Par šajā instrukciju materiālā parādītajām CSS īpašībām ir iespējams stilizēt sarakstus. Norādes attiecas uz HTML elementiem ul un ol. Tātad jūs varat pielāgot kārtotus un nekārtotus sarakstus pēc savas vēlmes.
Vispārīga informācija par sarakstu
Attiecībā uz list-style tas ir trīs sekojošo īpašību kopums:
• list-style-type
• list-style-position
• list-style-image
Ar list-style tiek noteikts punktu grafiskā attēlojuma veids pirms uzskaitēm un to atkāpšana. Minētos norādes katru pēc kārtas atdala ar komatiem. Secība nav svarīga. Turklāt neviena īpašība neprasa vērtību norādi.
Piemērs:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PSD-Tutorials.de</title>
<style>
ul {
list-style:square;
}
</style>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</body>
</html>Pārlūkā tas izskatās šādi:
Grafiskie saraksta punkti
Jūs varat norādīt savu grafiku kā saraksta punktu. Šim nolūkam izmantojama īpašība list-style-image. Šādi ir iespējami šādi vērtību varianti:
• url – attēla faila nosaukums un, iespējams, ceļš
• none – nav attēla, kas jāparāda.
Piemērs:
ul {
list-style-image: url(bullet.gif);
}
Lūdzu, ņemiet vērā, ka jābūt pareizam ceļam uz norādīto URL attēlu.
Ja ir norādīts nepareizs ceļš, pārlūki vajadzētu atgriezties pie noklusētās saraksta punkta.
Saraksta punktu atrašanās vieta
Ar list-style-position tiek noteikts, kā numerācijām vai saraksta punktiem jāuzvedas attiecībā uz atkāpēm.
• inside – pirmā rinda tiek atkāpēta tik tālu, lai saraksta punkts un sarakstes ieraksts būtu kreisais malā.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PSD-Tutorials.de</title>
<style>
ul.a {
list-style-position:inside;
}
ul.b {
list-style-position:outside;
}
</style>
</head>
<body>
<p>Iekšējā sarakste:</p>
<ul class="a">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<p>Ārējā sarakaste:</p>
<ul class="b">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</body>
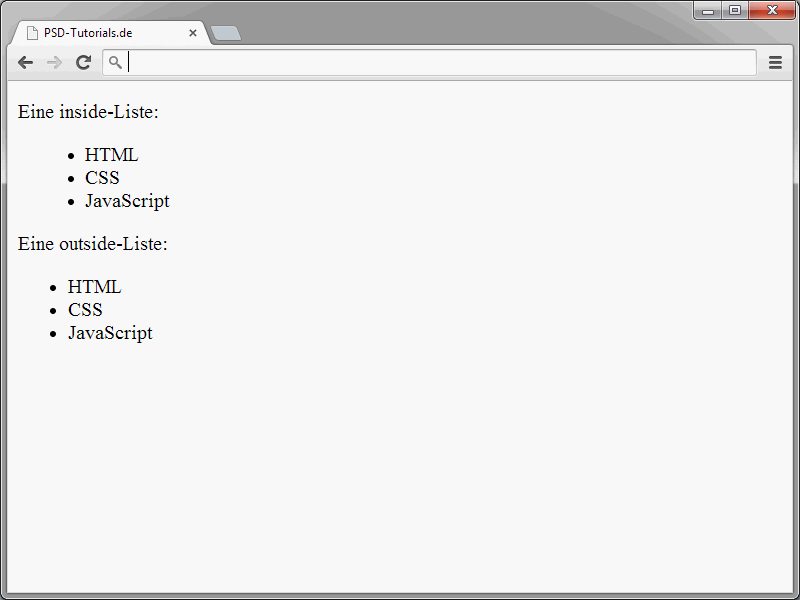
</html>Tātad jūs varat redzēt, kā šie divi vērtību veidi patiesībā ietekmē saraksta punktu atrašanās vietu.
Saraksta punktu izskats
Saraksta bultiņas vai punktus varat izstrādāti specifiski noteikt. Tāpat ir iespējams ietekmēt numurēto sarakstu redzamību. Šim nolūkam izmantojama īpašība list-style-type. Šajai īpašībai ir atļautas šādas vērtības:
• decimal – priekš ol-sarakstre: numurēšana 1, 2, 3 utt.
• lower-roman – priekš ol-sarakstre: numurēšana i., ii., iii. utt.
• upper-roman – priekš ol-sarakstre: numurēšana I., II., III., IV. utt.
• lower-alpha vai lower-latin – priekš ol-sarakstre: numurēšana I., II., III., IV. utt.
• upper-alpha vai upper-latin – priekš ol-sarakstre: numurēšana A., B., C., D. utt.
• disc – priekš ul-sarakstre: pilns aplis kā saraksta bultiņa
• circle – priekš ul-sarakstre: tukšs aplis kā saraksta bultiņa
• square – priekš ul-sarakstre: taisnstūris kā saraksta bultiņa
• none – ne saraksta punkts, ne numurēšana
• lower-greek – priekš ol-sarakstre: numurēšana ar grieķu alfabētu
• hebrew – priekš ol-sarakstre: numurēšana ar ebreju alfabētu
• decimal-leading-zero – priekš ol-sarakstre: numurēšana ar priekšnulles 0: 01., 02., 03., 04. utt.
• cjk-ideographic – priekš ol-sarakstre: numurēšana ar ideogrāfiskiem simboliem
• hiragana – priekš ol-sarakstre: japāniskā numurēšana (ar mazajiem burtiem)
• katakana – priekš ol-sarakstre: japāniskā numurēšana (ar lielajiem burtiem)
• hiragana-iroha – priekš ol-sarakstre: japāniskā numurēšana (ar mazajiem burtiem)
• katakana-iroha – priekš ol-sarakstre: japāniskā numurēšana (ar lielajiem burtiem)
Norādītajā piemērā tiek izmantotas dažas minētās variācijas.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PSD-Tutorials.de</title>
<style>
ul.a {
list-style-type:circle;
}
ul.b {
list-style-type:square;
}
ol.c {
list-style-type:upper-roman;
}
ol.d {
list-style-type:lower-alpha;
}
</style>
</head>
<body>
<ul class="a">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ul class="b">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ol class="c">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
<ol class="d">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
</body>
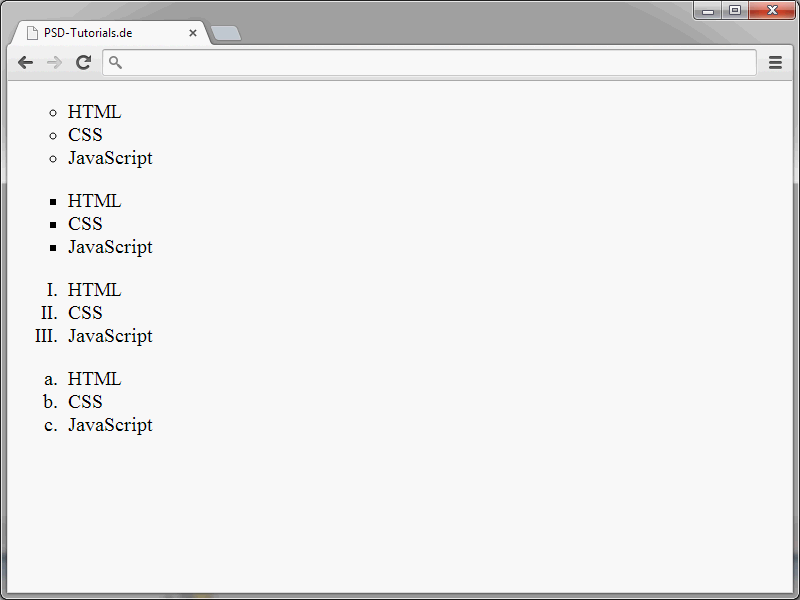
</html>Pārlūkprogrammā rezultāts izskatās šādi:
Skaits
Ar ol-sarakstiem ir iespējams numurēt saturu. Tomēr šāda numurācija nav pārāk praktiska sarežģītākām lietojumprogrammām. CSS šajā gadījumā piedāvā alternatīvu - skaitītājus.
Šeit es parādīšu, kā izmantot skaitītājus.
Sākumā es izveidoju jaunu skaitītāju body-elementam.
body {
counter-reset: kapitel;
}Pateicoties šai definīcijai, dokumentā pastāv skaitītājs kapitel. Šo skaitītāju tagad ir iespējams izmantot.
h1 {
counter-increment: kapitel;
}
Ar rādīto sintaksi skaitītājs automātiski palielinās par vērtību 1, ja parādās jauns h1-elements. Problēma šeit ir tāda: Šobrīd vēl nav redzams numurējums. To var ļoti viegli mainīt, izmantojot pseido-elementus.
h1::before {
content: counter(kapitel) ". ";
}
Pilnīga lietojumprogramma varētu izskatīties šādi:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PSD-Tutorials.de</title>
<style>
body {
counter-reset: kapitel;
}
h1 {
counter-increment: kapitel;
}
h1::before {
content: counter(kapitel) ". ";
}
</style>
</head>
<body>
<h1>Kapitols</h1>
<h1>Kapitols</h1>
</body>
</html>Un šeit rezultāts pārlūkprogrammā:
Rādītie piemēri ir parādījuši, cik spēcīgi var būt skaitītāji.
content: counter(kapitel) ". "
Iespējams arī iekļaut apakšskaitīšanu. To var darīt, definējot skaitītāju tajā vietā, kur tas beidzas un jāsāk no sākuma.
h1 {
counter-increment: kapitel;
counter-reset: unterkapitel;
}Šajā piemērā skaitītājs tiks atiestatīts, kad parādīsies jauns h1-elements. Nākamais piemērs parāda tipisku lietojumu apvalkotiem skaitītājiem.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PSD-Tutorials.de</title>
<style>
body {
counter-reset:kapitel;
}
h1 {
counter-reset:unterkapitel;
}
h1:before {
counter-increment:kapitel;
content: counter(kapitel) ". ";
}
h2:before {
counter-increment:unterkapitel;
content:counter(kapitel) "." counter(unterkapitel) " ";
}
</style>
</head>
<body>
<h1>Kapitols</h1>
<h2>Apakškapitols</h2>
<h2>Apakškapitols</h2>
<h2>Apakškapitols</h2>
<h1>Kapitols</h1>
<h2>Apakškapitols</h2>
<h2>Apakškapitols</h2>
<h2>Apakškapitols</h2>
</body>
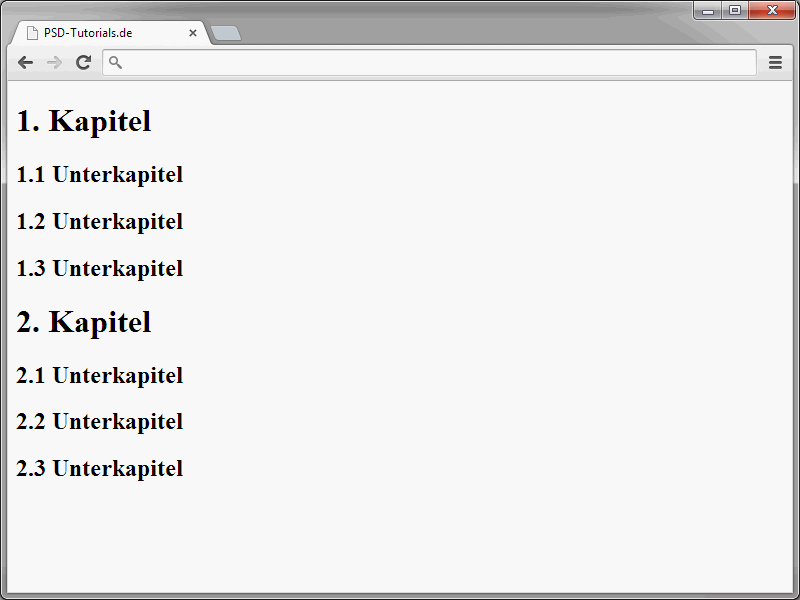
</html>Pārlūkprogrammā tas izskatās šādi:
Piemēri ir parādījuši, cik spēcīgi var būt skaitītāji.


