В последней части мы займемся добавлением оставшихся символов, которые еще отсутствуют, и расположением нашего местоположения.
Дополнение отсутствующих улиц
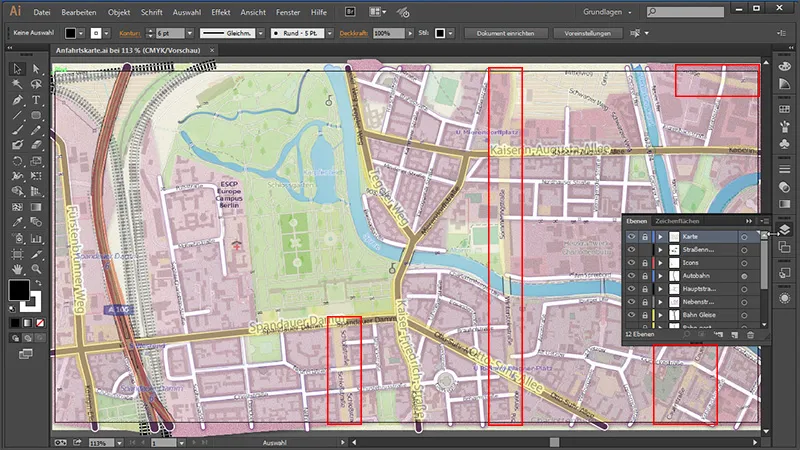
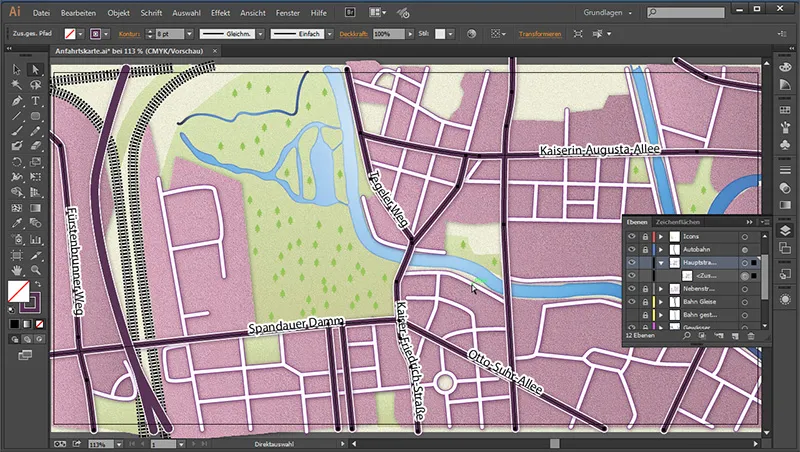
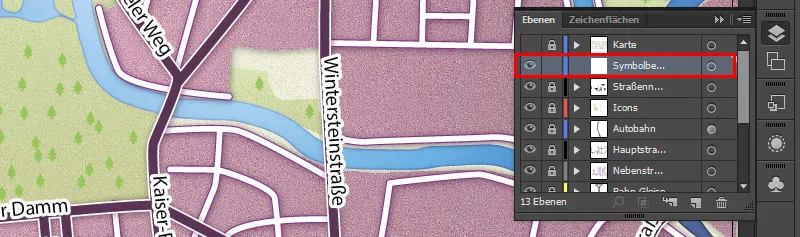
Однако, прежде чем мы это сделаем, мы нарисуем оставшиеся отсутствующие улицы. Если мы снова отобразим карту в виде слоев, мы увидим, что нам еще не хватает нескольких улиц.

И, конечно же, мы хотим добавить их. Мы делаем это, заблокировав снова неиспользуемые слои и разблокировав наши основные улицы. Затем мы берем инструмент "Контур" и накладываем контуры на наши улицы.

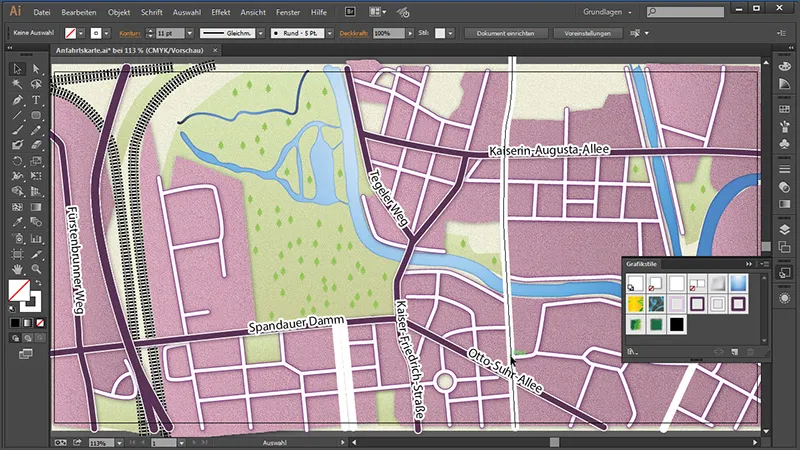
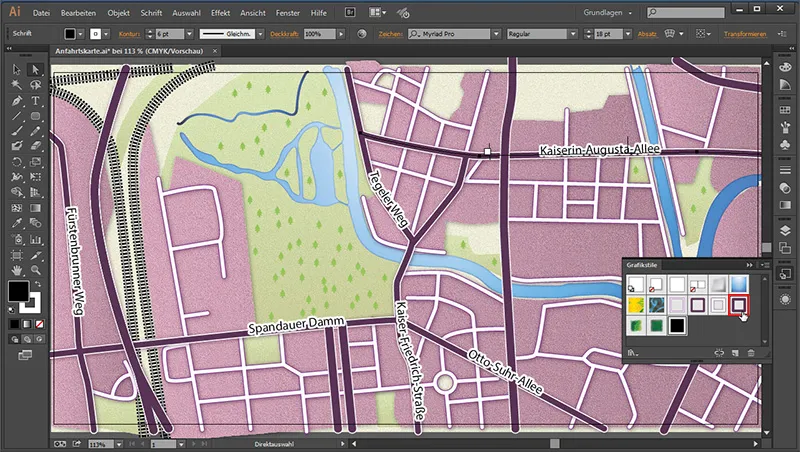
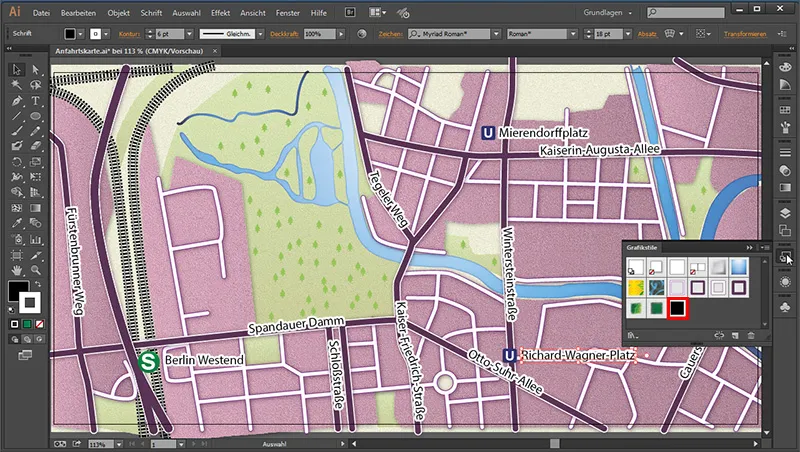
Так как мы ранее сохраняли наши основные улицы как стиль графики, теперь нам просто нужно выделить и применить к ним стиль графики для улиц.

Теперь нам просто нужно соединить все улицы, которые мы только что создали. Поскольку, если мы посмотрим на всё целиком, то увидим, что "Кайзерин-Августа-Алле" находится под нашей только что созданной улицей.

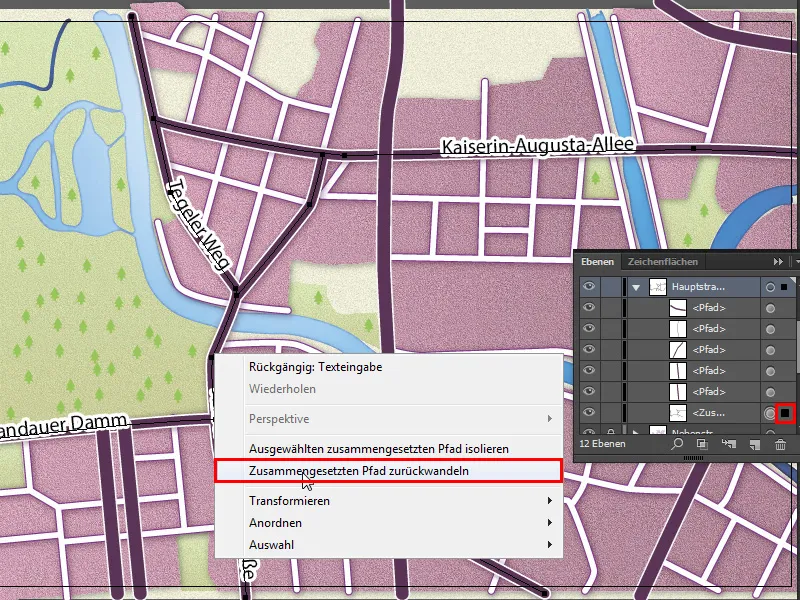
Просто соединим обе, сначала раскроем композитный путь на старых основных улицах. Только после этого мы сможем добавить новые улицы.
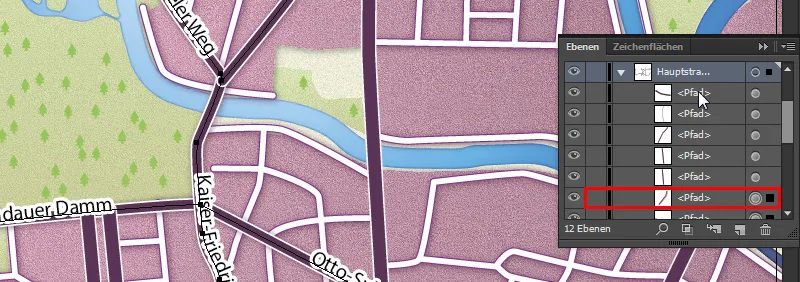
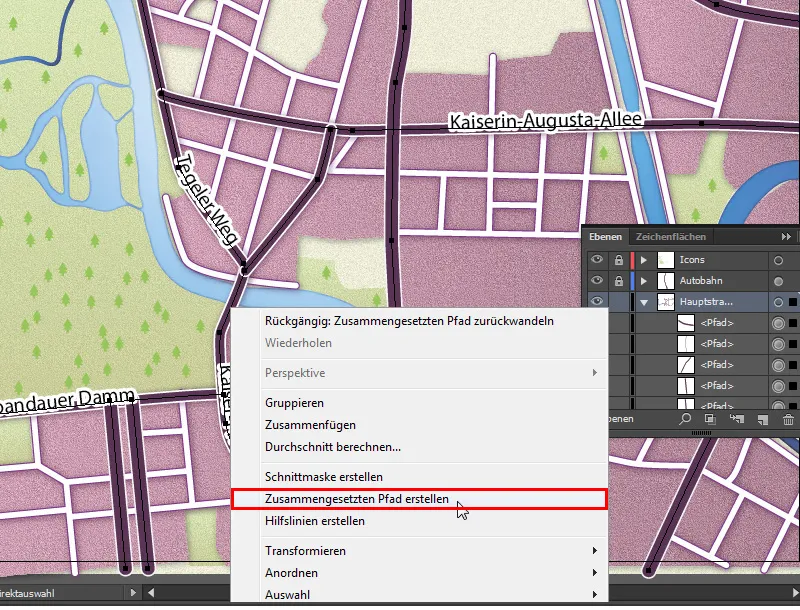
Итак, сначала выделяем комбинированные основные улицы и идем на путь улицы с правой кнопкой мыши. Там мы выбираем в контекстном меню Преобразовать путь к объединению.

Теперь все наши пути разделены. Для проверки мы видим в панели слоев, что все пути теперь в них отдельно отображаются.

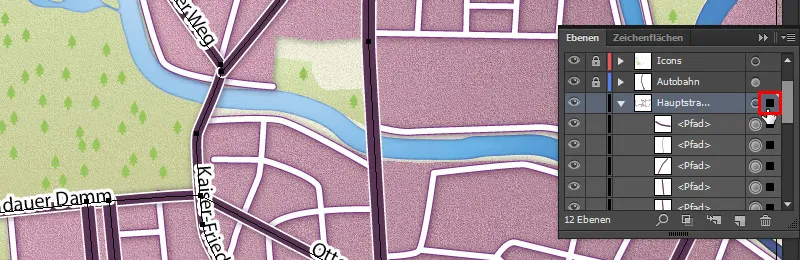
Теперь мы можем снова объединить все основные улицы в один композитный путь, выделив их в панели слоев, ...

... нажимая правой кнопкой мыши на один из путей на холсте и выбирая Создать объединенный путь.

И вот, все пути снова объединены между собой.

В конце мы просто должны снова добавить названия улиц.

Создание знаков - метро
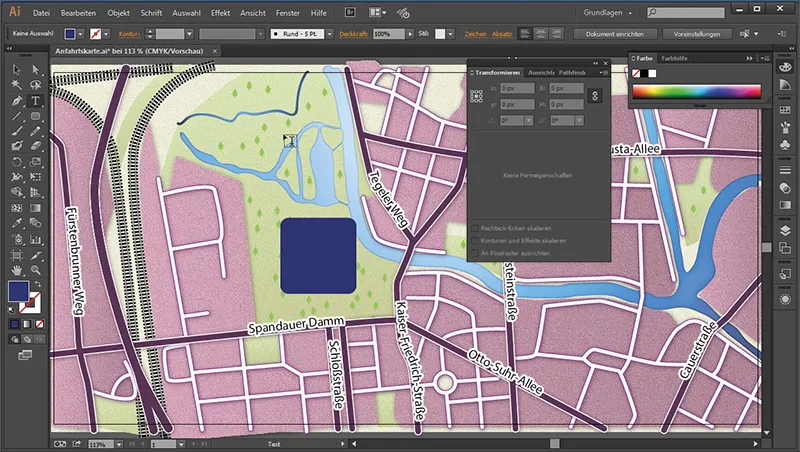
Теперь мы приступим к созданию знаков. Мы начинаем с знака метро. Чтобы не рисовать на наших основных улицах, мы заблокируем все слои и разблокируем наш слой "Значки". Сначала нам понадобится инструмент Скругленный прямоугольник. С его помощью мы нарисуем на нашем холсте скругленный квадрат и присвоим ему следующие значения:
• Контур: нет
• Цвет фона: #293176

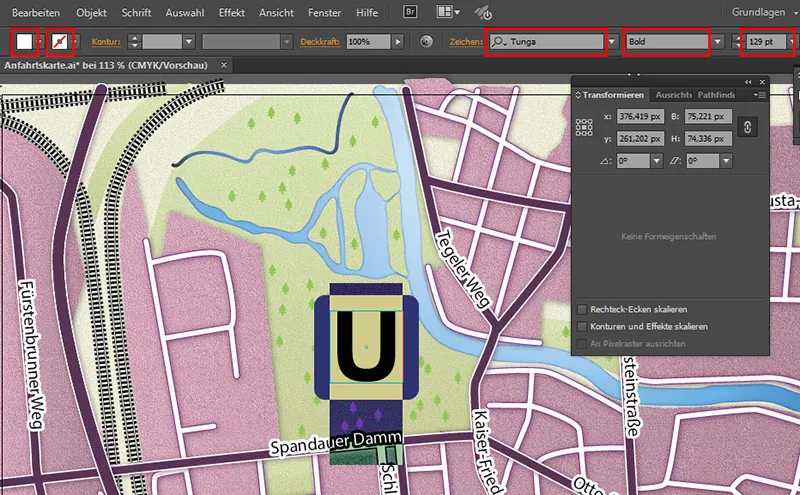
Затем мы создаем с помощью инструмента Текст поле для текста и пишем в него букву "U". Мы можем увеличить этот размер до тех пор, пока он не поместится в прямоугольник. Этот текст может получить следующие значения:
• Фон: Белый
• Контур: Нет
• Шрифт: Tunga
• Начертание: Полужирный
• Размер шрифта: 129 пт

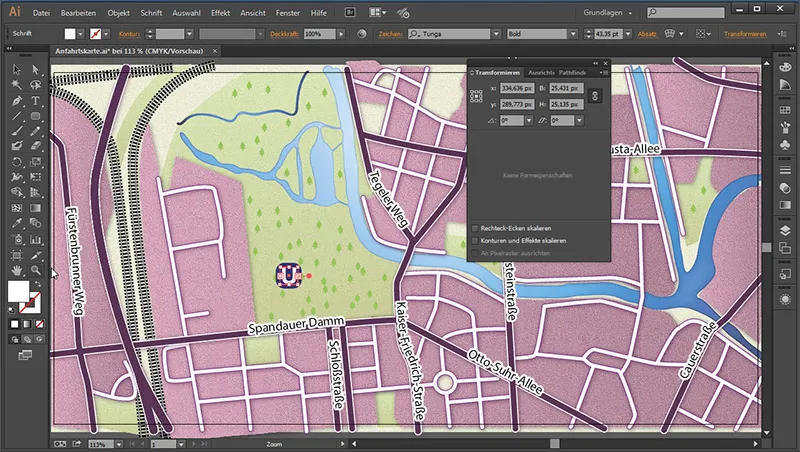
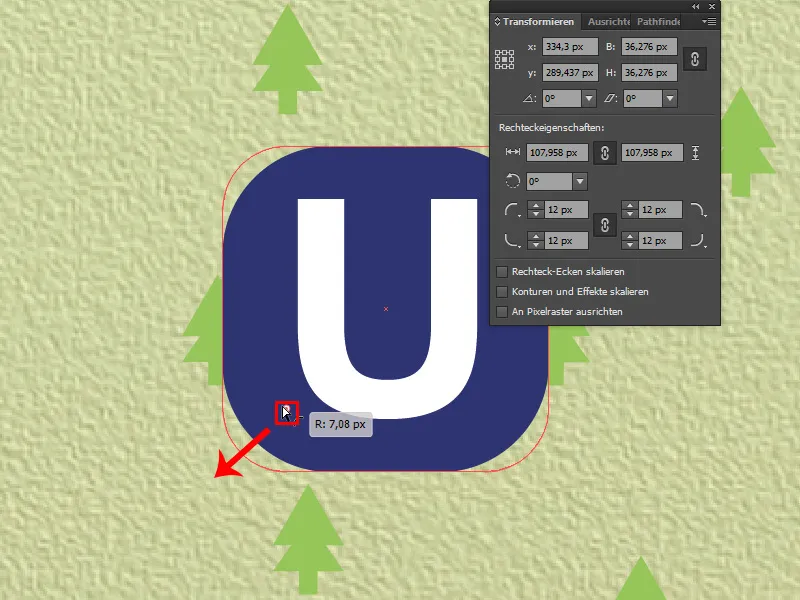
После этого мы можем соответственно уменьшить размер символа.

Затем мы немного увеличим масштаб и уменьшим радиус углов, так как они не подстроились при уменьшении.

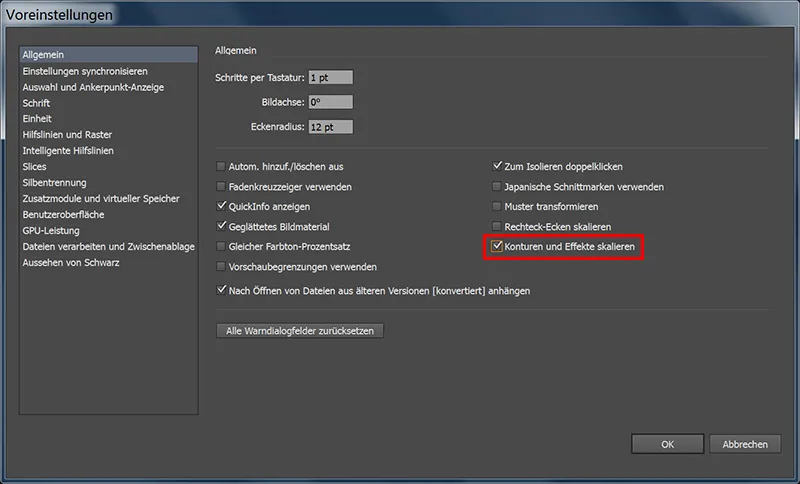
Хотите, чтобы в следующий раз вам это не пришлось делать? Просто перейдите к Редактировать>Настройки и поставьте здесь отметку у Масштабировать контуры и эффекты.

После этого мы выделяем обе области и преобразуем их в группу с помощью Ctrl+G.
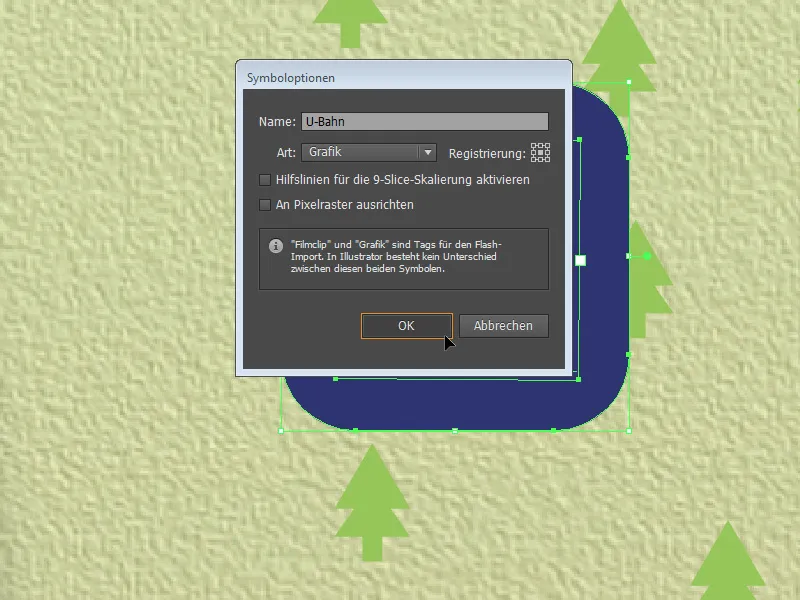
Чтобы сохранить знак «метро» как Символ, нам нужно полностью выделить его и нажать клавишу F8. В появившемся меню мы вводим следующее:
• Имя: Метро
• Тип: Графика

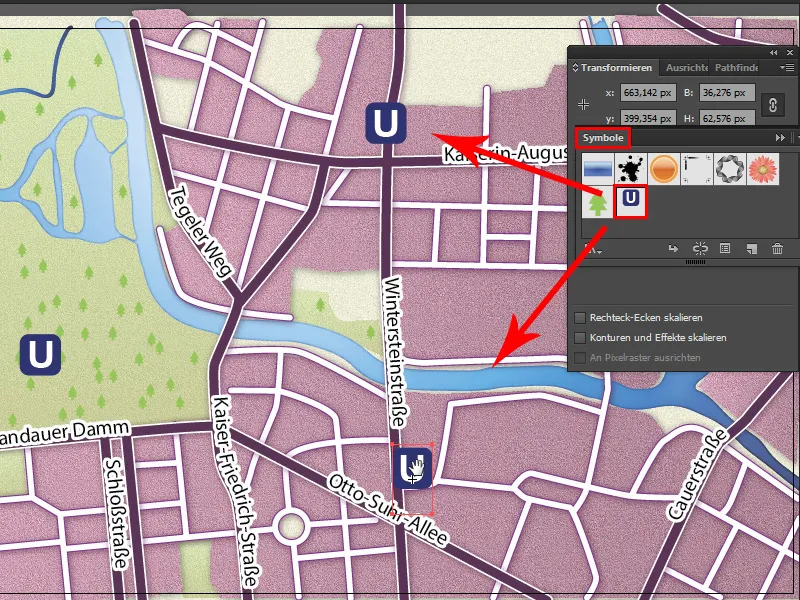
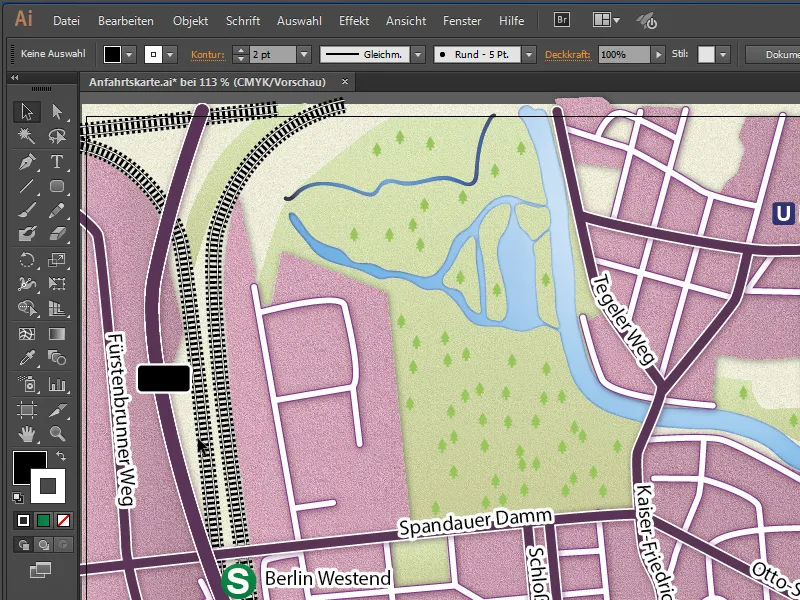
Теперь мы можем вызвать палитру Символы и перетащить другие символы метро на рабочую область из панели управления.

И если мы решаем, что наши символы метро все еще немного слишком большие, мы можем сделать двойной клик в палитре Символы- на символ метро и соответственно изменить размер и радиус углов.

Символ S-Bahn
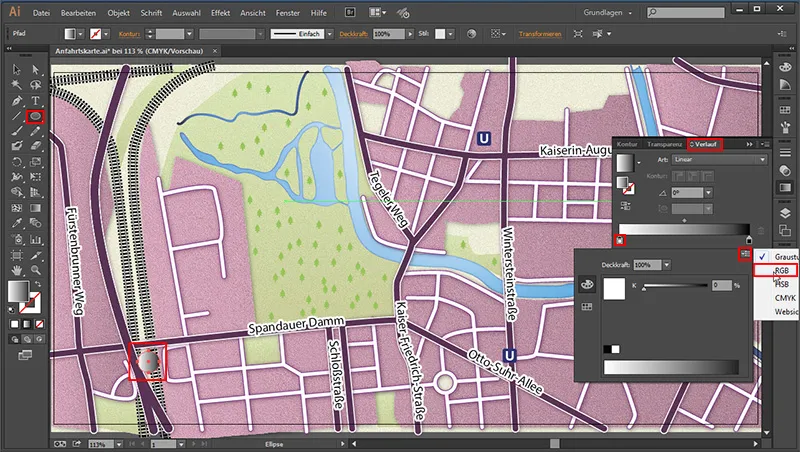
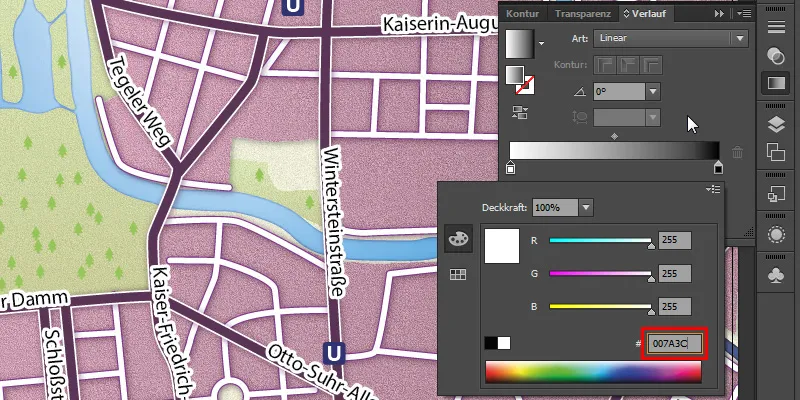
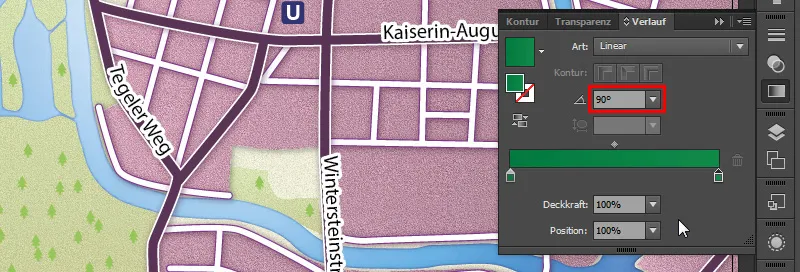
Теперь нам остается только создать символ S-Bahn. Для этого мы используем Инструмент описания. Создадим круг и присвоим ему оттенок через Окно>Градиенты. Нажимаем на полосу градиента, а затем на левую кастрюльную краску. Всплывает маленькое меню с маленьким треугольником в правом углу. Мы нажимаем на него один раз, чтобы изменить настройку с Оттенки серого на RGB, чтобы мы могли установить цветные значения.

• Цвет: #007A3C

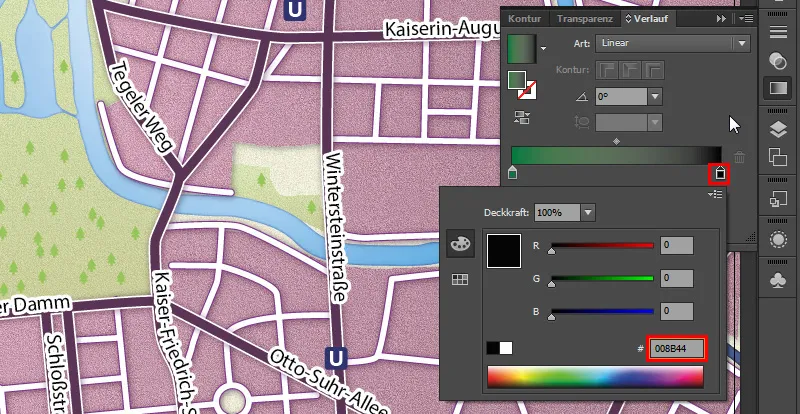
На правой кастрюле с цветами мы вводим следующее (после того, как мы также переключились на RGB):
• Цвет: #008B44

И угол 90°.

Мы кликаем Инструментом текста в рабочей области, создаем "S" с белым цветом фона и помещаем его в круг.

Наименование иконок
Теперь мы создали наши иконки. Нам осталось только добавить подходящие названия для станций. Сначала мы переходим к нашему Панели слоев и блокируем слой «Иконки». Затем мы создаем новый слой и даем ему имя "Наименование символов".

Потом мы кликаем на рабочей области и называем нашу S-станцию размером 18 пт "Берлин Вестенд". Затем мы назначаем ему Стиль из нашей Панели стилей графики для названий улиц. То же самое мы делаем с станциями метро.

Создание знаков для автострад
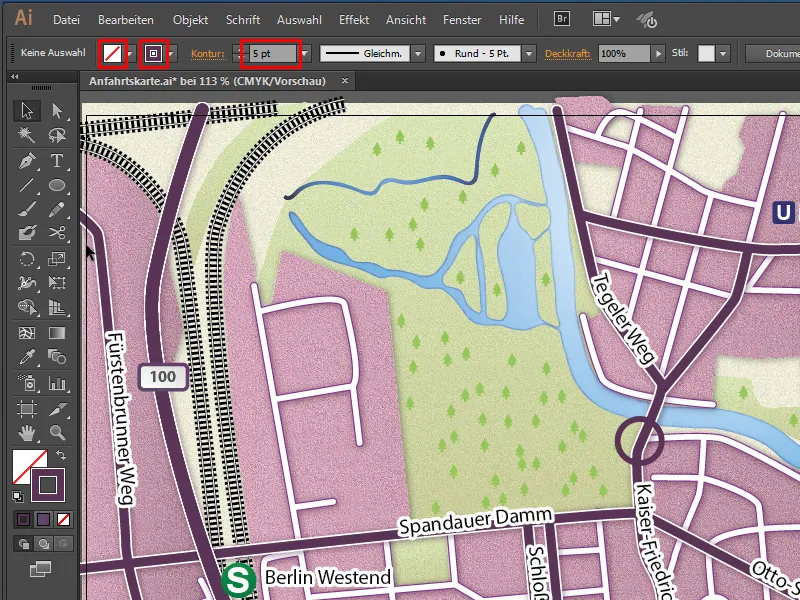
Далее нам остается только создать знак для автобана, который даст нам понять, о каком автобане идет речь. Для этого снова используем Инструмент округленного прямоугольника и создаем соответствующий знак с контуром шириной 3 пт.

Затем мы применяем Градиент к области:
• Цвет слева: Белый (#ffffff)
• Цвет справа: #dbdbdb
Угол: 60°
И контуру также применяем Градиент:
• Цвет слева: #524c67
• Цвет справа: #6c346e
• Угол: 60°
• Толщина контура: 3 пт

Теперь осталось только указать название. Мои значения следующие:
• Шрифт: Myriad Pro
• Полужирный шрифт: Bold
• Размер шрифта: 14 Pt
• Цвет шрифта: #515150
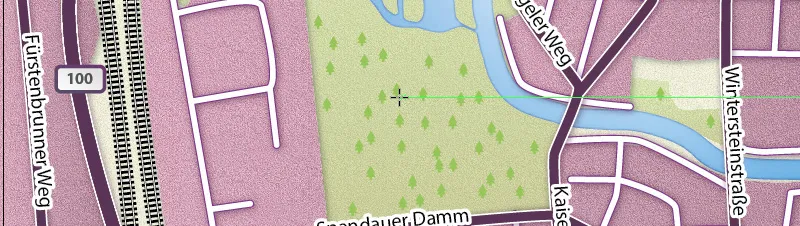
И теперь нам осталось только подогнать это соответствующим образом в символ.

Местоположение
Местоположение создаем следующим образом: Мы берем Инструмент элипса и рисуем круг с следующими значениями:
• Фон: Нет
• Цвет линии: #593055
• Толщина линии: 5 Pt

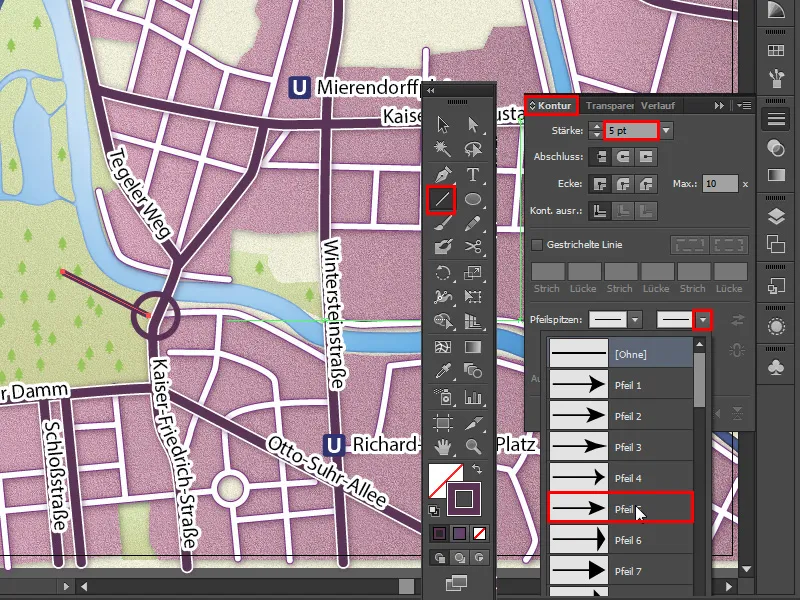
И с помощью Инструмента линии нарисуем наше местоположение. Для стрелки мы заходим в панель Контур в раздел Наконечники стрелок и выбираем второй элемент Стрелка 5.

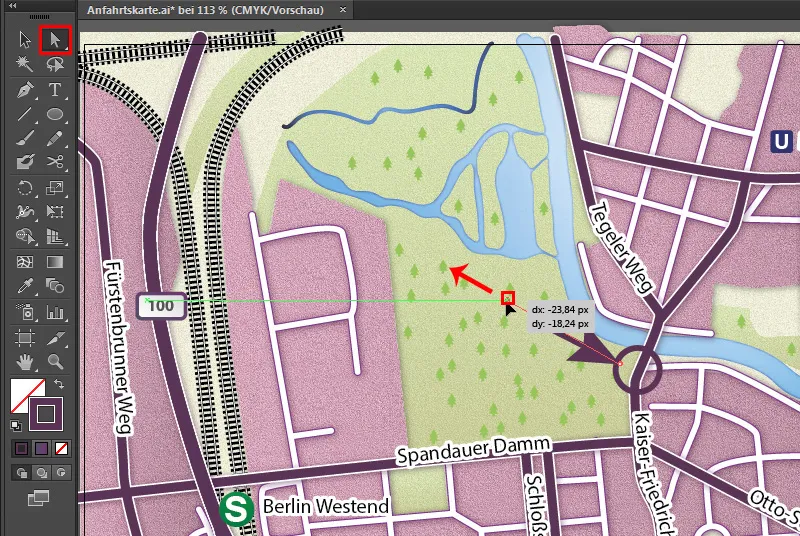
Так как кончик немного большой, мы можем выделить конец стрелки с помощью Прямого выбора и слегка увеличить в длину.

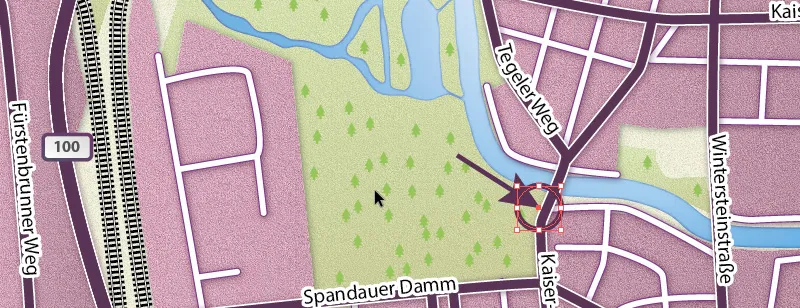
Если мы выделим круг, мы увидим, где находится центр круга. Мы можем ориентироваться на это и правильно размещать наконечник стрелки посередине.

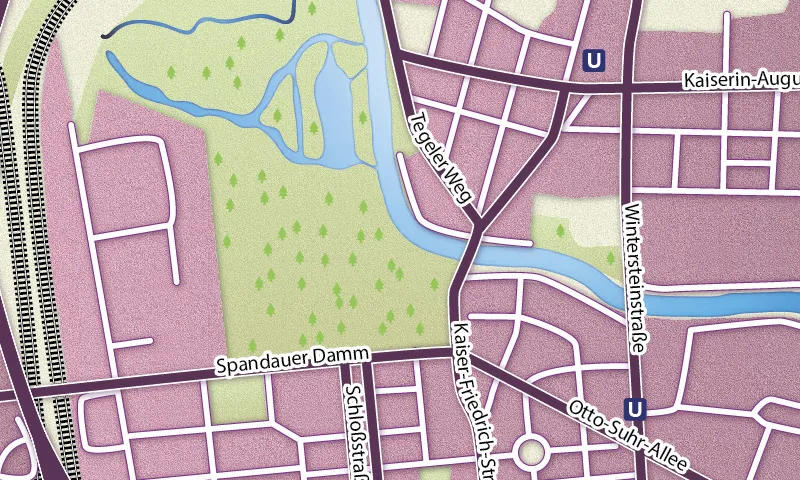
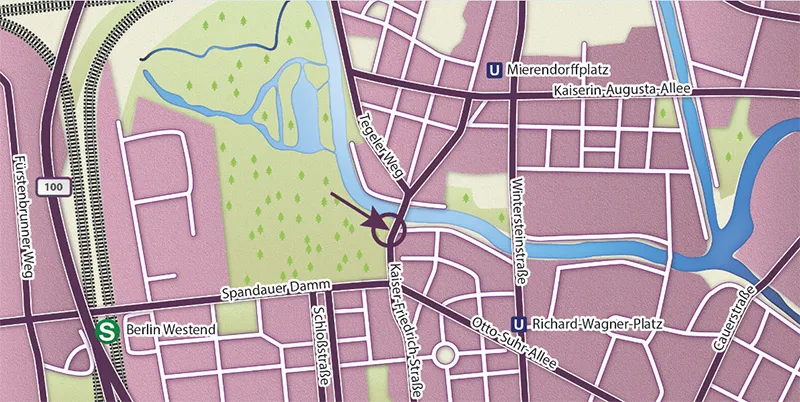
Теперь наша карта готова к использованию:

Экспорт
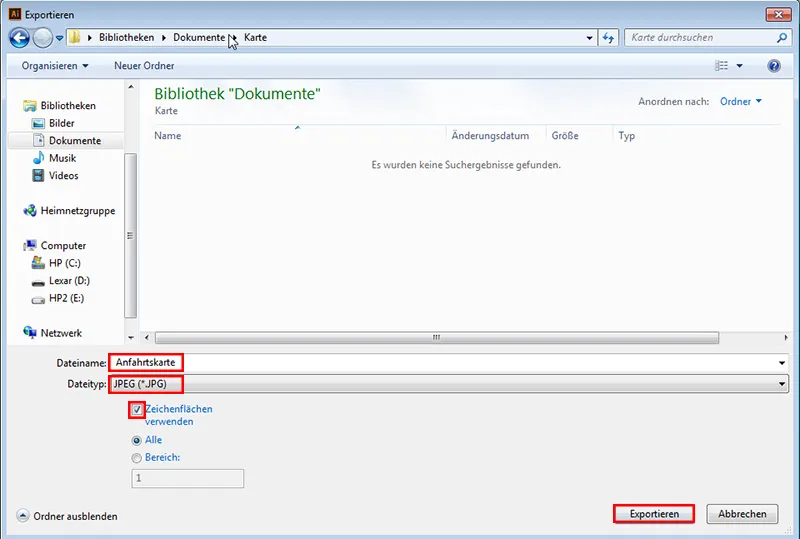
Для экспорта карты переходим в меню Файл>Экспорт, называем файл и устанавливаем тип файла на JPEG (*.JPG).
• Имя файла: любое
• Тип файла: JPEG (*.JPG)
• Использовать области рисования: Да

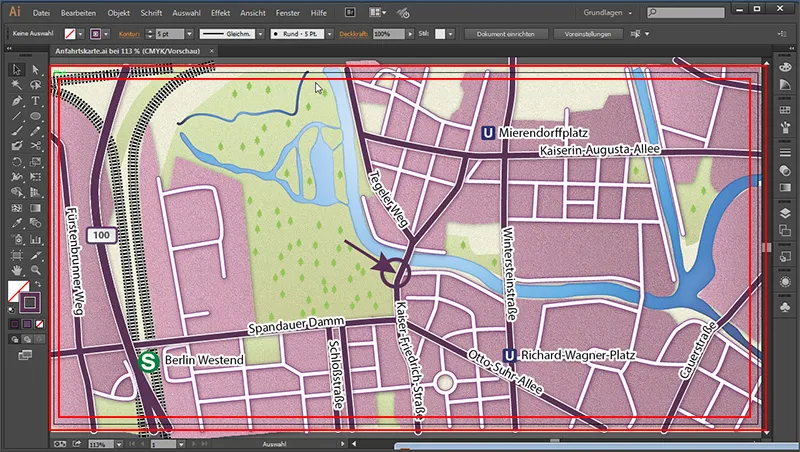
Важно установить галочку в пункте Использовать области рисования, так как если мы посмотрим на наш документ в Illustrator, увидим, что вокруг нашей карты есть черная рамка ...

... и что мы нарисовали сверху. После активации этой опции он красиво обрежется по краю.
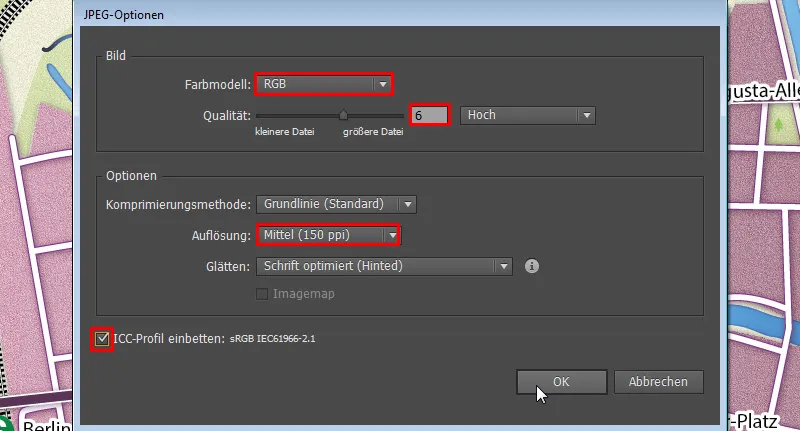
Настройки JPEG-опций устанавливаем следующим образом:
• Цветовая модель: RGB
• Качество: 6 (Высокое)
• Разрешение: Среднее (150 ppi)
• Вставить ICC-профиль: Да

Очень важно встроить цветовой профиль. В противном случае цвета могут отображаться неправильно.
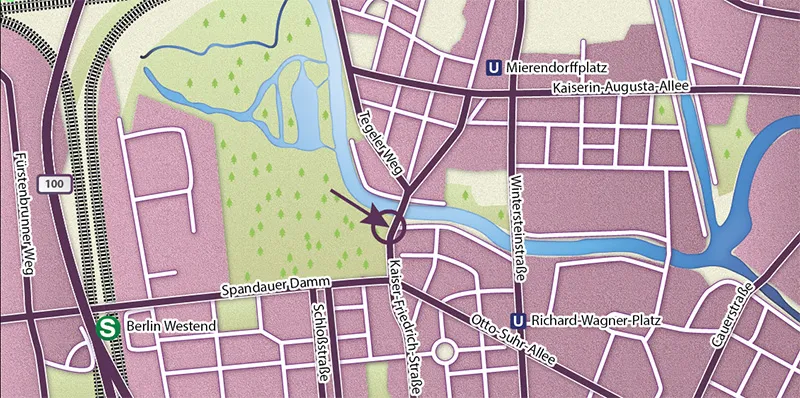
После нажатия на ОК наше окончательное изображение будет выглядеть следующим образом:

Надеюсь, вам понравилось это руководство. :)


