Son kısımda, eksik olan simgeleri eklemeye ve konumumuzu belirlemeye odaklanacağız.
Eksik sokakları tamamla
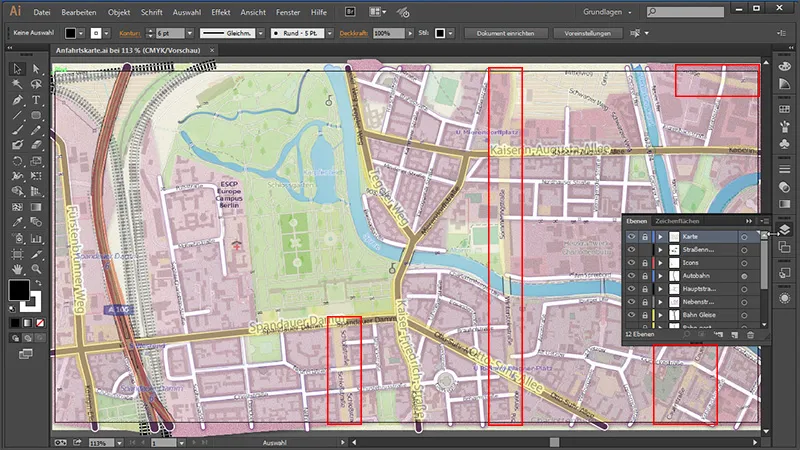
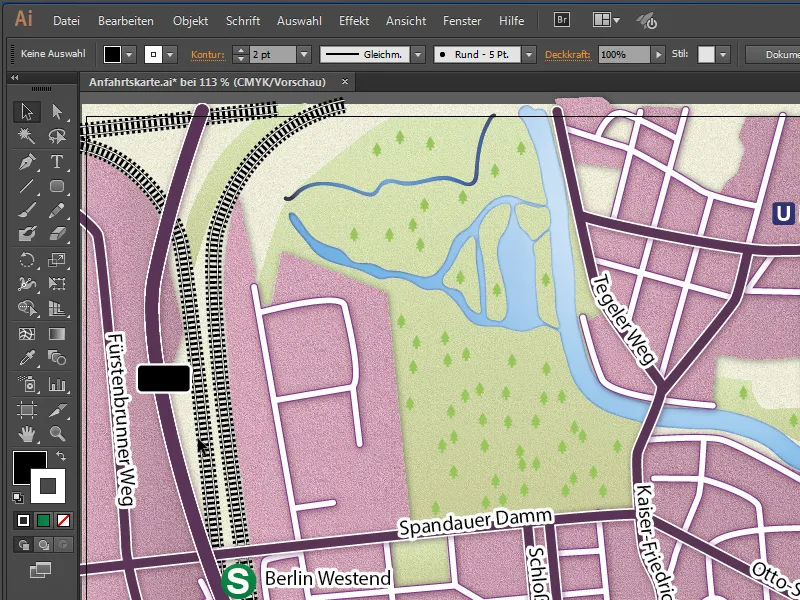
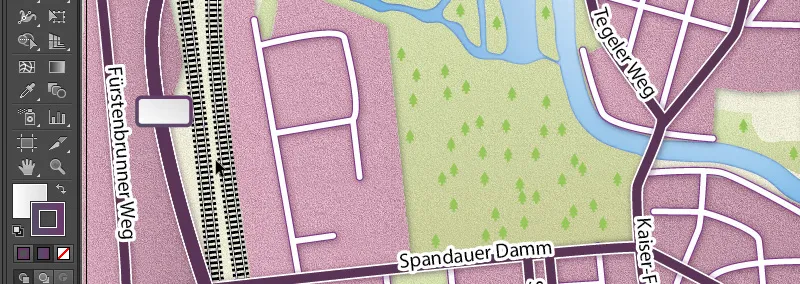
Ancak bundan önce, kalan eksik sokakları çizeceğiz. Şu anda Harita Görünümünde haritamızı tekrar gösterdiğimizde, hala bazı sokaklar eksik olduğunu göreceğiz.

Ve elbette, bunları tamamlamak istiyoruz. Bunu yapmak için kullanılmayan katmanları tekrar kilitleriz ve ana caddelerimizi kilidini açarız. Sonra yol çizim aracını alır ve sokaklarımızı çizeriz.

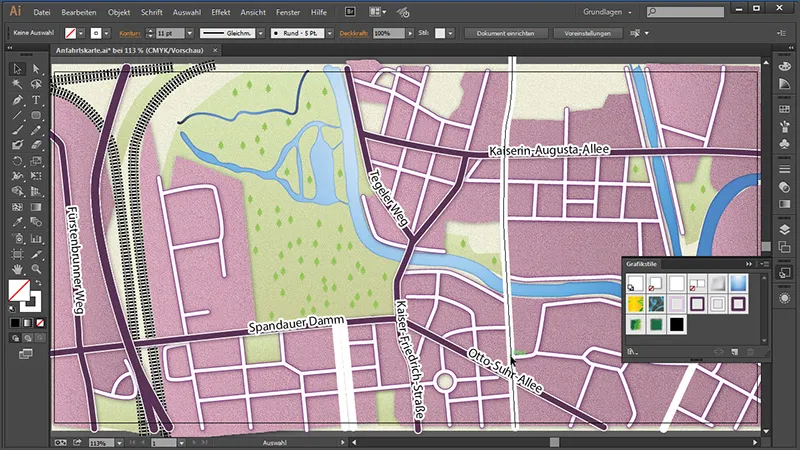
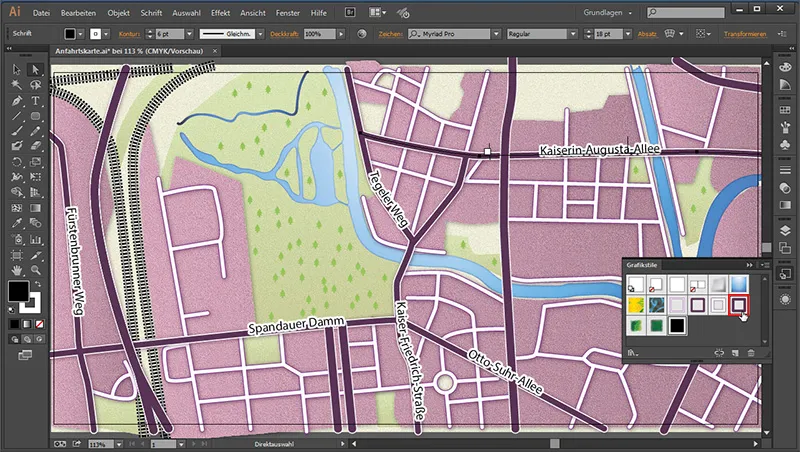
Daha önce ana caddelerimizi Grafik Stili olarak kaydettiğimiz için, şimdi hepsini seçerek ve onlara sokaklar için Grafik Stili vererek onları bu şekilde tamamlıyoruz.

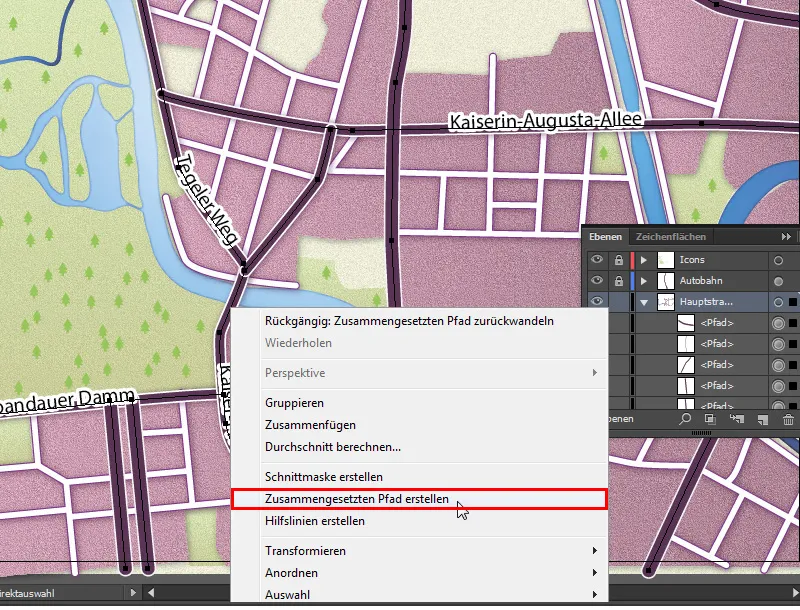
Şimdi sadece yeni oluşturduğumuz yolları birbirine bağlamamız gerekiyor. Çünkü eğer bir göz atarsak, "Kaiserin-Augusta-Allee" burada yeni oluşturduğumuz yol altında bulunmaktadır.

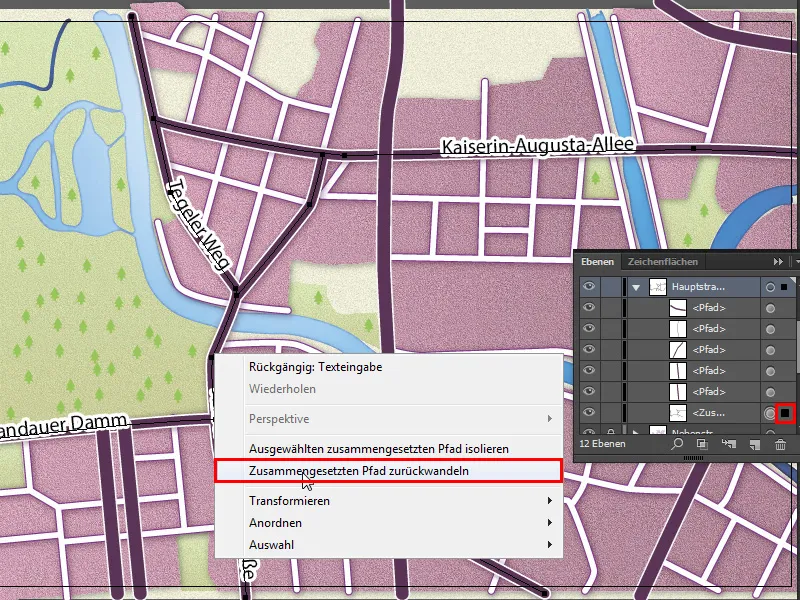
Bunları eski ana yolları önce karma yol halinden çözerek basitçe bir araya getiriyoruz. Yeni oluşturulan yolları ekleyebilmemiz için bu adımı gerçekleştirmemiz gerekmektedir.
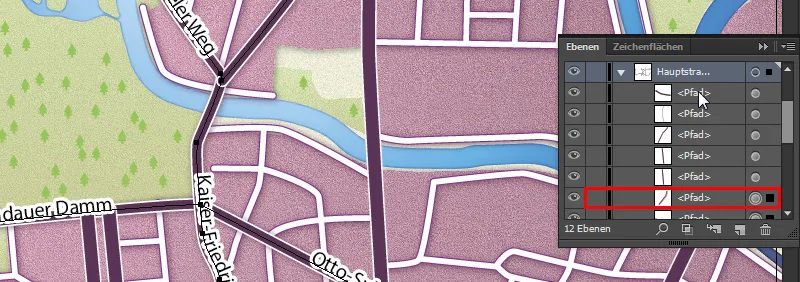
Öncelikle karma ana yolları seçiyor ve yol yolu üzerinde sağ tıklayarak Karma Yolu Geri Çözümle seçeneğini seçiyoruz.

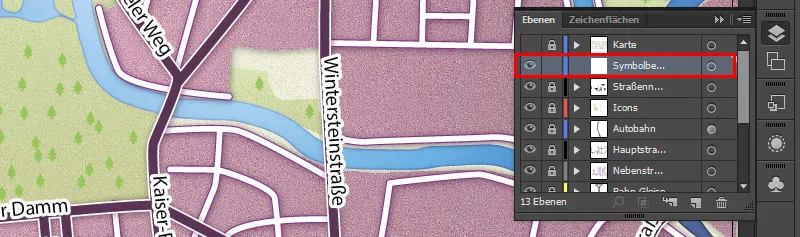
Artık tüm yollarımızı ayrı olarak görmekteyiz. Kontrol için, Katman Panelinde tüm yollarımızın ayrı ayrı bulunduğunu görebiliriz.

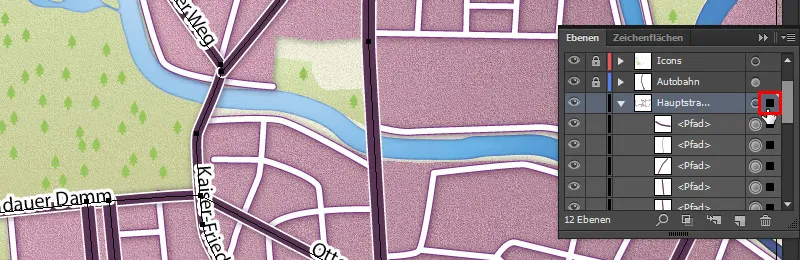
Tüm ana yolları tekrar karma yol haline getirebiliriz, bunun için Katman Panelinde tüm yolları seçerek...

... ardından çalışma alanındaki yollardan birine sağ tıklayarak Karma Yol Oluştur seçeneğine tıklıyoruz.

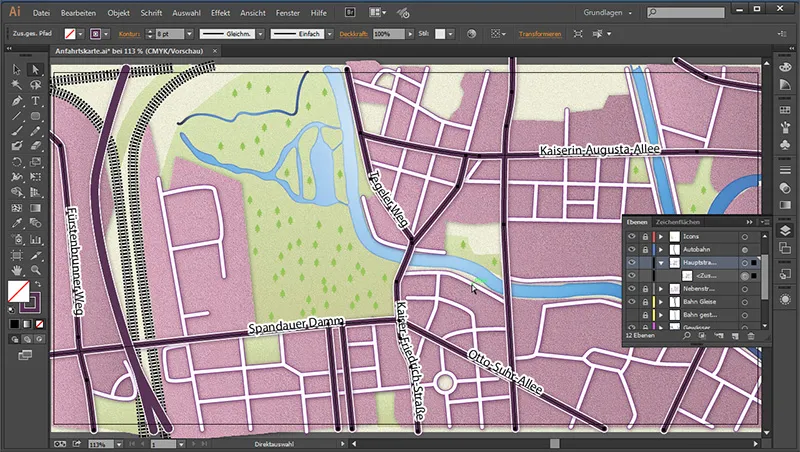
Ve tüm yollarımız tekrar bir araya gelmiş durumda.

Son olarak sadece yolların isimlerini eklememiz gerekiyor.

Tabelalar Oluştur - Metro
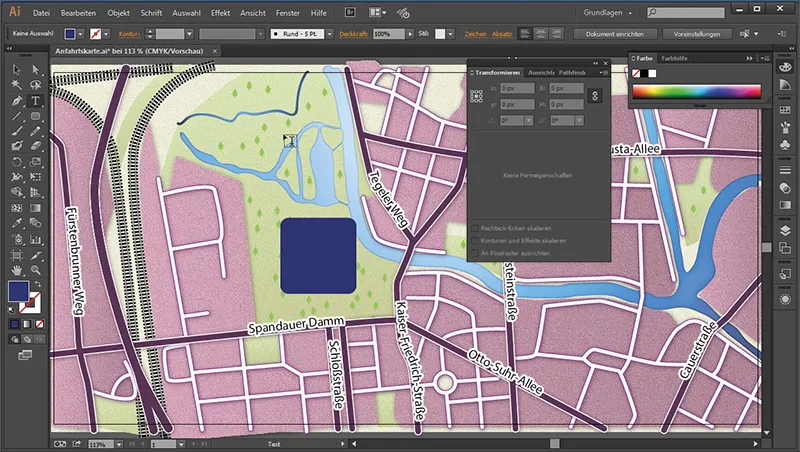
Ardından şimdi tabelaları oluşturacağız. Bir Metro tabelası ile başlayacağız. Ana yollarımıza çizim yapmamak için tüm katmanları kilitleyip "Simgeler" katmanını açıyoruz. İlk olarak bunun için Yuvarlatılmış Dikdörtgen Aracı'nı kullanıyoruz. Çalışma alanımızda bir yuvarlatılmış kare çiziyor ve aşağıdaki değerleri veriyoruz:
• Kontur: yok
• Yüzey Rengi: #293176

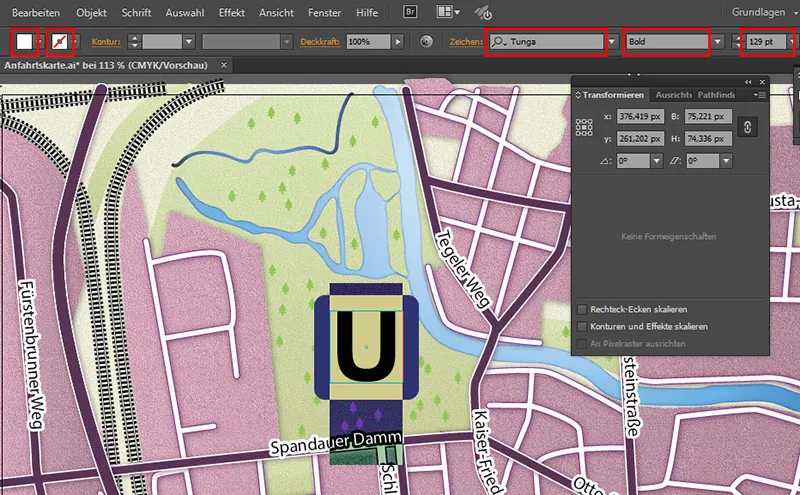
Ardından Metin Aracı ile bir Metin Alanı çiziyor ve içine bir "U" yazıyoruz. Bu, metin alanını dikdörtgene sığacak şekilde büyütebiliriz. Bu metin alanı şu değerlere sahip olabilir:
• Yüzey: Beyaz
• Kontur: Yok
• Yazı Tipi: Tunga
• Yazı Ağırlığı: Kalın
• Yazı Boyutu: 129 pt

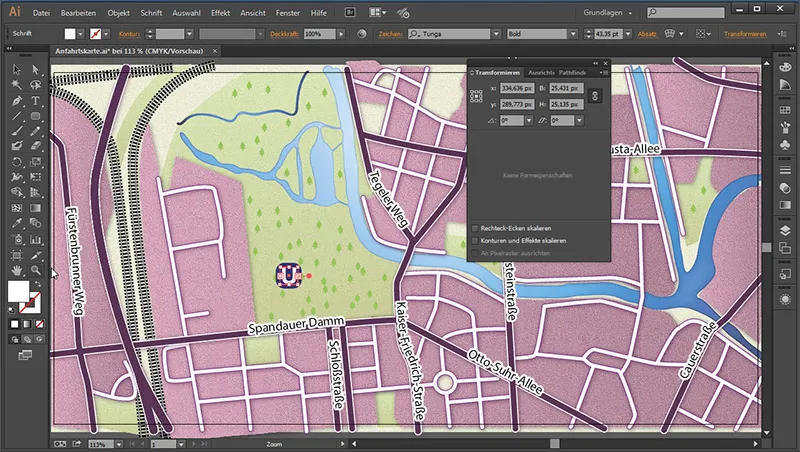
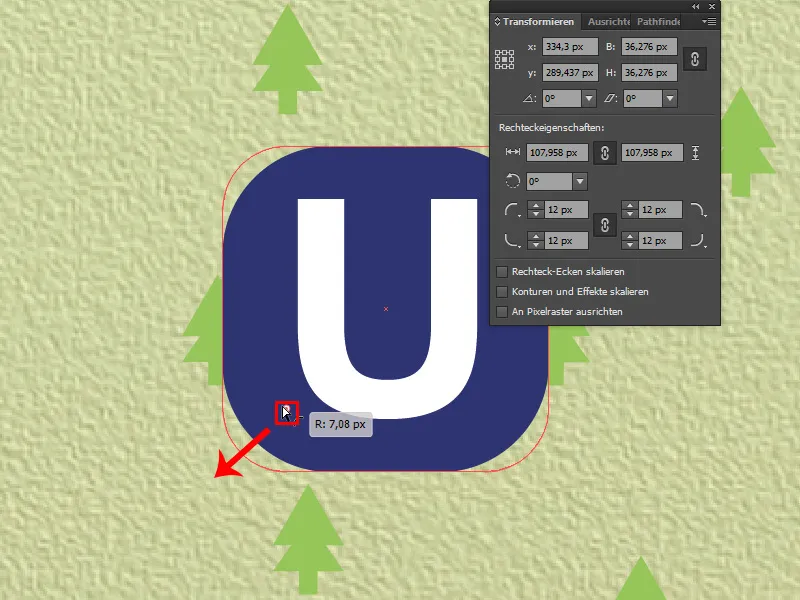
Sembolü uygun şekilde küçültebiliriz.

Ardından bir kez daha yakınlaşıp köşe yarıçapını küçültüyoruz, çünkü küçültmede kendisini ayarlamadılar.

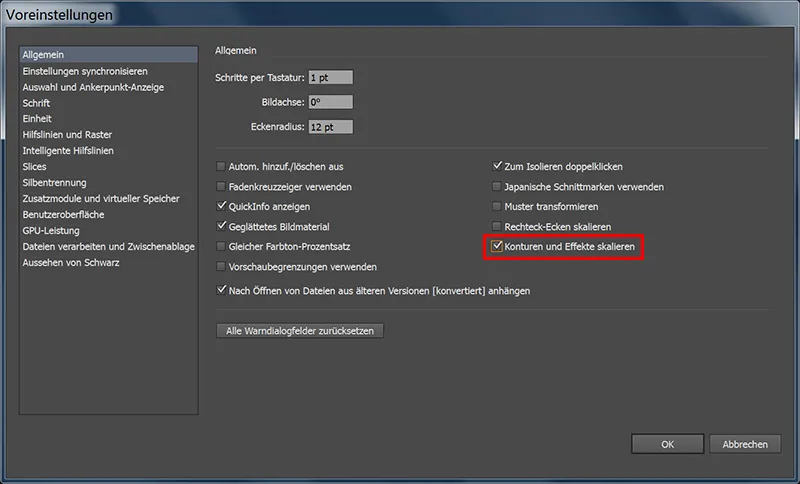
Bir sonraki seferde böyle bir şeyden kaçınmak istiyorsanız, Düzenle>Ayarlar bölümüne gidin ve Kesimleri ve Efektleri Ölçekle seçeneğini işaretleyin.

Ardından her iki alanı da işaretleyip Ctrl+G tuşlarına basarak bir grup haline getiriyoruz.
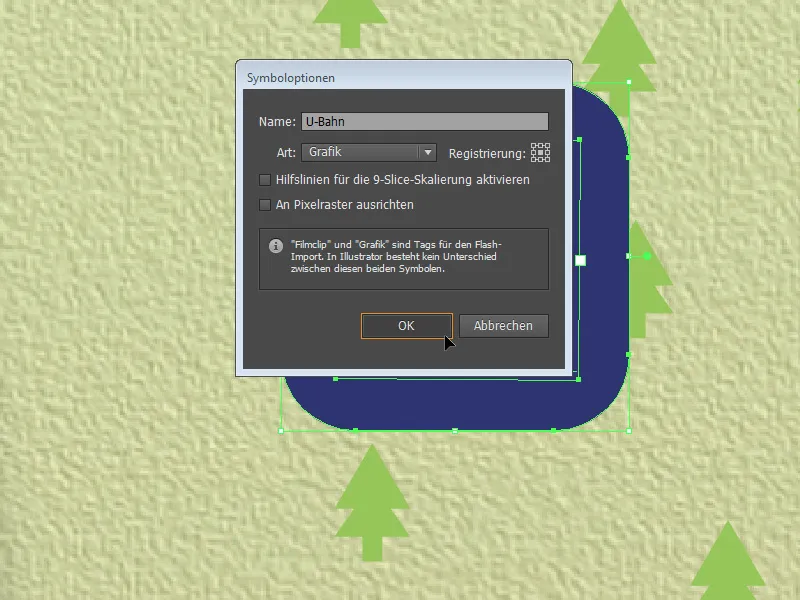
Sembol olarak U-Bahn tabelasını kaydetmek için tamamını seçiyoruz ve F8 tuşuna basıyoruz. Açılan menüye şunları giriyoruz:
• Ad: U-Bahn
• Tür: Grafik

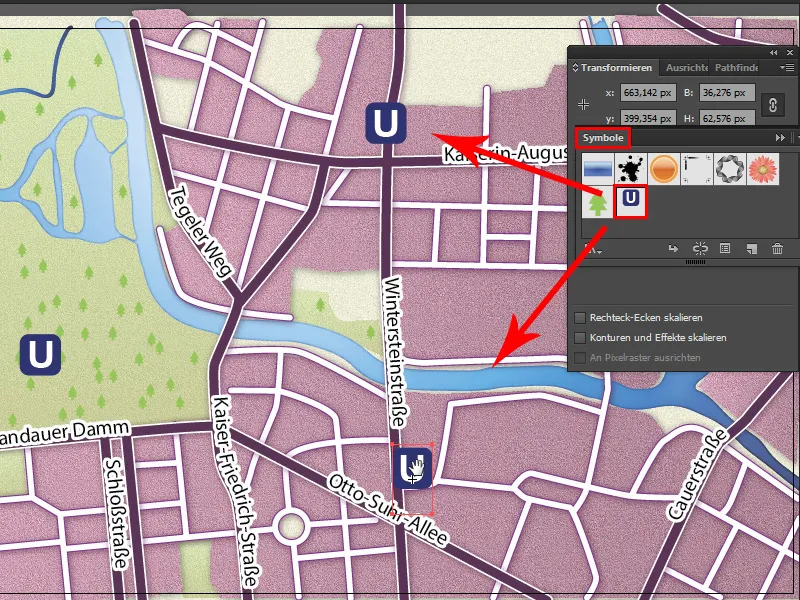
Şimdi Semboller paletini açabilir ve diğer U-Bahn sembollerini çalışma alanına sürükleyebiliriz.

Ve eğer U-Bahn sembollerimizin biraz fazla büyük olduğunu düşünüyorsak, Semboller paletinde U-Bahn sembolüne çift tıklanarak boyutunu ve köşe yarıçapını buna göre ayarlayabiliriz.

S-Bahn Sembolü
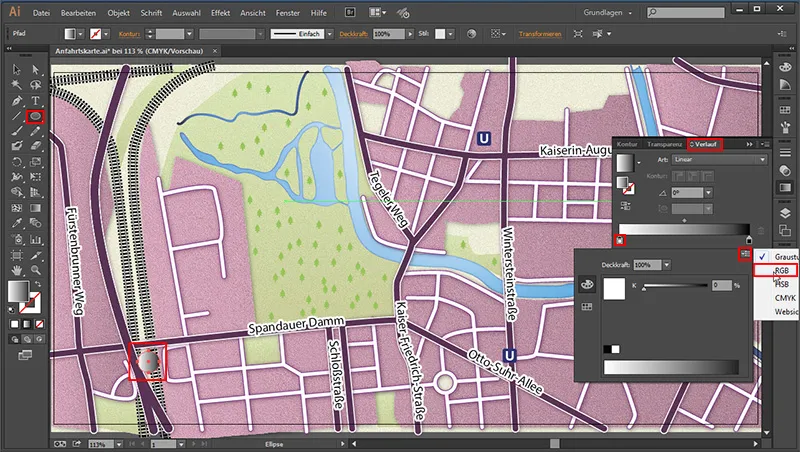
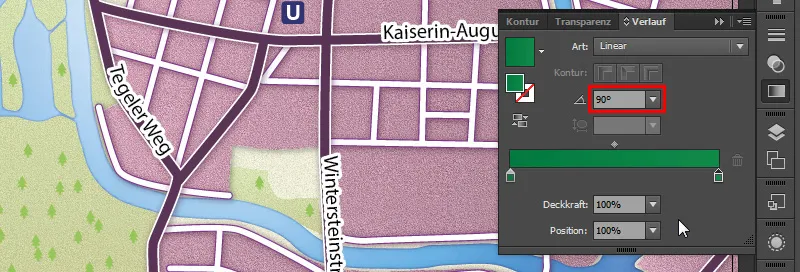
Son olarak sadece S-Bahn sembolüne ihtiyacımız var. Bunun için Elips Aracı'nı kullanıyoruz. Bir daire çiziyoruz ve ona

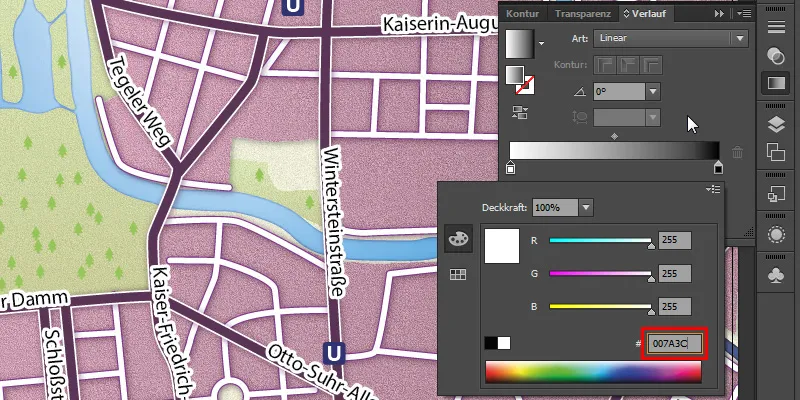
• Renk: #007A3C

Sağdaki renk kovasına (burada aynı şekilde RGB seçtikten sonra) şunları giriyoruz:
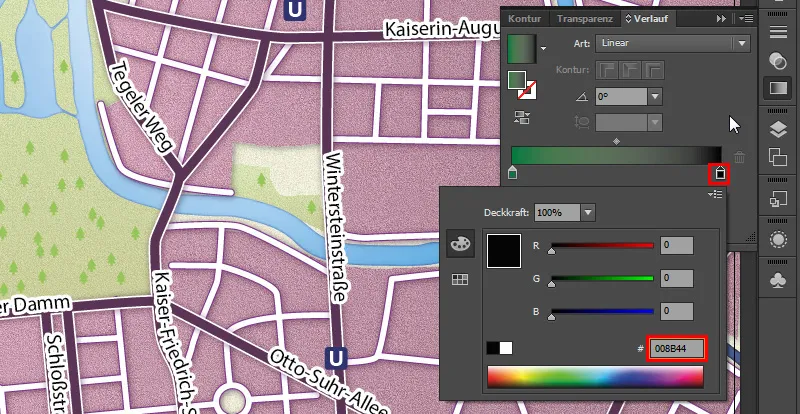
• Renk: #008B44

Ve 90° bir açı veriyoruz.

Metin Aracı ile çalışma alanına bir kez tıklıyor, beyaz bir alan renginde "S" harfi oluşturuyor ve bu harfi hemen daire içine yerleştiriyoruz.

Simge İsimlendirme
Artık simgelerimizi oluşturduk. Geriye sadece istasyonlar için uygun isimler kalmıştır. İlk olarak Katmanlar paletimize girip "Simgeler" katmanını kilitleyin. Sonra yeni bir katman oluşturun ve adını "Simge İsimleri" olarak belirtin.

Ardından çalışma alanına tıklayıp 18 Pt boyutlu S-Bahnhof'u "Berlin Westend" olarak adlandırıyoruz. Daha sonra ona sadece grafik stiller panelimizden bir stil atıyoruz. Aynısını U-Bahn istasyonları için de yapıyoruz.

Otoyol Tabelaları Oluşturma
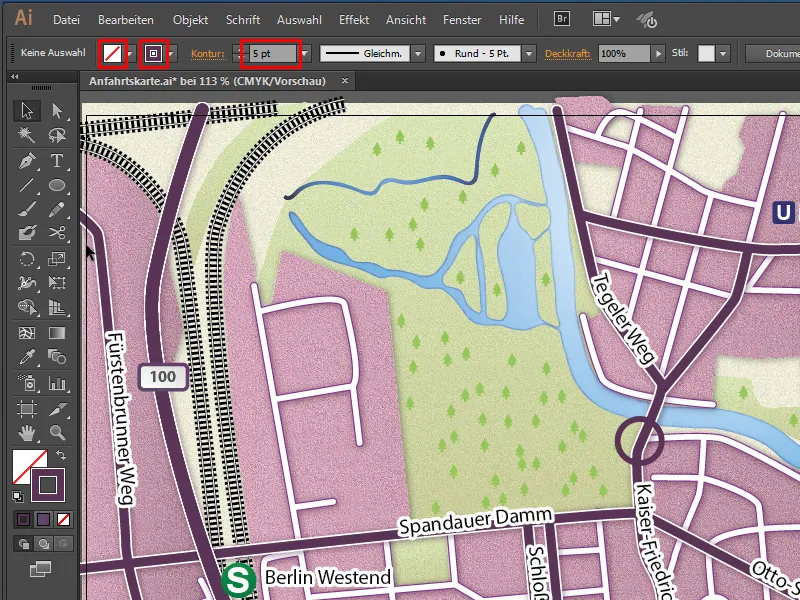
Şimdi geriye sadece hangi otoyol olduğunu belirten bir otoyol tabelası kaldı. Bunun için yeniden Yuvarköşeli Dikdörtgen Aracı'nı kullanarak bir tabelayı 3 Pt konturlu bir şekilde oluşturuyoruz.

Ardından alana bir Dolum veriyoruz:
• Soldaki Renk: Beyaz (#ffffff)
• Sağdaki Renk: #dbdbdb
Açı: 60°
Ve kontura da bir Dolum veriyoruz:
• Soldaki Renk: #524c67
• Sağdaki Renk: #6c346e
• Açı: 60°
• Kontur Kalınlığı: 3 Pt

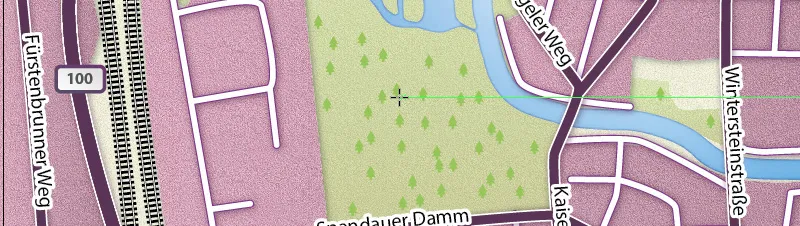
Sadece etiketleme eksik şimdi. Değerlerim şunlardır:
• Yazı Tipi: Myriad Pro
• Yazı Kalınlığı: Bold
• Yazı Boyutu: 14 Pt
• Yazı Rengi: #515150
Ve bunları sadece sembole uygun bir şekilde yerleştirmemiz gerekiyor.

Konum
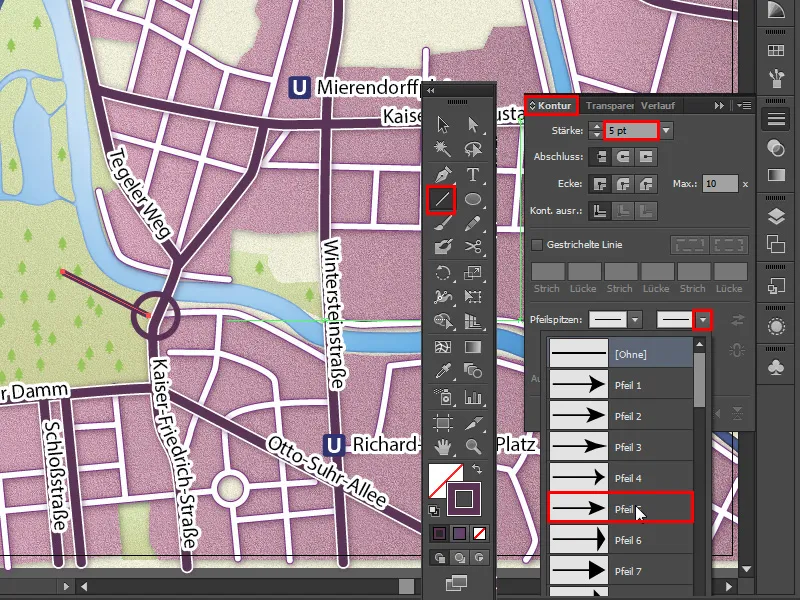
Konumu şu şekilde yapıyoruz: Ellips Çizim Aracı'nı alıp aşağıdaki değerlere sahip bir daire çiziyoruz:
• Alan: Yok
• Kontur Rengi: #593055
• Kontur Kalınlığı: 5 Pt

Çizgi Çizer ile konumu çiziyoruz. Bir ok başlığı için Kontur- Paneli'ne gidip Ok Başlıklarına gelerek ikinci girdide Ok 5'i seçiyoruz.

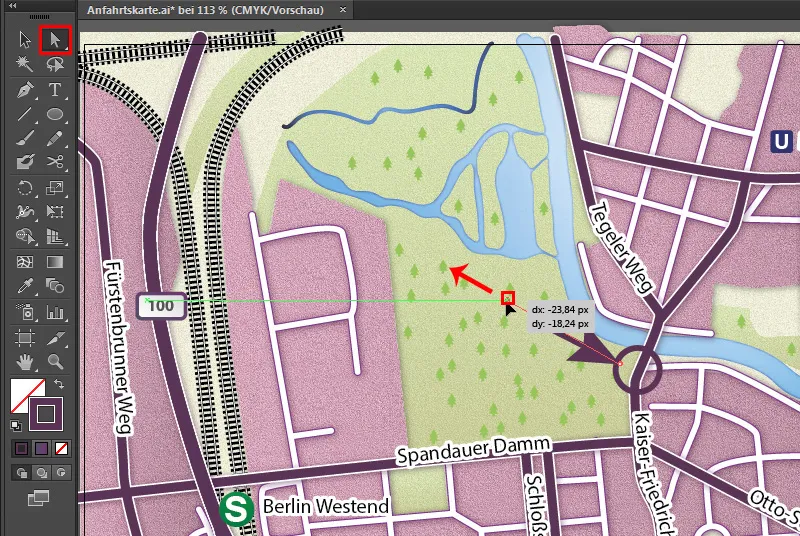
Ok ucu biraz büyük olduğundan, Doğrudan Seçim Aracı'yla okun ucunu işaretleyip boyuna biraz büyütebiliriz.

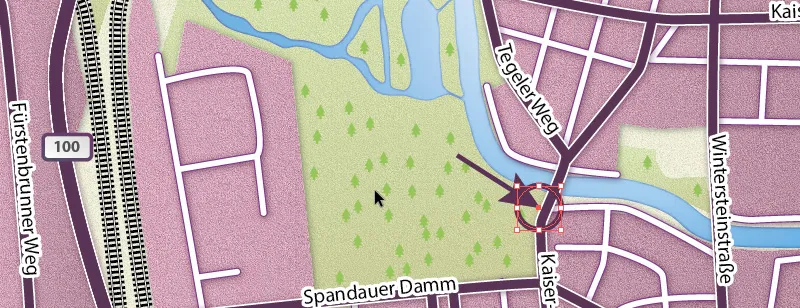
Daireyi işaretlediğimizde, dairenin merkezini görebiliriz. Buradan kendimizi yönlendirebilir ve ok ucunu uygun şekilde orta konuma yerleştirebiliriz.

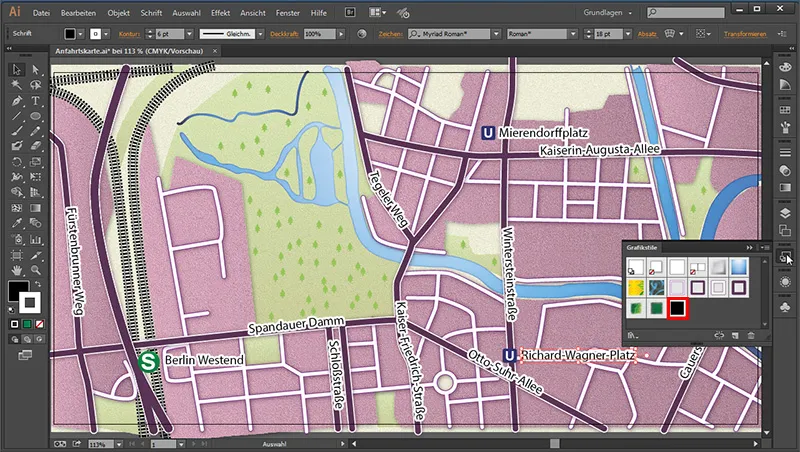
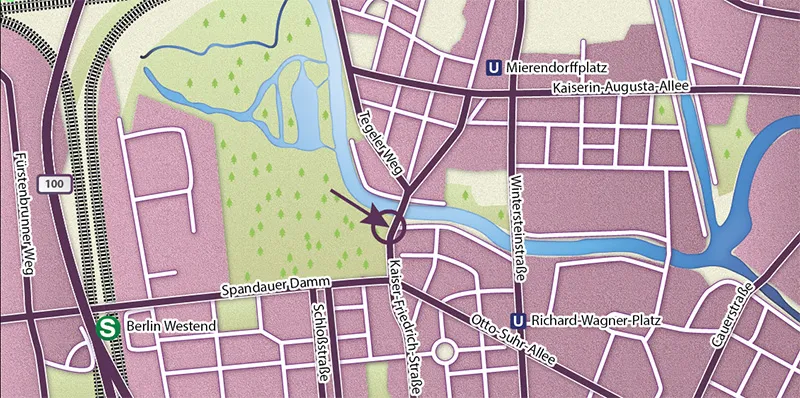
Anfahrtkarte haritamızla bittik:

Çıkartma
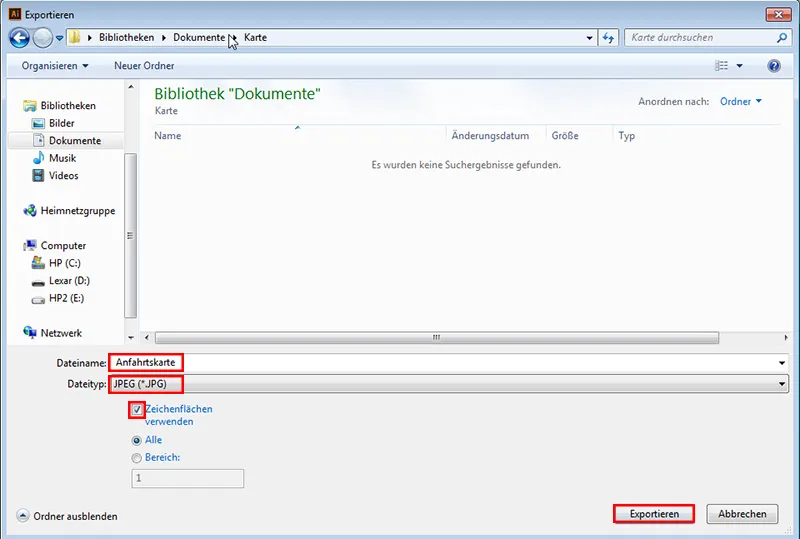
Haritayı çıkarmak için, menüden Dosya>Dışa Aktar, bir dosya adı verip dosya türünü JPEG (*.JPG) olarak ayarlayın.
• Dosya Adı: istenilen
• Dosya Türü: JPEG (*.JPG)
• Sanat tahtalarını kullan: Evet

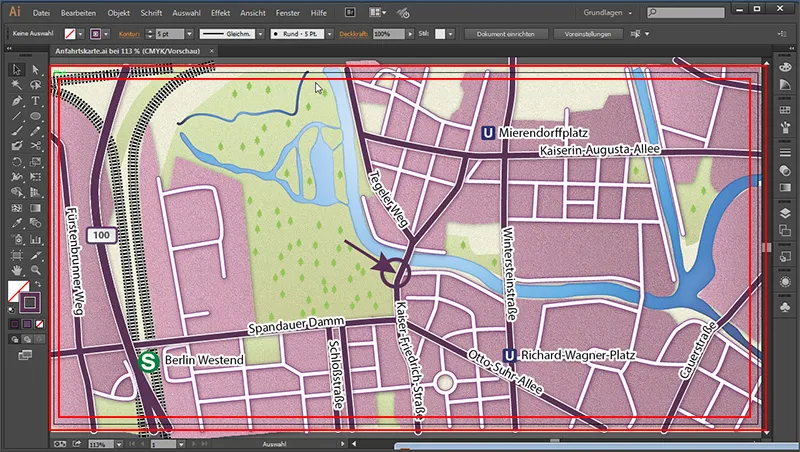
Sanat tahtalarını kullan'ı işaretlememiz önemlidir, çünkü bir kere Illustrator belgemize baktığımızda, haritamızın etrafında siyah bir çerçeve olduğunu göreceğiz...

... ve üzerine çizim yaptık. Bu seçeneği etkinleştirdikten sonra bu güzelce kenardan "kesilir".
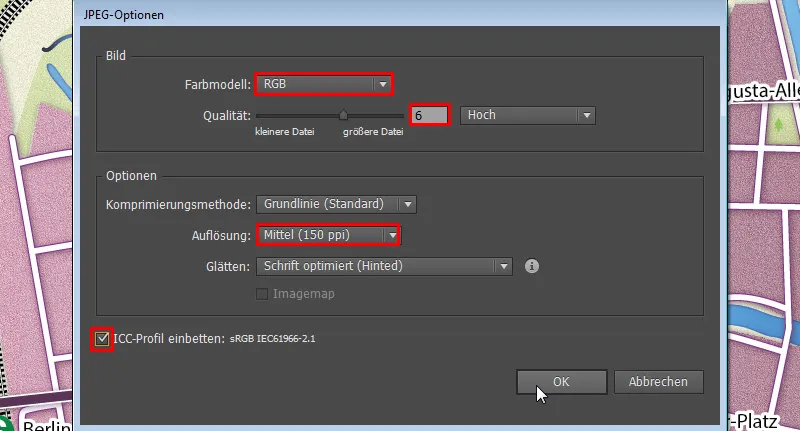
JPEG Seçenekleri'ni aşağıdaki gibi ayarlıyoruz:
• Renk Modeli: RGB
• Kalite: 6 (Yüksek)
• Çözünürlük: Orta (150 ppi)
• ICC Profili Gömülü: Evet

Burada renk profili gömme işlemini yapmamız çok önemlidir. Aksi takdirde renklerin yanlış görüntülenme olasılığı vardır.
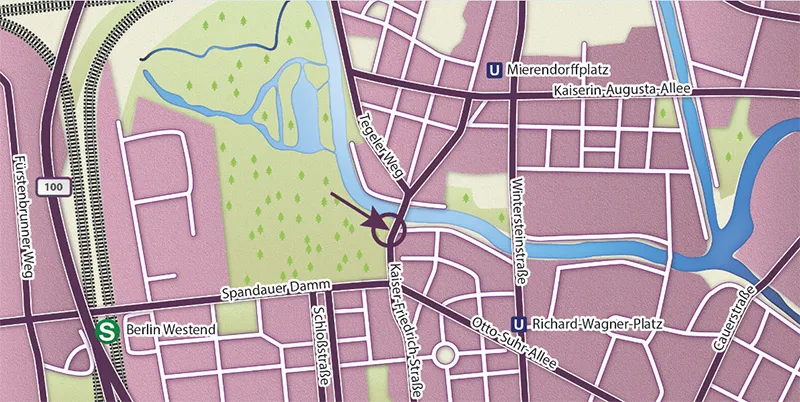
Tamam'a tıkladıktan sonra sonucumuz aşağıdaki gibi görünecek:

Umarım bu rehber size keyifli gelmiştir. :)


