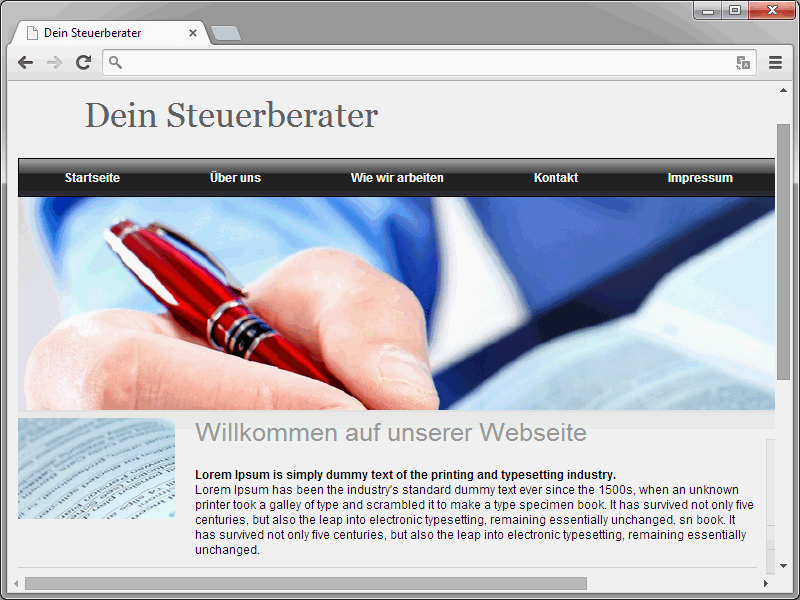
Tātad sākam ar izvēlni, kas tiek parādīta augšējā loga apgabalā.
Jūs jau esat daudz iepriekš paveikuši šīs izvēlnes sagatavošanā. Jūs droši vien atceraties skaisto krāsu pāreju, kas tika saglabāta kā vien punkta grafika. Tieši tā tagad tiek izmantota. Taču pirms tam ir jāizveido atbilstoša HTML struktūra izvēlnes apgabalam. Tas varētu izskatīties šādi:
<div class="header"> <div class="header-top"> <h1>Jūsu grāmatvedis</h1> </div> <div class="topmenu"> <ul> <li><a href="index.html">Mājas</a></li> <li><a href="#">Par mums</a></li> <li><a href="#">Kā mēs strādājam</a></li> <li><a href="#">Kontakti</a></li> <li><a href="#">Kontakti</a></li> </ul> </div> <div class="header-img"> </div> </div>
Lai noformatētu fonu, iekļaujiet vien punkta grafiku un vertikāli atkārtojiet to tik daudz reižu, cik nepieciešams, lai aizpildītu visu elementu.
.topmenu {
background-image: url(../images/menue.jpg);
background-repeat: repeat-x;
width: 978px;
height: 37px;
float: left;
}
Pēc tam varat noformēt izvēlni. Šajā gadījumā principā nav īpašu niansēm, kas jāņem vērā. Šādām izvēlnēm faktiski vienmēr svarīgi ir tikai šādi aspekti:
• Noformējiet saraksta punktus, izmantojot list-style-type: none;.
• Nodrošiniet, lai saraksta ieraksti tiktu parādīti viens blakus otram.
Jau še te strādāju ar krāsu pāreju, kas tiek īstenota ar grafiku. Pašlaik, protams, ir pieejami vēl daudzi citi iespējamie varianti izvēlnēm. Piemēram, domājiet par JavaScript bibliotēkām kā jQuery. Visas šīs iespējas šeit detalizēti izskatīt būtu pārāk garš. Tomēr jau tagad ir pieejami vairāki tiešsaistes ģeneratori, ar kuriem izveidot izvēlnes ir viegli un ātri. Viena no tādām - neatkarīgi no tā, vai šis ir geniālākais savā veidā - ir pieejama šeit http://www.cssmenubuilder.com/.
.topmenu ul {
width: 100%;
height: 37px;
list-style-type: none;
}
.topmenu ul li {
height: 37px;
float: left;
padding-right: 25px;
padding-left: 25px;
}
.topmenu ul li a {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
line-height: 37px;
color: #fff;
text-decoration: none;
display: block;
height: 37px;
float: left;
padding-right: 20px;
padding-left: 20px;
}
.topmenu ul li a:hover {
background-image: url(../images/menue-hover.jpg);
background-repeat: repeat-x;
background-position: left top;
}
Patiesi svarīgs ir tikai pārvilkšanas stāvoklis. Kad šis notikums notiek, tiek parādīta cita fona grafika.
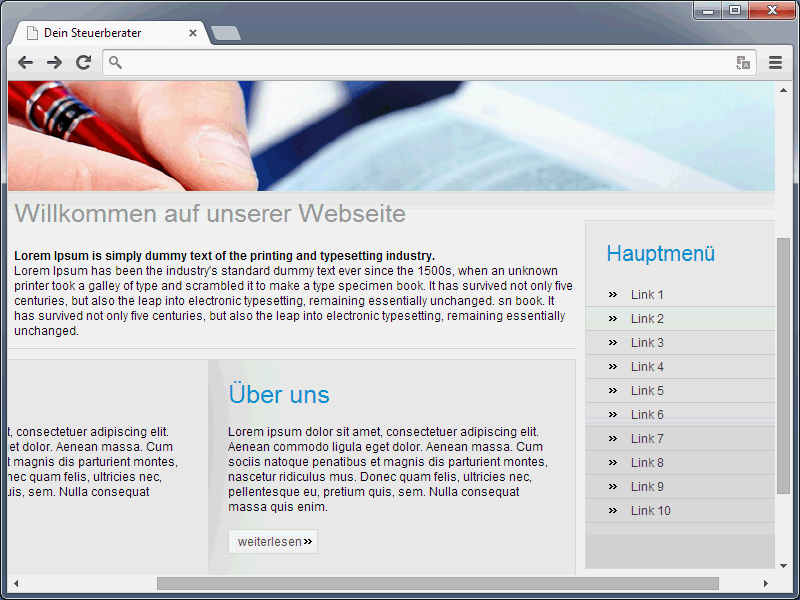
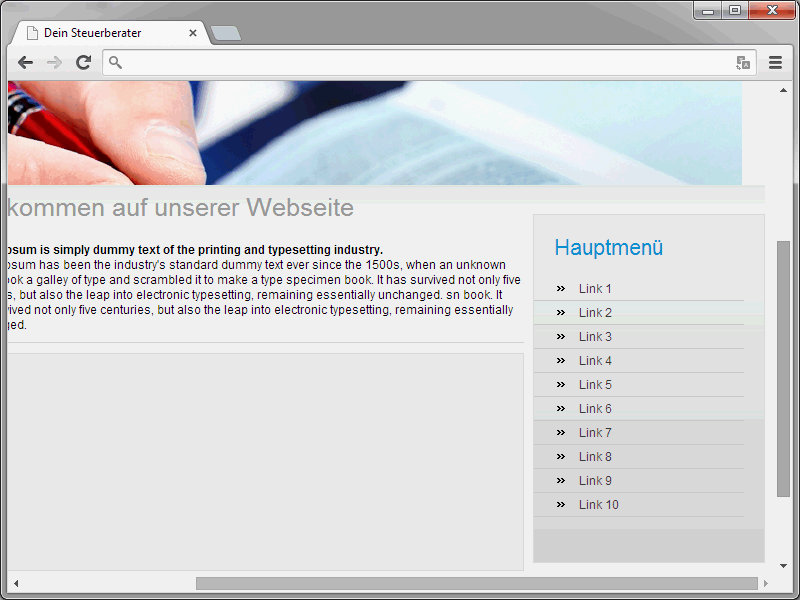
Otrā izvēlne

Šai izvēlnei jābūt
div apgabalam ar klasi content-right. Lai izstrādes posmā lapā esmu ieliekusi tikai veidnes saturu.
<div class="content-right"> <h2>Galvenā izvēlne</h2> <ul> <li><a href="#">Saite 1</a></li> <li><a href="#">Saite 2</a></li> <li><a href="#">Saite 3</a></li> <li><a href="#">Saite 4</a></li> <li><a href="#">Saite 5</a></li> <li><a href="#">Saite 6</a></li> <li><a href="#">Saite 7</a></li> <li><a href="#">Saite 8</a></li> <li><a href="#">Saite 9</a></li> <li><a href="#">Saite 10</a></li> </ul>
.content-right {
width: 210px;
float: right;
padding-right: 20px;
margin-top: 20px;
border: 1px solid #eee;
}
.content-right ul {
list-style-type: none;
}
.content-right ul li {
padding-left: 45px;
padding-top: 4px;
padding-bottom: 4px;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #ccc;
}
.content-right ul li a {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #000;
text-decoration: none;
text-align: left;
display: block;
}
.content-right ul li a:hover {
color: #0b90d6;
}

Apakšējā izvēlne
Tīmekļa apakšdaļā būs pieejama vēl viena izvēlne. Šeit vietnē PSD-Tutorials.de tiek izmantota tāda pati izvēlne, lai nodrošinātu saites uz vispārīgu informāciju.
Mūsu vietnē papildus ir pieejams autortiesību paziņojums. Abas lietas ir ļoti tipiskas tīmekļa vietnēm. Vispirms atkal HTML struktūra.
<div class="bottom"> <ul> <li><a href="index.html">Sākums</a></li> <li><a href="#">Par mums</a></li> <li><a href="#">Jaunumi</a></li> <li><a href="#">Kontroles centrs</a></li> <li><a href="#">Kontakti</a></li> <li><a href="#">Kontaktinformācija</a></li> <li><a href="#">Karte</a></li> </ul> <p>© Autortiesības 2014. gadā, PSD-Tutorials.de</p> </div>
Tas ir vienkāršs ul saraksts. Katrs saraksta vienums satur izvēlnes ierakstu. Zem ul saraksta ir p elements, kurā tiek norādīts autortiesību paziņojums. Tagad vēl trūkst, protams, CSS sintakse.
.bottom {
background-image: url(../images/footer.jpg);
background-repeat: no-repeat;
background-position: left top;
text-align: center;
width: 1000px;
height: 110px;
float: left;
}
Kā jūs izveidosiet apakšdaļu, galu galā paliek pilnībā jums pašu ziņā. Es atkal izmantoju krāsu gradientu. Tomēr jūs varat izmantot arī vienkāršu fona krāsu vai tūlītās CSS3 sintakses ieviešanu, piemēram. Tomēr attēla variantā ir svarīgi, lai atkārtošana tiktu novērsta ar background-repeat: no-repeat;.
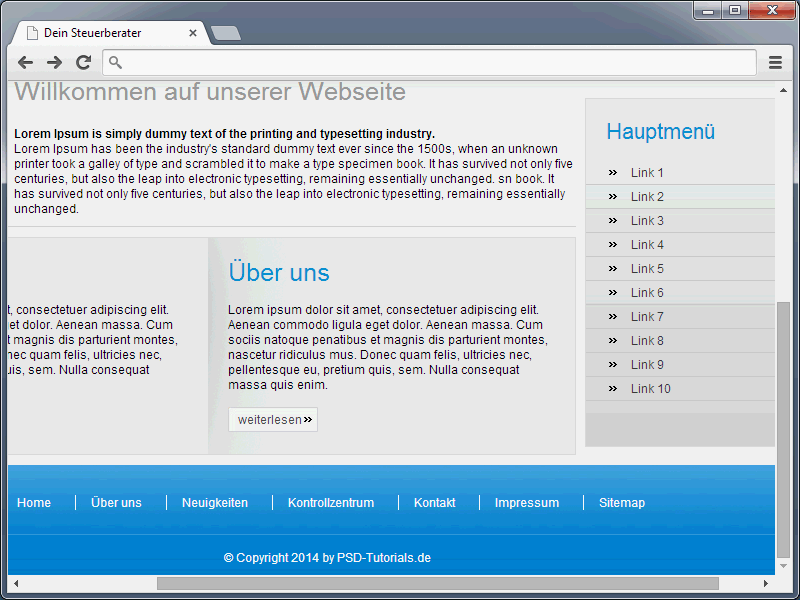
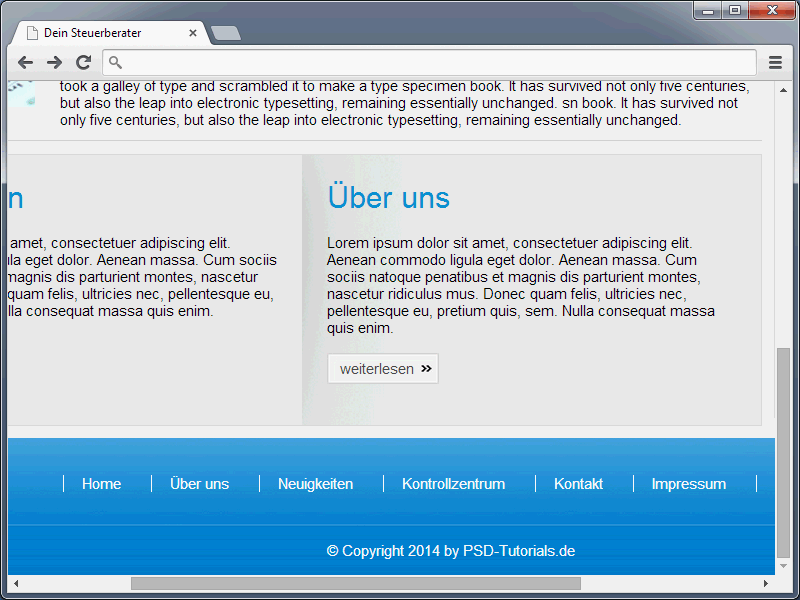
Pirmkārt, apskatiet rezultātu:
To, kas ir redzams šeit, ir baltie svītras, kas tiek rādītas blakus atsevišķiem izvēlnes ierakstiem. Šīs tiek definētas, izmantojot dažādas border-left norādes, kas pēdējā analīzē nozīmē to, ka norādes attiecas tieši uz kreiso elementa malu..bottom ul {
margin-top: 30px;
list-style-type: none;
}
.bottom ul li {
display: inline;
border-left-width: 1px;
border-left-style: solid;
border-left-color: #fff;
}
.bottom ul li a {
font-size: 12px;
color: #fff;
text-decoration: none;
padding-right: 15px;
padding-left: 15px;
}
.bottom ul li a:hover {
text-decoration: underline;
}
.bottom p {
font-size: 12px;
color: #fff;
margin-top: 40px;
}
.bottom a {
font-size: 12px;
color: #fff;
margin-top: 40px;
}
.bottom a:hover {
text-decoration: none;
}
Šīs pamata soļi tīmekļa vietnes veidošanai ir pabeigti šīs pamācības beigās. Tas, kas jādara tagad, ir vietnes uzlabošana. Par to uzzināsiet nākamajās pamācībās.


