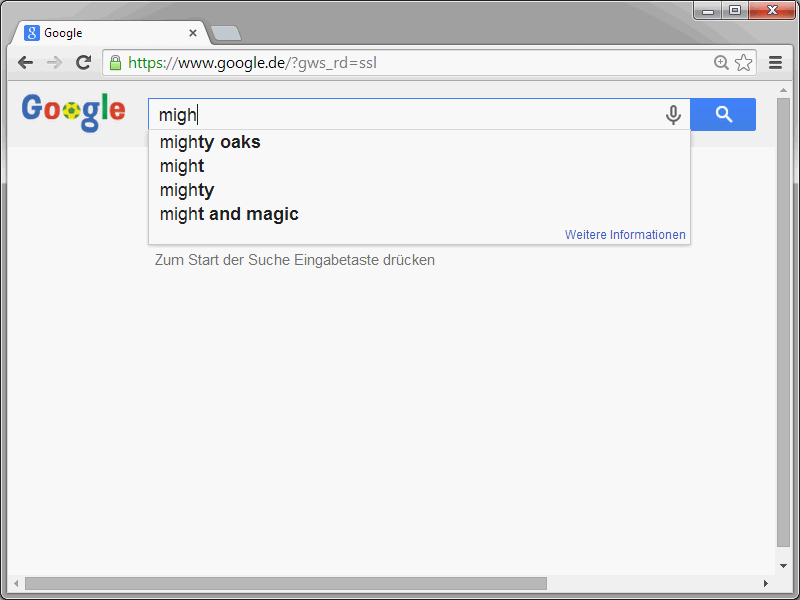
Automatinio užpildymo funkcija dabar yra labai mėgstama savybė internete. Įvesdami kažką į formos laukelį, naršyklės siūlo žodžių pasiūlymų sąrašą, jei ši funkcija yra įjungta ir palaikoma naršyklės.
Tokius taikymus dabar labai lengva įgyvendinti. Tam tiesiog priskiriame input elementui atributą autocomplete.
<input type="text" autocomplete="on" />
Reikšme on šis automatinis užpildymas laukelyje įjungiamas. Nuo šiol naršyklė įsimena įvestas vertes į laukelį ir vėliau siūlo jas iš sąrašo. Šitaip formos užpildymas tampa gerokai greitesnis.
Tačiau šis elgesys nėra norimas visiems laukeliams. Tokiais atvejais automatinis užpildymas gali būti aiškiai išjungiamas. Tam tiesiog priskiriame atributui autocomplete reikšmę off.
<input type="text" autocomplete="off" />
Alternatyviai, galima pridėti atributą autocomplete ir form elementui. Jei čia naudojama reikšmė on arba off, automatinis užpildymas funkcija bus aktyvuota arba deaktyvuota visai formai.
<form autocomplete="on"> .. </form>
Tačiau, jei formoje nurodyti priešingi duomenys, juos bus laikomasi.
<form autocomplete="on"> Vardas: <input type="text" name="vname" autocomplete="off" /><br /> Pavardė: <input type="text" name="nname" /><br /> Pašto kodas: <input type="text" name="plz" /><br /> Miestas: <input type="text" name="ort" /> </form>
Šiame pavyzdyje automatinis užpildymas būtų taikomas visiems formos laukeliams, nes įvestoje įvedimo formoje form elemento atributas autocomplete buvo nustatytas į on. Išimtis yra tik vname laukelis. Čia automatinė užpildymo funkcija buvo aiškiai išjungta.
Automatinio užpildymo veikimui reikia, kad ši funkcija būtų palaikoma atitinkama naršyklės ir nebūtų išjungta. Be to, pasiūlymų sąraše bus rodomos tik tokios vertės, kurios buvo įvestos anksčiau.
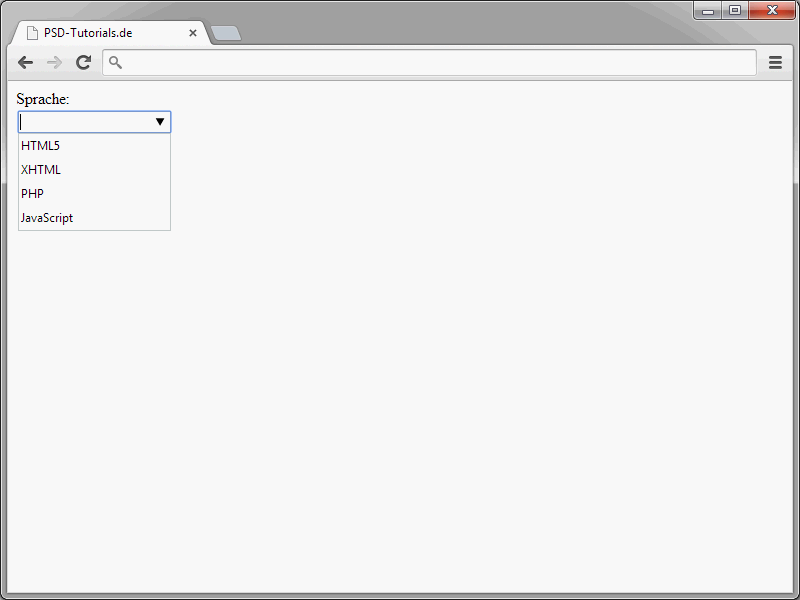
Kad būtų galima tikrai turėti įtaką pasiūlymų sąraše esančioms vertėms, HTML5 buvo pristatytas datalist elementas. Šis elementas naršyklėje nieko nerodo. Per įdėtus option elementus galima apibrėžti vertes pasiūlymų sąrašams. Pavyzdys:
<div> Kalba: <br /> <input type="text" autocomplete="on" list="sprache" /> </div> <datalist id="sprache"> <option value="HTML5"></option> <option value="XHTML"></option> <option value="PHP"></option> <option value="JavaScript"></option> </datalist>
Per list atributą input elementui yra sukuriamas loginis ryšys tarp įvedimo laukelio ir datalist elemento. Tam list ir id atributuose datalist elementui naudojamos tos pačios reikšmės.
Nustatyti fokusą
Į formos laukelį galima automatiškai priskirti fokusą, kai puslapis yra užkraunamas. Pavyzdžiui, šią funkciją galite pažinti iš „Google“ pradinio puslapio. Užkraunant šį puslapį, galite nedelsdami įvesti paieškos terminą, nereikia rankiniu būdu pristatyti rodiklio į paieškos įvedimo laukelį.
HTML5 turi autofocus atributą tokiais atvejais. Šis atributas užtikrina, kad į formos laukelį, su kuriuo jis susietas, fokusas automatiškai priskiriamas užkraunant puslapį.
Pavyzdys:
<form> <input name="suchfeld" autofocus="autofocus" /> <input type="submit" value="Suche" /> </form>
Naršyklės, kurios nežino autofocus atributo, jį tiesiog ignoruos. Šis ignoravimas neturi neigiamų padarinių. (Tačiau tuomet laukelis, žinoma, nebus fokusuotas).
Ivestys tikrinti
Iki šiol, HTML standartiniais būdais formos įvesties negalėjo būti patikrintos. Norint patikrinti, ar naudotojas tikrai įvedė elektroninio pašto adresą į formos laukelį, paprastai naudojama „JavaScript“ arba „PHP“ grįžtamasis ryšys. HTML5 šios "pamainos" nebėra būtinos. Nuo šiol HTML turi patvirtinimo API. Ir jis tikrai veiksmingas. Labai nedaug pastangų padeda patikrinti formos įvestį.
HTML5 turi kai kuriuos taisykles, kurios apibrėžia, kaip laukai yra tikrinami. Pvz., įvedimo laukeliai tipo email tikrinami, ar įvestas sintaksiškai teisingas el. pašto adresas.
• url - Tinklo adreso tikrinimas
• email - El. pašto adreso tikrinimas
• range - Srauto tikrinimas
• number - Srauto tikrinimas
Norint pažymėti lauką kaip privalomą, jam suteikiamas atributas required.
<input id="vname" name="vname" type="text" required="required" />
Laukas, pažymėtas šia žyme, turi būti užpildytas, todėl negali būti tuščias.
Tačiau atkreipkite dėmesį: kad validuoti laukus, turi būti įvykdyti tam tikri reikalavimai.
• Elementui turi būti priskirtas atributas name.
• Elementas turi būti įterptas į form elementą, t.y. jis turi būti HTML formoje. Alternatyviai tai galima padaryti priskiriant ryšį su formos atributu form.
• Elementas negali turėti nei atributo readonly, nei disabled.
Taigi teisingas naudojimas atrodytų taip:
<form action="form.php">
<input id="vname" name="vname" type="text" required="required" />
<input type="submit" />
</form>
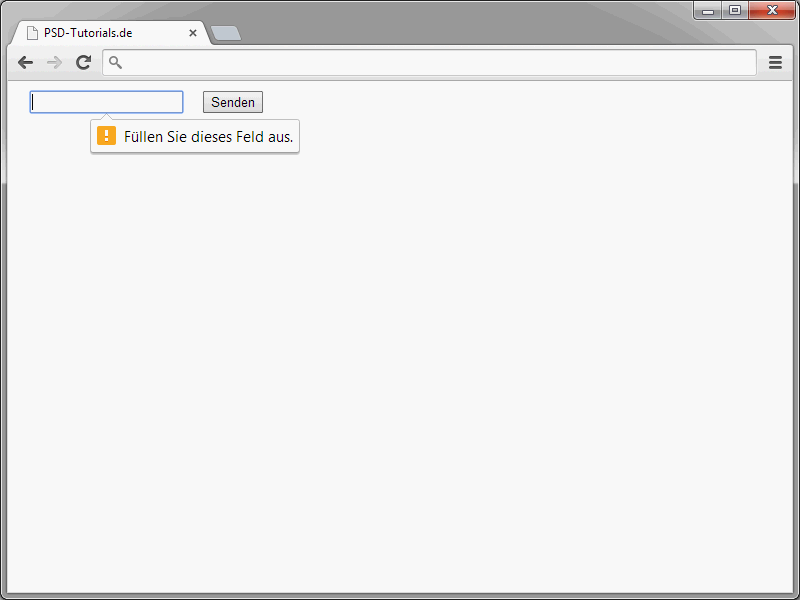
Čia naršyklė patikrintų, ar laukas buvo užpildytas. Jei laukas yra tuščias ir vis tiek bandote siųsti formą, dabar naršyklė turėtų pateikti klaidos pranešimą.
email, range, number, tel ir url. Šie laukai ne tik tikrina, ar jie turi reikšmę, bet ir ar įvesta reikšmė teisinga.
<form action="form.php">
<input id="email" name="email" type="email" />
<input type="submit" />
</form>
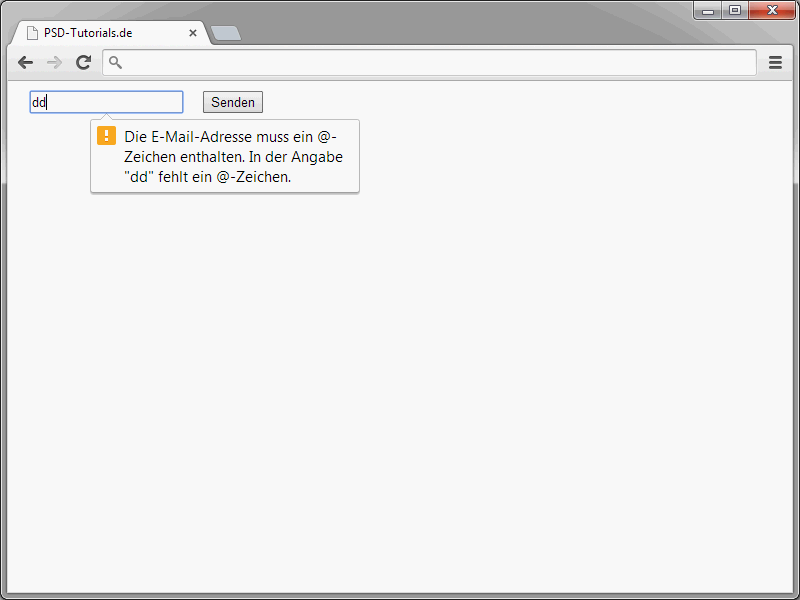
Taigi, laukams, turintiems tipą email, pavyzdžiui, patikrinama, ar įvesta reikšmė iš tikrųjų yra sintaksiškai teisingas el. pašto adresas. Jei to nėra, naršyklė pateiktų klaidos pranešimą.
Už klaidos pranešimų išvedimą atsakingos naršyklės.
Laukus automatiškai patikrinti neleisti
Ne visais atvejais norima automatiškai validuoti įvaizdžius. Jei norite sustabdyti visos formos validavimą, priskiriate pirminiam form elementui atributą novalidate.
<form action="form.php" novalidate>
<input id="email" name="email" type="email" />
<input type="submit" />
</form>
Alternatyviai, novalidate atributas gali būti pridėtas prie Siųsti mygtuko. Tai būtų naudinga, pavyzdžiui, jei kartu su Siųsti mygtuku siūlomas formos laikymo mygtukas.
<form action="form.cgi" method="post">
<input id="email" name="email" type="email" />
<input type="submit" name="submit" value="Senden" />
<input type="submit"
formnovalidate="formnovalidate" value="Speichern" />
<input type="submit"
formnovalidate="formnovalidate" value="Ausloggen" />
</form>
Šiuo atveju, forma bus patikrinama tik naudojant pirmąjį Siųsti mygtuką. Kiti du yra skirti formos saugojimui ir atsijungimui. Validacija šiais atvejais nėra būtina.


