Pradžia su siuntimo mygtuku. Dabartinė CSS būklė turėtų atrodyti taip:
input[type="submit"] {
background-color: #3399FF;
color: #fff;
cursor: pointer;
font: bold 1em/1.2 Georgia, "Times New Roman ", serif;
border: 1px solid #000;
padding: 5px 10px;
width: auto;
}Šis sintaksės pavyzdys duoda šį rezultatą:

Tai yra visiškai įprastas mygtukas. Jis tuo metu nėra išskirtinis, tačiau visiškai atitinka savo paskirtį. Tačiau norima jį kiek pagerinti. Galutinis rezultatas atrodys taip:
Be to, yra "hover" efektas. Taigi, jei pele paeisite per jį, mygtukas pakeis spalvą.
Tyrinėdami mygtuką išsamiau, pastebėsite, kad jo kampai yra suapvalinti. Tai tikrai yra vienas iš CSS naujovių, kurių interneto dizaineriai laukė ilgą laiką. Nes "ankstesniu metu" tokių galimybių nebuvo. (Išimtis, žinoma, buvo button elementai, kuriais galėjote dirbti su vaizdais.)
Dabar suapvalintus kampus galima pritaikyti ne tik įprastiems puslapio elementams, bet taip pat ir mygtukams.
CSS3 darbo versijoje yra nuosavybė border-radius tam. Mozilla ir WebKit naršyklės suteikia alternatyvias rašymo formas tam tikro palaikymui šiai nuosavybei.
• -moz-border-radius
• -webkit-border-radius
Tačiau šiuo metu visos modernios naršyklės jau palaiko suapvalintus kampus.
Remiantis šiomis žiniomis, border-radius apibrėžimas dabar gali atrodyti taip:
-webkit-border-radius: 17px; -moz-border-radius: 17px; border-radius: 17px;

Taip pat galiausiai tai galima įgyvendinti naudojant CSS būdus. Šiam tikslui yra naudojamos įvairios gradient nuosavybės. Jų reikšmė suteikiama background nuosavybei. Šiuo metu yra daugybė įrankių, kuriais galima sukurti spalvų gradientus.
Dabartinėje pavyzdžio formuluotėje, mygtuko atveju, sintaksė atrodys taip:
input[type="submit"] {
border-top: 1px solid #96d1f8;
background: #65a9d7;
background: -webkit-gradient(linear, left top, left bottom, from(#3e779d), to(#65a9d7));
background: -webkit-linear-gradient(top, #3e779d, #65a9d7);
background: -moz-linear-gradient(top, #3e779d, #65a9d7);
background: -ms-linear-gradient(top, #3e779d, #65a9d7);
background: -o-linear-gradient(top, #3e779d, #65a9d7);
background: -linear-gradient(top, #3e779d, #65a9d7);
padding: 10px 20px;
-webkit-border-radius: 17px;
-moz-border-radius: 17px;
border-radius: 17px;
-webkit-box-shadow: rgba(0,0,0,1) 0 1px 0;
-moz-box-shadow: rgba(0,0,0,1) 0 1px 0;
box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0;
color: white;
font-size: 21px;
font-family: 'Lucida Grande', Helvetica, Arial, Sans-Serif;
text-decoration: none;
vertical-align: middle;
width: auto;
}Mygtukas taip pat reaguos į kitą įvykį. Tai yra Pseudo-klasė Vadinamieji apvalūs kampai gali būti pritaikyti ne tik mygtukui, bet ir įvedimo laukams. Rezultatas gali atrodyti taip: Čia yra atitinkama sintaksė: Dabartiniu metu, lankytojai gali įvesti į įvedimo laukus ką nori. Patikrinimas, ar įvesti duomenys teisingi, nevyksta. Tai turėtų pasikeisti. Laukai bus patikrinami remiantis šiais kriterijais: Čia naršyklė patikrina, ar laukas yra užpildytas. Jei laukas yra tuščias, ir vis tiek bandoma siųsti formą, naršyklė turėtų pateikti klaidos pranešimą. Beje, elektroninio pašto laukai yra dar lengvesni. Jiems nustatomi Iš viso forma galėtų atrodyti taip: Naudodamiesi šia sintakse privalomiems laukams suteikiate raudoną fono spalvą. Kitas būdas pranešti apie privalomus laukus yra ši sintaksė:#submit:hover {
border-top-color: #28597a;
background: #28597a;
color: #ccc;
}
:active. Ji leidžia reaguoti, kai paspaudžiamas mygtukas.#submit:active {
border-top-color: #1b435e;
background: #1b435e;
}
Apvalūs kampai laukams

input[type="text"], input[type="email"], textarea {
border: 1px solid #bebebe;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
border-radius: 9px;
}
Formos patvirtinimas naudojant CSS3
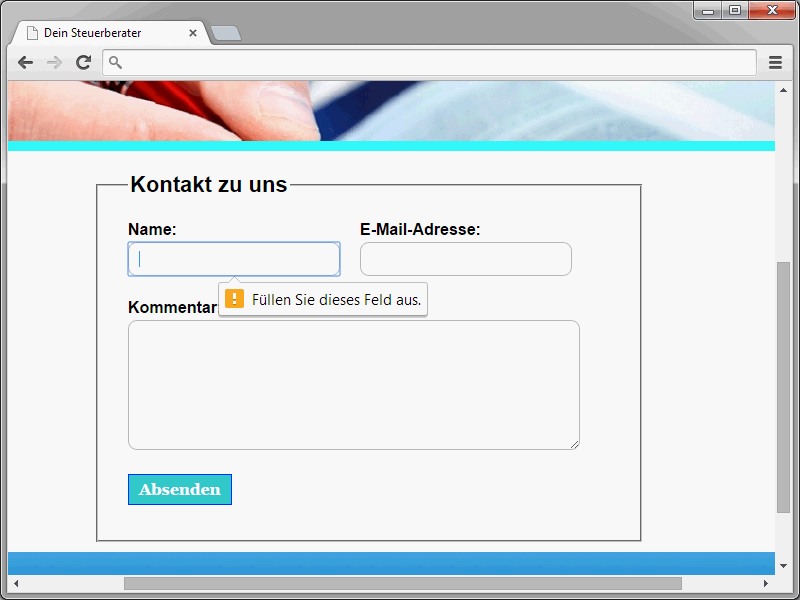
• Vardas-laukas turi būti užpildytas.
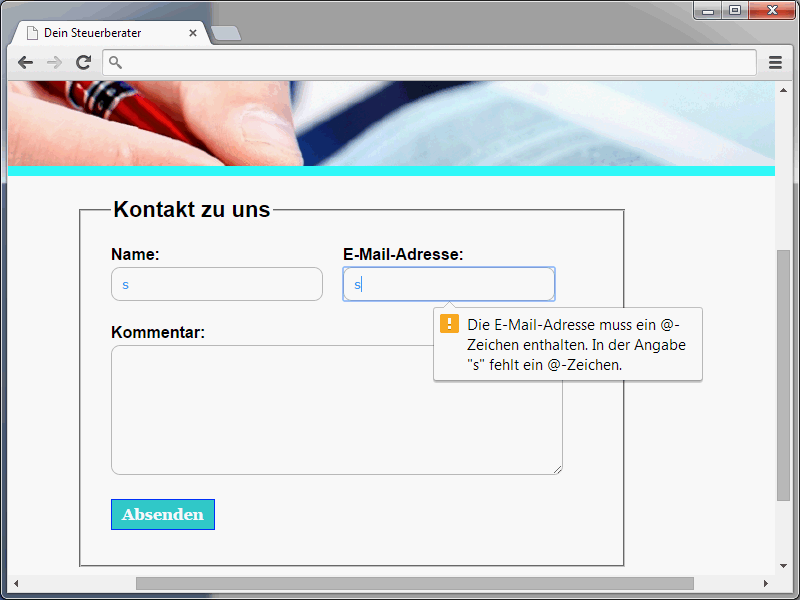
• El. pašto laukas turi turėti sintaksiškai teisingą el. pašto adresą.
• Daugiaeilis įvedimo laukas taip pat turi būti užpildytas.
Tik tuomet, kai šie kriterijai bus atitinkami, forma bus galima išsiųsti.
Norint pažymėti lauką, kaip privalomą, reikia jam priskirti reikalingą atributą required. Laukas, pažymėtas šiuo atributu, turi būti užpildytas, taigi negali būti tuščias.
Atitinkamas pavyzdys būtų toks:<form>
<input type="text" name="name" id="name" value="" required/>
</form>

type="email" ir atributas required. Dabar į lauką turite įvesti ne tik reikšmę, bet ir tikrą elektroninio pašto adresą, kitaip taip pat atsiranda klaidos pranešimas, kai formą bandote išsiųsti.
<ol>
<li>
<label for="name">Vardas:</label>
<input type="text" name="name" id="name" value="" required/>
</li>
<li>
<label for="email">Elektroninis paštas:</label>
<input type="email" name="email" id="email" value="" required/>
</li>
<li>
<label for="comment">Komentaras:</label>
<textarea cols="32" rows="7" name="content" id="content" required></textarea>
</li>
<li class="button">
<input type="submit" name="submit" id="submit" value="Siųsti" />
</li>
</ol>
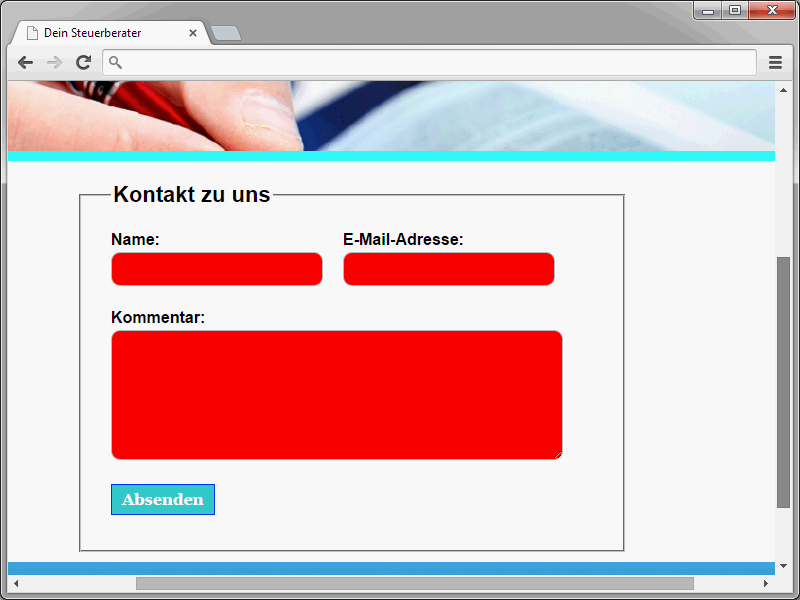
Ypač sudėtingesnėse formose gali būti privalomi laukai, bet gali būti ir tokių laukų, kurių nebūtina užpildyti. Tokiais atvejais privalomus laukus galite pažymėti atskirai. Prieinama prie privalomų laukų naudojant CSS yra: required.:required {
background-color: #ff0000;
}

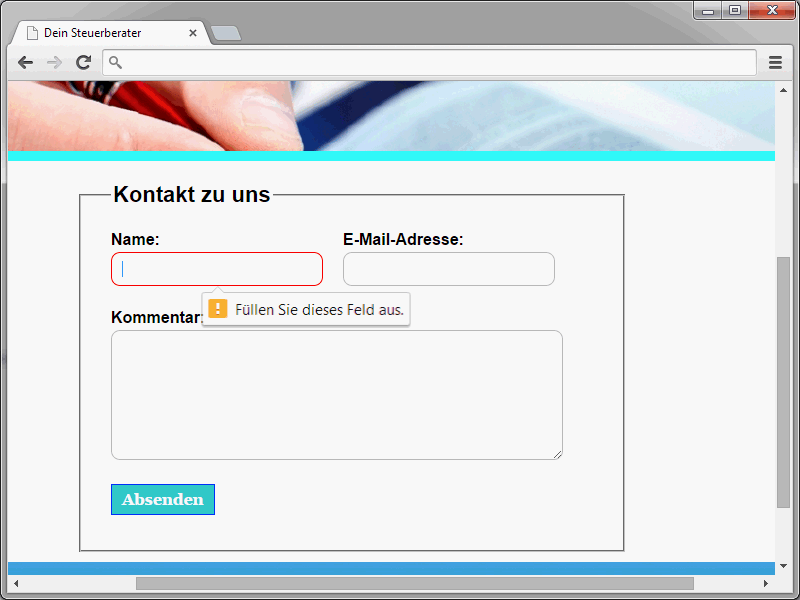
input:required:focus {
border: 1px solid red;
outline: none;
}
Kai bandote siųsti formą čia, pirmas laukas įgauna raudoną rėmelį ir yra aktyvuojamas, jei jis nebuvo užpildytas ar neatitiko validavimo kriterijų.
Kai naudotojas tinkamai užpildo šį lauką, bet dar yra kitas neįvestas laukas, kitą kartą siunčiant jį taip pat bus nukreiptas į jį ir jam bus suteiktas raudonas rėmelis.


