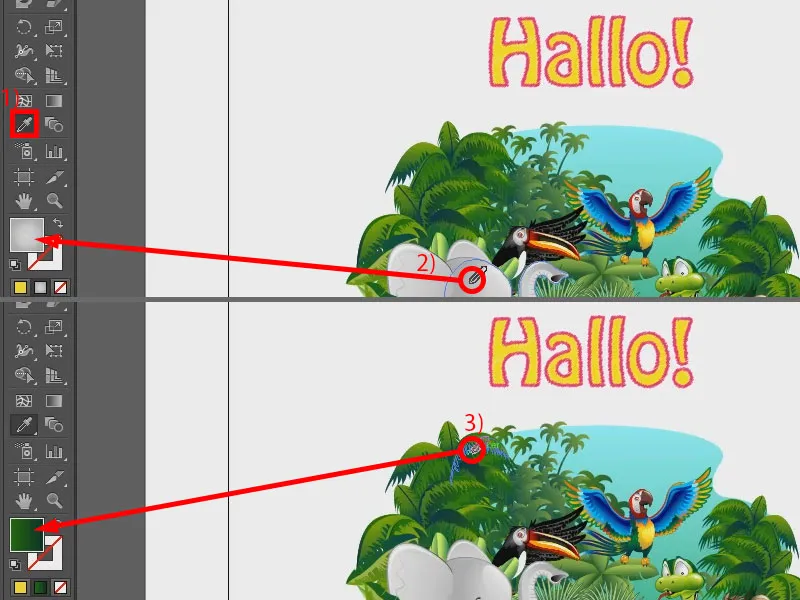
В этом тренинге речь идет о пипетке. Кажется, что вначале может быть немного скучно, но на самом деле нет. Почему? Во-первых, с помощью этой красивой маленькой пипетки (1) я могу, среди прочего, брать цвета. Если, например, я хочу иметь этот серый цвет (2) здесь, я нажимаю один раз и уже имею этот градиент здесь на моей поверхности. Или зеленый (3).
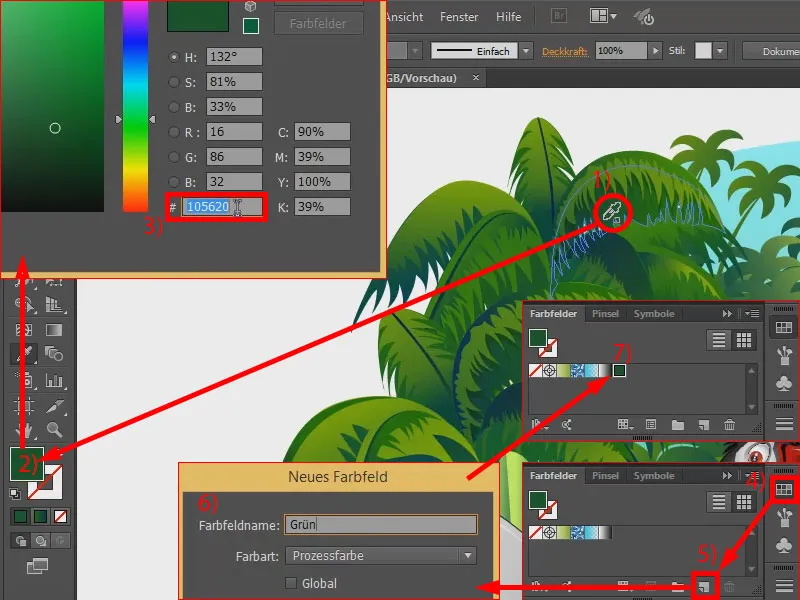
Но есть еще один трюк: Здесь видно, что он всегда берет один и тот же градиент. Но иногда я, возможно, хочу просто иметь цвет этого зеленого и не градиент. Для этого есть следующий трюк или следующая кнопка: Shift. Я нажимаю ее один раз – и если теперь я нажму здесь, то вы увидите, что рядом с моей пипеткой появится маленький квадратик (1), и таким образом я действительно беру только цвет (2).
Таким образом, я могу, например, немедленно скопировать этот код цвета (двойной щелчок на 2, затем 3), для веб-сайта, или создать новое цветовое поле (4 и 5). Это работает, я называю его «Зеленым» (6). Тогда у меня это здесь (7). Так просто. Просто нажимаем кнопку Shift-, и тогда вместо градиента он берет полный цвет.

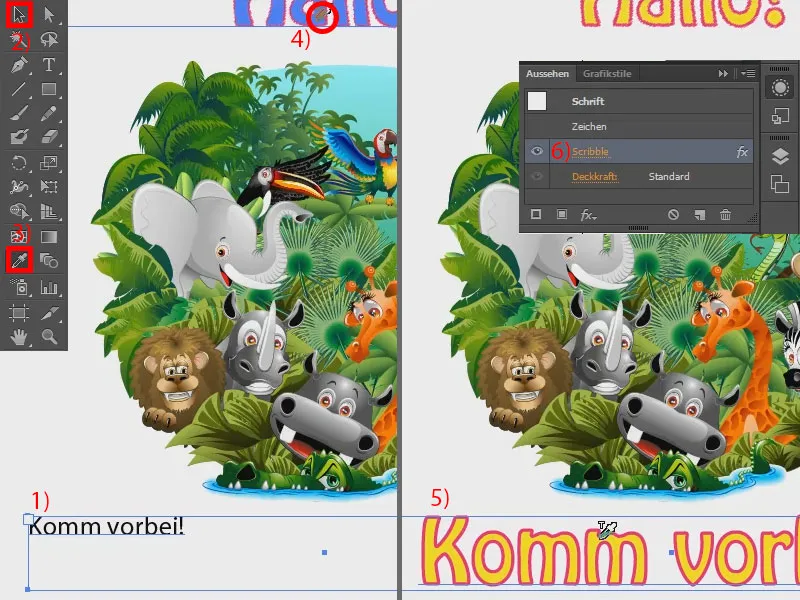
Но это еще не все. Что еще может пипетка? Она может не только брать цвета, но и полные свойства объектов. Вы видели это уже с градиентом. Если я напишу здесь что-то, например "Заходи" (1), и затем хочу иметь точно такую же форматировку текста, как у "Привет!", то я просто делаю следующее: Я выбираю текстовое поле (с помощью 2), беру пипетку (3) и нажимаю один раз на «Привет!» (4). И вот мой новый текст принял те же свойства (5). Не совсем те же, верно? Цвет верный, цвет обводки тоже, но этот эффект Scribble (6), который здесь действует, не был взят.
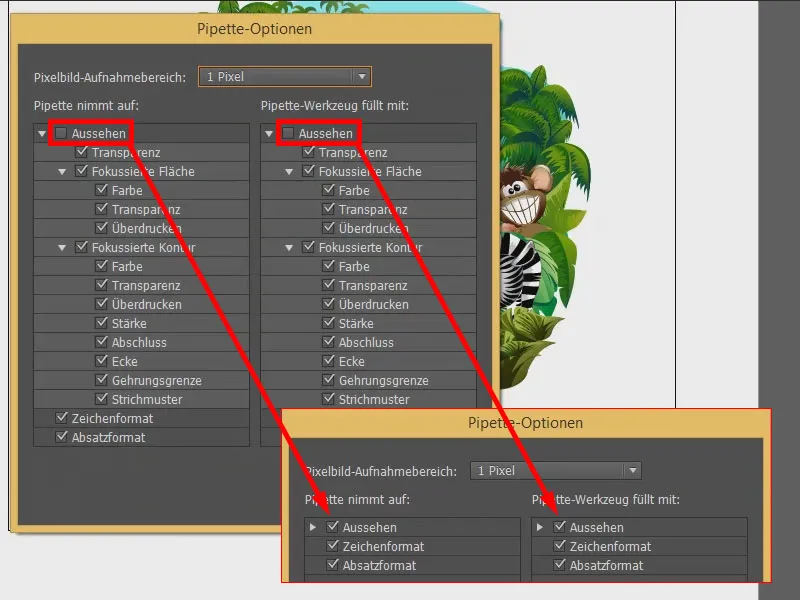
Как это сделать? Правильно – с помощью пипетки. У нее есть еще больше свойств, чем вы думаете. Я просто дважды нажимаю на нее, и появляется большое окно с настройками пипетки. Там указаны все вещи, которые могут быть взяты. Я могу выбирать отдельные вещи или убирать галочки. И если я хочу взять всё, то я просто ставлю галки здесь наверху.
Я попробую еще раз: нажать на поверхность «Заходи», выбрать пипетку, нажать на «Привет» сверху – и эффект также был учтен. Круто, верно?


