Son bölümde belirtildiği gibi, suyu renklendireceğiz. Daha sonra birkaç ağaç oluşturacak ve yolları etiketleyeceğiz.
Suyu Renklendirme
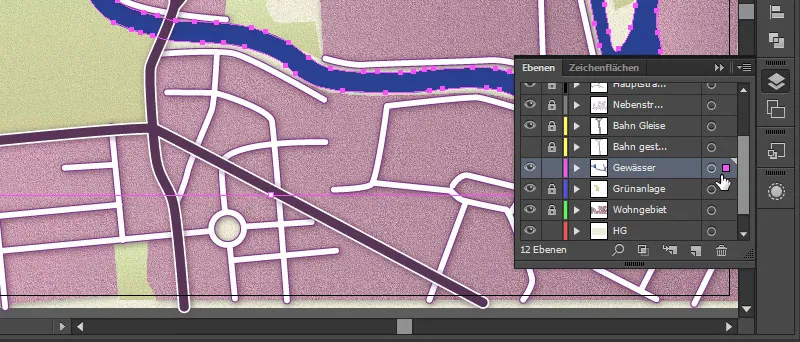
Suyu renklendirmek için önce onu işaretlemek istiyoruz.

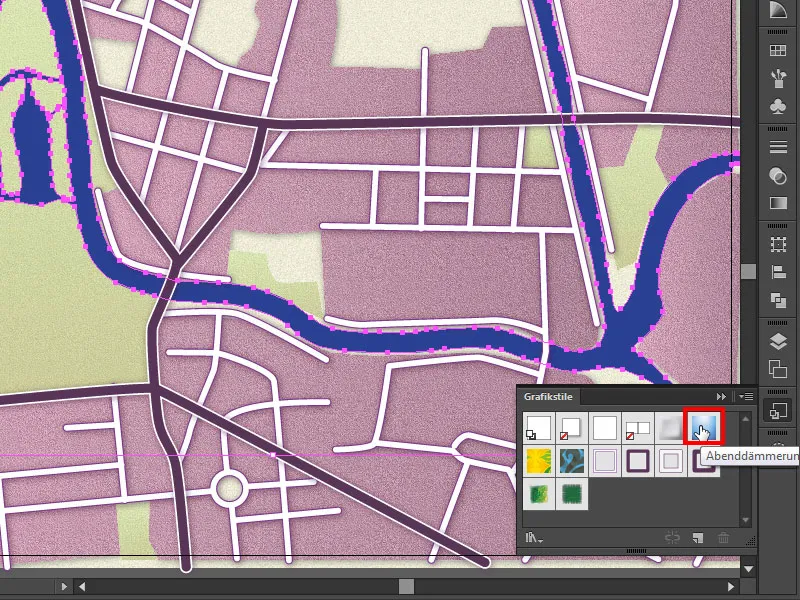
Ardından Grafik Stilleri-Paneline gidiyoruz ve burada "Alacakaranlık" adını taşıyan bir simge bulunuyor.

Bu simgeyi seçiyoruz. Ve bir tıklamayla gerçekten güzel ve uygun su yolu şeklini elde ediyoruz.

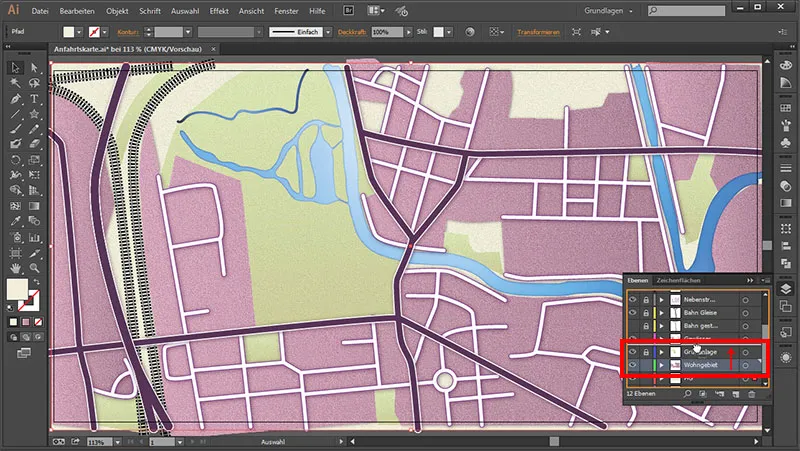
Maalesef konut alanımızın uzamsal etkisi burada çok iyi ortaya çıkmıyor, zaten ona bir Gölge bile verdik. Bunun nedeni, yeşil alan katmanını konut alanının altına yerleştirmemizden kaynaklanıyor. Bu nedenle konut alanı katmanını yukarı taşıyoruz.

Ve sorun çözüldü.

Ağaç Çizimi
Sıradaki olarak hemen küçük bir ağaç çizmek istiyoruz. Bunun için önce biraz yaklaştırma yapacak ve Yıldız Aracı-'nı kullanacağız.
Bir yıldız çiziyoruz ve aşağı ok tuşuna basmaya devam ediyoruz, bir üçgen elde edene kadar. Sonra, ucu yukarıya gelecek şekilde Shift tuşunu basılı tutup bırakıyoruz.

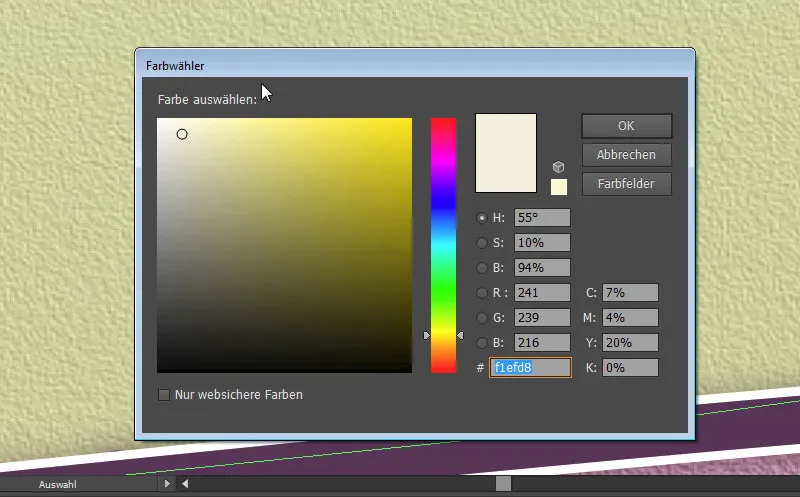
Üçgeni güzelce renklendiriyoruz. Bunun için bu alana gidiyor ve rengini veriyoruz: 9ac551.

Yanlış Katmanları Düzeltme
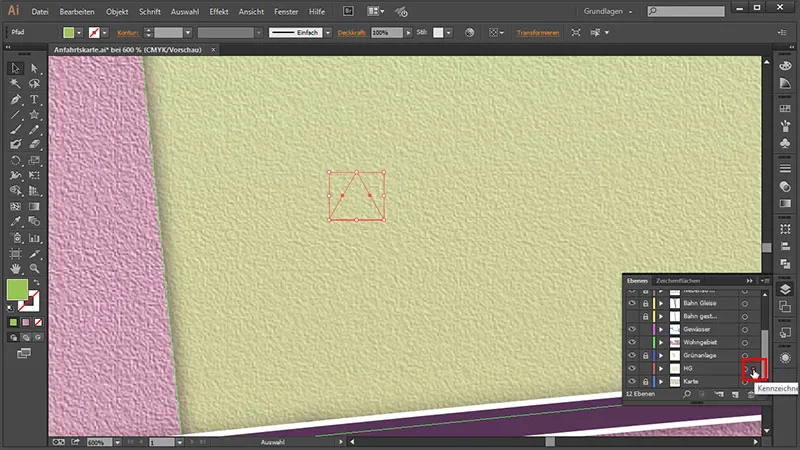
Sonra güzel bir yeşil elde ettik. Ve eğer bu yeşili çalışma alanımızda göremiyorsak, çizdiğimiz üçgenin olduğu Katman-Paneline bakarız. Bu sayede onu Arka Plan-katmanına yerleştirdiğimizi görürüz. Aslında onu "Simge" katmanına yerleştirmek istemiştik. Tekrar kilidini açıyoruz. Ve bu katmanı "Simge" katmanına atamak için sadece arka plan katmanının karesine tıklıyorum, fare tuşunu basılı tutuyorum ...

... ve tümüyle "Simge" katmanına sürüklüyorum. Ve işte üçgeni "Simge" katmanına eklemiş olduk.

Ağacı Daha Fazla Çizmek
Sonra bu üçgeni kolayca kopyalıyoruz, bunun için Alt tuşunu basılı tutarak tekrar tıklıyor, Shift tuşunu basılı tutarak tam olarak aşağıya gelene kadar ilerliyoruz ve bırakıyoruz.

Üçgeni biraz daha sıkıştırabilir ve biraz aşağıya çekebiliriz.

Sonra ona küçük bir gövde eklemek istiyoruz. Bunun için Dikdörtgen Aracı-'na gidiyor ve buradan Shift tuşunu ve Alt tuşunu basılı tutarak ortadan bir dikdörtgen çiziyoruz. Sonra tekrar Alt tuşunu basılı tutarak onu büzüştürüyoruz. Şimdi bu gövdeyi tam ortaya hizaladık. Ve şimdi sadece bir renk kalıyor: 9ac551.

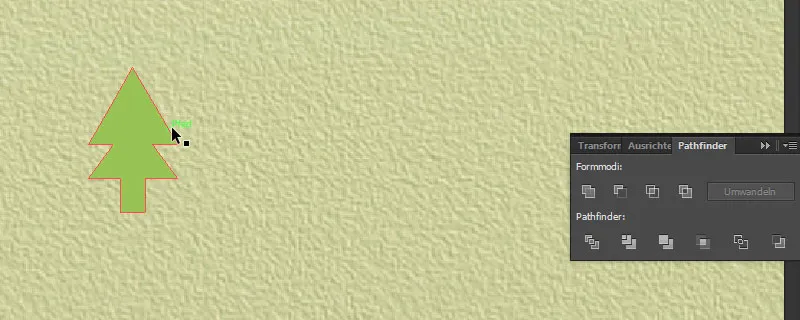
Şimdi ağacı birleştirmek istiyoruz. Onu tamamen seçiyoruz ve Pencere>Pathfinder'a gidiyoruz.
Sonra ilk simgeyi seçiyoruz ...,

... bütün şeklimizi bir bütün şekline getirir.

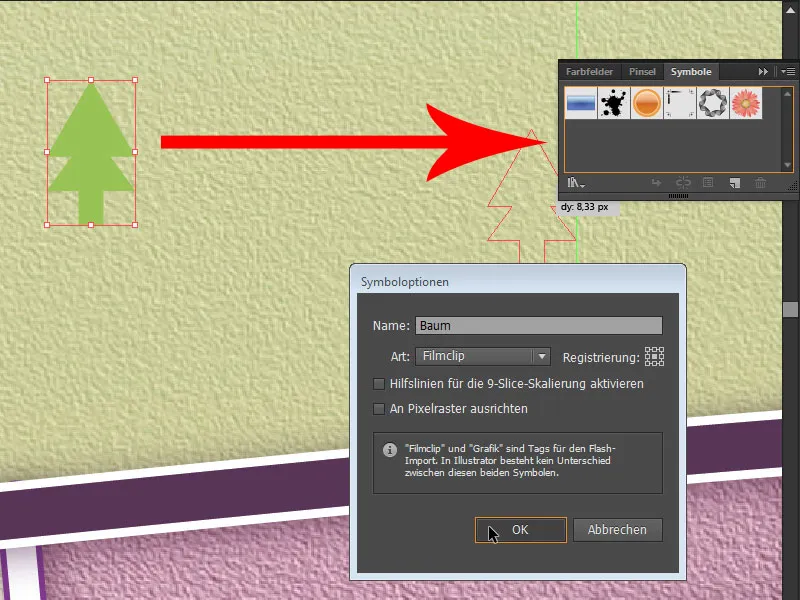
Şimdi burada bir ağacımız var. Ama aslında birkaç ağacımız olsun. Bu yüzden bir kez seçiyoruz ve Pencere>Simgeler üzerine gidiyoruz. Ve bu ağacı bir simgeye dönüştürmek veya simge oluşturmak için onu sadece sürükleyip Simgeler-paneline bırakıyoruz.

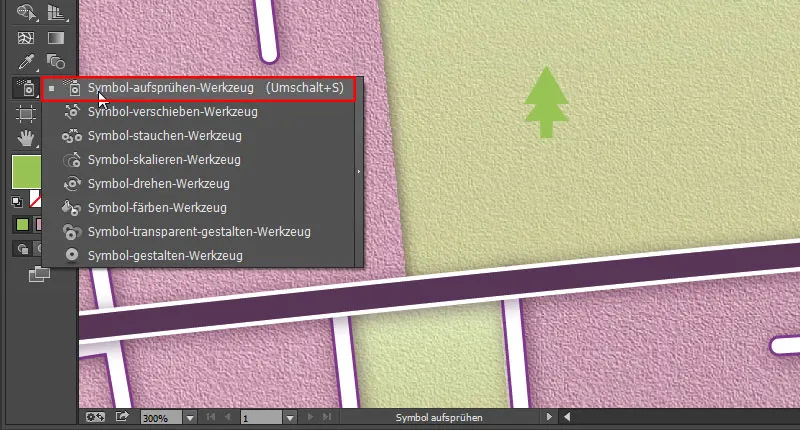
Buna bir isim veriyoruz ve Tamam üzerine tıklıyoruz. Ve şimdi harika bir araç seçme fırsatına sahibiz. Bu, araç çubuğunda Sembol-saçılma-aracı olarak bulunur.

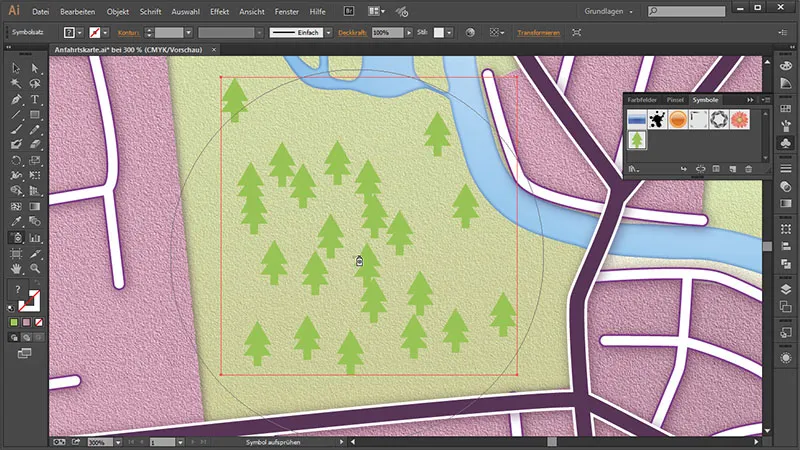
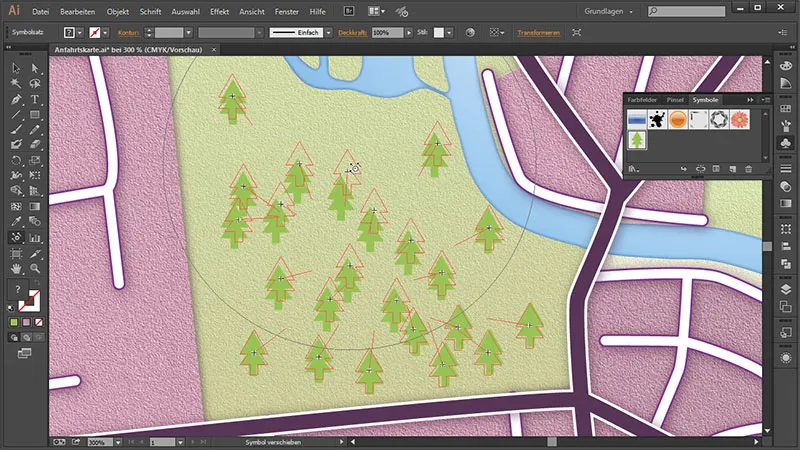
Böylece sprey kutusuna sahibiz, ve şimdi sol tıklama tuşu ile çalışma alanımıza tıklarsak ve bu tuşu basılı tutarsak, buraya sayısız ağaç çizebiliriz.

Ancak bunlar rastgele yerleştirilmiştir ve yerleşimi biraz düzenlemek için Sembol taşıma aracı- seçeneğimiz vardır.

Ve böylece ağaçları biraz daha rastgele biçimde yeniden dağıtabiliriz.

Nehirlerin üstlerine de birkaç tane püskürtmek istiyoruz. Sadece bir kez tıklarsak, ağaçların nereye yerleşeceğini nispeten iyi kontrol edebilir ve Taşıma aracı ile biraz kaydırabiliriz. Eğer fazla simgemiz varsa - örneğin, bir düzende fazla simge varsa - sadece Alt tuşuna basarak simgeleri seçeriz. Böylece bazı ağaçları kaldırabiliriz.
Sembol boyutunu sonradan ayarlama
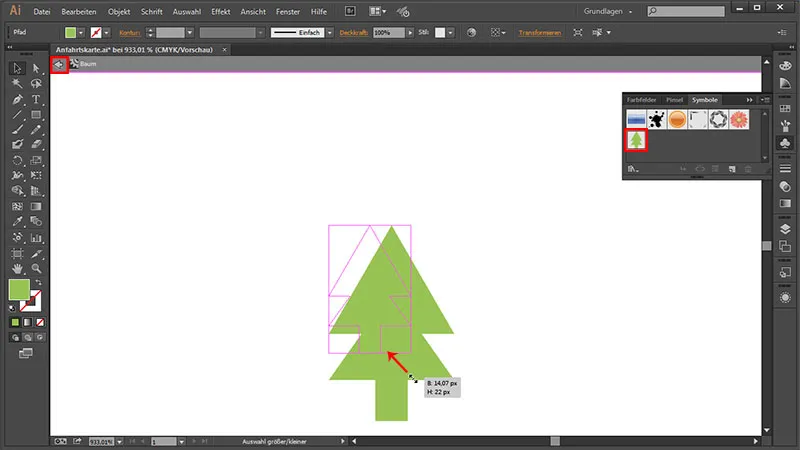
Ve ağaçların boyutu biraz kaba durduğunda, onları biraz küçülteceğiz. Bunun için Simgeleri yeniden oluşturmadan ve püskürtmeden çok kolay bir yöntem bulunmaktadır. Simgeler-paletinde istediğiniz değiştirmek için çift tıklamanız yeterlidir. Değiştirilmesi gereken simge görünecektir. Bu simgeyi tamamen seçin ve biraz büyütün. Ardından, sola dönüş yapmak için sol üstteki Geri- düğmesine tıklayın.

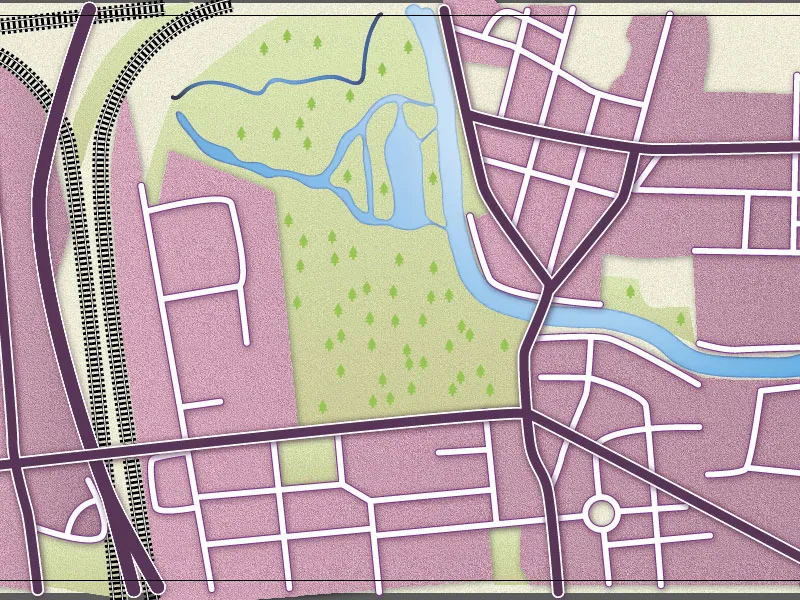
Ve hemen tüm ağaçların ayarlandığını görüp beğenebilirsiniz. Böylece Simgeleri nasıl sonradan küçültebileceğinizi biliyorsunuz.

Yol İsimlendirmesi
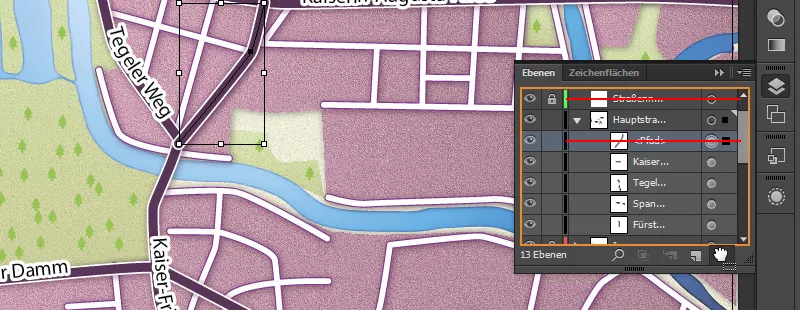
Sonraki adım olarak yolları adlandırmak istiyoruz. Bunun için Katman- paneline gidiyoruz ve ana yol katmanımızı çoğaltıyoruz. Metnin tam olarak yolun üzerinde ilerlemesini istediğimiz için çoğaltılan katmanı en üste taşıyoruz çünkü zaten oluşturduğumuz yol adı katmanımız var. Bunları şimdi silebiliriz çünkü bu işlem için ana yol çoğaltması kullanacağız.
Ve altındaki yolları görebilmek için haritayı Katman- panelinde en üste taşıyoruz. Ardından, Pencere>Saydamlık altında Saydamlık- panelini açıyoruz.
Sonra, seçtiğimiz ve kilidini açtığımız katman üzerine tıkladıktan sonra, Saydamlık değerini biraz azaltıp yol isimlerinin görünmesini sağlayabiliriz.

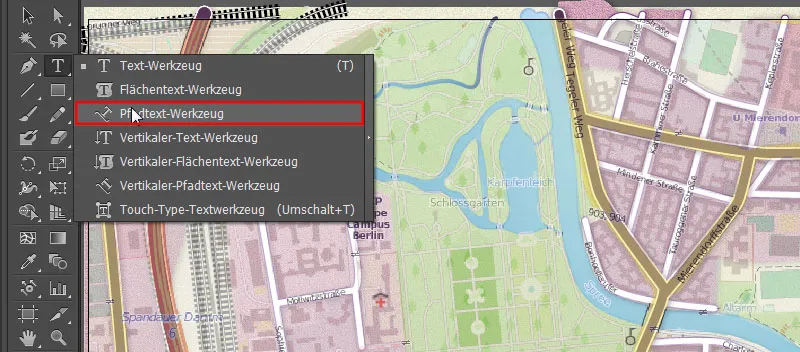
Sonra tekrar ana yol çoğaltmasına gidiyoruz, bunu kilidini açarak diğerlerini kilitleyip yanlışlıkla herhangi bir değişiklik yapmamak için yapıyoruz. Ve metni Patika üzerinde yaz olacak şekilde oluşturabilmek için Patika metin aracını seçiyoruz ...

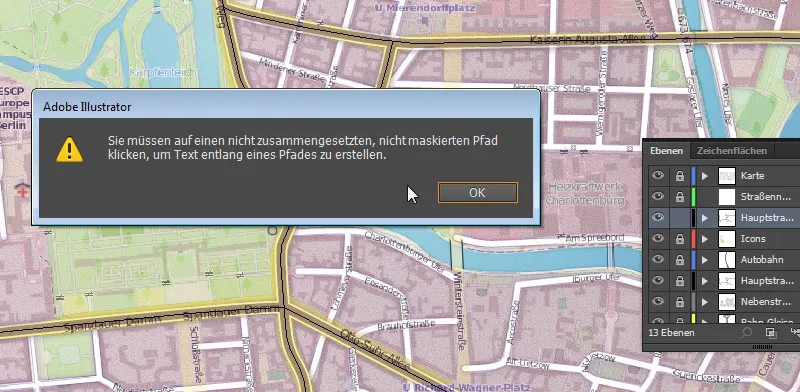
... ve herhangi bir yoldan bir kez tıklıyoruz. Eğer "Yola metin yerleştirmek için birleştirilmemiş veya maskelenmemiş bir yola tıklamanız gerekir" uyarısı alırsak, ...

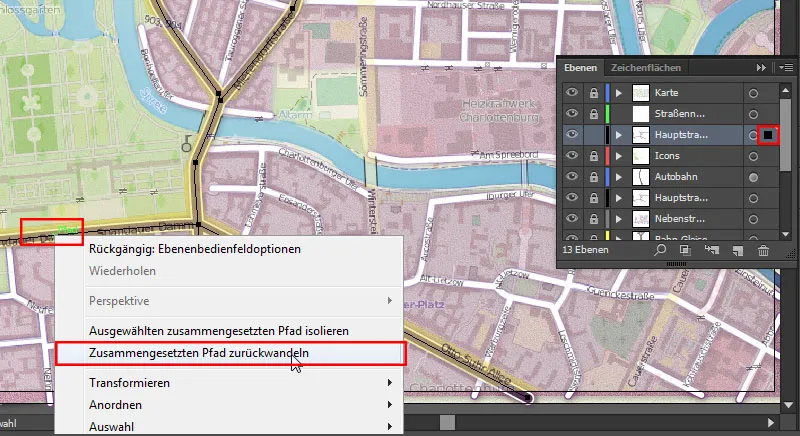
... önce metin yolunu Katman-Panelden seçiyoruz, ok aracını alıyoruz, çalışma alanımızdaki metin yoluna sağ tıklıyoruz ve orada Birleşik Yolu Dönüştüre tıklıyoruz.

Şimdi "Pfadtext-Werkzeug" ile "Pfad" üzerine tıklayabiliriz...

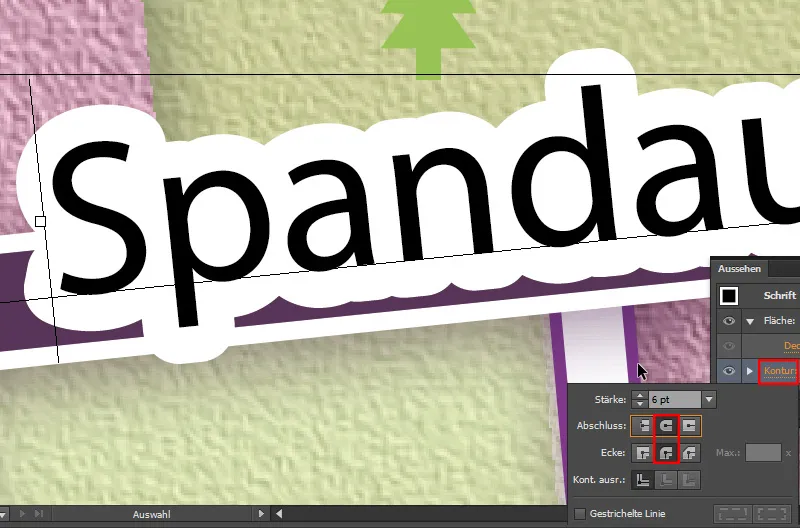
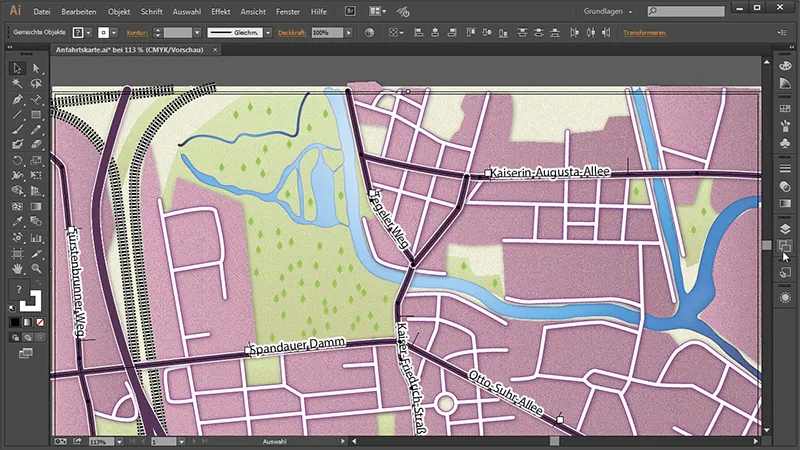
... ve "Spandauer Damm" yazabiliriz. Bu şimdi alt kısımda güzelce görünüyor. Doğru yönde okuyabilmek için "Seçim Aracı"nı seçiyoruz ve sağ tarafta güzel bir tutamaç var, metni doğru konuma taşımamıza yardımcı olacak.

Sol tarafta başka bir tutamaçımız var. Bu sayede metni "Pfades"in üst kısmına çekebilir, böylece doğru yönde okuyabiliriz.

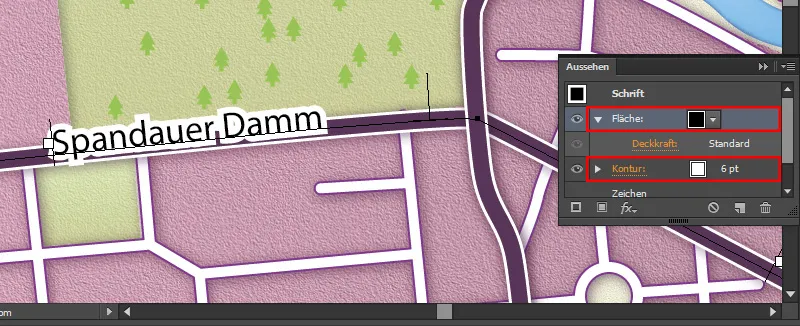
Metnimizi 18 pt punto büyüklüğünde yaparak daha iyi okuyabiliriz. Ve metin siyah olduğu için hala koyu yol ile yeterince kontrast oluşturamıyor. Yani "Görünüm-"Panelinde metne daha fazla okunabilirlik sağlamak için başka bir Kontur ekleyeceğiz. Ardından...
• Kontur Rengi: Beyaz
• Kontur Kalınlığı: 6 Pt
Metni görebilmemiz için "Görünüm-"Panelinde alanı yukarı doğru sürükleyip tekrar siyah yapacağız.

Şimdi görüyoruz ki Kontur oldukça köşeli...

Bu hoşumuza gitmezse, Görünüm-Panelindeki Kontur noktasına tıklayarak basitçe yumuşatırız...

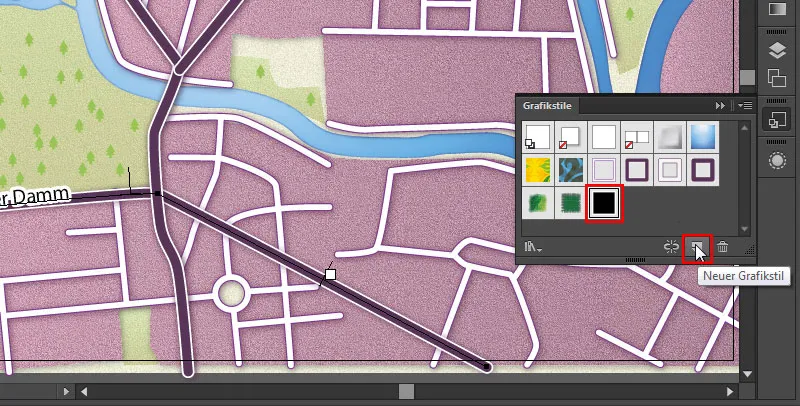
Bunu şimdi harika bir şekilde okuyabiliriz. Ve diğer sokaklar için bunu sürdürebilmek için Grafik Stili-Panelinde Yeni Grafik Stil'e tıklıyoruz. Bu şekilde yeni bir Grafik Stil oluştururuz ve aynı stilde diğer sokak adlarını tek tıklamayla oluşturabiliriz.

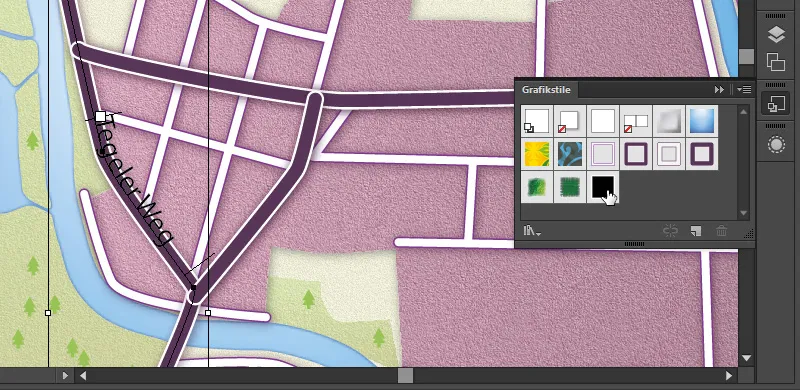
Son olarak "Tegeler Weg"i yazıyoruz.

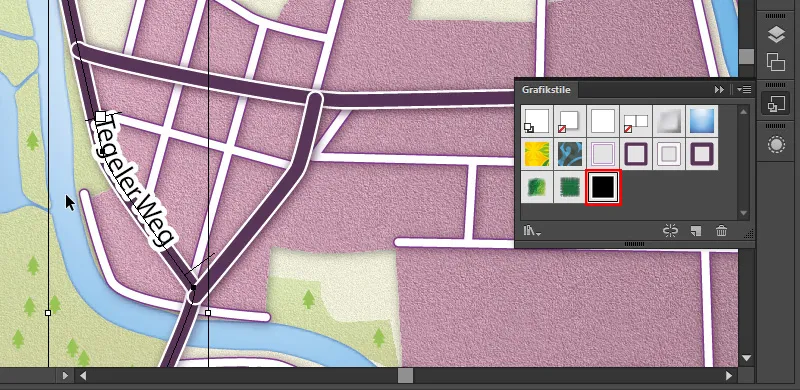
Sonra sadece bir kez Grafik Stil-Panelindeki simgeye tıklıyoruz - ve sokak görünümümüz aktarılmış oluyor.

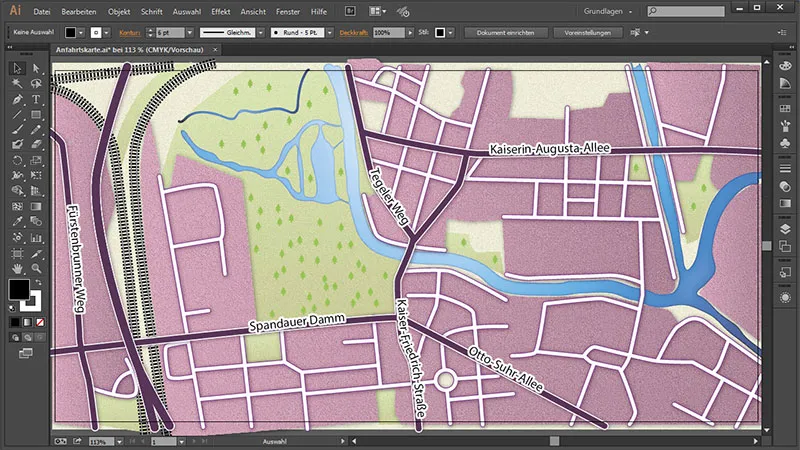
Aynı işlemi geriye kalan ana yollar için de yapıyoruz.

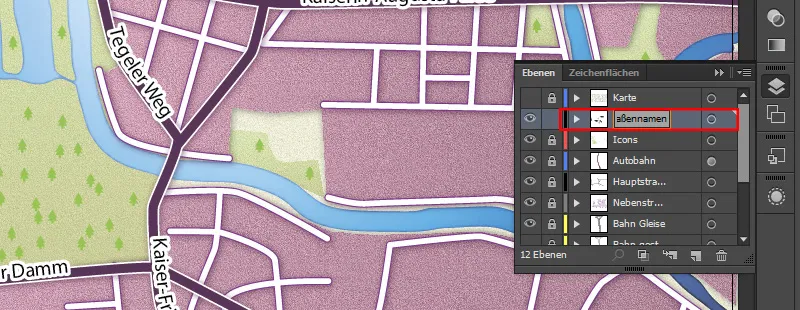
Geriye kalan Pfad'ları kolayca silebiliriz. Ve bunları tanımlamak için Katman-Paneline gidiyor, "Ana Yollar" katmanını açıyor ve orada hangi Pfad düzeylerimizin hala bir yol adı yerine Pfad olarak gösterildiğine bakıyoruz. Bu düzeyleri kolayca silebiliriz. Sonra eski "Yol Adları" katmanını silebiliriz.

Ve "Ana Yollar"ı "Yol Adları" olarak değiştiriyoruz.

Ve bu bölümle tekrar sona gelmiş oluyoruz.

Sonraki ve son bölümde metro ve S-Bahn için simgeler oluşturacağız, böylece bunların nerede olduğunu belirteceğiz. Sonra otoyol için ilgili bir işaret oluşturacağız, hangi otoyol olduğunu belirtmek için. Ve konumumuzu tanımlayacağız.


