В этой части я покажу вам, как мы можем рисовать жилые районы.
Рисование жилых районов
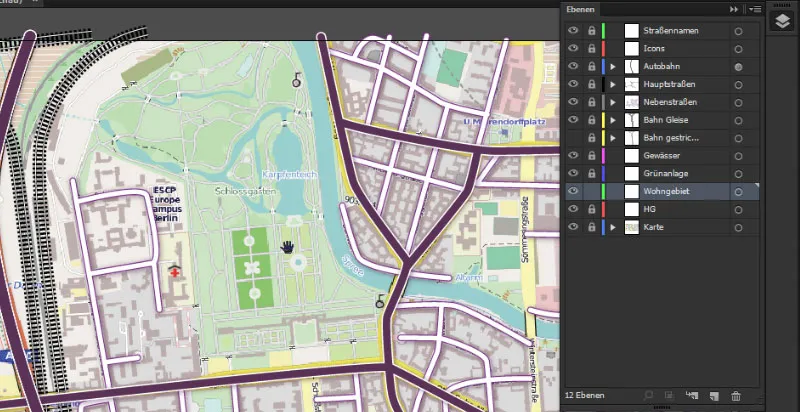
Жилые районы - это те области, где вы видите маленькие домики на снимке экрана. На первый взгляд это выглядит очень детально. Но сначала мы нарисуем это так, чтобы у нас был грубый контур, просто чтобы знать, где находятся жилые районы.
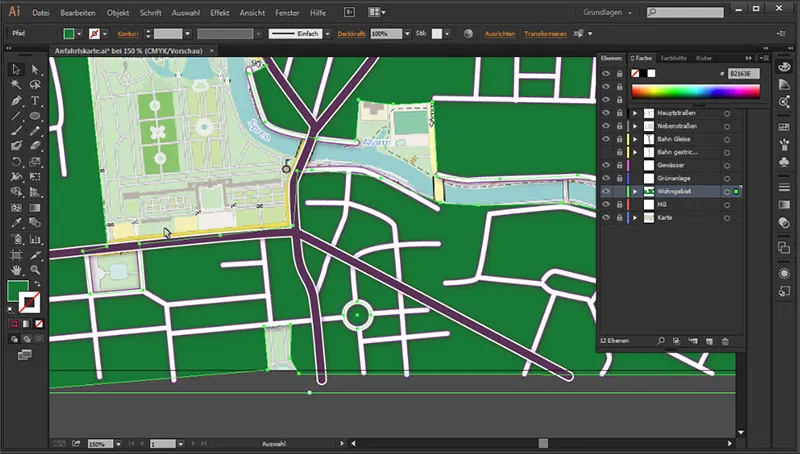
Сначала мы переходим в палитру слоев и временно блокируем все, что нам сейчас не нужно. При этом мы разблокируем жилой район.

Затем мы берем инструмент Кривая, нажимаем один раз P, и сначала не назначаем цветовую заливку фигуре. Нам нужен лишь контур сначала.

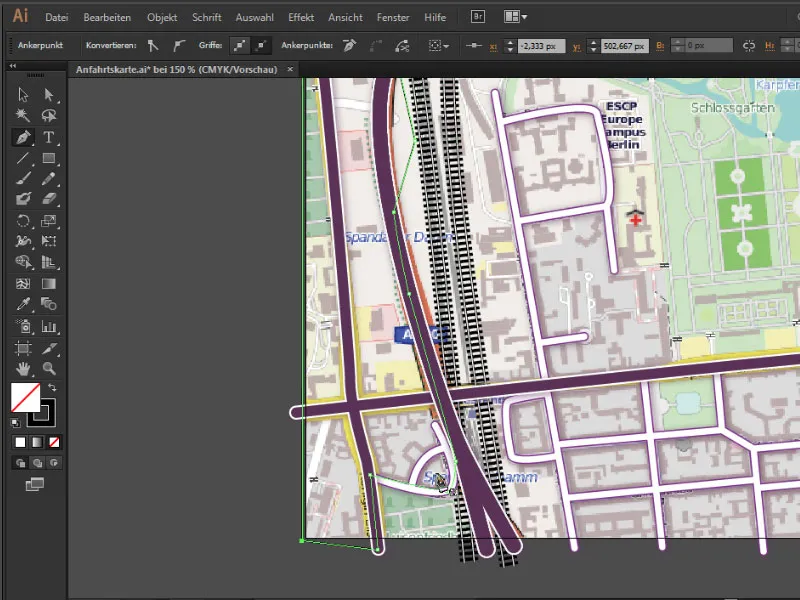
Здесь мы выбираем контур толщиной 3 пт. Этого будет достаточно для начала рисования. Мы начинаем снизу, ставим первый щелчок в нижнем левом углу и продолжаем движение по первой области жилого района ...

Чтобы отличить контур на карте, мы даем ему заметный цвет (например, светло-розовый) и усиливаем контур примерно до 3 пт.

Исключить кольцевую дорогу
Для того чтобы исключить круговое движение из нашего жилого района, сначала нам нужно определить область жилого района там. Только так потом будет возможно исключить желаемую область. Мы берем инструмент Эллипс, и, зажав клавишу Shift, рисуем круг ...

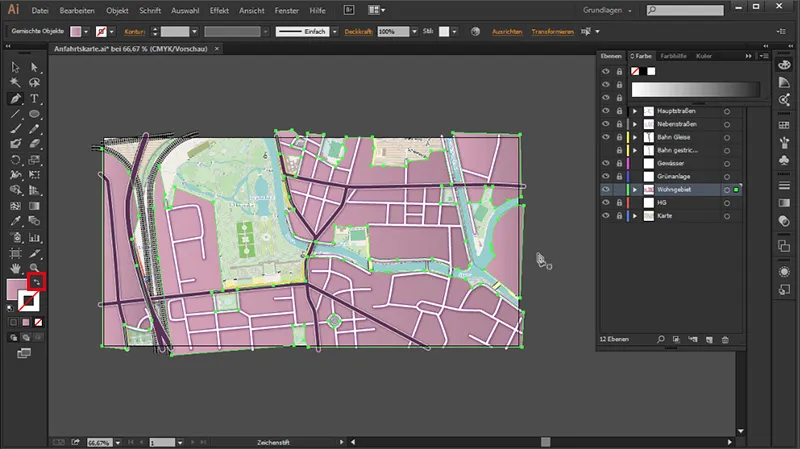
Если мы сначала условно окрасим весь жилой район в любой цвет, выделив все слои жилого района и выбрав цвет в окне заливки, мы получим лучший обзор жилых районов и сможем продолжать работу с кольцевой дорогой более успешно. При этом мы можем удалить контур, оставив только цвет области жилого района:

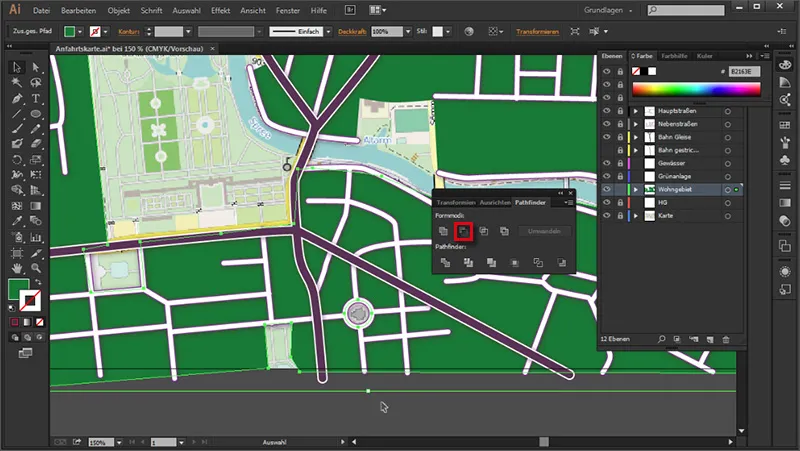
Чтобы исключить круг в круговом движении, мы переходим к Окно> Pathfinder ...
... и сначала выбираем жилую зону и область кругового движения с помощью инструмента Выделение,. Как только они оба отмечены, мы идем в Pathfinder к modes> на второй символ вычесть передний объект - уже будет исключена область:

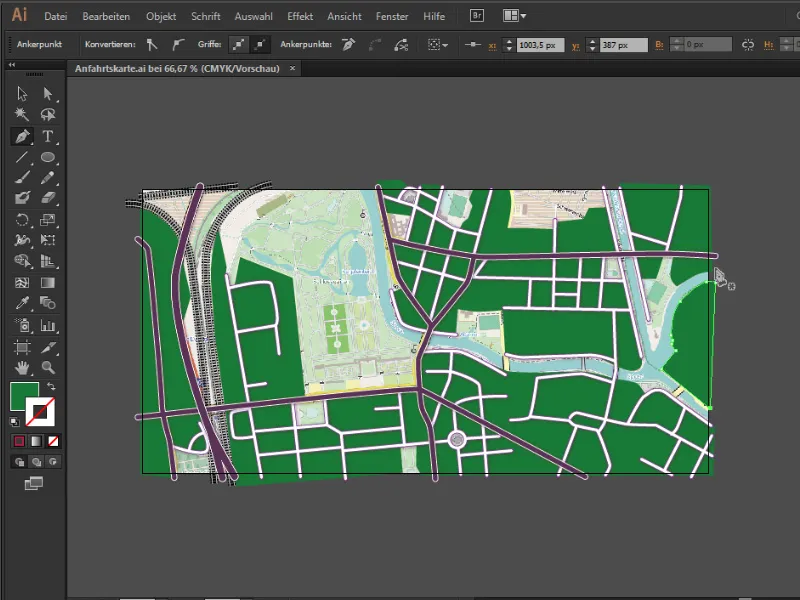
Промежуточный результат:

Окрашивание жилого района
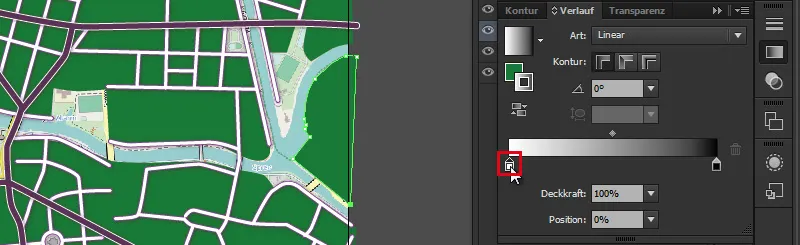
Чтобы красиво окрасить жилой район, сначала мы выбираем весь жилой район, вызываем наше панель градиента под Окном> Градиент и устанавливаем там линейный градиент. Затем переходим к первому ползунку градиента ...

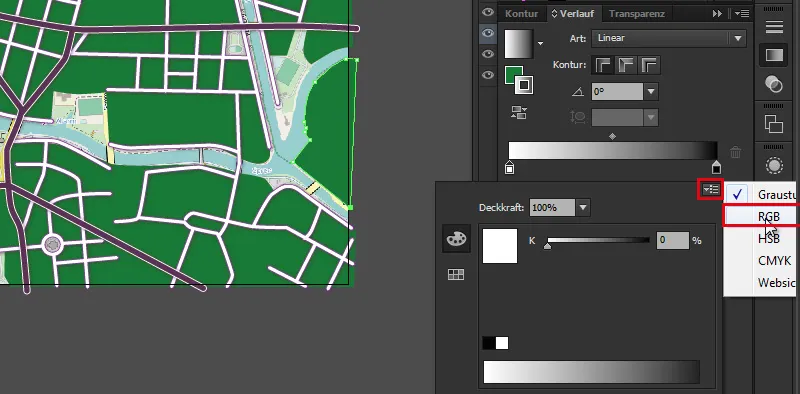
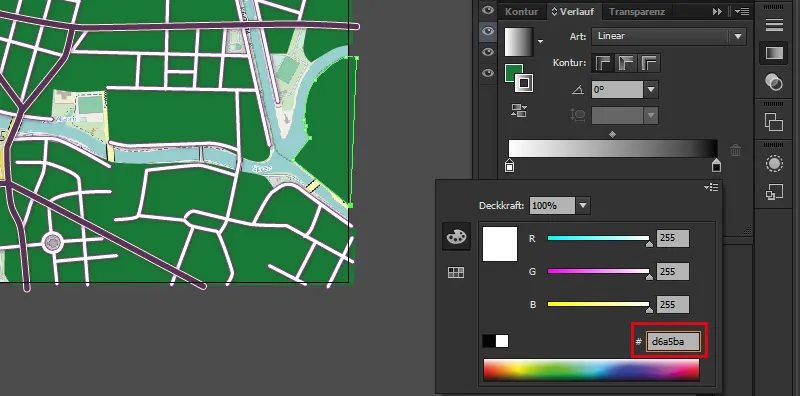
... от чего появится меню. Здесь мы сначала переключаемся с "Черно-белый" на RGB, чтобы в градиентном регуляторе, который в настоящее время находится в оттенках серого, могли выбирать цвета ... и выбираем для первого регулятора следующий шестнадцатеричный код: #d6a5ba - и то же самое делаем с правым регулятором градиента.

Также этому присваивается шестнадцатеричный код: #d6a5ba:

• 1. Ползунок градиента: #d6a5ba
• 2. Ползунок градиента: #ae8596
Если наш градиент влияет только на контур, то переходим к полю с выбором цвета и меняем цвет контура на цвет области. Сам цвет контура мы отключаем.

Добавление структуры
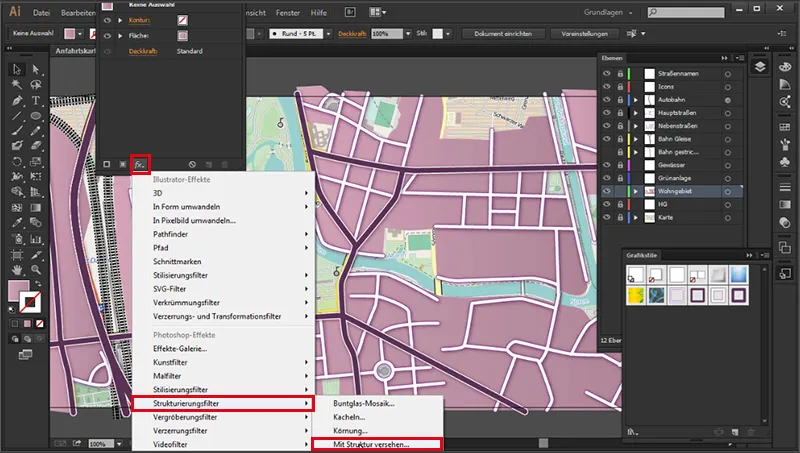
Теперь это выглядит неплохо для жилого района, но все еще довольно плоско. Поэтому мы добавим структуру этой области. Мы снова выбираем полностью жилые районы, переходим в панель Внешний вид, выбираем там маленькую иконку fx, которая называется:
Добавить новый эффект>(Эффекты Photoshop) Фильтр структуры>Применить структуру ...

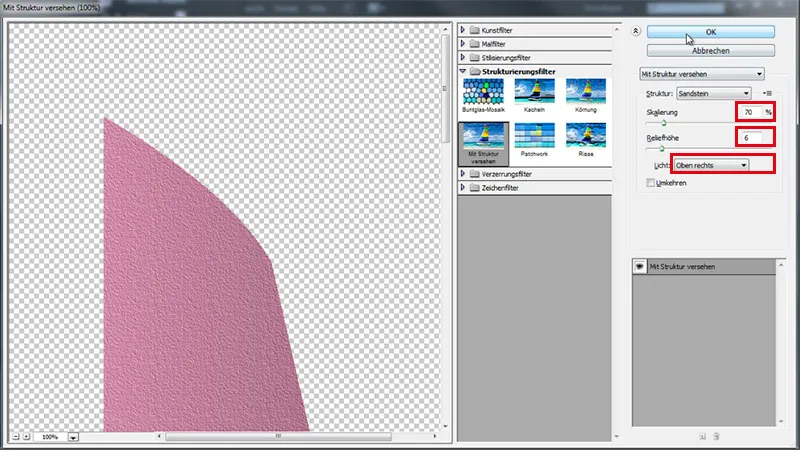
... и вводим следующие значения:
• Масштабирование: 200%
• Высота рельефа: 6
• Свет: Вверху справа

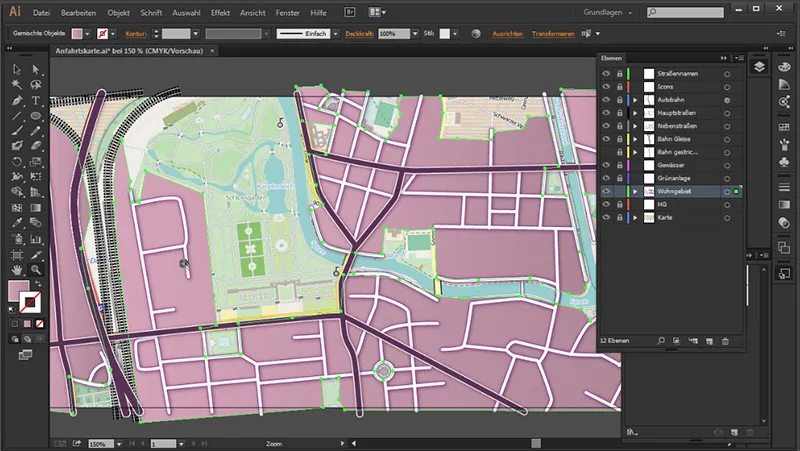
Промежуточный результат:

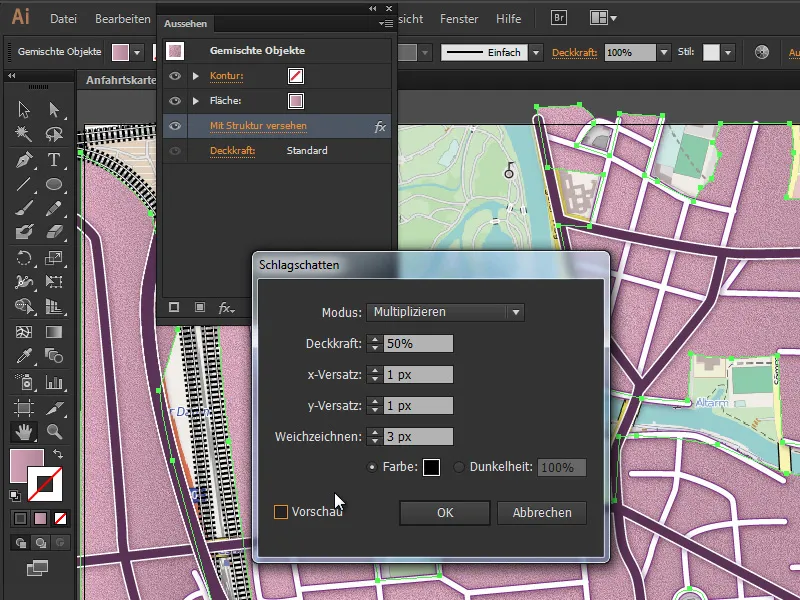
Добавление тени
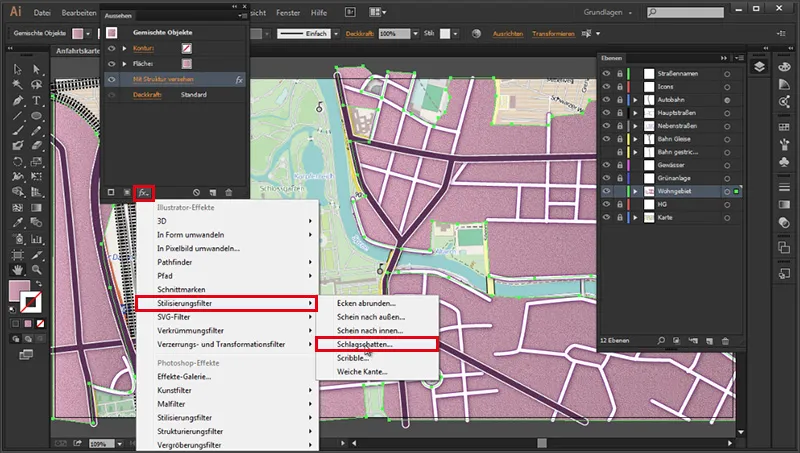
Затем мы хотим добавить всему этому тень, чтобы это выглядело еще более объемным. То же самое мы находим снова в панели Внешний вид. А именно:
fx>(Эффекты Illustrator) Фильтр стилизации>Тень

• Режим: Умножить
• Непрозрачность: 50%
• x-смещение: 1 пкс
• y-смещение: 1 пкс
• Размытие: 3 пкс
• Цвет: Черный

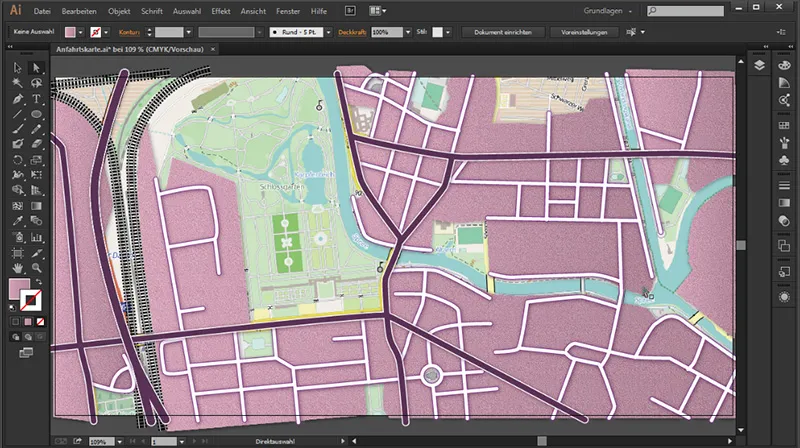
Теперь это выглядит гораздо лучше:

Это все для этой части. В следующей части мы нарисуем зеленую зону и водоем.


