Так будет выглядеть наш значок приложения в конце. Но достаточно говорить. Давайте сразу начнем в Adobe Illustrator...

Шаг 1: Создание фундамента
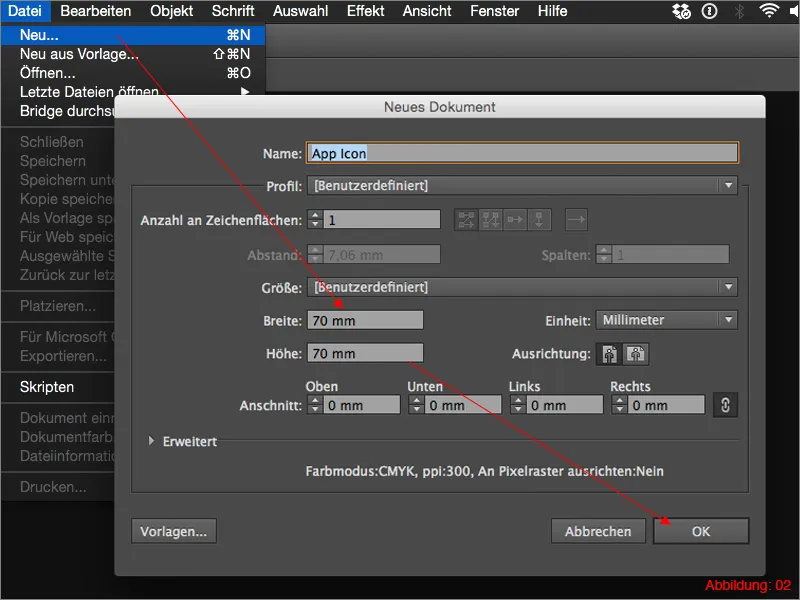
Попав в Illustrator, сначала создайте новый лист через Файл>Новый. В открывшемся окне выберите формат 70x70мм. Подтвердите окно нажатием OK.

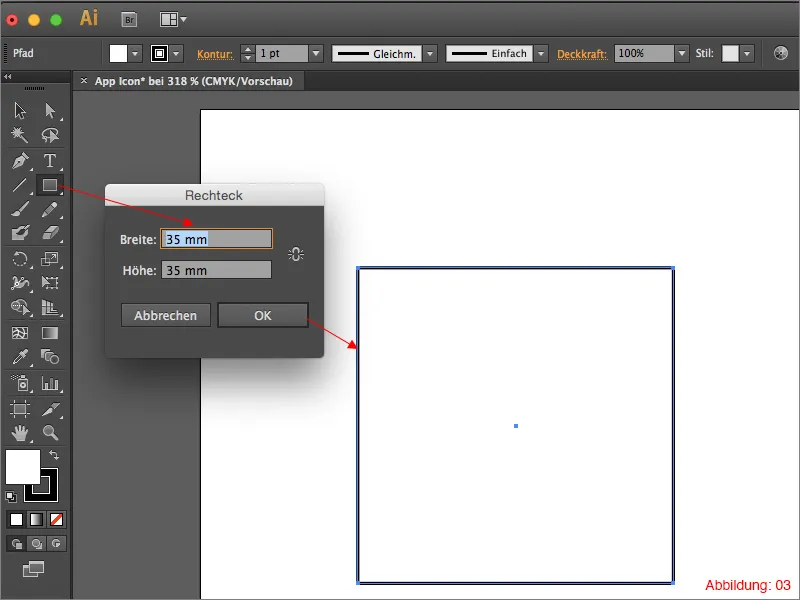
Возьмите инструмент Прямоугольник из Палитры инструментов и кликните где-нибудь на вашем листе. Появится диалоговое окно, где можно ввести размер вашего прямоугольника. Укажите размер 35x35мм и подтвердите нажатием OK. Это будет наш фундамент для значка приложения.

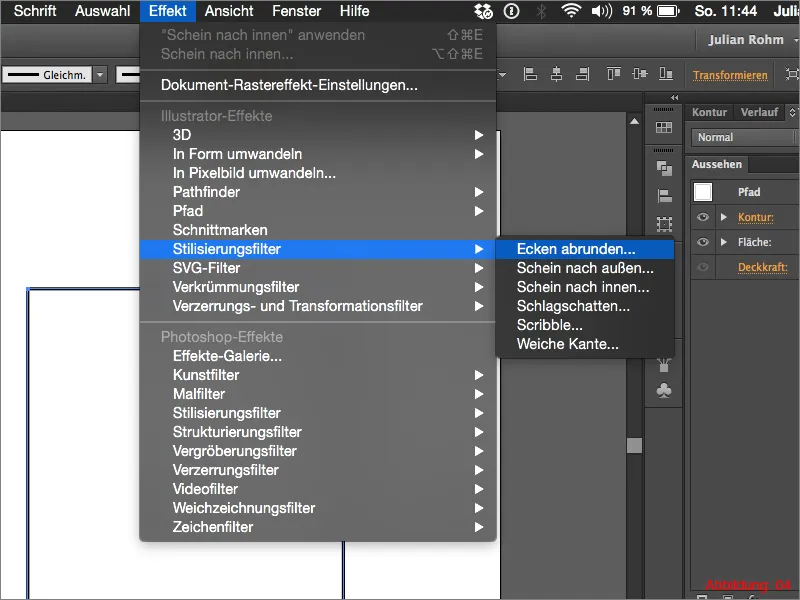
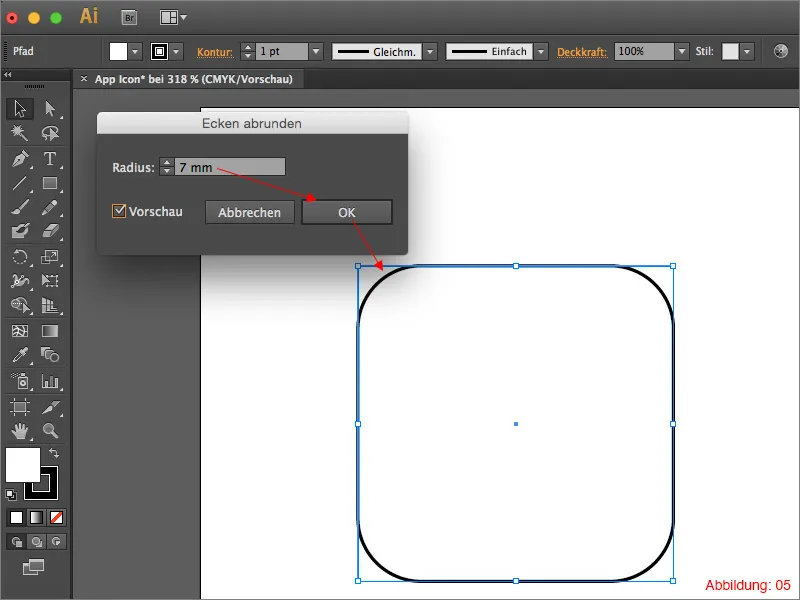
Поскольку значки приложений Apple никогда не бывают угловатыми, нам нужно сделать скругленные углы. Выберите прямоугольник и перейдите в верхнюю панель меню Эффект>Фильтр стилизации>Скругление углов …

В следующем окне введите радиус углов 7мм. Подтвердите нажатием OK.

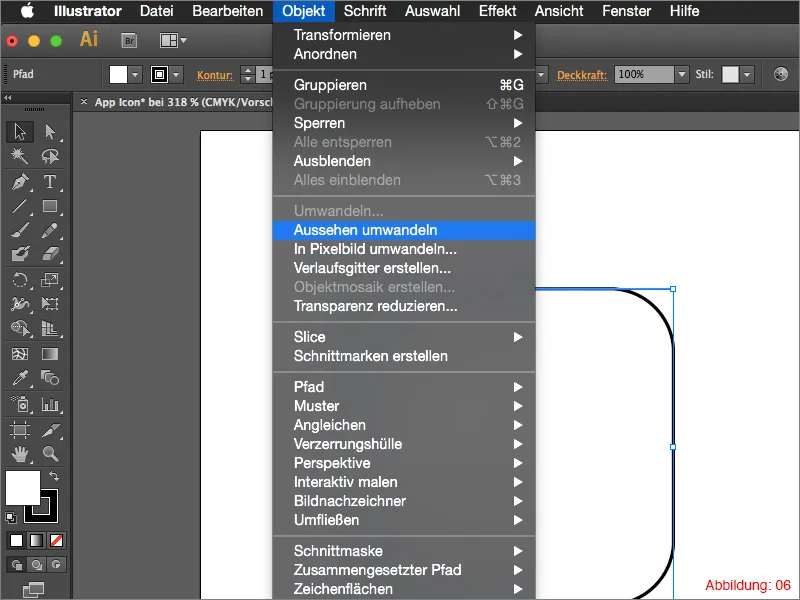
После применения этого эффекта, углы будут отображаться скругленными, однако путь все еще будет угловатым. Чтобы изменить это, перейдите в Объект>Преобразовать внешний вид в объект. Теперь эффект преобразуется в объект (путь теперь идет вдоль скругленных углов).

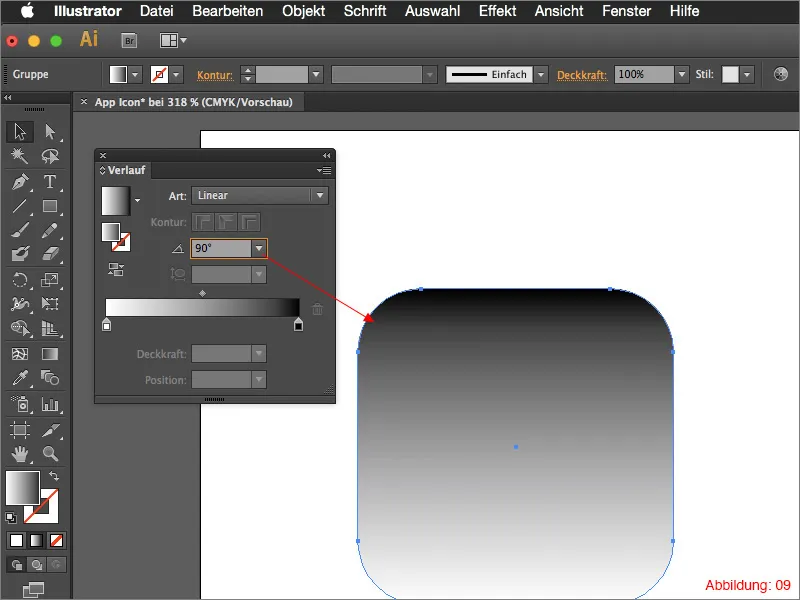
В следующем шаге вам понадобится панель градиента. Если у вас ее еще нет открытой, найдете ее через Окно>Градиент.

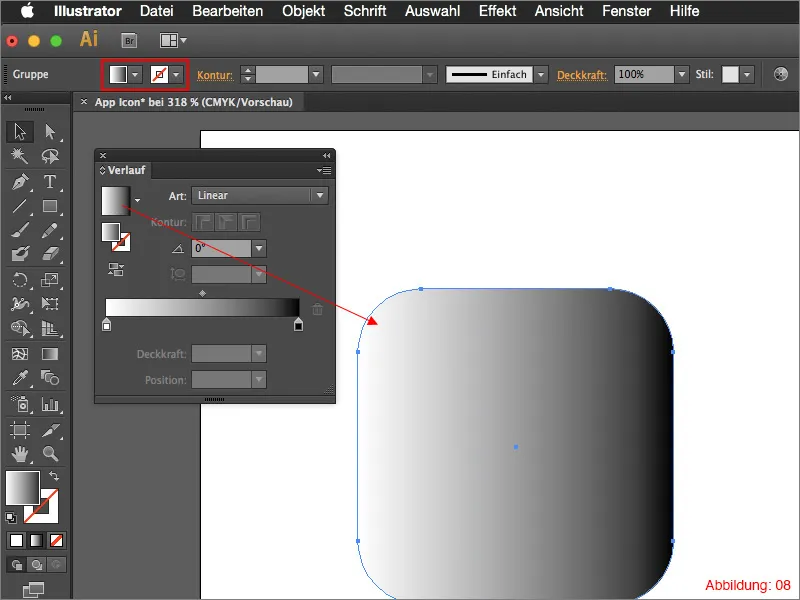
Теперь щелкните на поле градиента в панели градиента, чтобы заполнить ваш скругленный прямоугольник стандартным черно-белым градиентом. (Если ваш прямоугольник еще имеет контур, пришло время его убрать).

При установке угла градиента введите значение 90°, чтобы он красиво проходил сверху вниз.

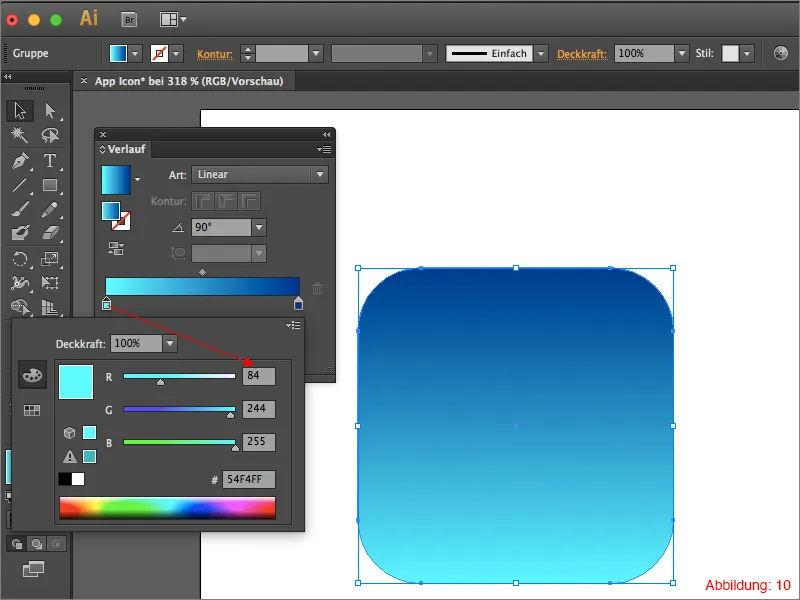
Поскольку наш значок должен получить голубой градиент, (конечно, вы также можете использовать свои собственные цвета) я подготовил для вас два RGB-значения цветов.
• темно-синий - 28/57/145
• светло-синий - 84/244/255
Чтобы присвоить эти цветовые значения градиенту, вам просто нужно дважды щелкнуть на полях цвета в панели градиента, после чего у вас будет возможность ввести значения RGB.
(Если у вас установлен другой цветовой режим, то щелкните на маленькую стрелку вверху справа в панели градиента, чтобы выбрать соответствующий цветовой режим).

После выполнения этих шагов у вас все должно выглядеть примерно так (Рисунок 11).

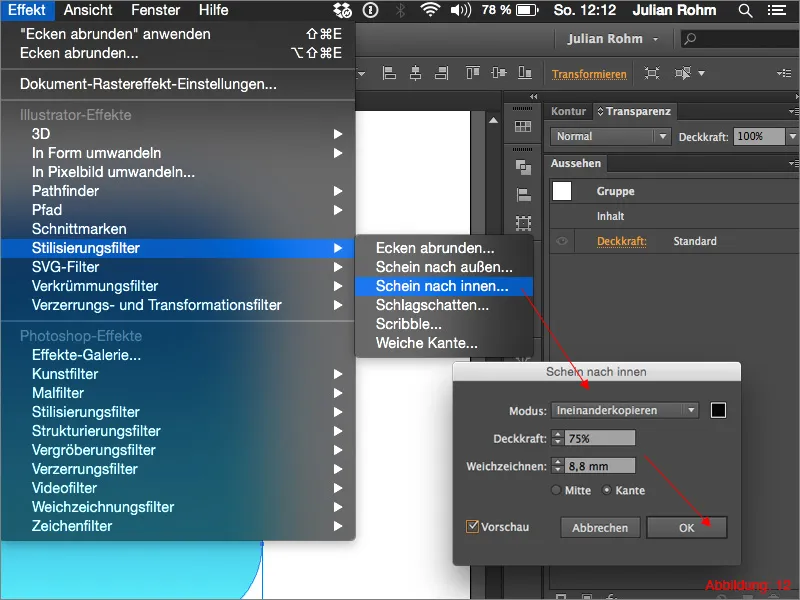
Для дальнейшего улучшения градиента перейдите к Эффект>Фильтр стилизации>Внутреннее сияние … Установите метод заливки Скрещивание, прозрачность 75% и радиус размытия 8,8мм. Поскольку мы хотим применить этот эффект только во внешней области, выставьте флажок на Край. Подтвердите окно нажатием OK.

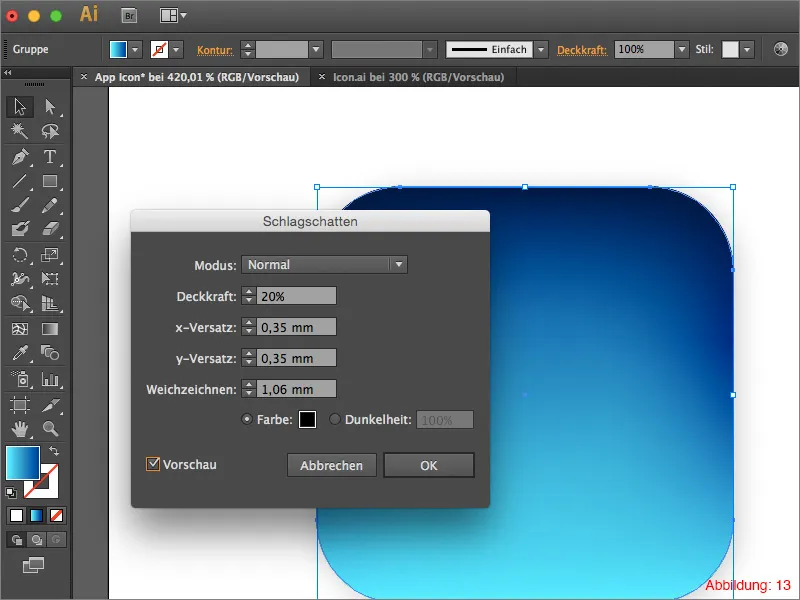
Затем добавьте тень эффекта. Это также делается через Эффект>Фильтр стилизации>Тень … Установите параметры этого фильтра примерно как на Рисунке 13. Здесь вы можете немного варьировать.

На следующем шаге вы копируете прямоугольник с помощью Command+C и вставляете его снова на том же месте с помощью Command+F. (На ПК это можно сделать с помощью Ctrl+C и Ctrl+F).
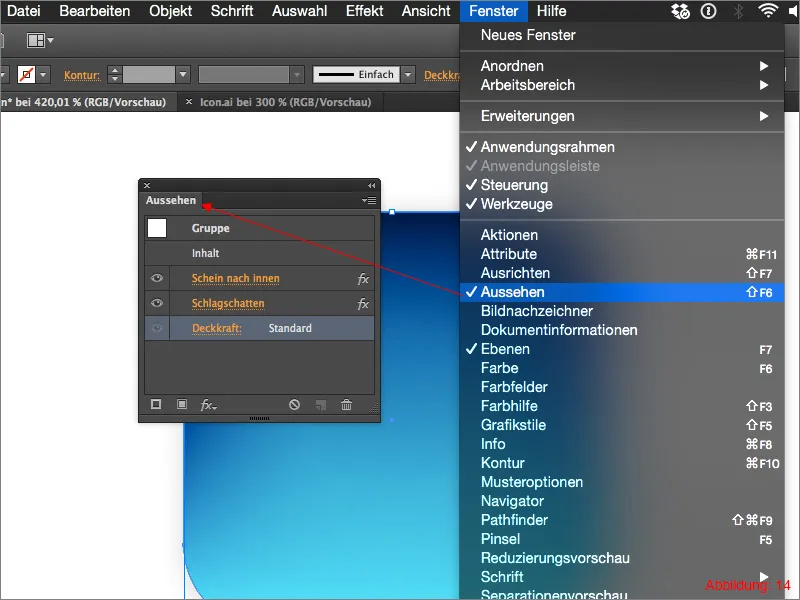
Поскольку на копии прямоугольника нам уже не нужны примененные ранее эффекты, вам нужно их удалить. Как некоторые из вас, возможно, уже знают, все эффекты и фильтры, которые применяются в Illustrator, перечислены в палитре Внешний вид. Если эта панель не отображается, вы можете вызвать ее снова через Окно>Внешний вид.

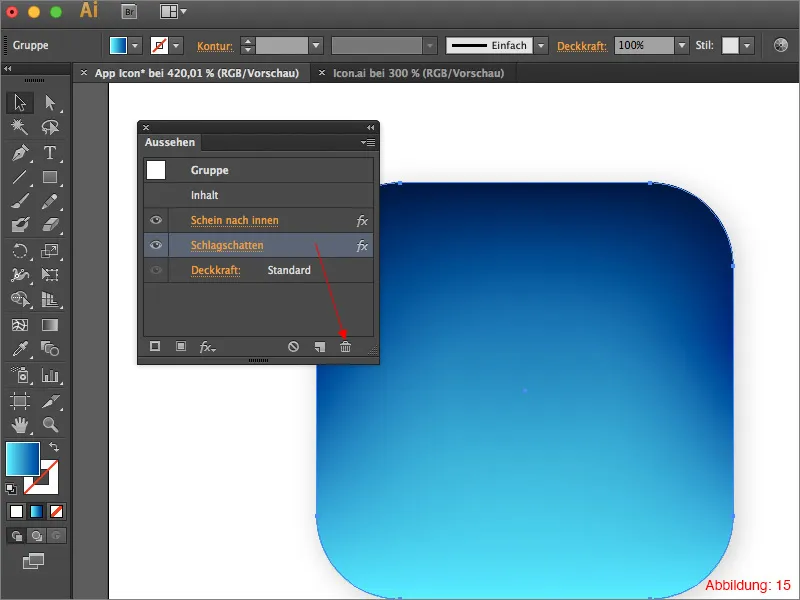
Теперь удалите Тень. Это можно сделать просто, удерживая Тень в палитре Внешний вид нажатой кнопкой мыши и перетаскивая ее на маленькую корзину в нижнем правом углу этой панели.

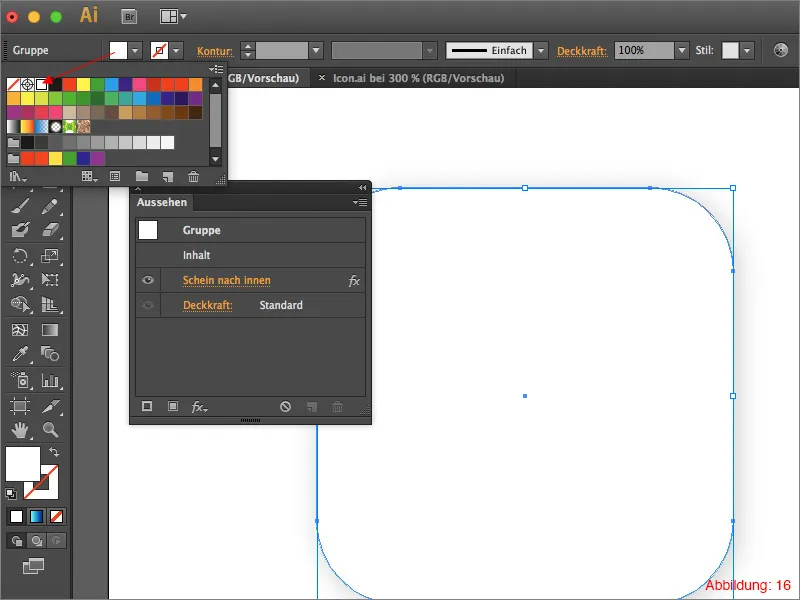
Вам не нужно удалять Внутреннюю тень, потому что мы собираемся слегка ее изменить. Однако перед этим вы должны изменить Цвет заливки вашей копии прямоугольника на белый.

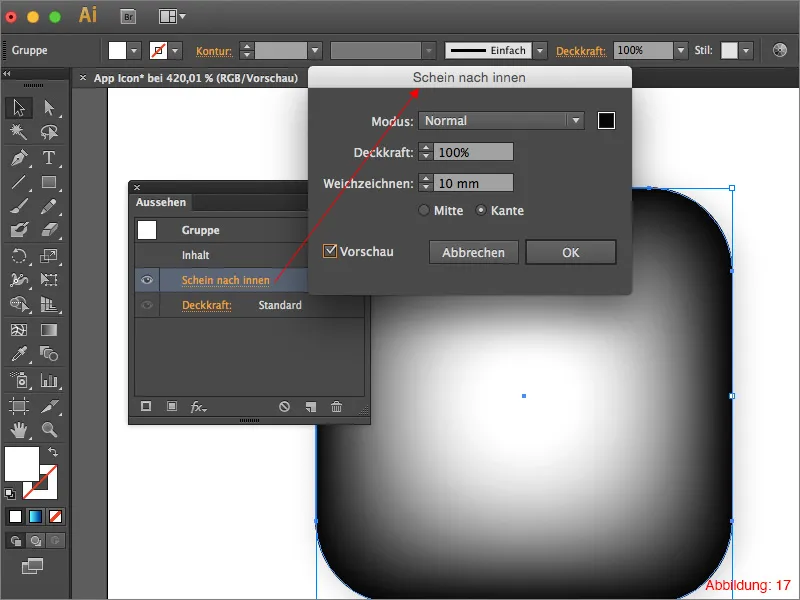
Теперь нажмите на Внутреннюю тень в палитре Внешний вид, установите режим на Обычный и выберите для цвета глубокий черный. Установите Непрозрачность на 100%, а для Сглаживания можно установить значение 10 мм (рисунок 17).

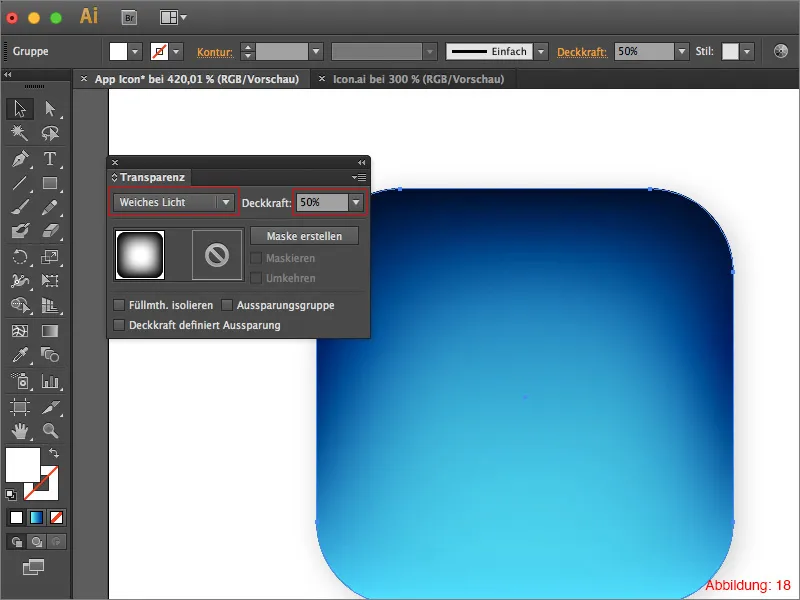
Чтобы объединить эту копию с расположенной ниже оригиналом с голубым градиентом, просто уменьшите Непрозрачность до 50% и установите режим заливки на Мягкий свет. Все это можно сделать через панель Прозрачность. (Эту панель можно снова найти через Окно>Прозрачность).
Это увеличит контраст и наша иконка приложения приобретет глубину.

Шаг 2: Создание сияния
На этом шаге мы разберемся, как создать сияние для иконки приложения. Для этого лучше всего вначале скрыть два прямоугольника, которые вы создали на шаге 1, чтобы освободить место на вашей рабочей области.
Выберите Инструмент Линия из Панели инструментов и установите цвет контура черным и толщину контура 0,5 пт.
Теперь начните проводить линию вверх примерно из центра и удерживайте нажатой кнопку мыши. Как только вы нарисуете линию (при этом продолжайте удерживать кнопку мыши), нажмите на кнопку Ctrl + на кнопку с этими двумя скобками < >.
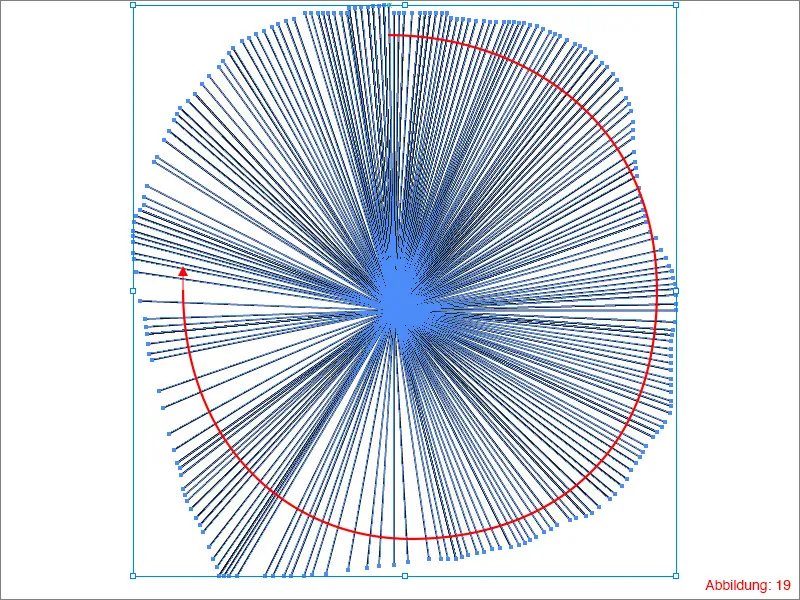
Начните двигать мышью по кругу с удерживаемой кнопкой мыши. В зависимости от скорости движения указателя мыши будет создано разное количество линий.
Когда вы проведете круг, у вас должно получиться примерно как на рисунке 19. (Попробуйте это несколько раз, так как здесь также работает пословица "Практика делает мастера").

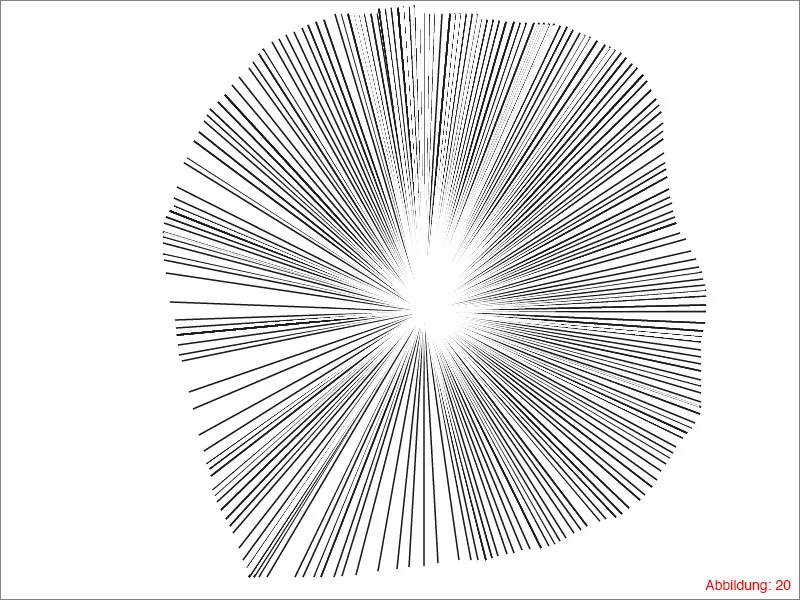
Выделите все линии и сгруппируйте их с помощью Command+G (на ПК: Ctrl+G). Скопируйте это с помощью Command+C и Command+F (на ПК: Ctrl+C и Ctrl+F) и вставьте это снова на том же месте. Для этой копии установите цвет контура на белый и слегка поверните вправо или влево, чтобы черные линии стали частично видимыми снова.
Примерно так это должно выглядеть. (Рисунок 20):

Снова выделите все линии и снова сгруппируйте их через Command+G (на ПК: Ctrl+G).
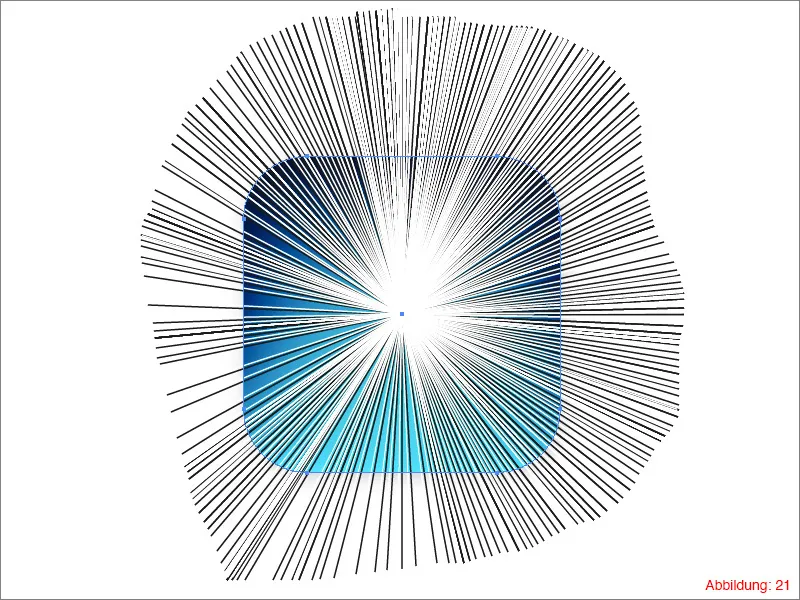
Теперь вы можете снова отобразить прямоугольники из шага 1. Обратите внимание, что центр вашего сияния должен примерно находиться в центре вашего прямоугольника.

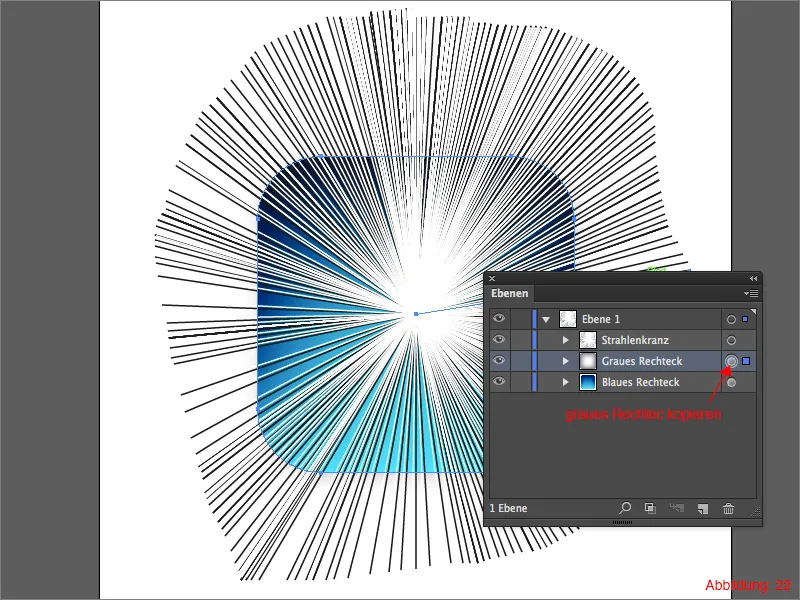
Теперь скопируйте серый закругленный прямоугольник, который вы использовали в шаге 1 с синим градиентом. (Command+C или на ПК - Strg+C).

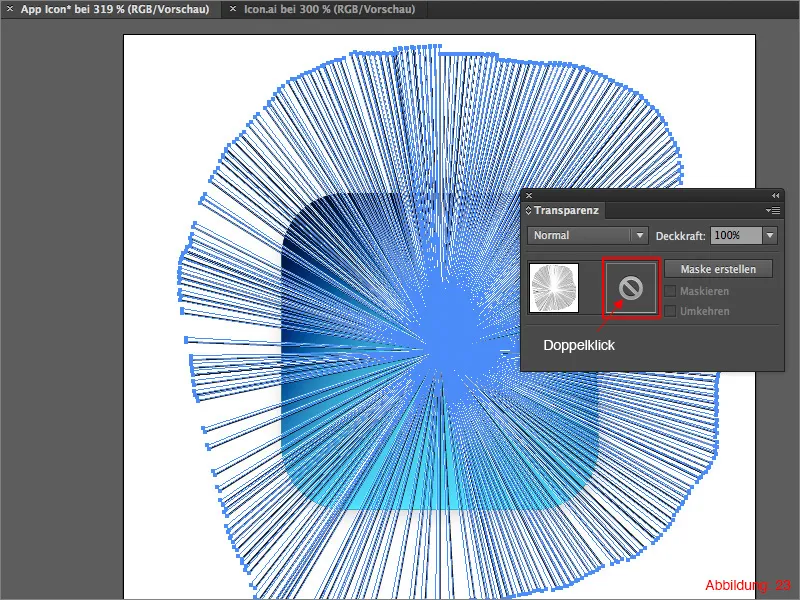
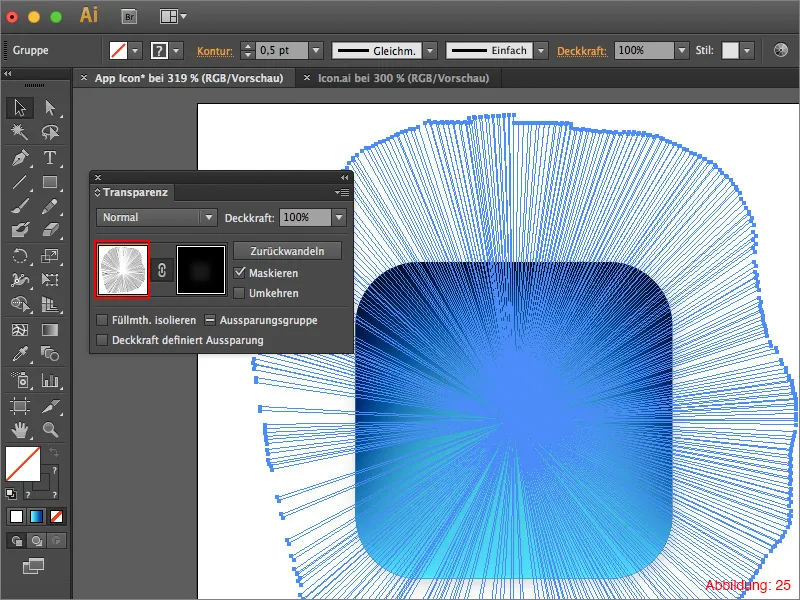
Теперь кликните на вашу группу с лучистым кругом и загляните в палитру прозрачности. Здесь у вас теперь есть возможность (подобно Photoshop) создать маску. Для этого дважды кликните на область, показанную на рисунке 23. Этим двойным кликом создается так называемая маска непрозрачности.

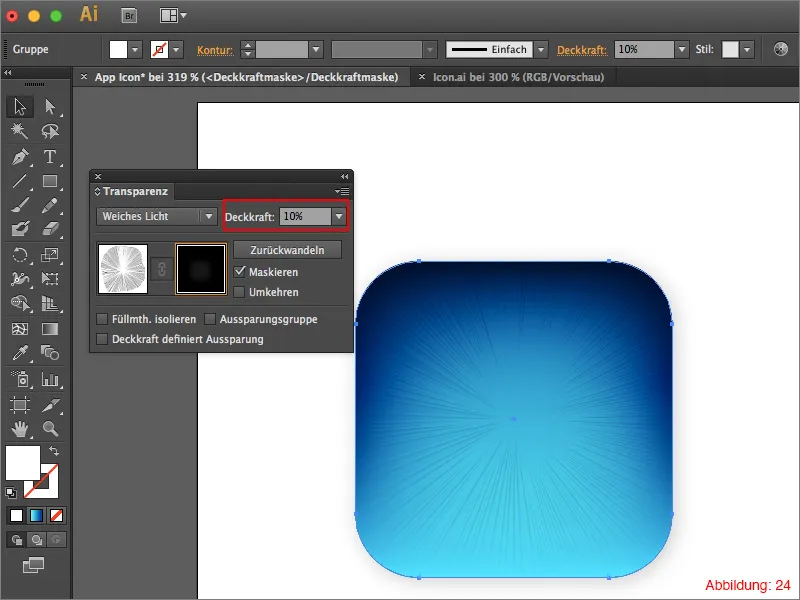
Как только вы ее создали, вы заметите, что ваша палитра слоев изменилась, пока вы находитесь в маске. С помощью Command+F (на ПК: Strg+F) вы теперь вставляете скопированный ранее прямоугольник в маску. Теперь вам просто нужно уменьшить непрозрачность с 50% до 10%.

Теперь вам нужно выйти из маски, чтобы вернуться к обычному виду. Для этого один раз кликните на белое поле рядом с символом маски. (Рисунок 25).

Шаг 3: Создание основы для пиктограммы
Теперь мы почти закончили самую большую часть и готовы вставить пиктограмму или символ в нашу иконку приложения. Однако перед этим нам нужно быстро создать основу или небольшую платформу, чтобы это выглядело лучше.
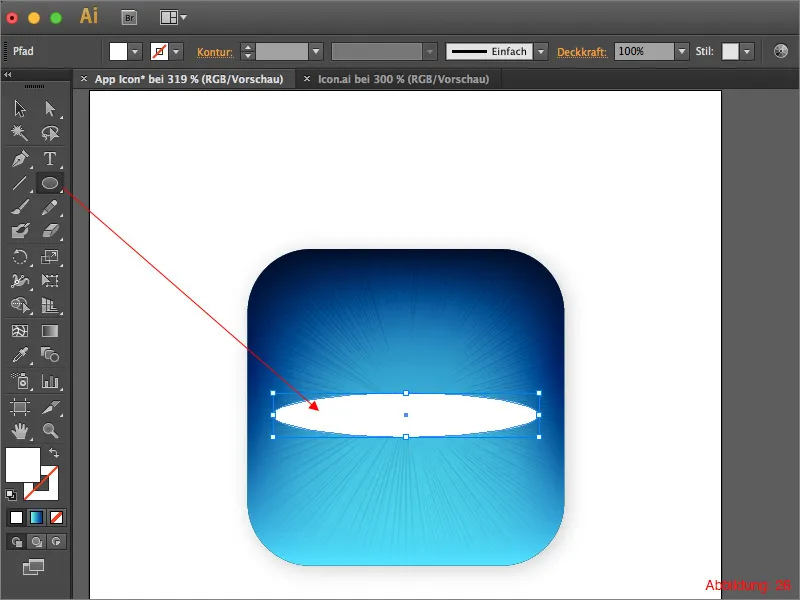
Возьмите инструмент Эллипс и нарисуйте приблизительно посередине эллипс. (См. Рисунок 26).

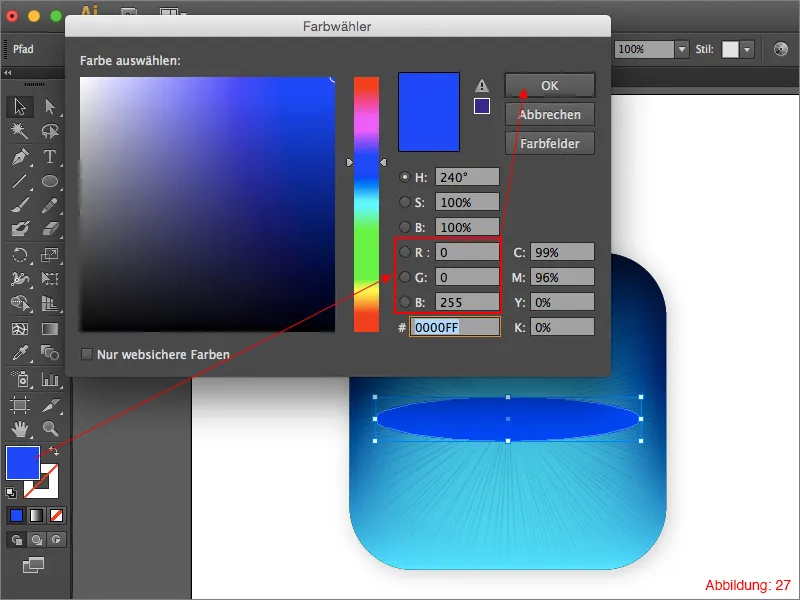
Этот эллипс заполните темно-синим цветом. Для этого я использовал следующие значения цвета. RGB - 0/0/255.

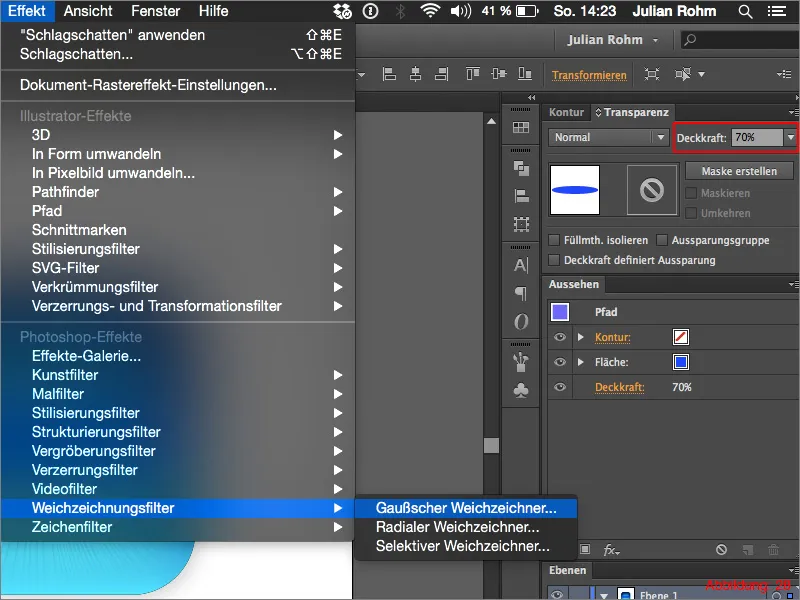
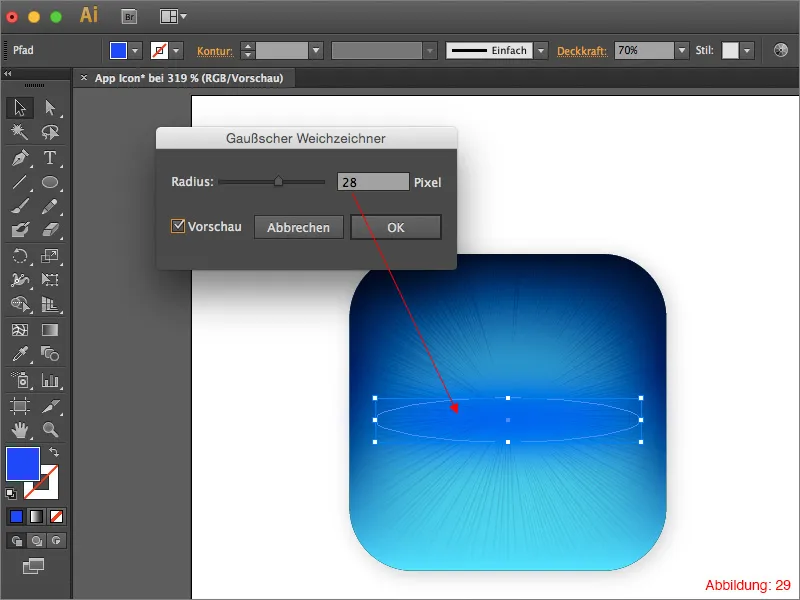
Уменьшите непрозрачность приблизительно до 70% и затем перейдите в Эффект>Фильтр размытия>Размытие по Гауссу …

Для размытия я выбрал Радиус 28 пикселей. Однако вы также можете изменить это значение по своему усмотрению. Подтвердите все нажатием ОК.

Шаг 4: Вставка пиктограммы
После того как основа теперь готова, настало время. Практически все, что нам нужно сделать, это вставить пиктограмму в нашу иконку приложения. Как дополнительный момент, я добавил несколько различных пиктограмм в рабочие файлы. Однако вы также можете использовать собственные.
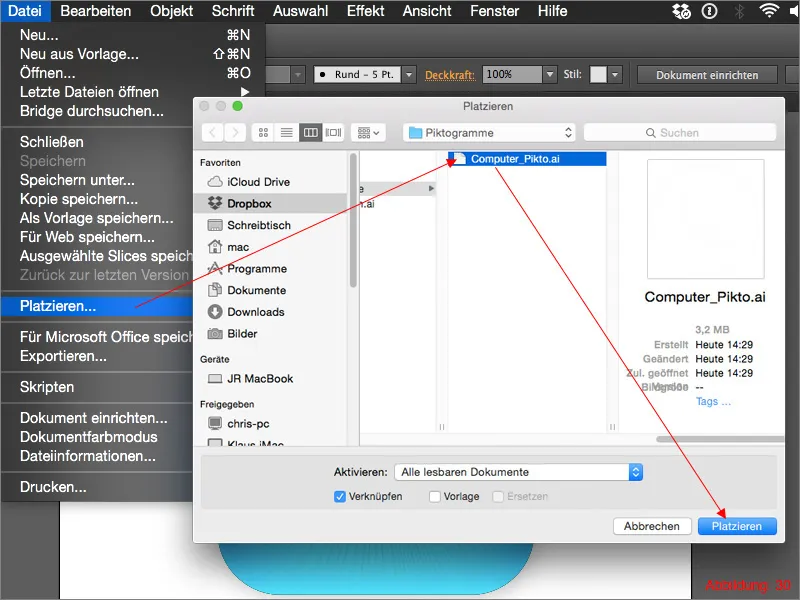
Перейдите в верхнее меню на Файл>Разместить и выберите пиктограмму по вашему выбору. В моем случае это компьютер из рабочих данных.

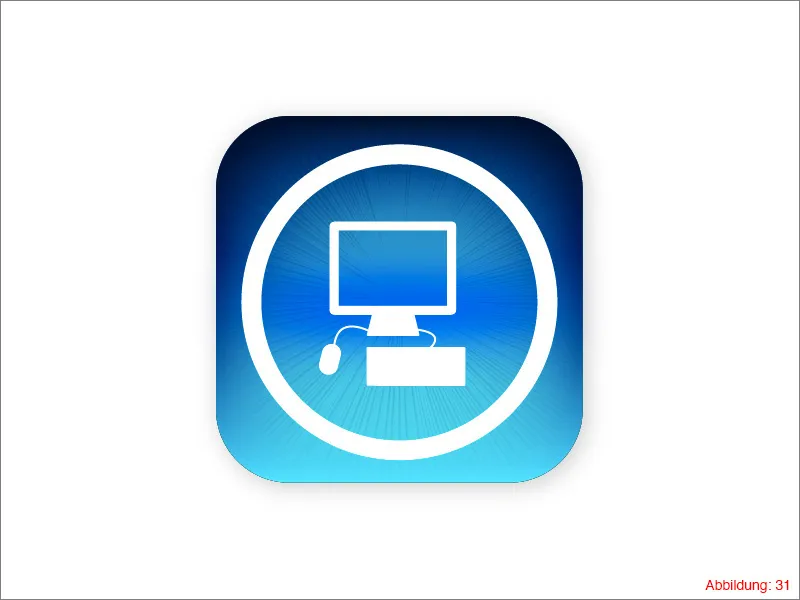
... готово! ... можно сказать ...

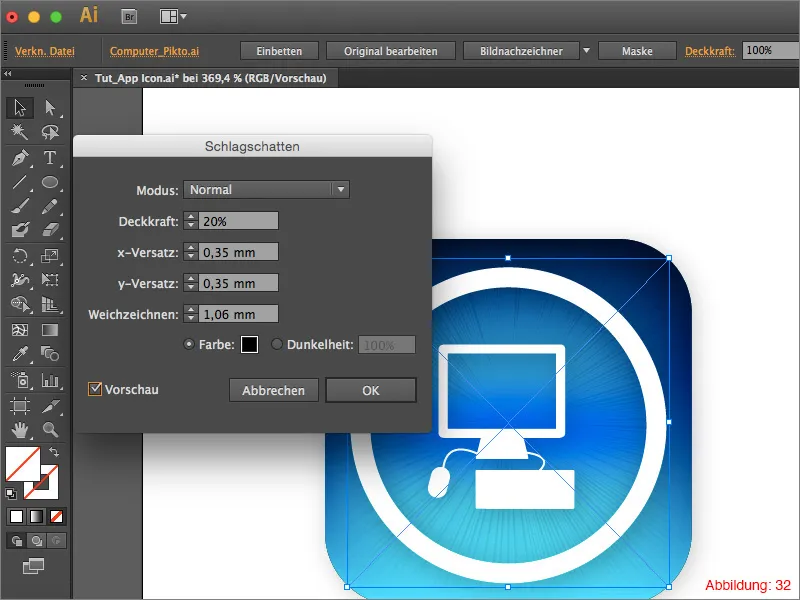
Осталось сделать одну-две мелочи. Во-первых, пиктограмме нужна тень. Переходите в Эффект>Фильтр стилизации>Тень. Ориентируйтесь на значения для этой тени на рисунке 32.

Шаг 5: Добавление луча света
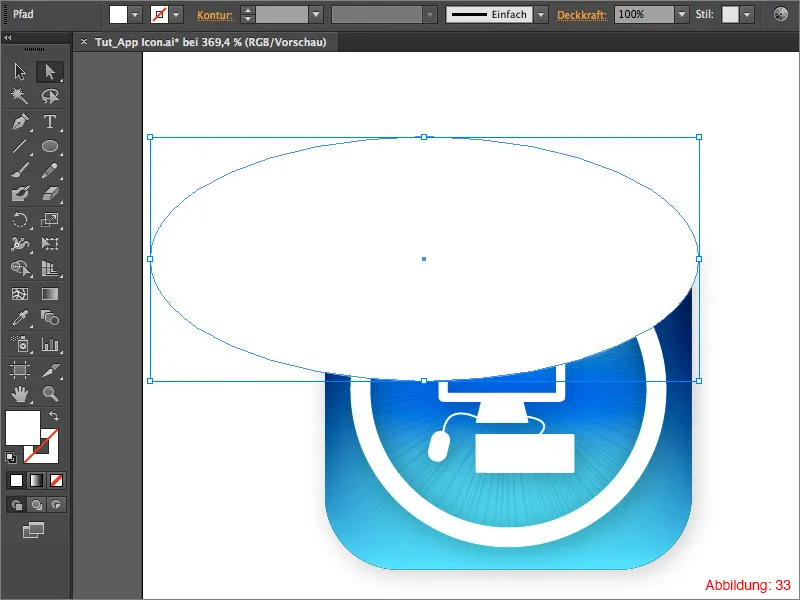
На последнем шаге мы добавим луч света, чтобы завершить все красиво. Возьмите инструмент Эллипс и нарисуйте белый эллипс как показано на рисунке 33.

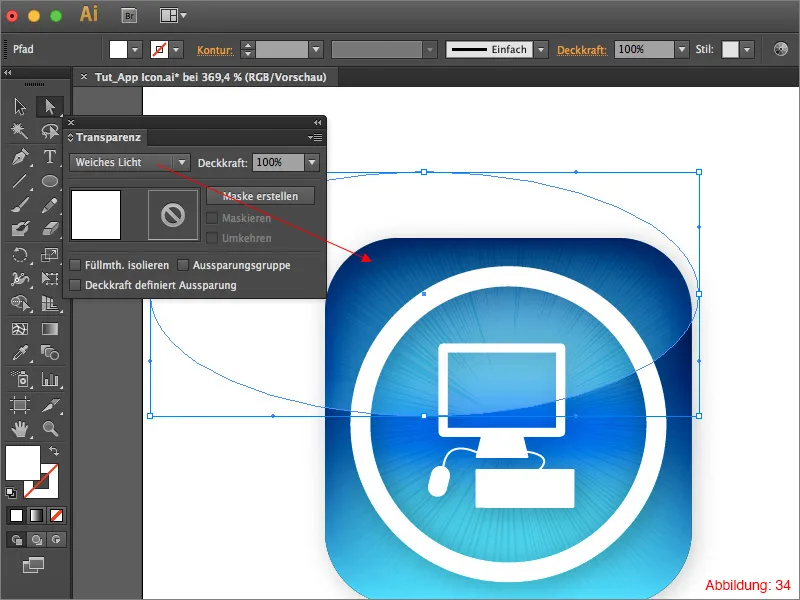
Наконец, вам просто нужно установить метод заливки эллипса на Мягкий свет. Ваша иконка приложения готова.

Заключение:
Надеюсь, что урок вас развлек, и теперь вы можете создавать красивые значки приложений. В приложенных файлах вы также найдете мой оригинальный рабочий файл, чтобы вы могли посмотреть его, если вдруг застрянете на каком-то моменте.
Если у вас останутся вопросы по этой теме, просто напишите их мне в комментариях. Я постараюсь ответить на них как можно скорее.
С наилучшими пожеланиями
Ваш Юлиан


