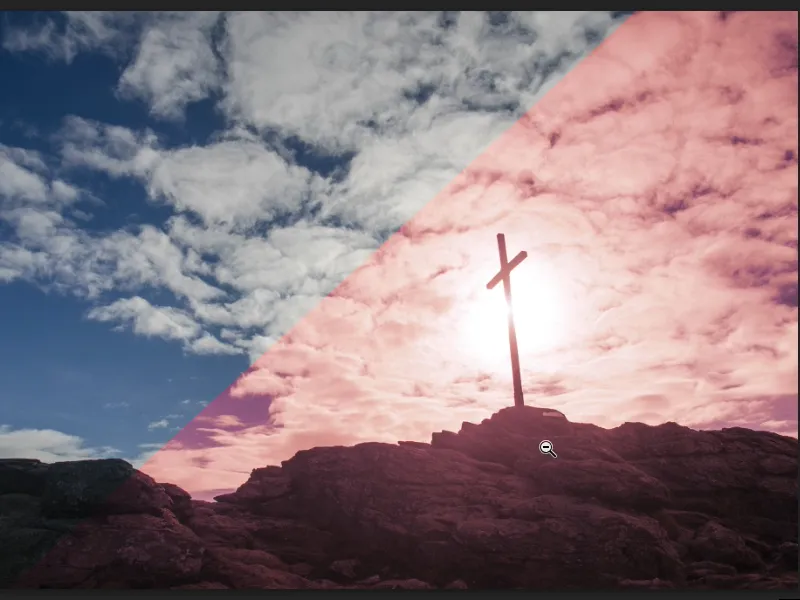
Я покажу тебе так называемый Split-Toning-Look. Все это не что иное, как раздельное окрашивание светов и теней на изображении. Давай я покажу тебе оригинальное изображение: это сделано здесь, в баварском лесу на горе Арбер. Первым делом при съемке я пройдусь вокруг креста и спрошу себя: да, как бы я расположил все это?
Я подумал, что сделаю правило третей, это всегда хорошо смотрится, и размещу скалы в нижней трети, а крест - в правой трети. Это, конечно, не Золотое сечение, но работает так же хорошо, если при съемке придерживаться таких правил третей. Да, и тогда я подумал, что у меня здесь везде графика, что я мог бы сделать с этим сейчас?
И тогда я попробовал вот такой Split-Toning-Look. Как это работает, сейчас я тебе покажу.

Шаг 1
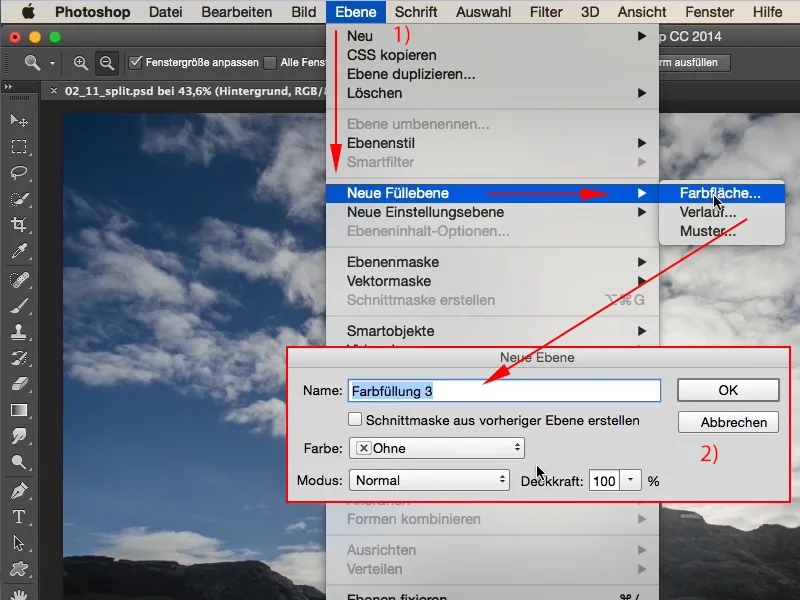
Сначала ты переходишь к Уровню (1) и говоришь: Новый слой>Цветовая заливка. Ты также можешь дать ему имя (я пока не буду этого делать) и подтвердить все это с помощью OK (2).
Шаг 2
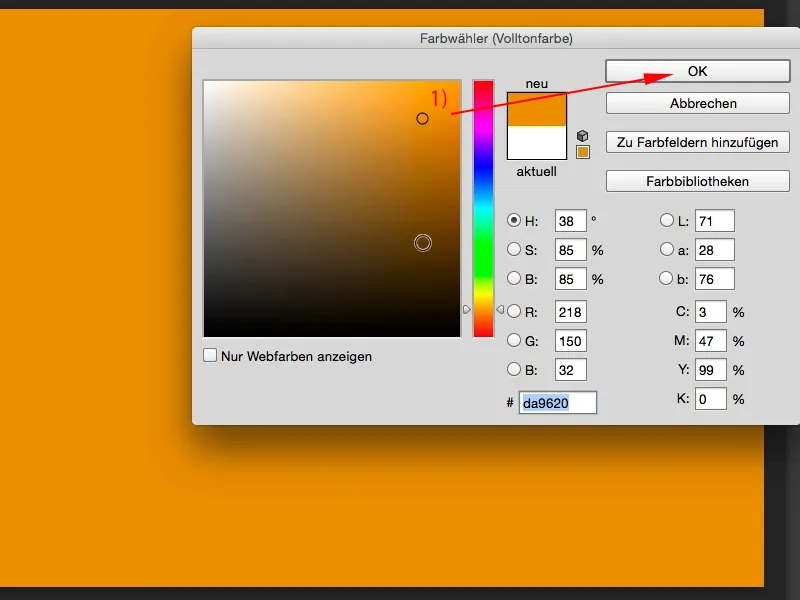
Потом появляется этот известный Палитра из Photoshop, и ты можешь выбрать любой цвет, который тебе нравится. Я хочу яркий оранжевый (1) ...
Шаг 3
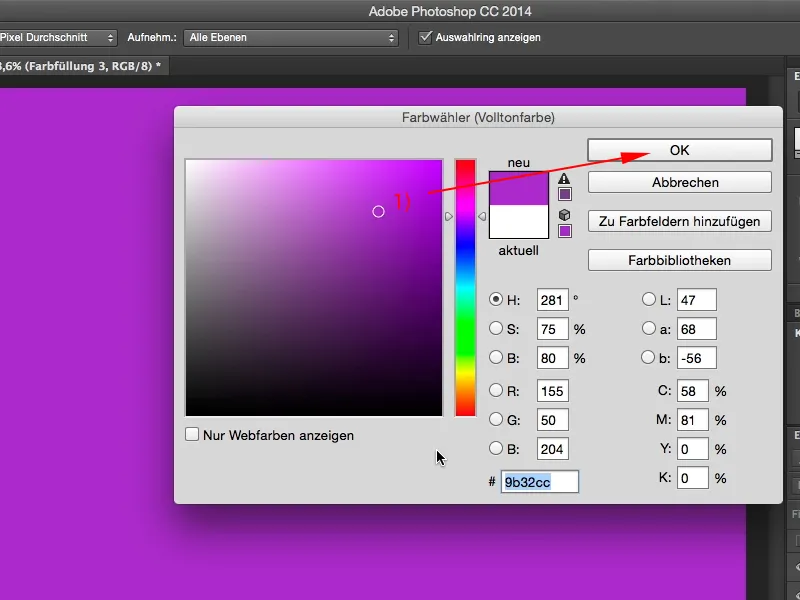
... и также сразу делаешь с вторым, с третьим, как тебе захочется: Слой>Новый слой>Цветовая заливка, здесь я также подтверждаю новый слой снова с помощью OK и выбираю такой яркий пурпурный цвет.
Шаг 4
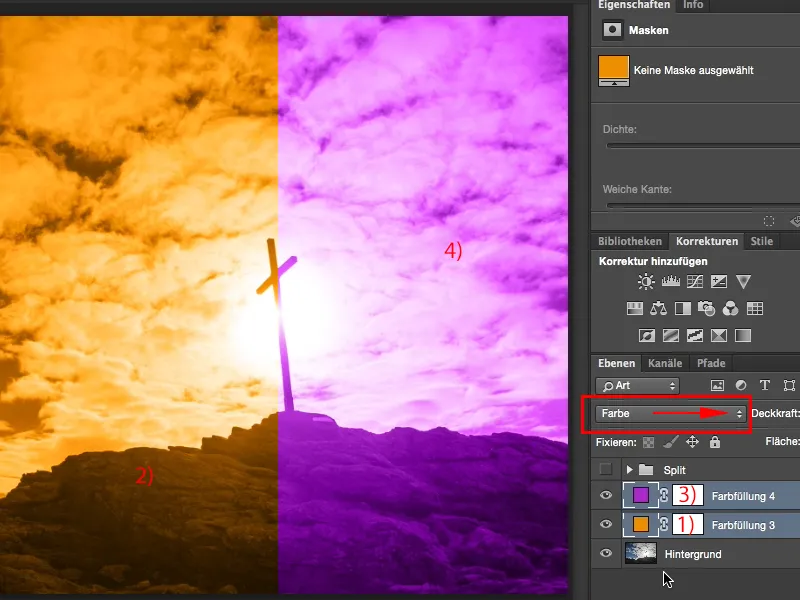
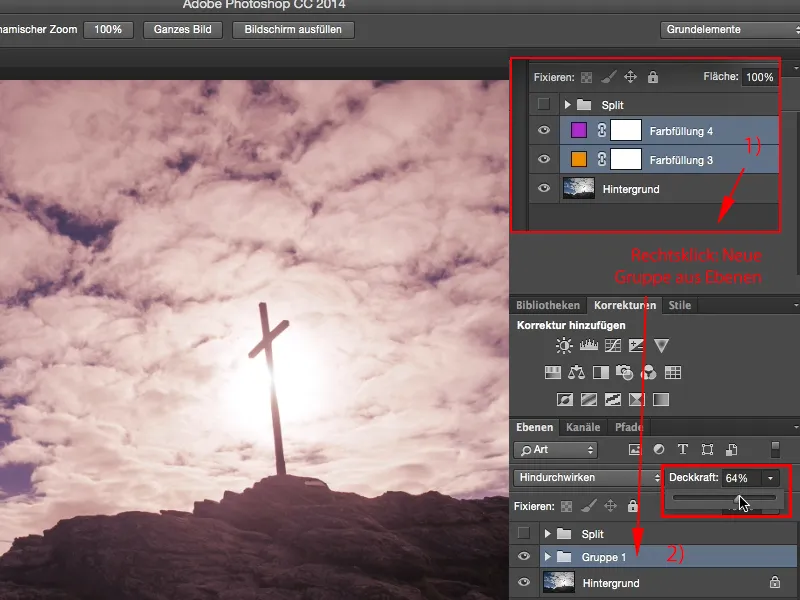
Если ты применишь эти два слоя, сначала оранжевый слой, например, как Цвет (стрелка), то у тебя получится вот так (2). Это уже почти похоже на эффект 300, очень круто, и второй слой еще (3), и тоже применим его в режиме слоя Цвет (стрелка; будет выглядеть так: (4)). И теперь у меня в одном слое фиолетовый цвет, а в другом - оранжевый.
Шаг 5
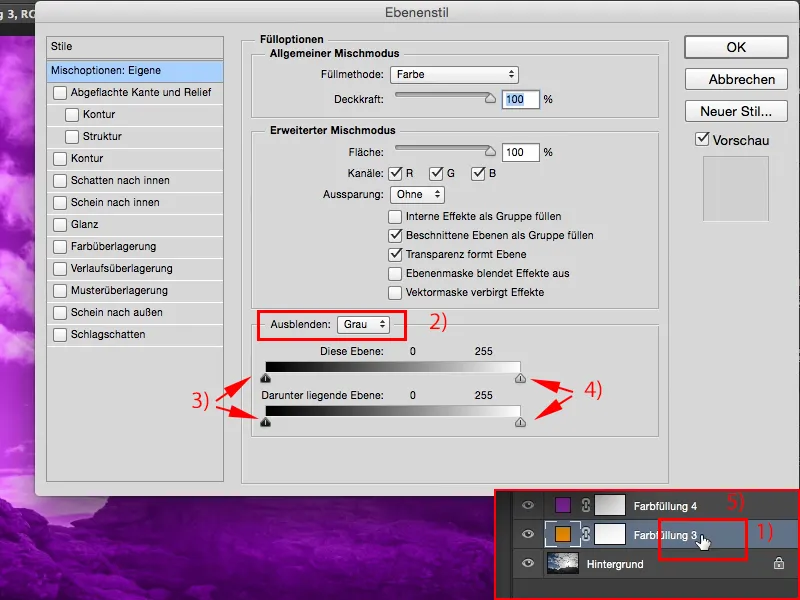
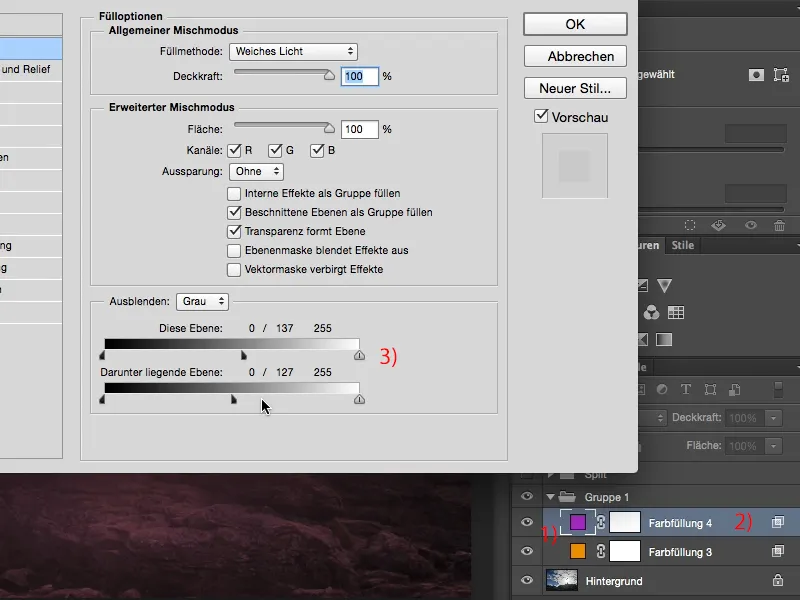
Как связать это и как смешать это сейчас? Это делается очень, очень легко, просто щелкнув дважды за надписью слоя (1), затем открывается окно Стили слоя. Ты, конечно же, можешь также попробовать слева Сияние, Наложение цвета или что-нибудь еще, но нам нужно это смазать серым цветом (2). И у тебя появятся различные регуляторы. У тебя есть для Слоя и лежащего под ним Черная точка (3) и Белая точка (4), все установлено на ноль или в начале теней и светов. И что ты можешь сделать сейчас, это поднять и опустить эти регуляторы. Тут не произойдет ничего особенного, потому что на этом слое я не могу что-то смешать. Если я опущу нижний, то и там тоже ничего не произойдет. Причина в том, что этот фиолетовый слой в данный момент лежит сверху (5).
Шаг 6
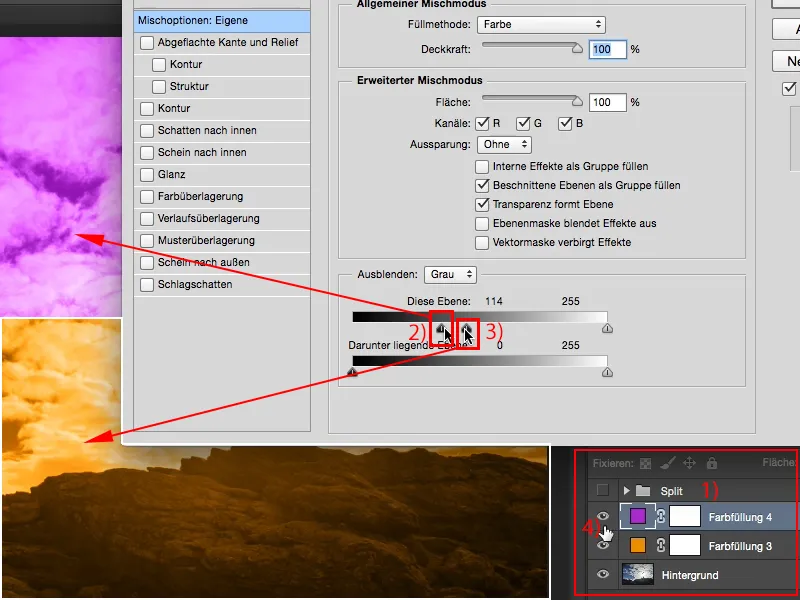
Я должен начать с верху вниз (1), и если я теперь потяну сюда, то я могу определить переход. Это начнется только с середины и вдруг пересечется, вот, у меня (2) пурпурный цвет и (3) здесь снова оранжевый, так что я не на месте, как если бы я (4) включил или выключил слои. Что могу сделать?
Шаг 7
Ты можешь, как часто в Photoshop, удерживать волшебную Alt-клавишу, а что если ты удерживаешь волшебную клавишу, Alt, и тянешь сюда (1), ага, тогда это будет мягко смешиваться. И с этим ты можешь поиграть, ты можешь использовать функцию на этом Слое, но ты также можешь активировать ее на лежащем под ним (2), это же оранжевый слой, и если ты удерживаешь Alt-клавишу, ты можешь очень умело смешать эти оба слоя. И так ты уже приближаешься к этому эффекту Split-Toning.
Шаг 8
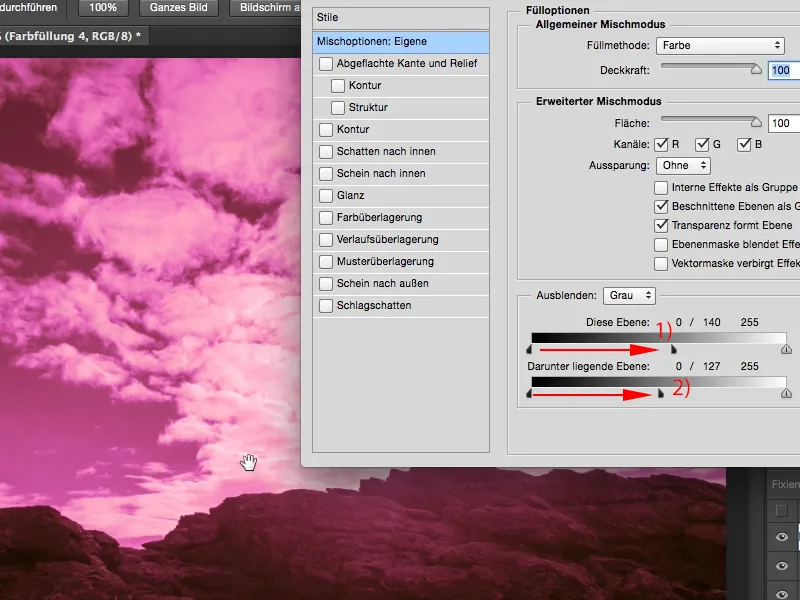
Я скажу теперь OK и проделаю то же самое на лежащем под ним слое (1). Я снова удерживаю Alt-клавишу и добавляю еще немного от нижнего слоя. То же самое я могу, конечно, сделать с светами (3). Могу вести их туда-сюда, мне нужно лишь продолжать удерживать Alt-клавишу.
Шаг 9
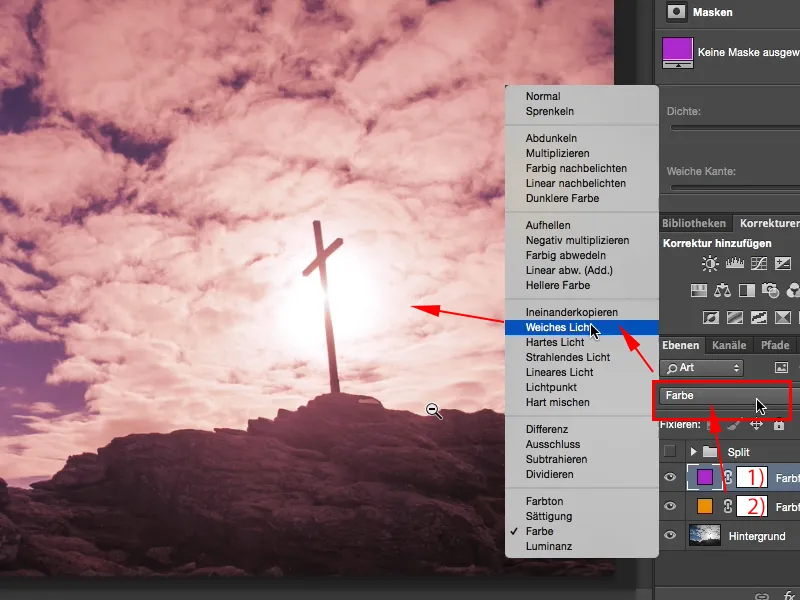
Всегда при окончании таких вещей ты также должен попробовать: как все это будет выглядеть, если я немного разделю тени и света, если я установлю режим Цвет, например, на Мягкий свет или Наложение? Давай это сделаем для обеих слоев.
Шаг 10
И вот у меня действительно такой размытый цветовой оттенок, который выглядит очень круто, это уже может быть атмосфера заката. Еще немного и солнце исчезнет за горизонтом и станет по-настоящему жгуче-красным. Так выглядит приблизительно. Если включить режим "До/После", тогда увидишь: света и тени имеют легкое оранжевое и фиолетовое дыхание, не оба цвета, не раздельно, а красивое, действительно хорошее сочетание.
Шаг 11
И если я помещаю это все в группу, выделяю оба слоя с зажатой клавишей Shift и говорю "Сгруппировать слои" (1), тогда, конечно, я могу уменьшить немного непрозрачность эффекта для группы (2).
Шаг 12
Да, и это очень красивый, мягкий образ, который можно использовать не только в съемке на улице, но и, конечно, в портретах в студии, в любом снимке, который попадается перед тобой. Все очень просто, тебе нужно дважды этот залив цвета (2), это цвет насыщенный здесь, а потом ты разделяешь все это, перейдя сзади (2) на эти стили слоя. Здорово то, что настройка недеструктивна, она сохраняется, так что Photoshop запоминает эту виртуальную величину, которую ты только что выбрал, и ты всегда можешь в будущем вносить изменения.
Шаг 13
Недеструктивный способ работы в Photoshop для меня всегда был очень важен и с этим стилем слоя, с этим взглядом разделения тонов, я могу отлично работать недеструктивно.


