Ikviena parasta veida šriftu definīcija izskatās aptuveni šādi:
body {
font-family: Arial, Helvetica, sans-serif;
}Šeit elementam body tiek piešķirta šriftaArial. Ja šī šrifta nav pieejama skatītāja sistēmā, tad tiek izmantotsHelvetica. Ja arī šīs nav, tad pārlūkam tiek norādīts izmantot vismaz vienu šriftu bez serifu. Šo protams nevar īsti pārbaudīt. Gala rezultātā jums nav patiesas kontroles pār galējo rezultātu. Tāpēc tas, ko esat tik skaisti sagatavojuši GIMP vai Photoshop, var izzust šriftu džungļos. Vairāk par to, kā šo problēmu risināt, pēc tam turpmāk.
Taču vispirms atgriezīsimies pie klasiskās versijas. Zemāk redzams tipisks definīcijas piemērs, kas pielāgo pamata tīmekļa vietnes izskatu. Ar body-definīciju varat sākumā noteikt pamata teksta atribūtus.
body {
font-family: Georgia, Times, "Times New Roman", serif;
color: #000;
font-size: 1.1em;
line-height: 150%;
}
p {
font-size: 1.1em;
}
Protams, tagad jūs varat izveidot individuālas lapas elementu izmantošanu. Tam ietilpst virsraksti, kursīva teksti utt. Tomēr atcerieties CSS mantošanas principu.
h1 {
font-size: 1.6em;
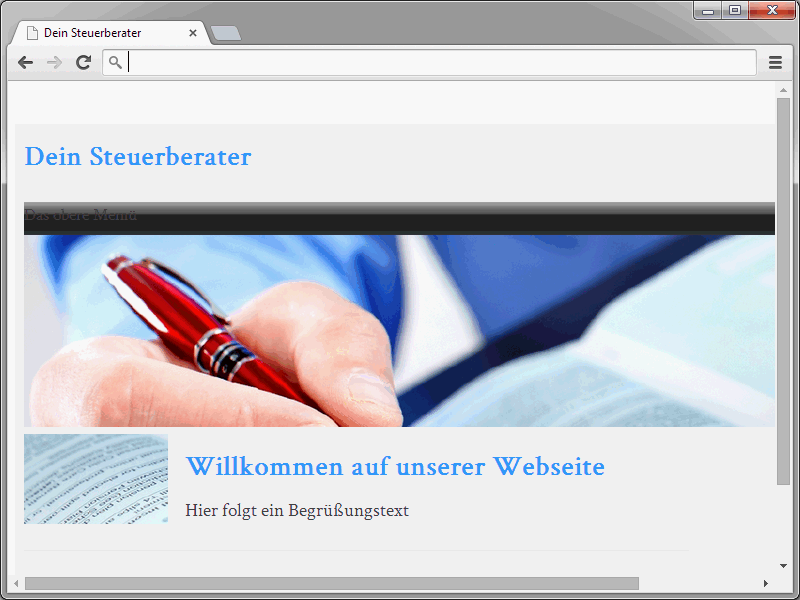
}Pārlūkprogrammā rezultāts varētu izskatīties šādi:
Izmantojiet tiešsaistes šriftus
Problēma ar parastajām šriftu definīcijām ir acīmredzama: galu galā jūs nevarat būt pārliecināts, vai norādītais šrifts tiešām ir pieejams skatītājā. Pārlūki - ja neatrod šo šriftu - iespējams, izvēlēsies līdzīgu jūsu vēlamam šriftam. Tādējādi jums nav patiesas kontroles pār rezultātu. Tieši šajā punktā noder @font-face. Šādā veidā var noteikt šriftu, ko izmantot. Tas principā strādā tāpat kā ar attēliem. Jums jānorāda ceļš uz šrifta failu.
Modernajos pārlūkos tiek izmantoti tā sauktie WOFF-vebfonti. Šie fonti ir daudz mazāki nekā agrāk izmantotie vebfontu formāti EOT un TTF.
Tipiska @font-face definīcija izskatās šādi:
@font-face {
font-family: "Bitstream Vera Serif Bold";
src: url("http://developer.mozilla.org/@api/deki/files/2934/=VeraSeBd.ttf");
}
Vārdu, kas jālieto šrifta izvēlē, ieraksta pie font-family. Līdz šim šeit nav sintakses īpatnību. Ar src:url() tiek norādīts URL, kur atrodas vebfonta fails. Ja teorētiski ir iespējams, ka šrifts ir pieejams lietotāju datoros, jānorāda arī local. Šim local tiek piešķirts šrifta nosaukums.
@font-face {
font-family: "Bitstream Vera Serif Bold";
local: "Bitstream Vera Serif Bold";
src: url("http://developer.mozilla.org/@api/deki/files/2934/=VeraSeBd.ttf");
}
Pēc @font-face definīcijas vebfontus var izmantot tikpat vienkārši.
h1 {
font-family: "Bitstream Vera Serif Bold";
font-size: 1.2em;
color: #3399FF;
}Šeit, piemēram, var atrast vebfontus
Tagad rodas jautājums, no kurienes iegūt attiecīgos vebfontu failus. Google, piemēram, glabā daudzus šos vebfontus vietnē http://www.google.com/fonts.
Šos fontus var iekļaut tieši no minētās vietnes.
Piemērs derīgai vadībai izskatās šādi:
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Tangerine">
Pie font-family tiek norādīts vēlamais vebfonts. Šajā minētajā Google lapā atradīsit šos nosaukumus un izsaukumus. Kad esat iekļāvis vebfontu, varat to izmantot kā jebkuru citu šriftu.
body {
font-family: 'Tangerine', serif;
font-size: 1.2em;
}Kas vēlas, var izmantot vairākus vebfontus savā vietnē. To var izdarīt, apmeklējot http://www.google.com/fonts, pie vēlamo vebfontu atlasīšanas nospiežot Pievienot kolekcijai. Pēc tam visi vebfonti ir jūsu kolekcijā, un apakšējā lapas daļā jāatver Izmantot. Tur tiks rādīts tāds kā instrumentu panelis.
Cik viegli var izmantot vairākus webfontus, ko jūs iepriekš pievienojāt savā kolekcijā, parāda sekojošais piemērs:
<link href="http://fonts.googleapis.com/css? family=Henny+Penny|Eagle+Lake|Amarante|Plaster|Courgette" rel="stylesheet" type="text/css">
Katrs atsevišķais webfonts tiek norādīts viens aiz otra atdalot ar vertikālu svītru. Pilnīgais pieprasījums, kas atbilst izvēlētajai kolekcijai, tiek parādīts jau minētajā Use-lapā.
Daudzi no webfontiem piedāvā t.s. apakškopas kā Latīņu vai Krievu valodu. Lai tos iekļautu skaidri, norādiet vēlamo apakškopu kā parametra vērtību.
http://fonts.googleapis.com/css?family=Philosopher&subset=cyrillic
Ja vēlaties izmantot vairākas šīs apakškopas, katru no tām norādiet, atdalot ar komatu.
http://fonts.googleapis.com/css?family=Philosopher&subset=latin,cyrillic
Taču šī webfonta izmantošana ir strīdīga no cita skatupunkta. Vispirms lapa izmantošanas laikā jāveido savienojums ar Google serveri. To var izvairīties, lejupielādējot webfonta failu un augšupielādējot uz savu serveri. Tomēr noteikti ņemiet vērā webfontu lietošanas noteikumus, kurus vēlaties izmantot šajā veidā.
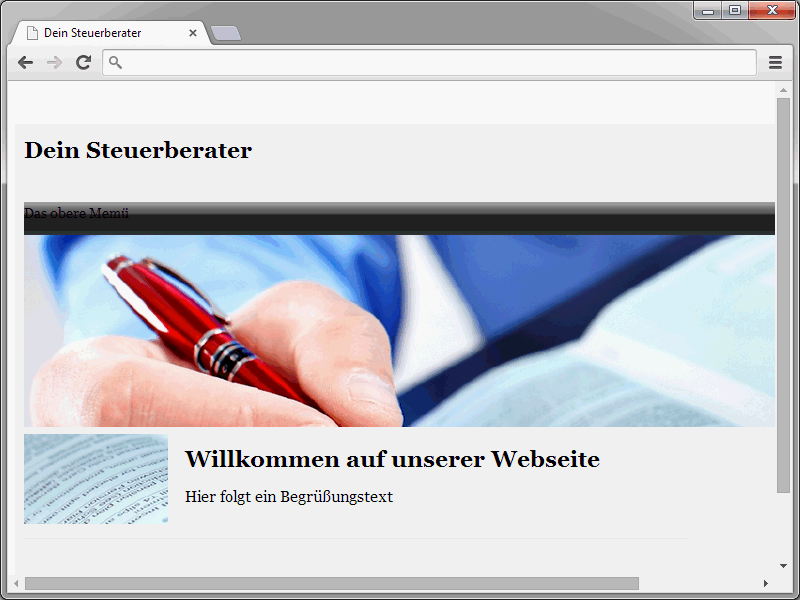
Piemēlapas fontu definīcija
Zemāk ir redzama fontu definīcija, ko es izmantosu šai konkrētajai piemēlapai:
body {
font-family: 'Crimson Text', Helvetica, sans-serif;
color: #444;
text-decoration: none;
line-height: 1.5em;
font-size: 1.2em;
}
p {
font-size: 1.1em;
}
h1 {
font-size: 1.6em;
color: #3399FF;
}
Jūs protams varat iekļaut papildu elementus. Tomēr šai konkrētajai sistēmai šī sintakse pilnībā pietiek.