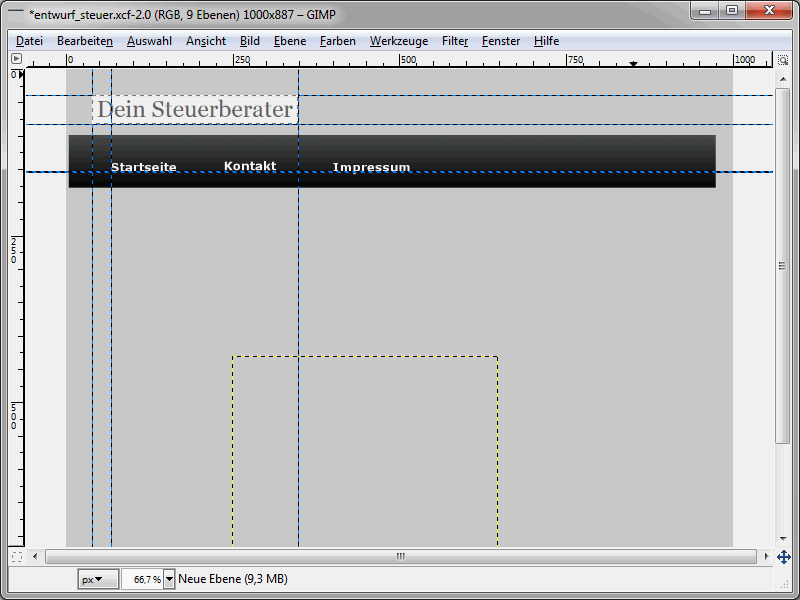
Pašreizējais izkārtojums vajadzētu izskatīties aptuveni šādi:
Līdz šim tika ievietots logotips un augšējā navigācijas josla. Turpmāk redzams lielāks attēls, tieši zem navigācijas jābūt redzamam.
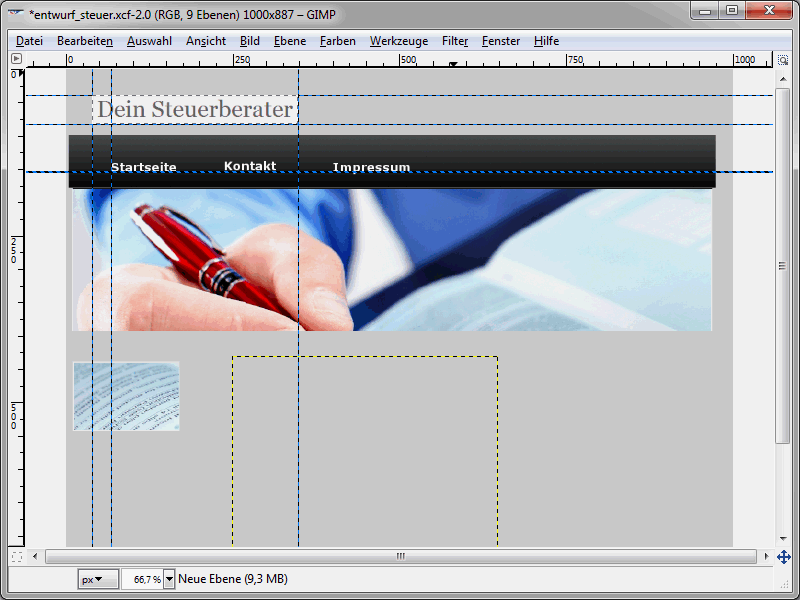
Jaunu slāņu radīšanas principa jau tika aprakstīts iepriekšējā vadlīnijā. Tāpēc šajā posmā vēlos jums ko citu parādīt. Tieši zem augšējās navigācijas jābūt redzamam lielākam attēlam. Rezultāts izskatīsies šādi:

Attēlam, ja jūs to ievietojat, jābūt pareizajās izmērā. Ja nepieciešams, to apstrādājiet iepriekš. Pēc tam izsauciet Faila>Atvērt un izvēlieties attēlu. Izvēlētais attēls tiks parādīts jaunā logā. Nospiestiet Ctrl+C, lai kopētu attēlu starppamatā. Lai tagad varētu uzreiz ievietot attēlu kā slāni, kam ir pareizais izmērs, izsauciet Rediģēt>Ievietot kā>Jauns slānis. Jaunais slānis automātiski pieņems attēla izmērus, un tad jūs varēsiet viegli pārvietot slāni uz nepieciešamo vietu. Šādā veidā jūs varat pārvietot visus attēlus, ko vēlaties ievietot, izkārtojumā un novietot tos tur.
Tad ievietojiet tekstus vietās, kur tos vēlāk faktiski redzēsiet. Projekta fāzē parasti tiek izmantots tā sauktais lorem ipsum teksts.
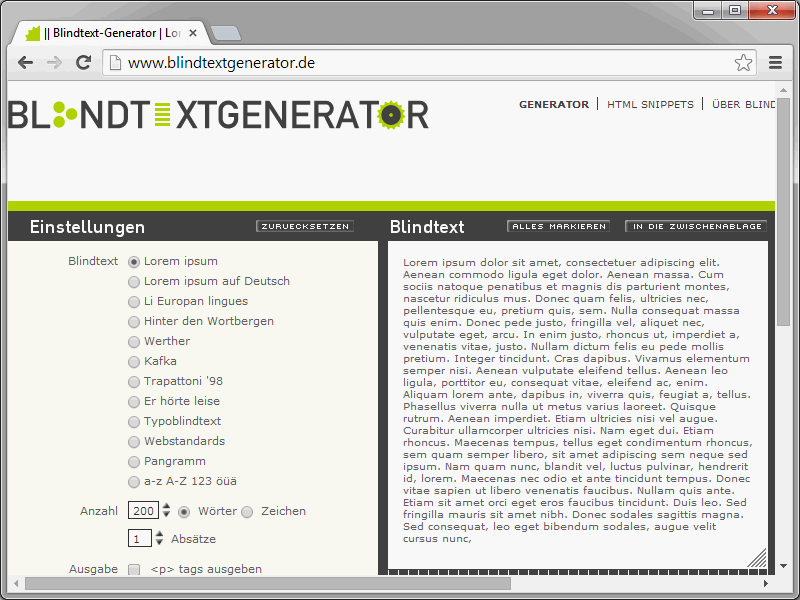
Pirms sēžat uzņemties un sākat uzstādītajiem lietotājam "test, tests, tests", es jums iesaku apmeklēt lapu http://www.blindtextgenerator.de/.
Tur jūs varat automātiski ģenerēt dažādas veidu lorem ipsum teksta versijas. Tekstus var viegli ievietot izstrādājumu iekšējā izkārtojumā, izmantojot kopēšanas un ielīmēšanas (Copy & Paste) darbību. Šajā saistībā jums noteikti iesaku apmeklēt lapu http://dummyimage.com/. Šajā vietnē var ģenerēt fantāzijas attēlus jebkurā izmērā. Šos fantāzijas attēlus vēlāk var izmantot kā aizvietotājus vēl neizveidotiem oriģināliekārtotajiem jūsu izkārtojumos.
Problēma ar caurreduramām slāņiem
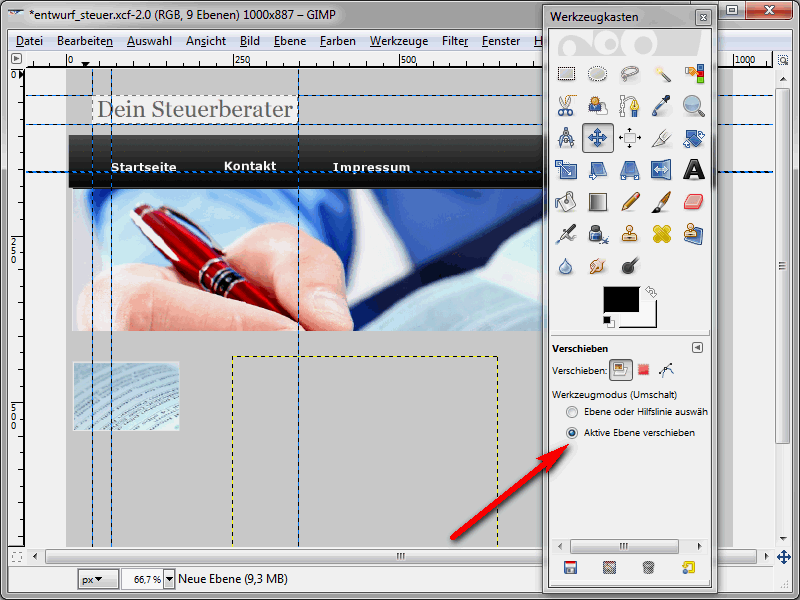
Ja ievietojat tekstus, tie sastāvēs no vairākiem elementiem, piemēram, virsraksti, teksta rindkopas, utt. Tāpēc jums vajadzētu apkopot saistītos tekstus savos atsevišķos slāņos. Tādējādi jūs vienmēr varēsit pārvietot šos tekstus kopā. Izsauciet Slāņi>Jauns slānis. Pēc tam piešķiriet slānim nepieciešamo izmēru un, ja nepieciešams, fona krāsu. Parasti būs nepieciešams iestatīt/caurzīmēt caurreduramo fona krāsu. Tomēr problēma ir tāda, ka caurreduramos slāņus var būt grūti pārvietot. Bieži vien jūs nejauši aizķerat zemāk esošu slāni. Šo problēmu var viegli novērst. Svarīgas ir iestatījumi rīku kastē. Tajā aktivizējiet pārvietošanas rīku. Apakšējā loga daļā aktivizējiet iespēju pārvietot aktīvo slāni.
Tādējādi varat pārvietot arī caurreduramos slāņus uz jebkuru izvēlēto vietu.
Elementu izciršana
Ja esat apmierināts ar izkārtojumu, nākamais solis ir pāreja pie praktiskas HTML lapas izstrādes. Šajā posmā nāk par līdzi šķēršanai, citiem vārdiem sakot, attēlu izciršanai. Šī šķēršana nav nekas cits kā izkārtojuma sadalīšana atsevišķās daļās, kas vēlāk tiks apvienotas, izmantojot HTML un CSS. Jums ir jāšķērso visi elementi, kas vēlāk tiks parādīti atsevišķi. Izņemot attēlelementus, kas jau ir atsevišķi. Vispirms es jums gribu parādīt, kā jūs varat šķēt ielementus. Uzzīmējiet norādītāslīnijas apgalvojuma elementam. Šīs līnijas galu galā veidos griezuma kāpnes. Tāpēc rūpīgi izvēlieties tos.
Tagad atlasiet vēlamo zonu un nospiediet kombināciju Ctrl+Shift+C. (Tas attiecas gan uz GIMP, gan Photoshop). Pēc tam izveidojiet jaunu failu. Photoshop tos tuvā ir pareizā izmērā. GIMP tas diemžēl nav tik viegli. Šeit vienkārši izveidojiet failu ar pietiekamu izmēru. Ar Strg+V ielīmējiet saturu no starppamatā.
Tagad ir laiks izmantot Griezšanas rīku. Iestatiet izšķēstās zonas robežas un pēc tam nospiediet Atgriešanās. Attēls tiks izgriezts uz norādītās zonas. Izveidotajam attēlam var saglabāt, izmantojot Failš>Saglabāt kā.
Dažām tīmekļa vietnēm nozīmīgs stila elements ir pārejas krāsa. Pat šajā izskatītajā piemērotajā izkārtojumā ir tāda pāreja. Lai izšķēstu pāreju, izvēlieties šauru tādas pārejas zonu. Patiešām pietiek, ja iestatāt zonu ar vienas pikseļa platumu. Augstumam jābūt atbilstošam elementa patiesajam augstumam. Ar CSS vēlāk varat nodrošināt, ka šis attēls horizontāli tiek atkārtots tik ilgi, kamēr tiek aizpildīts visa elementa platums. Protams, varat izmantot arī plašāku attēlus. Tas, savukārt, varētu samazināt lapas veiktspēju. Tāpēc pāreju platumam izvēlieties vienu pikseli.
Ar Ctrl+Shift+C nokopējiet vienas pikseļa platumā grafiku starppamatā un ielīmējiet to atpakaļ kā jaunu attēlu. Pēc izklāsta saglabāšanas attēlu varat saglabāt pēc nepieciešamā izgriezta daļa.


