Kas supranta tinklalapių kūrimą, žino, kad dažniausiai nepradeda nuo HTML struktūros. Vietoje to jie imasi grafinės programos ir ten kuria puslapio išdėstymą. (Dirbančius agentūroje pasiekia iš dizainerio arba kliento gautas išdėstymas). Tada užduotis yra sukurti puslapį iš šio išdėstymo. Būtent apie tai dabar kalbėsime.
Siekiant sukonstruoti išdėstymus jums dažnai susidursite su terminais Slicing ir Dicing. Tai iš esmės reiškia, kad paimamas šablonas ar dizainas, jį padalijate savo grafinėje programoje ir tada vėl sujungiate naudodami HTML.
Teisinga grafinė programa
Nuo jo, kiekvienas turi savo ypatingumų, kurią programinę įrangą jie labiausiai naudoja. Taip pat ir su grafinėmis programomis. Profesionalaus tinklalapių dizaino kontekste tai vis dėlto atrodo šiek tiek kitaip. Ten beveik išimtinai naudojamas „Photoshop“. Iš tikrųjų, dauguma dizainų yra iš anksto sukurti kaip PSD failas. Ir šis PSD formatas negali būti atidarytas ar redaguojamas visose programose.
Kas neturi „Photoshop“, nėra visiškai prarastas. Galimą alternatyvą sudaro GIMP. Šią programą galite atsisiųsti nemokamai iš puslapio http://www.gimp.org/. Aš jums parodysiu pagrindinius žingsnius kuriant išdėstymą naudojant GIMP. Tai veikia panašiai ir su „Photoshop“.
Sukurkite savo išdėstymą
Pirmiausia apsvarstykite pagrindinius dizaino aspektus:
• Kokios plotis turėtų būti išdėstymas?
• Kiek stulpelių turi būti įtraukta?
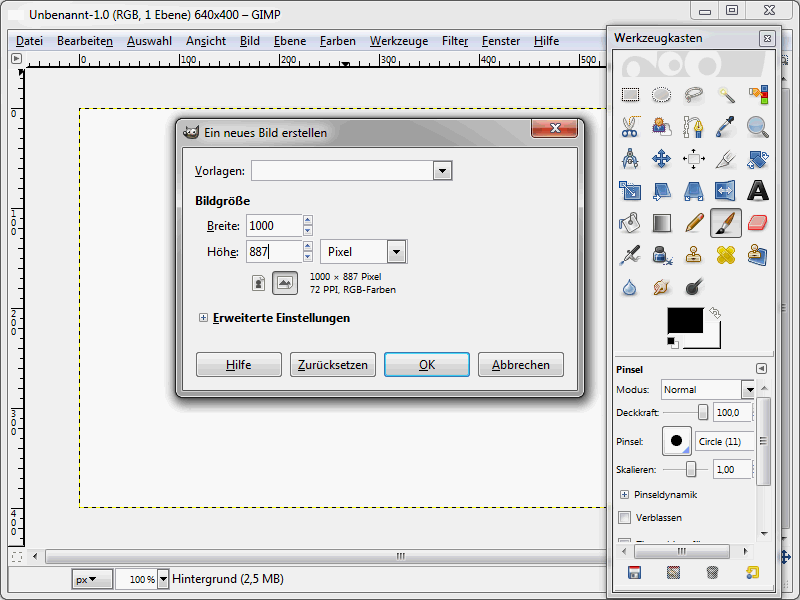
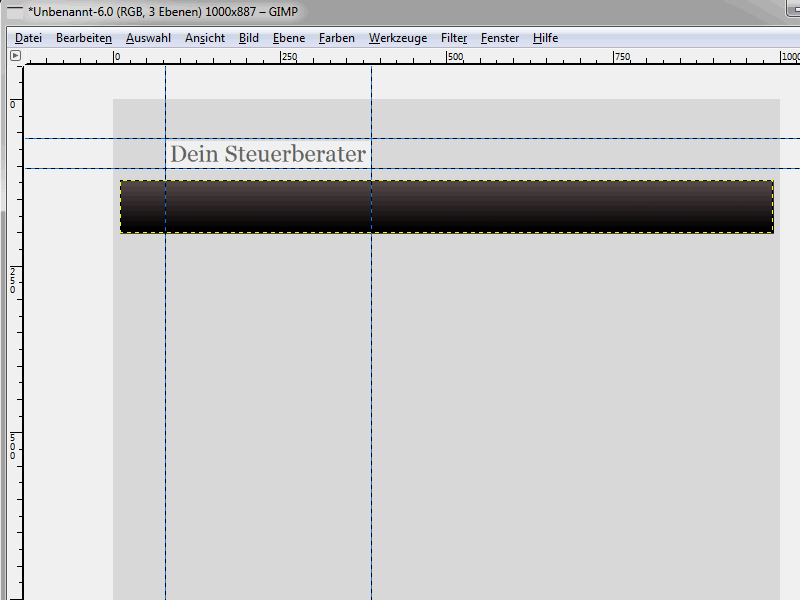
Pasirinkite darbinę sritį naudodamiesi Failas>Naujas ir nustatykite dydį. Nors mano sukurtas išdėstymas bus „užima visą ekraną“, tikrasis turinys turi tik 1000 pikselių plotį. Kaip paviršiaus aukštį aš nustatau 887 pikselius. (Kadangi svetainės aukštis vėliau vis tiek orientuosis pagal turinį).
Paspaudus Gerai, patvirtinami duomenys. Taigi turite darbinę sritį ir galite ją užpildyti turiniu. (Dėl aiškumo dirbu su schemos fono šviesiai pilku fonu. Tinklapyje to vėliau matyti nebus).
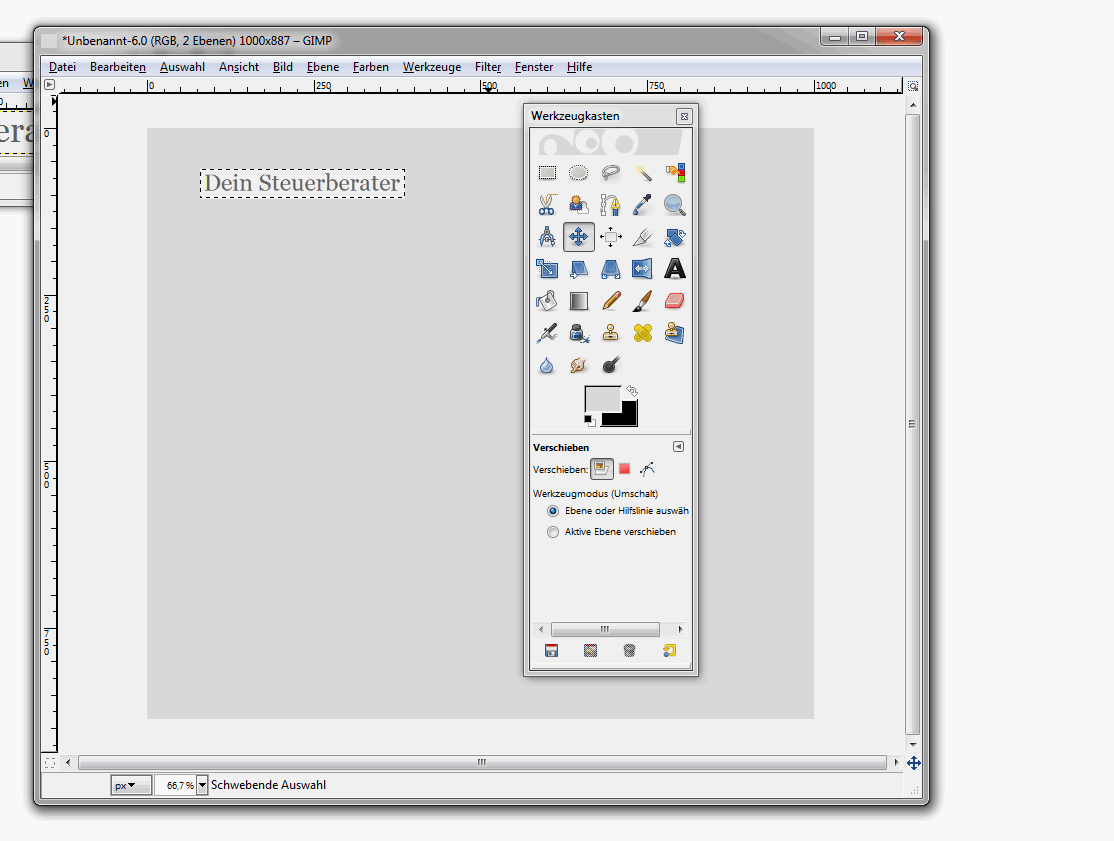
Visiškai tipiškas elementas, kuris turi atsidurti į tinklalapį, yra logotipas, paprastai pateikiamas kaip grafika. Norėdami jį įterpti į išdėstymą, eikite į Failas>Atverti ir pasirinkite savo logotipą, kuris turėtų būti viename iš PNG, GIF arba JPEG formatų. Patvirtinkite pasirinkimą paspausdami Atverti. Dabar nuspauskite Ctrl+C, kad nukopijuotumėte logotipą į iškarpinę. Tada pereikite į tikrąjį interneto dizainą ir ten paspauskite Ctrl+V. Įterptas logotipas šiuo metu dar nebus norimoje pozicijoje. Tačiau jį galima lengvai perkelti į teisingą vietą naudojant Perkėlimo įrankį.
Jei nuotrauka neleidžia judėti, turite aktyvuoti lygį. Atitinkamus nustatymus rasite po Langeliai>Docking Dalijimai>Lygiai.
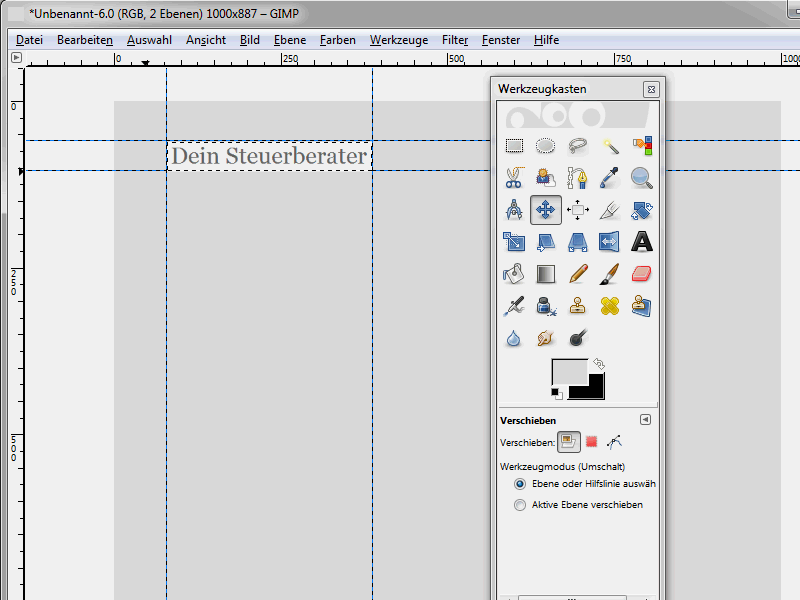
Þyma dėl geresnės dalijimosi laikomų slankiųjų. Tam paspauskite pelės mygtuką ant Linialės ir, laikydami paspaustą kairįjį pelės mygtuką, tempkite ją į norimą padėtį.
Taip galite braip žymius, pagal kuriuos galėsite sureguliuoti tinklalapio elementus.
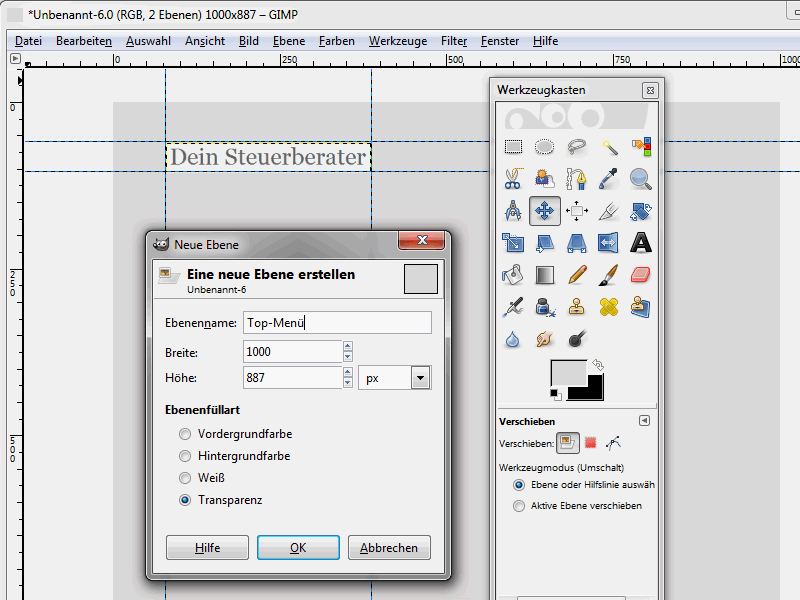
Dabar sukurkite dar vieną lygį. Šis lygis turėtų apimti viršutinį meniu.
Kaip pavadinimą galite nurodyti Vaizdinio Meniu. Lygį sukurti su Gerai. Pasirinkite Apvalkus kvadratą ir nubrėžkite plotą, kuriame bus įterptas naršymas.
Aš esu dabartinio pavyzdžio atveju, kad viršutinis meniu turėtų spalvotų kintamųjų. Paspauskite Spalvotas spalvotas: Apvalkus su spalvotu spalviniu (užpildo).
Spalvoto perėjimo turi vykti nuo pilkos iki juodos. Atitinkamus spalvas galite nustatyti naudodamiesi Spalvų laukeliais. Kaip spalvoto tipo pasirenku VG į HG, kuris perkelia nuo Priekinio- prie Fono spalvų. Laikykitės Ctrl- klavišo ir viduje pažymėto srities nupieškite liniją iš viršaus į apačią. Kai paleisite Kairysis pelės mygtukas, sritis turės norimą spalvotą perėjimą.
Iš esmės turėjote dvi galimybes:
• Palikite naršymo srityje taip, kaip ji yra.
• Įdėkite atskirus meniu punktus, kad galėtumėte jau esant projektavime konkrečiau pamatyti, kokių šriftų ir t.t. naudojate.
Kurią iš šių dviejų variantų pasirenksite, galiausiai paaiškės tik jums. Tačiau, jei norite atvaizduoti išdėstymą savo klientams, rekomenduočiau įterpti meniu punktus. Iš patirties žinau, kad daugelis klientų trūksta vaizduotės čia.
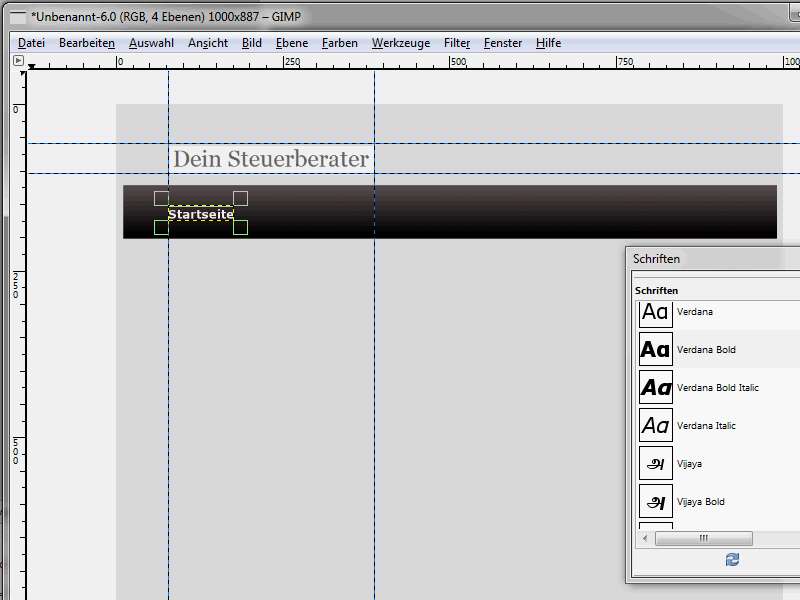
Pirmiausia turėtumėte pasirinkti iftfont. GIMP'e atitinkamus nustatymus rasite po Langai>Prisegti iškylančius dialogus>Išdėstymo.
Iki šiol šiam serijui jau buvo analizuota šrifto problema, susijusi su CSS ir HTML. Galiausiai kaip tinklalapių dizaineris teoriškai galite nurodyti bet kokią norimą šriftą. Vis dėlto nežinote, ar šis šriftas yra prieinamas tinklalapio lankytojų kompiuteriuose ir todėl gali būti rodomas. Taigi rezultatus – ypač žinoma, jei naudojate labai egzotiškus šriftus – sunku kontroliuoti. Aš dar kartą šį aspektą spręsiu vėliau šiame serijos punkte, kai kalbėsime apie pavyzdinio tinklalapio šriftus. Bet nustoja rinktis šio konkretaus išdėstymo nustatymus:
• Verdana bold
• 20 Pikselių
• Balta šrifto spalva
Taip galite įtraukti atskirus meniu punktus. Geriausia nukopijuokite sluoksnį, kuriame pirmasis meniu punktas yra, ir įklijuokite jį kaip naują sluoksnį. Tuomet galėsite pritaikyti sluoksnio tekstą. Taip sukurkite viršųjį meniu.
Viršutinis meniu turėtų turėti pasvirimo efektą. Kiekvieno meniu punkto užvedus pelę, keičiasi jo fono spalva. Šis aspektas taip pat turėtų būti vizualizuotas projektavime. Norint tai padaryti, nustatoma norima pasvirimo spalva ir nukopijuojamas vienas iš esamų meniu sluoksnių. Šiam sluoksniui priskiriama spalva. Šiuo metu pavyzdžiuose naudojama mėlyna spalva. Tada įterpiamas meniu punkto tekstas. Taip jaučiatės, kaip galės atrodyti galutinis meniu.


