Так будет выглядеть текст-заставка (рисунок 01):
Теперь разговоров достаточно. Наслаждайтесь и удачи в обучении на следующих страницах ...
Шаг 1: Создание фона
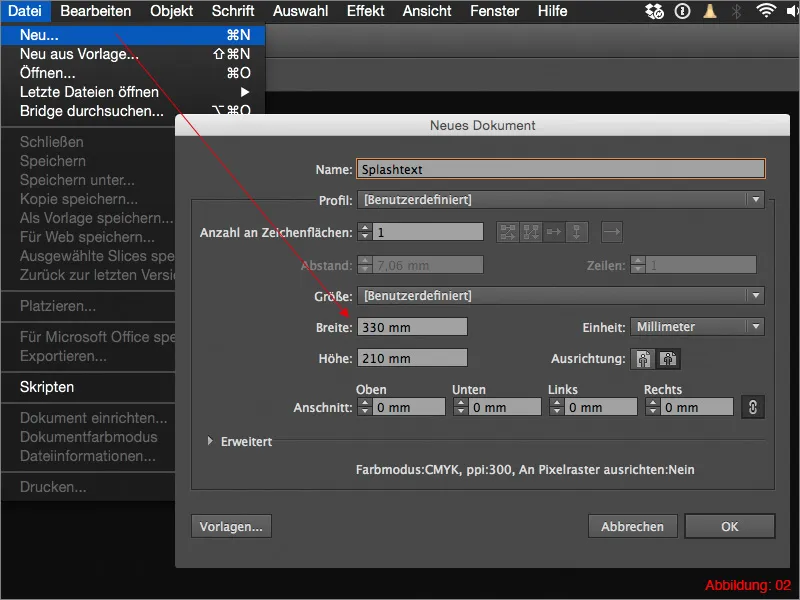
Прежде чем мы начнем создавать подходящий фон для нашего текста-заставки, вам нужно создать новый холст. Для этого перейдите в Файл>Новый и выберите формат 330x210 мм. Подтвердите, нажав ОК.
После того как вы создали свой холст, мы наконец можем приступить к реальной работе.
Возьмите Инструмент Прямоугольник и создайте Прямоугольник, который охватывает весь холст.
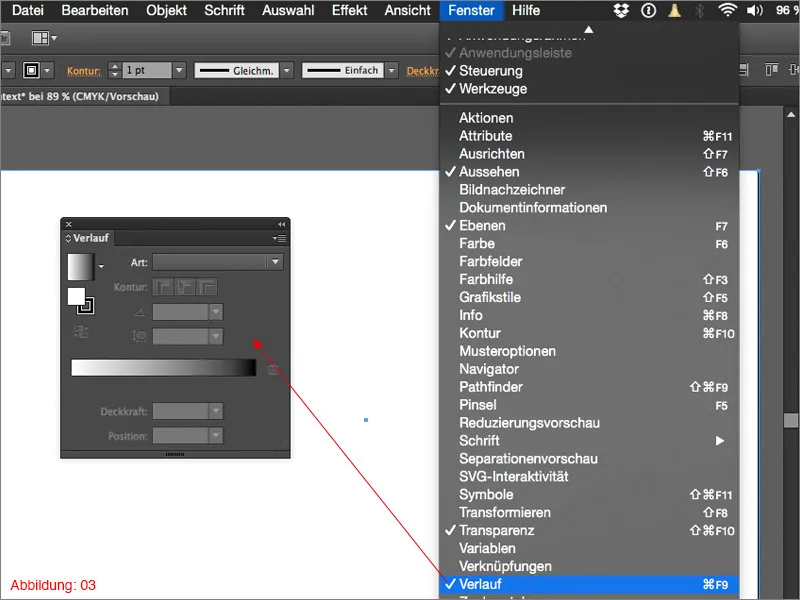
Затем заполните этот Прямоугольник градиентом. Для этого вам понадобится Палитра Градиента. Если вы еще не открывали ее, вы можете легко найти ее через Окно>Градиент (рисунок 03).
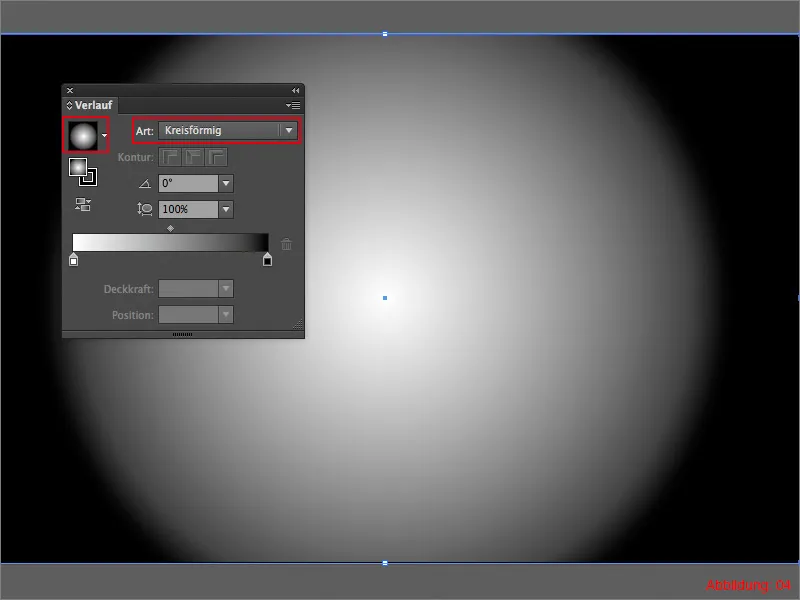
Нажмите на стандартный ч/б градиент в Палитре Градиента и измените тип градиента с Линейный на Круговой. (См. рисунок 04).
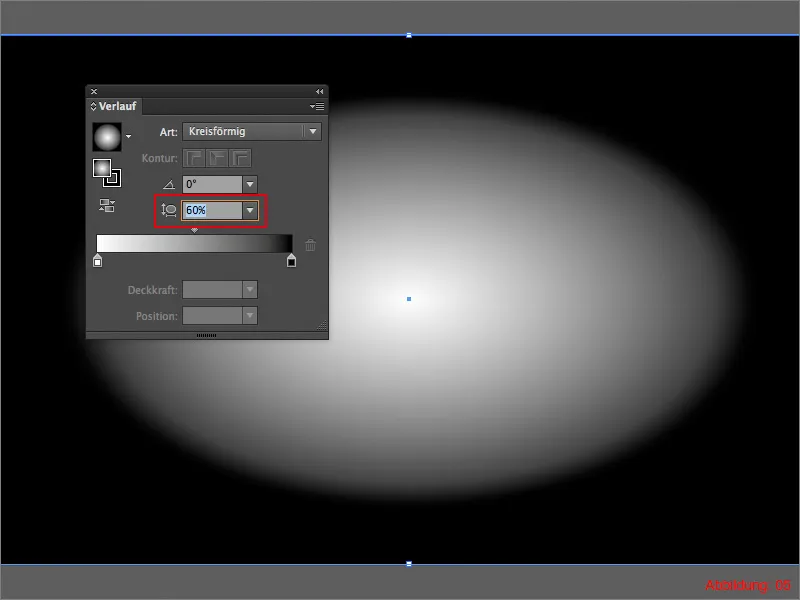
В данном случае круговой Градиент уже довольно хорошее начальное положение, однако в данный момент он немного слишком округлый. Но и здесь Палитра Градиента предлагает очень удобную функцию. Вы можете также контролировать круглость вашего Градиента здесь. Значение 60% должно подойти для наших целей. (См. рисунок 05).
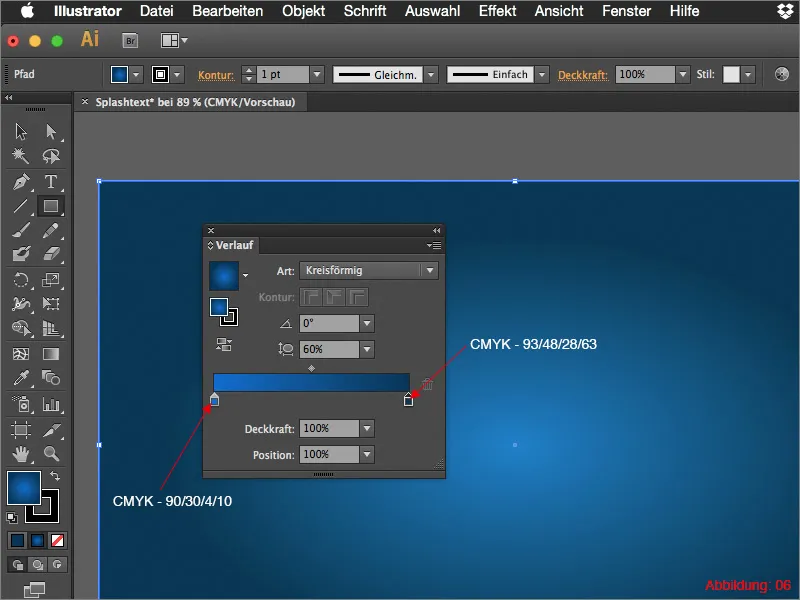
Теперь пришло время подобрать подходящие цвета для вашего Градиента, так как ч/б градиент выглядит немного скучно. Для этого учебного пособия я выбрал два значения CMYK-цветов.
• светло-синий: CMYK - 90/30/4/10
• темно-синий: CMYK - 93/48/28/63
С помощью двойного щелчка на одном из полей цвета градиента вы можете назначить оба значения CMYK вашему Градиенту. После этого у вас должно получиться примерно как показано на рисунке. (См. рисунок 06).
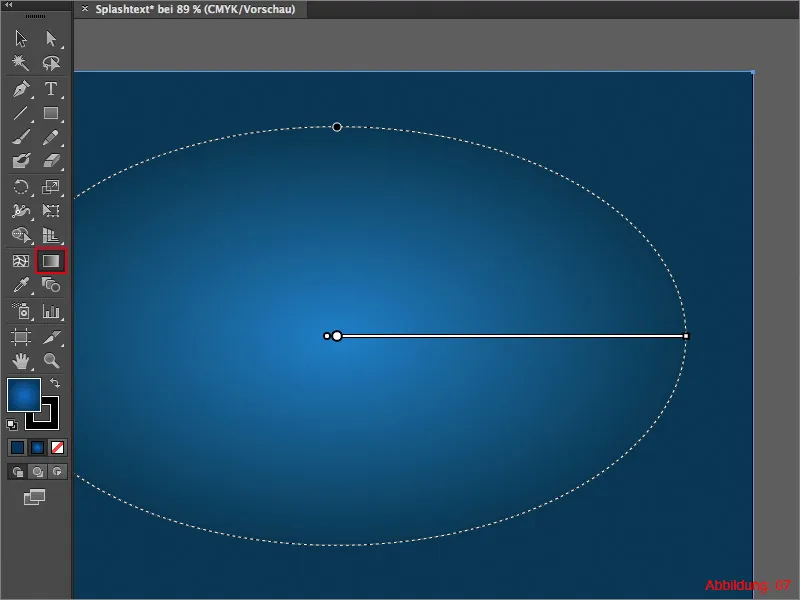
Однако, поскольку Градиент все еще не выглядит так, как я себе представляю, возьмите Инструмент Градиента из Палитры Инструментов. При этом появится своего рода линия, которую можно изменять в длине. (См. рисунок 07).
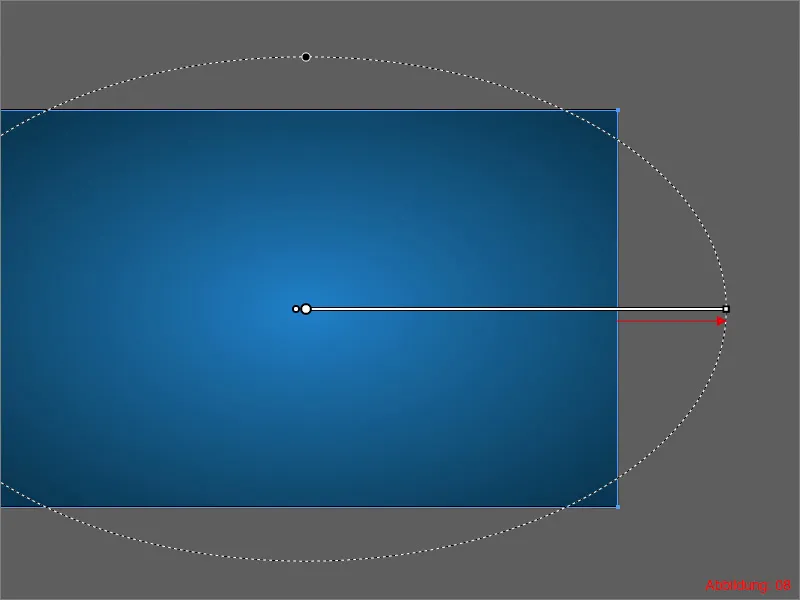
Ухватите эту линию за правую точку и вытяните ее примерно за пределы изображения, как на рисунке 08.
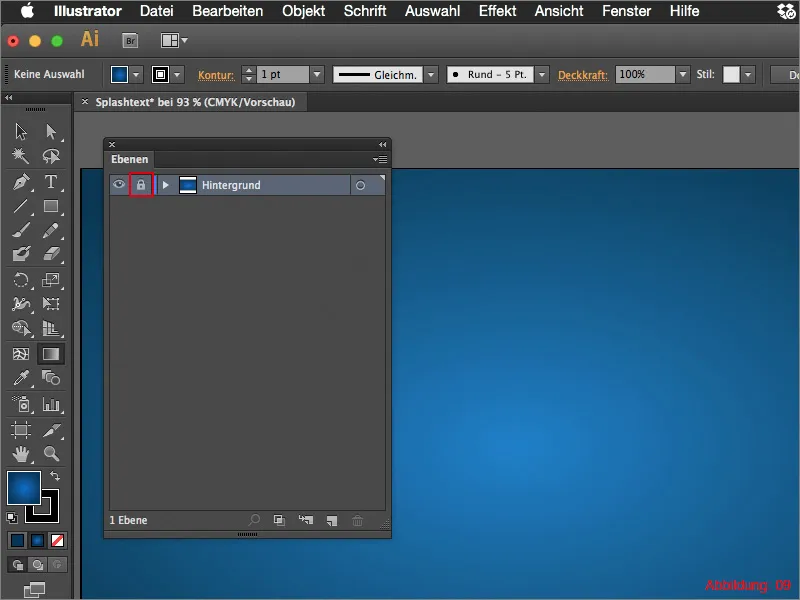
Чтобы ничего не изменилось на фоне, я рекомендую вам защитить эти слои на замок… (См. рисунок 09). Ваш фон готов.
Шаг 2: Добавление типографики
Чтобы продолжить работу, вам нужно создать новый слой. Лучше всего назовите его "Текст", потому что мы разместим на нем наш текст.
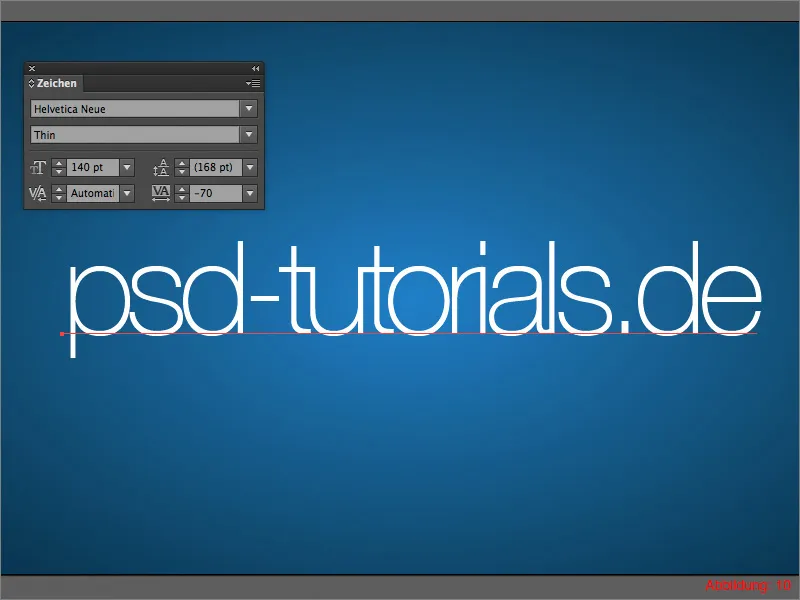
Теперь возьмите Инструмент Текста и щелкните по своему холсту. В моем случае я пишу «psd-tutorials.de». Я выбрал шрифт Helvetica Neue с начертанием Тонкий. Для этого размера вы можете выбрать значение 140pt. Межбуквенное расстояние установите на -70.
Разместите свою надпись по центру вашего холста. Затем у вас должно получиться примерно так, как показано на рисунке 11. (См. рисунок 11).
Теперь вам нужно преобразовать ваш текст в Кривые. Для этого перейдите в Текст>Преобразовать в Кривые. Кроме того, вы также можете использовать комбинацию клавиш Command/Strg+Shift+O.
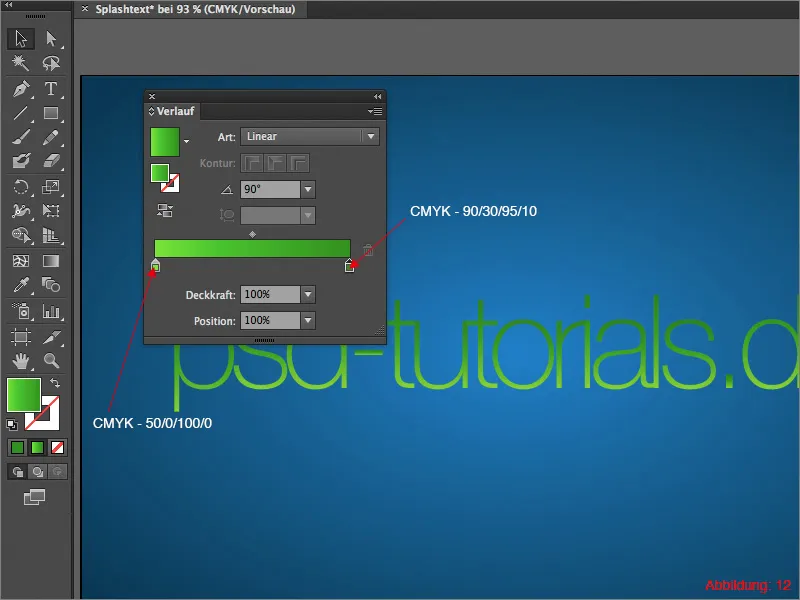
Далее мы украсим наш текст Градиентом. Я подготовил два значения CMYK-цветов для этого учебного пособия.
• светло-зеленый: CMYK - 50/0/100/0
• темно-зеленый: CMYK - 90/30/95/10
Поступайте так же, как с фоном при создании Градиента. Однако на этот раз вы можете оставить Тип как Линейный. Установите угол градиента на 90°. (См. рисунок 12).
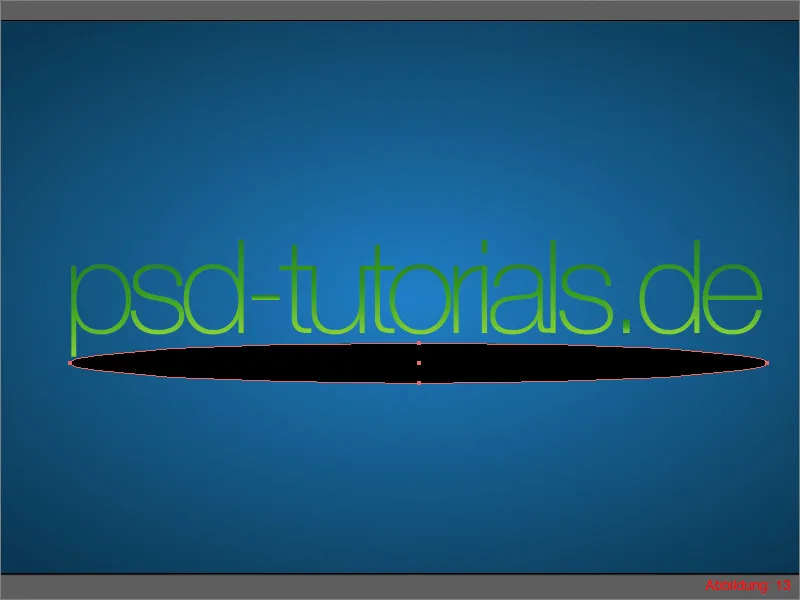
Чтобы текст еще больше выделялся, нам нужно создать тень. Для этого возьмите Инструмент Эллипс и нарисуйте черный Эллипс под вашим текстом. (См. рисунок 13).
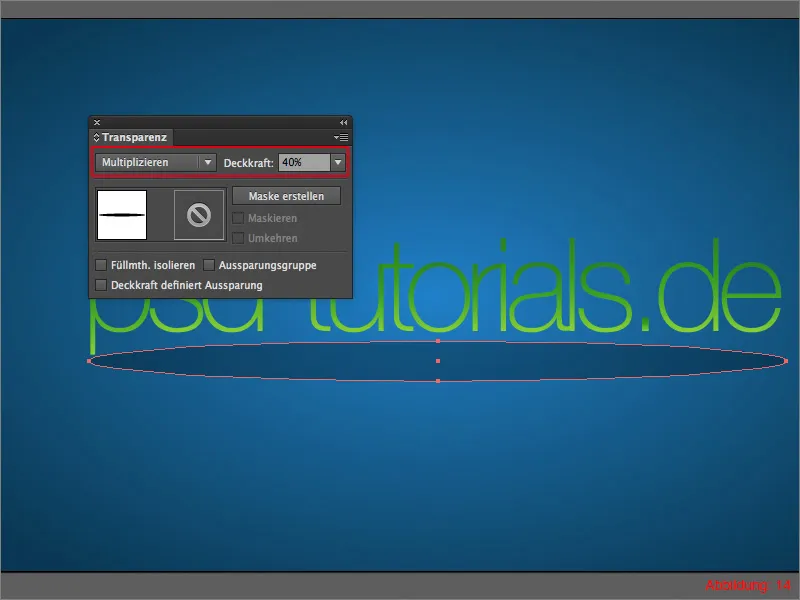
Установите метод заливки тени на Умножить. Вы можете сделать это через Палитра Непрозрачности. Если вы не видите ее, откройте через Окно>Непрозрачность. Установите прозрачность на около 40%.
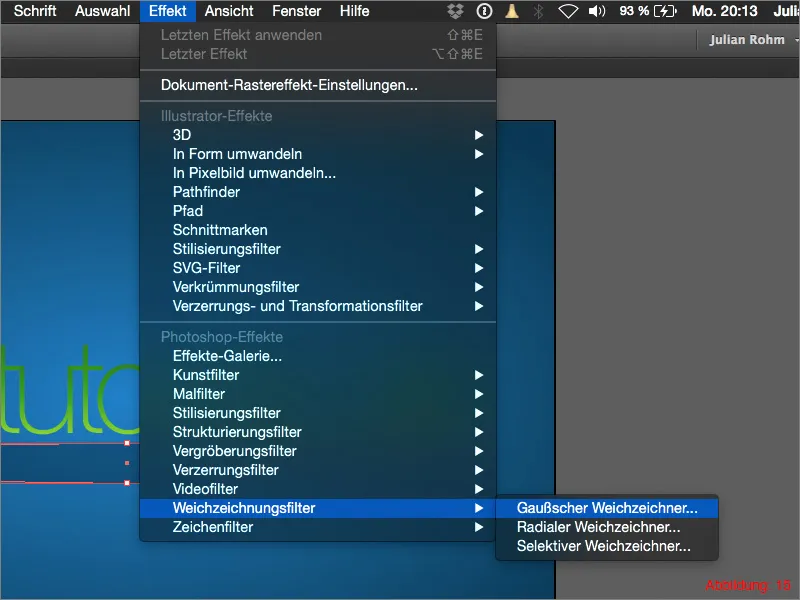
Поскольку тень всё ещё очень резкая по краям, нам нужно её ещё раз сгладить. Для этого перейдите в Эффект>Фильтр размытия>Размытие Гаусса … (см. рисунок 15).
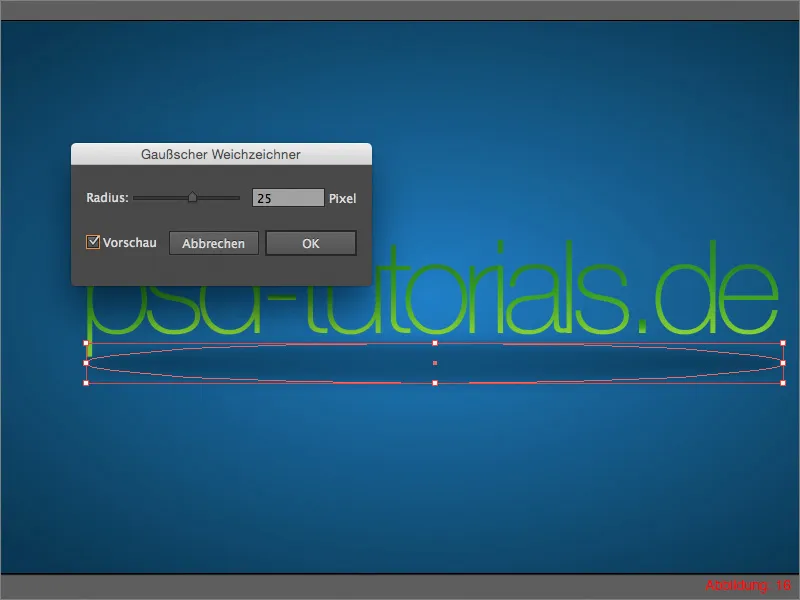
Введите значение примерно 25 пикселей в следующем диалоговом окне и подтвердите нажатием ОК.
После этого у вас должно получиться что-то подобное. (см. рисунок 17).
Шаг 3: Создание световых точек
В этой части урока мы сейчас займемся маленькими светящимися частицами, которые должны быть разбросаны повсюду.
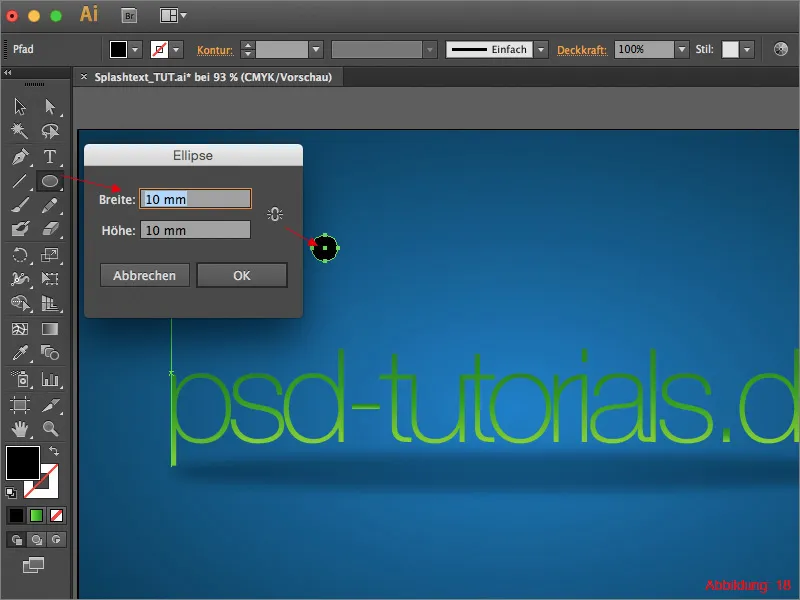
Сначала создайте новый слой и назовите его "Световые частицы". Затем возьмите Эллипсовое и создайте 10x10 мм большой Элипс. (см. рисунок 18).
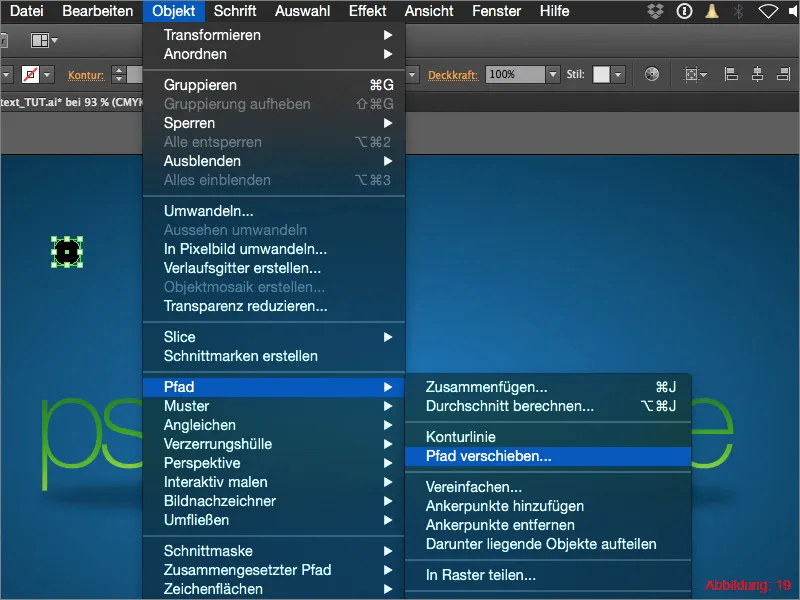
Затем перейдите в Объект>Путь>Сместить путь … (см. рисунок 19).
В следующем окне укажите значение 10 мм и подтвердите нажатием ОК.
После этого у вас должно быть что-то вроде этого. (см. рисунок 20).
Внутреннему эллипсу назначьте желтый цвет заливки. Внешний Эллипс окрасьте в цвет голубой. (см. рисунок 21).
Так как внешний Эллипс кажется довольно резким для светящейся точки, установите Непрозрачность внешнего Эллипса на 0% в Палитре прозрачности. (см. рисунок 22).
Чтобы создать плавный переход от внутреннего к внешнему Эллипсу, возьмите Инструмент анимации из Палитры инструментов. (см. рисунок 23).
Кликните этим инструментом сначала на край внутреннего Эллипса, затем сразу на край внешнего Эллипса. (см. рисунок 24).
Так как вы установили Непрозрачность внешнего Эллипса на 0%, Инструмент анимации создаст некий градиент между внутренним и внешним.
Основа для нашей светящейся точки готова. Теоретически вы могли бы скопировать эту светящуюся точку и вставить её в разных размерах. Но есть более легкий способ. Мы будем работать с кистями в следующем шаге.
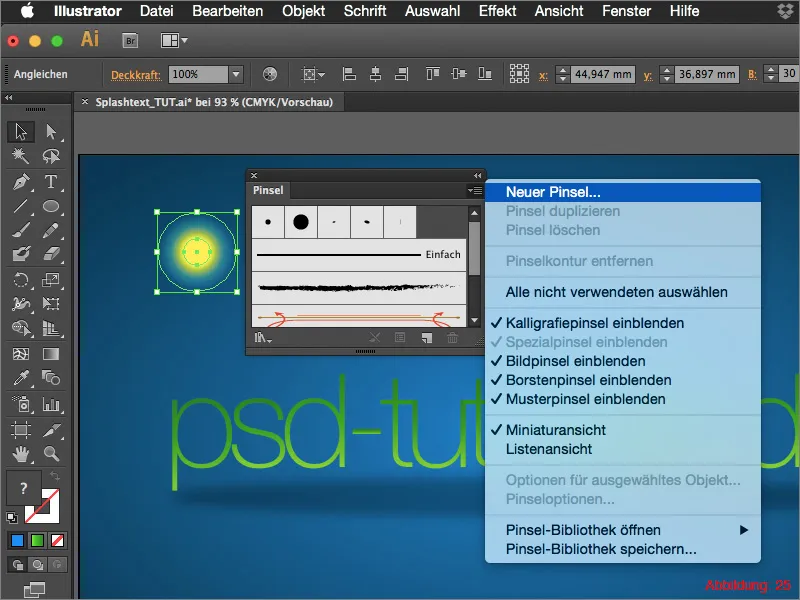
Откройте Окно>Кисти и выберите свой только что созданный световой пятно, затем щелкните на маленькую стрелку в верхнем правом углу в Палитре кистей. Появится всплывающее меню, на котором вы можете выбрать Новая кисть. (см. рисунок 25).
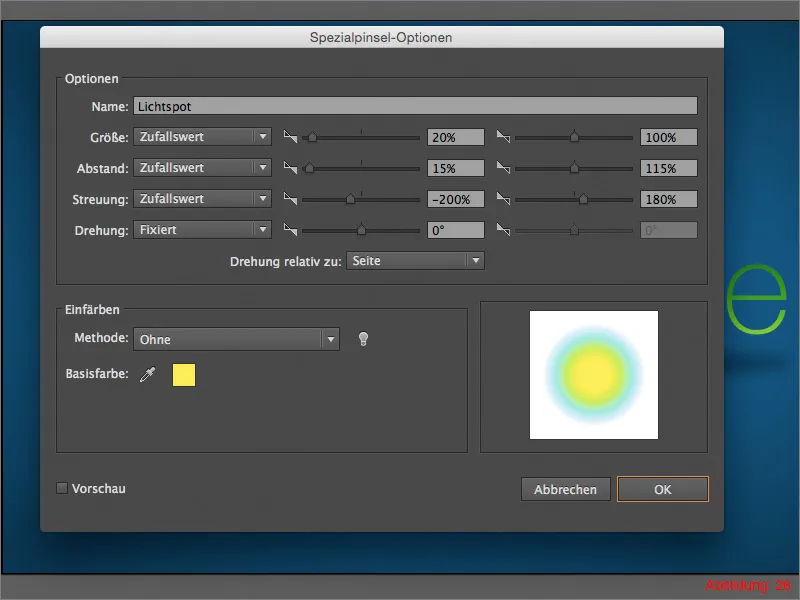
Теперь откроется новое окно, где вы сможете настроить все параметры вашей кисти. Я рекомендую вам просто поиграть с настройками, чтобы понять их. Точные параметры для этого урока вы найдете на рисунке 26.
После этого подтвердите нажатием ОК и удалите из своего холста исходную светящуюся точку.
Теперь возьмите Кисть из Палитры инструментов и нарисуйте что-то вроде волнообразной линии слева направо по вашему холсту. (см. рисунок 27).
Результатом должно быть множество разнообразных по размеру светящихся точек, разбросанных по вашему холсту. Повторяйте это несколько раз, пока не почувствуете, что достаточно светящихся точек.
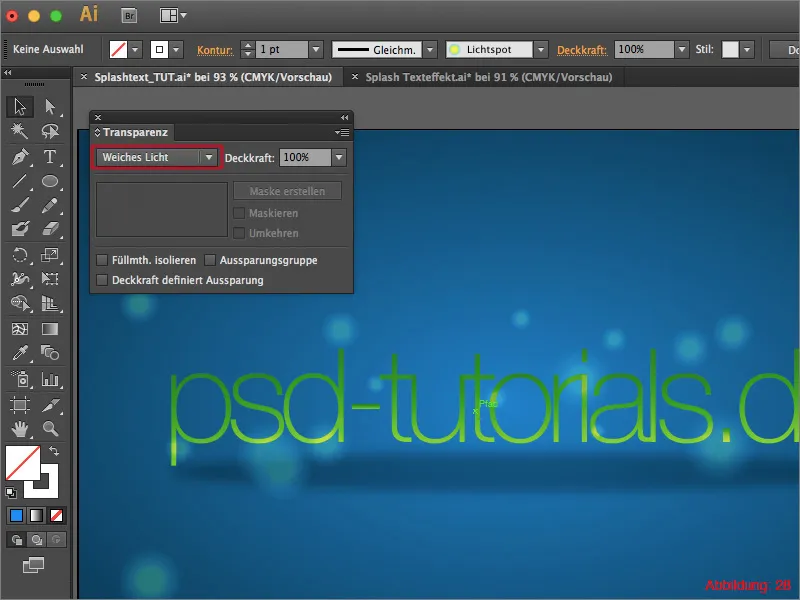
Чтобы это всё слилось с фоном, выберите ваши нарисованные светящиеся точки и поменяйте в Палитре прозрачности режим с Обычного на Мягкое свечение. (см. рисунок 28).
Ваши светящиеся точки готовы.
Шаг 3: Создание капель/плеск
На последнем этапе этого урока мы рассмотрим, как распределить цветные капли вокруг текста, чтобы всё это выглядело ещё более дико и случайно.
Сначала нам нужно, как и с светящимися точками, создать базовую форму для наших капель. Однако сначала создайте новый слой и назовите его "Плеск".
Для этого возьмите Эллипсовый и создайте Элипс размерами 5x5 мм.
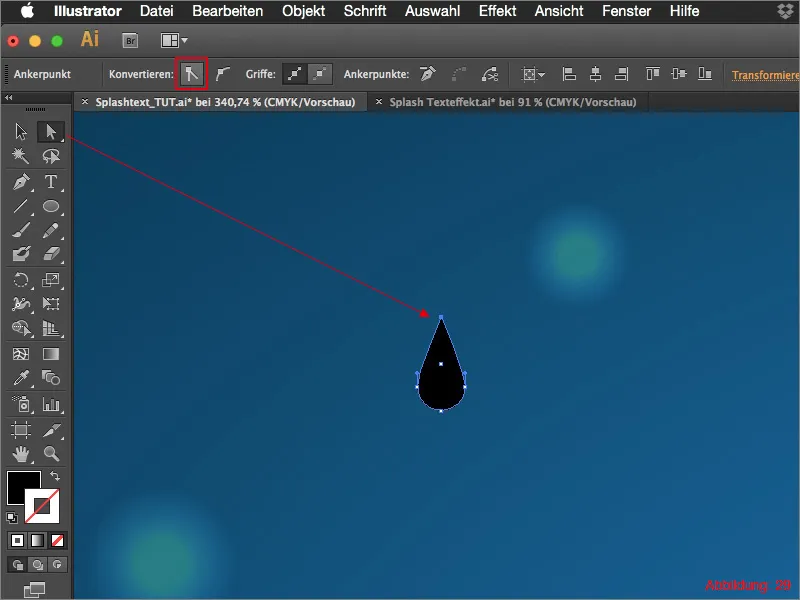
Затем вам понадобится Прямой выбор. Переместите верхнюю точку пути Эллипса немного вверх и переведите его в угловую точку. (см. рисунок 29).
Теперь вернитесь к палитре кистей и создайте новую кисть формы капли. На этот раз выберите не специальную кисть, а кисть для рисования.
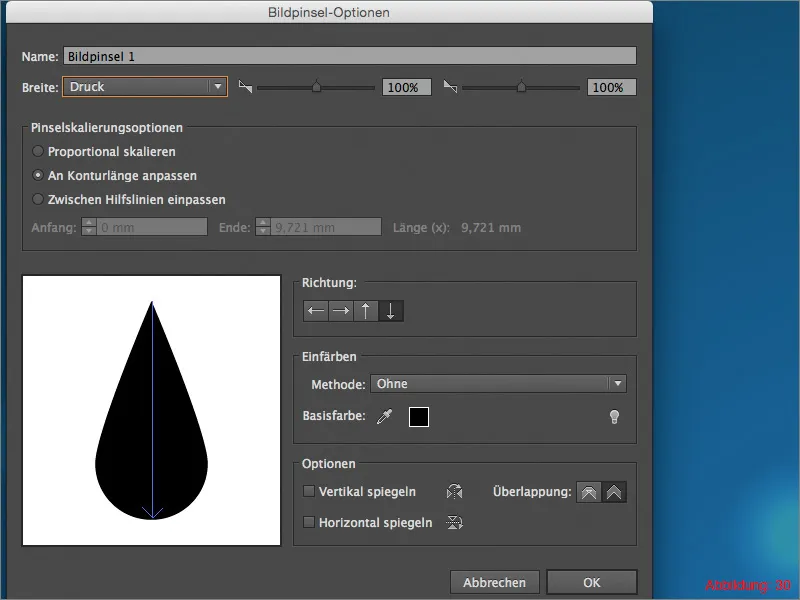
Снова откроется новое окно, в котором у вас будут различные варианты настройки вашей кисти. Параметры для нашей кисти капли можно найти на рисунке 30.
Подтвердите действие, нажав на ОК. Также как и в прошлый раз, вы можете снова удалить изначальную форму капли.
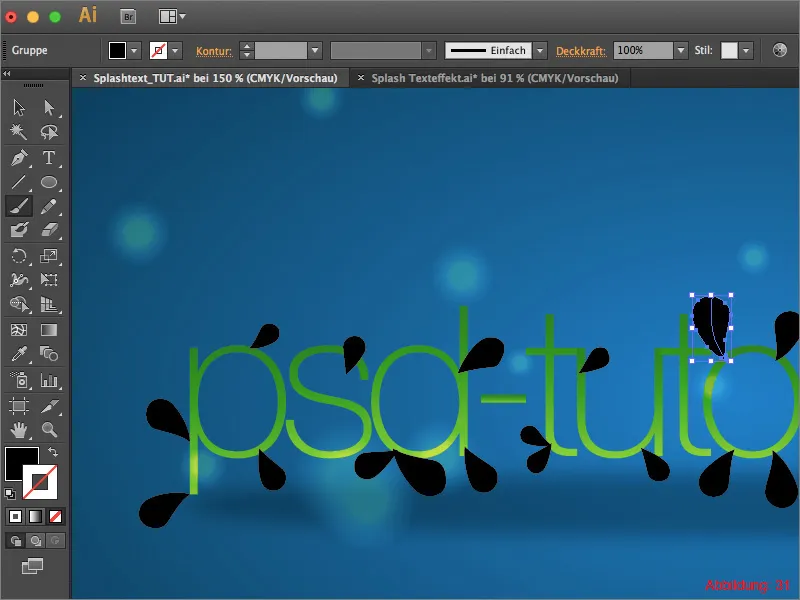
Теперь возьмите кисть и с помощью только что созданной кончиком кисти нарисуйте небольшие капли вокруг вашего текста (рисунок 31).
Если какая-то капля получится немного несимметричной, вы можете отменить действие с помощью Ctrl+Z и попробовать снова.
Когда вы будете готовы, выделите все капли и преобразуйте их в объект через Объект>Преобразовать в облик…. После этого заполните капли тем же градиентом зеленого цвета, что и текст.
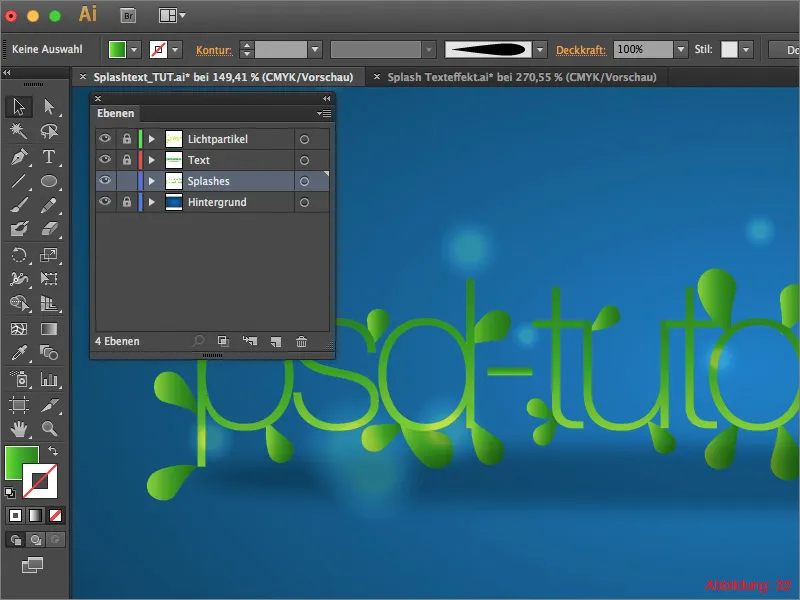
В конце переместите слой с каплями за слой с текстом (рисунок 32).
Ваш текст в виде брызг готов.
Заключение:
И вот, мы уже подошли к концу этого урока. Надеюсь, вам было весело и вы получили несколько полезных советов.
Если у вас возникли еще какие-либо вопросы по этой теме, пожалуйста, напишите мне в комментариях ниже этого урока. Я постараюсь ответить на них как можно быстрее.
В рабочих данных этого урока вы найдете файл Illustrator с всеми слоями. Если вам в какой-то момент урока что-то не понятно, возможно, будет полезно заглянуть в оригинальный файл.
Всего наилучшего…
Оставайтесь креативными
Ваш Юлиан


