Sākam ar Sūtīt pogu. Aktuālais CSS standarta ir jāizskatās šādi:
input[type="submit"] {
background-color: #3399FF;
color: #fff;
cursor: pointer;
font: bold 1em/1.2 Georgia, "Times New Roman ", serif;
border: 1px solid #000;
padding: 5px 10px;
width: auto;
}Šī sintakse iegūst šādu rezultātu:

Tas ir pilnīgi parasts poga. Tas pašlaik nav īpaši aizraujoši izstrādāts, bet pilnīgi pilda savu funkciju. Tomēr tas ir nedaudz uzlabojams. Beigu rezultāts izskatīsies šādi:
Papildus ir pieejams schuhe-Effekt. Tātad, poga mainīs krāsu, ja virs tā rādīsies peles rādītājs.
Skatoties uz pogu detalizētāk, Jūs pamanīsiet apļveida stūrus. Tas noteikti ir viens no CSS inovācijām, uz kā mākslinieki ir ilgi gaidījuši. Bieži vien "agrāk" nebija šādas iespējas. (Izņēmums protams bija button elementi, kur varēja strādāt ar attēliem.)
Tagad apļveida stūri var piemērot ne tikai parastajiem lapaselementiem, bet arī pogām.
CSS3 darbības projektā šim nolūkam ir īpašība border-radius. Mozilla un WebKit pārlūkiem piedāvā alternatīvus pierakstus eksperimentālai šīs īpašības atbalstam.
• -moz-border-radius
• -webkit-border-radius
Tomēr tagad visi modernie pārlūki atbalsta apļveida stūrus.
Ņemot vērā šo zināšanu, apļveida stūri varētu tikt definēti šādi:
-webkit-border-radius: 17px; -moz-border-radius: 17px; border-radius: 17px;

Tas visbeidzot var tikt īstenots ar CSS integrētiem resursiem. To var paveikt, izmantojot dažādas gradientu īpašības. Šīs īpašības tiek piešķirtas background īpašībai kā vērtību. Starp citu, pašlaik ir pieejami daudzi rīki, ar kuriem var ģenerēt krāsu gradientus.
Vienā no šādiem atrastajiem, piemēram, lapā http://www.css3factory.com/linear-gradients/. Tātad, šajā sintaksē tika definēti krāsu pārveidi un zināmie apaļie stūri.
Pieņemot šo piemēru, poga sintakse izskatās šādi:
input[type="submit"] {
border-top: 1px solid #96d1f8;
background: #65a9d7;
background: -webkit-gradient(linear, left top, left bottom, from(#3e779d), to(#65a9d7));
background: -webkit-linear-gradient(top, #3e779d, #65a9d7);
background: -moz-linear-gradient(top, #3e779d, #65a9d7);
background: -ms-linear-gradient(top, #3e779d, #65a9d7);
background: -o-linear-gradient(top, #3e779d, #65a9d7);
background: -linear-gradient(top, #3e779d, #65a9d7);
padding: 10px 20px;
-webkit-border-radius: 17px;
-moz-border-radius: 17px;
border-radius: 17px;
-webkit-box-shadow: rgba(0,0,0,1) 0 1px 0;
-moz-box-shadow: rgba(0,0,0,1) 0 1px 0;
box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0;
color: white;
font-size: 21px;
font-family: 'Lucida Grande', Helvetica, Arial, Sans-Serif;
text-decoration: none;
vertical-align: middle;
width: auto;
}Pogai būs jāreaģē arī uz citu notikumu. Tam tiek izmantota pseudo klase Šie tā sauktie apaļie stūri var tikt piemēroti ne tikai pogām, bet arī ievades laukiem. Rezultāts varētu izskatīties šādi: Un šeit ir atbilstošā sintakse: Paslaik apmeklētāji var ievadīt ievades laukos visu, ko vien vēlas. Ievadīto vērtību pārbaude neatrodas procesā. Tas jāmaina tagad. Lauki tiks pārbaudīti pēc šādiem kritērijiem: Šeit pārlūks pārbaudītu, vai lauks ir aizpildīts. Ja lauks ir tukšs, bet tiek mēģināts nosūtīt veidlapu, pārlūkam vajadzētu parādīt kļūdas ziņojumu. Vēl tālāk attīstība notiek arī e-pasta laukos. Tiem jābūt ar Kopumā veidlapa varētu izskatīties šādi: Šī sintakse nodrošina obligātajiem laukiem sarkanu fona krāsu. Cits veids, kā pievērst uzmanību obligātajiem laukiem, ir šāda sintakse:#submit:hover {
border-top-color: #28597a;
background: #28597a;
color: #ccc;
}
:active. Ar to varat reaģēt, kad poga atrodas spiestā stāvoklī.#submit:active {
border-top-color: #1b435e;
background: #1b435e;
}
Apaļie stūri laukiem

input[type="text"], input[type="email"], textarea {
border: 1px solid #bebebe;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
border-radius: 9px;
}
Formas validācija ar CSS3
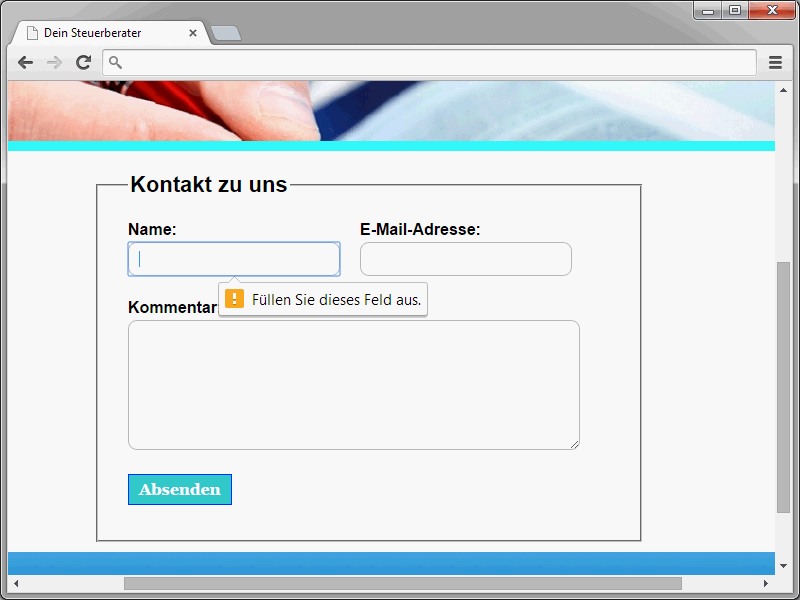
• Vārda laukam jābūt aizpildītam.
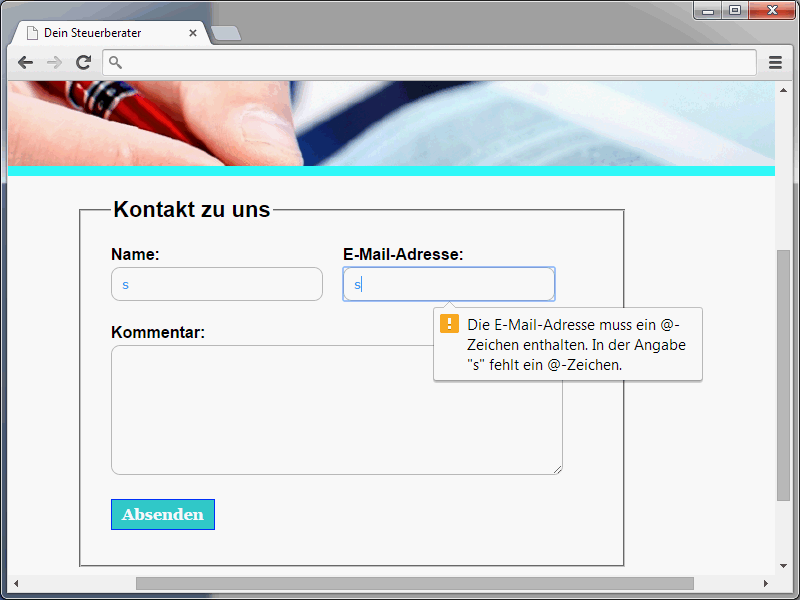
• E-pasta laukam jāsatur sintaktiski pareizu e-pasta adresi.
• Arī vairāku rindu ievades laukam jābūt aizpildītam.
Tikai tad, ja šie kritēriji ir izpildīti, tiešām varat iesniegt formu.
Lai lauku noteiktu par obligātu, tai jāpiešķir required atribūts. Ar šādu atzīmi atzīmētais lauks ir jāaizpilda, t.i., nedrīkst palikt tukšs.
Atbilstoša pielietojuma izskatās šādi:<form>
<input type="text" name="name" id="name" value="" required/>
</form>

type="email" un atribūtu required. Tagad laukā jāievada ne tikai vērtība, bet patiesa e-pasta adrese, pretējā gadījumā arī tad, ja veidlapa tiek nosūtīta, tiks rādīta kļūdas ziņojums.
<ol>
<li>
<label for="name">Vārds:</label>
<input type="text" name="name" id="name" value="" required/>
</li>
<li>
<label for="email">E-pasta adrese:</label>
<input type="email" name="email" id="email" value="" required/>
</li>
<li>
<label for="comment">Komentārs:</label>
<textarea cols="32" rows="7" name="content" id="content" required></textarea>
</li>
<li class="button">
<input type="submit" name="submit" id="submit" value="Nosūtīt" />
</li>
</ol>
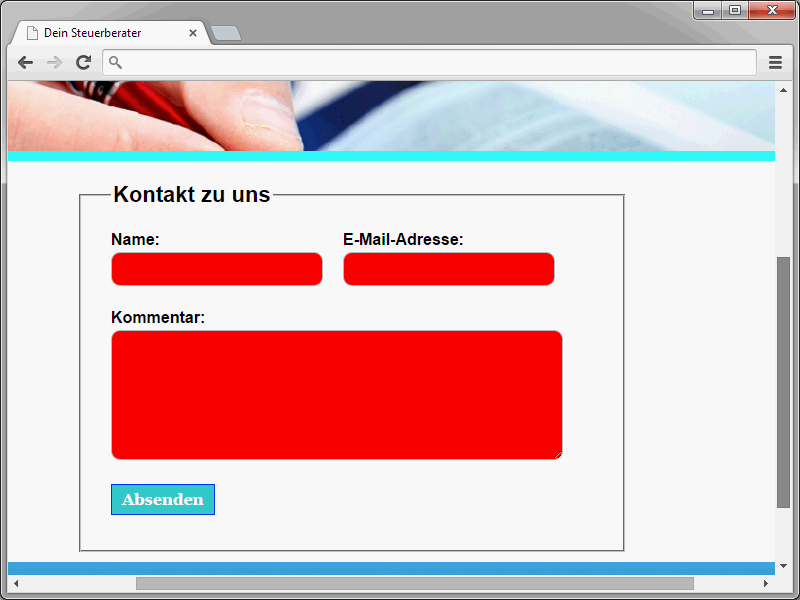
Īpaši apjomīgākās veidlapās var būt gan obligāti lauki, gan arī tādi, kuriem nav nepieciešams būt aizpildītiem. Šādos gadījumos obligātos laukus var atsevišķi atzīmēt. Piekļuve obligātajiem laukiem ar CSS notiek, izmantojot :required.:required {
background-color: #ff0000;
}

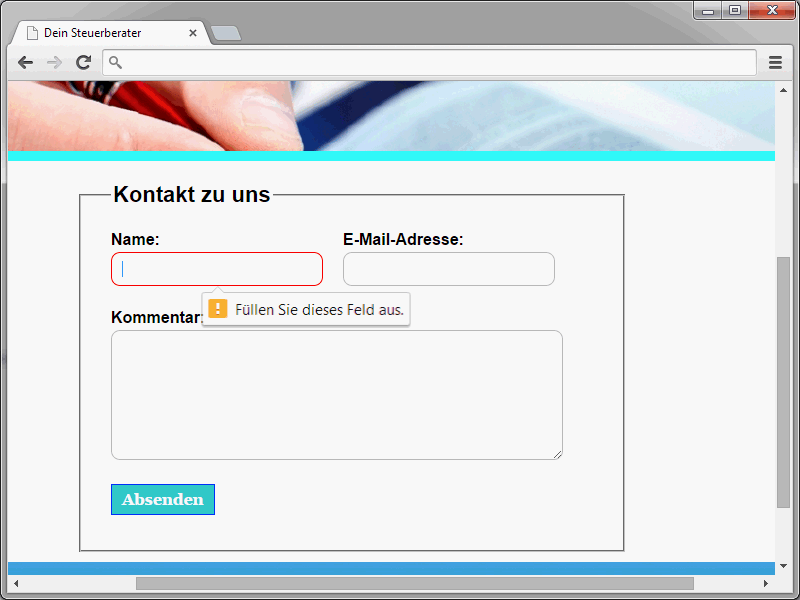
input:required:focus {
border: 1px solid red;
outline: none;
}
Ja tiek mēģināts nosūtīt veidlapu, tad pirmajam laukam tiek piešķirts sarkans apmales apvilkums un fokuss, kas nav aizpildīts vai neatbilst validācijas prasībām.
Ja lietotājs šo lauku pareizi aizpilda, bet ir vēl kāds neaizpildīts lauks, tad pēc nākamās sūtīšanas apmeklējuma arī tas tiks fokusēts un tam tiks piešķirts sarkans apmales apvilkums.


