CSS ir divi dažādi rāmjauki, border un outline. Kamēr border vienmēr norāda uz četrstūrveida rāmi, CSS2 ieviesie outline-ramji ir paredzēti neskartajām jomām. Un vēl viens atšķirības punkts: outline rāmja ietverēm norisinās ārpus rāmja, tādējādi elements var būt piešķirts gan rāmi ar border, gan ietvēri ar outline.
Iepazīstinātās rāmja definīcijas šajā pamācības materiālā ir interesantas galvenokārt tiem elementiem, kas veido savu abzaci. Vispārīgāk var tās protams pielietot arī citiem elementiem.
Noteikt rāmi
Ar border var noskaidrot vienā elementā esošā rāma izskatu.
Parasti border īpašība ir kopējs virkne, uz kuru vēlāk tiks detalizēti iedziļināts:
• border-color
• border-style
• border-width
Atsevišķas īpašību vērtības ir norādītas atdalītas ar tukšumu. To secība, kādā tiek norādītas īpašības, nav nozīmīga. Turklāt border ir četras apakšīpašības, kurām var norādīt rāmja krāsu, biezumu un veidu atsevišķām elementa pusēm.
• border-top – augšējais rāmis
• border-right – labais rāmis
• border-bottom – apakšējais rāmis
• border-left – kreisais rāmis
Jaunākais piemērs parāda border izmantošanu. Ar šo definīciju tiek veidots trīs punktu biezs, melns un pārtraucams rāmis.
<p style="border:3pt solid #000000;"> Sveiki </p>
Pēc tam pieraksts pārlūkā:
Rāmja krāsa
Ar border-color tiek noteikta rāmja krāsa. Atļautas šādas vērtības:
• caurspīdīgs – caurspīdīgs rāmis
• Krāsas vērtība
Ja tiek norādīta tikai viena vērtība, tā attiecas uz visām rāmja pusēm. Lai definētu atšķirīgas krāsas dažādām pusēm, norāda vairākas vērtības, katru atdalot ar tukšumu.
• Divas vērtības – pirmā vērtība augšējai un apakšējai, otra – kreisajai un labajai rāmja krāsai.
• Trīs vērtības – pirmā vērtība augšējai, otra – kreisajai un labajai, trešā – apakšējai rāmja krāsai.
• Četras vērtības – pirmā vērtība augšai, otra – labajai, trešā – apakšai un ceturtais – kreisai rāmja krāsai.
Līdzīgi var izmantot arī šādas border apakšīpašības:
• border-top-color – augšējā rāmja krāsa
• border-right-color – labā rāmja krāsa
• border-bottom-color – apakšējā rāmja krāsa
• border-left-color – kreisā rāmja krāsa
Piemērs:
<p style="border-color: #ffff00; border-width: 3px; border-style: solid; padding: 2px"> PSD-Tutorials.de </p>
Un šeit rezultāts pārlūkā:
Līniju veids
Ar border-style var noteikt rāmja līniju veidu.
Zemāk ir uzskaitītas iespējamās rāmja variantes:
• neviena – neredzamā rāmja
• punktuāls – punktiņots
• sabrukts – bargēts
• ciets – pārtraucams
• dubults – divkāršs pārtraucams
• rilakkārums – 3D līnija
• skreja – 3D līnija
• iecelšanās – 3D līnija
• apgabalu – 3D līnija
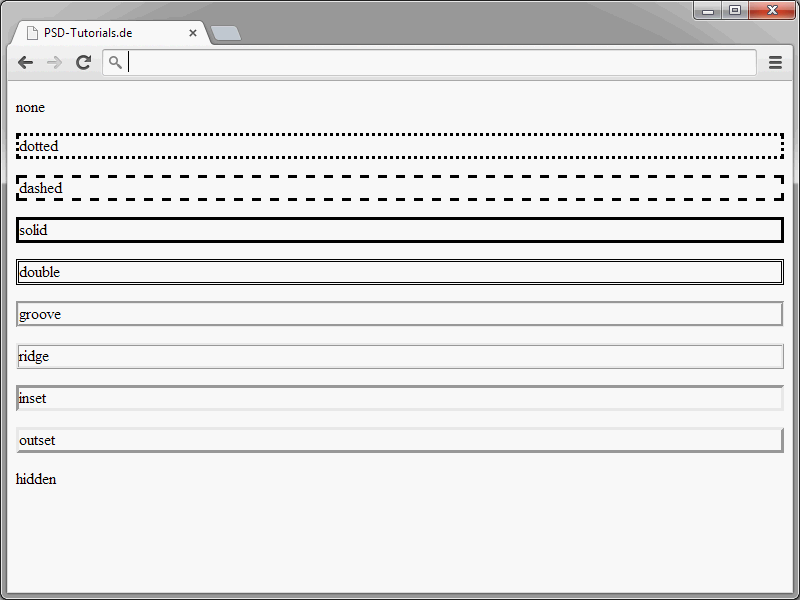
Šeit ir piemērs, kā izskatās dažādi rāmja veidi:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PSD-Tutorials.de</title>
<style>
p.neviens {border-style:none;}
p.punkts {border-style:dotted;}
p.sabrukts {border-style:dashed;}
p.ciets {border-style:solid;}
p.dubults {border-style:double;}
p.rilakkārums {border-style:groove;}
p.skreja {border-style:ridge;}
p.iecelšanās {border-style:inset;}
p.apgabalu {border-style:outset;}
p.slēpts {border-style:hidden;}
</style>
</head>
<body>
<p class="neviens">neviens</p>
<p class="punkts">punkts</p>
<p class="sabrukts">sabrukts</p>
<p class="ciets">ciets</p>
<p class="dubults">dubults</p>
<p class="rilakkārums">rilakkārums</p>
<p class="skreja">skreja</p>
<p class="iecelšanās">iecelšanās</p>
<p class="apgabalu">apgabalu</p>
<p class="slēpts">slēpts</p>
</body>
</html>Rezultāts pārlūkā:
Ja tiek norādīta tikai viena vērtība, tā attiecas uz visām rāmja pusēm. Lai definētu atšķirīgus rāmja veidus dažādām pusēm, norādi vairākus vērtības, katru atdalot ar tukšumu.
• Divas vērtības – pirmā vērtība augšējai un apakšējai, otra – kreisai un labajai rāmja veidam.
• Trīs vērtības – pirmā vērtība augšai, otra – kreisai un labajai, trešā – apakšai rāmja veidam.
• Četras vērtības – pirmā vērtība augšai, otra – labajai, trešā – apakšai un ceturta – kreisai rāmja veidam.
Līdzīgi var izmantot arī šādas border apakšīpašības:
• border-top-style – augšējais rāmja veids
• border-right-style – labais rāmja veids
• border-bottom-style – apakšējais rāmja veids
• border-left-style – kreisais rāmja veids
Arī par to ir piemērs:
<p style="border-bottom-style: dashed;"> Piešķirotas rāmja līnijas </p>
Un tā izskatās pārlūkprogrammā:
Es iestatīt rāmja platumu
Ar border-width tiek noteikta rāmja platums.
• Garums
• savijies – plāns rāmis
• Vidēji – vidēji stiprs rāmis
• biezs – biezs rāmis
Ja tiek norādīta tikai viena vērtība, tā tiek piemērota visām elementa pusēm. Lai noteiktu atšķirīgus rāmja biezumus atsevišķām pusēm, ir divas iespējas. Pirmajā variantā ir jāieraksta vairāki vērtības atdaloši ar tukšumu.
• Divas vērtības – pirmais numurs augšējai un apakšējai, otra – kreisai un labajai rāmja platumai.
• Trīs vērtības – pirmais skaitlis augšējai, otra kreisai un labajai un trešais apakšējai rāmja platumai.
• Četras vērtības – pirmais numurs augšējai, otra – tiesai, trešais – apakšējai un ceturtais – kreisai rāmja platumai.
Līdzīgi varat izmantot arī citus border-pakalpojumus:
• border-top-width – rāmja platums augšpusē
• border-right-width – rāmja platum kreisajā pusē
• border-bottom-width – rāmja platum apakšpusē
• border-left-width – rāmja platum labajā pusē
Piemērs:
<p style="border-width:2px;border-style: dotted;"> Sveicināti </p>
Rāmja krāsa izvēlei
Ar īpašību outline-color tiek definēta rāmja krāsa. Norādījums ir identisks ar border-color.
• invertēts – tiek inverts krāsas. Šī krāsa rodas, invertējot visas bits heksadecimālās krāsas vērtības.
• Krāsas norāde
Piemērs:
<p style="outline-width: medium; outline-style: solid; outline-color: blue;"> PSD-Tutorials.de </p>
Tā izskatās pārlūkprogrammā:
Rāmja tips izvēlei
Norādījumam outline-style nosaka kontūras veidu. Atļautas tādas pašas vērtības kā border-style.
• nav – neredzams rāmis
• punkts – punktēts
• stiepts – svītraini
• vienveidīgs – vienveidīgs
• dubultots – dubultots
• groove – 3D līnija
• ridge – 3D līnija
• iegremdēts – 3D līnija
• apkārt – 3D līnija
Piemērs:
<p style="outline-style: solid;outline-width:2px; outline-color:red;"> PSD-Tutorials.de </p>
Rāmja biezums izvēlei
Norādījums outline-width ir identisks ar border-width. Ar to tiek definēts rāmja biezums. Lai radītu redzamu rāmju līniju, vienmēr apvieno outline-width ar outline-style.
• vidēji – vidējs rāmis
• savijies – plāns rāmis
• biezs – biezs rāmis
• Garums – noteic rāmja biezumu
Piemērs:
<p style="outline-width: thin;outline-style: solid; outline-color: red;">
Sveicināti
</p>
Un tāpat kā ar border, ir arī vispārēja īpašība outline rāmjiem.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PSD-Tutorials.de</title>
<style>
p {
border:red solid thick;
outline:green dotted thick;
}
</style>
</head>
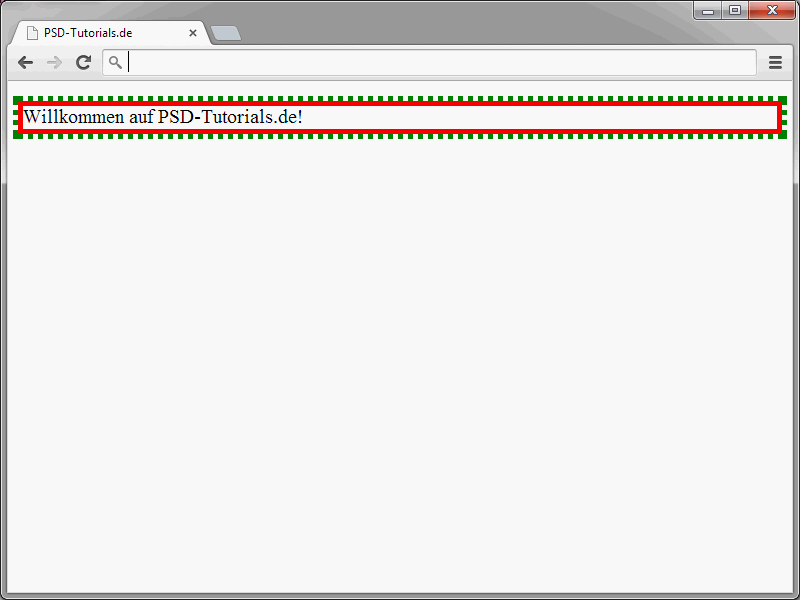
<body>
<p>Laipni lūdzam vietnē PSD-Tutorials.de!</p>
</body>
</html>
Šis tad apkopo sekojošos norādījumus:
• outline-width
• outline-style
• outline-color
Principa ziņā tas ir identisks ar vispārējo border īpašību.