Jūs varat uzstādīt hiperhipersaites uz e-pasta adresēm. Pirms es parādīšu, kā tas darbojas, vēl daži padomi par to. Personīgi es neesmu pieļaujis šādas e-pasta saites. Labāk piemēroti ir veidlapas. Ja e-pasta klients nav instalēts vai nav konfigurēts pašreizējam lietotājam, e-pasta saites nedarbosies pareizi. Tomēr galu galā jums pašiem ir jālemj, vai vēlaties lietot e-pasta saites vai veidlapas. Detalizēta informācija par veidlapām tiks sniegta vēlāk šajā sērijā.
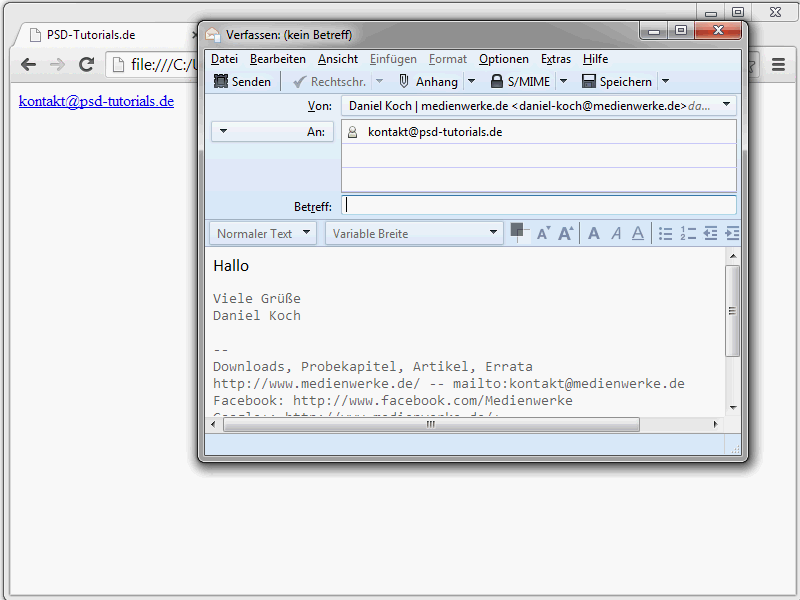
Kad tiek noklikšķināta uz e-pasta saites, parasti apmeklētājam parādās e-pasta logs.
Taču tas nav garantēts. Šajā gadījumā lietotājam patiešām ir jāveic atbilstošie iestatījumi. Atkal jānorāda: e-pasta saites nav ideāla risinājums. Tomēr, protams, var būt gadījumi, kad šāda saite tomēr būs noderīga. Šeit ir sintakse:
<a href="mailto:kontakt@psd-tutorials.de">kontakt@psd-tutorials.de</a>
Kā redzat, tas ir klasiskās hiperhipersaites. 
Šeit būtisks ir tas, kas tiek piešķirts kā vērtība href atribūtam. Saites mērķis vienmēr sākas ar mailto, kam seko dubultpunkts. Pēc tam seko vēlamā e-pasta adrese.
Attiecībā uz e-pasta saitēm ir jābūt uzmanīgiem, kādu tekstu jūs ievietojat kā saites tekstu. Vislabāk ir iekļaut arī e-pasta adresi. Tādējādi arī lietotāji, kuri pēc saites klikšķa neredz nekādas izmaiņas vai neatveras e-pasta klients, var nokopēt adresi un tomēr nosūtīt jums e-pastu.
Kad jūs definējat e-pasta saites, jums ir pieejamas arī citas iespējas, nekā tikai norādīt saņēmēja adresi. Šeit jāņem vērā, ka apskatītās lietas nav HTML standarti, bet tās lielākoties tiek atbalstītas pārlūkiem.
Jūs varat norādīt Cc saņēmēju tieši sākumā.
<a href="mailto:kontakt@psd-tutorials.de?cc=info@psd-tutorials.de">kontakt@psd-tutorials.de</a>
Aiz faktiskās saņēmēja adreses jums jāieraksta jautājuma zīme. Pēc tā seko cc un vienāds zīme, kam seko adrese, uz kuru vēlaties nosūtīt redzamo e-pasta kopiju. Tā vietā, lai norādītu cc, jūs varat norādīt arī bcc. Šajā gadījumā norādītā adrese tiks nosūtīta kā slepena kopija uz šo adresi.
Ja vēlaties norādīt iepriekš noteiktu tematu, tas ir arī iespējams.
<a href="mailto:kontakt@psd-tutorials.de?subject=Post%20an%20PSD-Tutorials.de">kontakt@psd-tutorials.de</a>
Vēlamo tematu jums jānorāda aiz subject. Lai viss darbotos, jums nevajadzētu izmantot atstarpes tematā vai jāmaskē šīs taustiņu virknes ar %20.
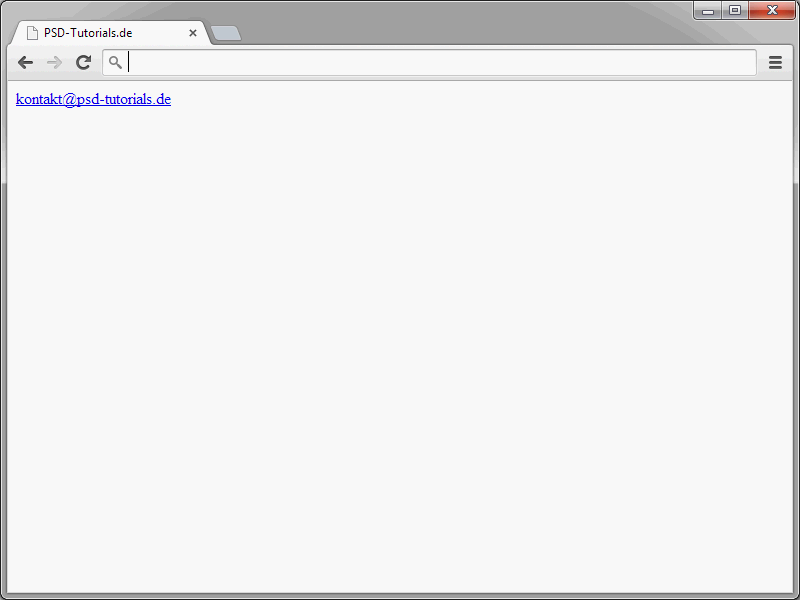
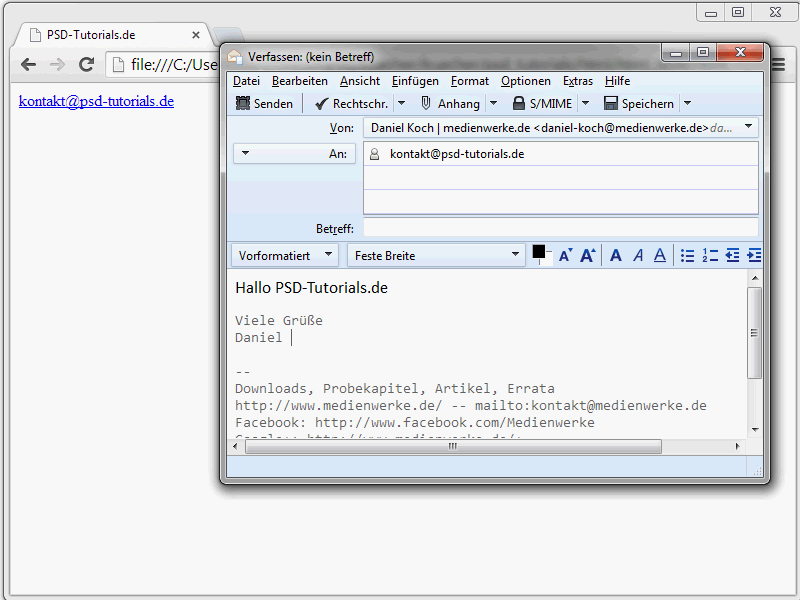
Ja vēlēsities, jūs varat arī norādīt e-pasta tekstu vai tā daļu. Tam tiek izmantots parametra body.
<a href="mailto:kontakt@psd-tutorials.de?body=Hallo%20PSD-Tutorials.de">kontakt@psd-tutorials.de</a>

subject.
Piedāvājiet lejupielādes failus
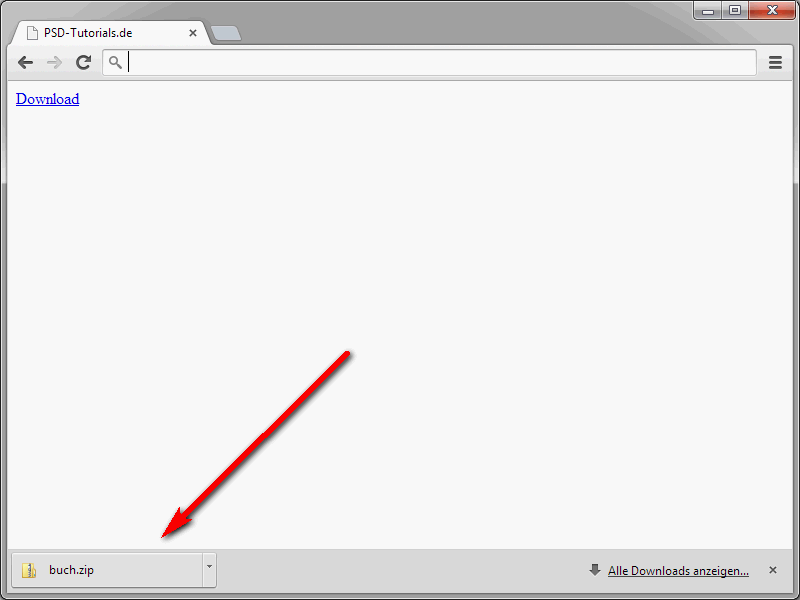
Ja jūs vēlaties piedāvāt lejupielādējamas failus savā tīmekļa vietnē, jūs varat to darīt, protams. (Juridiskos aspektus es šajā posmā nelūdzu). To var realizēt diezgan vienkārši. Jums jādefinē hiperhipersaite un jānorāda attiecīgais fails kā mērķi.
<a href="buch.zip">Lejupielādēt grāmatu</a>

PDF faili tiek parādīti pārlūkiem parasti uzreiz, ja tiek noklikts uz attiecīgās saites. Tas lielākoties ir pilnīgi normāli. Tomēr var gadīties, ka jūs vēlaties piedāvāt lejupielādēt arī PDF failus. (Protams, lietotāji var noklikšķināt uz saites ar labo taustiņu un lejupielādēt failu. Tomēr nepieciešams saprast, ka ne visi tīmekļa vietņu apmeklētāji noteikti zina par šo iespēju).
download.
<a href="ebook.pdf" download>Lejupielādēt</a>
download atribūts. Šim atribūtam kā vērtību norādiet vēlamo nosaukumu.
<a href="ebook.pdf" download="dk.pdf">Lejupielādēt</a>
Ja pārlūkprogramma atbalsta šo iespēju, tad lejupielādes procesā tā izmanto nosaukumu, kas ir piešķirts download atribūtam.
Norādīt loģiskās attiecības
Viens atribūts, kas var būt interesants saistībā ar hipersaitu definēšanu, ir rel. Ar šo atribūtu ir iespējams norādīt, kādā loģiskā attiecībā hipersaite atrodas pret mērķi. Pārlūkprogrammas piemēram varētu izmantot šo informāciju, lai parādītu atbilstošus ikonas saitēm, pārvietojot peli pār tām. Pašlaik pārlūkprogrammas to tomēr vēl nedarītu. Tāpēc rel atribūtam nav redzamu izpausmju.
<a href="zwei.htm" rel="nākamais">turpināt</a>
Šādiem vērtībām ir pieejams rel atribūts:
• alternate – Sasaite uz alternatīvu versiju dokumentam.
• author – Sasaite uz dokumenta autori.
• bookmark – Pastāvīga dokumenta saite, ko var izmantot kā grāmatzīmi.
• help – Sasaite uz palīgfailu.
• license – Sasaite uz autortiesību informāciju.
• next – Sasaite uz nākamo dokumentu.
• nofollow – Izkliedē, ka meklētājprogrammām nevajadzētu sekot šai saitei.
• noreferrer – Pārlūkprogramma nesūta HTTP Referrer galveni.
• prefetch – Dokuments jāielādē izstrādājumā.
• prev – Sasaite uz iepriekšējo dokumentu.
• search – Sasaite uz dokumentam paredzētu meklēšanas rīku.
• tag – Atslēgvārds, kas apraksta dokumentu.
Tādējādi saistību starp mērķi un hipersaitēm var precizēt tuvāk.


