Nors „HTML5“ formos turi daugiau funkcijų nei jos pirmtakai, jos taip pat gali būti apibrėžiamos labai paprastai.
„HTML5“ iš tikrųjų siūlo labai daug naujų laukų tipų. Esamų naršyklių palaikymas šioje srityje jau dabar yra santykinai geras. Tačiau šiuo metu aš jums pristatysiu tik tuos laukų tipus, kurie yra praktiškai naudingi.
Spalvos pasirinkiklis
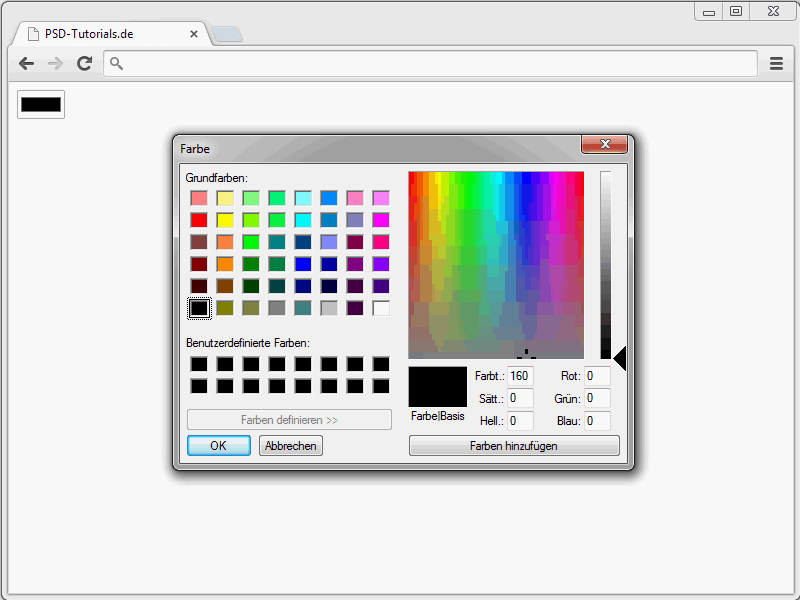
Jūsų lankytojams galite suteikti galimybę pasirinkti spalvą.

Spustelėjus tokią lauką, pasirodo įprastas spalvos pasirinkiklis.
Per jį galima pasirinkti norimą spalvą. Toks spalvos pasirinkiklis apibrėžiamas su <input type="color" />.
Pasirinkite savo mėgstamą spalvą: <input type="color" name="lf" />
Laukui visada turi būti priskirta reikšmė. Jei jos nėra arba jos yra netinkamos, automatiškai priimama reikšmė #000 (tai yra juoda).
Data ir laikas
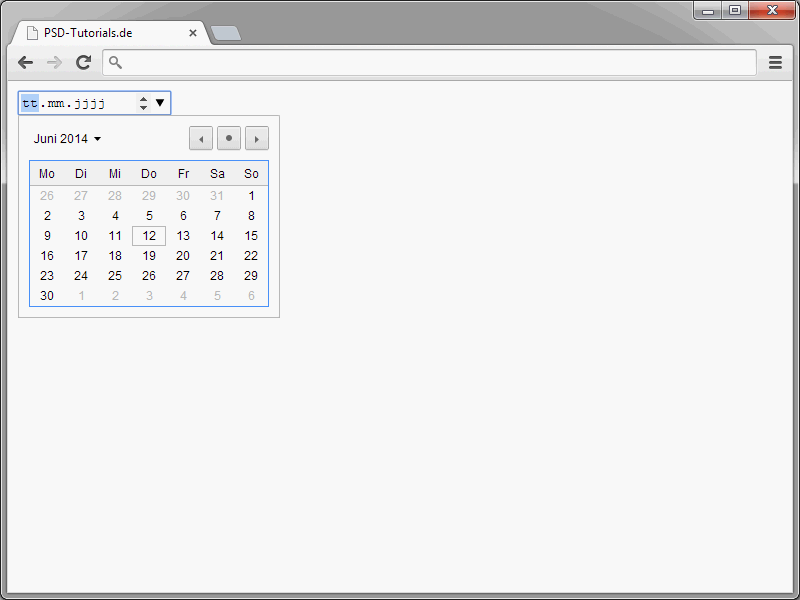
Ypač atsižvelgiant į laukų tipus skirtus datų ir laiko įvedimui, „HTML5“ siūlo daugybę naujovių. Ir šie laukų tipai iš tiesų turi savo stipriąsias puses. Galvokite, kokių žingsnių reikia, norint savo lankytojams pasiūlyti datos pasirinkimo lauką. Paprastai be JavaScripto (arba netgi „Flash“) tai neįmanoma. Dėka „HTML5“ tai dabar yra daug lengviau. Čia tereikia apibrėžti lauką, kurio tipas yra date.
<input type="date" />

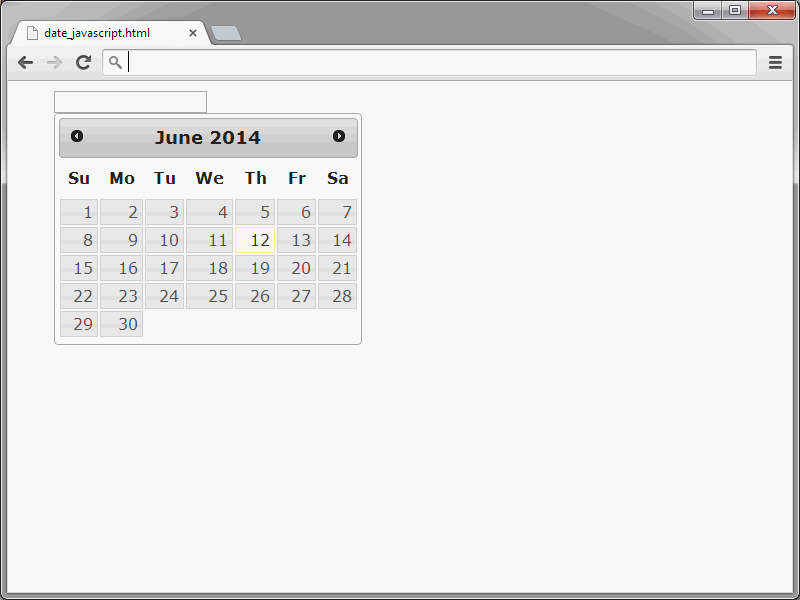
Naudodami date apibrėžiate kalendorių, per kurį vartotojai gali pasirinkti norimą datą. Pasirinkus datą, ji automatiškai įtraukiama į teksto lauką.
Lengvai galite sukurti ir lauką laiko nurodymui. Tuo tikslui naudojamas laukas su tipu time.
<input type="time" />

Panašiai lengvai veikia week. Tai parodo lauką savaitės pasirinkimui.
<input type="week" />
Nors Jau buvo minėta, kad šioje dalyje pristatyti formos laukai šiuo metu vis dar nėra palaikomi visų naršyklių. Jei norite juos naudoti, galite pasitelkti atitinkamus JavaScript sprendimus. Štai dideliems „JavaScript“ karkasams, pvz., „jQuery“ ir „Dojo“, yra tinkami skriptai. Su „jQuery UI“ tai atrodytų taip: Taigi, esate saugioje pozicijoje, net jei naršyklė nepalaiko klasikinio Naudodami Laukai, turintys Naršyklės interpretuoja lauką, turintį <input type="month" />
time ir date arba leidžia pasirinkti tik datą arba tik laiką, datetime ir datetime-local leidžia derinti abu variantus.
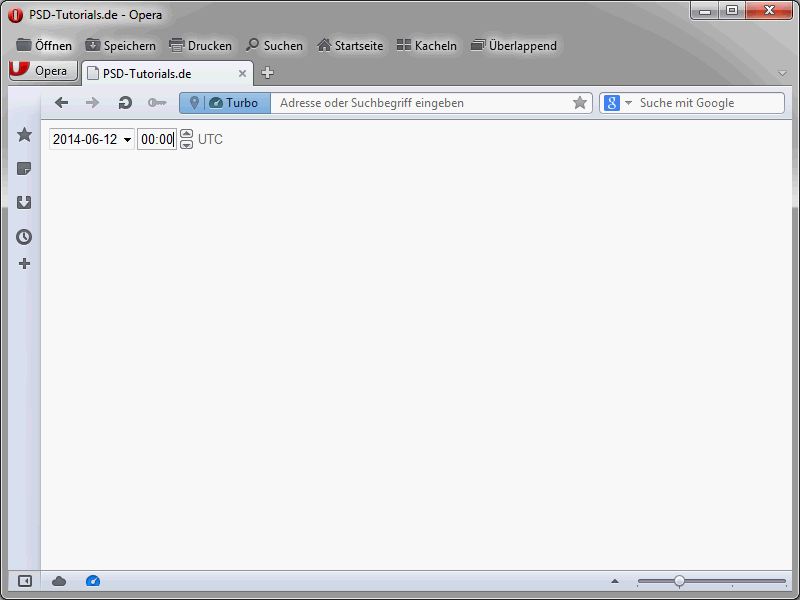
Naudojant datetime datas ir laiko pasirinkimo laukas yra rodomi greta. („datetime“ šiuo metu palaiko tik „Safari“ ir „Opera“).
<!DOCTYPE html>
<html>
<head>
<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css" rel="stylesheet" type="text/css"/>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"></script>
<script>
/* <![CDATA[ */
$(document).ready(function() {
$("#datepicker").datepicker();
});
/* ]]> */
</script>
</head>
<body>
<input type="text" id="datepicker" />
</body>
</html>
date.
Laukai skaičiams
number siūlomą lauką, kuris specialiai skirtas skaičių įvedimui.
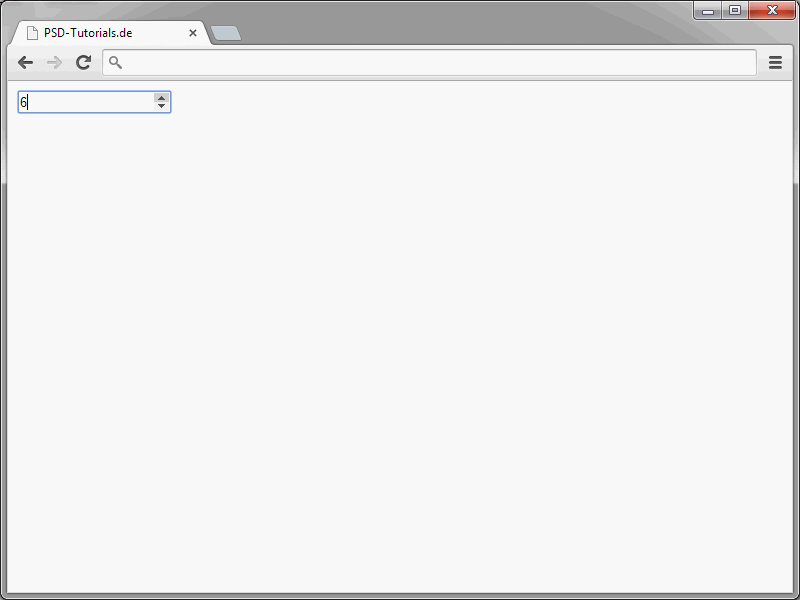
Paprastame atveju number lauko apibrėžimo sąraše atrodytų taip:<input type="number" />
Skaičiai į šiuos laukus galima įrašyti dviem būdais:
• naudojant klaviatūrą
• naudojant kontrolės elementus
Nurodant papildomus atributus, number laukus galima aprašyti dar išsamiau. Pradžioje yra du atributai, min ir max, kuriais galima nustatyti laukų vertės diapazonus.
• min – mažiausia galima vertė
• max – didžiausia galima vertė
Tačiau šie du atributai veikia tik dėl naršyklės kontrolės elementų. Vartotojų, naudojančių klaviatūrą, rankiniai įvedimai nepakirpami.
Atributams galima priskirti sveikus ir slenkančiuosius skaičius.
Atributu step galima nustatyti žingsnius, kuriuos turi laikytis naršyklės kontrolės elementai.<input type="number" min="0" max="8" step="2" />
0, 2, 4, 6 ir 8.Slinkties juosta
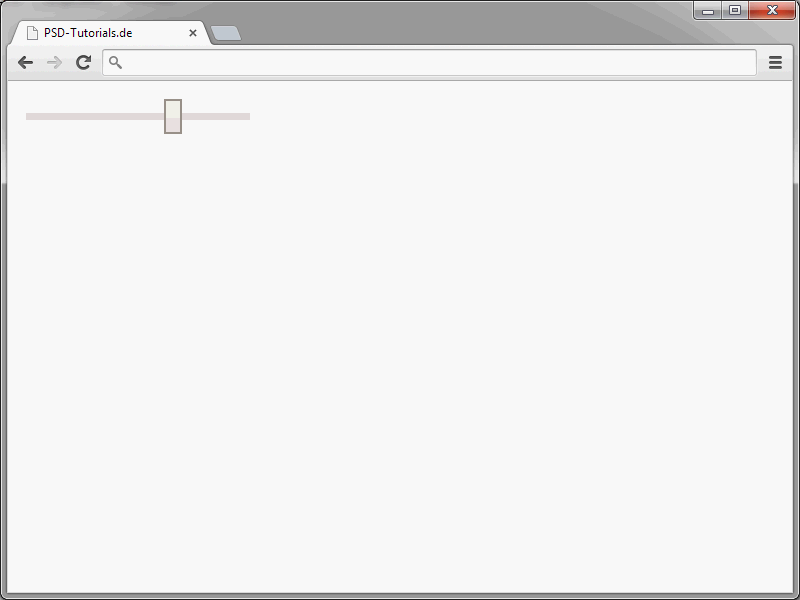
range tipą, leidžia pasirinkti vertę, esančią nustatyto diapazono viduje.
range tipą, kaip slankiklį.<input type="range" min="0" max="10" step="2" value="6">
min. max aprašo didžiausią galimą vertę. Jei trūksta atributų min ir max, naršyklės priima vertes 0 ir 100.
Naudojant atributą step, galima apibrėžti žingsnių seką.Kūrimas paieškos laukų
search pirmiausia neturi jokios funkcijos. Šį lauko tipą reikia vertinti kaip papildymą prie klasikinio teksto įvedimo lauko. search laukų tikslas yra vizualiai skirtis nuo paprastų teksto laukų. Paprastai naršyklės turi rodyti search laukų atvaizdavimą.<input type="search" />
results.<input type="search" results="5" placeholder="Ieškokite..." />
results nustatoma, kiek ankstesnių ieškos įvedimų laukelyje turėtų būti rodoma.
Pastaba: Šis results atributas nėra HTML5 specifikacijos dalis.


