Splash metni aşağıdaki gibi görünecek (Şekil 01):
Şimdi yeterince konuştuk. İyi eğlenceler ve başarılı öğrenmeler dilerim…
Adım 1: Arka plan oluşturma
Splash metnimiz için uygun bir arka plan oluşturmadan önce yeni bir çalışma alanı oluşturmanız gerekiyor. Bunun için Dosya>Yeni'ye gidip 330x210mm boyutunu seçin. Daha sonra Tamam'ı onaylayın.
Çalışma alanınızı oluşturduktan sonra asıl işe başlayabiliriz.
Kare Aracı'nı seçin ve çalışma alanınızın tamamını kaplayacak bir kare oluşturun. Ardından bu kareyi bir renk geçişi ile doldurun. Bunun için Renk Geçişi Paleti'ne ihtiyacınız olacak. Eğer henüz görüntülemediyseniz, Pencere>Renk Geçişi üzerinden kolayca bulabilirsiniz (Şekil 03).
Renk Geçişi Paleti'nde varsayılan Siyah/Beyaz geçişine tıklayın ve geçiş türünü Doğrusal'dan Dairesel'e çevirin. (Şekil 04).
Bu durumda, daire şeklindeki geçiş haliyle başlangıç pozisyonu oldukça iyi olsa da şu anda biraz fazla yuvarlaktır. Ancak Renk Geçişi Paleti burada da çok güzel bir fonksiyon sunar. Buradan geçişinizin yuvarlaklığını da kontrol edebilirsiniz. Amaçlarımız için %60'lık bir değer uygun olacaktır. (Şekil 05).
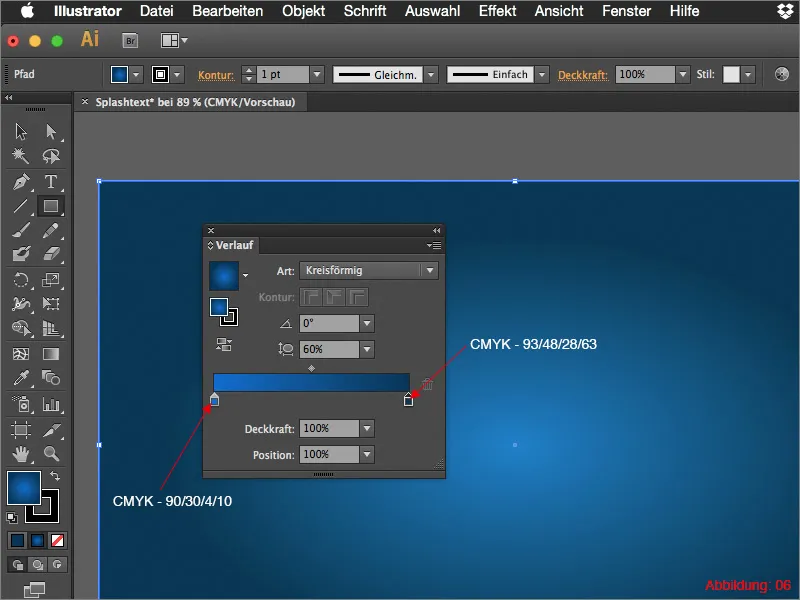
Şimdi, Siyah/Beyaz geçiş biraz sıkıcı göründüğünden, geçişi uygun renklendirmeniz gerekmektedir. Bu kılavuz için iki adet CMYK renk kodu seçtim.
• açık mavi: CMYK - 90/30/4/10
• koyu mavi: CMYK - 93/48/28/63
Her bir Renk Geçişi alanına çift tıklayarak iki CMYK kodunu geçişinize atayabilirsiniz. Sonrasında sizin için yaklaşık bu şekilde görünmelidir. (Şekil 06).
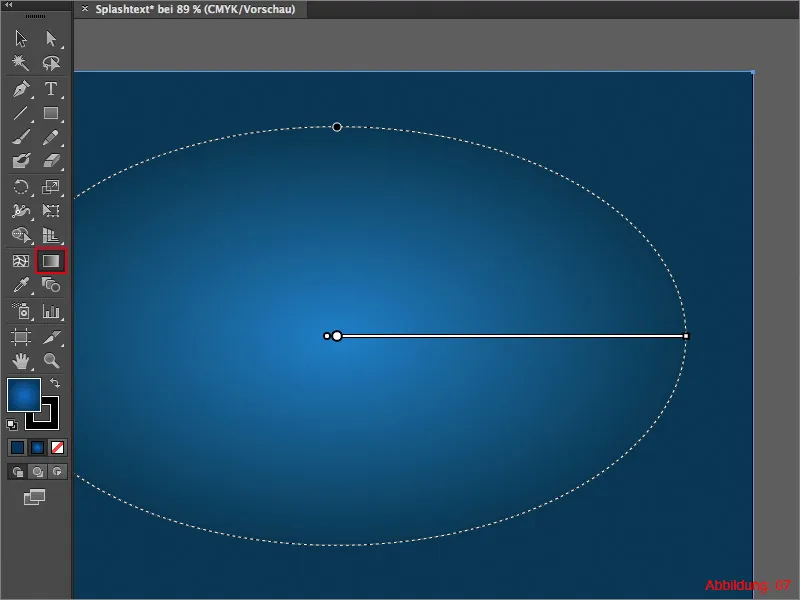
Ancak geçiş hala tam olarak istediğim gibi görünmediğinden, Renk Geçişi Aracı'nı alın. Bu, uzunluğu değiştirebileceğimiz bir tür çizgiyi ortaya çıkarır (Şekil 07).
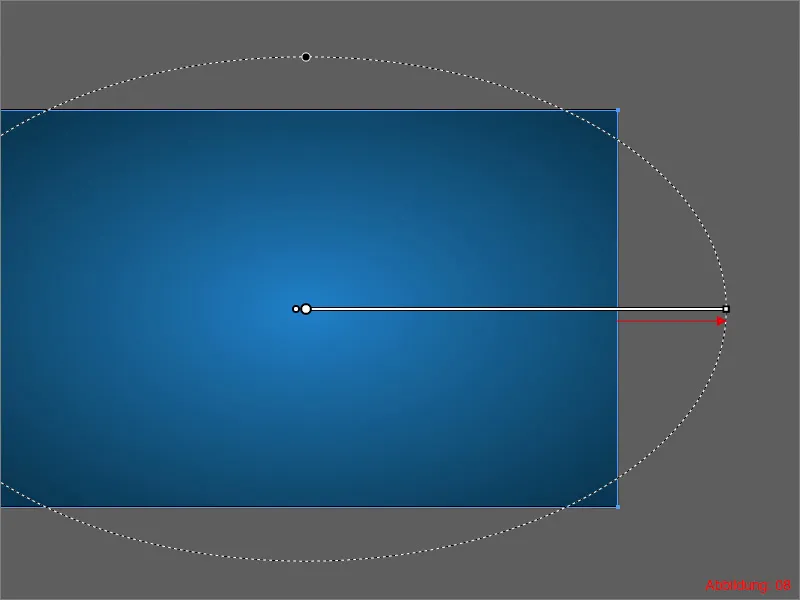
Bu çizgiyi sağdaki noktadan alın ve yaklaşık olarak Şekil 08'deki gibi resmin dışına doğru çekin.
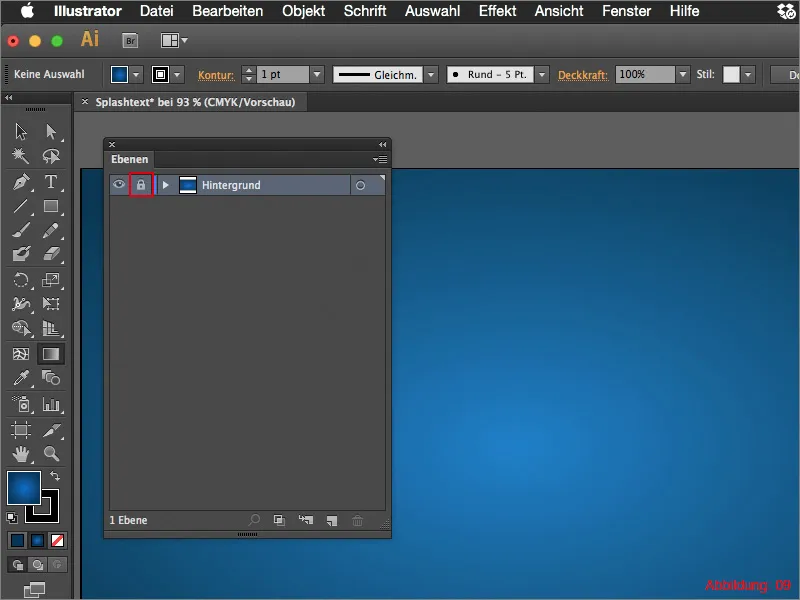
Arka planla ilgili herhangi bir sorun olmaması için bu katmanları bir kilit ile korumanızı öneririm... (Şekil 09). Arkaplanınız hazır.
Adım 2: Tipografi eklemek
Devam edebilmek için şimdi yeni bir katman oluşturmanız gerekiyor. Bu katmanı "Metin" olarak adlandırın çünkü metnimizi buraya yerleştireceğiz.
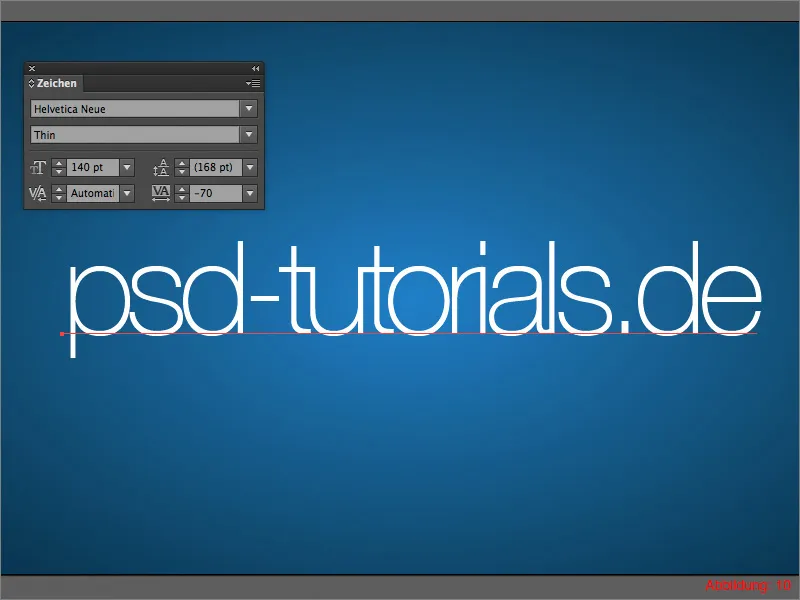
Şimdi Metin Aracı'nı alın ve çalışma alanınıza bir kez tıklayın. Benim durumumda "psd-tutorials.de" yazıyorum. Yazı tipi olarak Helvetica Neueyi İnce kalınlıkta seçtim. Bu boyutta 140pt değerini kullanabilirsiniz. Harflerin aralığını -70 olarak ayarlayın.
Metninizi çalışma alanınızın ortasına yerleştirin. Sonrasında sizin için yaklaşık bu şekilde görünmelidir. (Şekil 11).
Bu metni şimdi yollara dönüştürmeniz gerekiyor. Bunun için Yazı>Yolu Dönüştür'e gidin. Alternatif olarak Command/Strg+Shift+O kısayolunu da kullanabilirsiniz.
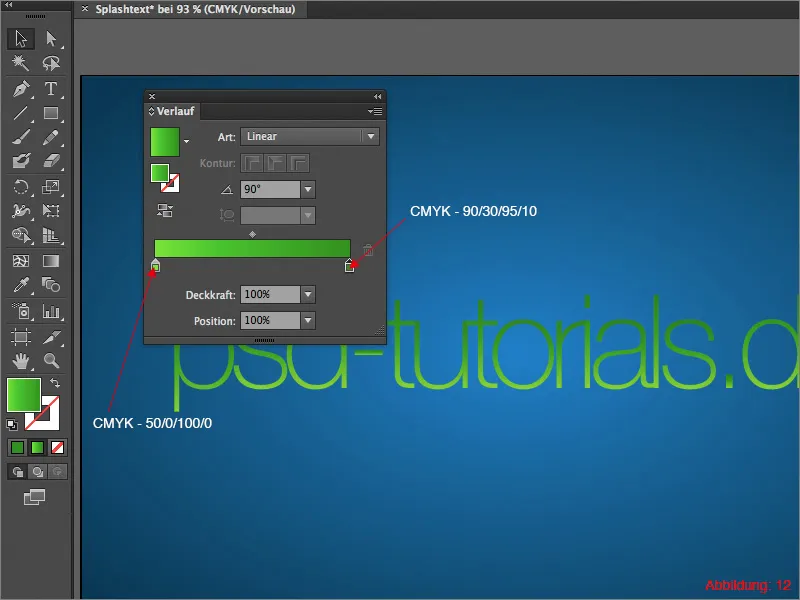
Sonraki adımda metnimizi bir geçiş ile süsleyeceğiz. Bu kılavuz için iki adet CMYK renk kodu hazırladım.
• açık yeşil: CMYK - 50/0/100/0
• koyu yeşil: CMYK - 90/30/95/10
Arka planla aynı şekilde geçişi oluştururken ilerleyin. Ancak bu sefer türü Doğrusal olarak bırakabilirsiniz. Geçiş açısını 90° olarak ayarlayın. (Şekil 12).
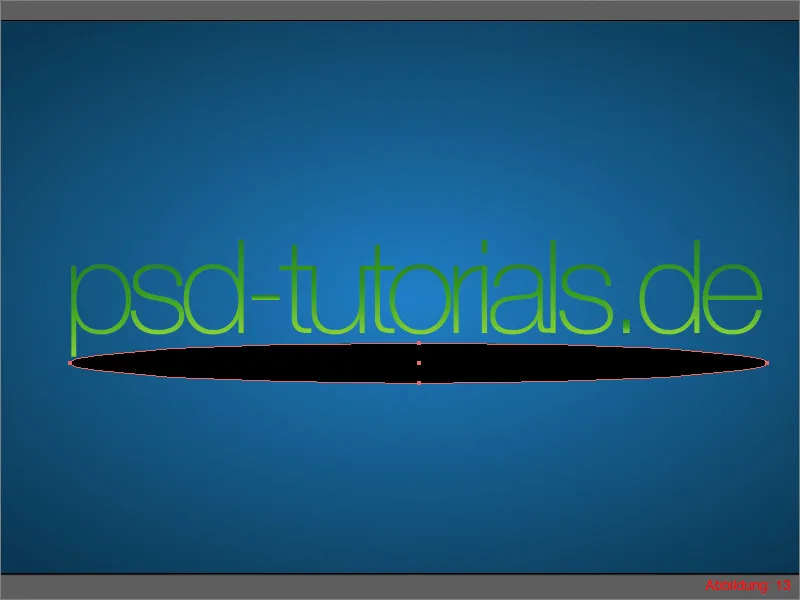
Metni biraz daha belirginleştirmek için bir gölge oluşturmalısınız. Bunun için Elips Aracı'nı alın ve metnin altına siyah bir elips çizin. (Şekil 13).
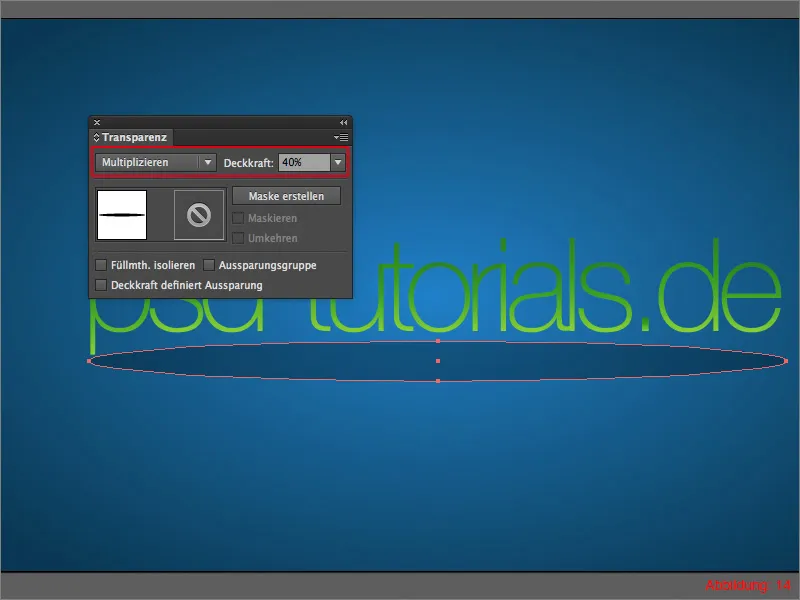
Gölgenin dolgusunu Çarpma olarak ayarlayın. Bu ayarı Şeffaflık Paleti'nden yapabilirsiniz. Eğer henüz görüntülemediyseniz, Pencere>Şeffaflık üzerinden bulabilirsiniz. Opaklık'ı yaklaşık olarak %40 yapın.
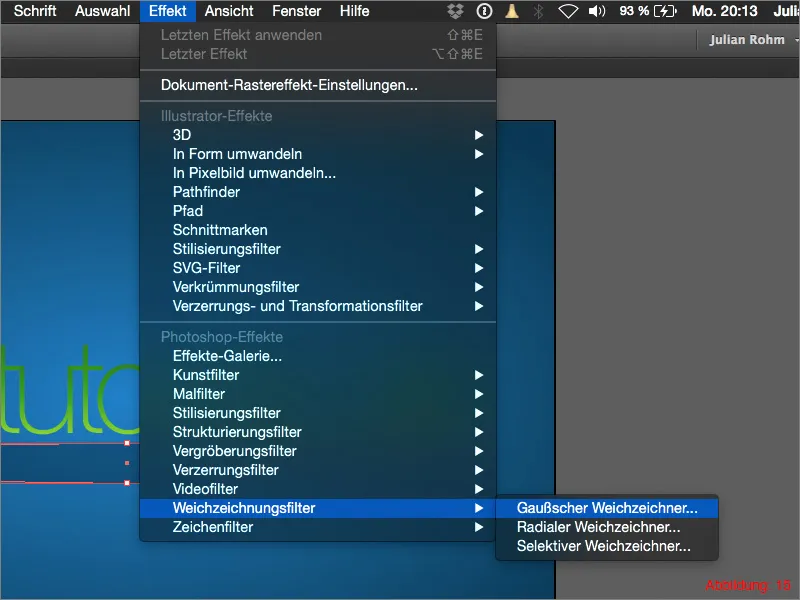
Gölge henüz kenarlarda çok keskin olduğundan, onu daha da yumuşatmamız gerekiyor. Bunun için Effect>Hafif Bulanıklık Filtresi>Gaussian Bulanıklık Filtresi ... (Şekil 15'e bakınız) yoluna gidin.
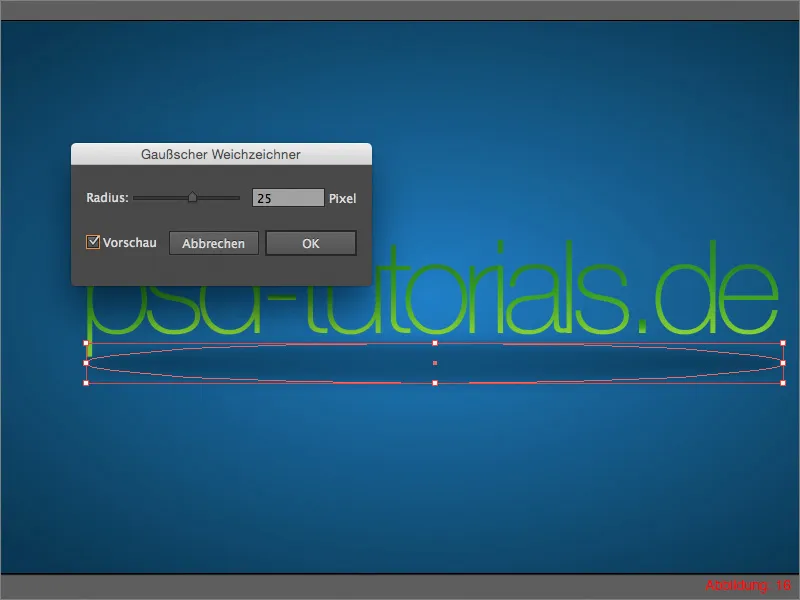
Ardından, yaklaşık 25 piksel değerini girin ve Tamam'ı onaylayın.
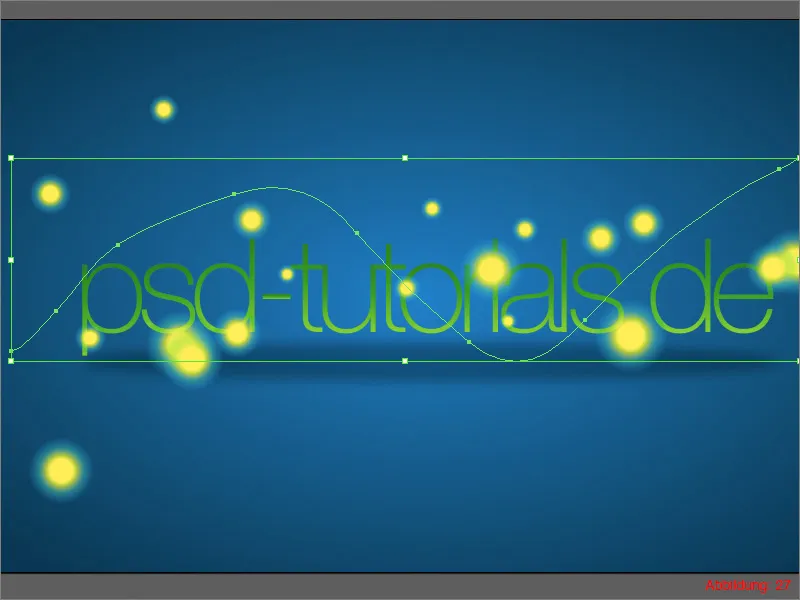
Sonuç olarak, görünümünüz yaklaşık olarak Şekil 17'deki gibi olmalıdır.
Adım 3: Işıklı Noktalar Oluşturma
Bu öğretici kısmında her yere dağılmış küçük ışık parçacıklarıyla ilgileneceğiz.
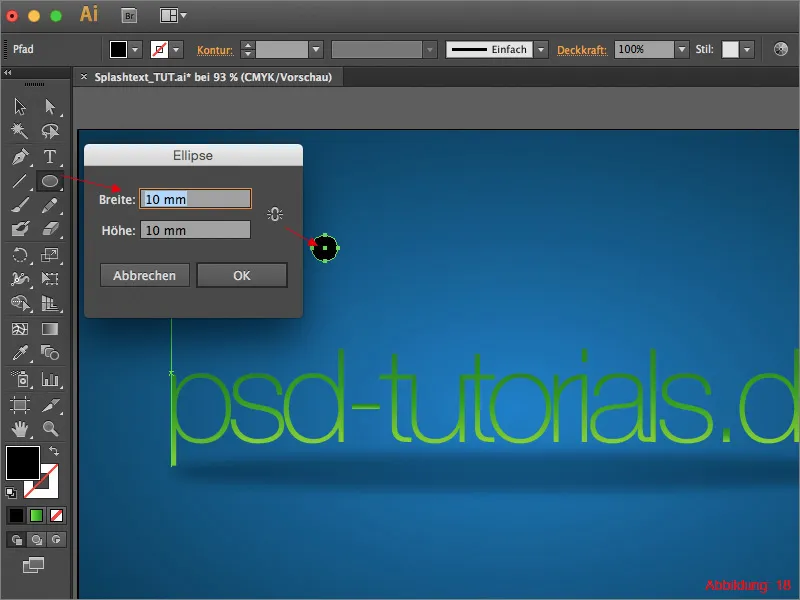
İlk olarak yeni bir katman oluşturun ve adını "Işık Parçacıkları" olarak belirleyin. Daha sonra Elips Aracı'nı alarak 10x10 mm boyutunda bir Elips oluşturun (Şekil 18).
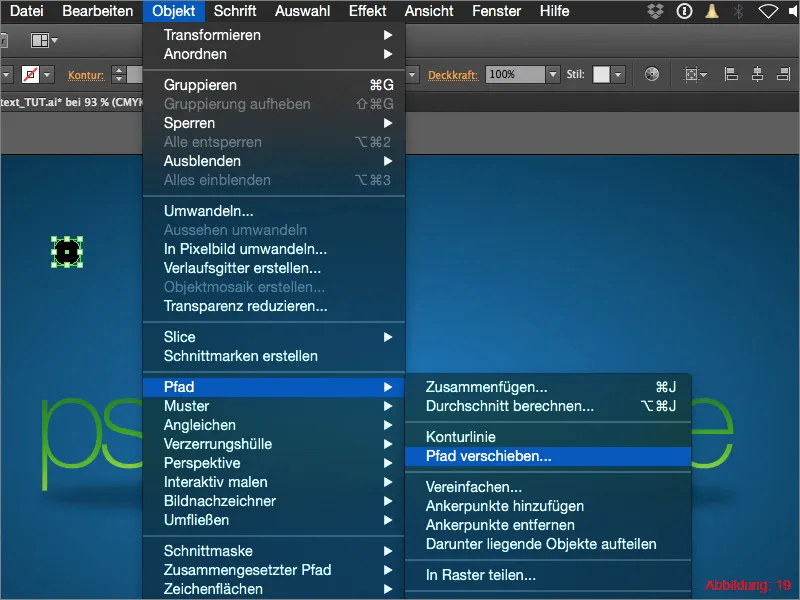
Hemen ardından Nesne>Yol>Yolu Kaydır ... seçeneğine gidin (Şekil 19).
Açılan pencerede 10 mm değerini girip Tamam'ı onaylayın.
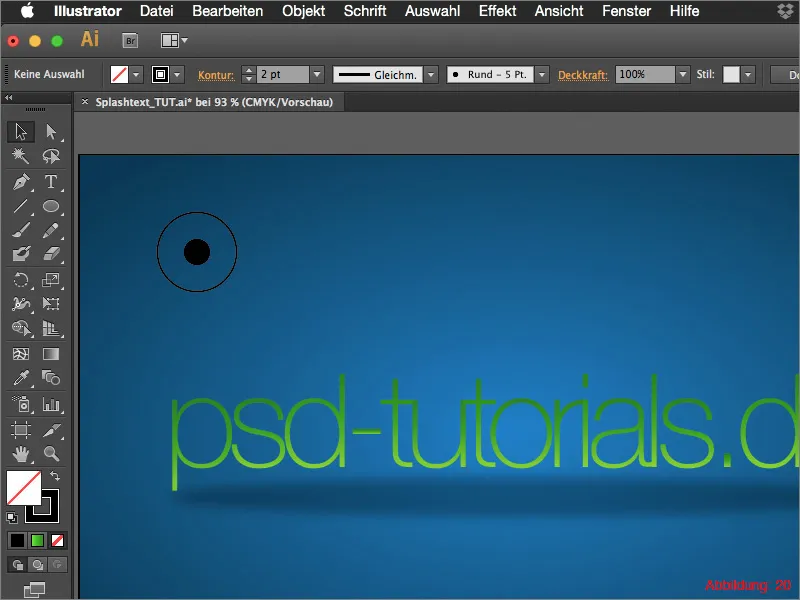
Ardından görünümünüz Şekil 20'deki gibi olmalıdır.
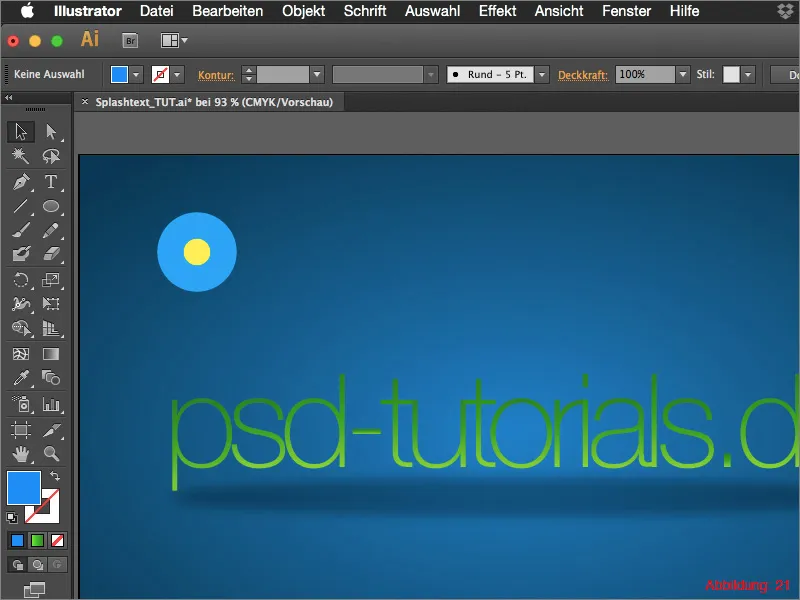
İç Elips'e sarı renk, dış Elips'e Siyan rengi verin (Şekil 21).
Dış Elips'in Opaklığını %0 olarak ayarladığınızdan, Elips Uyumla aracı iç ve dış arasında bir tür gradyan oluşturacaktır.
Şimdi Işık Noktası için temel formunuz hazır. Teorik olarak bu ışık noktasını kopyalayabilir ve farklı boyutlarda yapıştırabilirsiniz. Ancak daha kolay bir yol da var. Bir sonraki adımda fırça uçlarıyla çalışacağız.
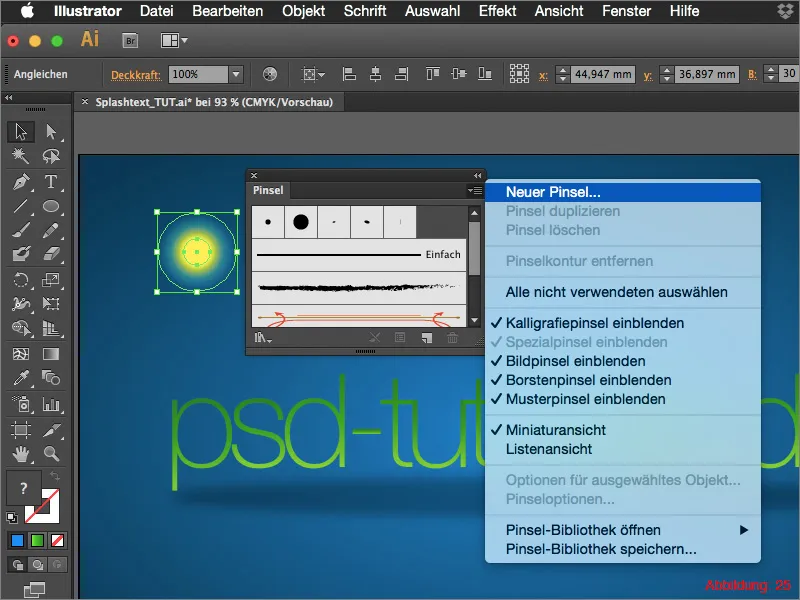
Pencere>Fırça üzerinden Fırça Paleti'ni açın. Şimdi oluşturduğunuz Işık Noktasını seçin ve Fırça Paleti'nde üst sağ köşedeki küçük ok simgesine tıklayın. Böylece açılır bir menü belirecek ve Yeni Fırça'ya tıklıyorsunuz (Şekil 25).
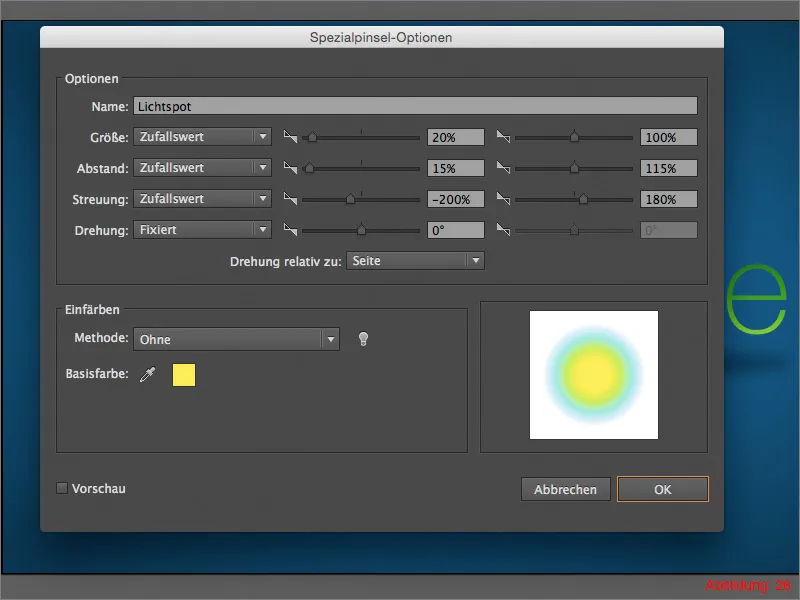
Şimdi, fırça ucu için tüm olası parametreleri ayarlayabileceğiniz yeni bir pencere açılacaktır. Ayarları anlamak için biraz oynayarak hissetmenizi öneririm. Bu ders için kesin parametreleri Şekil 26'da bulabilirsiniz.
Sonrasında Tamam diyerek onaylayın ve orijinal Işık Noktasını çalışma alanınızdan silin.
Şimdi Fırçayı seçin ve çalışma alanınızın üzerinden soldan sağa doğru bir dalga çizgisine benzeyen çizim yapın (Şekil 27).
Sonuç olarak, çalışma alanınızda rastgele dağılmış farklı büyüklükte ışık noktalarını bulmalısınız. Bunu istediğiniz kadar yapabilirsiniz, yeterli ışık noktası eklediğinize karar verene kadar devam edin.
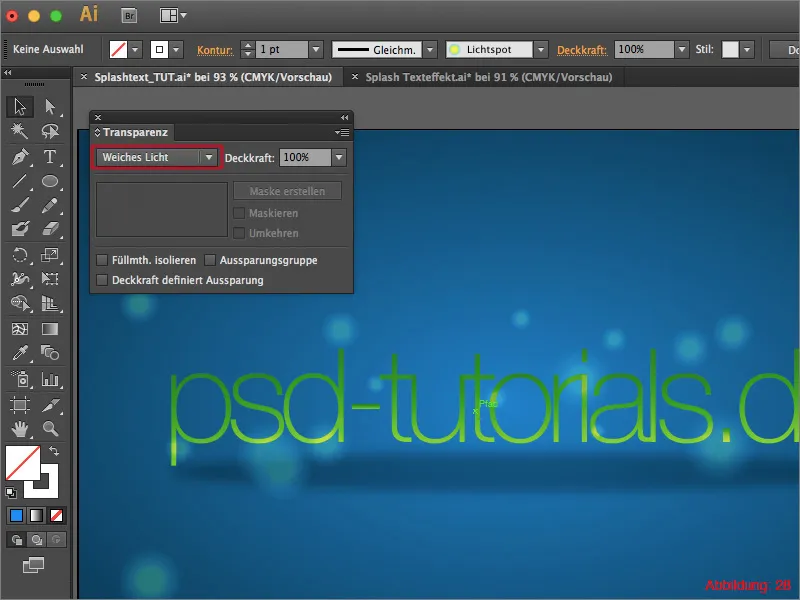
Tüm bunlar arka planla bütünleşsin diye çizdiğiniz ışık noktalarını seçerek Opaklık özelliğini Normal'den Yumuşak Işık'a geçirin (Şekil 28).
Işıklarınız hazır.
Adım 3: Damlalar/Sıçramalar Oluşturma
Bu öğreticinin son adımında, metnin etrafına renkli damlaların serpilmesi ile her şeyin daha vahşi ve rastgele görünmesiyle ilgileneceğiz.
Öncelikle, Işık Noktalarında olduğu gibi, temel formu oluşturmalıyız. Ancak önce "Sıçramalar" adında yeni bir katman oluşturun.
Bunun için Elips Aracı'nı alarak 5x5 mm boyutlarında bir Elips oluşturun.
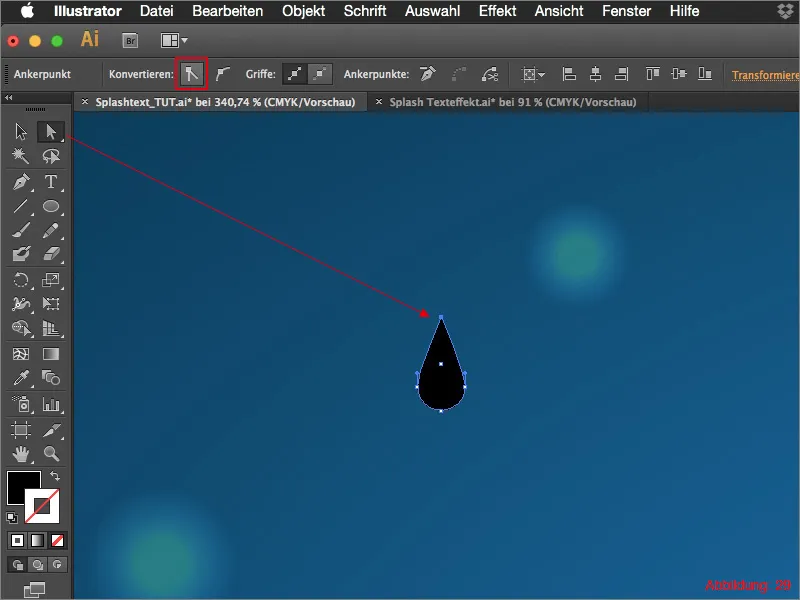
Daha sonra Doğrudan Seçim Aracı'na ihtiyacınız olacak. Bu araçla Elips'in üstündeki yolu bir parça yukarı çekin ve köşe noktasına dönüştürün (Şekil 29).
Şimdi tekrar Fırça Paleti'ne gidin ve damla şeklinde yeni bir Fırça oluşturun. Bu sefer Özel Fırça seçeneğini değil, Resim Fırçası seçeneğini seçin.
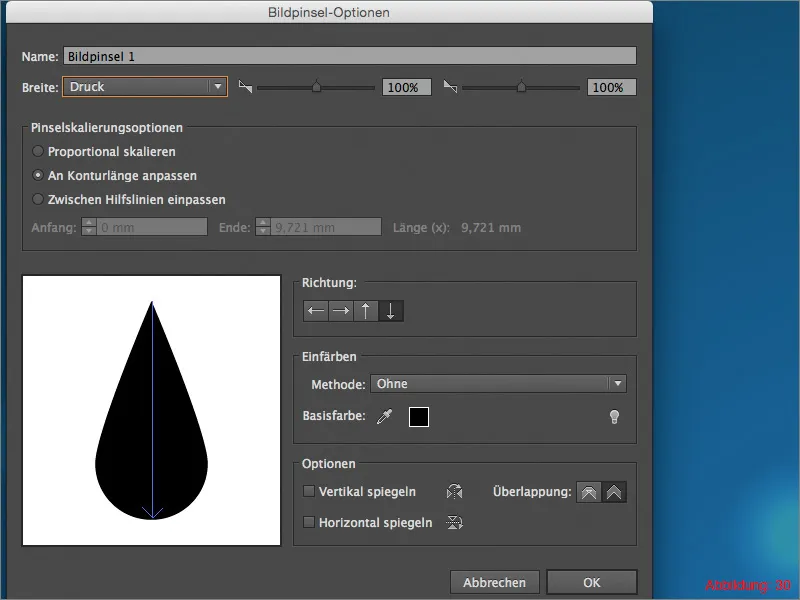
Bu sefer de yine, fırçanızı özelleştirebileceğiniz yeni bir pencere açılacak. Damla fırçamız için uygun parametreleri 30. şekilde bulabilirsiniz.
Sonra Tamam diyerek onaylayabilirsiniz. Orijinal damla şeklini yine silebilirsiniz.
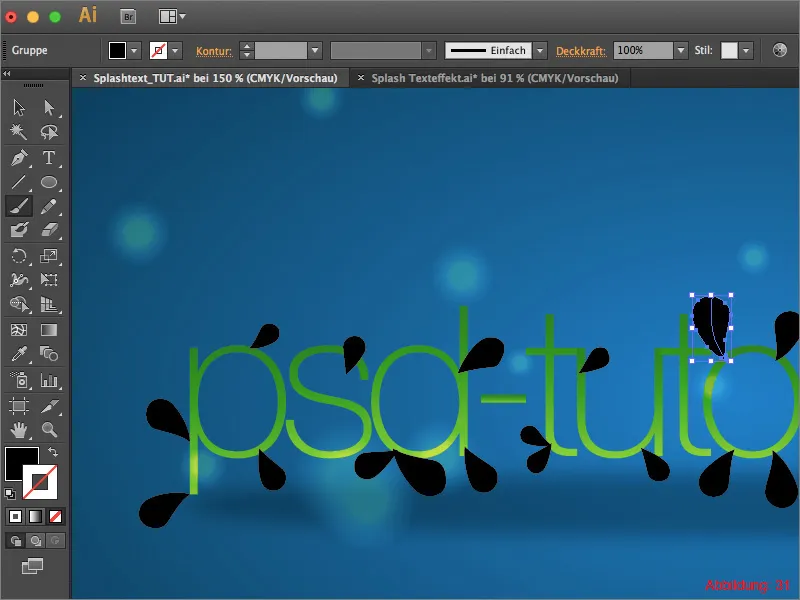
Şimdi sadece yeni oluşturduğunuz fırça ucuyla yazınızın etrafında küçük damlalar çizin. (Şekil 31).
Eğer bir damla şekli biraz şekilsiz olursa, bunu Command/Strg+Z ile geri alabilir ve tekrar deneyebilirsiniz.
Daha sonra memnun olduğunuzda tüm damlaları işaretleyip Nesne > Görünümü Dönüştür... seçeneğiyle bir Nesne'ye dönüştürebilirsiniz. Ardından yazı için kullandığınız Yeşil Renk Tonu'nu kullanarak damlaları doldurabilirsiniz.
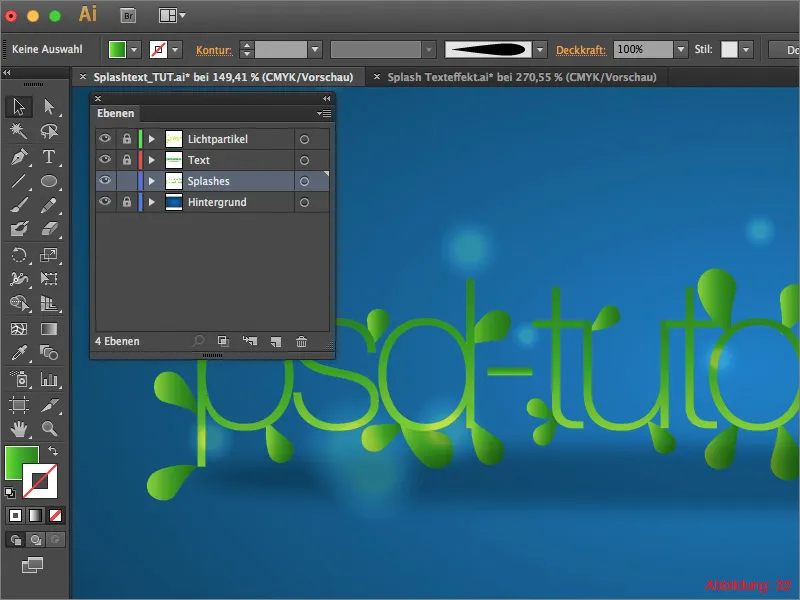
Splash katmanını sonunda metin katmanının arkasına alın. (Şekil 32).
Splash Metninizi tamamladınız.
Kapanış Sözleri:
Şimdi bu rehberin sonundayız. Umarım eğlenmişsinizdir ve birkaç ipucu edinmişsinizdir.
Eğer bu konu hakkında herhangi bir sorunuz varsa, lütfen yorumlara yazın. Mümkün olan en kısa sürede cevap vermeye çalışacağım.
Bu rehberle ilgili çalışma verilerinde tüm katmanları içeren Illustrator dosyasını bulabilirsiniz. Eğer rehberin herhangi bir aşamasında takılırsanız, orijinal dosyaya bir göz atmak size yardımcı olabilir.
Bu anlamda ...
Julian


