„Semantinio tinklo“ sąvoką šiuo metu naudojama tiesiog infliacinėmis. Tačiau daugeliui žmonių nėra aišku, kuo tai yra ta sakyta semantika. Iš tikrųjų tai yra labai paprasta: dėka semantikos iš milžiniškų duomenų masių iš tiesų galima ištraukti reikiamą / pageidaujamą informaciją.
Pavyzdys leis tai aiškiau suprasti. Skaitmeninės nuotraukos yra nuostabių dalykų. Tuo pat metu, kai jas nufotografavote, galite jas viešai pristatyti visam pasauliui internete. Tai, kas yra asmeniškai, seniai yra įsibėgėjęs taip pat profesionaliame kontekste. Dailininkai, muziejai, bibliotekos ir fotografai siūlo nuotraukas, paveikslus ar net vertingų tekstų skaitmenines versijas per profesionalias vaizdų duomenų bazes. Atitinkamose svetainėse yra paieškos maskos, per kurias galima ieškoti platformos. Populiariausias pavyzdys svetainių su vaizdų paieškos varikliu „Web 2.0“ yra tikriausiai „Flickr“.
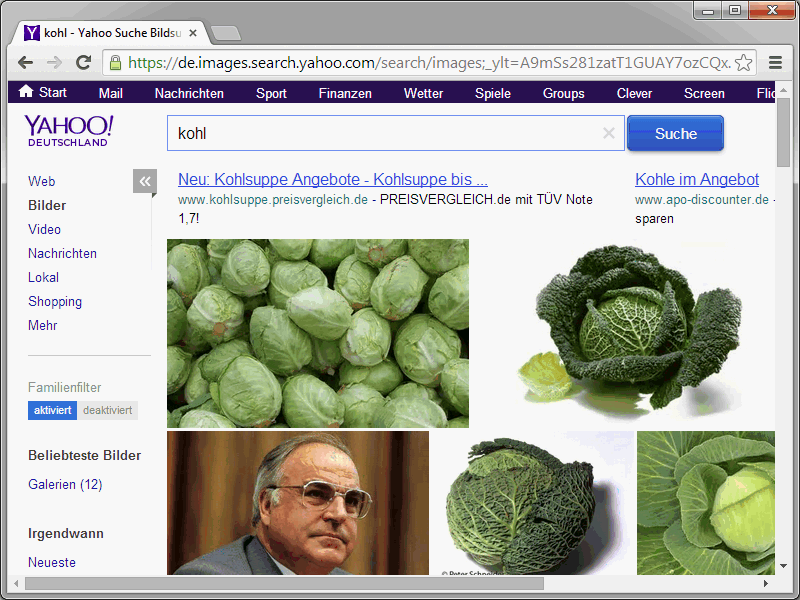
Tie, kurie jau naudojo tokias vaizdų paieškos sistemas, žino jų ribas: Jei pavyzdžiui įvesite „Kohl“ sąvoką, iškils nuotraukų iš visų įvairių sričių. Taigi Yahoo! vaizdų paieška rodo nuotraukas su kailio tūrinuku, tenisininku vardu Kohl ir buvusiu kancleriu Helmut Kohl.

Šiame taške atsiskleidžia vienas iš klasikinio WWW trūkumų: Kadangi šiuo metu suteiktos informacijos žmogui galima suprasti, bet mašinoms - šiame parodytame pavyzdyje taip pat paieškos sistemoms - neįmanoma korektiškai interpretuoti.
Mašinos gali išskirti informaciją tik tada, kai iš tiesų ji yra pateikiama. Ir būtent tai yra lemtingas nors Semantika ir svarbia informacija.
Dokumentų struktūravimas
Anksčiau HTML versijose praktiškai nebuvo galimybės struktūriškai struktūrizuoti dokumentų. Jei norėjote struktūruoti svetainę, turėjote tik antraštę ir teksto skiltis. Čia yra tipinis klasikinės svetainės struktūros pavyzdys:
<h1> Skyrius </h1> <p> Pastraipa </p> <h2> Pogrupis </h2> <p> Pastraipa pogrupyje </p> <h3>
HTML pateikia dokumentų struktūrizavimui, tarp jų, elementus h1 iki h6. Tačiau su tikrove gilios sugementuotos struktūros su jais negalima sukurti. Nes elementas h7 ar h8 HTML tiesiog nenumato. Būtent čia HTML5 gręžia ir įveda kai kuriuos papildomus struktūrizavimo elementus.
• straipsnis
• šoninė
• dialogas
• piešinys
• poraštė
• antraštė
• navigacija
• skyrius
Šie elementai yra pristatomi šiame vadove. Tačiau pirmiausia turėtų būti paminėta: šiuos elementus optiškai būtų gerai ne laukti nuostabių dalykų. Norint, kad svetainės, paremtos semantiniais elementais, būtų nepriekaištingos, reikia naudoti CSS. Ir į tai, kaip suprantama, grįšime vėliau.
Jūs jau susipažinote su kai kuriais semantiniais elementais, net jei, galbūt, iš pirmo žvilgsnio su semantika neturi nieko bendro. Čia pavyzdys:
<progress min="0" max="100" value="40"></progress>

Šis elementas aiškiai parodo, kaip galima su labai mažais pastangomis kurti turinį, kuriam galima priskirti atitinkamą kontekstą. Programinė įranga gali iš karto suprasti, kad tai yra įkrovimo juostelė. Tačiau sprendimams, kurie pagrįsti JavaScript krovimo juosteliui, tai nepavyktų.
Semantinės elemento struktūros
„Paprastuose“ HTML dokumentuose turinio struktūrizavimui dažniausiai grįžtama į div elementus. Šius elementus, norint juos formatuoti naudojant CSS, priskiriama klases ar ID. Šią principą HTML5 taip pat pasinaudojo. Iš tikrųjų, Google atliktoje apklausos parodė, kad daugelyje dokumentų visada naudojamos tos pačios klasės.
Pavyzdys:
<div class="nav"></div>
Daug feilių panaudoja, pavyzdžiui, nav, kad būtų integruotas navigacijos elementas šiame div-elemente. HTML5 tai atrodo taip:
<nav>Turinys</nav>
Naudojant nav elementą aišku, kad tai nėra tiesiog hiperlinkų sąrašas. Iš tikrųjų, šis elementas apibūdina turinio bloką, kuriame yra informacijos apie svetainės navigaciją tam tikrame kontekste.
Modernus struktūrizavimas
Kaip iš tikrųjų atrodo HTML dokumento struktūra? Pagrindinis jos aspektas išlieka panašus, nepriklausomai nuo to, kokių turinio puslapiai galiausiai turi. Dažniausiai yra šie segmentai:
• Antraštė
• Pagrindinis meniu
• Turinio sritis
• Poraštė
Svetainė, grįžtanti į div elementus struktūrizavimui, galėtų atrodyti taip:
<body>
<div id="header">
<div id="logo">Logotipas</div>
<div id="search">Paieška</div>
<div id="nav">Pagrindinis meniu</div>
</div>
<div id="content">
<h1>Čia yra turinys</h1>
<div class="section">
<h2>Podantrubėlė</h2>
<h3>Skiltis</h3>
<!-- Čia yra turinys -->
</div>
<div class="section">
<h2>Podantrubėlė</h2>
<!-- Čia yra turinys -->
</div>
</div>
<div id="sidebar">
<div id="subnav">Šoninis meniu</div>
</div>
<div id="footer">Apačios sritis</div>
</body>
Tokių div struktūrų galbūt jau matėte. Kad struktūra būtų aiški kūrėjams, jiems suteikiamos atitinkamos klasės ar ID, turinčios "kalbančius" pavadinimus, pvz., kūrėjui tuomet būtų aišku, kad ID 'footer' div srityje yra priskirta turinį, kuris priklauso puslapio apačiai. Problema yra tokia: pavadinimai gali atskleisti svetainės struktūrą, tačiau semantiškai svetainė struktūriškai iki galo neįstrigo. Būtent čia naujieji HTML elementai siekia pataisyti situaciją. Jie pirmą kartą suteikia tikrą dokumentų ar svetainių struktūrizavimą.
Tam, kad geriau suprastumėte, pažvelkite į šį HTML5 dokumentą:
<body>
<header>
<div id="logo">Logotipas</div>
<div id="search">Paieška</div>
<nav>Pagrindinis meniu</nav>
</header>
<article>
<h1>Čia yra turinys</h1>
<section>
<h2>Podantrubėlė</h2>
<h3>Skiltis</h3>
<!-- Čia yra turinys -->
</section>
<section>
<h2> Podantrubėlė</h2>
<!-- Čia yra turinys -->
</section>
</article>
<aside>
<nav>Šoninis meniu</nav>
</aside>
<footer>Apačios sritis</footer>
</body>
header elementą.
Be to, nuo šiol pasiekiami section ir article elementai, kurie leidžia geriau struktūrizuoti tikrus puslapio turinius. Kaip matote, verta ištirti galimybes, kurias HTML5 teikia dokumentų semantinei struktūrizacijai.


