Yazı Üzerinde Altın Efekti
Giriş:
Merhaba sevgili PSD topluluğu. Yine bir dersimde benimle berabersiniz, ne güzel! Bugün, Şekil 01'deki gibi güzel bir altın efekti nasıl oluşturulur öğreneceksiniz. Ayrıca kendi renk kitaplıklarınızı nasıl oluşturabileceğinizi göstereceğim, böylece daha sonra oluşturacağımız altın renkleri istediğiniz zaman tekrar kullanabileceksiniz. Son olarak, 2B metni nasıl 3B'ye dönüştürebileceğimizi de küçük bir ekstra olarak inceleyeceğiz.
Peki, artık yeterince konuştuk. Hemen başlayalım...

Adım 1:
Adım 1: Altın Renkleri Oluşturma
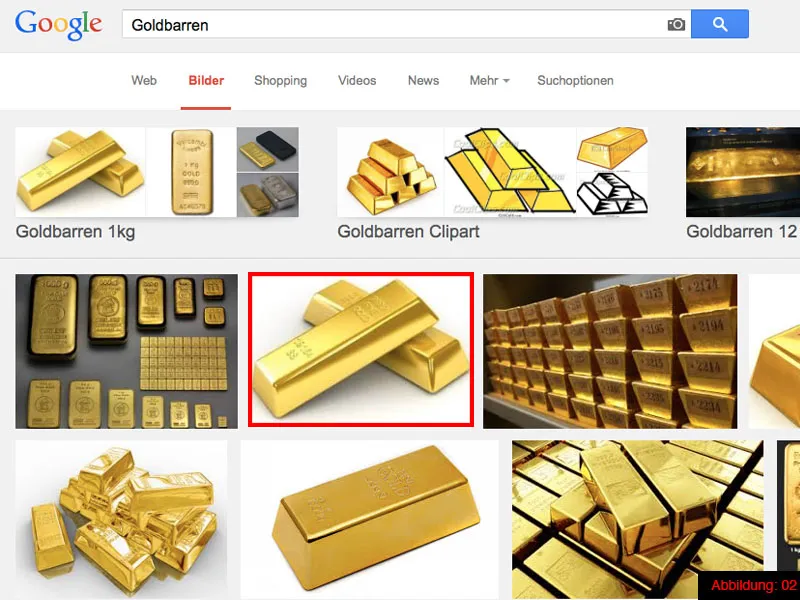
Altın bir efekt oluşturmadan önce farklı altın renklerine ihtiyacınız olacak. Bu derste dört farklı CMYK renk değerine ihtiyacımız var. Ancak bu değerleri nereden bulabiliriz? Bu durumda önerim oldukça basit. Altın renklerine ihtiyacımız olduğu için tercih ettiğim yol şudur: İstediğiniz bir arama motorunda (benim tercihim "Google") "Altın, Altın bar, Altın renkler" veya benzeri bir kelime araması yapın. Ardından "Görseller" sekmesine gidin ve altın renklerinin bulunduğu farklı görselleri inceleyin. Şekil 02'de görebileceğiniz gibi, iki altın barını içeren bir resim seçtim. Bu resmi veya seçtiğiniz resmi bilgisayarınıza kaydedin ve ardından Illustrator'a geçin.

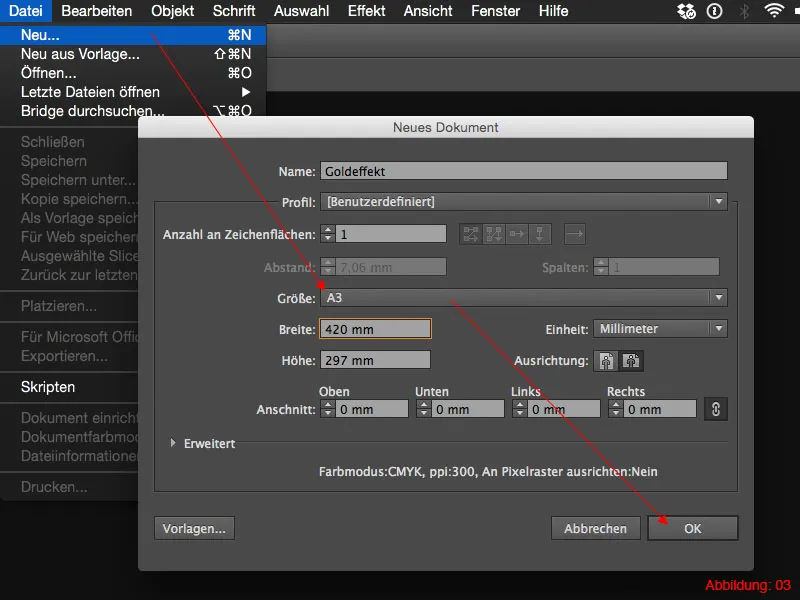
Illustrator'a geldiğinizde, öncelikle A3 boyutunda yeni bir çalışma alanı oluşturun. Bunun için Dosya>Yeni. adımlarını izleyin.

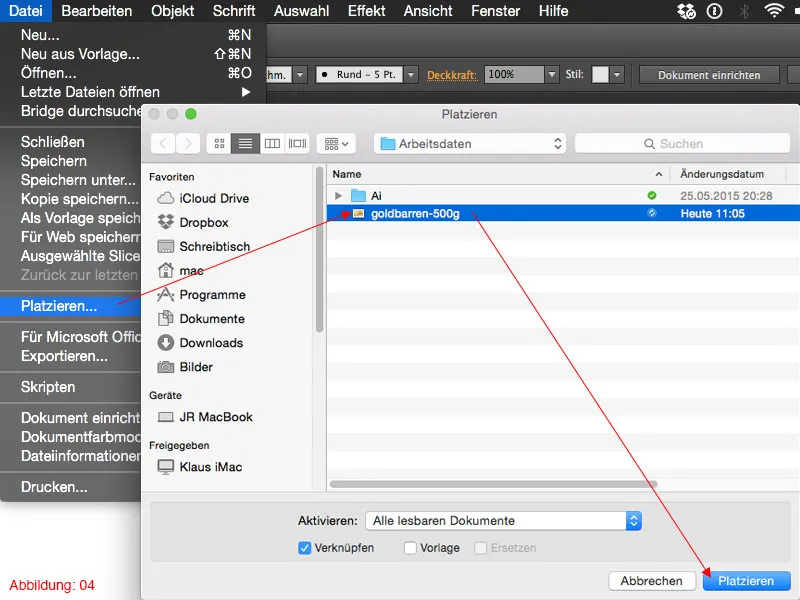
Ardından Dosya>Yerleştir'i seçin ve açılan iletişim kutusunda daha önce kaydettiğiniz resmi seçin. Bu pencereyi Tamam ile onaylayın.

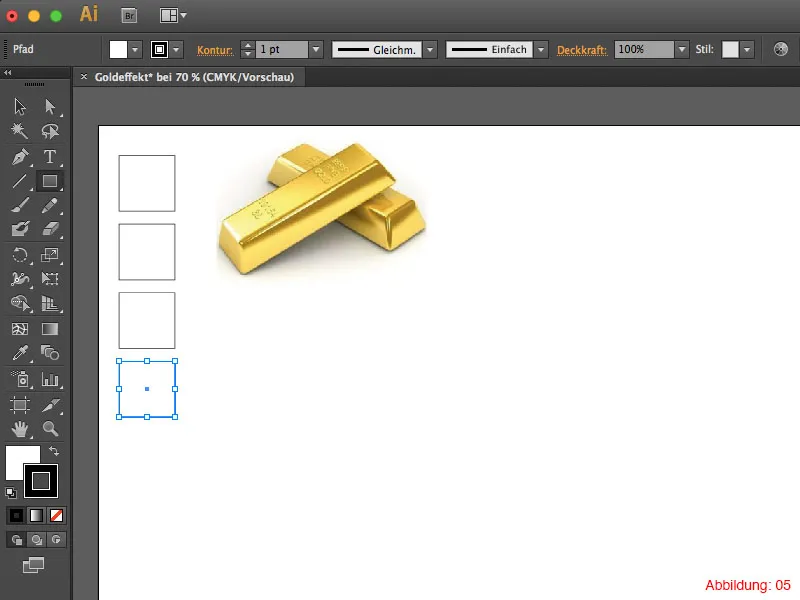
Bu resmi artık altın renklerinin referansı olarak kullanacağız. Dikdörtgen Aracı'nı seçin, dört küçük kare oluşturun ve bunları çalışma alanınızın kenarına yerleştirin. Boyutları önemli değil. Benim durumumda tüm kareler 28 x 28mm büyüklüğündedir.

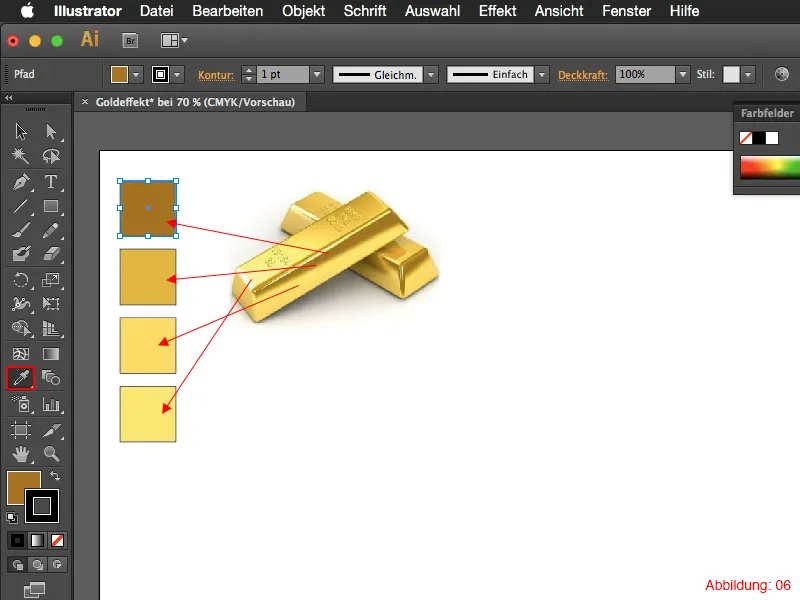
Şimdi, resmin renk değerlerini ölçmeniz gereken noktaya geldik. Bunun için her zaman önce bir kare seçin ve ardından Pipet'i Araç Kutusu'ndan seçin. Şimdi resimden çeşitli altın tonlarını seçin. Her kare için bunu bir kez yapın. Şekil 06'da, Pipet'le renk değerlerini nerelerden okuduğumu görebilirsiniz.

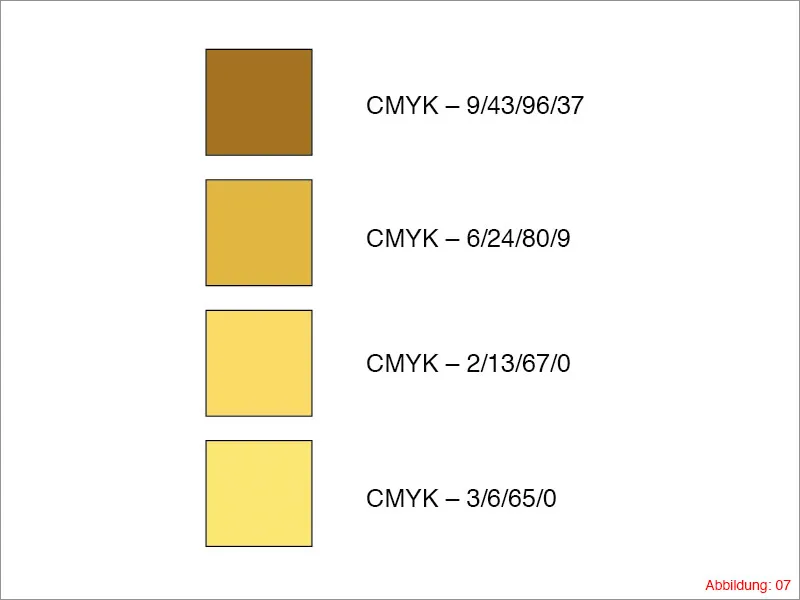
Kendi renk değerlerinizden tam olarak memnun olmayanlar için, burada dört rengimin CMYK değerlerini tekrar paylaşıyorum (ayrıca Şekil 07'de de bulabilirsiniz).
• CMYK - 9/43/96/37
• CMYK - 6/24/80/9
• CMYK - 2/13/67/0
• CMYK - 3/6/65/0

Adım 2: Gradyan Oluşturma
Dört farklı renk değerini oluşturduktan sonra, bu renklerle bir gradyan oluşturmanın zamanı geldi. Bunun için tekrar Dikdörtgen Aracı'nı seçin ve tekrar bir kare oluşturun. Boyut bu durumda da önemli değil.
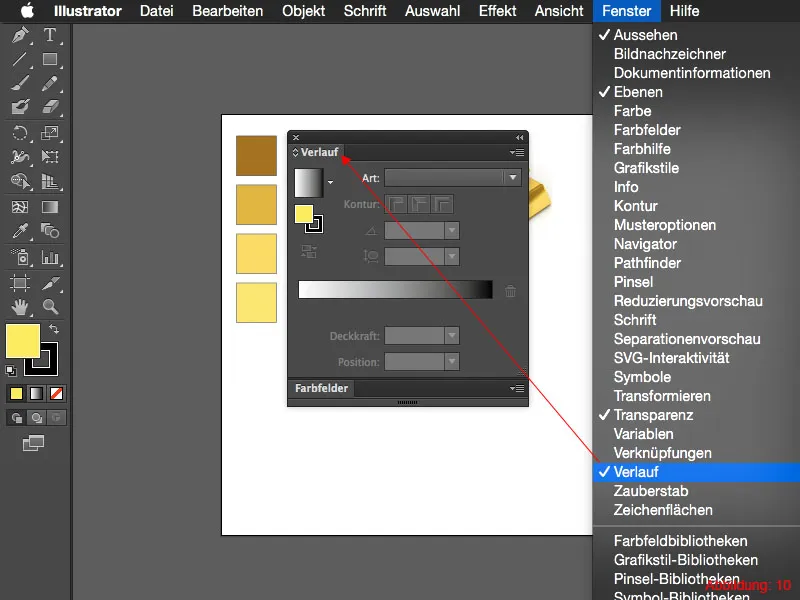
Şimdi altın renkleriyle bir gradyan oluşturmak için doğrudan başlamadan önce bu renkleri Renk Grupları Paleti'ne eklemeniz gerekiyor. Bu paleti yine Pencere>Renk Grupları üzerinden açabilirsiniz, eğer henüz görünür durumda değilse.

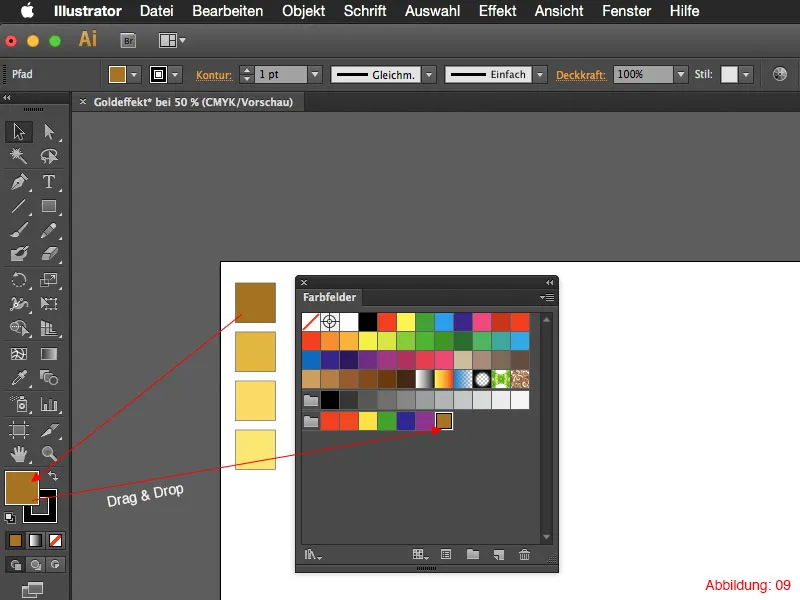
Şimdi bir altın rengi içeren kareyi tıkladığınızda, bu renk Sol tarafta Araç Kutusu'nun alt kısmında da görünmelidir. Cmd & Ctrl (Command)'u basılı tutarak bu rengi şimdi grup renk paletine Sürükle & Bırak yaparak sürükleyin. Bunu dört renk için de yapın.

Sonraki adımda Gradyan Paleti'ne ihtiyacınız olacak. Henüz açmadıysanız, açmak için Pencere>Gradyan (veya Mac'te - Cmd+F9), yolunu izleyin.

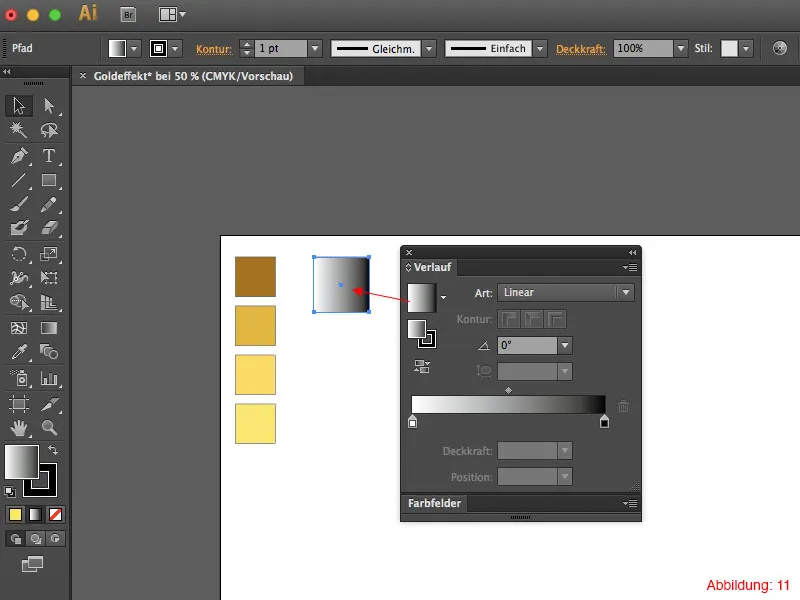
Sıradaki adımda, Adım 2'de başlangıçta oluşturduğunuz kareyi seçin. Renk geçişlerinin Paleti'nde bir kez tıklayarak siyah-beyaz önceden ayarlanmış bir renk geçişi oluşturun. Bu renk geçişi, bizim amacımıza uyacak şekilde değiştirilmelidir.

Yeni oluşturduğunuz altın renklerini Renkler Paleti aracılığıyla Sürükle ve Bırak ile renk geçişine sürükleyebilirsiniz. Bu renk geçişindeki siyah ve beyaz renkleri, sol tıklama tutarak sürükleyerek Renk geçişi Paleti'nden kolayca kaldırabilirsiniz.
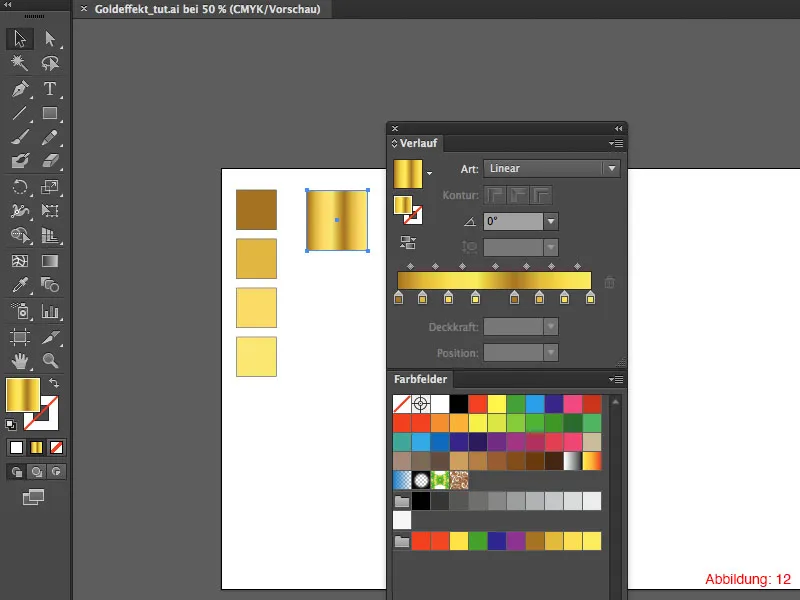
Şimdi, Resim 12'de görüldüğü gibi Renk geçişi içine renk alanları sürükleyin.

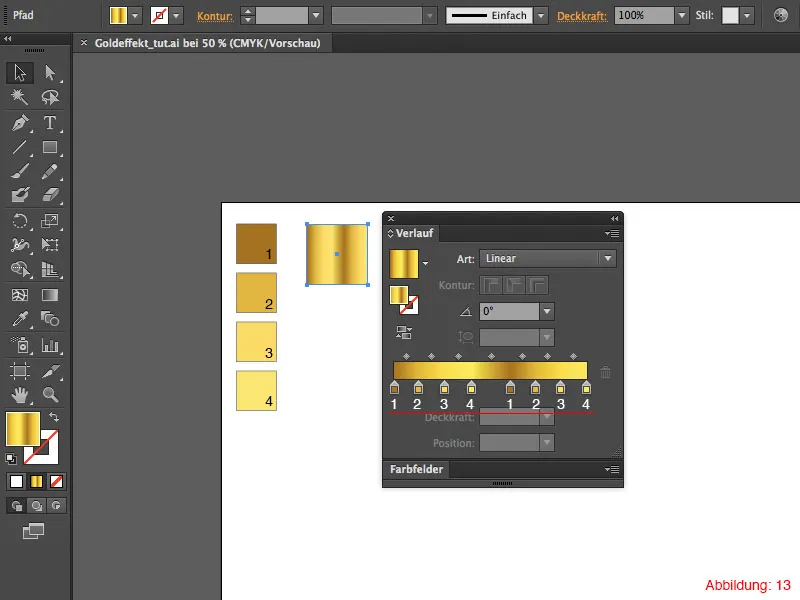
Soldan sağa doğru, renk alanlarında aşağıdaki sırayı izleyeceksiniz (Bkz. Resim 13).

Adım 3: Metin oluşturun ve altın geçişini hazırlayın
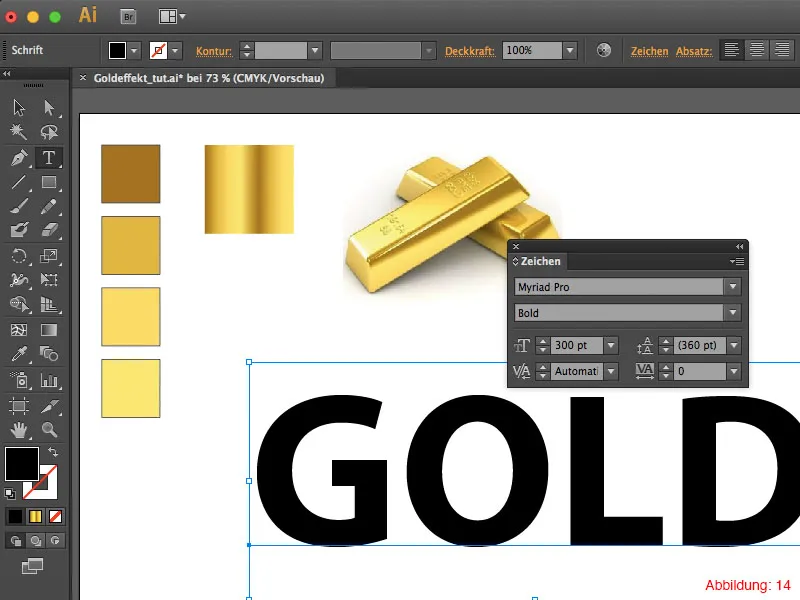
Altın geçişi oluşturduktan sonra, Metin Aracı ile bir kelime veya cümle yazabilirsiniz. Benim durumumda, "Altın" kelimesini yazıyorum. Altın efektinin daha sonra düzgün görünmesi için, kesinlikle oldukça kalın bir font seçmenizi öneririm. İnce, detaylı yazılarda Altın Efekt çok belirgin olmayacak ve daha çok yersiz görünecektir. Ben, font olarak Myriad Pro'yu Kalın yazı biçiminde seçtim. Yazı büyüklüğünü 300pt olarak ayarladım.

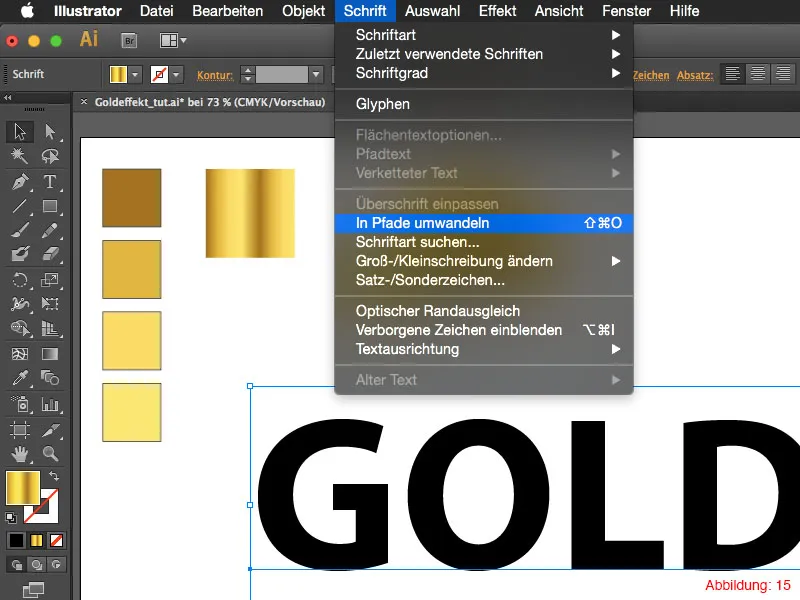
Yazı ve font seçiminizden memnun kaldıysanız, üst menü çubuğunda Yazı>Yolu Dönüştür'e tıklayın.

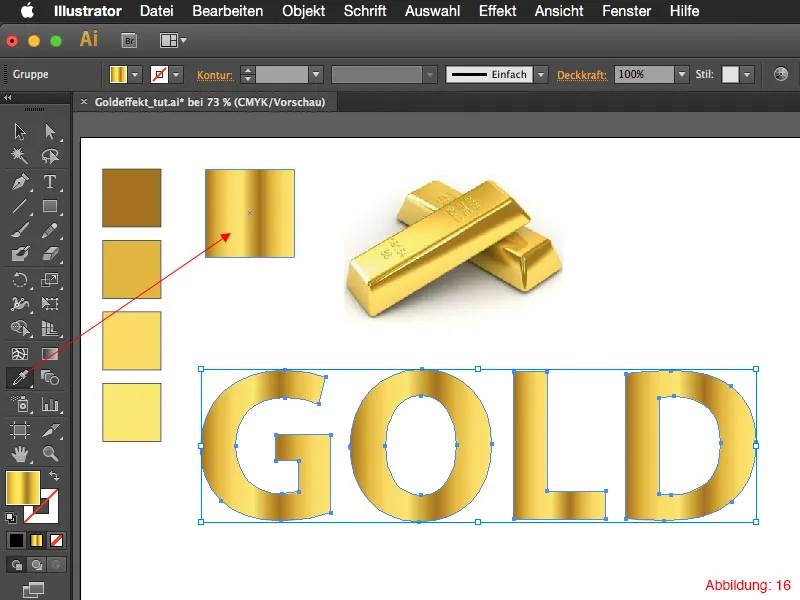
Şimdi, Pipet ile önceden oluşturduğunuz renk geçişi olan kareye tıklayın. Photoshop'ta olduğu gibi, Illustrator'da Pipet, tek bir rengin ve bir geçişin farkını algılar. Bu sayede, tüm geçiş metin üzerine uygulanır. Sonrasında, sonucunuz yaklaşık olarak Resim 16'da göründüğü gibi olmalıdır.

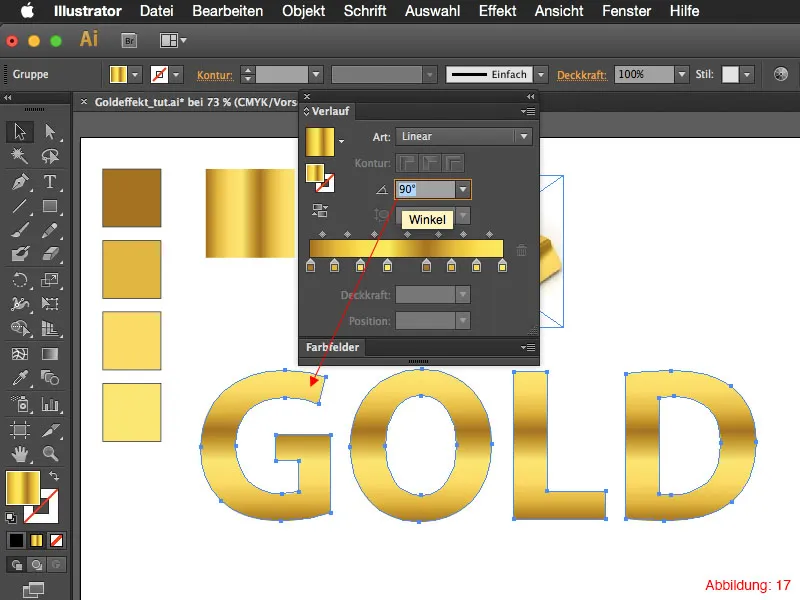
Geçişin şu anda soldan sağa doğru olmasını istemediğinizde, Geçiş Paleti'nde sadece 90°'lik bir açı ayarlayabilirsiniz...

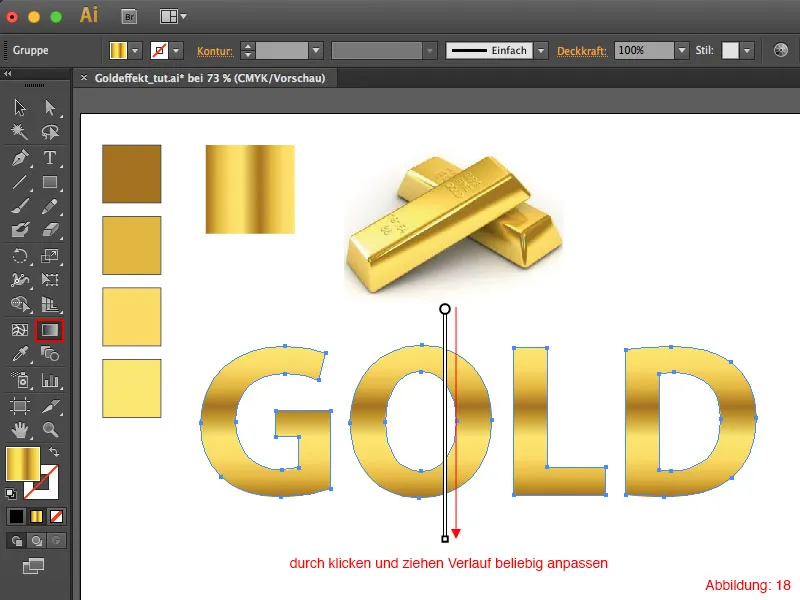
... veya Geçiş Aracı'nı Araçlar Paleti'nden seçebilirsiniz. Bu araçla, tıklayarak ve sürükleyerek geçişi serbestçe ayarlayabilirsiniz. Böylece geçişin açısını, konumunu ve uzunluğunu özgürce belirleyebilirsiniz.

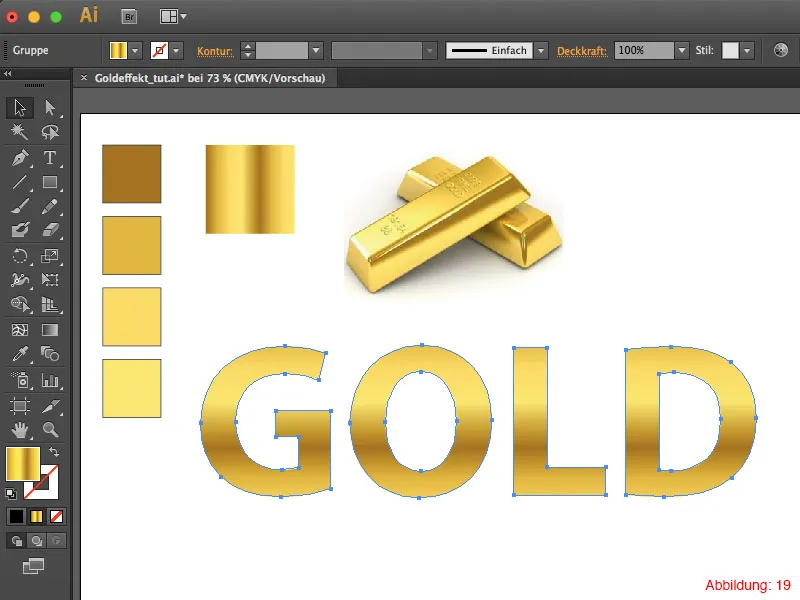
Geçişinizi ayarladıktan sonra, sonuç yaklaşık olarak Resim 19'da görüldüğü gibi olmalıdır.

Adım 4: Altını parlatma
Sıradaki adımda, altınınızın güzelce parlamasını sağlamanız gerekmektedir.
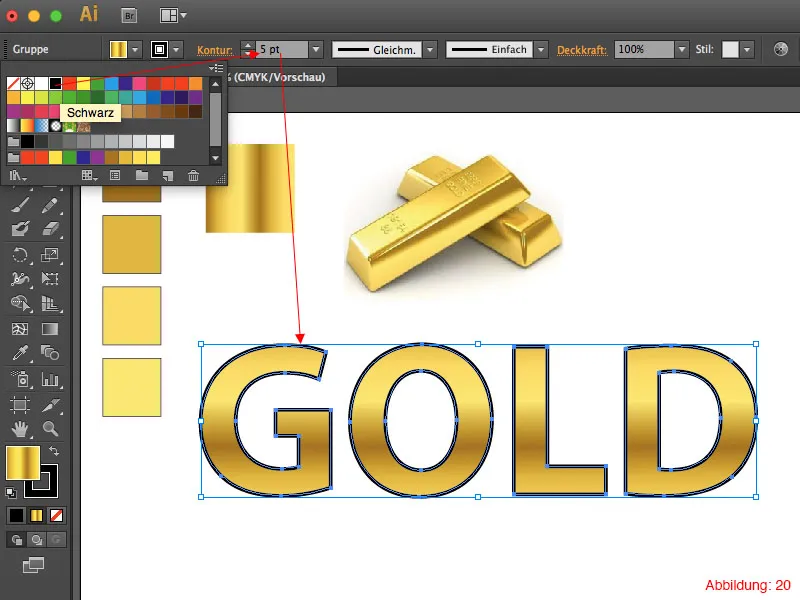
Bunu başarmak için hayranlık uyandıran bir Kontur oluşturun, kalınlığı 5pt olsun.

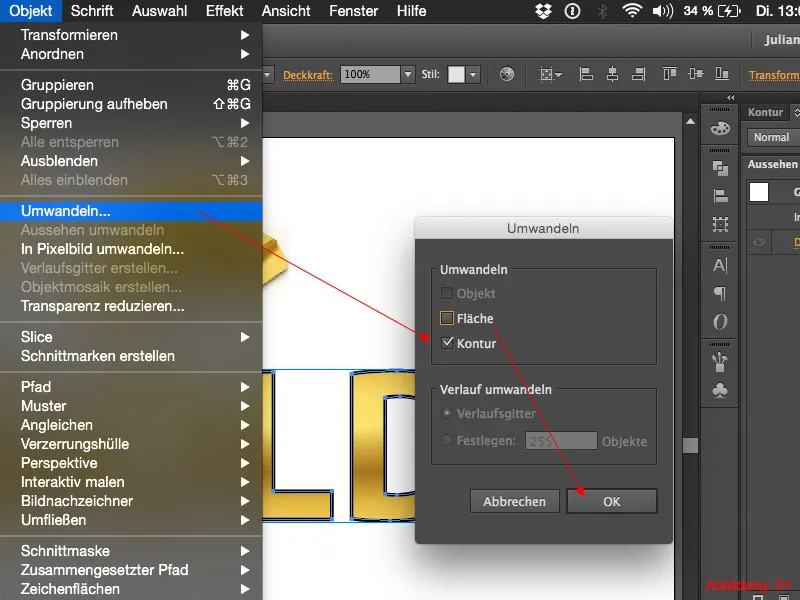
Eski Illustrator sürümlerinde, Ayrık Paletlerdeki Konturların üzerinde geçişler izin verilmediğinden, bu Konturu kendi nesnesine dönüştürmeniz gerekecektir. Bu işlemi Nesne>Dönüştür üzerinden yapabilirsiniz. Açılan pencerede Alan desenini kaldırın ve Kontur desenini seçin. Tüm bu ayarları Tamam diyerek onaylayın.

Komut+Shift+G kısayoluyla (PC'de - Ctrl+Shift+G) bu gruplamayı kaldırabilirsiniz (bu kısayolu 2 kez kullanın). Bu, Konturu ayrıca seçebileceğiniz anlamına gelir. (Resim 22)

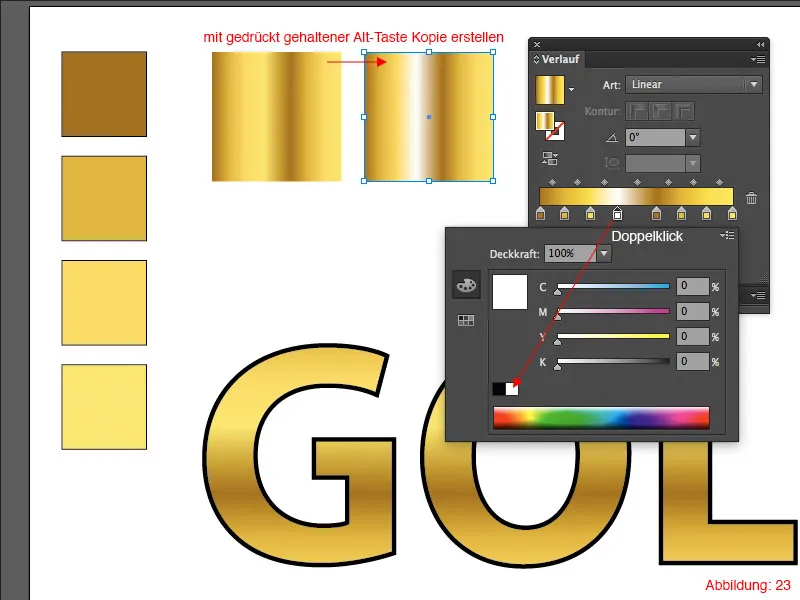
Şimdi Gradient ile olan karesi tıklayın ve yanına basılı tutarak Alt tuşuyla bir kopya oluşturun. Şimdi Gradient Paleti'ne gidin ve işaretli altın değerini Şekil 23'te olduğu gibi beyaza dönüştürün. Bu beyaz değer daha sonra kenarlardaki vurgular için sorumlu olacaktır.

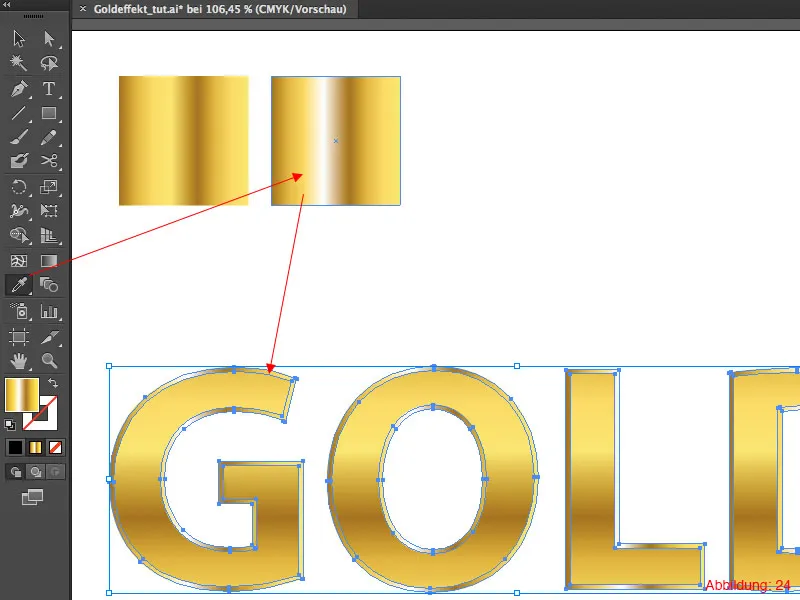
Şimdi metninizin Konturunu seçin ve bunu yeni değiştirilmiş Gradient ile doldurun. Bunun en kolay yolu, yine Pipet ile uygun Gradientyı seçerek yapabilirsiniz. (Şekil 24)

Bu Gradient'i daha da ayarlamak için tekrar Gradient Aracı'nı Araçlar Paleti'nden seçin ve Gradient'i sol üstten sağ alta doğru çekin. (Bunu her harf için ayrı yapmanız gerekecek). Sonuç olarak, şimdi yaklaşık olarak Şekil 25'te olduğu gibi görünmelidir.

Bu yazıyı koyu bir arka plana yerleştirdiğinizde, kenarlardaki parıltılar daha da belirgin hale gelir. Ve altın efektiniz tamamlanmış olur.

Kısım 2:
Renk Kütüphaneleri Oluşturma
Altın yazı gibi efektlerde, bu renkleri ve Gradientleri ayrı ayrı kaydedebilmeniz oldukça kullanışlı olabilir. Elbette uygun renk değerlerini bir not defterine not alıp ihtiyacınız olduğunda bakabilirsiniz. Bununla birlikte, Illustrator'ın daha iyi, daha hızlı ve özellikle daha basit bir yöntemi var.
Burada kendi renk kütüphanelerinizi oluşturma imkanına sahipsiniz, bu kütüphaneler doğrudan Adobe Illustrator'a entegre edilir.
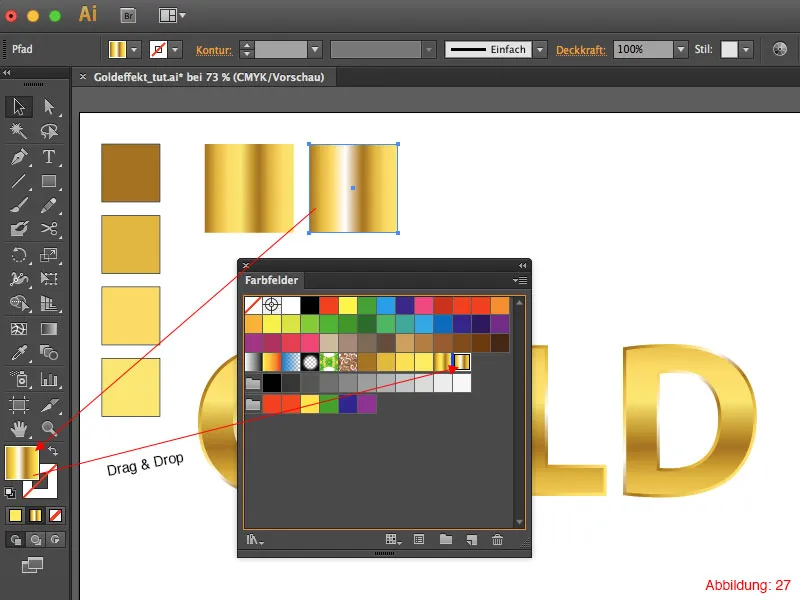
Şimdi tekrar Renk Alanları Paletine gidin. Önceki adımlarda tüm altın tonlarını Sürükle ve Bırak yöntemiyle içeri attınız. Aynısını, oluşturduğunuz iki Gradient için de yapabilirsiniz.

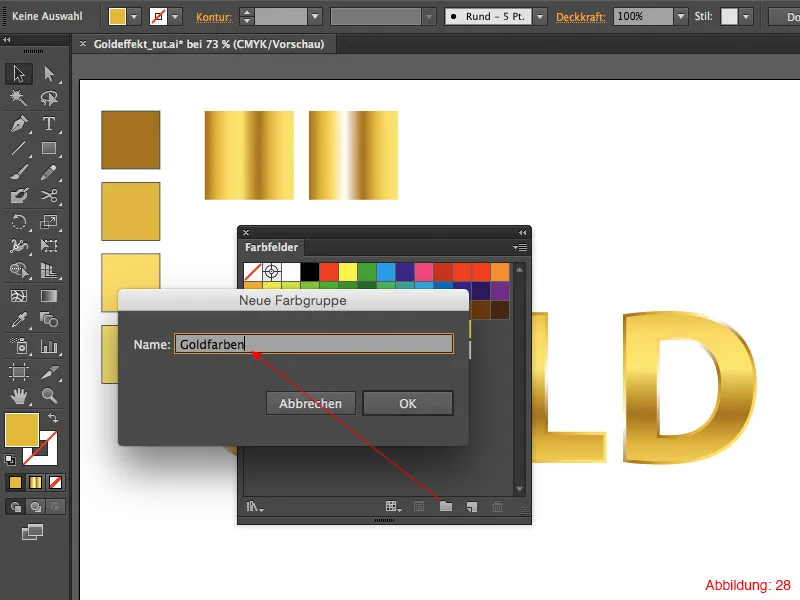
Şimdi Renk Alanları Paletinin alt sağ köşesindeki küçük klasör simgesine tıklayın. Açılan pencerede, yeni renk grubu için bir isim belirleyin. Bu grubu basitçe "Altın Renkler" olarak adlandırın ve onaylayın. Böylece yeni bir grup oluşturulur.

Sürükle ve Bırak yöntemiyle şimdi altın renklerinizi bu gruba sürükleyin. Maalesef Gradient'leri bu klasöre koyamazsınız, çünkü Illustrator buna izin vermez.
Altın renkler kütüphanenizde sadece altın renklerini saklamak istediğinizden, standart renkleri silmeniz gerekecek. Bunun en iyisi istediğiniz renkleri, silmek için Shift tuşunu basılı tutarak seçip, alt sağ köşedeki küçük çöp kutusuna tıklamaktır.
Genellikle Siyah ve Beyaz renkleri silmem, çünkü bunları genellikle kullanışlı bulabilirim. Her şeyi yaptıktan sonra, işte yaklaşık olarak böyle görünmeli (Şekil 29).

Artık, bir Drop-down menüsü açmak için sağ üst köşedeki küçük ok işaretine tıklayın. Neredeyse en alta inin ve ASE olarak Renk Alanı Kütüphanesi kaydet seçeneğine tıklayın. Açılan pencerede bir isim belirleyin (bu durumda yeniden "Altın Renkler").

İlk kendi renk kütüphaneniz hazır.
Şimdi bir Dosya>Yeni üzerinden yeni bir belge oluşturun.
Belgeyi oluşturduğunuzda, altın renklerin kaybolduğunu ve standart renklerin tekrar göründüğünü fark edeceksiniz.
Altın renkleri tekrar çağırmak için, Renk Alanları Paleti'ndeki sol üst köşedeki küçük ok işaretine tıklayın, Drop-down menüyü açın. Bu sefer Renk Alanı Kütüphanesini aç ve ardından Özelleştirilmiş'e tıklayın. Burada kendi kaydettiğiniz renk alanı kütüphaneleri görünecektir. Şimdi Altın Renkler'e tıklarsanız, önceden kaydettiğiniz altın renklerinin ve Gradient'lerin bulunduğu yeni bir Renk Alanları Paleti açılacaktır.

Ek İçerik
Altın Yazı Efekti 3D Uygulaması
Tutorial'ın başında söz verdiğim gibi, burada sizler için küçük bir ek içerik hazırladım. Yani 2D yazınızı nasıl 3D yazıya dönüştürebileceğinizi hızlıca göstermek istiyorum. İşte hemen başlayalım...
Altın yazınızı seçin ve ardından üst menü çubuğunda Effects>3D>Extrude & Bevelyi tıklayın.

Bunun üzerine, biraz daha büyük bir iletişim kutusu belirecek, burada şimdi 3D metnin tüm ayarlarını yapabilirsiniz. Sol altta Preview'e tıklarsanız, bir değeri değiştirdiğinizde nelerin değiştiğini hemen görebilirsiniz.
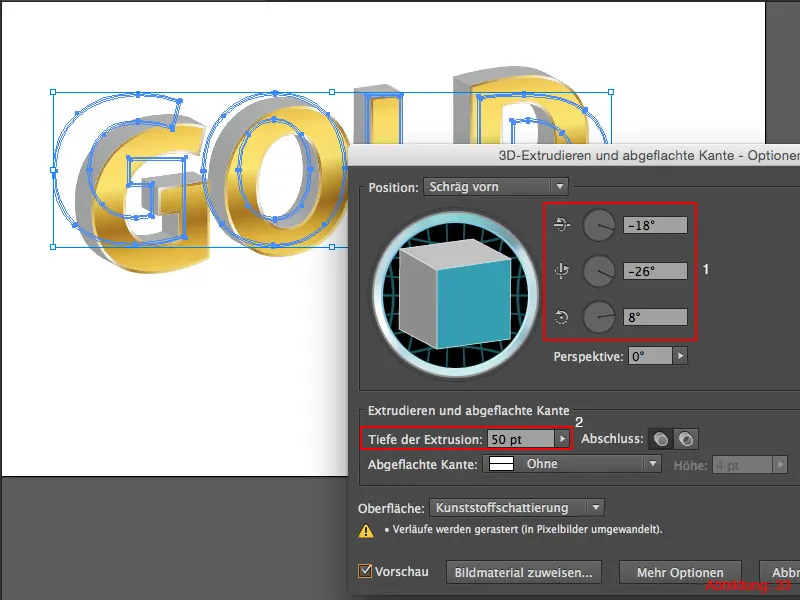
İki ayarı şu anda burada 3D yazımız için çok önemli.
• Üst bölümde 3D yazıyı serbestçe döndürebilir ve istediğiniz gibi konumlandırabilirsiniz (1).
• Extrusion Depth'de yazınızın ne kadar arkaya uzatılacağını ayarlayabilirsiniz (2).
Şu anda görüntü pek çok şey ifade etmiyor (Şekil 33), çünkü arkaya extrude edilen kısım henüz gri ve altın değil.

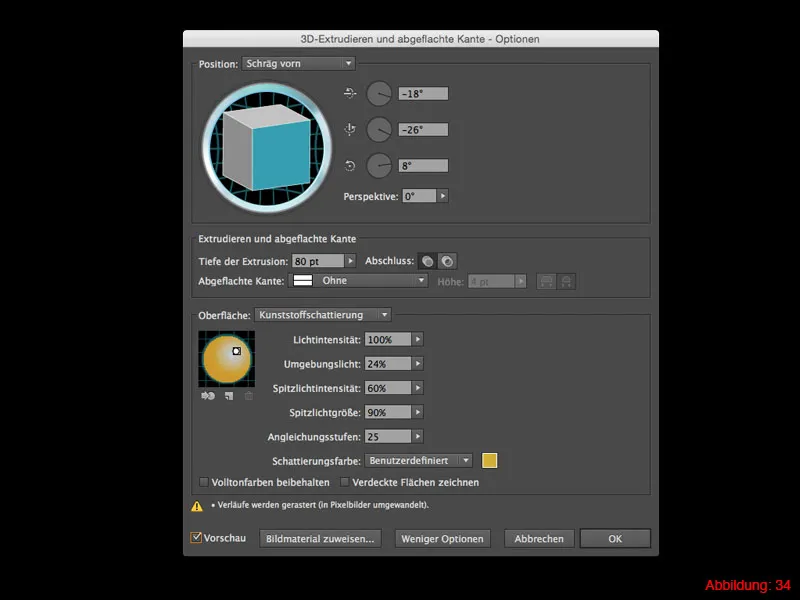
Ancak bu sorunu çok kolay bir şekilde çözebilirsiniz, Daha Fazla Seçenek'e tıklayıp Shading Color'da Custom'u seçerek düzeltebilirsiniz. Renk değeri olarak burada #D2B023 girebilirsiniz. Benim yaptığım tüm ayarları Şekil 34'te görebilirsiniz.

Altın 3D yazınız hazır.

Bitirme
Umarım bu Tutorial'dan zevk aldınız ve şimdi basit araçlarla nasıl böyle bir altın yazı oluşturabileceğinizi biliyorsunuzdur. Herhangi bir soru olursa, bana bu Tutorial'ın altındaki yorumlara yazabilirsiniz. Bu soruları zamanında cevaplamaya çalışacağım.
Sizin
Julian


