Эффект текста "золотой"
Введение:
Привет, дорогие участники сообщества PSD. Рад видеть вас снова у одного из моих уроков. Сегодня вы узнаете, как создать такой красивый эффект "золотая" как на Рисунке 01. Кроме того, я покажу вам, как создать собственные палитры цветов, чтобы в любое время иметь доступ к золотым цветам, которые мы создадим позже. Наконец, мы еще рассмотрим, как превратить 2D-текст в трехмерное изображение.
Итак, хватит разговоров. Давайте начнем...

Часть 1:
Шаг 1: Создание золотых цветов
Прежде чем приступить к созданию эффекта "золотой", вам, конечно, понадобятся различные золотые цвета. В этом уроке нам понадобятся четыре различных значения CMYK. Но откуда лучше всего взять эти значения? Моим рекомендациям в данном случае довольно просто. Поскольку нам нужны золотые цвета, введите в поисковой системе вашего выбора (в моем случае "Google") слова "Золото, Золотые слитки, Золотые цвета" или что-то подобное. Затем перейдите к поиску изображений и посмотрите различные изображения, на которых есть золотые цвета. Как показано на Рисунке 02, я выбрал изображение с двумя золотыми слитками. Сохраните это изображение или другое по вашему выбору на свой компьютер и перейдите к Illustrator.

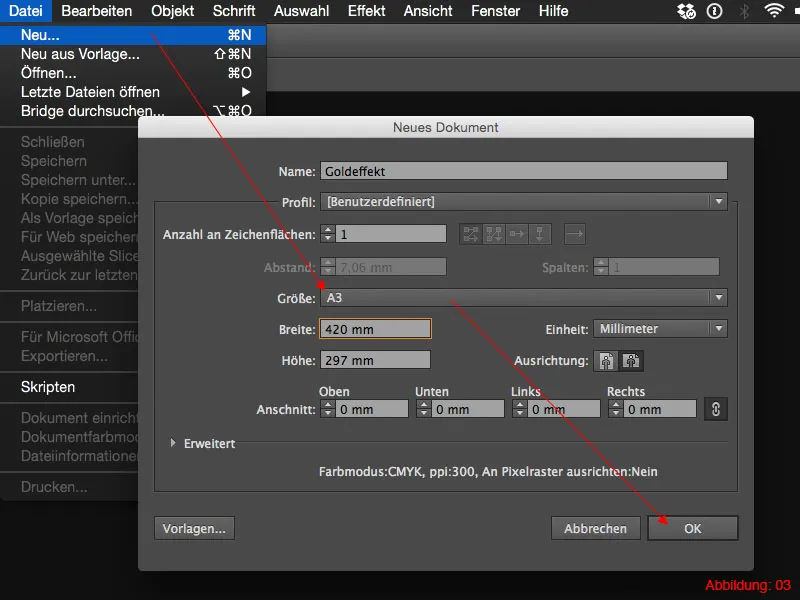
Когда вы откроете Illustrator, создайте новое рабочее пространство формата DIN A3. Вы это делаете через Файл>Новый.

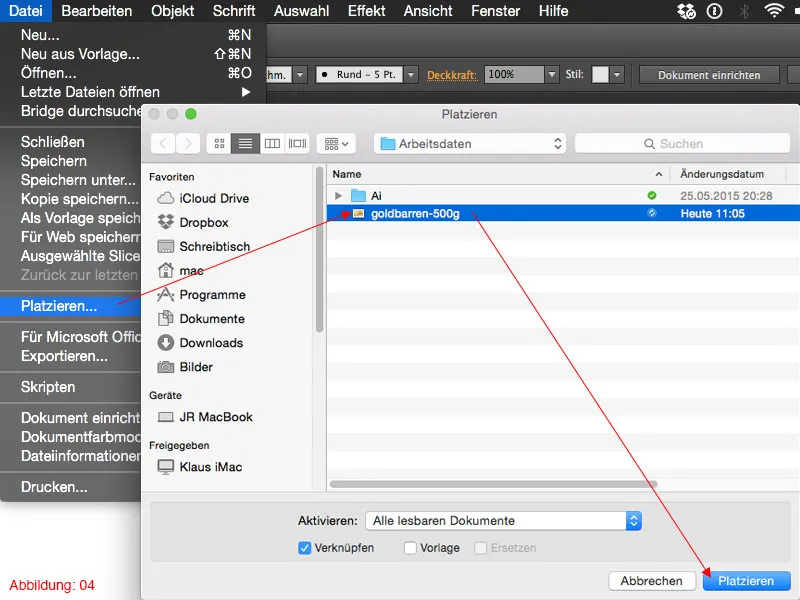
Затем перейдите к Файл>Разместить и выберите в следующем диалоговом окне изображение, которое вы предварительно сохранили. Подтвердите это окно нажатием на OK.

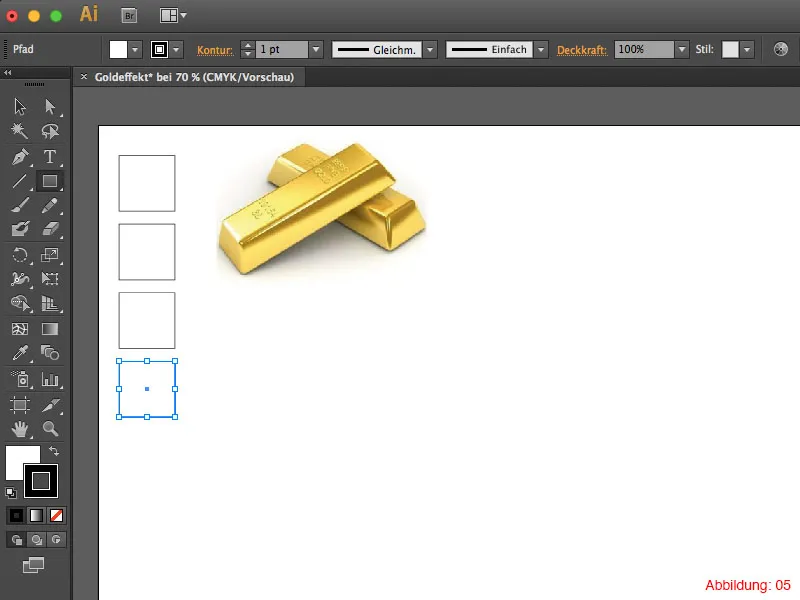
Это изображение мы теперь возьмем в качестве референса для золотых цветов. Возьмите Инструмент прямоугольника, создайте четыре небольших квадрата и поместите их где-нибудь на краю вашего рабочего пространства. При этом размер не имеет значения. В моем случае все квадраты размером 28 х 28 мм.

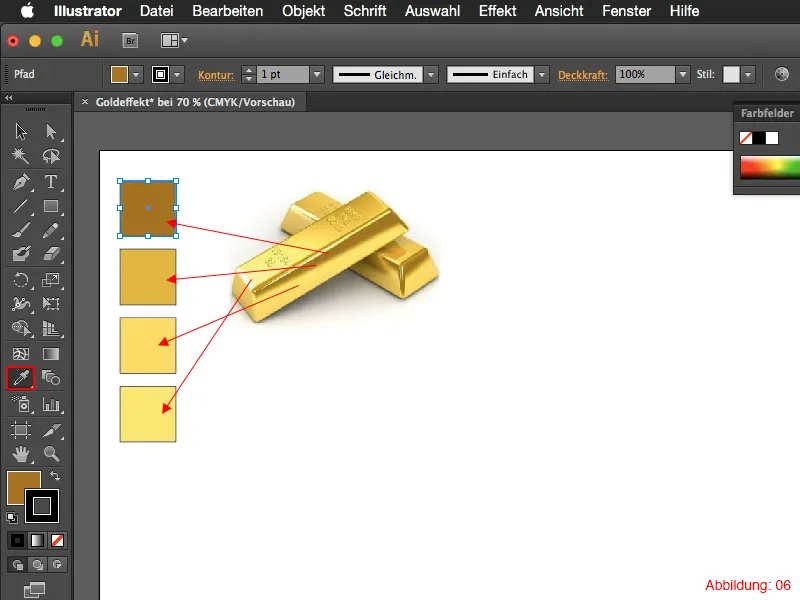
Теперь пришло время вычитать значения цветов вашего изображения. Для этого выберите сначала один квадрат и возьмите Пипетку из Палитры инструментов. Затем выберите разные оттенки золота изображения. Сделайте это для каждого квадрата один раз. На Рисунке 06 показано, из каких областей я вычитал значения цветов с помощью Пипетки.

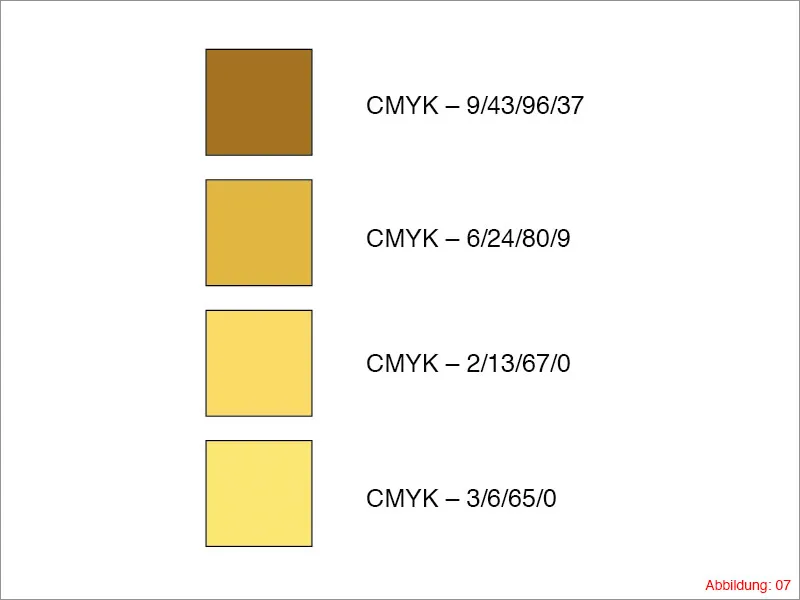
Для тех, кто не совсем удовлетворен своими собственными значениями цвета, вот CMYK-значения моих четырех цветов (см. также Рисунок 07).
• CMYK – 9/43/96/37
• CMYK – 6/24/80/9
• CMYK – 2/13/67/0
• CMYK – 3/6/65/0

Шаг 2: Создание градиента
После того как вы создали четыре различных цвета, пришло время создать градиент с этими цветами. Для этого снова возьмите Инструмент прямоугольника и создайте опять квадрат. Размер также в этом случае не играет большой роли.
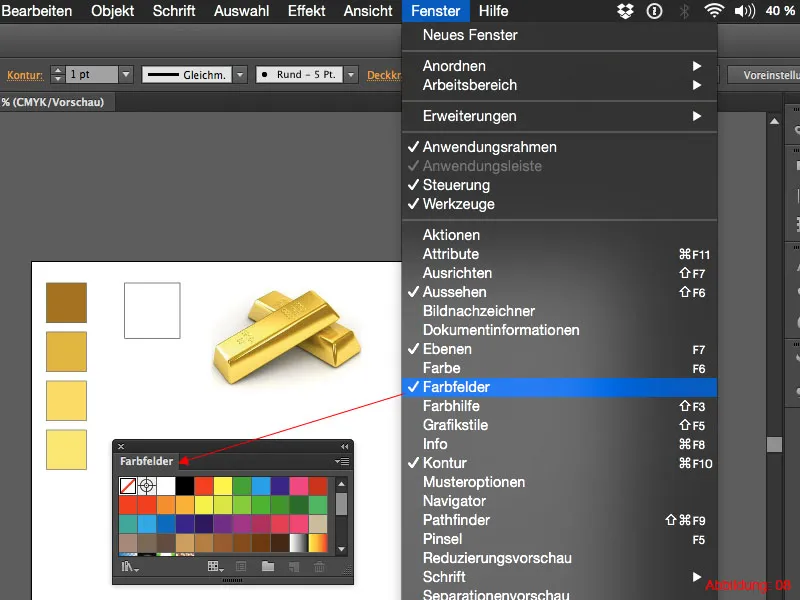
Прежде чем приступить к созданию градиента с золотыми цветами, вам нужно добавить эти цвета в вашу палитру цветов. Эту палитру также можно открыть снова через Окно>Палитра цветов, если она еще не включена.

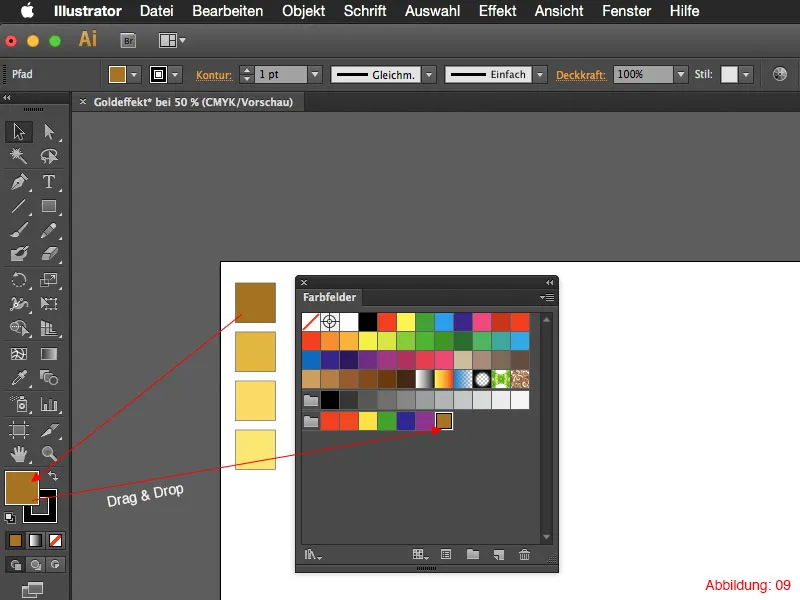
Если вы нажмете на квадрат с золотым цветом, этот цвет также появится в нижней части Палитры инструментов слева. Удерживая левую кнопку мыши, вы можете перетащить этот цвет с помощью Drag&Drop в палитру цветов. Сделайте это для всех четырех цветов.

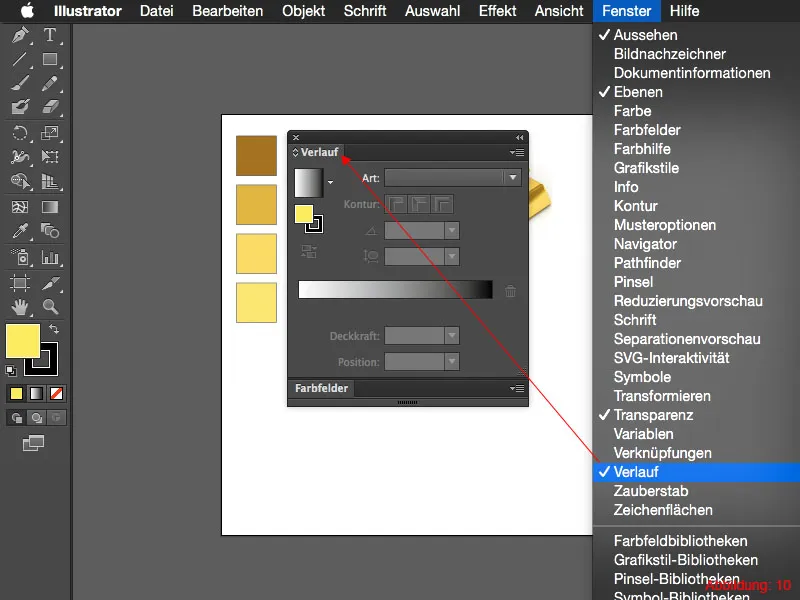
Далее вам понадобится панель градиентов. Если у вас ее еще нет открыта, перейдите к Окну>Градиент (или также на Mac - Cmd+F9), чтобы ее отобразить.

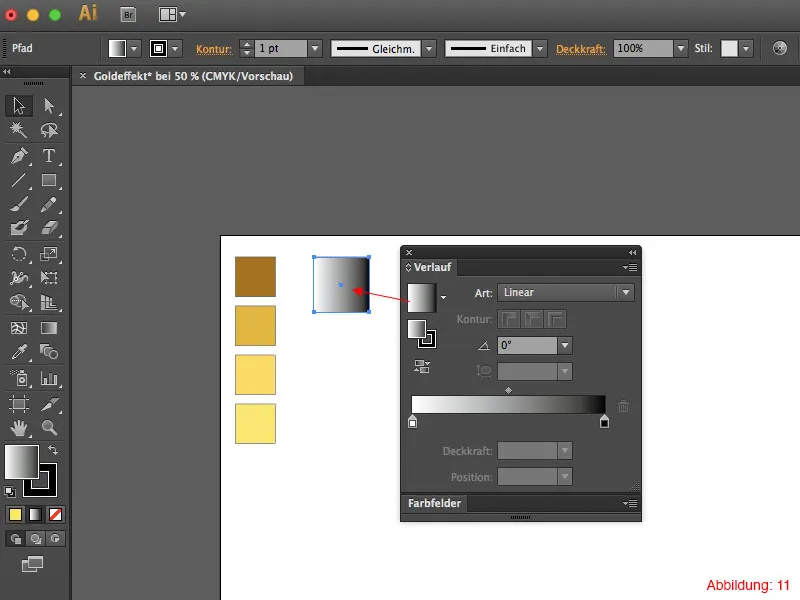
На следующем этапе выберете квадрат, который вы создали в начале Шага 2. Один раз щелкните в поле градиента в палитре Градиентов, чтобы создать предустановленный черно-белый градиент. Теперь нужно модифицировать этот градиент для наших целей.

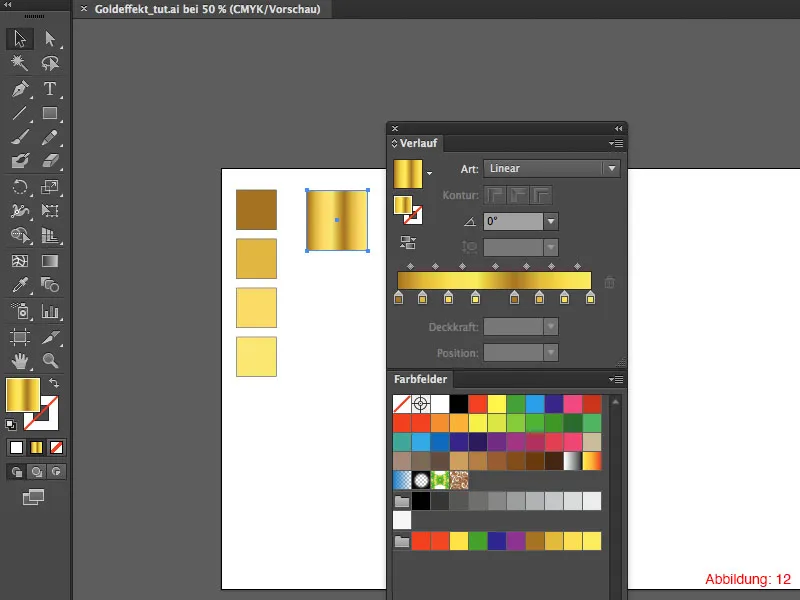
С помощью палитры Цветовых полей вы можете перетащить только что созданные золотые цвета в поле градиента с помощью Перетащить и отпустить. Черное и белое цветовые поля в этом градиенте можно легко удалить, удерживая левую кнопку мыши, и перетащив их из палитры Градиентов.
Теперь перетащите столько цветовых полей в градиент, сколько показано на Рисунке 12.

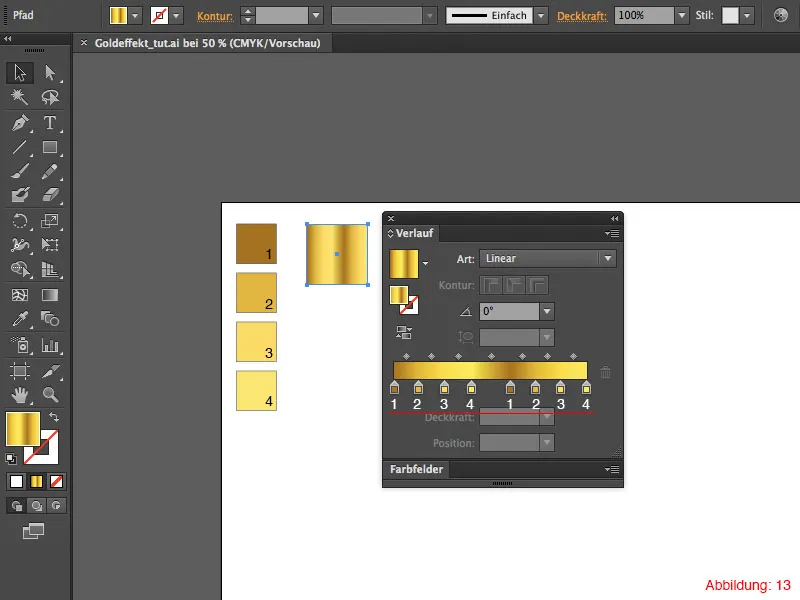
Слева направо вы должны иметь следующий порядок цветовых полей (см. Рисунок 13).

Шаг 3: Создание текста и подготовка к золотому градиенту
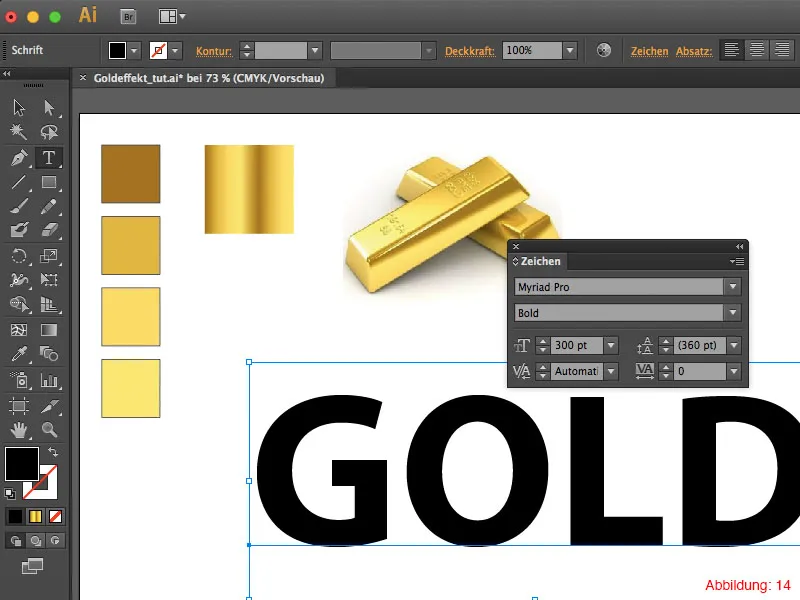
После того как вы создали золотой градиент, вы можете написать слово или фразу с помощью Инструмента Текста. В моем случае я пишу слово "Золото". Чтобы золотой эффект позже хорошо проявился, я рекомендую вам выбрать шрифт, достаточно жирный. Для тонких, изящных шрифтов эффект золота не будет так заметен и скорее будет выглядеть неуместно. Я выбрал шрифт Myriad Pro жирным начертанием Bold. Размер шрифта установлен в 300pt.

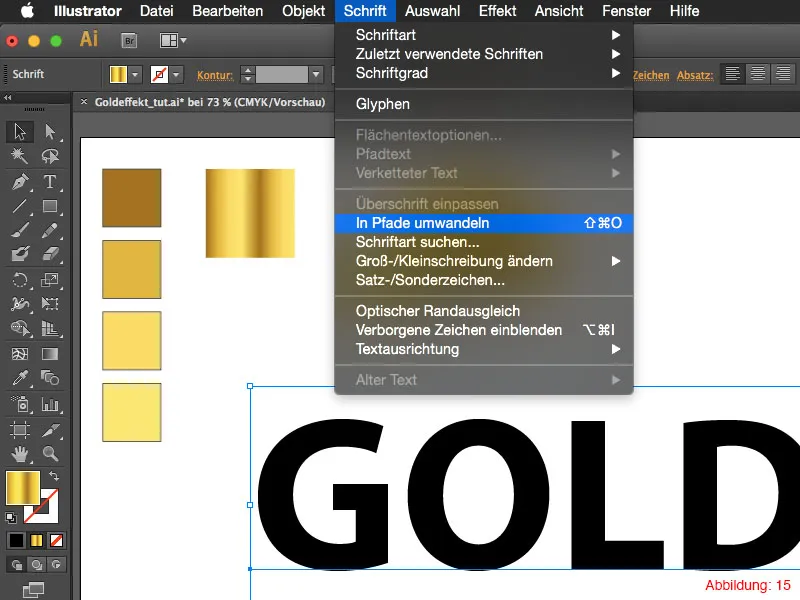
Если вы удовлетворены вашим выбором шрифта и текста, перейдите в верхнюю панель меню Шрифт>Преобразовать в контуры.

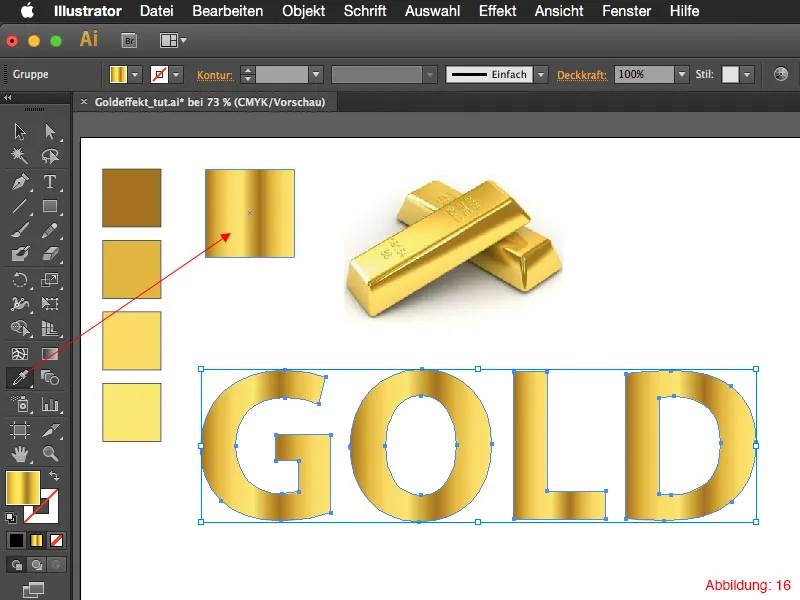
Теперь вы можете щелкнуть пипеткой на квадрате с предварительно созданным вами градиентом. В отличие, например, от Photoshop, пипетка в Illustrator распознает разницу между одним цветом и градиентом. Таким образом, весь градиент будет применен к вашему тексту. После этого у вас должно получиться примерно как на Рисунке 16.

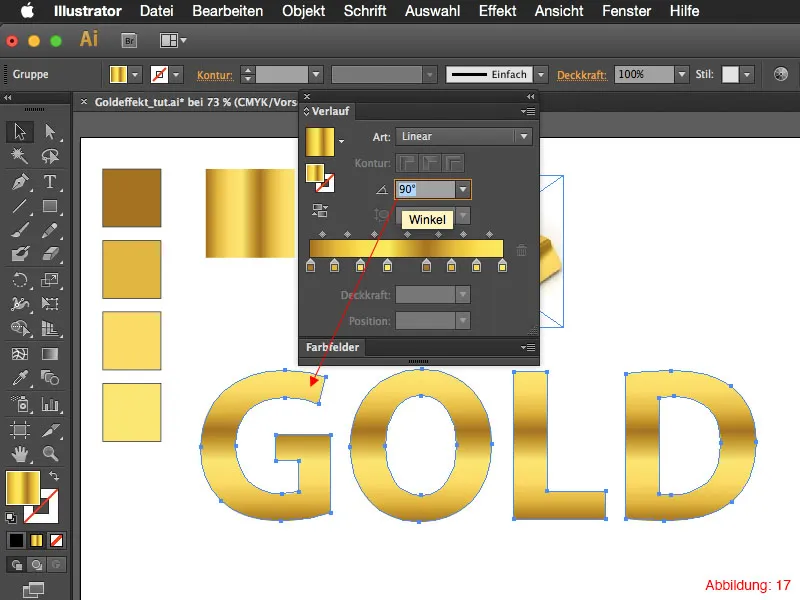
Поскольку градиент сейчас направлен не слева направо, а как задумано сверху вниз, вы можете либо просто установить угол 90° в палитре Градиентов, ...

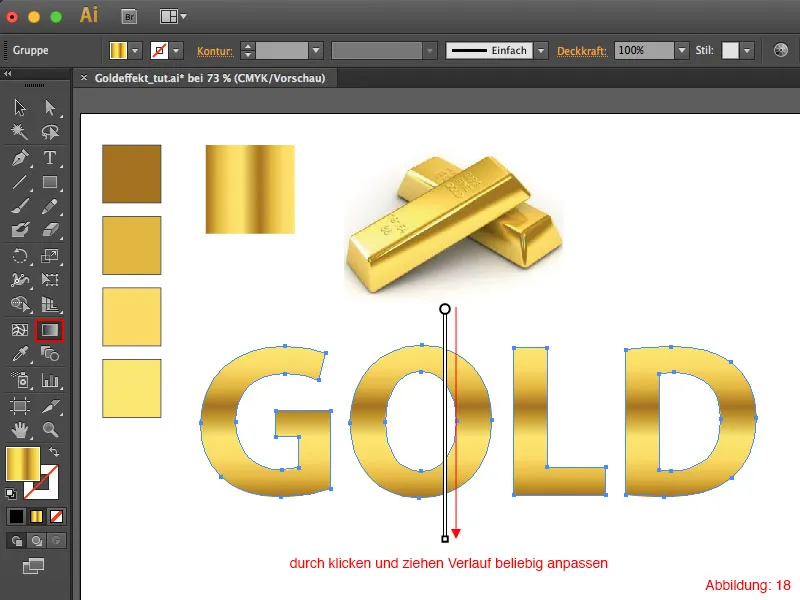
... или же вы можете взять Инструмент Градиента из палитры Инструментов. С помощью этого инструмента вы можете свободно настраивать градиент, перемещая его щелчком и перетаскиванием. Таким образом, вы можете свободно устанавливать угол, позицию и длину градиента.

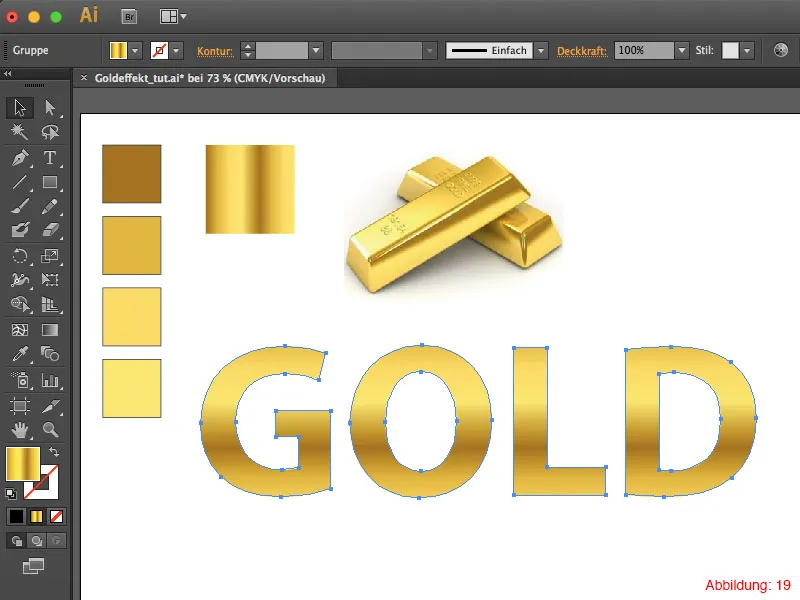
После настройки вашего градиента, это должно примерно выглядеть так (см. Рисунок 19).

Шаг 4: Заставить золото блестеть
На следующем этапе вам нужно обеспечить блеск вашего золота.
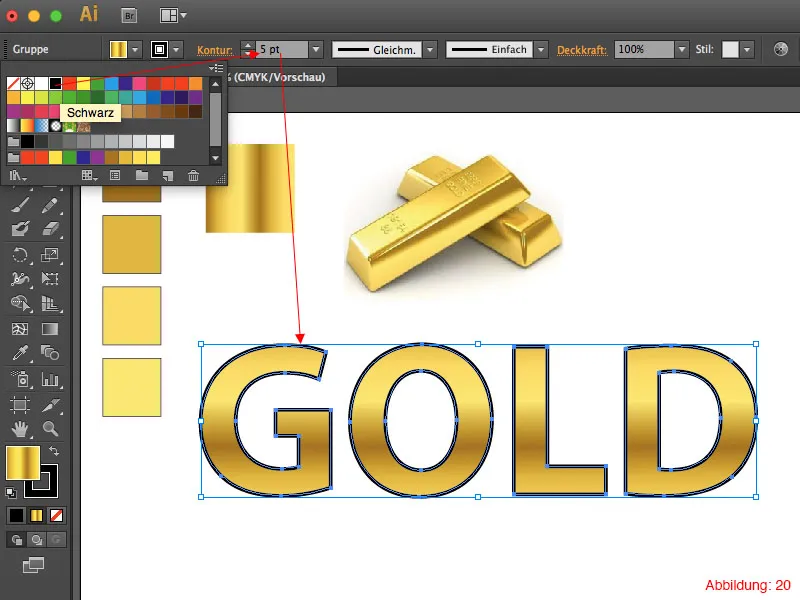
Для этого создайте черную Контур со шириной 5pt.

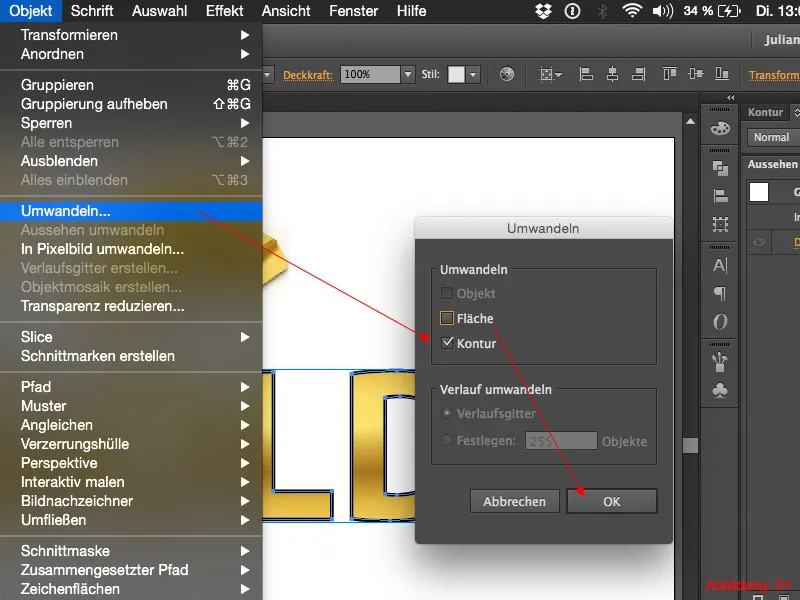
Поскольку старые версии Illustrator еще не позволяют применять градиенты к контурам, вам нужно преобразовать этот контур, чтобы превратить его в отдельный объект. Это делается через Объект>Преобразовать. В следующем окне уберите флажок у Заполнения и поставьте его у Контура. Подтвердите все с помощью OK.

С помощью сочетания клавиш Command+Shift+G (на ПК - Ctrl+Shift+G) вы можете разгруппировать все это (нажмите это сочетание клавиш дважды). Это позволит вам выбирать контур отдельно. (Рисунок 22)

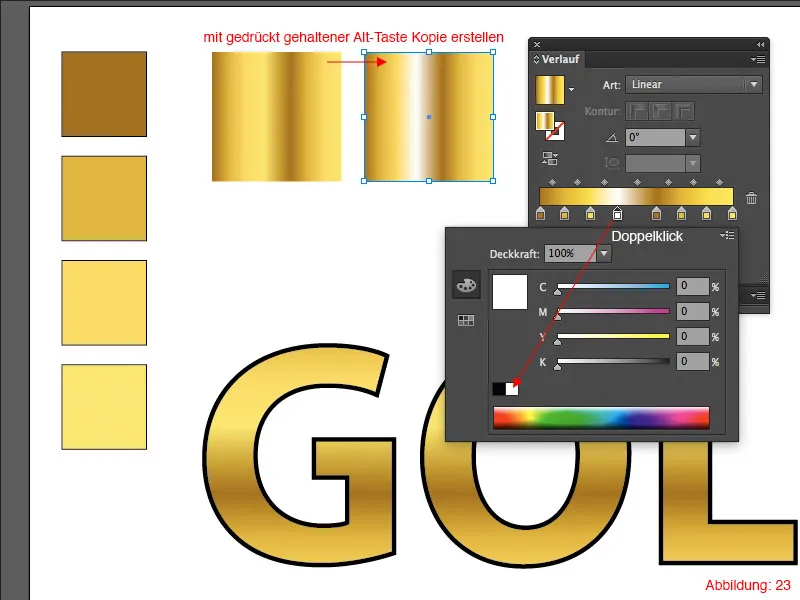
Теперь нажмите на квадрат с градиентом и создайте копию, удерживая Alt, прямо рядом. Теперь вернитесь в палитру градиента и как показано на Рисунке 23, окрасьте выделенное золотое значение в белый. Это белое значение будет отвечать позже за светящиеся края.

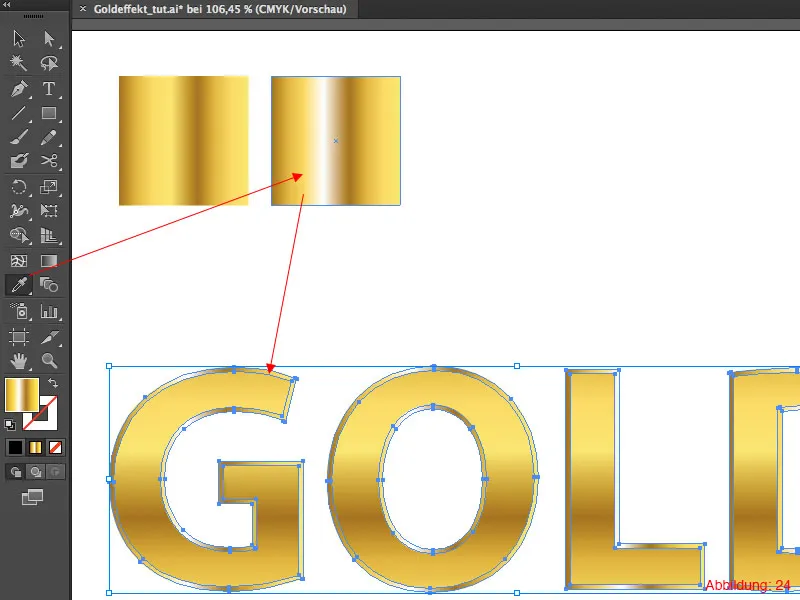
Выберите контур вашего текста и заполните его только что измененным градиентом. Это можно сделать наиболее простым способом с помощью пипетки, нажав на квадрат с соответствующим градиентом (Рисунок 24).

Чтобы настроить этот градиент еще немного, возьмите снова инструмент градиента из панели инструментов и нарисуйте градиент слева вверху направо вниз. (Вы должны сделать это для каждой буквы отдельно). После этого все должно выглядеть примерно как на Рисунке 25.

Если вы поместите этот текст на темный фон, светящиеся края станут еще более заметными. И вот, готово - золотой эффект.

Часть 2:
Создание цветовых библиотек
Особенно при таких эффектах, как золотой текст, было бы очень удобно, если бы можно было сохранить эти цвета и градиенты отдельно. Конечно, можно записать подходящие цветовые значения в блокнот и постоянно обращаться к ним при необходимости. Однако Illustrator предлагает гораздо лучший, быстрый и простой способ.
Здесь у вас есть возможность создавать собственные цветовые библиотеки, которые непосредственно доступны в Adobe Illustrator.
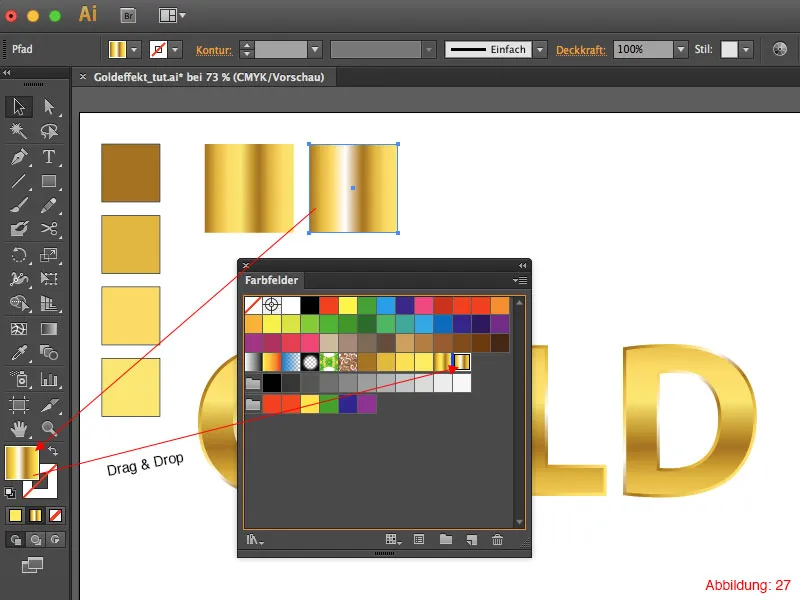
Теперь вернитесь в палитру Цвета. Ранее вы перетащили все золотые оттенки туда методом Перетащи и Брось. Теперь вы можете сделать то же самое с двумя созданными градиентами.

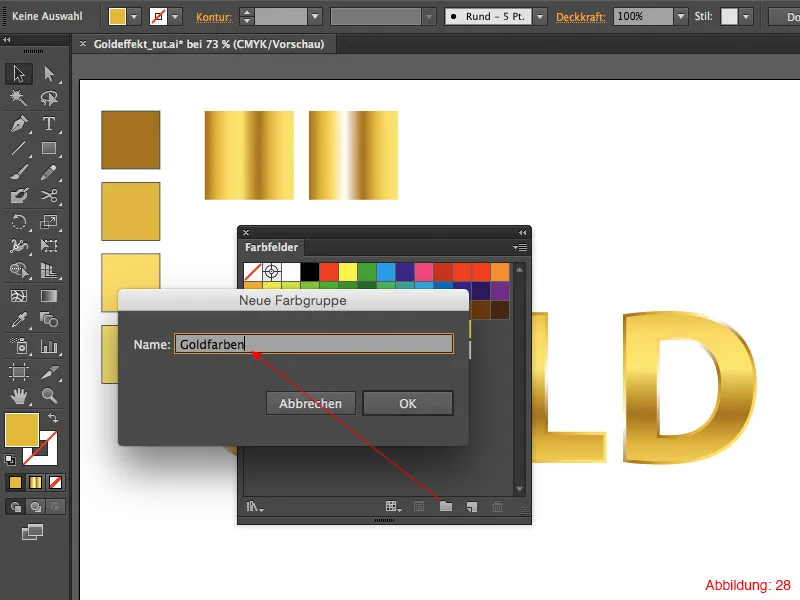
Теперь нажмите на маленький значок папки в правом нижнем углу палитры Цвета. В следующем окне вы можете дать новую группу цветов имя. Просто назовите эту группу "Золотые цвета" и подтвердите окно, нажав OK. Таким образом, создается новая группа.

Теперь методом Перетащи и Брось переместите свои золотые цвета в эту группу. К сожалению, градиенты нельзя поместить в эту папку, так как Illustrator противится этому.
Поскольку в вашей библиотеке золотых цветов вы хотите сохранить только золотые цвета, стандартные цвета придется удалить. Самое простое - выбрать цвета, которые вы хотите удалить, удерживая клавишу Shift, и затем щелкнуть на маленький корзине в правом нижнем углу.
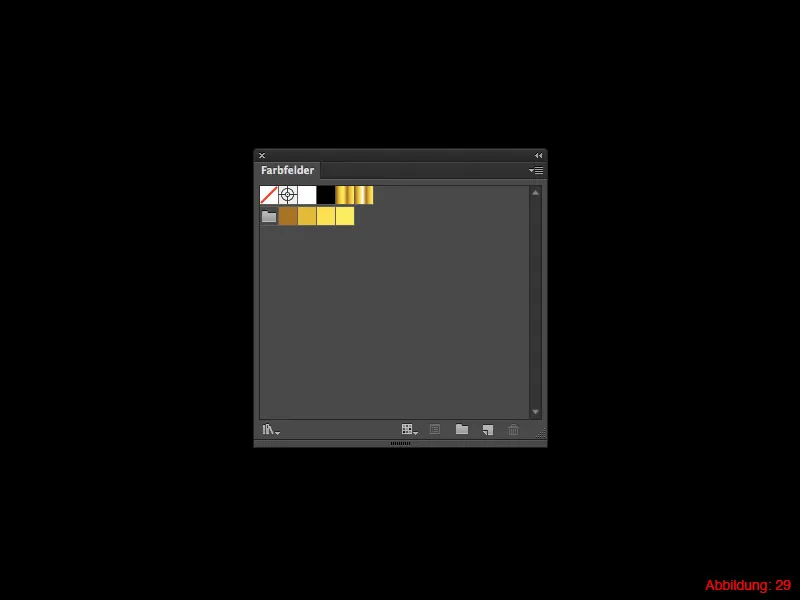
Обычно я не удаляю цвета Черный и Белый, так как их часто можно использовать. Когда вы все это сделаете, все должно выглядеть примерно так (Рисунок 29).

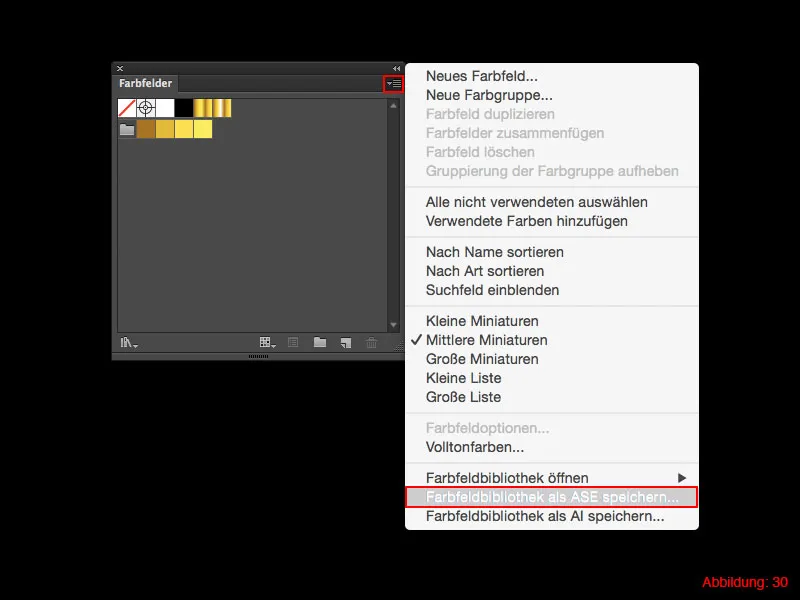
Теперь нажмите на маленькую стрелку в правом верхнем углу, чтобы открыть выпадающее меню, Далее почти вниз и выберите Сохранить библиотеку цветов в формате ASE. В следующем окне дайте имя (в данном случае снова "Золотые цвета").

Ваша первая собственная цветовая библиотека готова.
Теперь создайте новый документ через Файл>Новый.
Когда вы создадите документ, вы заметите, что золотые цвета исчезли, а стандартные цвета снова появились.
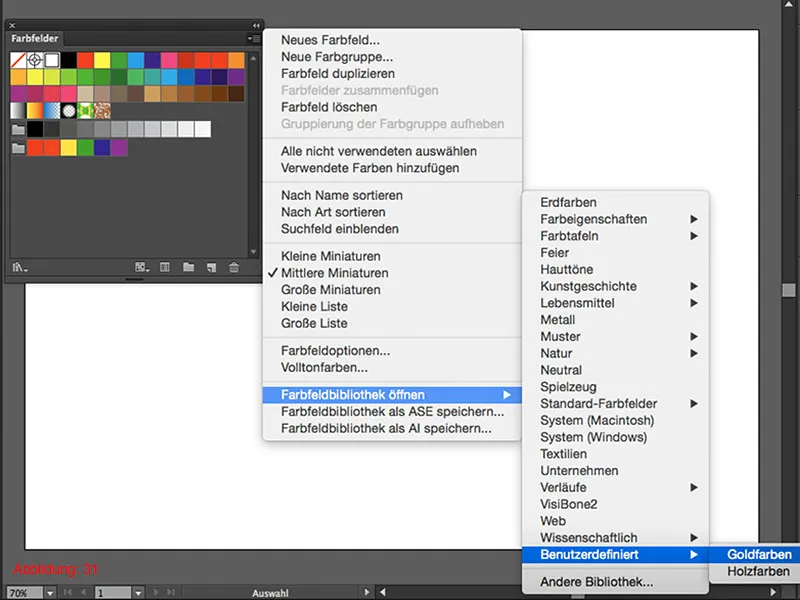
Чтобы снова обратиться к золотым цветам, нажмите на маленькую стрелку в верхнем левом углу палитры Цвета, чтобы открыть выпадающее меню, На этот раз перейдите к Открыть библиотеку цветов, а затем к Пользовательские Это отобразит библиотеки цветов, которые вы сохранили сами. Если теперь нажать на Золотые цвета, откроется новая палитра Цвета с золотыми цветами и градиентами, которые вы ранее сохранили.

Дополнительный контент
Золотая надпись в 3D-переводе
Как уже было анонсировано в начале урока, я подготовил для вас небольшой дополнительный контент. Я хочу показать вам, как из вашей двумерной надписи сделать 3D-надпись. Давайте приступим…
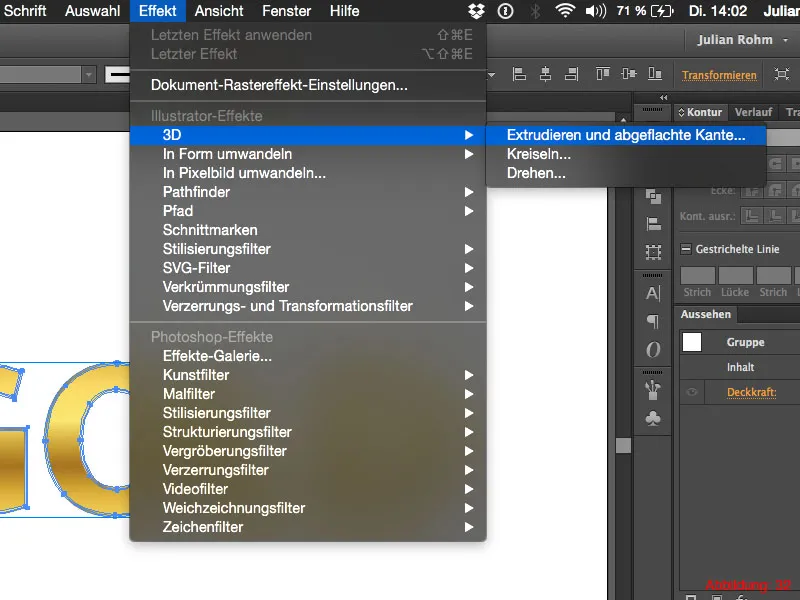
Выберите вашу золотую надпись и затем нажмите на верхней панели меню на Эффекты>3D>Экструзия и скругленный угол.

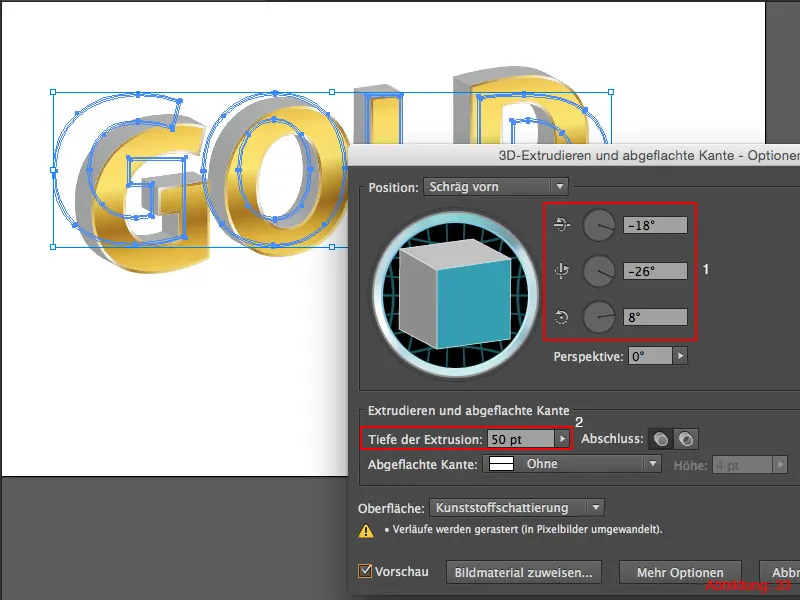
Появится немного большое диалоговое окно, в котором вы можете настроить все параметры для 3D-текста. Если вы нажмете внизу слева на Предварительный просмотр, вы сразу увидите, что изменится, если вы измените значение.
Два настройки здесь сейчас крайне важны для нашего 3D-текста.
• В верхней части вы можете свободно вращать 3D-текст и позиционировать его, как вам угодно (1).
• В поле Глубина экструзии вы можете установить, насколько далеко должна быть продлена ваша надпись назад (2).
В данный момент это все еще не выглядит особенно красиво (Рисунок 33), так как задняя часть экструдированного текста серая и еще не золотая.

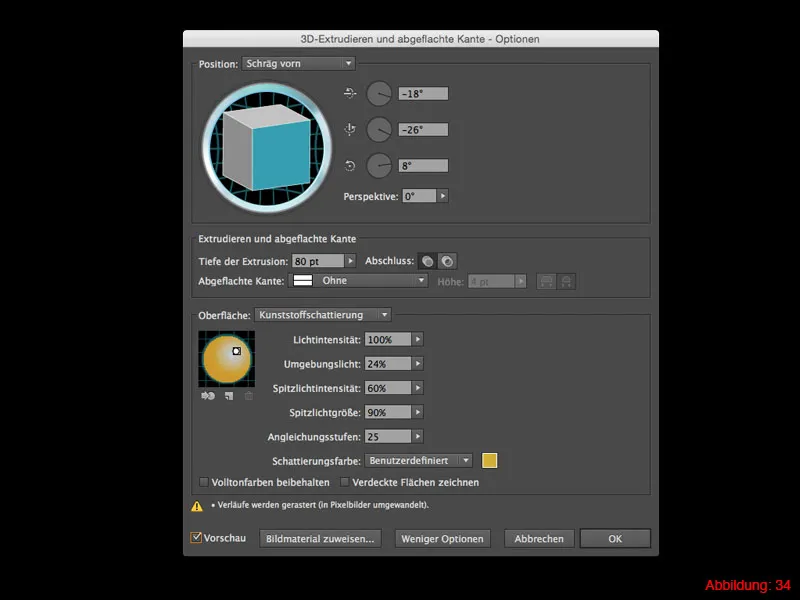
Однако эту проблему очень легко можно решить, нажав на Дополнительные настройки и в поле Цвет затенения выбрать Настроенный. В поле цвета вы можете ввести #D2B023. Все настройки, которые я выбрал, видны на Рисунке 34.

Ваша золотая 3D-надпись готова.

Итоги
Надеюсь, вам было интересно этим уроком, и теперь вы знаете, как можно создать такую золотую надпись сравнительно простыми методами. Если у вас возникнут какие-либо вопросы, просто напишите их в комментариях под этим уроком. Я постараюсь ответить на них как можно скорее.
Ваш
Юлиан


