Savo pasirinktoje redaktoriaus pirmajam testui sukūrkite naują failą. Norint naudoti „Windows Editor“, jį galite atidaryti per Pradėti> Visi programos> Priedai> Redaktorius.
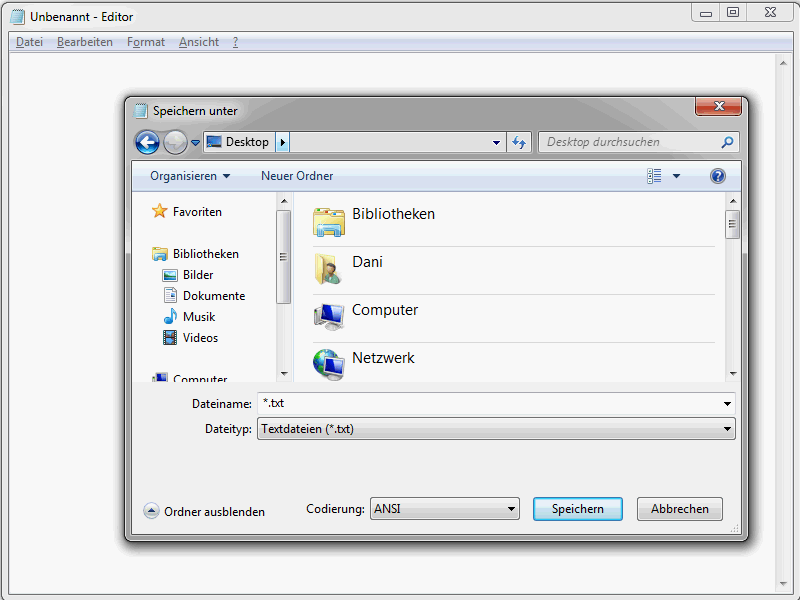
Tada pasirinkite Failas> Išsaugoti kaip. Svarbus yra laukas Failo tipas.

Būtina nustatyti Visi failai. Į lauką Failo pavadinimas įrašykite index.htm. Dabar galite išsaugoti failą norimoje vietoje. Tai yra failas, su kuriuo dabar dirbsite, jūsų pirmoji HTML failas, kuris kol kas yra tuščias. Tai netrukus pasikeis.
Jei naudojate „Dreamweaver“, geriausiai iš karto nustatyti programą, nurodydami, kad norite sukurti HTML failą.
HTML pagrindo struktūra
Prieš pradedant HTML pagrindo struktūrą, svarbus pastebėjimas apie semantikos naudojimą, kuris yra šiame serijoje ir HTML pasaulyje. Jums nuolat teks susidurti su terminais „žymė“ ir „elementas“, kurie, deja, dažnai būna neteisingai interpretuojami. Pavyzdys:
<a href="news.htm">Naujienos</a>
Ši sintaksė rodo a elemento, tai yra <a href="news.htm">Naujienos</a>. Šis elementas susideda iš pradžios a žymės, t.y. <a> arba visas <a href="news.htm">, elemento turinio Naujienos ir uždarymo a žymės </a>. Be to, elementas a turi atributą href su atributo reikšme news.htm.
Anksčiau pateiktas pavyzdys rodo hiperparinkties aprašymą HTML naudojant a elementą. Šis elementas a yra pažymėtas atidaroma <a> ir uždaroma </a> žymėmis. Taigi matote, kad ne toks sunku teisingai naudoti elementų ir žymių pavadinimus.
Tačiau dabar pradėkime. Atidarykite anksčiau išsaugotą HTML failą savo redaktoriuje. Kiekvienas HTML dokumentas turi tam tikrą pagrindinę struktūrą.
Pirmai reikia parodyti šią struktūrą į visas.
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> </body> </html>
Dabar, kas reiškia kiekviena įraša? Pradėkime su taip vadinamu dokumento tipo deklaravimu.
<!DOCTYPE html>
Per tokį dokumento tipo deklaravimą nurodote naršyklei, kuri vėliau rodo jūsų tinklapį, kokio HTML standarto naudojate. Šiuo atveju tai yra HTML5. Jei naudotumėte HTML 4.01, deklaravimas atrodytų taip:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Ypač dokumento tipo deklaravimo tema naujokams sukelia painiavą, nes yra daug skirtingų variantų. Tačiau tai yra labai paprasta: įsivaizduokite dokumento tipo deklaravimą kaip statybų planą, kuriame aprašyta, kokios žymės gali būti dokumente.
Aš jums principingai rekomenduočiau trumpą HTML5 nuorodą.
<!DOCTYPE html>
Modernios naršyklės ją atpažįsta ir rodo puslapius, kuriuose ji naudojama, standarto režimu. Tačiau turėtumėte naudoti tik tas HTML elementus, kurie yra leidžiami HTML5. Apie tai daugiau vėliau.
Eikime prie html elemento.
<html lang="de"> … </html>
Šis elementas apima visą dokumetą. Pastebėsite kalbos atributą. Jame nurodoma dokumente naudojama kalba. Čia yra keli lang sutrumpinimai vokiečių kalbos aplinkai.
• de – Vokiečių kalba (numatyta)
• de-ch – Vokiečių kalba (Šveicarija)
• de-at – Vokiečių kalba (Austrija)
• de-lu – Vokiečių kalba (Liuksemburgas)
• de-li – Vokiečių kalba (Lichtenšteinas)
Daugiau skirtingų lang sutrumpinimų yra anglų kalbai.
• en-us – Anglų kalba (JAV)
• en-gb – Anglų kalba (Jungtinė Karalystė)
• en-au – Anglų kalba (Australija)
• en-ca – Anglų kalba (Kanada)
• en-nz – Anglų kalba (Naujoji Zelandija)
• en-ie – Anglų kalba (Airija)
• en-z – Anglų kalba (Pietų Afrika)
• en-jm – Anglų kalba (Jamaika)
<head> … </head>
Puslapio duomenys skamba truputį sudėtingai, tačiau greitai paaiškinami. Čia daugiau ar ma less galima įdėti tokias detalės, kurios artimiau aprašo dokumentą. Tai gali būti pavyzdžiui pavadinimas ir naudojamas šriftas. Taip pat čia galima įdėti skriptus ir stiliaus lapus, bei apibrėžti bendrąsias metaduomenis. Daugiau informacijos apie tai tačiau vėliau.
Svarbiausias elementas yra title.
<title>Vadovai apie paveikslų redagavimą su „Photoshop“, tinklalapių dizainą ir fotografiją - PSD-Tutorials.de </title>
Taip apibrėžiamas pavadinimas, kurio labai daugelyje skirtingų vietų reikės.
• Naršyklės pavadinimo juostoje.
• Kai naršyklėje kuriamas žymeklis.
Todėl matote, kaip svarbus yra pavadinimas. Pasirinkite kuo trumpesnį ir išvadinkite jį aiškiai.
Pageidaujant išsamiai aprašyti puslapį, galite naudoti metaduomenis. Išsamesnę informaciją šia tema rasite vėliau.
Tęsiame su naudojamu šriftu.
<meta charset="UTF-8" />
Šis nurodymas yra svarbus naršyklėms. Tik taip jos žinos, kaip reikia užkoduoti simbolius, kad jie būtų tinkamai rodomi. Tik nurodžius teisingą šriftą, pavyzdžiui UTF-8, būtent raidės ir specialieji simboliai bus rodomi korektiškai. Dabar persikelsime prie svetainės turinio, t.y. to, ką lankytojai iš tikrųjų mato. Visa tai apibrėžiama body-elemente.
<body> … </body>
Demonstravimo tikslais tiesiog įterpkite štai ką tarp atidaromo ir uždaromo body-žymės:
<h1>PSD-Tutorials.de</h1>
Dokumentas turi atrodyti taip:
<!DOCTYPE html>
<html lang="de">
<head>
<title>„HTML5“ pagrindai - www.html-seminar.de</title>
<meta charset="UTF-8" />
</head>
<body>
<h1>PSD-Tutorials.de</h1>
</body>
</html>Išsaugokite pakeitimus ir atidarykite failą naršyklėje.
Kaip matote, PSD-Tutorials.de dabar iš tikrųjų rodomas. Taigi, sukūrėte savo pirmąjį HTML dokumentą.


