İşte sonuç. Peki, şimdi yeterince konuşalım. Hemen başlayalım...

Adım 1: Temel şekil oluşturma
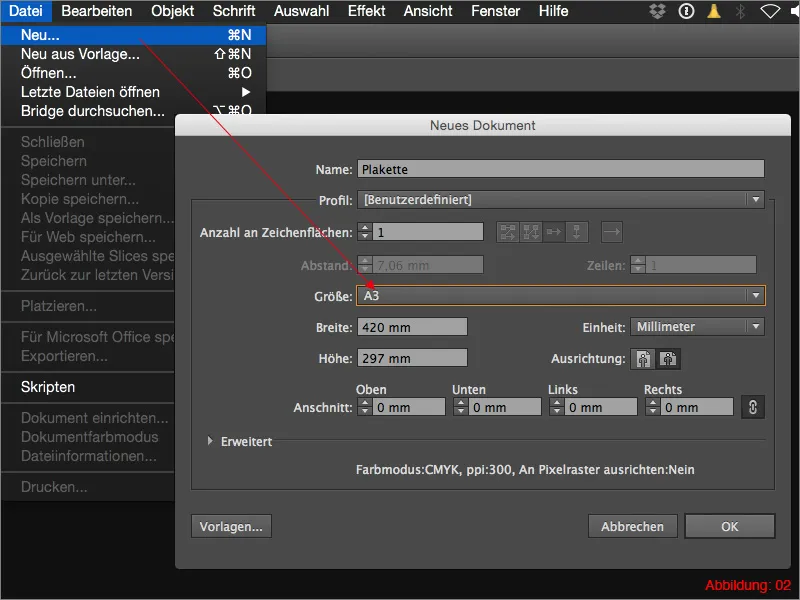
Gerçek çalışmamıza başlamadan önce, Illustrator'da her zamanki gibi yeni bir Çalışma Alanı oluşturmalısınız. Bunun için Dosya>Yeni'ye gidin ve sonra boyutları A3 olan bir Yatay Format seçin.

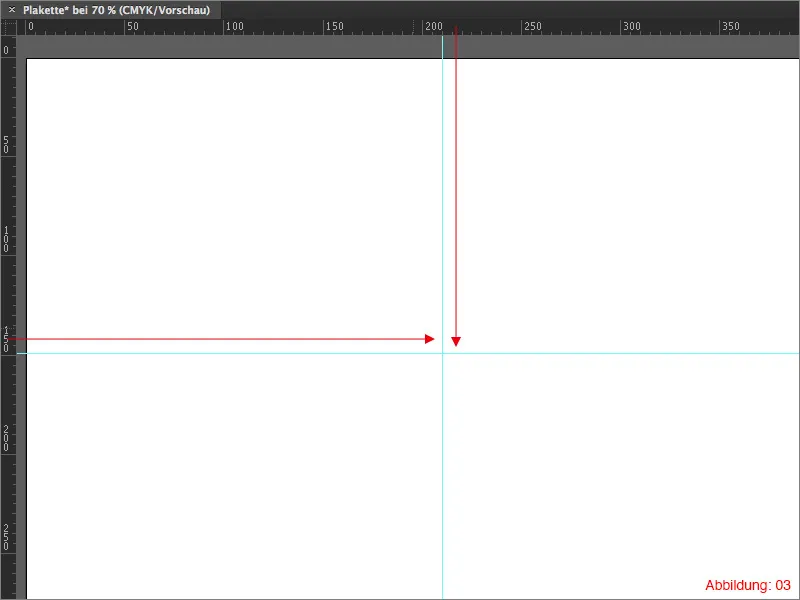
Kısayol Command+R kullanarak Cetvelleri şimdi etkinleştirin ve yaklaşık olarak çalışma alanınızın ortasında kesişen iki Rehber Çizgi oluşturun. Bir Rehber Çizgi oluşturmak için sadece bunu Cetvellerden Sürükle&Bırak yöntemiyle çekerek yapabilirsiniz.
Bunu yaptıktan sonra sizde yaklaşık böyle görünmeli. (Şekil 03):
Tüm sonraki adımlar şimdi bu merkezden başlayacak.

Sonra Ellipse Aracını alın ve Alt Tuşu'nu basılı tutarak merkeze tıklayın. Açılan pencerede 130x130 mm boyutunu seçin ve Tamam'ı tıklayın.
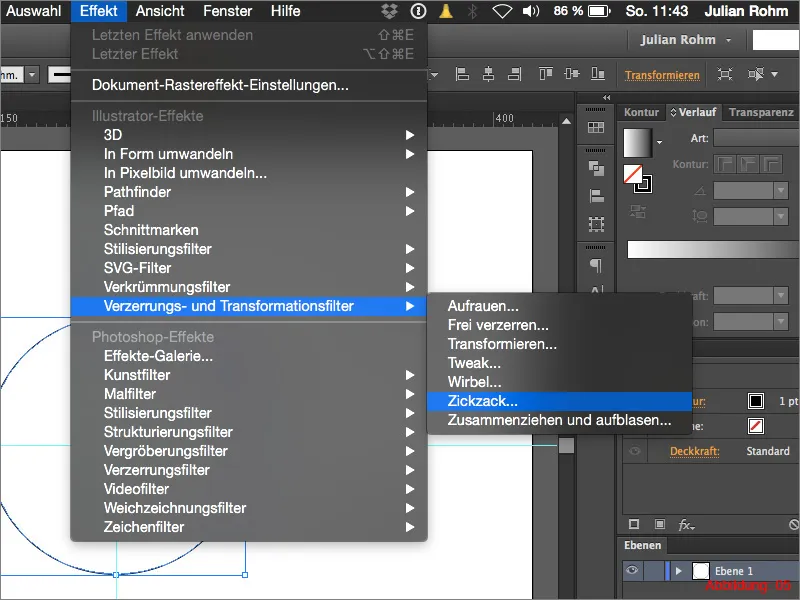
Kenarında düzgün yuvarlaklar oluşturmak için Zigzag etkisini uygulamanız gerekecek. Bunu yapmak için Efekt>Bozulma ve Dönüşümler Filtresi>Zigzag yolunu izleyin.

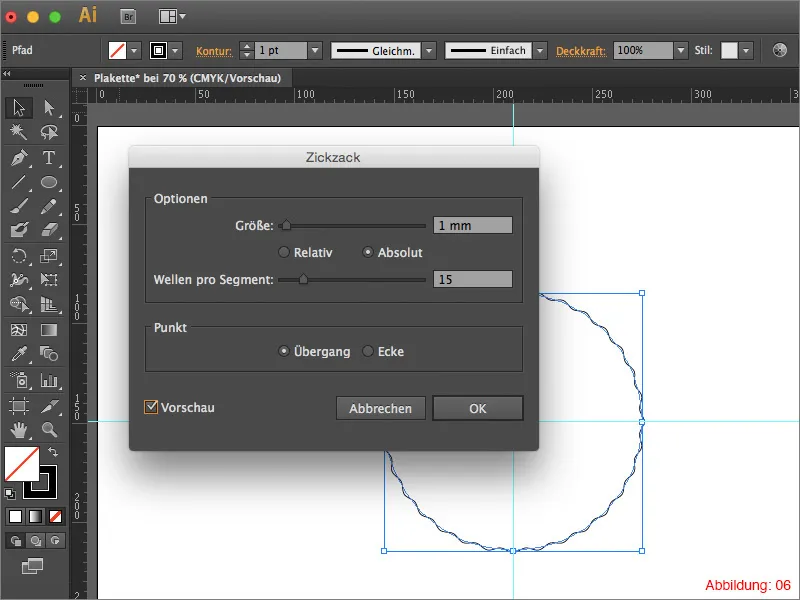
Açılan iletişim kutusunda Zigzag Filtresinin ince ayarlarını kontrol edebilirsiniz. Boyut için 1 mm değerini seçin ve Absolut kısmını işaretleyin. Segment Başına Dalga'da 15 değerini girebilirsiniz. Şimdi Tamam'a tıklamadan önce, bu pencerenin altındaki Geçiş'i seçtiğinizden emin olun; böylece keskin köşeler ve kenarlar oluşmaz. (Şekil 06).

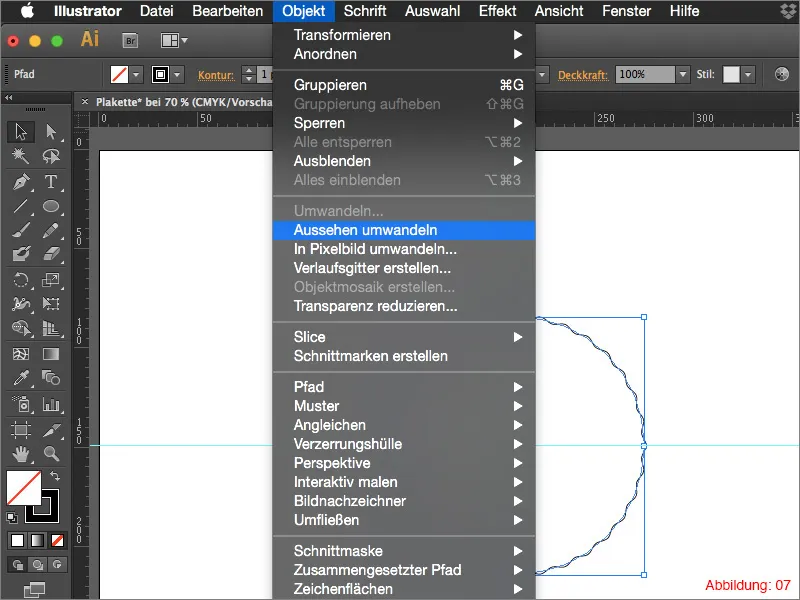
Ardından bu etkiyi bir Nesne'ye dönüştürmeniz gerekecek, böylece etki gerçekten bir Yol a dönüşür. Bunun için Nesne>Görünümü Dönüştür ... yolunu izleyin. (Bu dönüşümü unutsanız bile, plaketinizi ölçeklendirmek istediğinizde sorunlar yaşayabilirsiniz. Etkilerin değerleri dönüştürülmedikçe aynı kalır. Bu da demektir ki plaketinizi sonradan çok büyük ölçeklendirmek isterseniz, dalgalarınız çok küçülür).

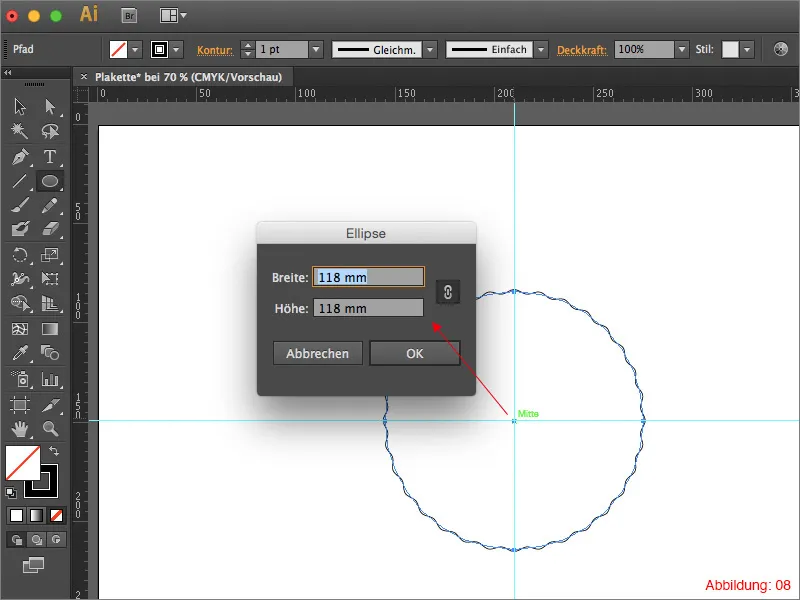
Nesne'i bir Yol'a dönüştürdükten sonra tekrar Ellipse Aracını seçmelisiniz. Yine Alt Tuşu'nu basılı tutarak merkeze tıklayın, 118x118 mm boyutunu seçin ve ardından Tamam'a tıklayın. (Şekil 08).

Dolgu rengini devre dışı bırakın ve 5pt kalınlığında bir Kontur oluşturun. Kontur'u yakında Pathfinder ile düzenleyeceğimizden, bu durumda kontur rengi önemli değildir.
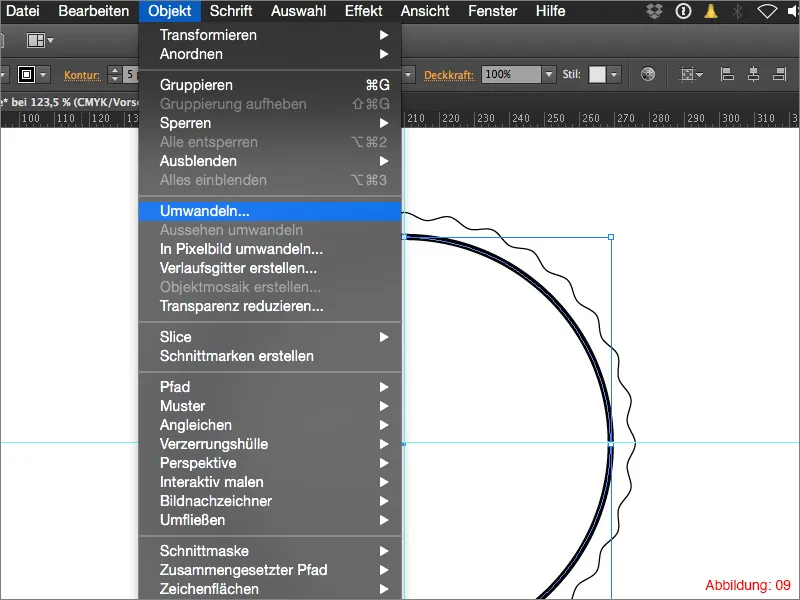
Yeni oluşturduğunuz daireyi seçin ve ardından Nesne>Yolu Dönüştür yolunu izleyin. Açılan pencereyi sadece Tamam diyerek geçebilirsiniz. Bu komutla Kontur'umuz bir Alan'a dönüşecek. Bu, Pathfinder ile yapacağımız sonraki adımlar için çok önemlidir. (Şekil 09).

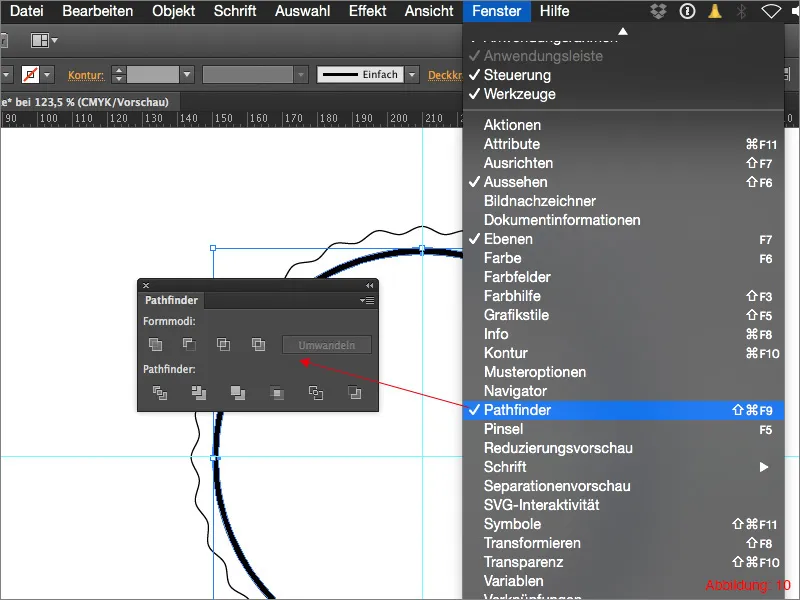
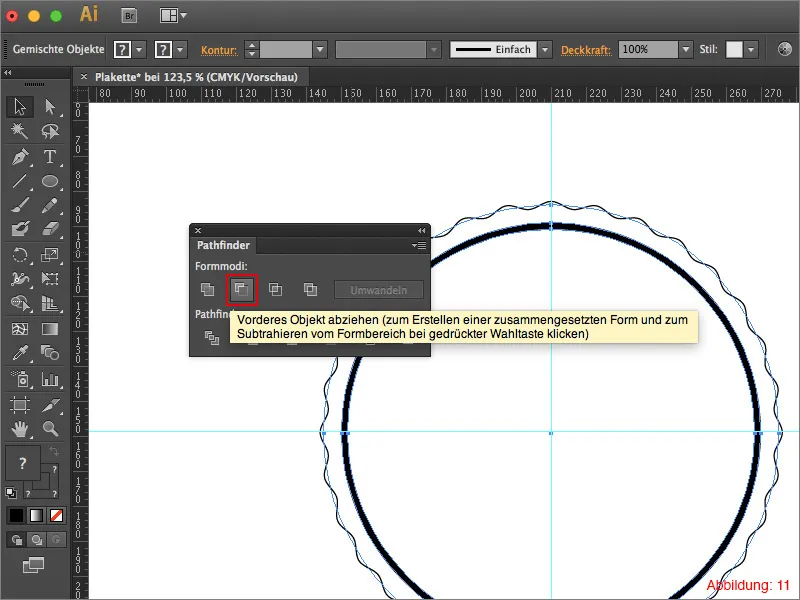
Daha önce de belirtildiği gibi, şimdi Pathfinder'a ihtiyacınız var. Eğer henüz bunu etkinleştirmediyseniz, Pencere>Pathfinder üzerinden bulabilirsiniz. (Şekil 10).
Yan Not:
Illustrator'da Pathfinder'ı her zaman çalışma alanınızın hemen yanında bulundurmanızı öneririm, çünkü Illustrator'da yapacağınız neredeyse tüm yapısal işlemlerde Pathfinder'a ihtiyaç duyacaksınız.

Şimdi Command+A (PC'de - Strg+A) seçili olan her şeyi seçin ve Pathfinder- paletinde Ön Nesne Çıkar'a tıklayın (Şekil 11'e bakınız). Bu sayede plaketimiz, ikinci Elips'imizin bulunduğu yerde şeffaf olacaktır.

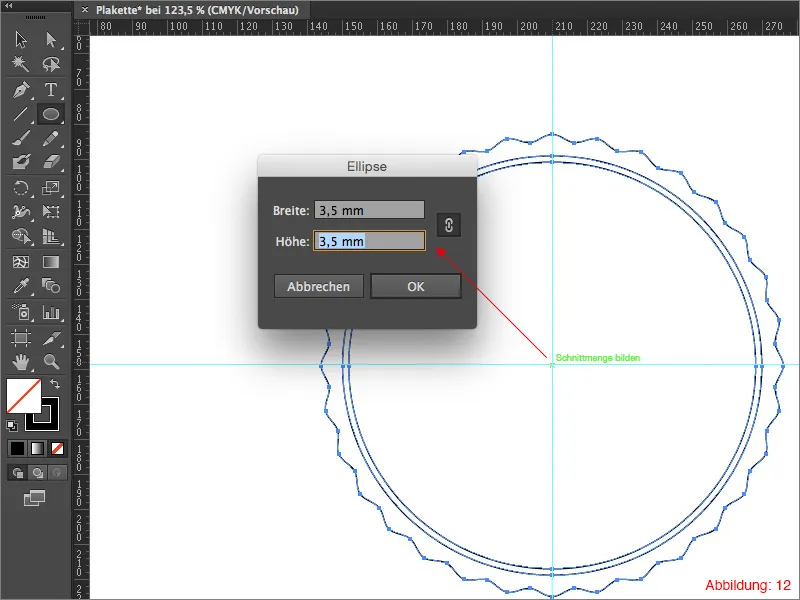
Sonraki adımda, tekrar Elips Aracı'na ihtiyacınız olacak. Alıştığınız gibi, orta noktayı seçin ve 3,5x3,5mm boyutlarında küçük bir Elips oluşturun (Şekil 12'ye bakınız). Hat rengi olarak Magenta'yi seçin.

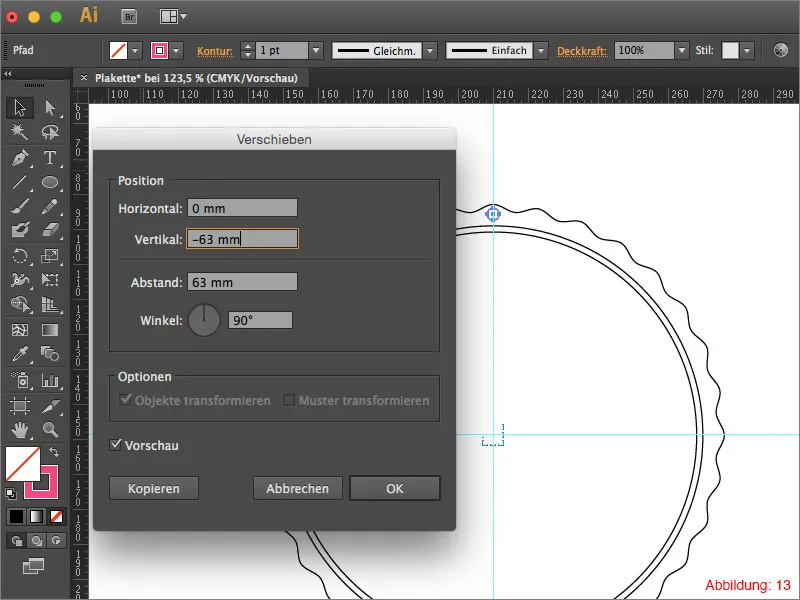
Bir Çift Tıklama ile (Siyah Fare İşareti) Seçim Aracı'nı şimdi açın. Yatay kaydırma değerini 0mm olarak ayarlayın ve dikey kaydırma için -63mm bir değer girin.

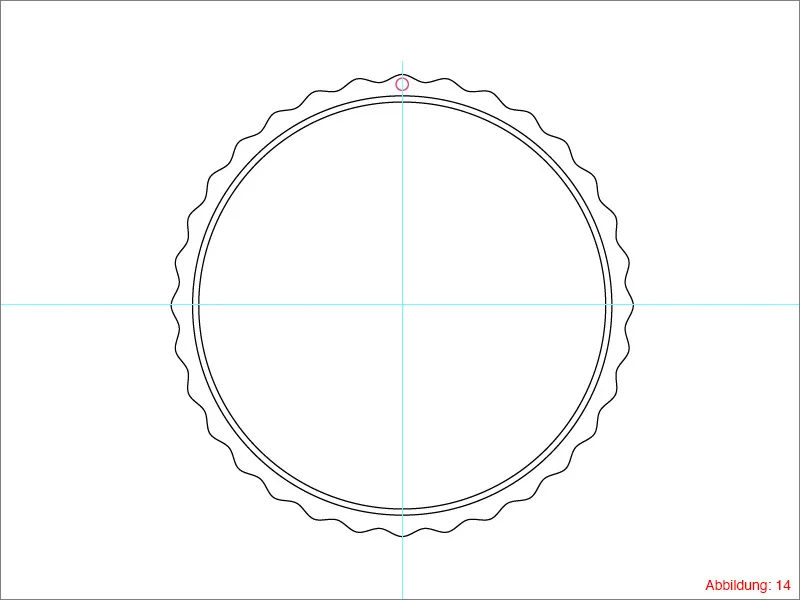
Bu adımdan sonra, görüntünüz yaklaşık olarak şöyle görünmelidir (Şekil 14):

Şimdi yeni yerinde olan küçük Elips'i her bir plaket dalgasının içine oturacak şekilde döndürmeniz gerekmektedir.
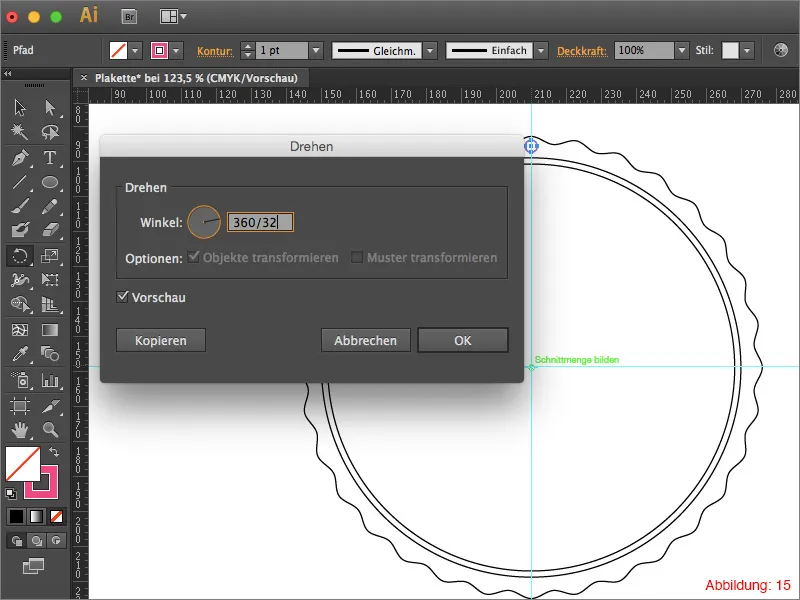
Yer değiştirdiğiniz Elips'i seçin ve ardından Döndürme Aracı'nı Araç Paleti'nden seçin. Orta noktaya basılı tutarak tıklayın.
Sonrasında, dönüş açısını girmeniz gereken bir pencere açılacaktır. Plaketimizin kaç dalga olduğunu sayarsanız, tam olarak 32 olduğunu fark edeceksiniz. Illustrator bu konuda oldukça akıllı olduğu için sadece 360° / 32 yazarak Kopyala'ya tıklayabilir ve onaylayabilirsiniz (Şekil 15).

Aynı şekilde 30 kez daha aynı şekilde döndürmek zorunda kalmamak için Command+D kısayolunu (PC'de - Strg+D) kullanarak işi kolaylaştırabilirsiniz.
Kenarda Bilgi:
Command+D veya Strg+D kısayolu Illustrator'da her zaman yapılan son eylemi tekrarlar. Bu durumda döndürme işlemidir.
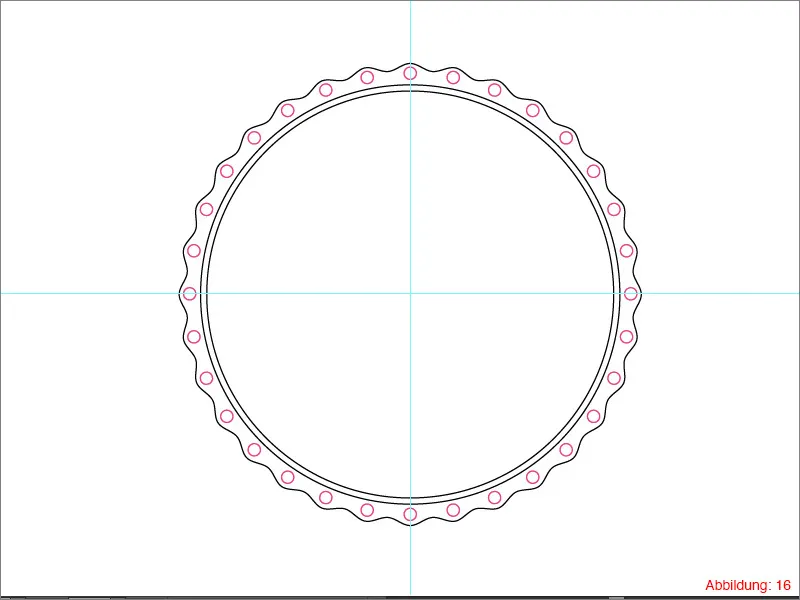
Döndürme işleminizi tamamladıktan sonra, görüntünüz yaklaşık olarak şöyle görünmelidir (Şekil 16):

Rotasyon işleminden sonra, rotasyonları dağıtmadan önce tüm çemberleri bir araya getirmek akıllıca olacaktır ve böylelikle hepsini ayrı ayrı Katman Paleti'nde bulundurmazsınız.
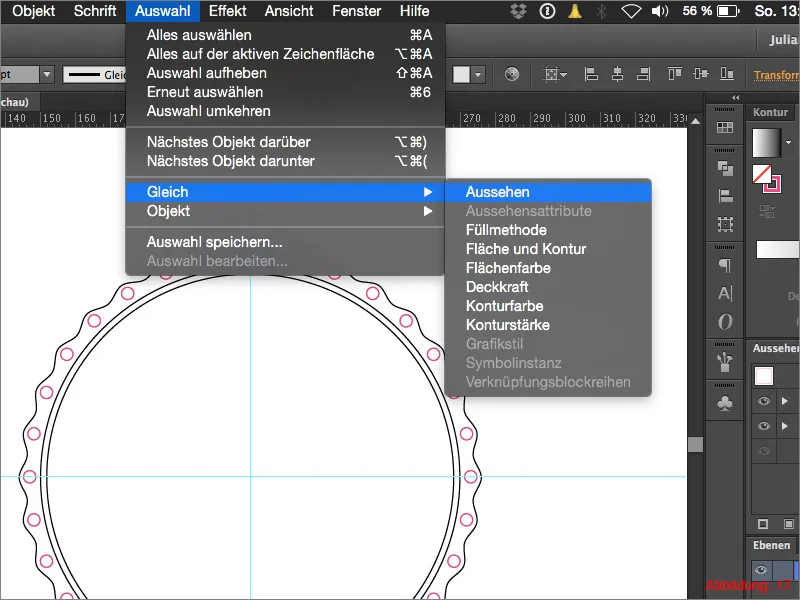
Birinden bir çember seçin ve ardından Seçenekler>Görünüm>Benzer...'e gidin. Bu işlemle tüm küçük çemberleri seçmiş olacak ve hepsini tek tek seçmek zorunda kalmayacaksınız (Şekil 17'ye bakınız).

Daha sonra tüm çemberleri Command+G kısayoluyla (PC'de - Strg+G) gruplayın.
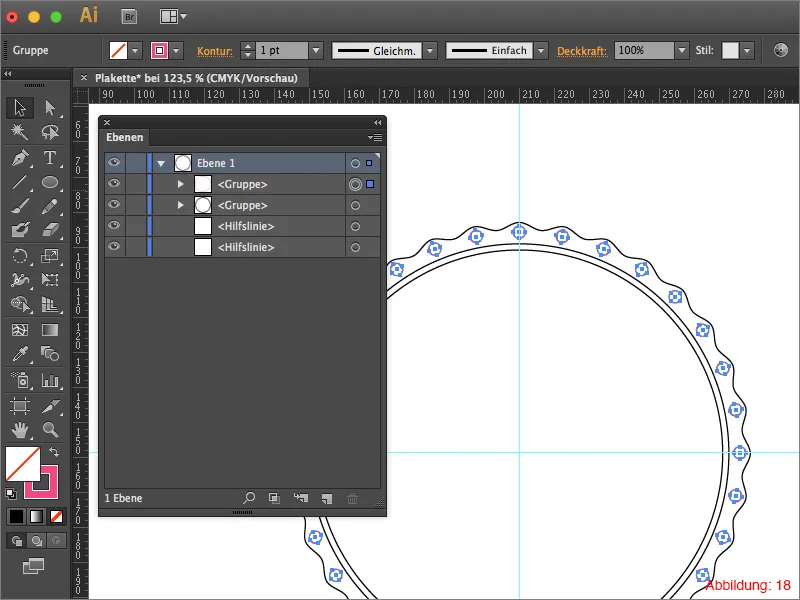
Ardından, Katman Paleti'niz tekrar oldukça düzenli görünmelidir (Şekil 18).

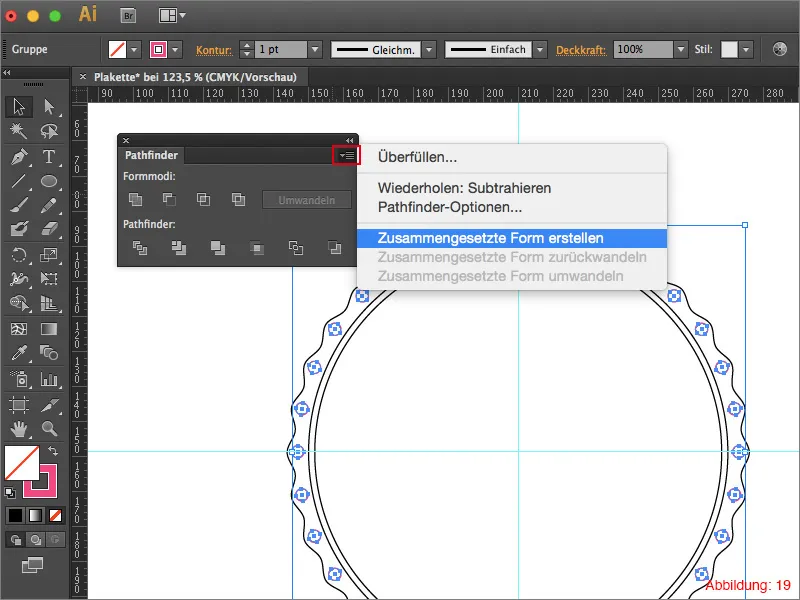
Küçük çemberleri kesmek için şunları yapmanız gerekmektedir: Öncelikle yeni oluşturduğunuz grubu seçin ve ardından sağ üst köşede küçük bir ok olan Pathfinder'da bir Açılır Menü açmak için tıklayın. Birleşik Şekil Oluştur'a tıklayın (Şekil 19'a bakınız).

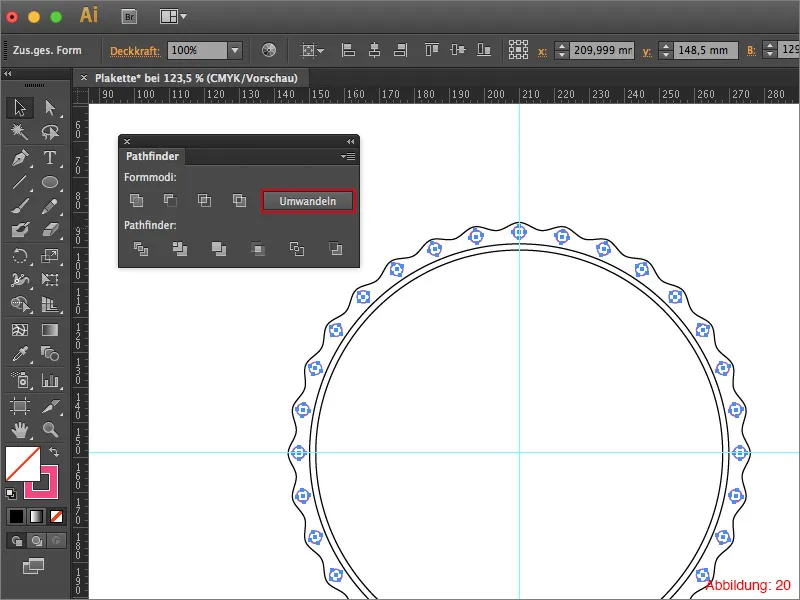
Sonrasında, Dönüştür'e tıklama olanağınız olacaktır (Şekil 20).

Daha sonra, grubunuz Katman Paleti'nden kaybolmalı ve artık tek bir Nesne olarak bulunmalıdır.
Aynı işlemi şimdi asıl plaket ile de yapmanız gerekmektedir.
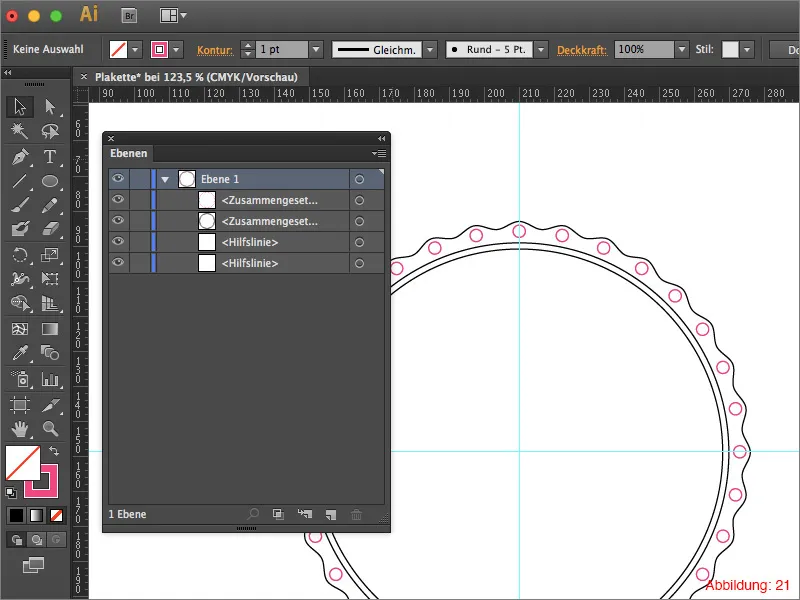
Sonrasında, sadece iki tane yardımcı çizgi ve Katmanlar paletinde yalnızca iki nesne görmelisiniz. (Şekil 21'e bakınız).

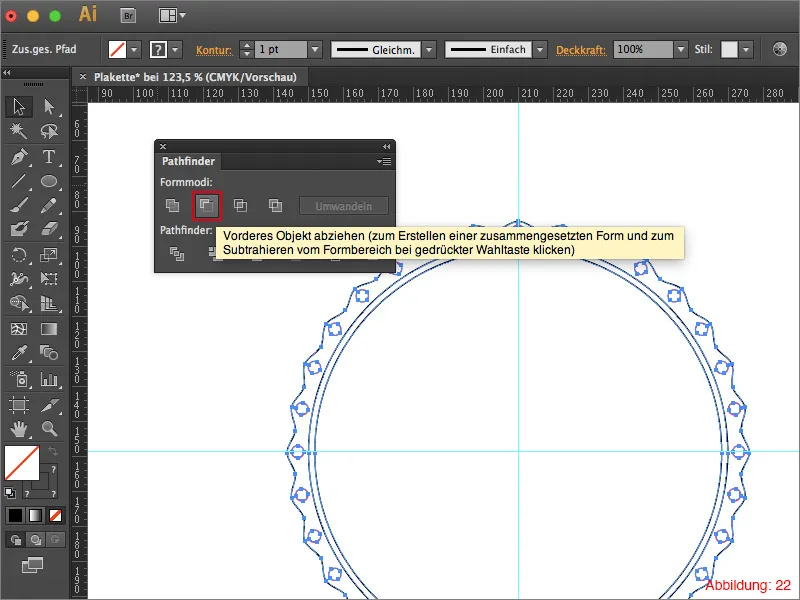
Command+A ya da Ctrl+A ile her şeyi seçin ve Yol Birleştir üzerinde Öndeki Nesne Çıkar'ı tıklayın.
Plaketinizin temel şekli hazır.

Adım 2: Renk Devreye Giriyor
Şimdi, bu öğreticinin şu anına vardık; nihayet renk devreye giriyor. Daha da doğrusu, bir renk gradyanı ile çalışacağız.
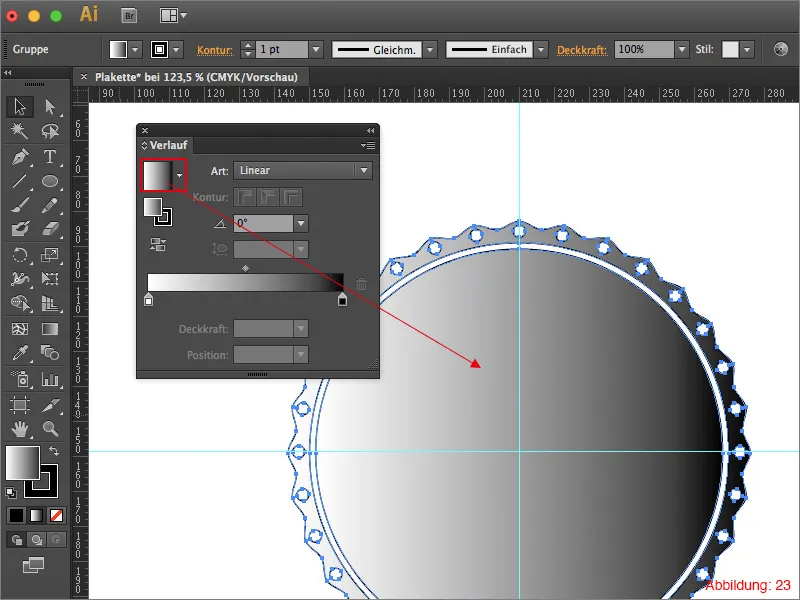
Plaketinizi seçin ve ardından Renk Gradyanı paletinde Standart Siyah/Beyaz Gradyan'ı tıklayın. (Şekil 23).
Küçük Tavsiye:
Henüz Renk Gradyanı paletiniz açık değilse, bunu Pencere>Gradyan üzerinden bulabilirsiniz.

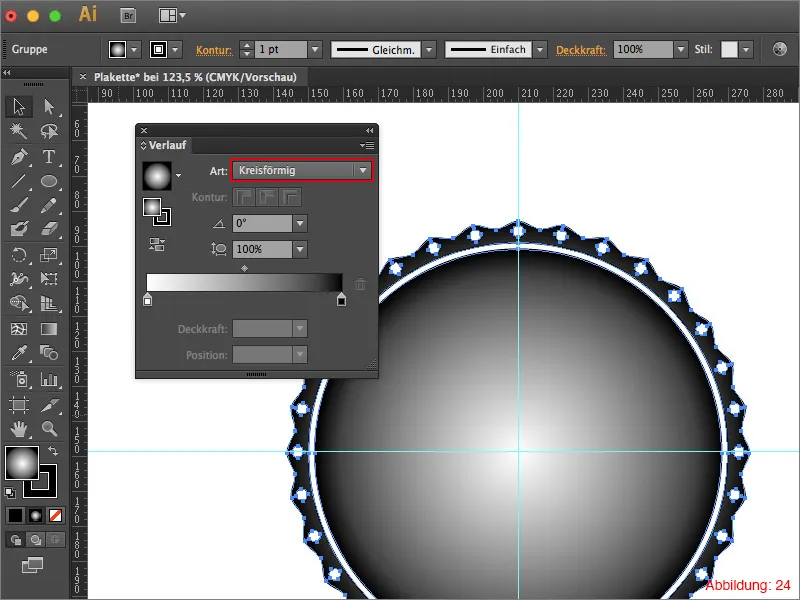
İlk olarak, lineer gradyanı bir dairesel gradyana dönüştürmeniz gerekmektedir. (Şekil 24'e bakınız).

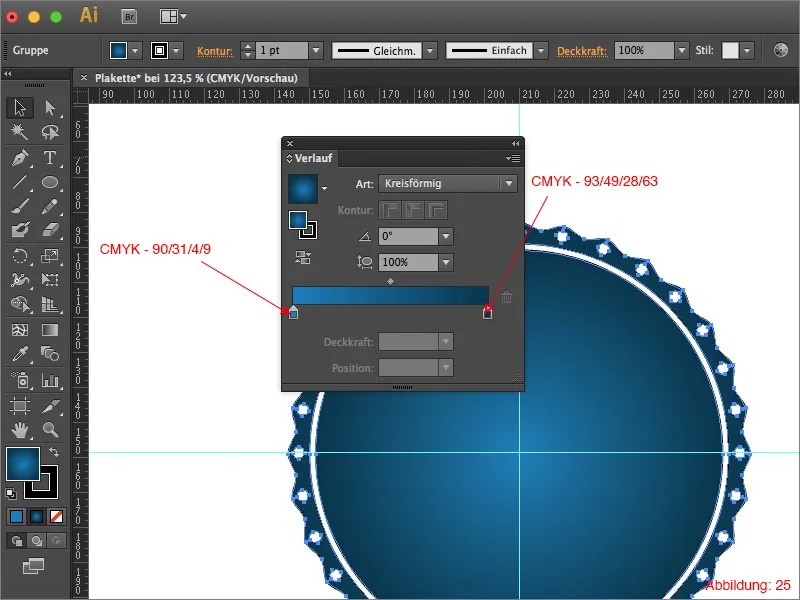
Ardından, iki farklı mavi tonuna ihtiyacınız olacaktır. Bu öğretici için aşağıdaki iki CMYK değerini seçtim.
• açık mavi: CMYK - 90/31/4/9
• koyu mavi: CMYK - 93/49/28/63
Her bir Gradyan Renk Alanı'na çift tıklama yaparak iki rengi atayabilirsiniz. (Şekil 25'e bakınız).

Adım 3: Yol Üzerinde Metin & Logo
Plaketin temel şekli hazır ve uygun bir renk gradyanı da ekledik. Şimdi ne eksik?
Tabii ki uygun bir yazı ve bir logo.
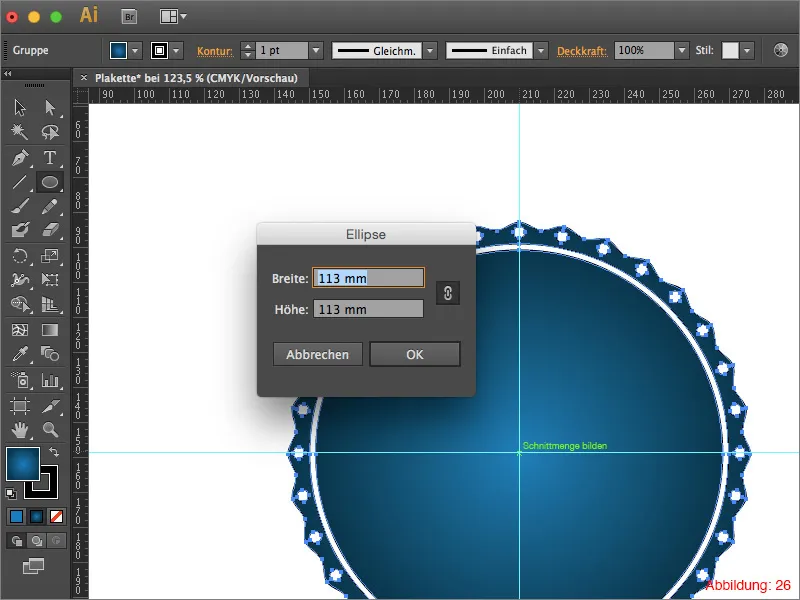
Ellipse Aracı'nı seçin ve merkezi tutarak Alt Tuşu ile bir Elips oluşturun. Şimdi 113x113mm boyutunu girin ve Tamam tuşuna basın.

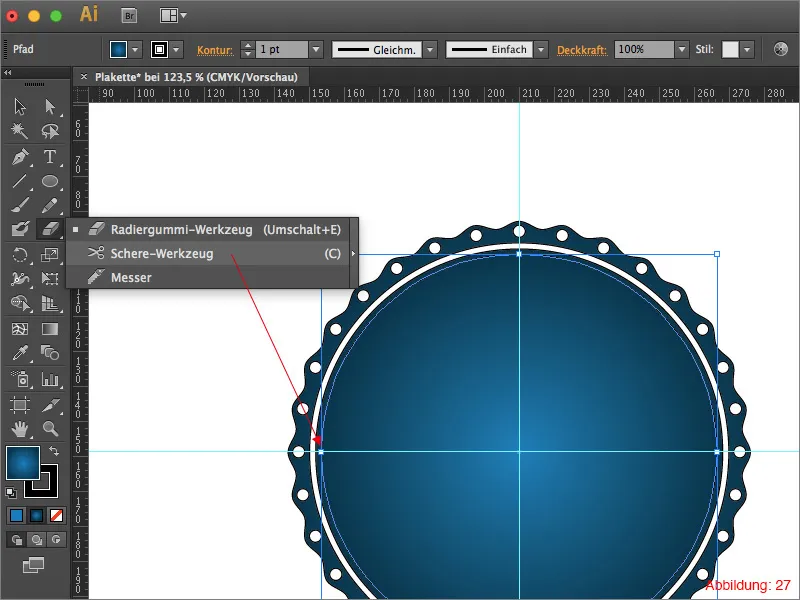
Makas Aracı'nı alarak bu Elips'i yatay olarak kesmeniz ve iki ayrı yarım daire elde etmeniz gerekmektedir. (Bu araç Silgi Aracı altında bulunmaktadır). (Şekil 27).

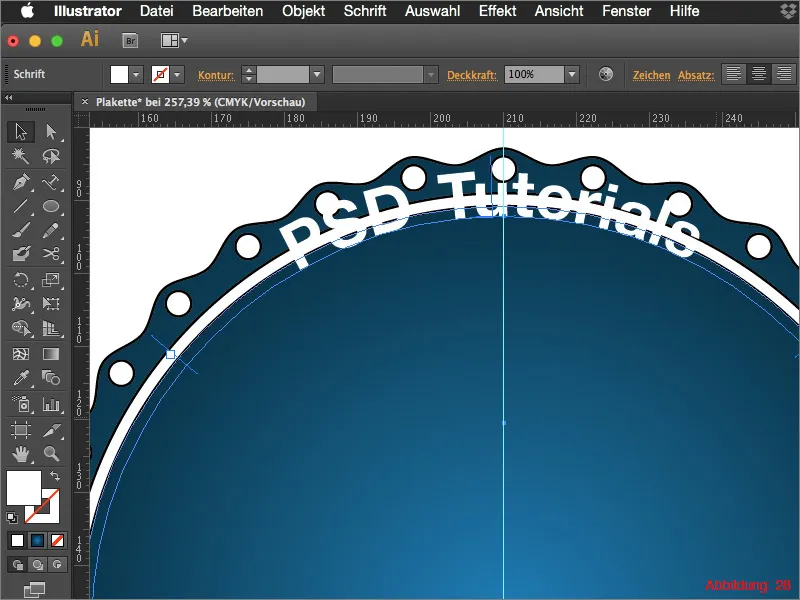
Ardından, Pfadyazı Aracı'nı seçip üst yarıya tıklayarak "PSD-Öğreticileri" yazın. (Şekil 28).
(Yazı tipi olarak Helvetica Neue kalın ve 25pt boyutunda seçilebilir).

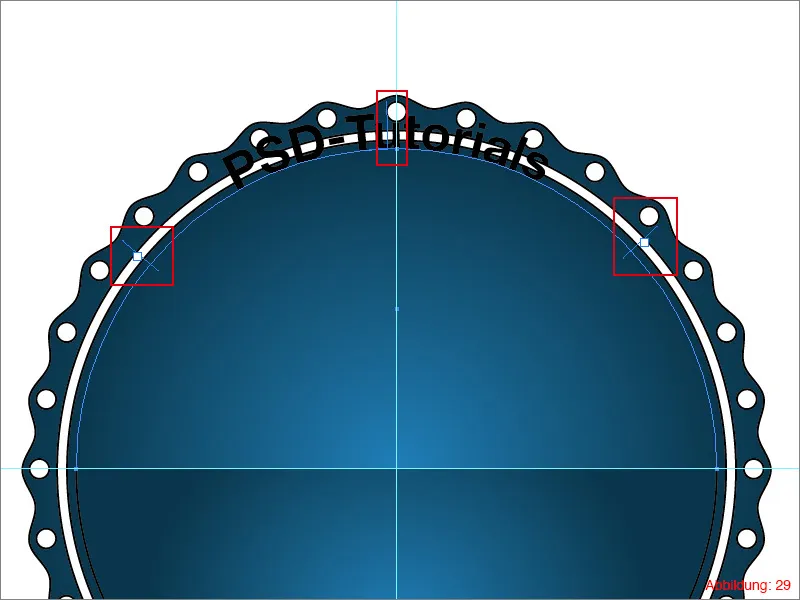
Metni konum ve hizalamasını ayarlamak için üç tutamaç kullanabilirsiniz. (Şekil 29'a bakınız).

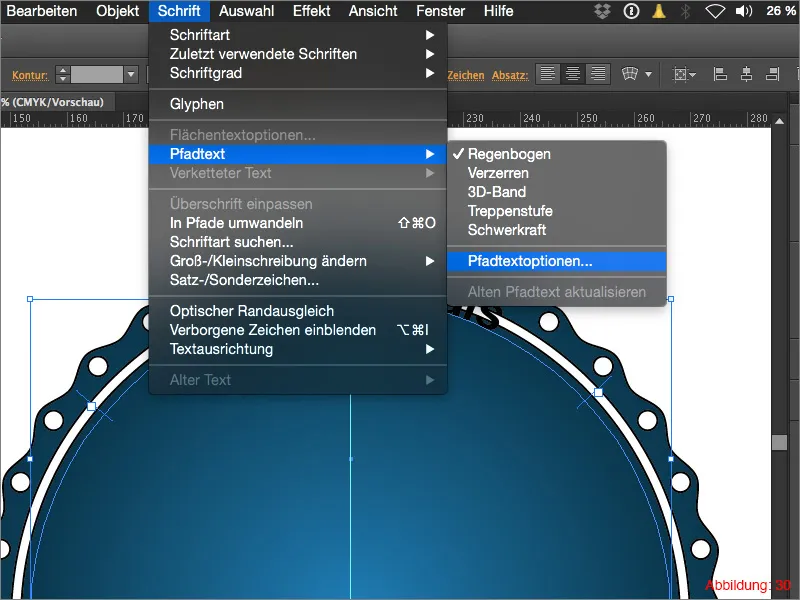
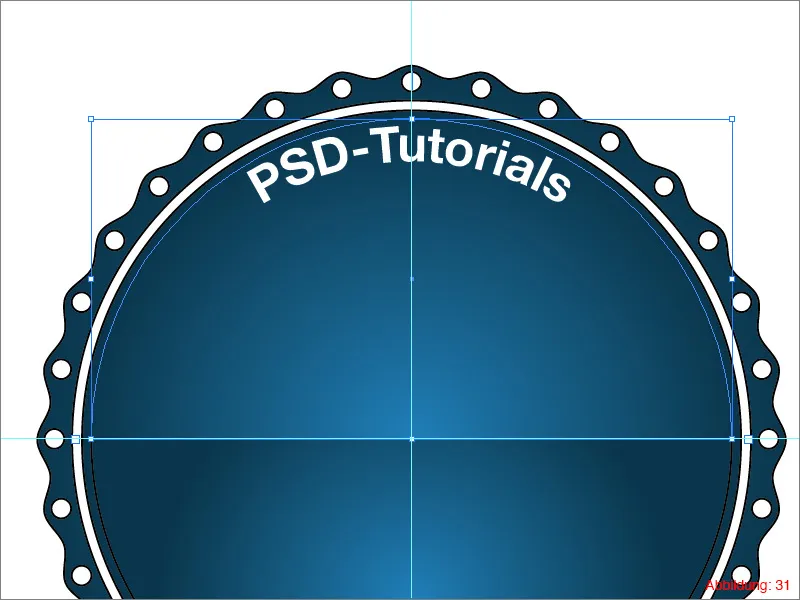
Şu anda metin yolun üstünde olduğundan, Metin>Pfadtext>Pfadtextoptionen ... üzerine gidin. Açılan pencerede hizalamayı Üst Hattı olarak belirleyin ve Tamam tuşuna basın.

Bu işlem sonucunda yaklaşık olarak şunu görmelisiniz. (Şekil 31):

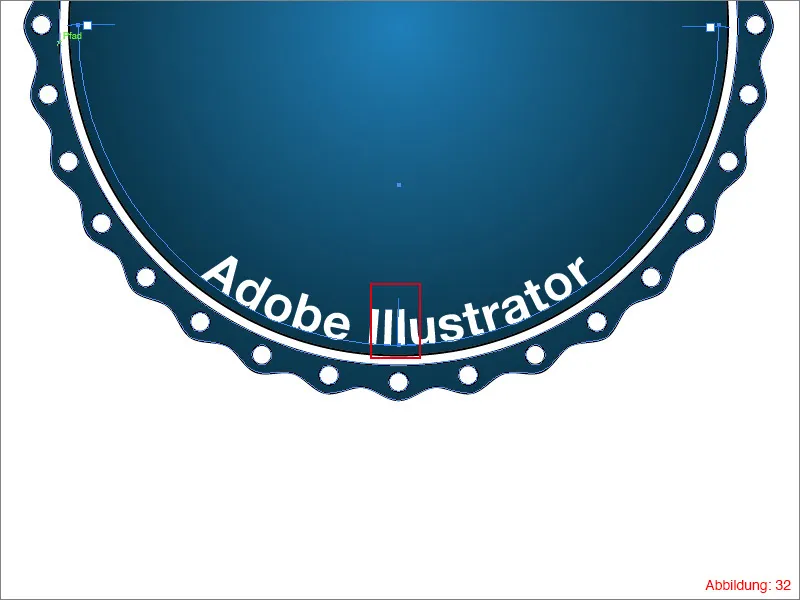
Alt yarım daireye ise "Adobe Illustrator" yazın. Tabii ki, yine Pfadyazı Aracı kullanarak.
Metniniz muhtemelen baş aşağı durumda olacağından, ortanca tutamaç ile fareyi tutup yukarı çekmeniz gerekecektir. Ve işte … metin doğru yönde olacak.

Tedarik edilen iş dosyalarında "PSD-Logo.ai" adında bir dosya bulacaksınız.
Bu dosyayı plakanızın ortasına yerleştirin.
Sonuç olarak, görünüm yaklaşık olarak şöyle olmalıdır. (Şekil 33):

Adım 4: Plaket Kuyruk Oluşturma
Proje tamamlanması için son adım olarak plaket kuyruğunu oluşturmamız gerekmektedir.
Kalem Aracını alın ve beş köşe noktasıyla kolayca bir tür plaket kuyruğu çizin. (Şekil 34'e bakınız).

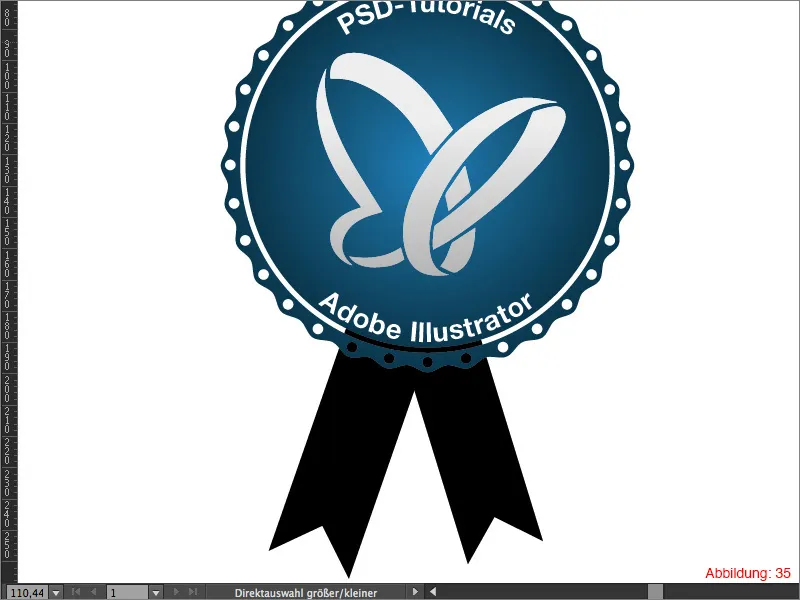
Bu yolu bir kez kopyalayın ve iki kuyruğu farklı açılarda olacak şekilde konumlandırın. Önemli olan, her iki yolun plaketin arkasında kısmen kaybolmasıdır. (Şekil 35'ten bakınız).

Kuyruklara kırmızı bir yüzey rengi verin. (Şekil 36).

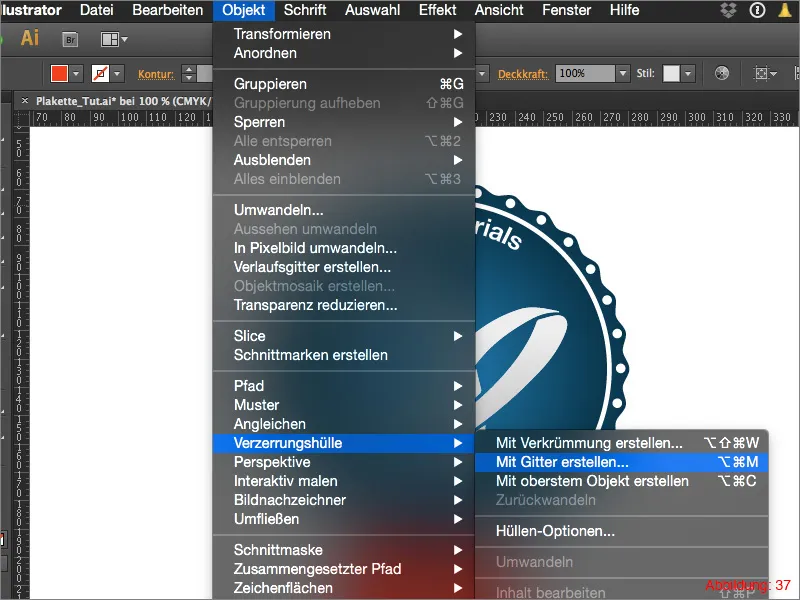
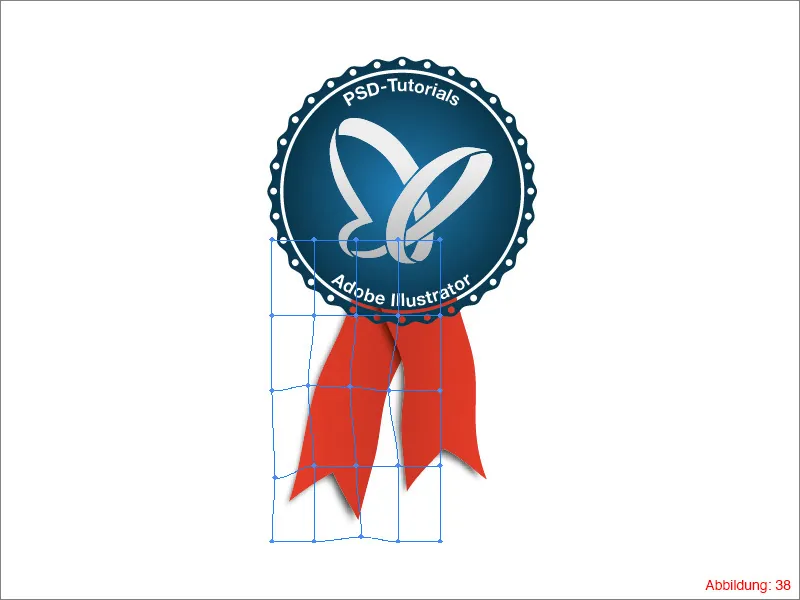
Bu işlem, biraz daha dinamik görünmesi için bir kuyruğu seçip ardından Nesne > Kafesle Sıkıştır > Kafes Oluştur ... üzerinden şekillendirerek yaptığınızda oldukça keyifli olacaktır. (Şekil 37 ve 38'den bakınız).

Şekli değiştirirken yaratıcılığınızı serbest bırakabilirsiniz. Düzeltmeden sonra, şekilden memnun kaldığınızda plaketiniz tamamlanmış olacak. Kesilmiş elemanların plaket kuyruğundan geçmesiyle, genel görünüm biraz daha futuristik ve sıradışı hale gelir. Bu saydamlık hoşunuza gitmezse, tabii ki plaket ile plaket kuyruğu arasına tekrar kolayca bir beyaz alan ekleyebilirsiniz.

Bitiş Sözleri:
Bir kez daha bir öğreticinin sonuna geldik. Her zamanki gibi umarım eğlenceliydi ve bir şeyler öğrenebildiniz. Hala açık sorularınız varsa, bu öğreticinin altına yorum olarak yazabilirsiniz. Mümkün olduğunca hızlı bir şekilde cevaplamaya çalışacağım.
Şimdilik bu kadar...
Yaratıcı kalın
Julian'ınız


