Čia dar kartą pradėjus vadovėlį, vėl norėčiau pabrėžti, kad iš pateiktų elementų neturėtumėte tikėtis stebuklų. Vizualiai šie elementai iš tikrųjų dar nedaug ką pristato. Tačiau jie yra įdomūs dėl to, kad jais galite suteikti savo dokumentams loginę ir semantinę struktūrą.
Naršymo sritys
Naudojant nav elementą galite semantiškai pažymėti naršymo juostas ar kitas papildomų elementų sritis. Šis elementas skirtas pagrindinai žymėti hiperlinksus į kitas puses arba papildomą informaciją.
Pavyzdys:
<nav> <a href="index.html">Pradžios puslapis</a> <a href="html5.html">Studijuoti HTML5</a> <a href="css.html">CSS</a> <a href="cms.html">Joomla!</a> <a href="wordpress.html">Wordpress</a> </nav>
Vietoj nav galite naudoti bet kokius elementus. Taip pat vis dar galite apibrėžti naršymą naudodami sąrašus. Kiti elementai taip pat gali būti naudojami nav be jokių problemų. Be to, nav gali pasikartoti dokumente kelis kartus.
Detalės nurodymas
Kitas įdomus elementas yra details. Naudojant jį galite – kaip patys spėjate iš elemento pavadinimo – nurodyti papildomą informaciją apie turinį. Atkreipkite dėmesį, kad details elementas tampa tikrai įdomus tik su summary elementu. Apie šį elementą išsamiau vėliau.
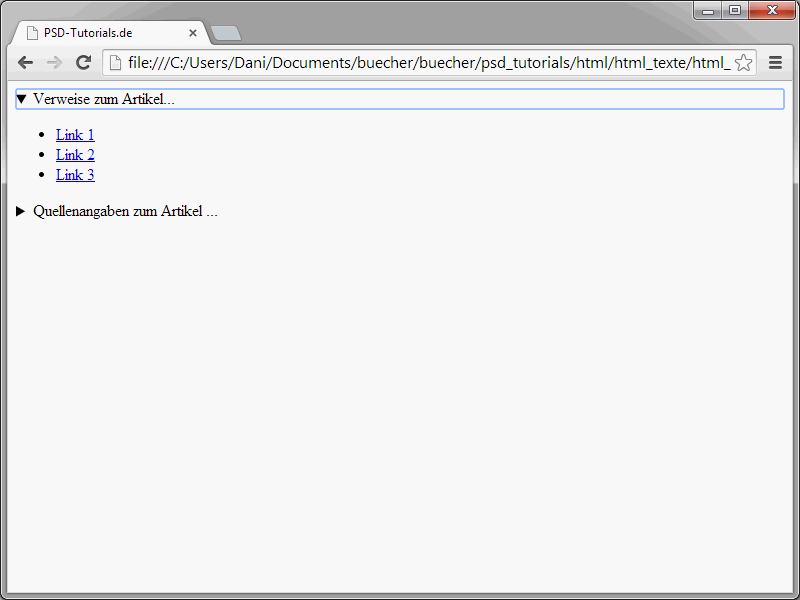
Pirmiausia pavyzdys, kaip naudoti details:
<article>
<details>
<summary>Nuorodos į straipsnį...</summary>
<ul>
<li><a href="nuoroda1.html">Nuoroda 1</a></li>
<li><a href="nuoroda2.html">Nuoroda 2</a></li>
<li><a href="nuoroda3.html">Nuoroda 3</a></li>
</ul>
</details>
<details>
<summary>Šaltiniai straipsniui ...</summary>
<ul>
<li><a href="saltinis1.html">Nuoroda 4</a></li>
<li><a href="saltinis2.html">Nuoroda 5</a></li>
<li><a href="saltinis3.html"">Nuoroda 6</a></li>
</ul>
</details>
</article>Details elementų turinys bus slepiamas nuo lankytojo, kol jis nepaspaus summary elemento esančio details.
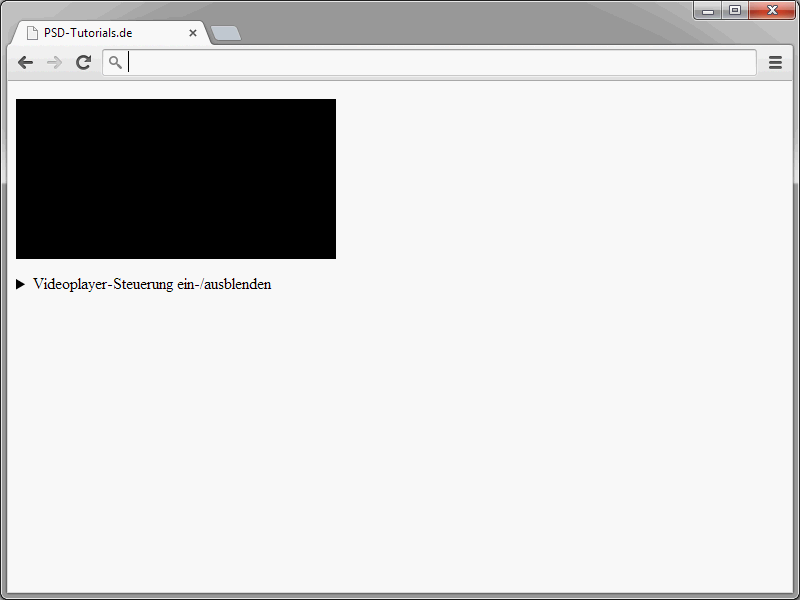
Ši funkcija gali būti naudinga, pavyzdžiui, susijus su vaizdo grotuvu. Taip pat štai pavyzdys:
<video id="film" width="320" height="180" autoplay>
<source src="video.mp4" type="video/mp4">
<source src="video.webm" type="video/webm">
<source src="video.ogv" type="video/ogg">
</video>
<details open>
<summary>Vaizdo grotuvo valdymas įjungti/išjungti</summary>
<p>
<button id="start" onClick="pradėti()">Pradėti/Pauzė</button>
<button id="tylus" onClick="tylus()">Nutildyti</button>
<button id="garsiai" onClick="garsiai()">Garsiau</button>
<button id="tyleliau" onClick="tyleliau()">Tyliau</button>
</p>
</details>
Kai puslapis užkraunamas, matomas tik grotuvo langas.
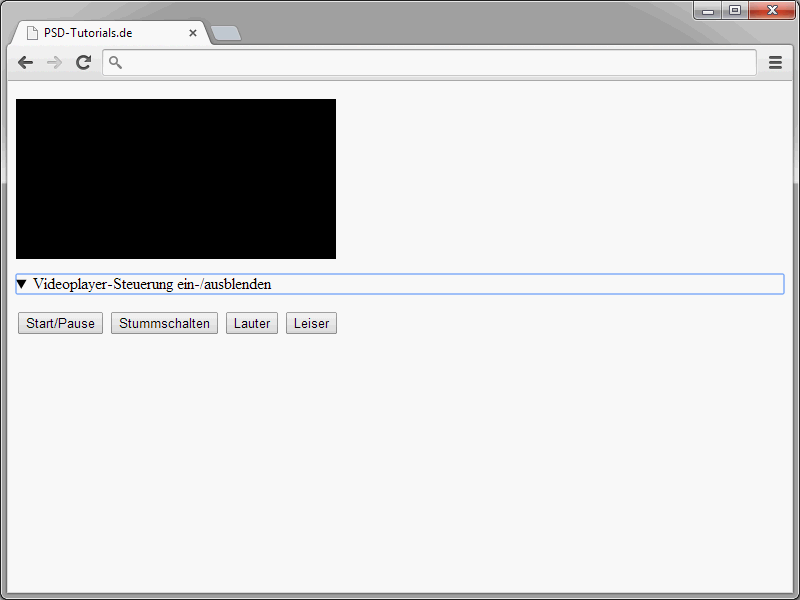
Jei lankytojas paspaus nuorodos įjungti/išjungti, summary apibrėžti turinys matomas.
Pagal specifikaciją, naršyklės, jei nerandamas summary elementas, rodo numatytąjį turinį.
Beje, įdomus yra ir open atributas details elementams.
<details open> … </details>
Įstatant šį atributą, summary elementas bus matomas ties puslapio užkrovimu.
Santraukos
Taigi, dabar dar kartą susipažinkime su summary elementu šiek tiek išsamiau.
<article>
<details>
<summary>Nuorodos į straipsnį...</summary>
<ul>
<li><a href="nuoroda1.html">Nuoroda 1</a></li>
<li><a href="nuoroda2.html">Nuoroda 2</a></li>
<li><a href="nuoroda3.html">Nuoroda 3</a></li>
</ul>
</details>
<details>
<summary>Šaltiniai straipsniui ...</summary>
<ul>
<li><a href="saltinis1.html">Nuoroda 4</a></li>
<li><a href="saltinis2.html">Nuoroda 5</a></li>
<li><a href="saltinis3.html"">Nuoroda 6</a></li>
</ul>
</details>
</article>
Taigi, summary viduje kartu su details apibrėžiamas dar neiškeltas turinys. Dėka summary galima įtraukti papildomą informaciją, kuri bus rodoma tik paspaudus.
Be abejo, lankstūs, atskiriami skyriai taip pat gali būti tiesiog realizuojami naudojantis JavaScript. Tačiau jei naršyklėje yra išjungtas JavaScript, aplikacija neveiks. Todėl plačią ir greitą details bei summary palaikymą pageidautina.
Krašto ir marginalijų sritis
Papildoma informacija, marginalijos, persirinkimai ir kt. HTML5 galima žymėti naudojant aside-elementą. Šio elemento galiojimo sritis yra su visu dokumentu, bet tiesiogiai jiems nepriklauso.
Paminėkite, kad HTML5 specifikacijoje nėra numatyta, kokia dimensija turėtų būti naudojama aside žymimei. Todėl aside turinys gali būti rodomas kaip marginalija arba šoninis juostinis meniu.
Pateiktas pavyzdys parodo aside-srities apibrėžimą.
<body>
<header>
<h1>PSD-Tutorials.de</h1>
</header>
<article>
<h2>Kurti interneto programėles (Dalis 10): jQuery mobile (2)</h2>
<p>Šiame vadove bus sukurta pirmoji tikroji jQM puslapis. Šiam tikslui reikia jau išmokto HTML pagrindo.</p>
<aside>
<h3>Plačiau</h3>
<ul>
<li><a href="#/fn1">Plačiau informacijos bus...</a></li>
</ul>
</aside>
</article>
<aside>
<nav>
<h2>Navigacija</h2>
<ul>
<li><a href="#">Pagrindinis puslapis</a></li>
<li><a href="# ">Kontaktai</a></li>
</ul>
</nav>
</aside>
</body>Laiko žymėjimas
Laiko žymės gali būti ypatingai pažymėtos naudojant naują time-elementą. Šio elemento išskirtinumas yra tas, kad laiko informacija yra įvairių skaitymų forminama.
Žmonėms laiko žymės yra įrašomos į time elementą. Norint leisti naršyklėms kaip ir žmonėms suprasti laiko informaciją, time elementu naudojamas datetime atributas.
<p>Susitiksime <time datetime="2014-04-15 19:00">Balandžio 15 d., 19 val.</time>. </p>

Paryškinti tekstą
Naudodami mark-elementą galite paryškinti žodžius ar visus tekstinius fragmentus. HTML5 specifikacijoje aiškiai yra nurodyta, kad šis elementas turėtų būti naudojamas tik tekstiniams turiniams. Be to, jis turi būti tam tikroje santykių grupėje.
Vienas pavyzdys:
<p>Šiame vadove bus sukurta pirmoji gera jQM puslapis. Šiam tikslui reikia HTML pagrindo, kurį jau išmokote.</p>

Vis dėlto „Google Chrome“ ir „Firefox“ abi naudoja geltoną foną.
Dialogų žymėjimas
HTML5 taip pat suteikia galimybę atskirai žymėti dialogus. Šiai paskirčiai yra dialog-elementas. Šiuo metu dialog-elementas remiamas tik „Safari“ ir „Google Canary“ naršyklėse, t.y. naršyklės plėtotojo versijoje.
Čia pateikiame dar vieną pavyzdį:
<dialog id="dialog" style="width:50%;background-color:#F4FFEF;border:1px dotted black;">
<p>Tai yra dėžutės turinys.</p>
<button id="hide">Uždaryti</button>
</dialog>
<button id="show">Rodyti turinį</button>
</div>
<script type="text/JavaScript">
(function() {
var dialog = document.getElementById('dialog');
document.getElementById('show').onclick = function() {
dialog.show();
};
document.getElementById('hide').onclick = function() {
dialog.close();
};
})();
</script>