Izvēles sarakstos jūs varat piedāvāt apmeklētājiem sarakstu ar ierakstiem, no kuriem viņi var izvēlēties vienu ierakstu.
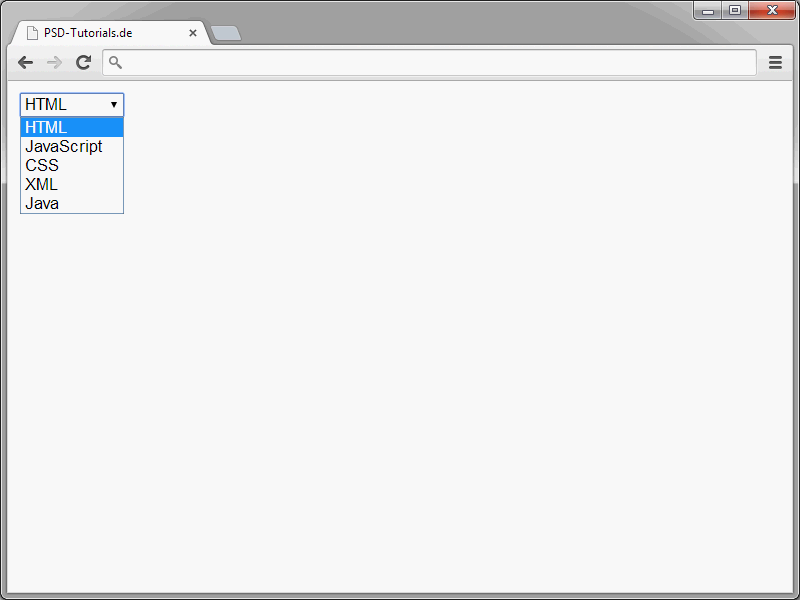
<select name="valoda"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Izvēles saraksti tiek definēti ar select-elementu. Arī šeit atkal ir vērts atcerēties, ka katram izvēles sarakstam jābūt skaidri identificējamam dokumentā ar identifikatoru (name). Katru saraksta ierakstu definē atsevišķi, izmantojot option-elementu. Starp atvēršanas un aizvēršanas <option> ir ieraksta teksts.

Pēc noklusējuma, iesniedzot veidlapu, tiek nosūtīts izvēlētā ieraksta teksts. Alternatīvi, jūs varat pielāgot nosūtīšanas vērtību. To var izdarīt, izmantojot value-atribūtu.
<select name="valoda"> <option value="s1">HTML</option> <option value="s2">JavaScript</option> <option value="s3">CSS</option> <option value="s4">XML</option> <option value="s5">Java</option> </select>
Šai value vienkārši piešķirat vēlamo nosūtīšanas vērtību.
Parasti izvēles sarakstā ir redzams tikai viens ieraksts. Tomēr pēc vajadzības jūs varat parādīt arī vairākus ierakstus.
Lai parādītu vairākus ierakstus, piešķiriet select-elementam atribūtu size. Šim size tiek noteikta izvēles saraksta attēlošanas lielums.
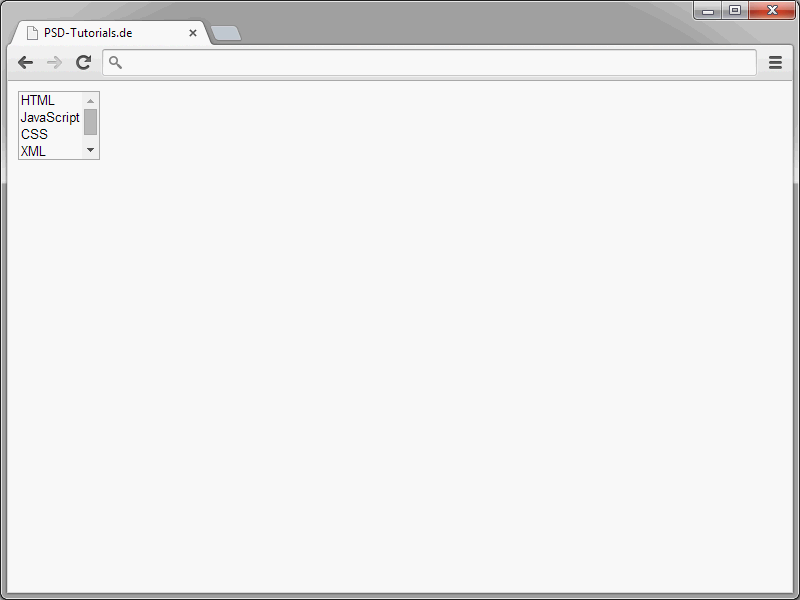
<select name="valoda" size="3"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Ja sarakstā ir vairāk ierakstu, nekā var parādīt, sarakstu var ritināt.
Pēc noklusējuma no izvēles saraksta var izvēlēties tikai vienu ierakstu. Taču pēc vajadzības varat nodrošināt arī vairākas izvēles.
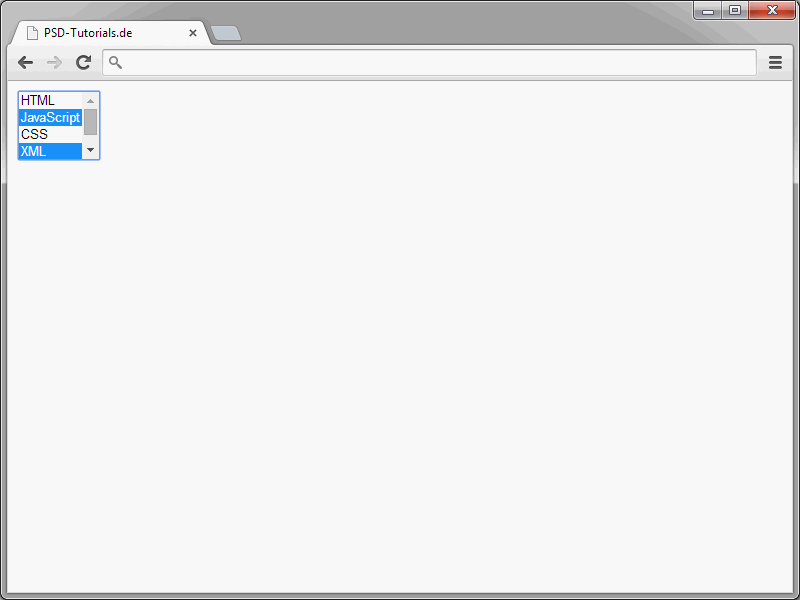
<select name="valoda" size="3" multiple>
<option>HTML</option>
<option>JavaScript</option>
<option>CSS</option>
<option>XML</option>
<option>Java</option>
</select>Vairākas izvēles ir iespējamas, piešķirot multiple-atribūtu select-elementam.
Izvēles sarakstos sākotnēji nekāds ieraksts nav iepriekš atlasīts. Taču to var mainīt, izmantojot atbilstošu atribūtu.
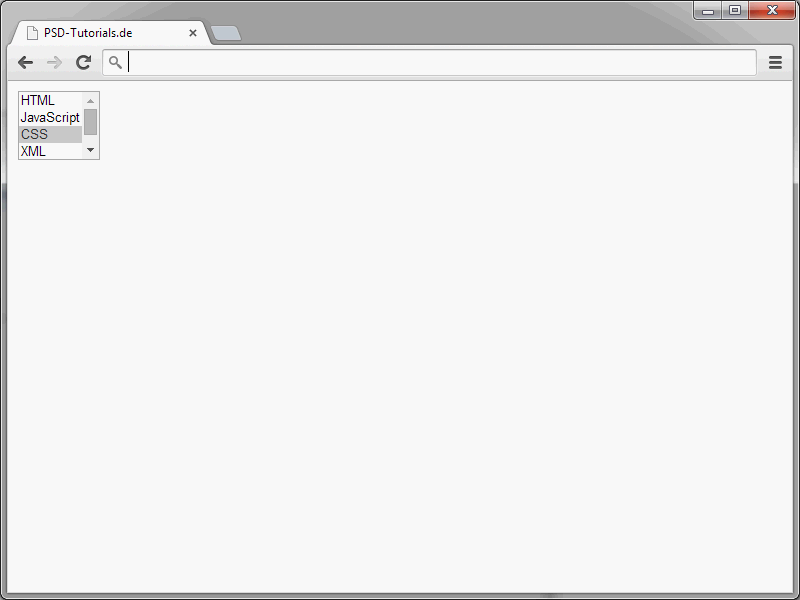
<select name="valoda" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option selected>CSS</option> <option>XML</option> <option>Java</option> </select>
Lai iepriekš atlasītu ierakstu, jums vienkārši jānorāda attiecīgajam option-elementam atribūts selected.
Starpcitu, jūs varat iepriekš atlasīt arī vairākus ierakstus. Šim nolūkam vienkārši izmantojiet selected-atribūtu vairākas reizes.
Radiopogas
Pasteļus varat definēt grupās, izmantojot tā sauktās radio pogas.
No šādas grupas lietotāji var izvēlēties vienu no piedāvātajām opcijām.
Pasteļi tiek definēti, piešķirot input elementiem kombināciju atribūta-vērtība type="radio".
<form action="form.php" method="post">
<p>Vai vēlaties saņemt jaunumus?:</p>
<p>
<input type="radio" name="jaunumi" value="ja" /> Jā<br />
<input type="radio" name="jaunumi" value="nē" /> Nē
</p>
</form>
Lai radiopogiem piešķirtu apzīmējumu, atkal izmantojiet name-atribūtu. Visas pogas ar vienādu nosaukumu pieder vienai grupai. No šīm pogām var precīzi izvēlēties vienu.
Izvēles vērtību ikvienam piekaramais pogai nosaka ar value-atribūtu.
Lai iepriekš atlasītu pogu, jāpiešķir atribūts checked.
<form action="form.php" method="post">
<p>Vai vēlaties saņemt jaunumus?:</p>
<p>
<input type="radio" name="jaunumi" value="ja" /> Jā<br />
<input type="radio" name="jaunumi" value="nē" checked /> Nē
</p>
</form>
Paturēt prātā, ka iepriekšējais izvēles līdzeklis var tikt veikts tikai vienā grupas pogā.
Atzīmju rūtiņas
Jūs zināt kastes atzīmes no daudziem veidlapām.
Tas ir grupa ar izvēlamo taisnstūru, no kuriem lietotāji var atlasīt vienu, nevienu vai vairākas.
<p>Par kādām tēmām tu vēl esi ieinteresēts?:</p>
<p>
<input type="checkbox" name="thema" value="html" /> HTML<br />
<input type="checkbox" name="thema" value="css" /> CSS<br />
<input type="checkbox" name="thema" value="javascript" /> JavaScript
</p>
Atzīmju rūtiņas tiek definētas ar input elementiem, kuriem piešķirta atribūtu-vērtību kombinācija type="checkbox". Katrai atzīmju rūtiņai tiek piešķirts identifikators, izmantojot atribūtu name. Visas atzīmju rūtiņas ar vienādu nosaukumu ir daļa no vienas grupas. Ar atribūtu value nosaka katras atsevišķās atzīmju rūtiņas vērtību, kas tiks nosūtīta.
Slēptie ievades lauki
Jūs varat definēt laukus veidlapās, kas apmeklētājiem ir neredzami. Veidlapas nosūtot, tiek pārsūtītas vērtības, kas ir iekļautas slēptajos laukos. Šo var izdarīt, piemēram, ja vēlaties PHP palīdzību iegūt vērtības un nosūtīt tās, neļaujot lietotājiem to jebko ievērot.
Slēptos ievades laukus var definēt, izmantojot input elementus, kam piešķirta atribūtu-vērtību kombinācija type="hidden".
<input type="hidden" name="id" value="">
Elementam tiek piešķirts unikāls nosaukums, izmantojot atribūtu name. Lauka vērtība tiek norādīta ar value. Tas var būt statisks vērtība. Tāpat to var piešķirt, piemēram, dinamiski, izmantojot PHP vai JavaScript.
Augšupielādes lauki
Ja vēlaties ļaut apmeklētājiem augšupielādēt failus, varat arī piedāvāt atbilstošu lauku. Šeit ir piemērs tam, kā šāda lietošana varētu izskatīties:
<form action="form.php" method="post" enctype="multipart/form-data"> <p>Jūsu izvēle:<br> <input name="Datei" type="file" /></p> </form>
Pārlūkprogrammā tas izskatās šādi:
Augšupielādes lauki tiek definēti ar input elementiem, kuru atribūtu-vērtību kombinācija ir type="file". Šajā lauku tipā lietot <form> sākumā norādījumu method="post". Turklāt tur jābūt arī atribūtu-vērtību kombinācijai enctype="multipart/form-data". Tikai tad tiešām tiek pārsūtītas faili. Ja izlaižat šo norādījumu, tiks pārsūtīts tikai faila nosaukums.
Pogas, lai nosūtītu un atceltu
Lai vispār varētu nosūtīt veidlapas datus, nepieciešama atbilstoša poga.
Veidlapas nosūtīšanai izmanto šādu sintaksi:
<input type="submit" value="Nosūtīt" />
Te vērtība atribūta value nosaka, kas attēlosies uz pogas.
Šīs nosūtīšanas pogas pretstats ir atcelšanas pogas.
Nospiest šo pogu nozīmē visu veidlapas saturu dzēst. Sintakse šādām pogām izskatās šādi:
<input type="reset" value="Atcelt" />
Šeit arī attiecas: Nomināciju nosaka, izmantojot value atribūtu.
Starpcitu, arī, izmantojot button elementu, varat definēt pogas.
Šī variantā priekšrocība: Jūs esat ļoti elastīgs. Patiesībā jūs varat noteikt šo pogas izskatu un funkcionalitāti paši.
<button name="klick" type="button" value="Pārsteigums" onclick="alert('Vai tu esi pārliecināts?');">Spied šeit</button>
Šajā piemērā, izmantojot onclick notikumu apstrādātāju, tiek panākts, ka spiežot pogu, tiek atvērts JavaScript paziņojuma logs. Pogas izskatu nosaka ietvara un aizvēršanas <button> taga saturs. Starp tiem var būt jebkāds saturs. Tātad nav atļauts tikai teksts. Tāpat šeit varat norādīt img elementu, lai ģenerētu grafisku pogu.


