Prieš pradedant praktiškai įgyvendinti maketą, reikia išspręsti keletą pagrindinių dalykų. Taigi pirmiausia turėtumėte nuspręsti, koks maketo tipas jums reikalingas. Pagrindiniai variantai yra šie:
• Fiksuotas
• Lankstus
• Elastingas
CSS leidžia kurti maketus su fiksuotomis arba lankstiomis matmenimis. Fiksuoti maketai dažniausiai naudoja pikselių matavimus. Lankstūs maketai remiasi procentine reikšme. Abu maketų variantai turi savo privalumų ir trūkumų.
Fiksuotais maketais dažniausiai naudojami tais atvejais, kai grafiniai elementai yra pagrindiniai. (Nors naudojant CSS fono vaizdai gali būti išimtis). Jei maketuose reikia tiksliai nustatyti elementų pozicijavimą, dažnai taip pat yra naudojama fiksuota pozicija. Šiame maketo formate dažniausiai bent platuma yra nustatoma fiksuotu pikselių skaičiumi. Ši platuma dažniausiai siejama su tam tikromis ekrano raiškomis.
Lankstusis maketas veikia kitaip. Čia nenurodoma fiksuota platuma. Maketas čia nustatoma pagal naršyklės lango plotį.

Tokiems maketams, pvz., dažnai nurodoma platuma procentais. Jei naudotojas pakeičia naršyklės lango dydį, maketo dydis taip pat keičiasi.
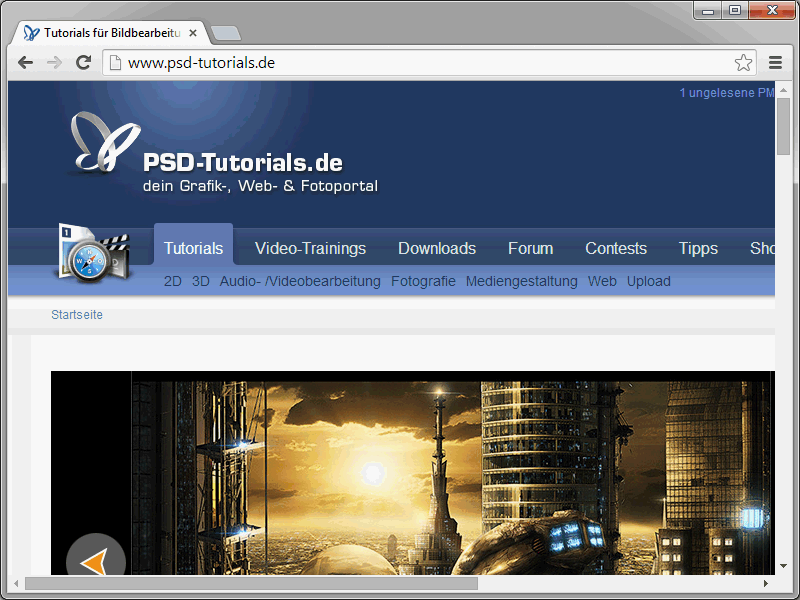
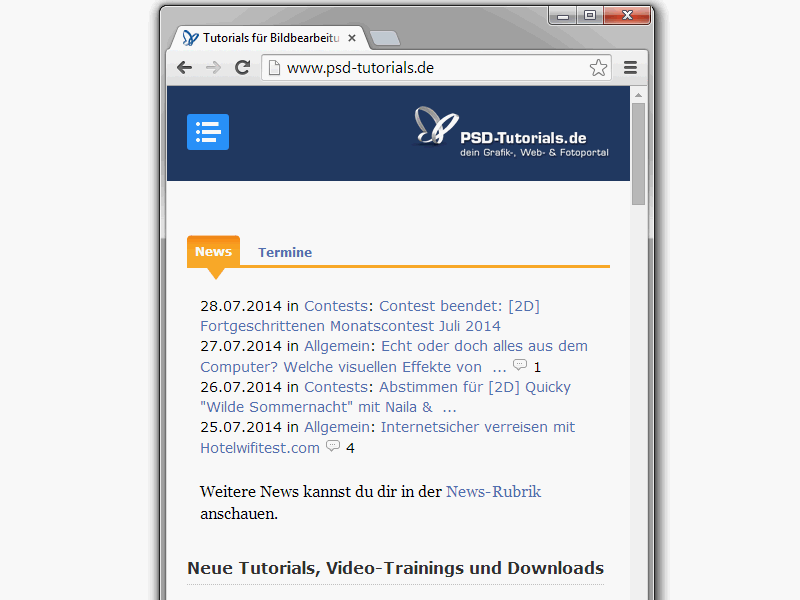
Ačiū moderniems CSS savybėms, šiuo metu yra kitoks maketo variantas, vadinamas adaptaciniu maketu. Čia maketas keičiasi, kad, pavyzdžiui, išmaniajame telefone jis atrodytų visiškai skirtingai nei darbalaukio kompiuteryje. Čia, pavyzdžiui, „PSD-Tutorials.de“ buvo naudojamas toks maketas. Jei puslapį atidarote darbalaukyje su „įprastu“ naršyklės lango dydžiu, matote tokį vaizdą.
Tačiau sumažinus langą, iš tikrųjų keičiasi svetainėje esančių elementų išdėstymas.
Kūrimas adaptaciniam maketui yra gana sudėtingas. Galų gale, reikia nustatyti lankytojo ekrano dydį ir jam parodyti tinkamą maketą. Ir šį tinkamą maketą jums reikės kurti skirtingoms ekrano dydžioms. Lankytojas, atidaręs jūsų svetainę dideliame monitore, gali pamatyti, kad yra tris stulpelinio išdėstymo maketas. Tačiau lankytojas, atidaręs jūsų svetainę išmaniuoju telefonu, gali pamatyti vieno stulpelio maketą.
Sprendimo pasirinkimas
Jums reikia apsispręsti, kokią iš minėtų variantų norite naudoti. Jei dar esate ties HTML/CSS plėtojimo pradžioje, rekomenduočiau pradėti su fiksuotu maketu. Tuo tarpu žmonės, turintys pažangias interneto plėtotojo žinias, turėtų pradėti dirbti su adaptaciniais maketais. Čia jūs esate kelią į priekį, nepriklausomai nuo to, kokiu įrenginiu galiausiai bus atidaroma jūsų svetainė.


