İşte böyle olacak. Ancak şimdi yeterince konuştuk. Hemen İllüstratör'de başlayalım …

Adım 1: Arka plan oluşturma
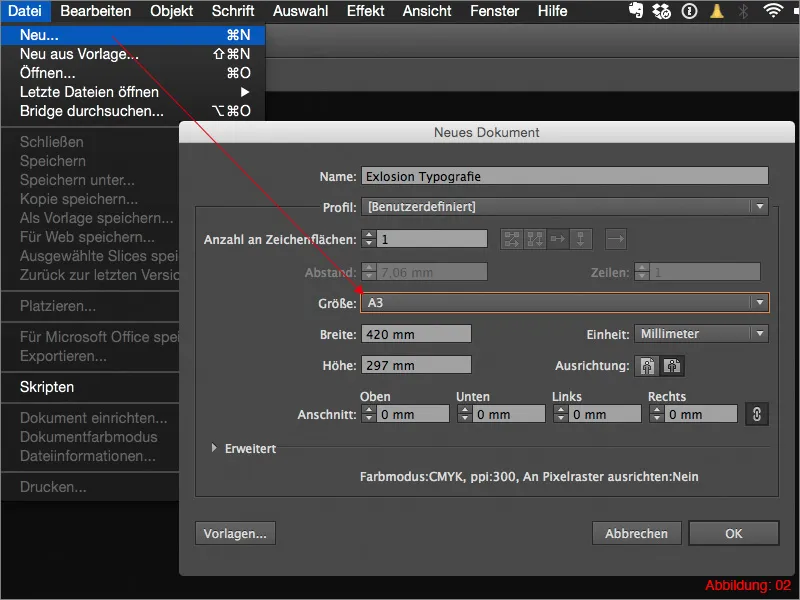
Gerçek çalışmaya başlamadan önce yeni bir çalışma alanı oluşturmanız gerekecek. Bunun için DosyaYeni veya kısayol Komut/Yönet+N tuşlarına basın. Yatay düzende bir DIN A3 biçimi seçin ve ardından Tamam düğmesine basın.

Şimdi sonunda tam gaz ilerleyebiliriz.
Dikdörtgen Aracını alın ve çalışma alanınızın tamamını kaplayacak bir Dikdörtgen oluşturun.
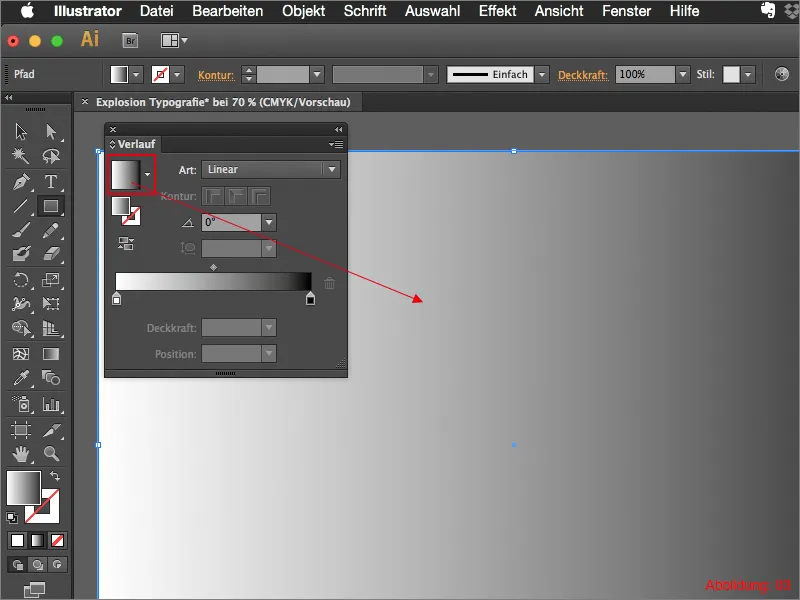
Bu Dikdörtgeni şimdi bir Gradyan ile doldurmamız gerekiyor. Gradyan Penceresi'ni açın ve ardından varsayılan Siyah/Beyaz gradyana tıklayın (Şekil 03'e bakın):
(Eğer Gradyan Penceresi'ni çalışma alanınızda bulamazsanız, onu PencereGradyan üzerinden açabilirsiniz.):

Yuvarlak bir Gradyan gerektiğinden, Gradyan türünü Doğrusaldan Dairesele çevirmeniz gerekecek.
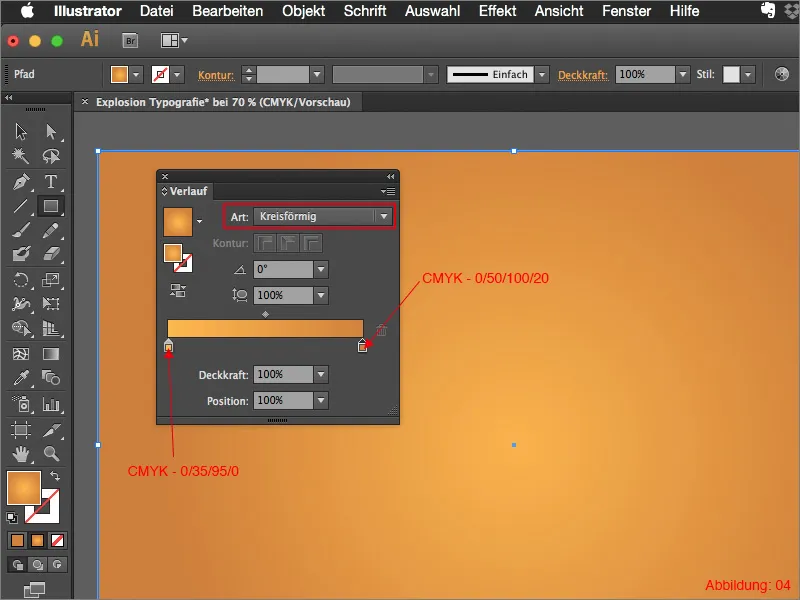
Şimdi oyunun içine biraz renk katma zamanı geldi. Bu öğretici için iki CMYK renk değeri önceden hazırladım.
• açık turuncu: CMYK - 0/35/95/0
• koyu turuncu: CMYK - 0/50/100/20
Her bir Gradyan renk alanına çift tıklayarak iki rengi de Gradyana atayabilirsiniz. Sonrasında görüntü benzer olmalı (Şekil 04'e bakın):

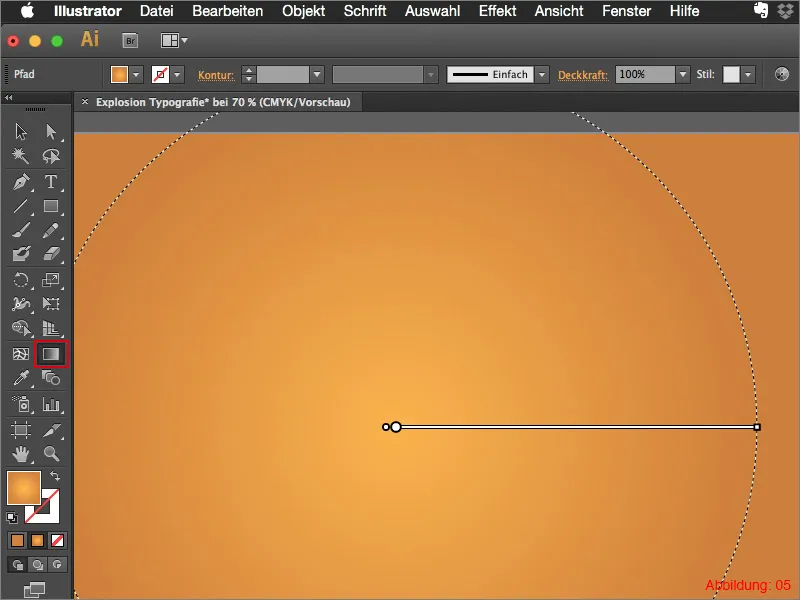
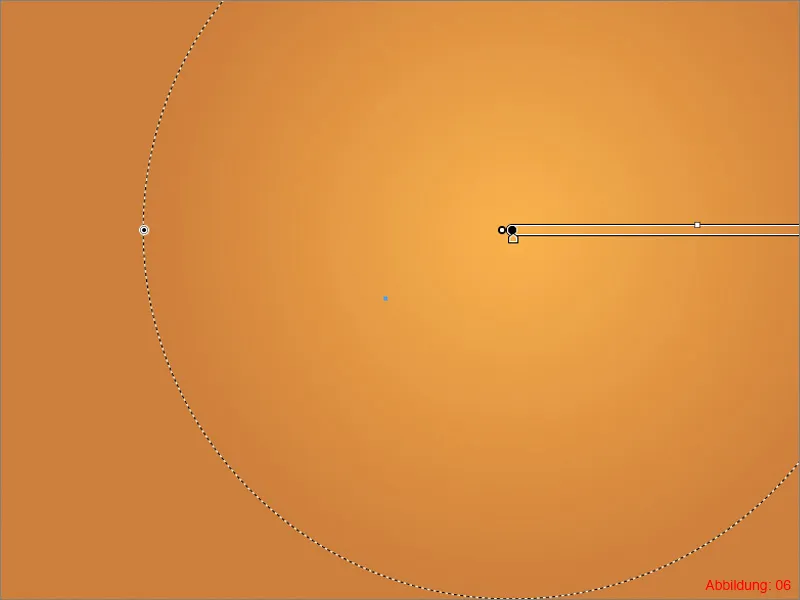
Gradyan'ın tam ortada olmaması için şimdi Gradyan Aracı'na ihtiyacınız var (Şekil 05'e bakın):

Bunu etkinleştirdiğinizde, turuncu Gradyanınızda bir tür gradyan çizgisi belirecektir. Bu çizgiyi sağ üste doğru hareket ettirin (Şekil 06'ya bakın), merkez artık tam ortada olmamalıdır.
Arka plan Gradyan'ı hazır.

Şimdi aynı zamanda arka plan öğesi olarak hizmet edecek bir fırtına yapacağız.
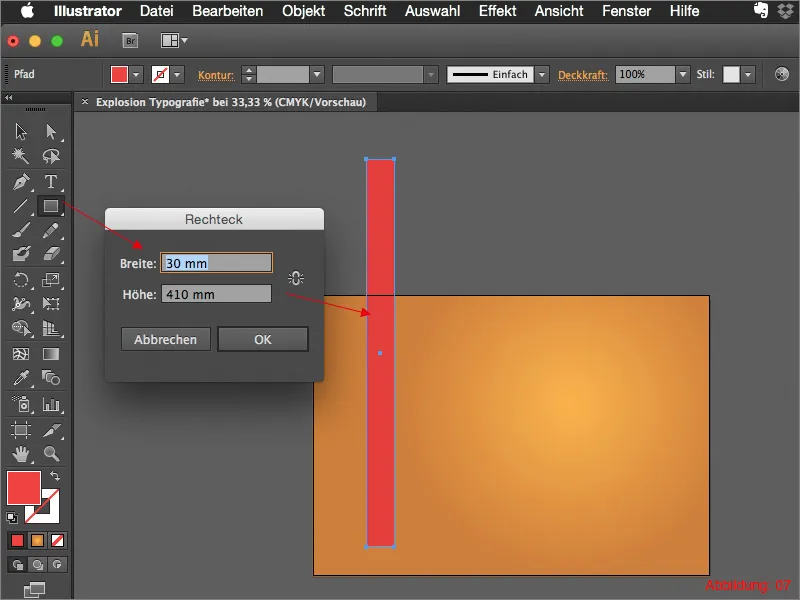
Dikdörtgen Aracını seçin ve 30x410mm boyutlarında bir Dikdörtgen oluşturun.

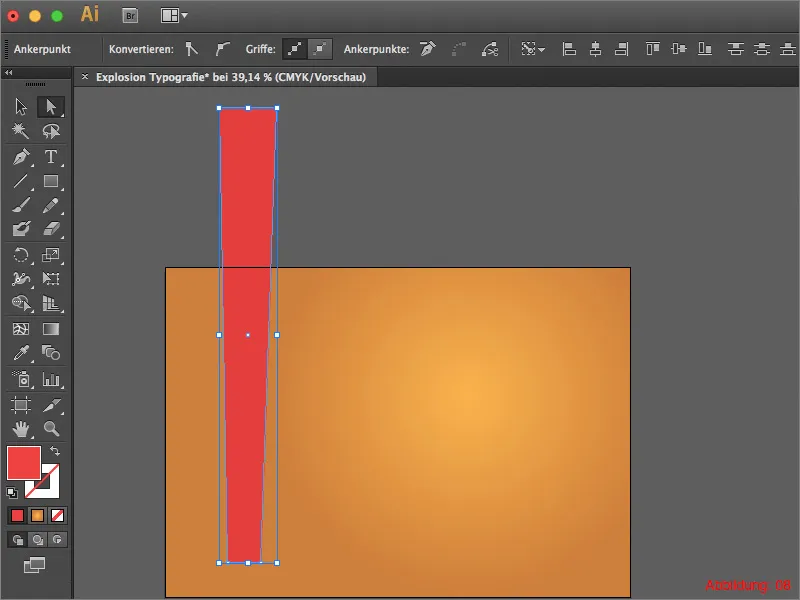
Daha sonra Doğrudan Seçim Aracı'nı (beyaz fare imleci) alın ve Dikdörtgen'in köşe noktalarını öyle kaydırın ki alt kısımda üst kısımdan daha dar olsun (Şekil 08'e bakın):

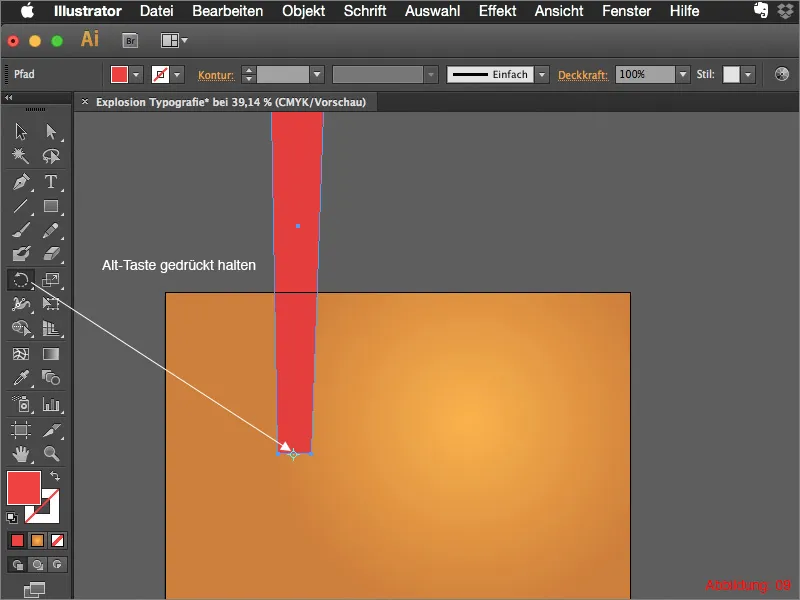
Bununla memnun kaldıysanız, Döndürme Aracı'nı Araç Kutusu'ndan seçin. Oluşturduğunuz Dikdörtgen'in alt merkezine basılı tutarak Alt tuşuna basın (Şekil 09'a bakın):

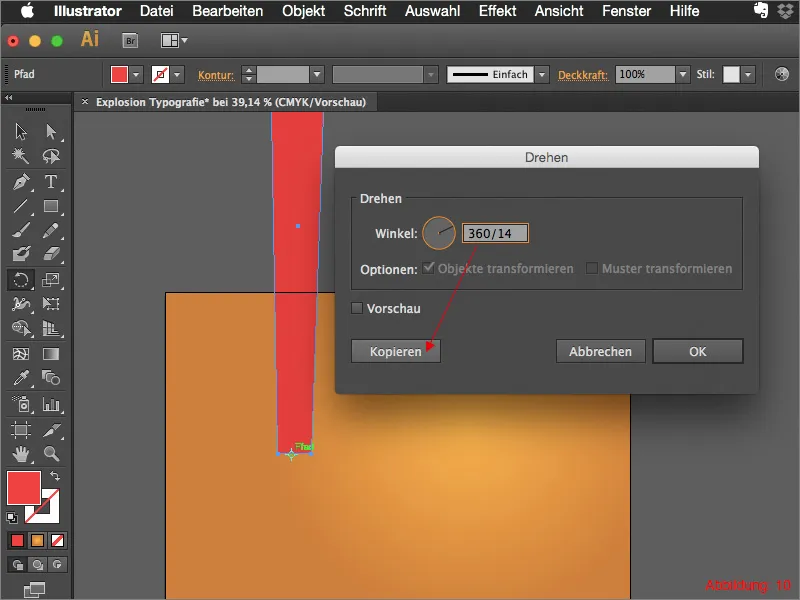
Bunun üzerine, dönüş için açıyı girebileceğiniz yeni bir iletişim penceresi açılacaktır.
Toplamda bu Dikdörtgen'den 14 kopyaya ihtiyacınız var. Bu kopyaların hepsi birbirinden eşit aralıklarla döndürülmelidir. İllüstratör bu tür konularda oldukça akıllı olduğundan, 360/14 girerek ve Kopyala düğmesine tıklayarak işlemi onaylayabilirsiniz.

Bunu daha sonra 13 kez tekrarlayın. Ancak endişelenmeyin, bunu her seferinde Döndürme Aracı aracılığıyla yapmanıza gerek yok. Şimdi sadece Illustrator'da son yaptığınız işlemi tekrarlayın, yani Komut/Yönet+D tuşlarına 13 kez basın.
(Komut/Yönet+D her zaman Illustrator'da son yaptığınız işlemi tekrarlar).
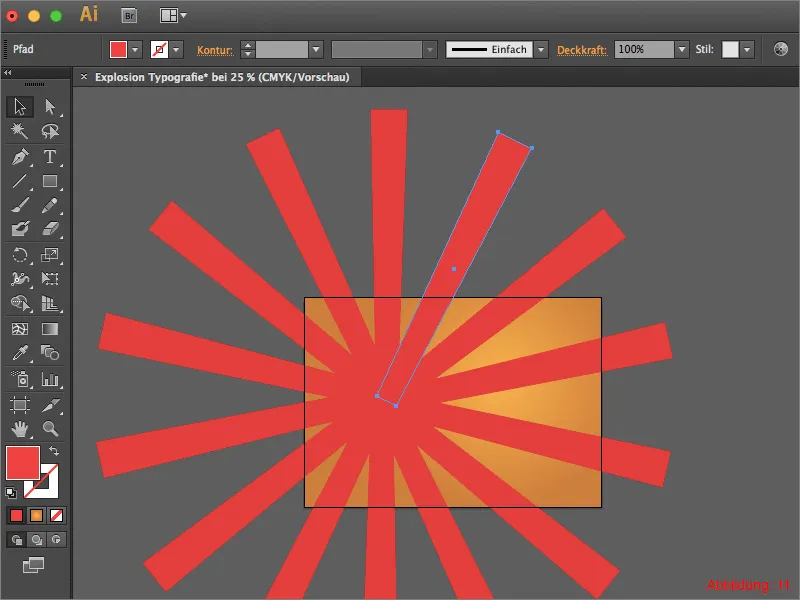
Sonuç olarak, durumunuz yaklaşık olarak böyle olmalı (Şekil 11'e bakın):

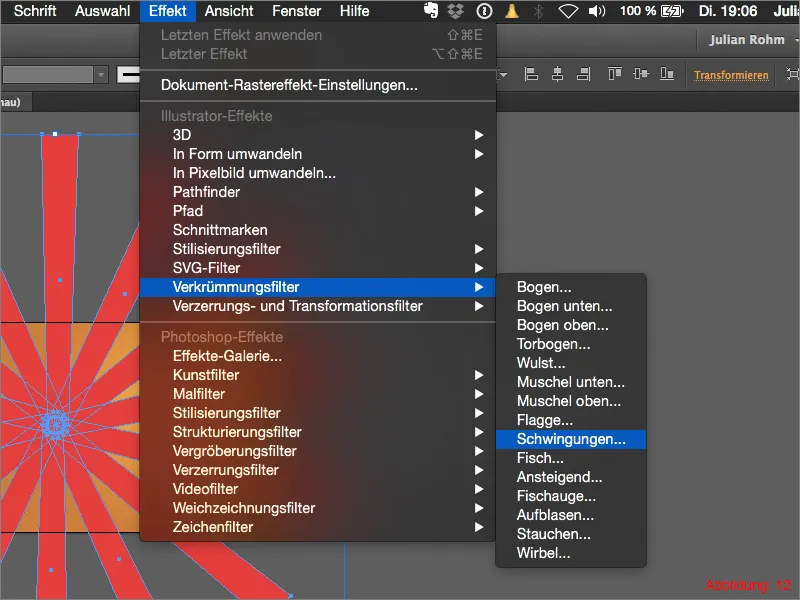
Kareleri Command/Strg+G ile gruplayın ve ardından Effect>Verkrümmungsfilter>Schwingungen… yolunu izleyin (Şekil 12):

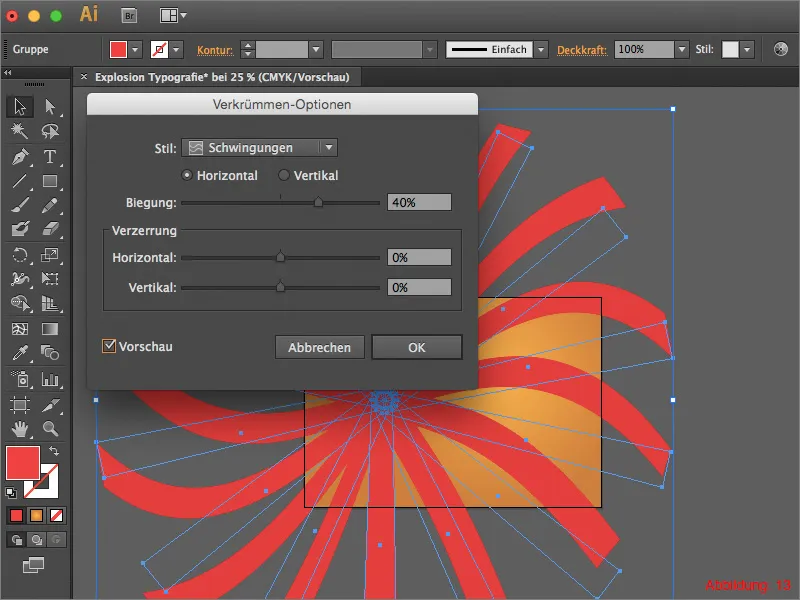
Aşağıdaki pencerede Bükmeyi %40 olarak ayarlayıp Tamam diyin (Şekil 13):

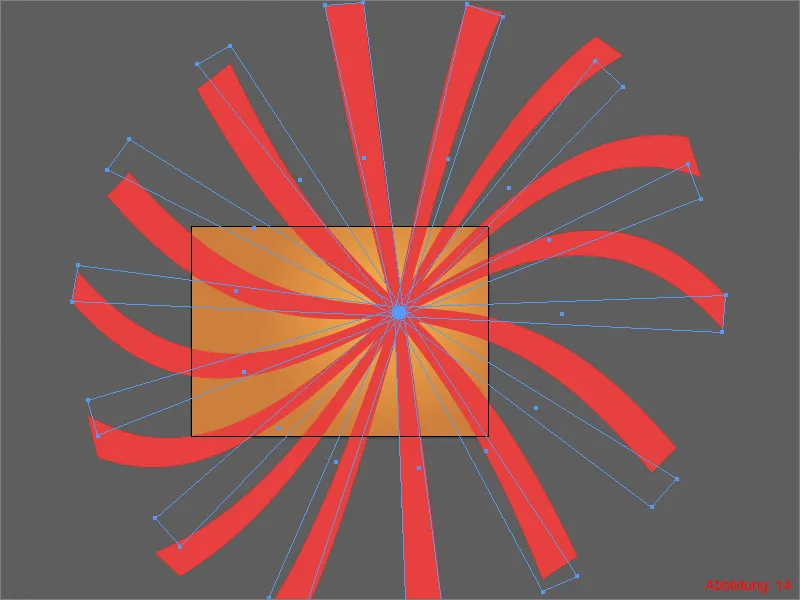
Şimdi tüm grubu kapın ve merkezi yaklaşık olarak Görünüm merkezi gibi ayarlayın. Çalışma alanınızın fırtınanızla tamamen kaplandığından emin olun (Şekil 14):

Fırtınanız çalışma alanınızın üstünde bu kadar vahşi durmasın diye, şimdi çalışma alanınız kadar büyük yeni bir Kare oluşturun.
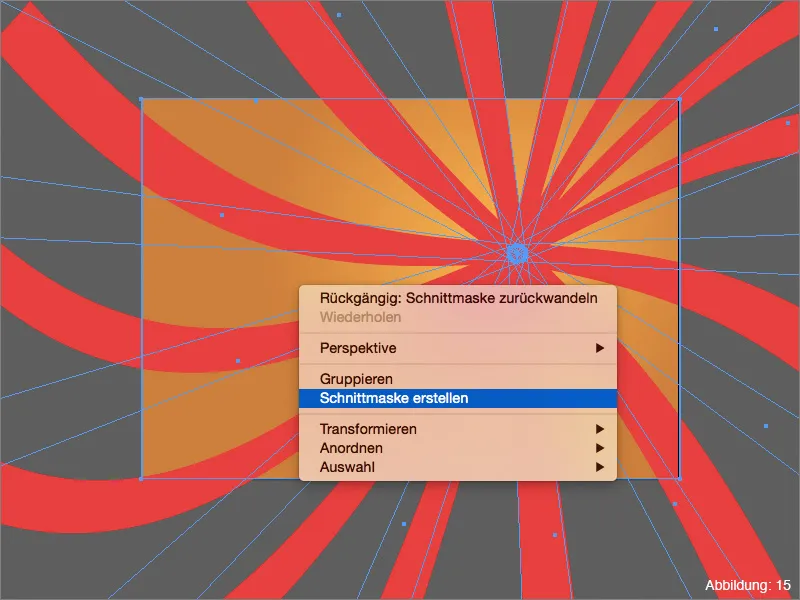
Sonra fırtınayı ve yeni oluşturulan Kareyi işaretleyin ve üzerinde bir sağ tıklayın. Açılan menüde sadece Parçalanmış Maske Oluştur seçeneğine tıklayın (Şekil 15):

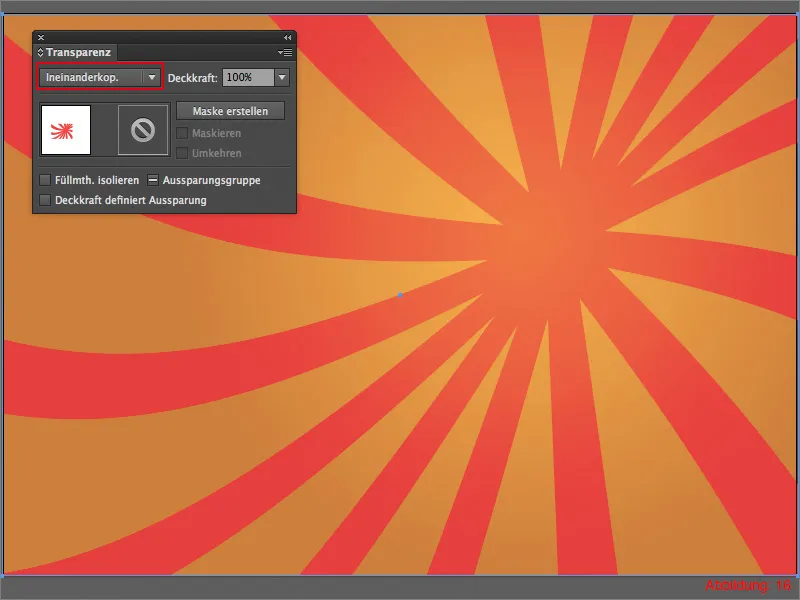
Fırtınanızın turuncu Gradyanın önünde tamamen görünmemesi için onu bir Doldurma Metodu ile birleştirmek istiyorum. Bunun için Şeffaflık Paleti'ne gidin ve Normal modunu Çarpışmayı Birleştir veya Yumuşak Işık olarak değiştirin. Hangisinin daha iyi olduğuna kendiniz karar verebilirsiniz.
Arka planınız hazır. Burada hiçbir şeyin kaydırılmaması için bu katmanı bir kilit ile kilitlemenizi öneririm.

Adım 2: Parçalanmış Tipografi
Arka planla hazırlandıktan sonra, şimdi patlayan veya parçalanmış tipografiyle başlayabiliriz. Yazı için yeni bir katman oluşturun ve adını "Metin" veya "Tipografi" olarak adlandırın.
Metin Aracını alın ve "Boom!" veya benzer bir kelimeyi çalışma alanınıza yazın. Kalın ve sağlam görünen bir yazı tipi öneririm. Bu öğretici için 310pt punto büyüklüğünde Impact yazı tipini seçtim. Yazı rengini beyaz olarak bırakabilirsiniz (Şekil 17):

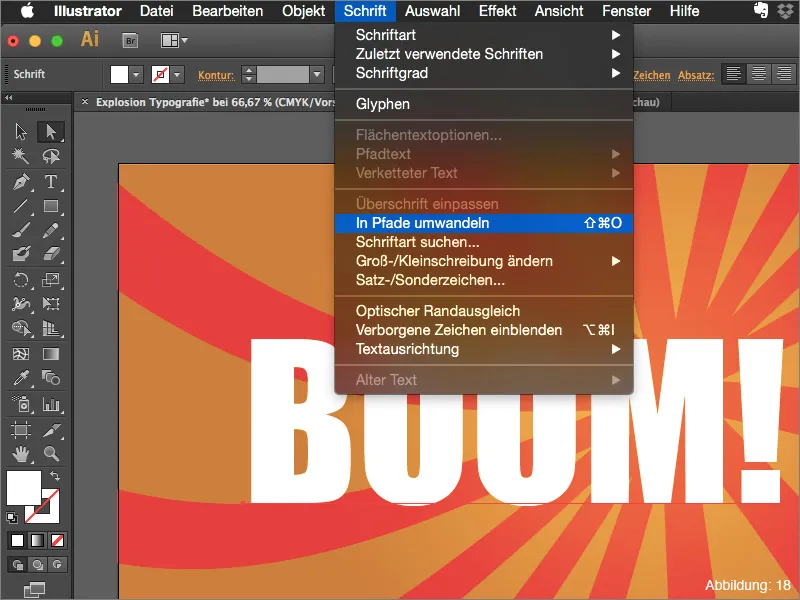
Metni parçalara ayırabilmek için yazı tipini Yollar haline getirmeniz gerekiyor. Bunu yapmak için Yolu Yazıya Dönüştüre tıklayın. Alternatif olarak, kısayol olan Command+Shift+O (PC'de: Ctrl+Shift+O) kullanabilirsiniz (Şekil 18):

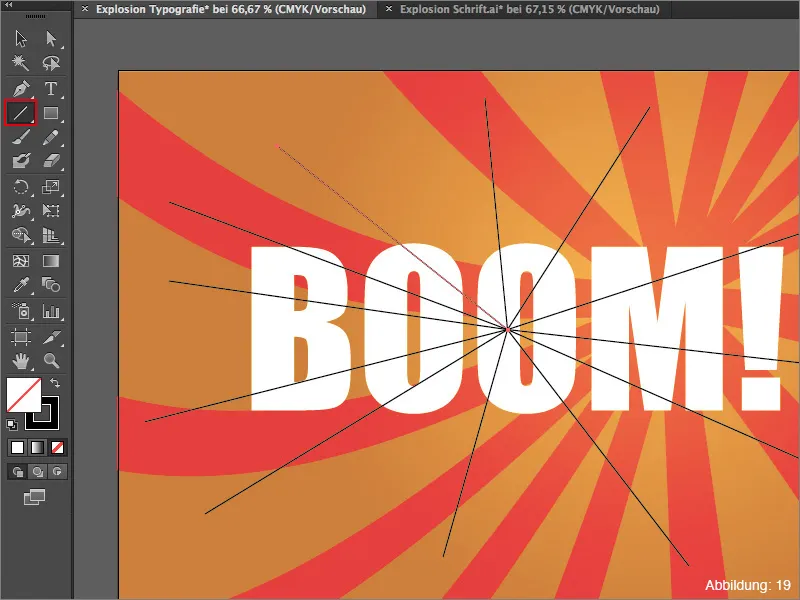
Şimdi, yazınızın daha sonra parçalanacağı bölgeleri oluşturma zamanı geldi. Bunun için Doğrusal Segment Aracını alın ve "O" harfinin ortasından birkaç çizgi çizin. Bunu yaptıktan sonra görsel olarak yaklaşık olarak bu şekilde olmalıdır (Şekil 19):

Patlamanın daha düzenli görünmemesi için şimdi metninizin üzerine daha fazla çizgi çekebilirsiniz (Şekil 20). Memnun olana kadar devam edin. Ne kadar vahşi olursa, yazınız o kadar şiddetli şekilde parçalanır.

Çizgilerle bitirdikten sonra, tüm çizgileri ve metni işaretlemeniz gerekiyor. (Eğer adım iki başlangıcında açıklanan gibi bunun için yeni bir katman oluşturduysanız, sadece tüm katmanı seçmek yeterlidir).
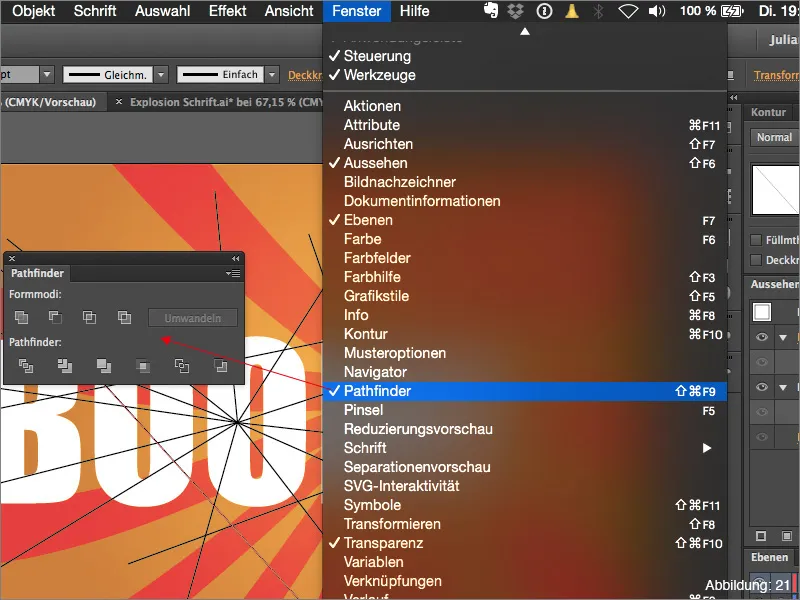
Sonrasında Yol Birleştirici'ye ihtiyacımız var. Eğer henüz görünmüyorsa, PencereYol Birleştirici üzerinden açabilirsiniz (Şekil 21):

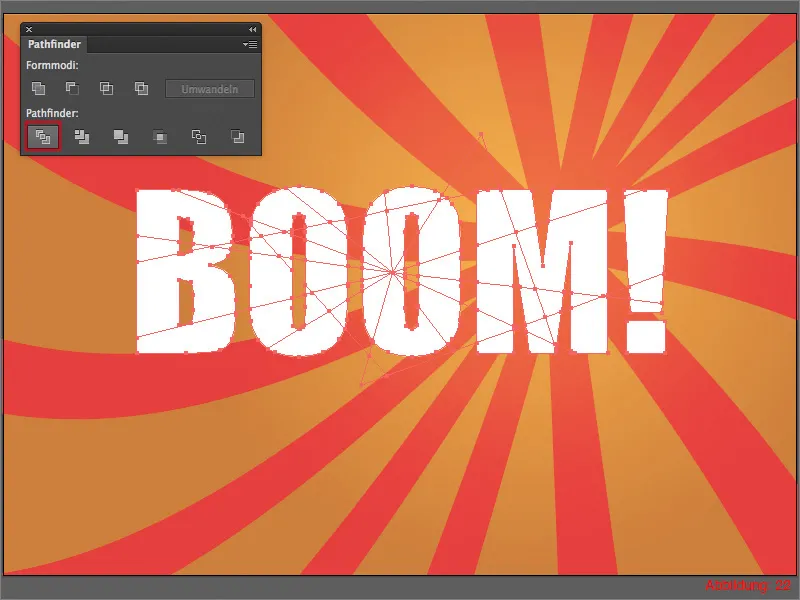
Yol Birleştirici'de Alanı Bölmek'e tıklayın (Şekil 22):

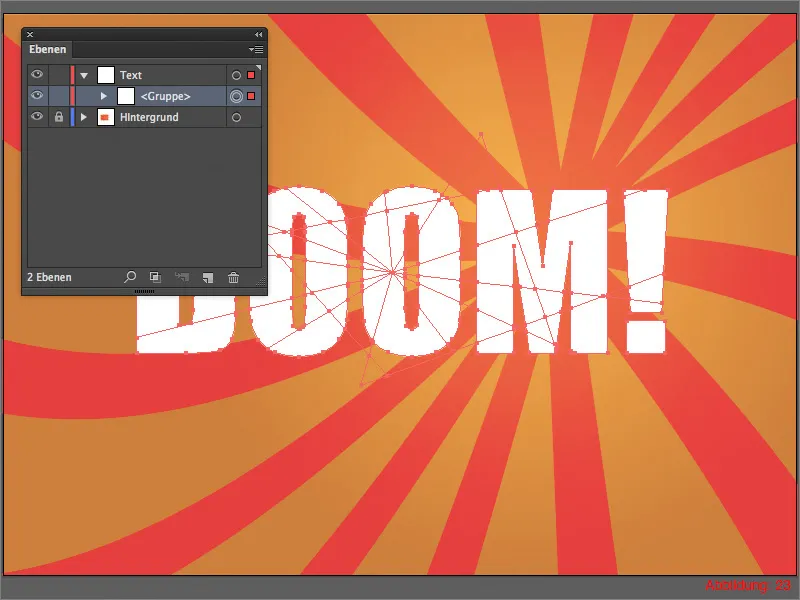
Şimdi Katmanlar Paletinize bakarsanız, yeni bir grup oluştuğunu göreceksiniz (Şekil 23):

Bu grubu artık gruplandırmamız gerekiyor. Bunun için Kısayol <Command/Strg+Shift+G> kullanın.
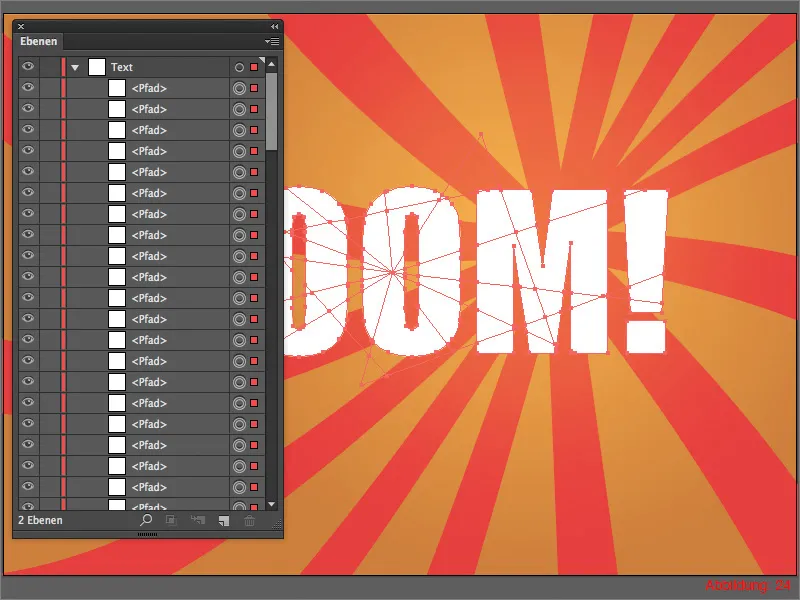
Artık KatmanlarPaletinizde çok çok fazla parça bulmalısınız (bkz. Şekil 24):

Şimdi işte o zaman geldi … Büyük patlama için her şey hazır … :-)
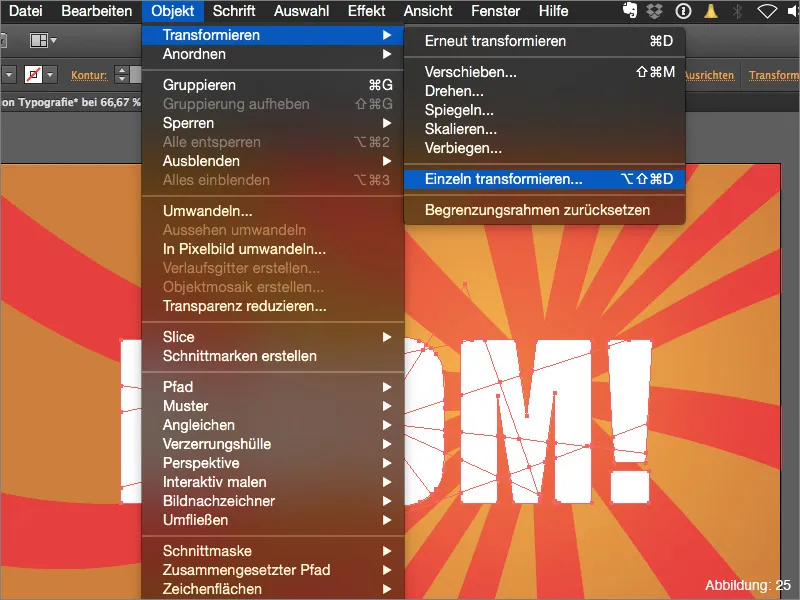
Bunun için NesneDönüştürDönüştürme tek tek… gidin.

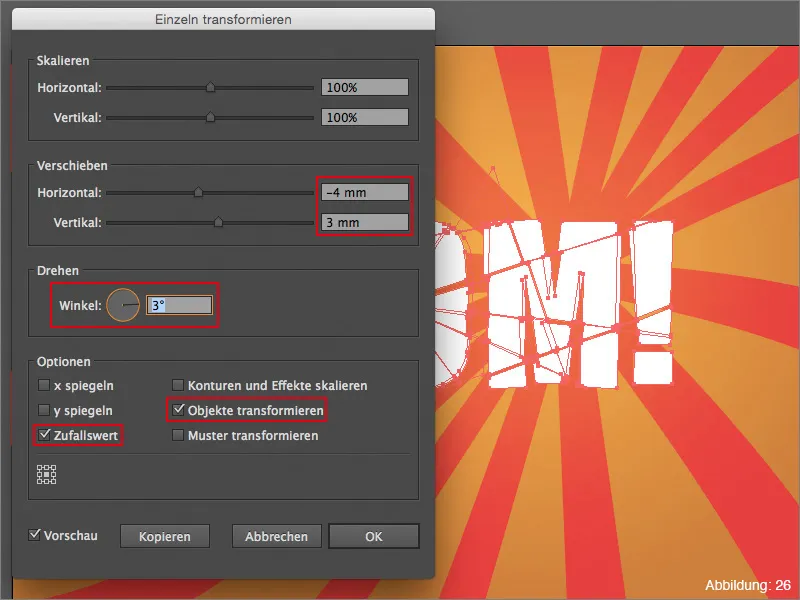
Sonraki pencerede patlamayı kontrol edebilirsiniz. Her şeyin doğru çalışması için Rastgele değer ve Nesneleri dönüştür seçeneklerine işaretlemeniz çok önemlidir.
Açı için size 1°-5° öneriyorum. Ben 3° seçtim. Ancak burada rastgele değerlerle çalıştığımız için, doğru olana ulaşana kadar biraz denemeniz gerekebilir.
Yatay ve Düşey kaydırma durumunda, patlamanızın dağılmasını yönetebilirsiniz. Ben -4 ve 3 değerlerini kullandım (bkz. Şekil 26):

Ayarlarınızla memnun olduğunuzda, bu iletişim kutusunu Tamam ile onaylayabilirsiniz.
Şu anda metnin bölündüğünü görebilirsiniz, ancak hala oldukça düz olduğunu. Ancak sizin için bir çözümüm var.
Tüm metin parçacıklarını Seçim aracı (siyah fare imleci) ile işaretleyin ve ardından EffectStilize filtresiGölge darbeleri. 'e gidin. Bunun üzerine, Gölge darbesi ayarlarını kontrol edebileceğiniz yeni bir iletişim kutusu açılır. Bizim durumumuzda, orada hiçbir şey değiştirmemiz gerekmiyor ve doğrudan Tamam ile onaylayabiliriz (bkz. Şekil 27):
Gömülü yazınız hazır.

Adım 3: Son Dokunuş
Yeni oluşturduğunuz yazıyı nasıl daha iyi gösterebilirsiniz? Çok kolay … Dahil edilen çalışma dosyalarına bir çeşit çizgi roman bombası yerleştirdim.
Bu dosyayı Çalışma alanınıza DosyaYerleştir. Dosyanın adı "ComicBomb.ai" (bkz. Şekil 28). Boyutunu istediğiniz gibi ayarlayabilirsiniz.

Benim durumumda bombayı çalışma alanının alt sağ köşesine yerleştirip metni biraz yukarı doğru çeviriyorum (bkz. Şekil 29). Şimdi bu şekilde, patlamaların püskürtüldüğü bir tür ses/ton olduğu gibi görünüyor. Patlama tabii ki ısı üretir ve insanlar ısıyı ılık renklerle ilişkilendirir, bu nedenle turuncu-kırmızı arka planın, bütün kompozisyonumuza çok iyi uyduğunu düşünüyorum.

Son Sözler:
Şimdi bu rehberin sonuna geldik. Umarım eğlenmişsinizdir ve artık kendiniz yazıları patlatarak, parçalayarak veya parçalara ayırarak halledebilirsiniz. Bu konu hakkında herhangi bir sorunuz varsa, lütfen yorumlarınızı bu rehberin altına yazmaktan çekinmeyin. Mümkün olduğunca hızlı bir şekilde cevap vermeye çalışacağım. İyi çalışmalar...
Yaratıcı kalın.
Julian'ınız


