Duotajame vadove bus kalbama apie dvi svarbias temas: išorinės atstuomenės ir išoriniai kraštai.
Pradėsime su išorinėmis atstuomenėmis. p-elementui, kuris tiesiogiai apibrėžtas body, nurodytas kairėje ir dešinėje ekrano pusėje atstumas reiškia atstumą iki body-elemento išorinių ribų. Kai vienas po kito seka keletas pavyzdžių, viršuje ir apačioje nurodytas išorinis kraštas reiškia atstumą tarp atskirų pavyzdžių.
Apibrėžiant išorines atstuomenes ir kraštus, leidžiami ir neigiami skaičiai, kurie leidžia sukurti persidengimus.
Nustatyti išorinį atstumą
Išorinis kraštas ir atstumas yra priverstinis tarpas tarp esamo elemento ir jo tėvo ar kaimyninio elemento. Naudojamos šios CSS savybės HTML elementams, kurie sukuria atskirą pavyzdį ar bloką.
Dėl margin ši forma yra sutrumpinta įketuri savybes margin-top, margin-right, margin-bottom ir margin-left. Čia galimi šie skaičiai:
• auto – išorinį atstumą automatiškai skaičiuoja.
• procentinė išraiška – taikoma elementui, kuriam nurodytas tarpas.
• ilgio išraiška – taip pat leidžiami neigiami skaičiai, su kuriais galima persidengti elementus.
Leidžiami iki keturių skaičių variantai:
• vienas skaičius – išorinis atstumas viršuje, apačioje, kairėje ir dešinėje
• du skaičiai – pirmasis skaičius skirtas išoriniam atstumui viršuje ir apačioje, antrasis skaičius skirtas išoriniam atstumui dešinėje ir kairėje
• trys skaičiai – pirmasis skaičius skirtas išoriniam atstumui viršuje, antrasis skaičius skirtas išoriniam atstumui kairėje ir dešinėje, trečiasis skaičius skirtas išoriniam atstumui apačioje
• keturi skaičiai – pirmasis skaičius skirtas išoriniam atstumui viršuje, antrasis dešinėje, trečiasis apačioje ir ketvirtasis kairėje.
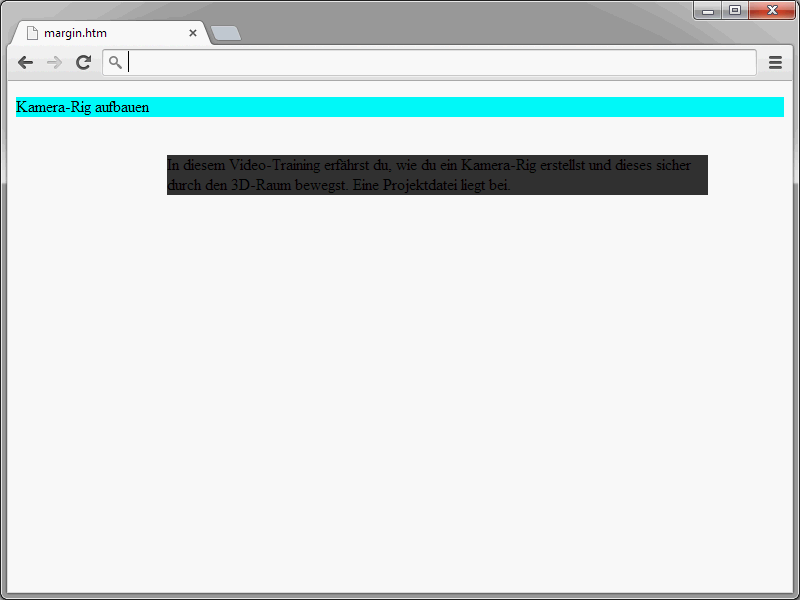
Šis pavyzdys rodo bendrųjų margin savybių panaudojimą:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
background-color: yellow;
}
p.ex {
margin: 30px 50px 30px 50px;
background-color:#FF99FF;
</style>
</head>
<body>
<p>Sukurkite kamerą-Rig'ą</p>
<p class="ex">Šioje vaizdo pamokoje sužinosite, kaip sukurti kamera-Rig'ą ir saugiai jį judėti per 3D erdvę. Pridedama projekto failas.</p>
</body>
</html>
Šiame pavyzdyje apibrėžti du teksto pavyzdžiai.
Prie antrajam pavyzdžiui buvo priskirtos atstuomenės.
margin: 30px 50px 30px 50px;
Šis nurodymas reiškia štai ką:
• 30 pikselių atstumas aukštyje
• 50 pikselių atstumas dešinėje
• 30 pikselių atstumas apačioje
• 50 pikselių atstumas kairėje
Perskaičiuoti atskirus atstumus
Anksčiau buvo pristatytas bendras margin nurodymas. Tačiau galite nurodyti atskiras nurodymus. Naudodamiesi šiomis savybėmis, galite nurodyti atstumą viršuje, kairėje, apačioje ar dešinėje kiekvienai elemento puslapio pusei.
• margin-top – išorinis kraštas/atstumas viršuje
• margin-right – išorinis kraštas/atstumas dešinėje
• margin-bottom – išorinis kraštas/atstumas apačioje
• margin-left – išorinis kraštas/atstumas kairėje
Visoms keturioms savybėms galima naudoti šiuos skaičius:
• auto – išorinį atstumą automatiškai skaičiuoja
• procentinė išraiška – taikoma elementui, kuriam nurodytas margin - [top, right, bottom, left].
• ilgio išraiška – taip pat leidžiami neigiami skaičiai, su kuriais galima persidengti elementus.
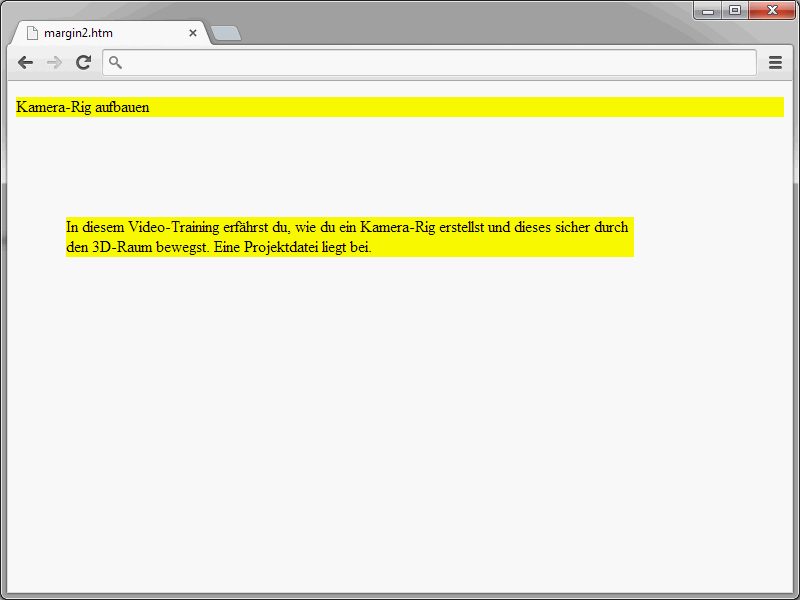
Šis pavyzdys parodo, kaip efektyviai naudoti atskirus nurodymus.
<!DOCTYPE html>
<html>
<head>
<style>
p {
background-color: yellow;
}
p.ex {
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 50px;
}
</style>
</head>
<body>
<p>Sukurkite kamerą-Rig'ą</p>
<p class="ex">Šioje vaizdo pamokoje sužinosite, kaip sukurti kamera-Rig'ą ir saugiai jį judėti per 3D erdvę. Pridedama projekto failas.</p>
</body>
</html>
Naršyklėje rezultatas atrodo taip:
Nustatyti vidinį atstumą
Vidiniu atstumu suprantamas priverstinis tarpas tarp elemento turinio ir jo pačių elemento krašto. Naudojamos šios CSS savybės HTML elementams, kurie sukuria atskirą pavyzdį ar bloką.
Naudojant padding, tai sutrumpinta įketurias savybes padding-top, padding-right, padding-bottom ir padding-left. Tai leidžia nustatyti plotį tarp rėmo ir elemento turinio, t.y. vidinį atstumą.
• Procentinė išraiška – taikoma šakos elementui.
• Ilgio išraiška
Kiekvienam iš jų galimi iki keturių skaičių variantai:
• vienas skaičius – vidinis atstumas viršuje, apačioje, kairėje ir dešinėje
• du skaičiai – pirmasis skaičius skirtas vidiniam atstumui viršuje ir apačioje, antrasis skaičius skirtas vidiniam atstumui dešinėje ir kairėje
• trys skaičiai – pirmasis skaičius skirtas vidiniam atstumui viršuje, antrasis skaičius skirtas vidiniam atstumui kairėje ir dešinėje, trečiasis skaičius skirtas vidiniam atstumui apačioje
• keturi skaičiai – pirmasis skaičius skirtas vidiniam atstumui viršuje, antrasis dešinėje, trečiasis apačioje ir ketvirtasis kairėje.
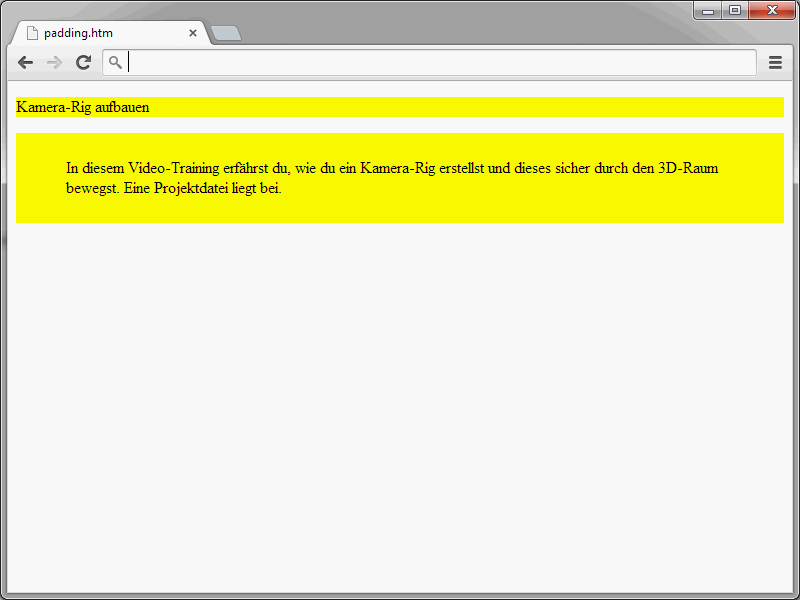
Taip pat pateikiu pavyzdį:
<!DOCTYPE html>
<html>
<head>
<style>
p {
background-color: yellow;}
p.ex {
padding-top: 25px;
padding-bottom: 25px;
padding-right: 50px;
padding-left: 50px;
}
</style>
</head>
<body>
<p>Sudėkite kamerą-Rig</p>
<p class="ex">Šiame vaizdo mokymelyje sužinosite, kaip sukurti kamerą-Rig ir saugiai ją judinti 3D erdvėje. Pateikiama projekto failas.</p>
</body>
</html>Ir čia rezultatas naršyklėje:
Naudodamiesi keturiomis padding savybėmis galite nustatyti vidinius atstumus. Šioms keturioms CSS savybėms galioja šie reikšmių tipai:
• padding-top – Atstumas tarp turinio viršaus krašto ir viršaus krašto
• padding-bottom – Atstumas tarp turinio apačios krašto ir apačios krašto
• padding-left – Atstumas tarp turinio kairio krašto ir kairio krašto
• padding-right – Atstumas tarp turinio dešinio krašto ir dešinio krašto.
Visų keturių savybių atveju galima naudoti šias vertes:
• Procentų nurodymas – taikomas šaltinio elementui
• Ilgio nurodymas


