Kas ir iecerēts uzsākt ar tīmekļa lapu izstrādi, zina, ka parasti nav jāsāk ar HTML struktūru. Tā vietā ņem grafikas programmu un tur izveido lapas izkārtojumu. (Cilvēks, kas strādā aģentūrā, tad saņem izkārtojumu no grafikas dizainera vai klienta). Pēc tam uzdevums ir izveidot lapu no šī izkārtojuma. Tātad tagad ir jārunā par to.
Saistībā ar izkārtojumiem jums bieži sastapsies ar vārdiem Izkārtošana un Sagriešana. Tas īstenībā nozīmē, ka jūs ņemat veidni jeb dizainu, sadalāt to savā grafikas programmā un tad atkal kopā saliekat ar HTML.
Pareiza grafikas programma
Jebkuram ir savi priekšroci, kuru programmatūru viņš vai viņa vēlas izmantot. Tāpat arī ar grafikas programmām. Saistībā ar profesionālu tīmekļa dizainu stāsts ir savādāks. Tur gandrīz izmanto tikai Photoshop. Patiesībā liela daļa dizainu priekšlikumu ir PSD failu formātā. Un šo PSD formātu nevar atvērt vai rediģēt visos programmatūras veidos.
Kas nav ar Photoshop, nav pilnīgi bezcerīgs. Viena iespējamā alternatīva ir GIMP. Programmu varat lejupielādēt bez maksas no šīs http://www.gimp.org/ lapas. Es jums parādīšu pamatdarbības soļus, lai izveidotu izkārtojumu, pamatojoties uz GIMP. Tas darbosies līdzīgi, bet arī Photoshop.
Veidojiet savu izkārtojumu
• Cik plats būs izkārtojums?
• Cik daudz kolonnu tajā būs ietvertas?
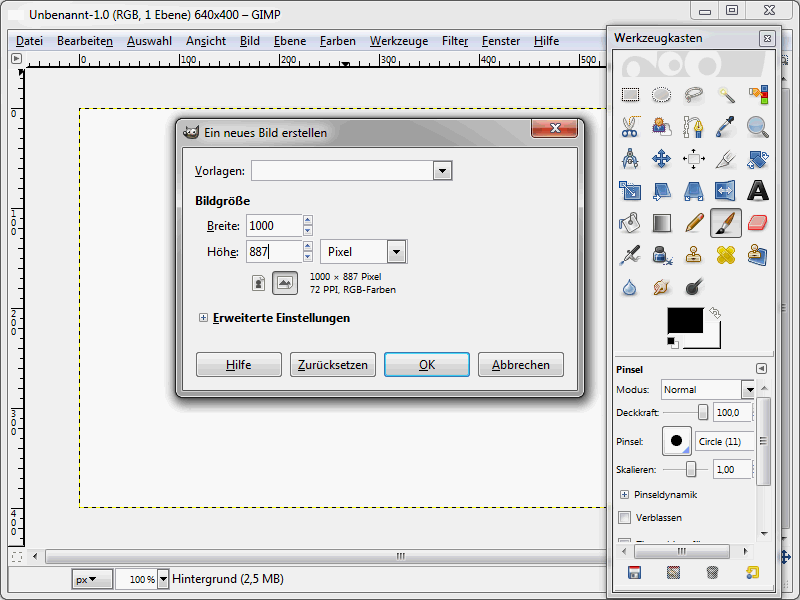
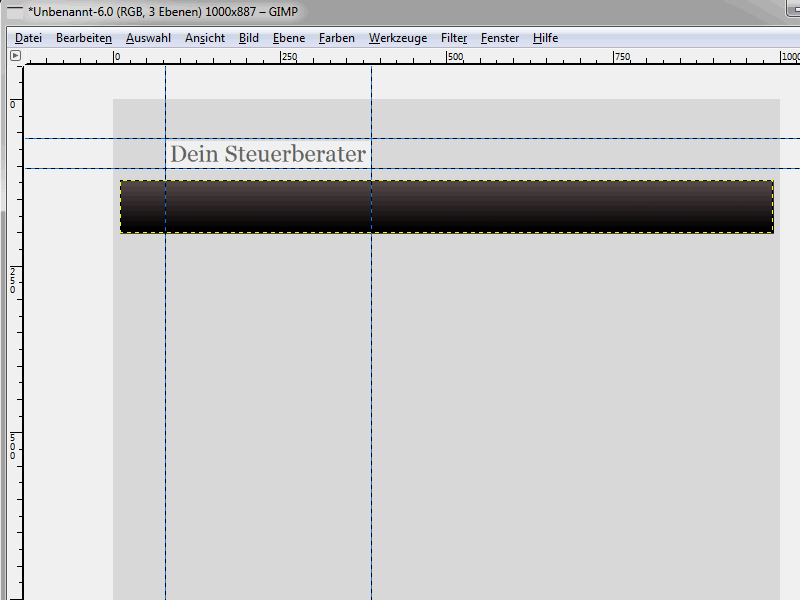
Izveidojiet darbvietu, izmantojot Failu>Jaunu un iestatiet izmēru. Lai gan manis veidots izkārtojums būs "iepildītā ekrāna" tips, faktiskā saturošā platība būs tikai 1000 pikseļi plats. Kā izkārtojuma augstumu es iestatīšu 887 pikseļus. (Un tīmekļa lapas augstums vēlāk joprojām tiks orientēts pēc satura).

Ar OK apstipriniet informāciju. Tagad darbvietai ir pieejama un to var aizpildīt ar saturu. (Es, lai saglabātu skaidrību priekšplānā, darbu veicu ar pelēku fonu. To vēlāk tīmekļa lapā nebūs redzams).
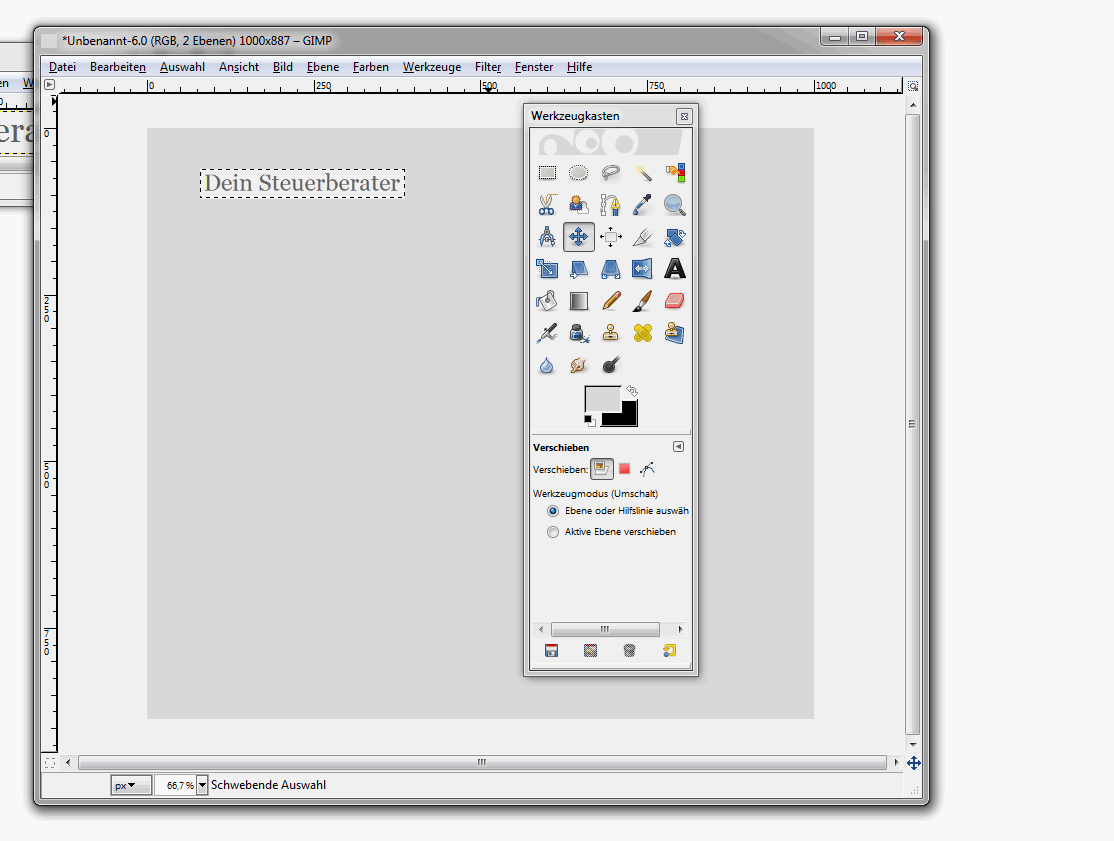
Pavisam tipisks elements, kas jāiekļauj vietnē, ir logo, kas parasti ir grafiskā formātā. Lai to iekļautu izkārtojumā, atverat Failu>Atvērt un izvēlieties savu logotipu, kas jābūt PNG, GIF vai JPEG formātā. Apstipriniet izvēli ar Atvērt. Tagad nospiediet Ctrl+C, lai nokopētu logotipu uz starpvieses. Pārslēdzieties uz faktisko tīmekļa dizainu un nospiediet Ctrl+V tur. Ievietotais logotips pagaidām nebūs pie vēlamās vietas. To var viegli pārvietot uz pareizo pozīciju, izmantojot Pārvietošanas rīku.
Ja attēlu nevar pārvietot, jums vispirms jāaktivizē slānis. Attiecīgās iestatījumus var atrast sadaļā Logs>Pievienojamas dialoglodziņu>Slāņi.
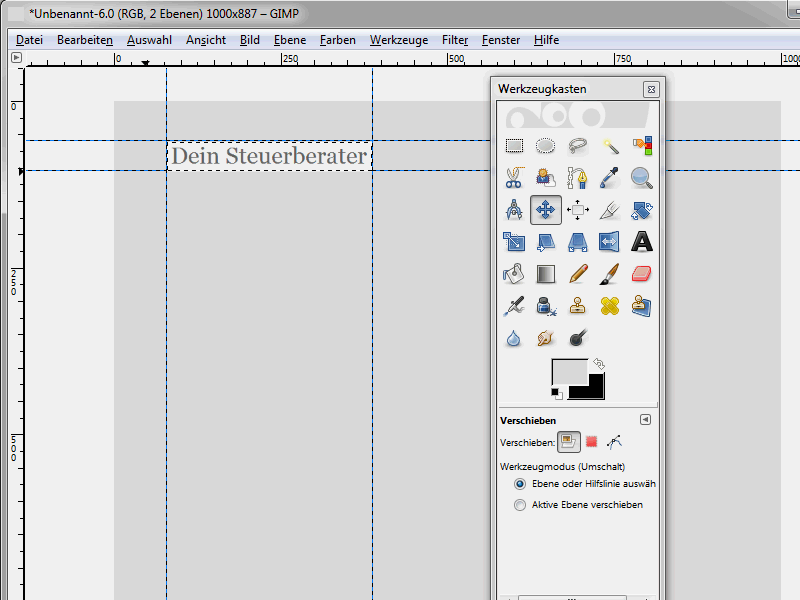
Lai uzlabotu sadalījumu, jums jāredz vadlīnijas. To varat parādīt, noklikšķinot uz rādītāja un pārvilkt to ar nospiesto kreiso peles taustiņu uz vēlamām pozīcijām.
Tādā veidā varat vilkt tik daudz vadlīniju, kurās varat izlīdzināt vietnes elementus.
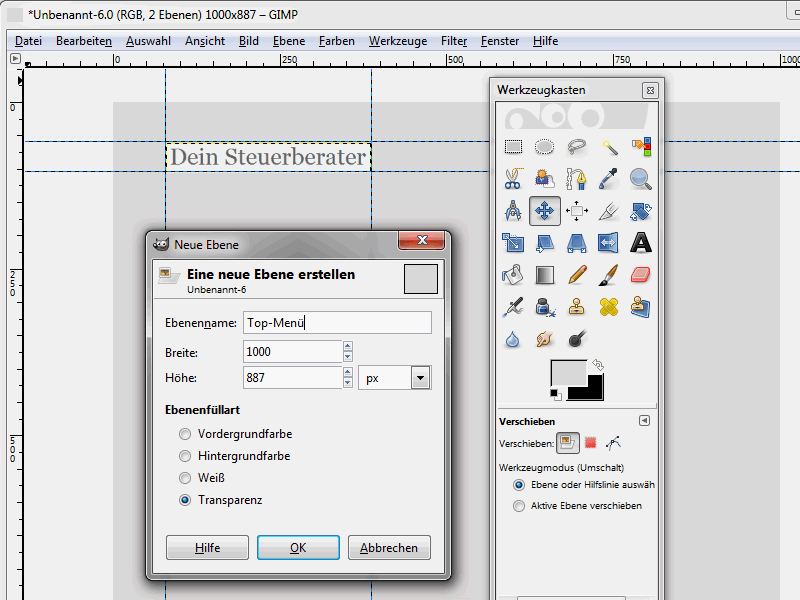
Tagad izveidojiet jaunu slāni. Šis slānis jāiekļauj augšējā izvēlnē.
Kā nosaukumu varat norādīt Augšējā izvēlne. Izveidojiet slāni ar OK. Atveriet Izvēles rāmīti un vilkšana laukumu, kur iekļaut navigāciju.
Šajā konkrētajā piemērā es paredzu, ka augšējās izvēlnes fons būs gradiēts. Lai to izdarītu, noklikšķinu uz Gradiēts: Izvēle ar gradiētu.
Gradijentam būs jāmainīsies no pelēka uz melnu. Atbilstošās krāsas varat iestatīt, izmantojot Krāsu laukus. Kā gradijenta tipu es iestatīju no priekšpuses uz fonu, tas noris gar sašķelts priekšplātni līdz fona krāsa. Sākot kustēties atzimēšanas laikā, nospiediet Ctrl taustinu un vilkt izvēlēto jomu līniju no augšas uz leju. Pēc tam, kad tiks atlaists kreisais peles taustiņš, izvēlētajā zonā būs vēlams gradijents.
Principā tagad jums ir divas iespējas:
• Jūs atstājat navigācijas zonu kā tādu, kāda tā ir.
• Jūs ievietojat atsevišķus izvēļas punktus, lai jau uz koncepta precīzāk redzētu, kuras šriftus un tamlīdzīgi izmantojat.
Kura no šīs divām variantiem izvēlēties, galu galā ir jūsu pašu ziņā. Tomēr, ja vēlaties, piemēram, savam klientam parādīt izkārtojumu, es jums noteikti ieteiktu iekļaut izvēļas punktus. Pieredze liecina, ka daudziem klientiem šeit parasti trūkst iztēles spējas.
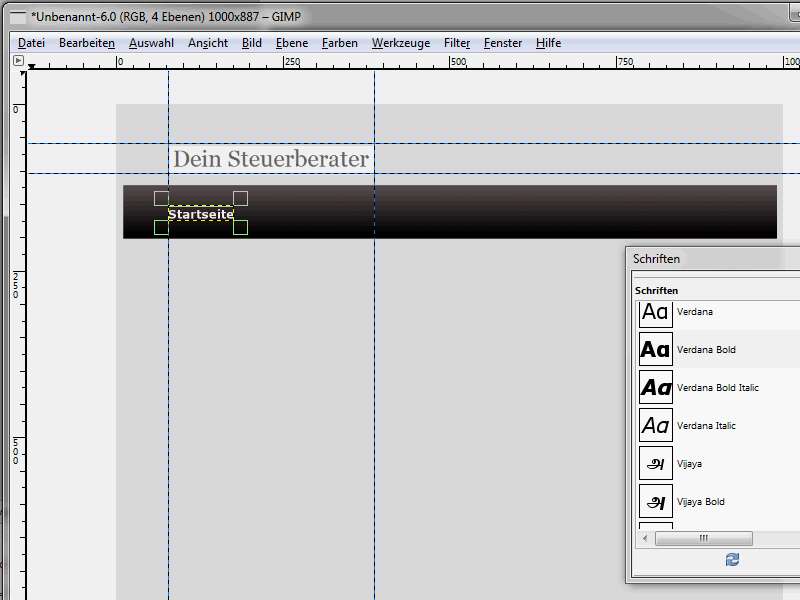
Sākumā jums vajadzētu izvēlēties fontu. GIMP atbilstošās iestatījumus varat atrast, izmantojot Logs>Pievienojamas dialoglodziņu>Fonti.
Tagad jūs varat pievienot atsevišķus izvēlnes punktus šajā veidā. Vislabāk to darīt, nokopējot slāni, kurā ir iekļauts pirmais izvēlnes punkts, un ielīmējot to kā jaunu slāni. Pēc tam varat pielāgot slāņa tekstu. Izveidojiet tādējādi augšējo izvēlni.
Augšējai izvēlnei ir jābūt Hover efektam. Tātad, pārvietojot peles kursoru pār atsevišķiem izvēlnes punktiem, to fona krāsa mainās. Šis aspekts protams arī jāvizualizē attēlā. Lai to paveiktu, iestata vēlamo Hover krāsu un nokopē kādu no esošajiem izvēlnes slāņiem. Šim slānim norāda krāsu. Šajā pašreizējā piemērā es domāju par zilo krāsu pāreju. Pēc tam ievieto izvēlnes punkta tekstu. Tā jau varēsiet sajust, kā izvēlne izskatīsies galīgajā izpildījumā.


