Böylece uygulama simgemiz nihayetinde böyle görünecek. Şimdi fazla konuşmayalım. Direkt olarak Adobe Illustrator'da başlayalım...

Adım 1: Temeli Oluşturmak
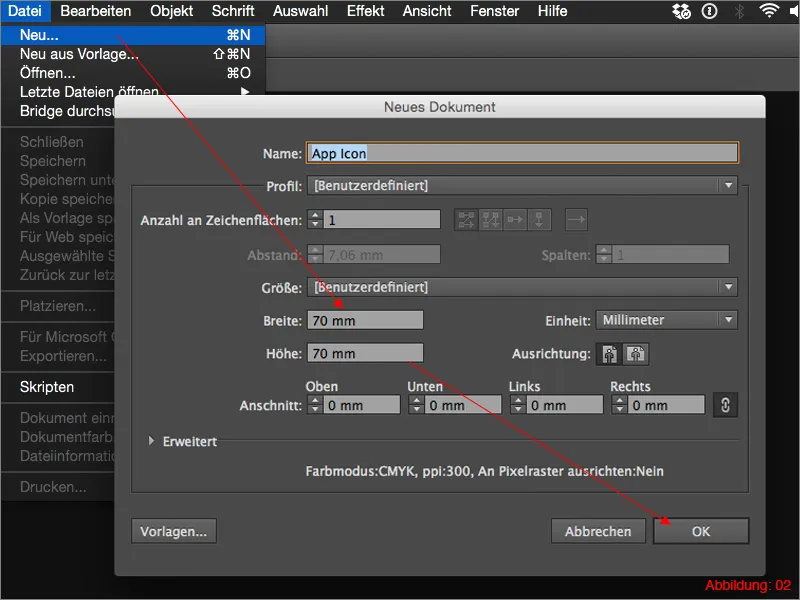
Illustrator'da olduğunuzda, İlk olarak yeni bir Çalışma Alanı oluşturun File>New üzerinden. Açılan pencerede 70x70mm'lik bir format seçin. Pencereyi OK ile onaylayın.

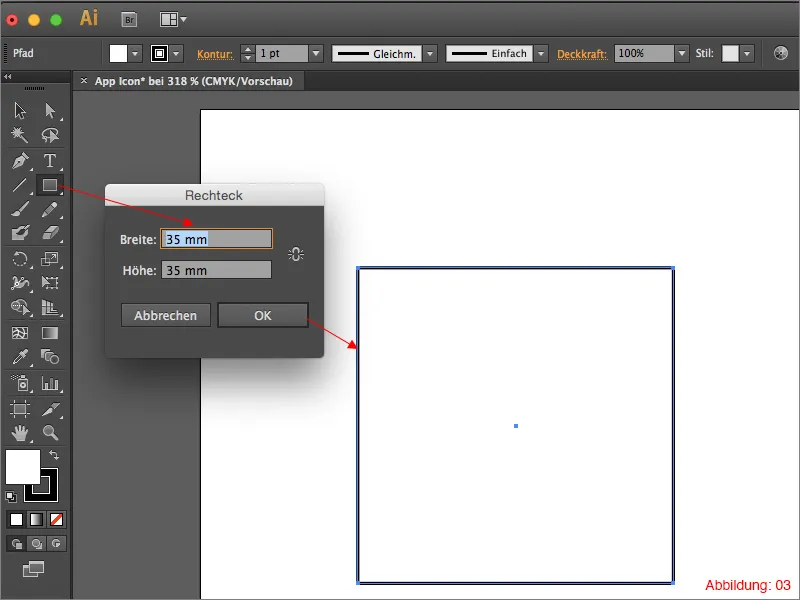
Dikdörtgen Aracı'nı Araç Paleti'nden seçin ve ardından çalışma alanınıza bir kez tıklayın. Bu işlemden sonra boyutunu girerek bir dikdörtgen oluşturabileceğiniz bir iletişim kutusu belirecektir. Buraya 35x35mm boyutunu girin ve OK ile onaylayın. Bu şimdi uygulama simgemizin temeli olacak.

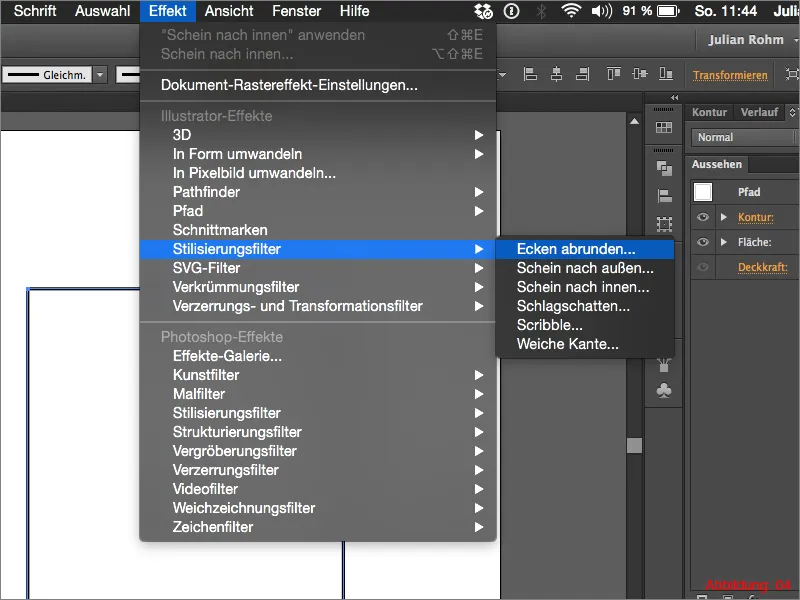
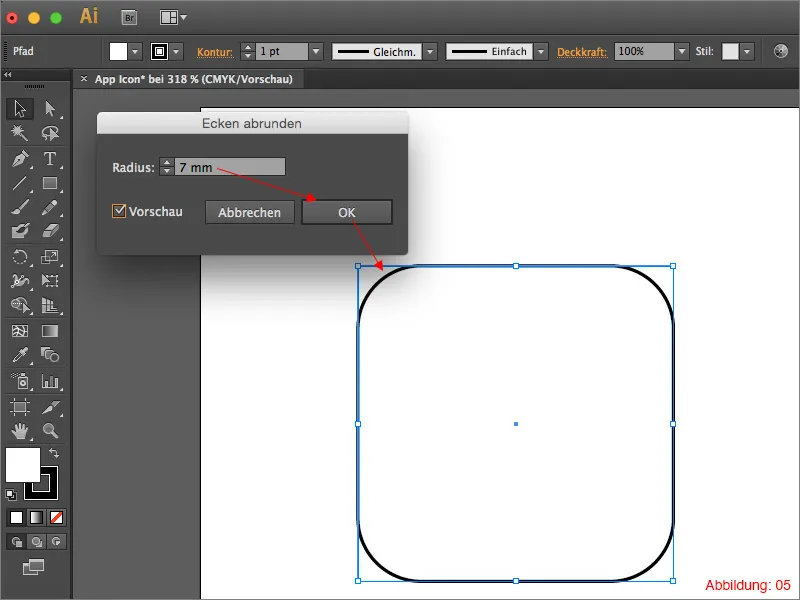
Apple'ın uygulama simgeleri asla köşeli olmadığından, şimdi köşelerin yuvarlatılmasını sağlamalıyız. Bu nedenle dikdörtgeni seçin ve ardından üst menü çubuğunda Effect>Stilizasyon Filtresi>Köşeleri Yuvarla... seçeneğine gidin.

Açılan pencerede 7mm bir köşe yarıçapı girin. İşlemi OK ile onaylayın.

Bu efekti onayladıktan sonra köşeler yuvarlatılmış olarak gösterilecektir. Ancak yol hala köşeli olarak devam eder. Bu durumu değiştirmek için şimdi Object>Görünümü Dönüştür'e gidin. Şimdi efekt bir nesneye dönüşmüştür (yol artık yuvarlatılmış köşe boyunca doğrudan ilerler).

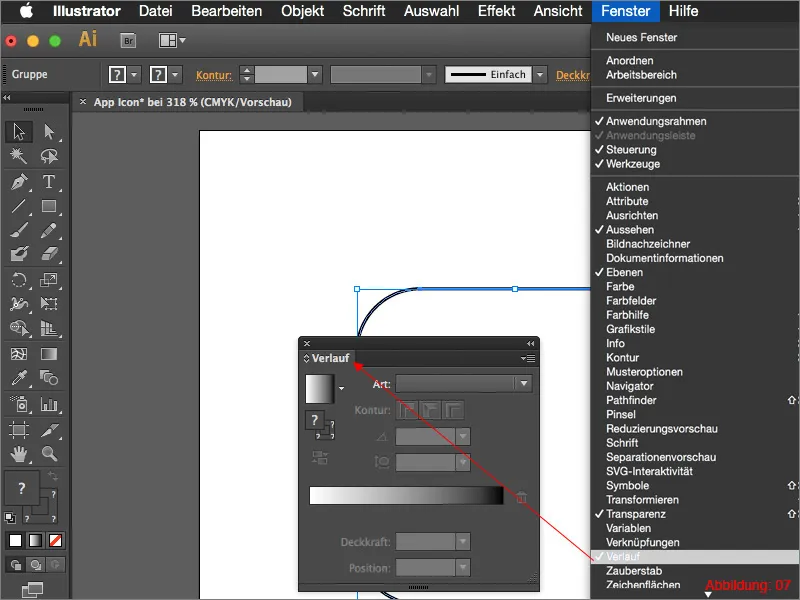
Sonraki adımda Gradyan Paleti'ne ihtiyacınız olacak. Henüz açmadıysanız, Pencere>Gradyan üzerinden bulabilirsiniz.

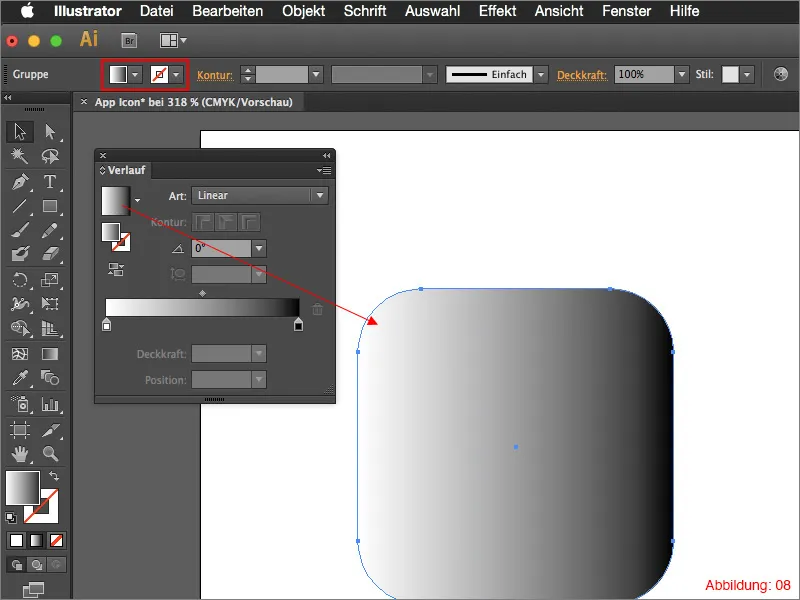
Şimdi Gradyan alanına Gradyan Paleti'nde tıklayarak yuvarlatılmış dikdörtgeninizi varsayılan Siyah/Beyaz gradyanla doldurun. (Dikdörtgeniniz hala bir Kontur sahipse, şimdi kaldırma zamanı geldi).

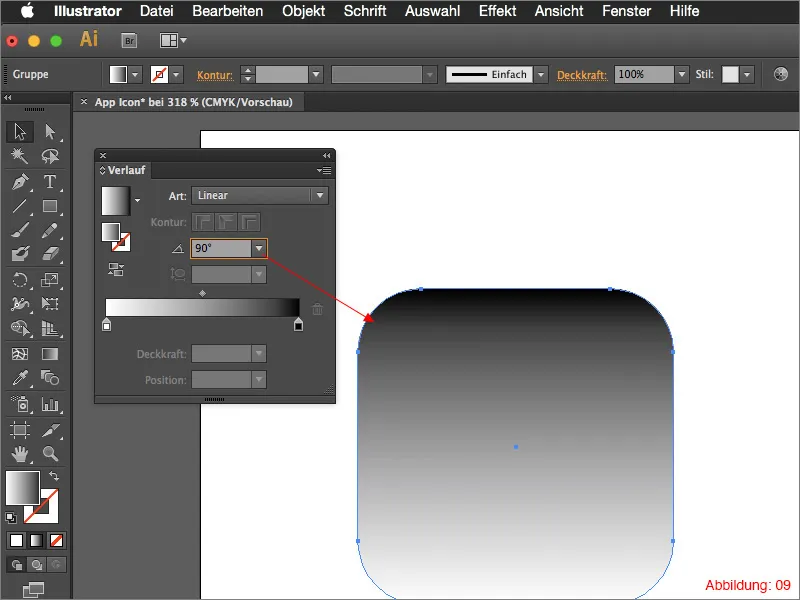
Gradyan Açısı ayarında 90° bir değer girerek, gradyanın yukarıdan aşağıya güzelce ilerlemesini sağlayın.

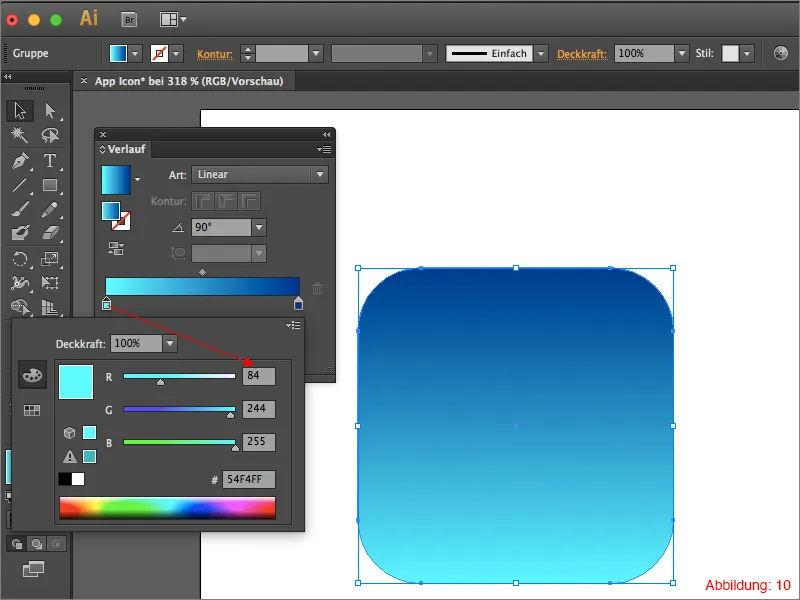
Simgemiz bir Mavi Gradyan almalı (tabii ki kendi renklerinizi de kullanabilirsiniz) size iki RGB renk değeri hazırladım.
• Koyu Mavi - 28/57/145
• Açık Mavi - 84/244/255
Bu renk değerlerini gradyana atamak için sadece Gradyan Paleti'nde renk alanlarına çift tıklayın. Ardından RGB değerlerini girebilirsiniz.
(Eğer orada başka bir renk modu ayarlıysa, o zaman uygun renk modunu seçmek için Gradyan Paleti'nde sağ üstteki küçük okunu tıklayın).

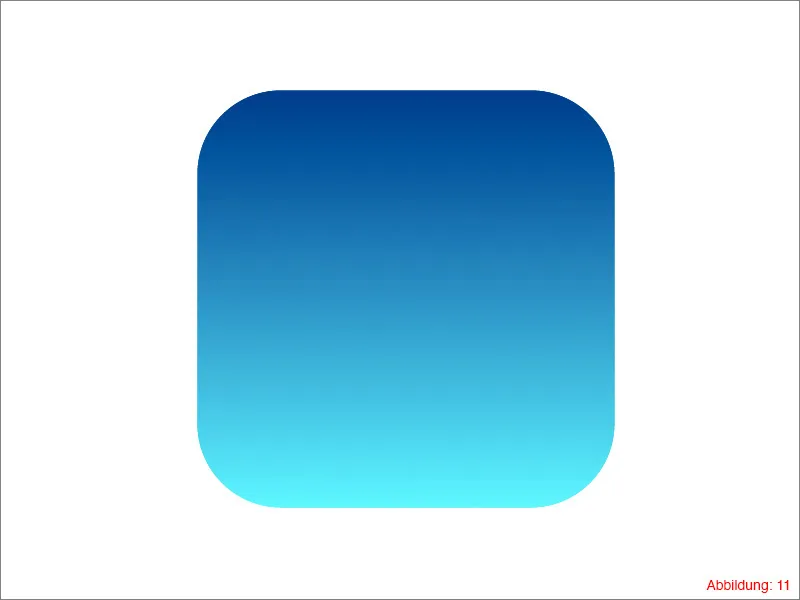
Bunları yaptığınızda, her şeyin yaklaşık olarak sizde böyle görünmesi gerekmektedir. (Şekil 11).

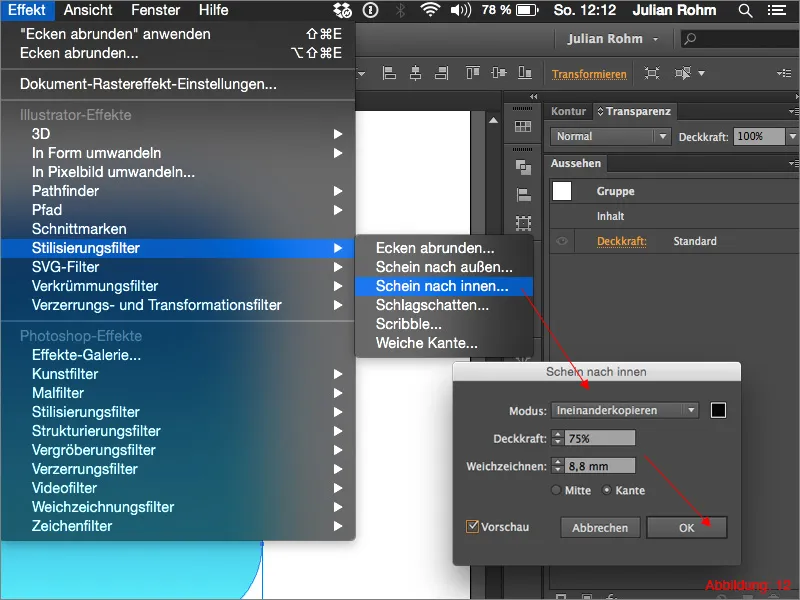
Gradyanınızı biraz daha geliştirmek için, Effect>Stilizasyon Filtresi>İçe Gölge... üzerinden içe doğru bir gölge ekleyin. Dolgu yöntemi için Karıştırma seçin. Şeffaflık için %75 değerini ve Bulanıklık için 8,8mm değerini seçin. Bu efekti yalnızca dış kısımda uygulamak istediğimizden, Köşeyi işaretleyin. Pencereyi OK ile onaylayın.

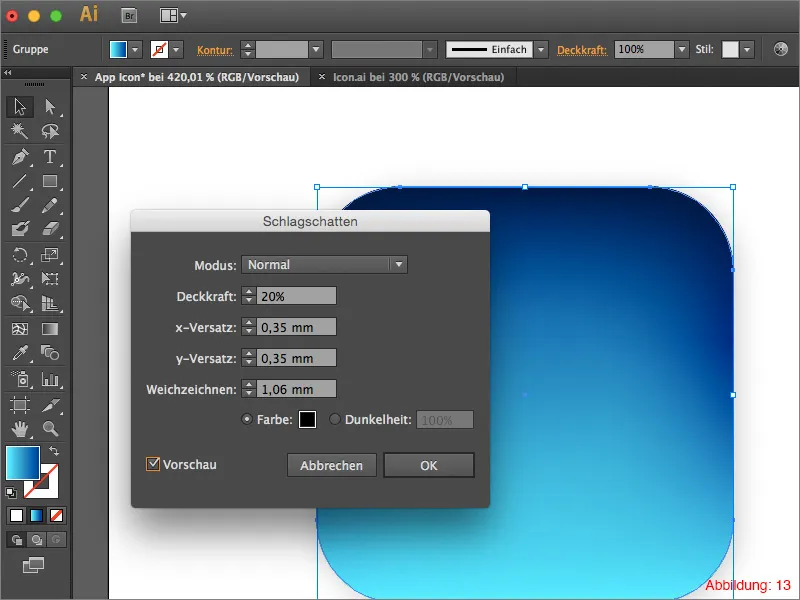
Son olarak, tüm şeye bir Gölge ekleyin. Yine Effect>Stilizasyon Filtresi>Gölge... üzerinden yapabilirsiniz. Bu filtre için ayarları yaklaşık olarak Şekil 13'teki gibi seçin. Ancak burada biraz değişiklik yapmaktan çekinmeyin.

Sonraki adımda dikdörtgeni Command+C ile kopyalayın ve aynı yere Command+F ile yapıştırın. (Bu işlemi PC'de Strg+C ve Strg+F ile yapabilirsiniz).
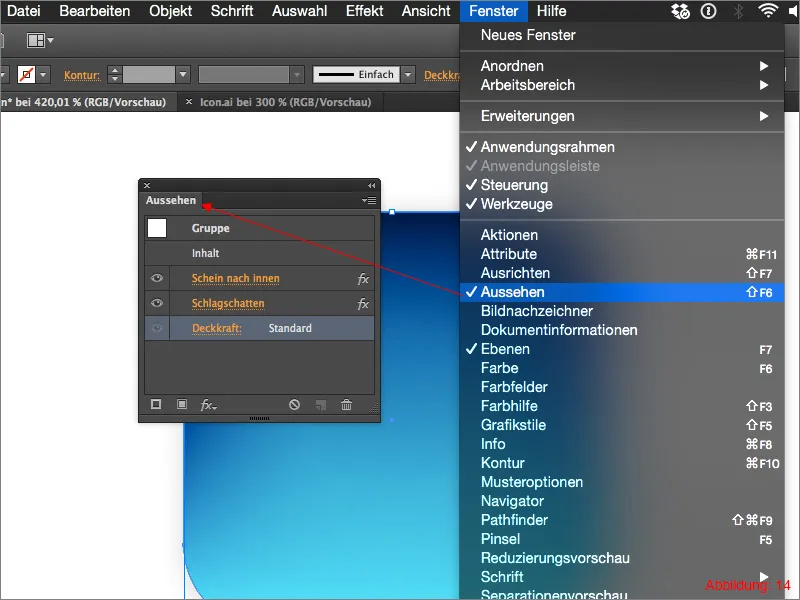
Kopya dikdörtgenin üzerine uygulanan efektleri artık ihtiyacınız olmadığı için bunları silmelisiniz. Belki bazılarınız biliyordur, Illustrator'da uygulanan tüm efektler ve filtreler Görünüm Paleti'nde listelenir. Eğer bu palet sizde görünmüyorsa, tekrar Pencere>Görünüm üzerinden çağırabilirsiniz.

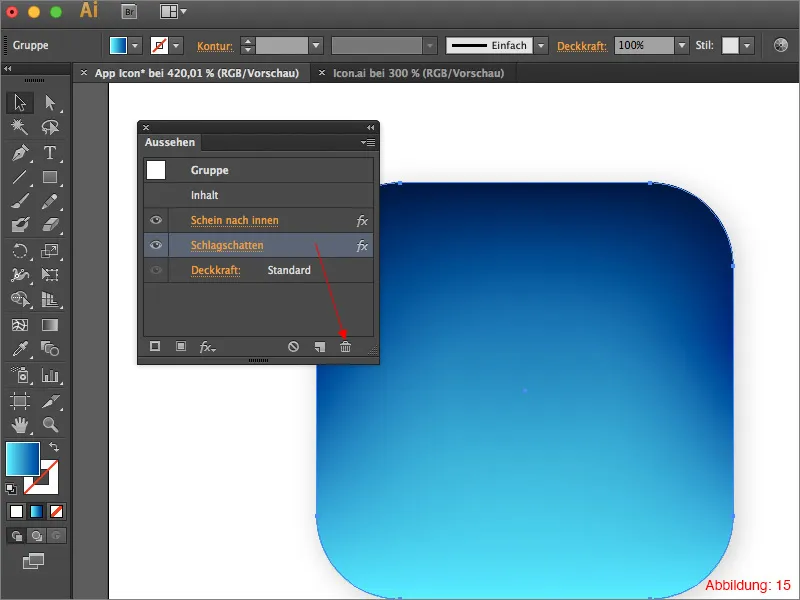
Şimdi Gölgeyi Silin. Bunun için çok kolay bir şekilde Gölgeyi Görünüm Paleti'nde tutarak fareyi basılı tutun ve bu paletin altındaki küçük çöp kutusuna sürükleyin.

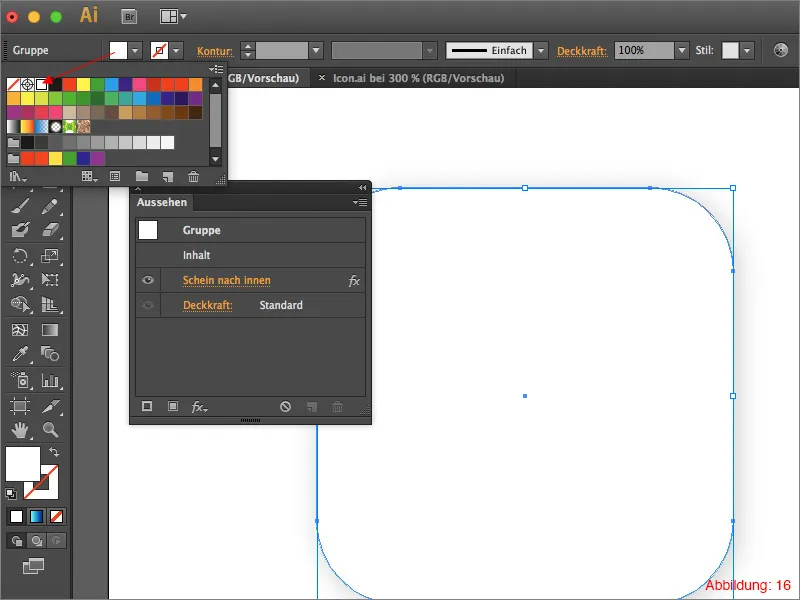
İçe Yansımayı silmeniz gerekmez, sadece onu biraz ayarlamanız gerekmektedir. Ancak önce, dikdörtgen kopyanızdaki Yüzey Rengini Beyaz'a çevirmelisiniz.

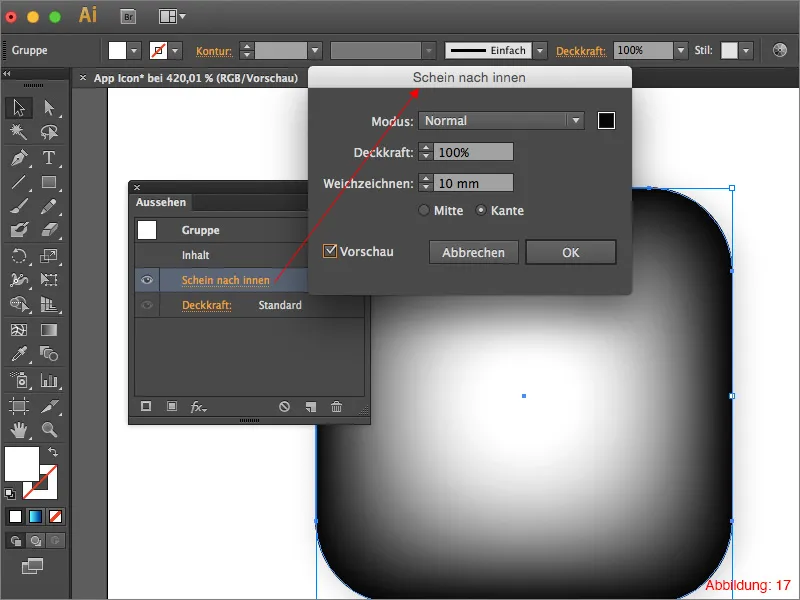
Daha sonra Görünüm Paleti'nde İçe Yansımaya tıklayın, modu Normal olarak ayarlayın ve renk olarak derin bir Siyah seçin. Opaklık'ı %100'e ve Bulanıklık'ı 10mm değerine getirin (Şekil 17).

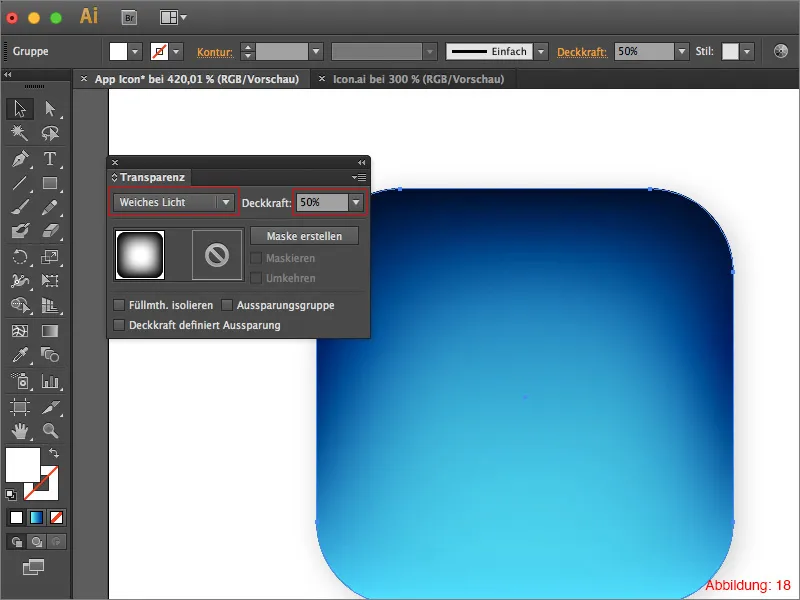
Bu kopyayı altındaki orijinal mavi gradyanla karıştırmak için sadece Opaklığı %50'ye indirin ve Dolgu modunu Hafif Işık yapın. Bunları Şeffaflık Paleti üzerinden gerçekleştirin. (Bu paleti yine Pencere>Şeffaflık üzerinden bulabilirsiniz).
Bu sayede kontrast biraz artacak ve uygulamamızın simgesi derinlik kazanacaktır.

Adım 2: Işın halkası oluşturmak
Bu adımda, uygulama simgesi için ışın halkasını nasıl oluşturabileceğinize odaklanacağız. Bunun için ilk olarak 1. adımda oluşturduğunuz iki dikdörtgeni gizlemeniz iyi olacaktır, böylece çalışma alanınızda tekrar yer açabilirsiniz.
Çizgi Aracını Araç Çubuğu'ndan seçin ve Kontur Rengi'ni Siyah ve Kontur Kalınlığı'nı 0,5pt olarak ayarlayın.
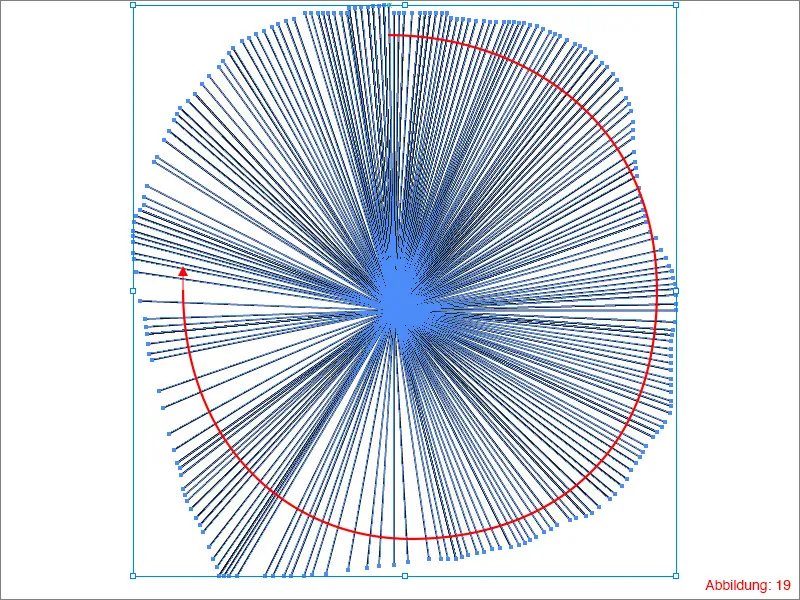
Şimdi yaklaşık olarak ortadan yukarı doğru bir çizgi çekin ve fareyi basılı tutun. Çizgiyi çektiğinizde (fare hala basılı tutuluyor), Ctrl Tuşu + Bu iki parantez < >'yi basın.
Şimdi fareyi basılı tutarak bir tur atın. Bu tuş kombinasyonuyla fare imlecinizin hareket hızına bağlı olarak farklı sayıda çizgi oluşturulur.
Bir tur attıktan sonra, işte size yaklaşık olarak Şekil 19'da görünen şekil. (Bu işi birkaç kez deneyin, çünkü burada da "Pratik Mükemmeli Yapar" sözü geçerlidir).

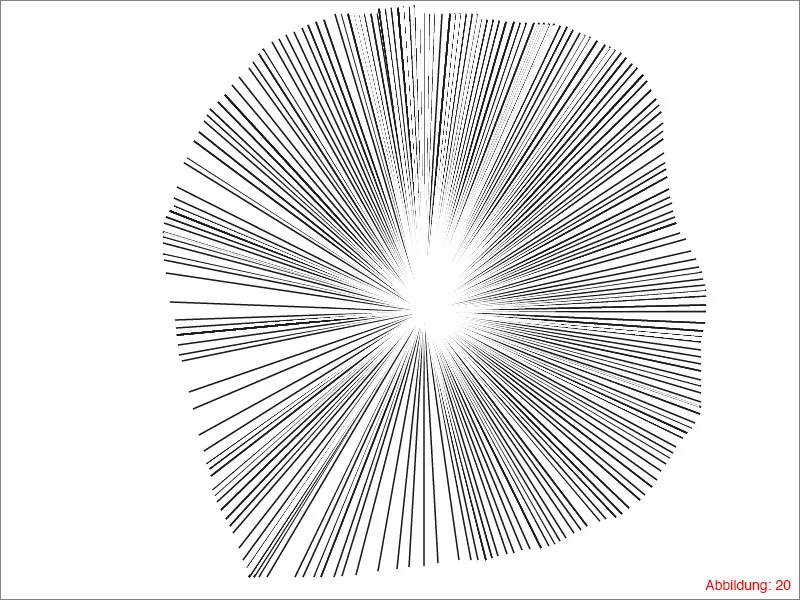
Tüm çizgileri işaretleyin ve bunları Command+G ile gruplayın (PC'de: Strg+G). Bunu kopyalayın Command+C ve Command+F (PC'de: Strg+C ve Strg+F) ve aynı yere yapıştırın. Bu kopyada Kontur Rengini Beyaz yapın ve bu çizgileri hafifçe sağa veya sola çevirerek, siyah çizgilerin bir kısmının tekrar görünür olmasını sağlayın.
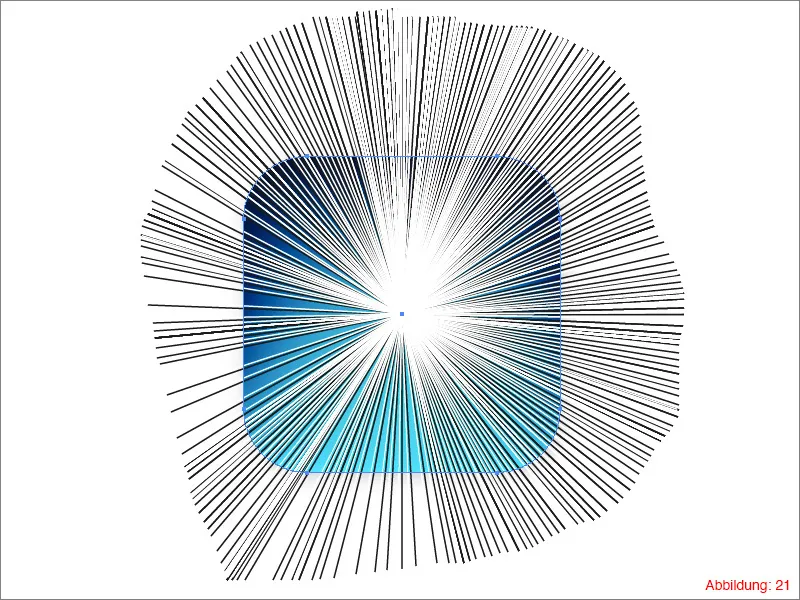
Bu, yaklaşık olarak görünmelidir. (Şekil 20):

Tüm çizgileri tekrar işaretleyin ve bunları tekrar Command+G ile gruplayın (PC'de: Strg+G).
Şimdi 1. adımdaki dikdörtgenleri yeniden görünür hale getirebilirsiniz. Işın halkanızın merkez noktasının yaklaşık olarak dikdörtgeninizin merkez noktasında olmasına dikkat edin.

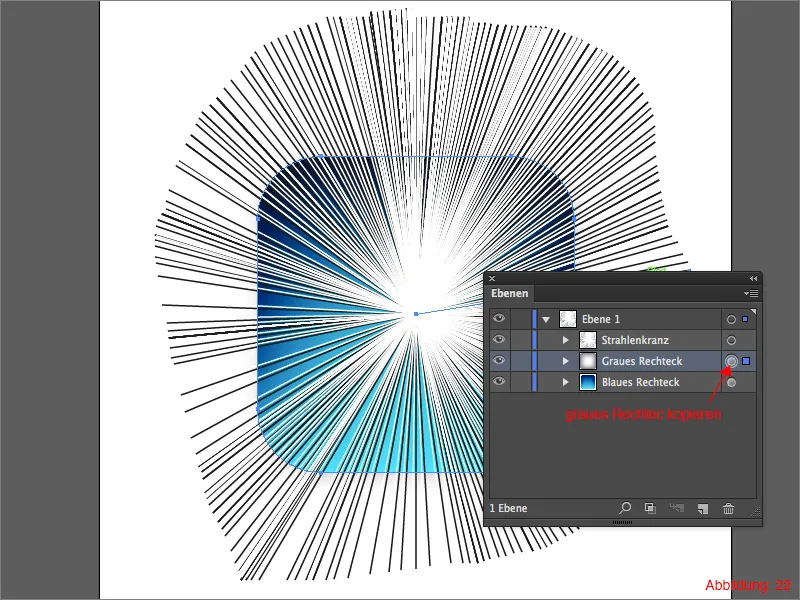
Şimdi mavi gradyan ile adım 1'de hesaplama yaptığınız gri yuvarlak köşeli kutuyu kopyalayın. (Command+C ya da PC'de - Strg+C).

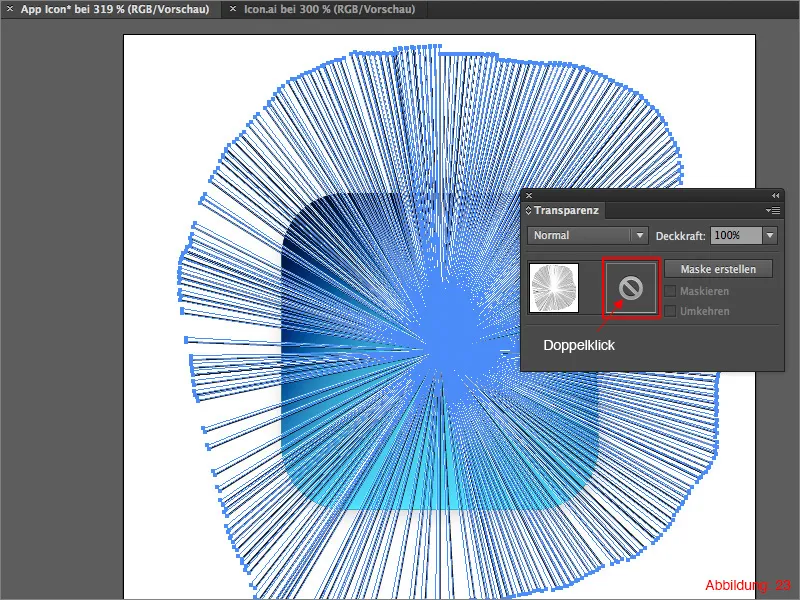
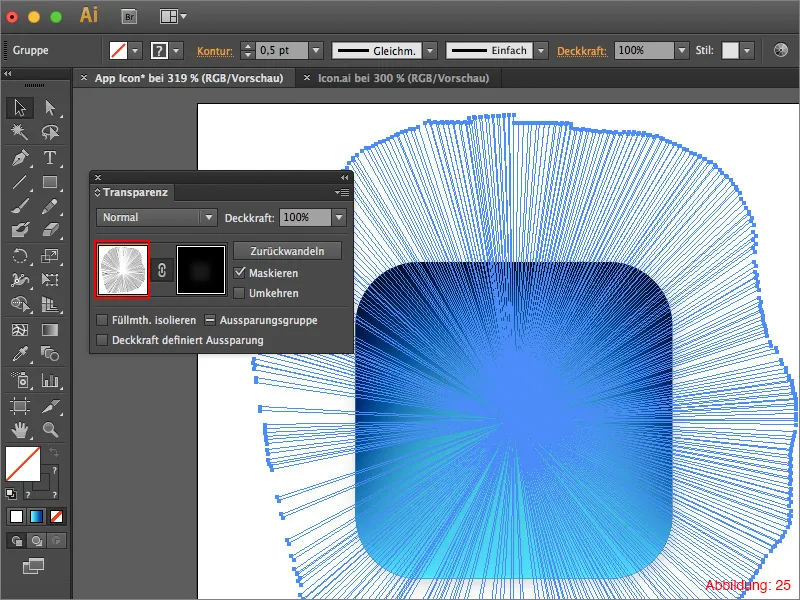
Şimdi ışın halkalı grubunuza tıklayın ve Şeffaflık Paleti'ne bakın. (Photoshop'taki gibi) Bir maske oluşturma şansına sahip olursunuz. Bu amaçla, 23. şekilde görülen alana çift tıklayın. Bu çift tıklama ile bir Opaklık Maskesi oluşturulur.

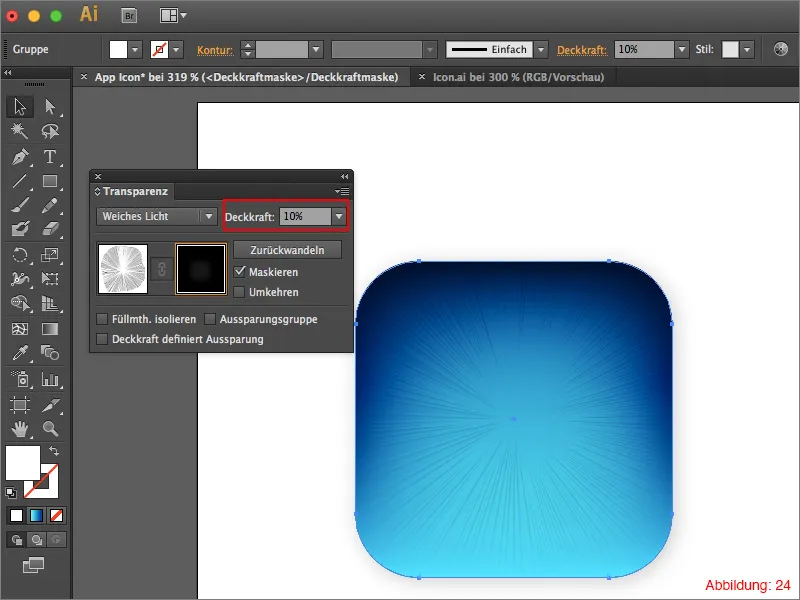
Bunu oluşturduktan sonra, maskede olduğunuz sürece, katman paletinizin değiştiğini fark edeceksiniz. Command+F (PC'de: Strg+F) ile daha önce kopyalanan dikdörtgeni maskeye ekleyin. Şimdi sadece Opaklığınızı %50'den %10'a düşürmeniz gerekiyor.

Şimdi maskeyi terk etmeniz ve normale dönmeniz gerekiyor. Bunun için maske simgesinin yanındaki beyaz alana bir kez tıklayın. (Şekil 25).

Adım 3: Piktogram tabanı oluşturma
Şimdi neredeyse en büyük kısmı tamamladık ve uygulama simgemize bir piktogram veya sembol eklemeye hazırız. Ancak daha önce, son derece iyi görünmesi için bir taban veya küçük bir platform oluşturmamız gerekiyor.
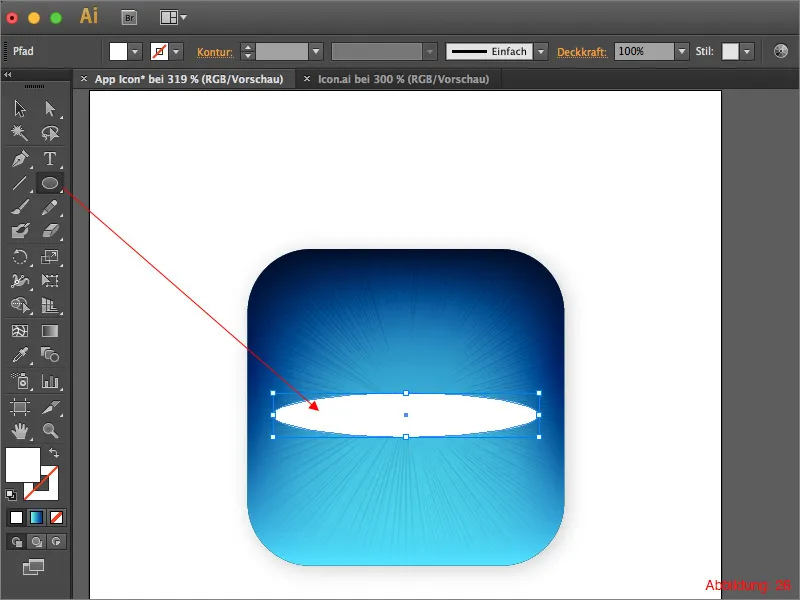
Elips Aracı'nı alıp yaklaşık olarak ortaya bir elips çizin. (Şekil 26'ya bakın).

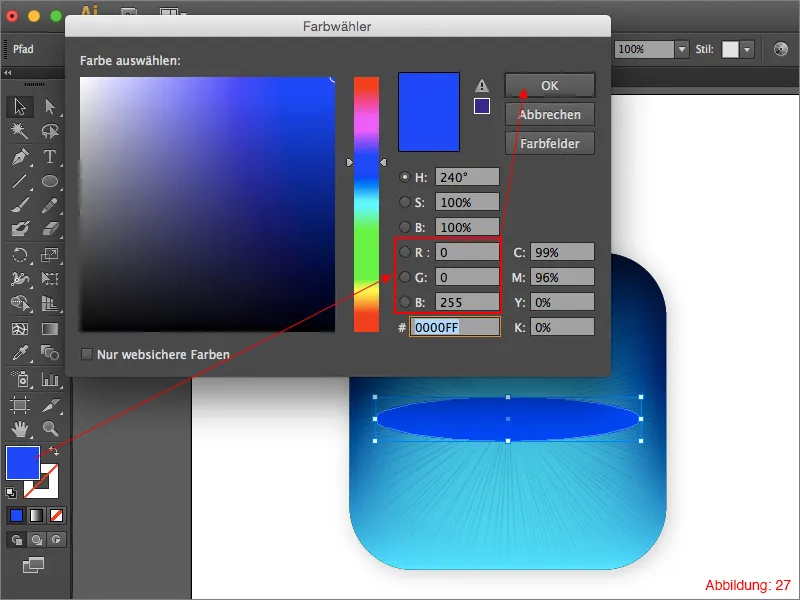
Bu elipsi koyu mavi ile doldurun. Bunun için aşağıdaki renk değerlerini kullandım. RGB - 0/0/255.

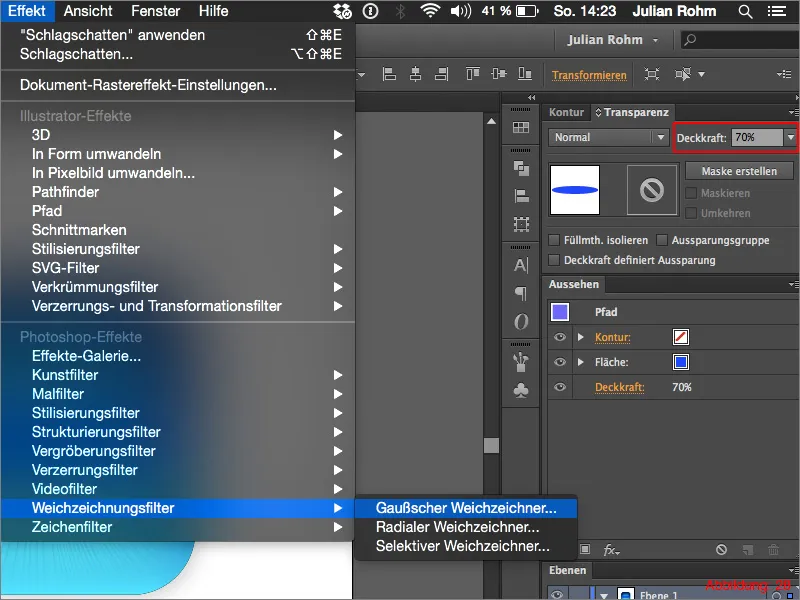
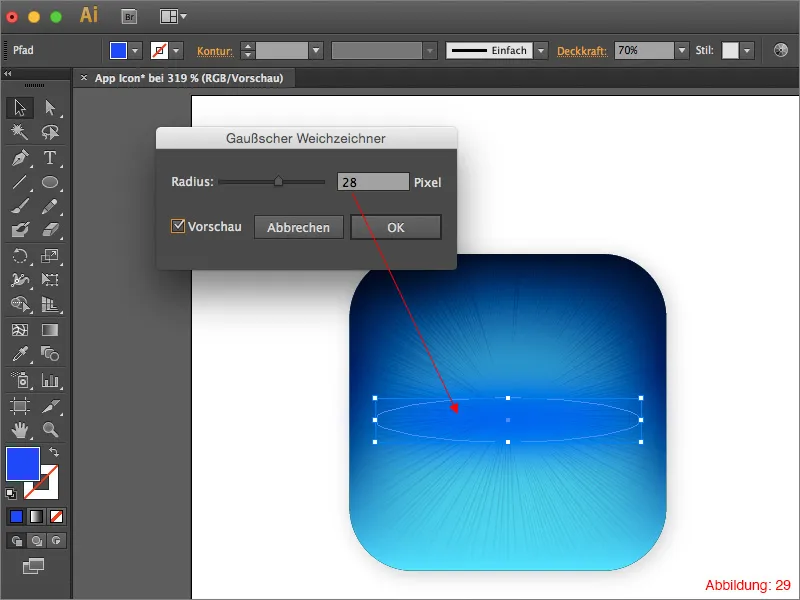
Opaklığı yaklaşık %70'e düşürün ve ardından Effect>Blur Filters>Gaussian Blur ... yoluna gidin.

Ben burada 28 piksel yarıçaplı bir bulanıklık seçtim. Ancak bu değeri tabii ki serbestçe değiştirebilirsiniz. Tümüne Tamam diyerek onaylayın.

Adım 4: Piktogram eklemek
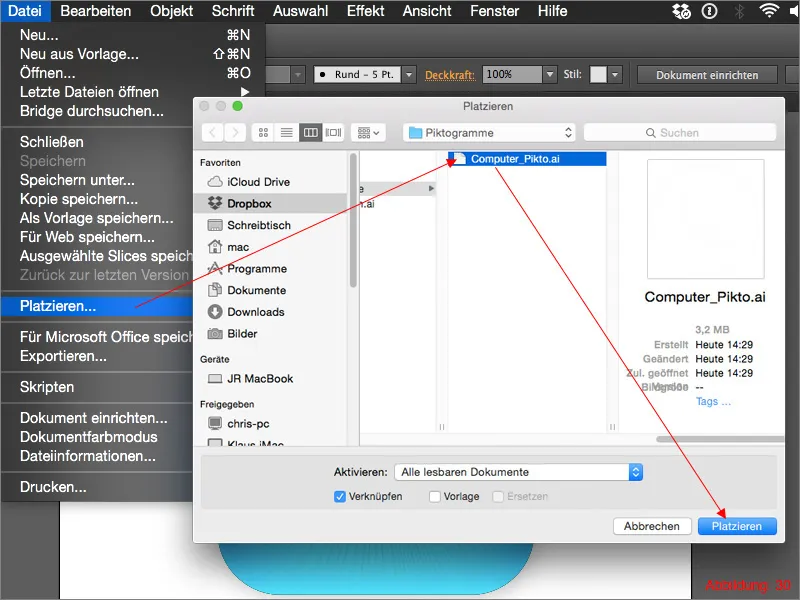
Artık taban hazır olduğuna göre sonunda geldik. Aslında sadece bir piktogramı uygulama simgemize yerleştirmemiz gerekiyor. Bir bonus olarak, çalışma dosyalarına farklı piktogramlar ekledim. Ancak kendi piktogramlarınızı da rahatlıkla kullanabilirsiniz.
Üst menü çubuğunda Dosya>Yerleştir'e gidin ve oradan istediğiniz bir piktogramı seçin. Benim durumumda, bu çalışma dosyalarındaki bilgisayar simgesi.

... bitti! ... diyebiliriz ...

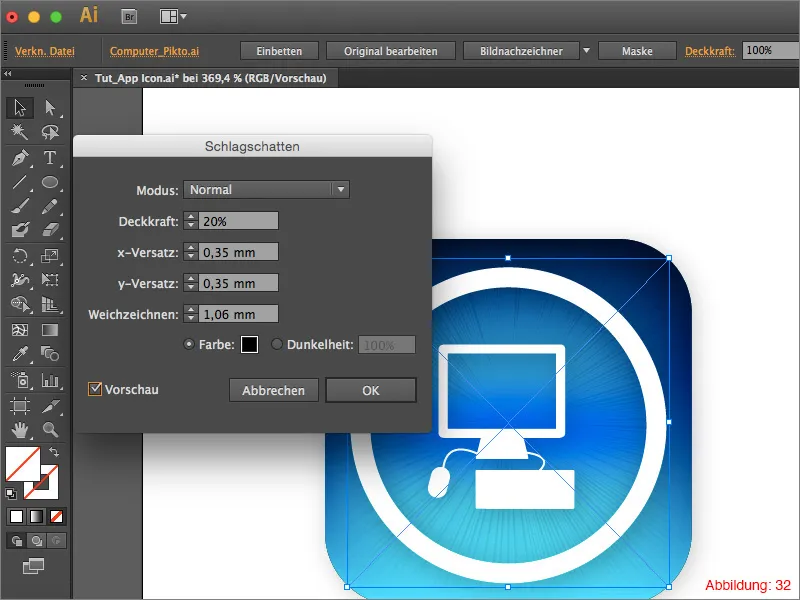
Ancak yapılacak birkaç küçük şey daha var. Birincisi, piktograma bir Gölge eklemeniz gerekiyor. Bunu yapmak için Effect>Effect Gallery>Drop Shadow yolunu izleyin. Bu Gölge için değerler konusunda 32. şekle bakarak hareket edin.

Adım 5: Işıltı eklemek
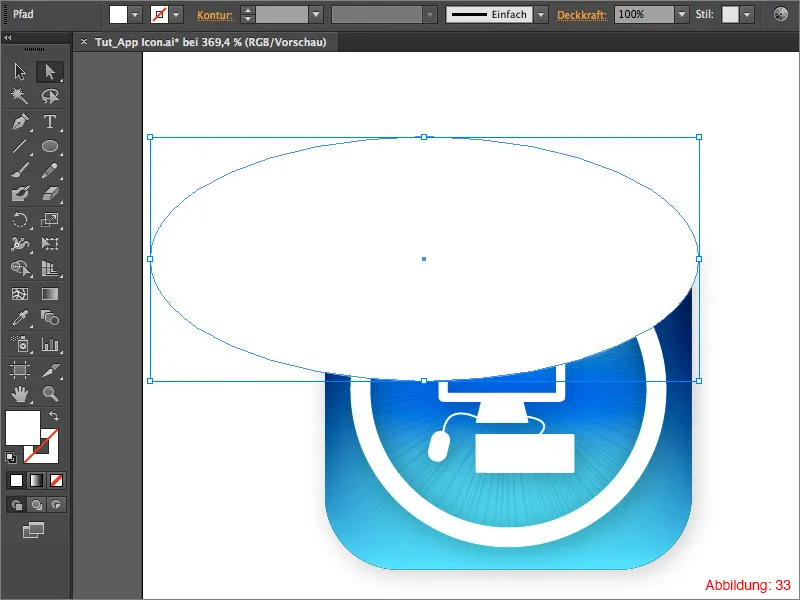
Son adımda, her şeyi güzel tamamlamak için bir ışıltı ekleyeceğiz. Elips Aracı'nı alın ve 33. şekilde olduğu gibi beyaz bir elips çizin.

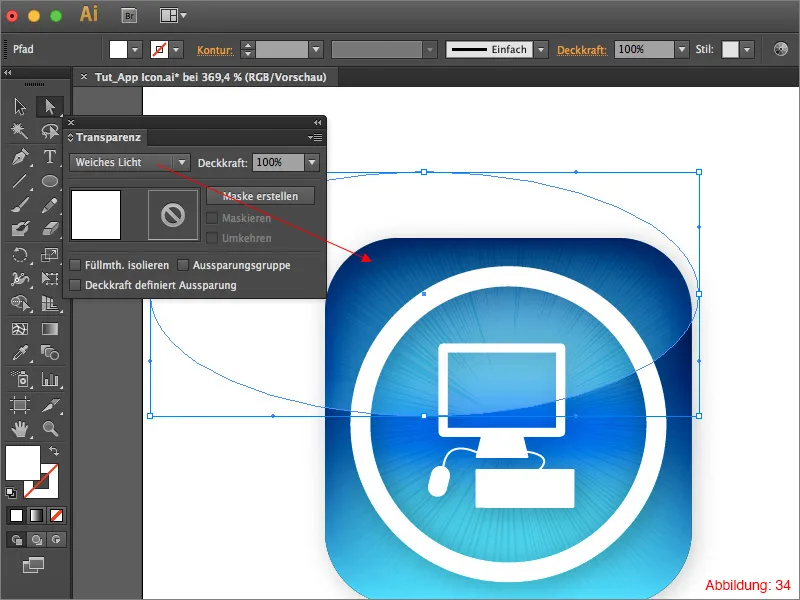
Son olarak, Elipsin dolgusunu Soft Light olarak ayarlayın. Artık uygulama simgeniz hazır.

Kapanış:
Umarım eğitim size keyifli gelmiştir ve şimdi güzel uygulama simgeleri oluşturabilirsiniz. Ekli dosyalarda orjinal çalışma dosyamı da bulabilirsiniz, bu dosyayı inceleyerek herhangi bir noktada takıldığınızda yardımcı olabilir.
Bu konuyla ilgili sorularınız varsa, lütfen bana yorum olarak yazın. Mümkün olan en kısa sürede cevaplayacağım.
Sevgiler
Julian


