Įprastas šriftų apibrėžimo būdas atrodo maždaug taip:
body {
font-family: Arial, Helvetica, sans-serif;
}Čia body elementui priskiriamas šriftas Arial. Jei šis šriftas neegzistuoja vartotojo sistemoje, naudojamas šriftas Helvetica. Jei nėra ir Helvetica, naršyklė nurodoma naudoti bent vieną šriftą be serifų. Šio visiškai negalima kontroliuoti. Galiausiai jūs neturite tikro kontrolės priežiūros rezultatų. Tai, ką gražiai su Photoshop ar GIMP apibrėžėte, gali dings šriftų džiunglėje. Daugiau informacijos apie tai, kaip išspręsti šią problemą, bus veliau.
Tačiau iš pradžių grįžkime prie klasikinio metodo. Štai, kaip tipiškai apibrėžiama pagrindinė svetainės išvaizda. Per body apibrėžimą galite nustatyti pagrindinius šrifto parametrus.
body {
font-family: Georgia, Times, "Times New Roman", serif;
color: #000;
font-size: 1.1em;
line-height: 150%;
}
p {
font-size: 1.1em;
}
Žinoma, dabar galite individualiai suformuoti svetainės elementus. Tai apima antraštės, kursyvas ir pan. Tačiau šioje kontekste vėl galvokite apie CSS paveldėjimo principą.
h1 {
font-size: 1.6em;
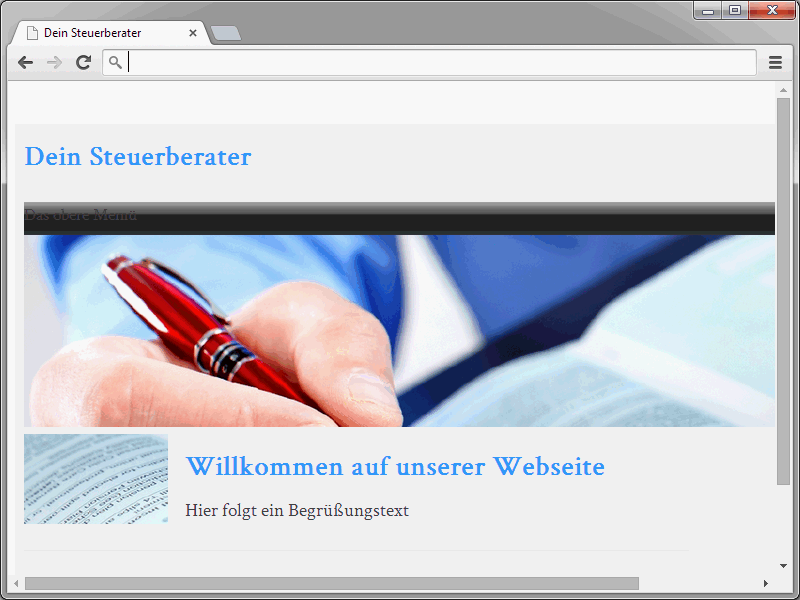
}Galutinis rezultatas naršyklėje atrodytų maždaug taip:
Naudoti internetinius šriftus
Problema su įprastu šriftų apibrėžimu yra akivaizdi: galiausiai jūs negalite patikėti, kad jūsų nurodytas šriftas iš tiesų yra prieinamas matančiajam. Naršyklė, jei neranda šrifto, kaip jūs norėjote, tikėtina, pasirenka panašų. Todėl jūs tikrai neturite kontroliuoti rezultato. Būtent šiame taške @font-face padeda. Per jį galima išreikšti pageidaujamą šriftą. Tai veikia prinicipo kaip su vaizdais. Tiek kiek veda prie vaizdo šriftui, tiek tiek nuoroda į šrifto failą turi būti nurodyta.
Moderniose naršyklėse @font-face naudoja vadinamuosius WOFF internetinius šriftus. Šie šrifai yra žymiai mažesnio dydžio nei anksčiau naudoti internetinio šriftai EOT ir TTF.
Tipiškas @font-face apibrėžimas atrodo maždaug taip:
@font-face {
font-family: "Bitstream Vera Serif Bold";
src: url("http://developer.mozilla.org/@api/deki/files/2934/=VeraSeBd.ttf");
}
Fonto pavadinimą font-family žymima, kurį šriftą naudoti. Iki šiol nėra išskirtinių sintaksės ypatybių. Per src:url() nurodomas URL, kuriame yra internetinės šrifto failas. Teoriškai, jei yra galimybė, kad šriftas yra prieinamas vartotojų kompiuteriuose, būtina papildomai nurodyti local. Šiai local taip pat priskiriama šrifto pavadinimas.
@font-face {
font-family: "Bitstream Vera Serif Bold";
local: "Bitstream Vera Serif Bold";
src: url("http://developer.mozilla.org/@api/deki/files/2934/=VeraSeBd.ttf");
}
Po @font-face apibrėžimo galima naudoti internetinius šriftus kaip įprasta.
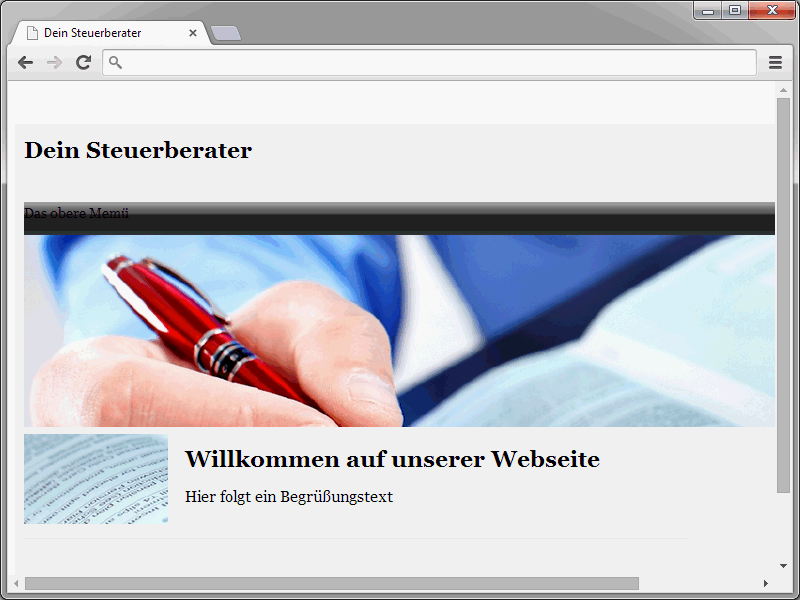
h1 {
font-family: "Bitstream Vera Serif Bold";
font-size: 1.2em;
color: #3399FF;
}Čia galite rasti internetinius šriftus, pvz.
Šiuo metu kyla klausimas, iš kur gauti atitinkamus internetinių šriftų failus. Pavyzdžiui, „Google“ talpina daugybę tokių šriftų svetainėje http://www.google.com/fonts.
Šiuos šriftus galite tiesiogiai įtraukti per minėtą puslapį.
Atitinkamasis kvietimas atrodo taip:
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Tangerine">
Po font-family nurodomas norimas internetinis šriftas. Minėtame „Google“ puslapyje rasite šiuos pavadinimus ir kvietimus. Įtraukus internetinį šriftą, jį galima naudoti kaip bet kurį kitą šriftą.
body {
font-family: 'Tangerine', serif;
font-size: 1.2em;
}Norintys savo svetainėje gali naudoti kelis internetinius šriftus. Tam reikia paspausti ant norimų internetinių šriftų puslapyje http://www.google.com/fonts mygtuką Pridėti prie kolekcijos. Kai visi internetiniai šriftai yra jūsų kolekcijoje, apačioje puslapio paspauskite Naudoti. Ten bus tiesioginė rodiklio matavimo švaistymą.
Kaip lengvai naudoti kelis internetinius šriftus, kuriuos ankščiau įtraukėte į savo kolekciją, parodya pateiktas pavyzdys:
<link href="http://fonts.googleapis.com/css? family=Henny+Penny|Eagle+Lake|Amarante|Plaster|Courgette" rel="stylesheet" type="text/css">
Taigi, kiekvienas internetinis šriftas yra atskirtas vertikaliąja linija ir pateiktas vienas po kito. Pilnas šios kolekcijos iškvietimas yra pateiktas jau minėtame Panaudojimo-puslapyje.
Dauguma internetinių šriftų siūlo taip vadinamus apribojimus, tokius kaip Lotynų arba Kiriliškų. Norint juos įtraukti, reikia nurodyti norimą apribojimą kaip parametrą.
http://fonts.googleapis.com/css?family=Philosopher&subset=cyrillic
Jei norite naudoti keletą tokių apribojimų, juos reikia atskirti kableliu.
http://fonts.googleapis.com/css?family=Philosopher&subset=latin,cyrillic
Tačiau šio internetinio šrifto naudojimas kelia tam tikrą ginčą dėl kitokios aplinkos. Pirmiausia, atidarant puslapį, reikia užmegzti ryšį su „Google“ serveriu. Galima to išvengti, atsisiuntus internetinio šrifto failą ir įkeliant jį į savo serverį. Tačiau vis tiek būkite atsargūs naudodamiesi tokių internetinių šriftų naudojimo sąlygomis.
Pavyzdinės puslapio šrifto apibrėžtys
Žemiau rasite šrifto apibrėžtis, kurias naudosiu šiame pavyzdyje:
body {
font-family: 'Crimson Text', Helvetica, sans-serif;
color: #444;
text-decoration: none;
line-height: 1.5em;
font-size: 1.2em;
}
p {
font-size: 1.1em;
}
h1 {
font-size: 1.6em;
color: #3399FF;
}
Na, žinoma, galite pridėti papildomų elementų. Šiuo metu tokia sintaksė yra pakankama.