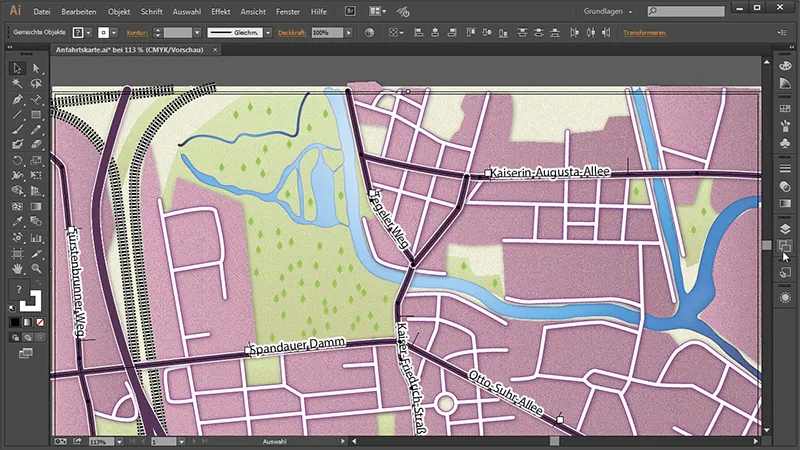
Как было анонсировано в последней части, мы будем раскрашивать водоем. Затем мы создадим несколько деревьев и подпишем улицы.
Покраска водоема
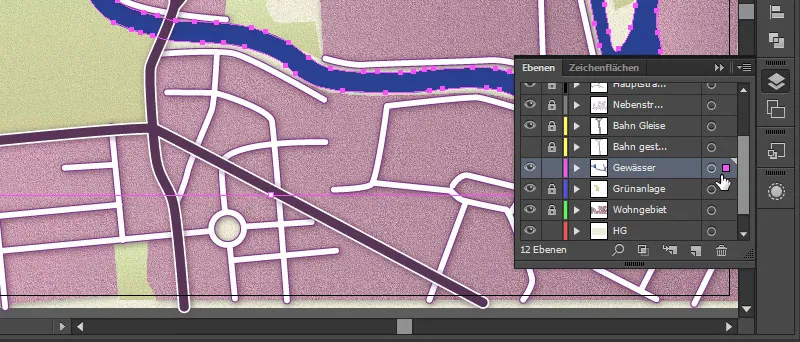
Чтобы раскрасить воду, сначала мы хотим пометить ее.

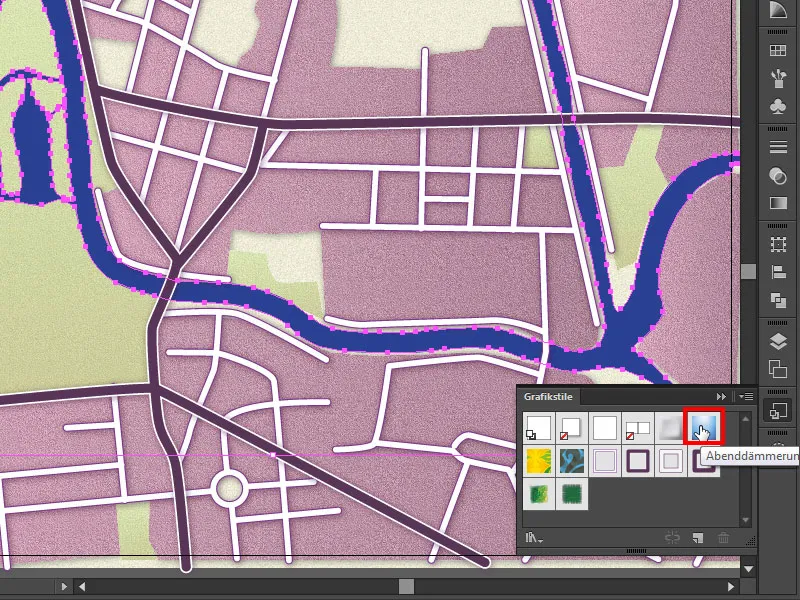
Затем мы перейдем в Панель стилей графики и здесь у нас есть символ под названием "Сумерки".

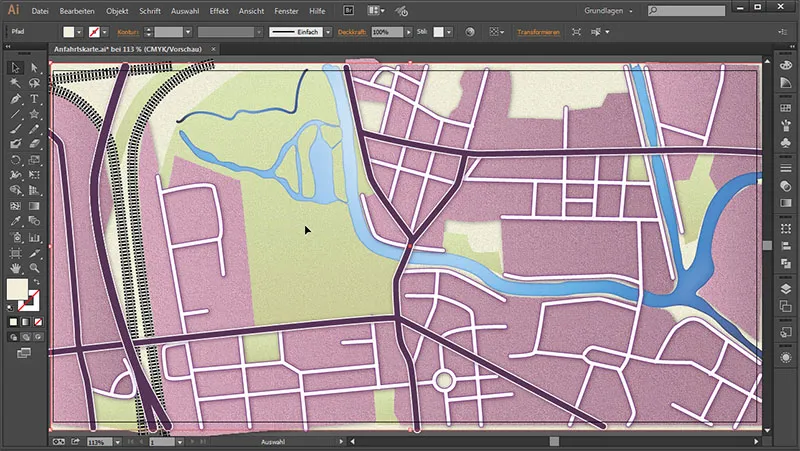
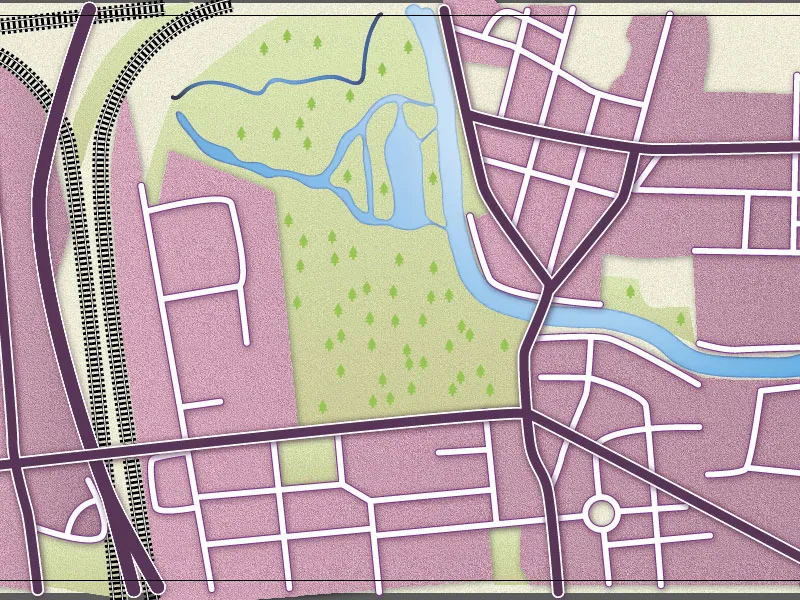
Тогда мы поднимемся. И с одним щелчком у нас действительно есть красивый подходящий контур водоема.

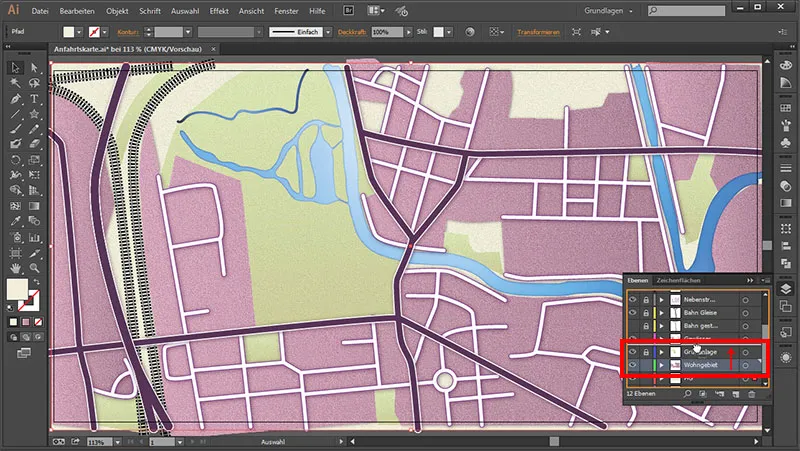
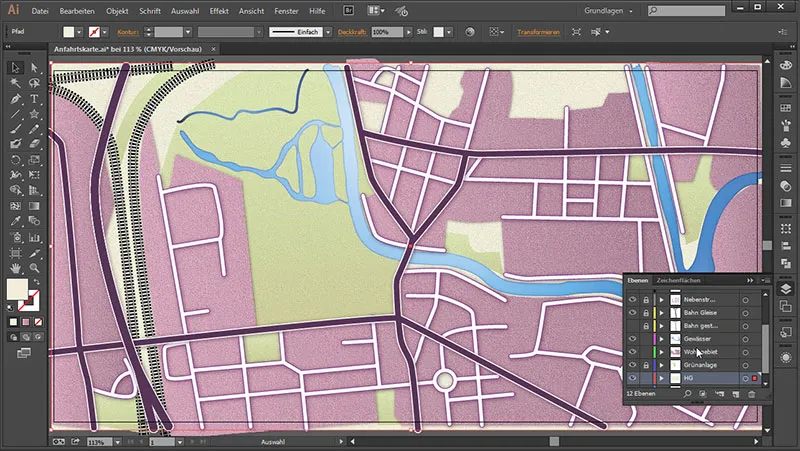
К сожалению, пространственный эффект нашего жилого района здесь не так хорошо выражен, хотя мы уже добавили ему тень. Это связано с тем, что мы разместили уровень зеленых зон под уровнем жилой зоны. Поэтому мы временно переместим уровень жилой зоны наверх.

И проблема будет решена.

Рисование дерева
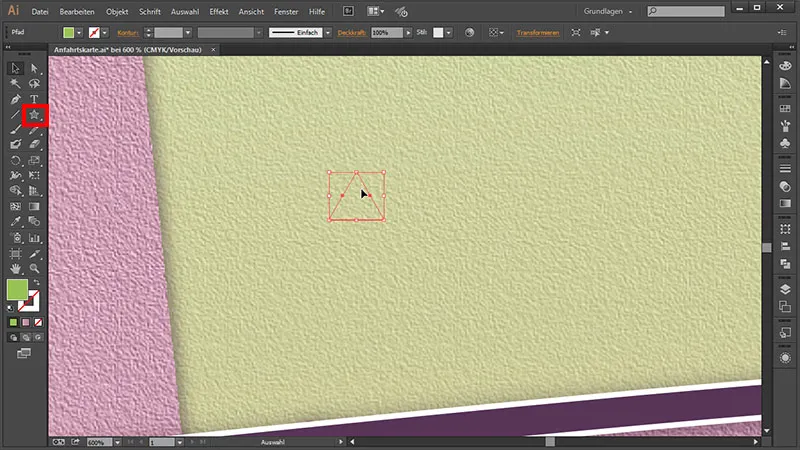
Следующим шагом мы сразу же нарисуем небольшое дерево. Для этого мы увеличим масштаб и возьмем Инструмент звезда.
С его помощью создадим звезду, и нажмем клавиши стрелка-вниз до тех пор, пока не получим треугольник. Затем удерживаем клавишу Shift, чтобы вершина указывала вверх, и отпускаем.

Треугольник можно сразу же красиво раскрасить. Для этого мы переходим сюда и присваиваем ему цвет: 9ac551.

Исправление неправильных слоев
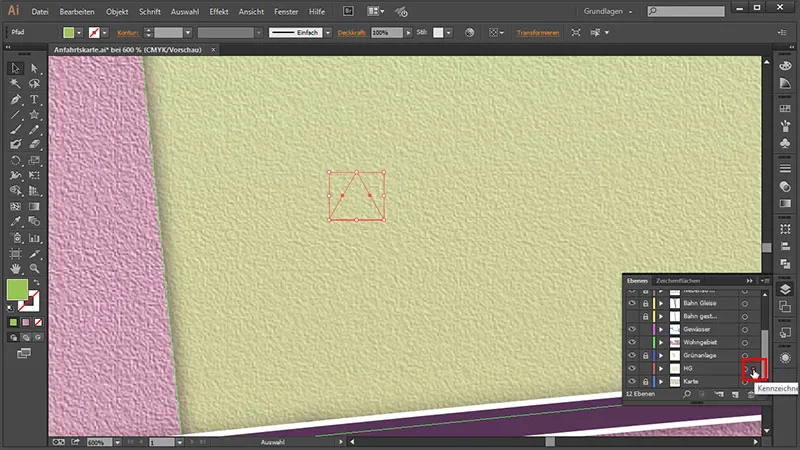
Теперь у нас есть красивый зеленый цвет. И если мы его не видим на нашем холсте, мы заглянем в нашу Панель слоев, где мы создали этот треугольник. Таким образом, мы видим, что мы разместили его на уровне Фон. Мы хотели разместить его на уровне "Значки". Мы разблокируем его. И чтобы присвоить этот уровень уровню "Значки", я просто навожу курсор на квадрат фонового уровня, удерживаю нажатой кнопку мыши ...

... и перетаскиваем все это на уровень "Значки". И уже у нас треугольник добавлен на уровне "Значки".

Продолжаем рисовать дерево
Затем мы просто продублируем этот треугольник, удерживая клавишу Alt, снова нажмем, при этом удерживая Shift, чтобы действительно прийти точно вниз, и отпустим.

Треугольник можно еще немного растянуть и немного опустить вниз.

Затем мы хотим добавить ему небольшой ствол. Для этого мы переходим к Инструменту прямоугольника и отсюда из середины зажатой Shift и Alt сначала создаем Прямоугольник. Затем мы снова сжимаем его, удерживая Alt. Таким образом, теперь у нас есть этот ствол точно по центру. И ему остается добавить только цвет: 9ac551.

Теперь мы хотим объединить дерево. Для этого мы выбираем его полностью и переходим к Окнам>Инструментам четверостиший.
Затем мы выбираем первый символ ...,

... что объединяет нашу форму в одну целую форму.

Теперь у нас есть дерево. Но мы хотим иметь несколько деревьев. Для этого мы выбираем одно раз и переходим на Окно>Символы. И чтобы преобразовать это дерево в символ или создать символ из него, мы просто перетаскиваем его в панель Символы.

Мы даем ему имя и нажимаем ОК. Теперь у нас появляется потрясающая возможность выбрать великолепный инструмент. Мы находим его на панели инструментов как Инструмент распыления символов.

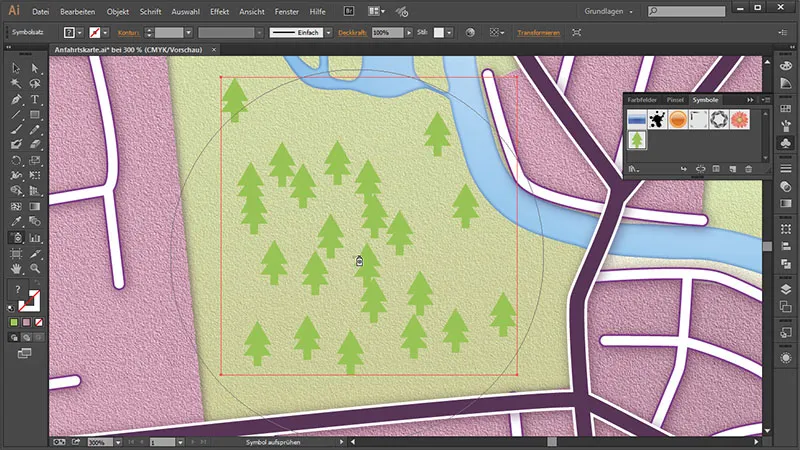
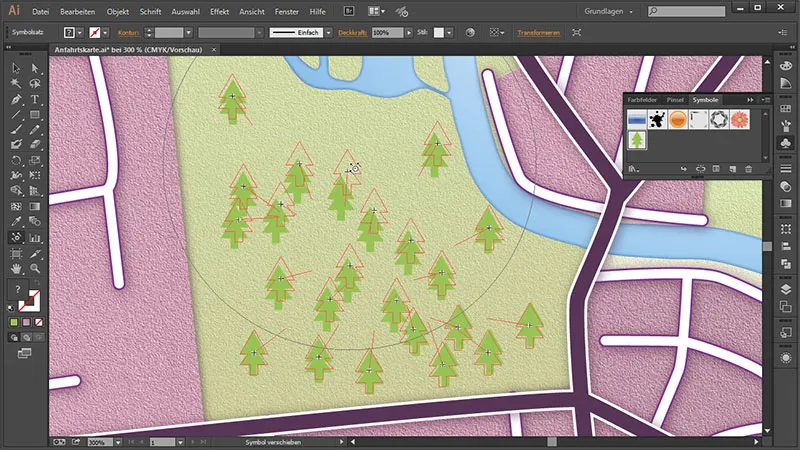
Таким образом, у нас есть баллончик, и если мы щелкнем левой кнопкой мыши на нашем холсте и удерживаем эту кнопку, мы можем нарисовать здесь бесчисленное количество деревьев.

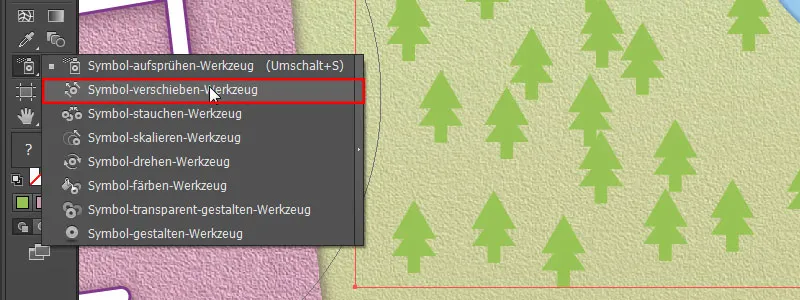
Однако они расположены произвольно и чтобы немного улучшить расположение, у нас есть возможность выбрать Инструмент перемещения символов.

Таким образом, мы можем немного перемещать деревья по холсту.

Также мы хотим нанести некоторые в реки. Если мы нажмем кнопку только один раз, мы сможем довольно точно управлять тем, куда именно попадут деревья, и немного сдвинуть их с помощью Инструмента перемещения. Если у нас слишком много символов - например, если слишком много из них стоят в ровном ряду - просто нажмите клавишу Alt и нажмите на символы. Таким образом, мы можем удалить некоторые деревья.
Изменение размера символа позже
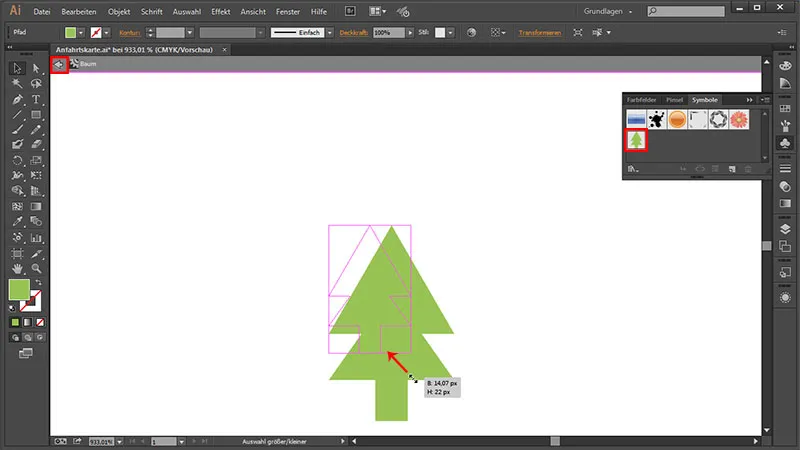
Итак, деревья кажутся мне немного громоздкими по размеру, мы их немного уменьшим. Мы можем сделать это очень просто, не создавая символы заново и не нанося символы заново. В палитре Символы вы просто дважды щелкаете по желаемому Символу, который нужно изменить. Появляется наше дерево. Мы выделяем его полностью и просто увеличиваем его немного. Затем мы возвращаемся, нажав кнопку Назад в верхнем левом углу.

И сразу можем полюбоваться результатом, что все деревья адаптированы. Таким образом, вы знаете, как вы можете уменьшить символы позднее.

Надпись на дорогах
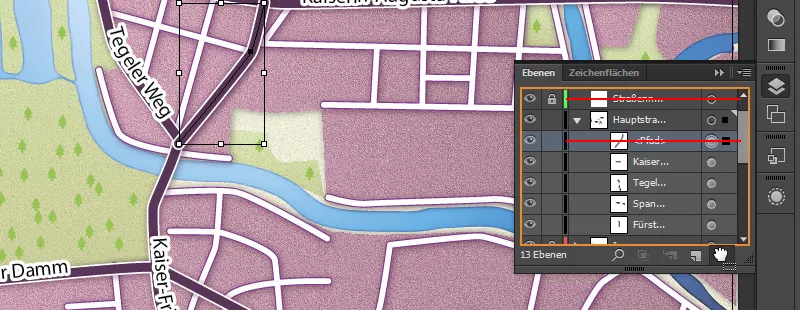
Далее мы хотим подписать дороги. Для этого мы переходим в панель Слои, дублируем наш главный слой дорог. Поскольку мы хотим, чтобы наш текст точно следовал по дороге, мы перемещаем дублированный слой наверх, потому что у нас уже есть слой с названиями улиц. Мы можем на самом деле удалить его, потому что для этого служит дубликат нашего главного слоя дорог.
И чтобы точно видеть, какие дороги находятся ниже, мы просто перетаскиваем карту в панели Слои в самый верх. Затем мы открываем панель Прозрачность под Окно>Прозрачность.
Там мы можем затем, после выбора и разблокирования слоя, немного уменьшить Прозрачность и увидеть через него названия улиц.

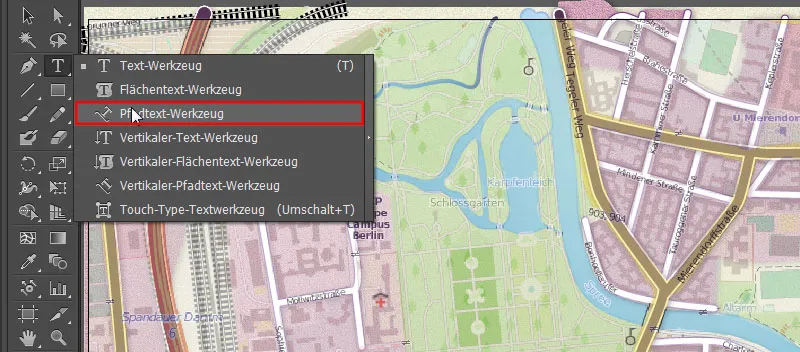
Затем мы снова идем к нашему дубликату главной дороги, разблокируем его, заблокируем другие, чтобы случайно не изменить что-либо здесь. И чтобы создать текст вдоль пути, выбираем Текст по пути, ...

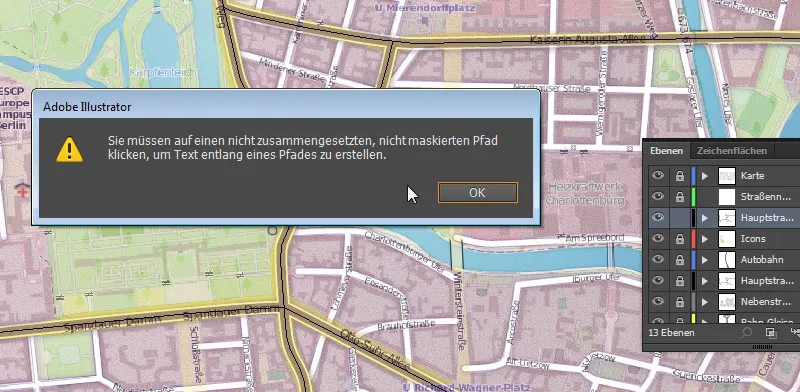
... и щелкаем по одной из улиц. В случае получения сообщения: «Вы должны щелкнуть на нескомпонованном, не маскированном контуре, чтобы создать текст вдоль пути» ...,

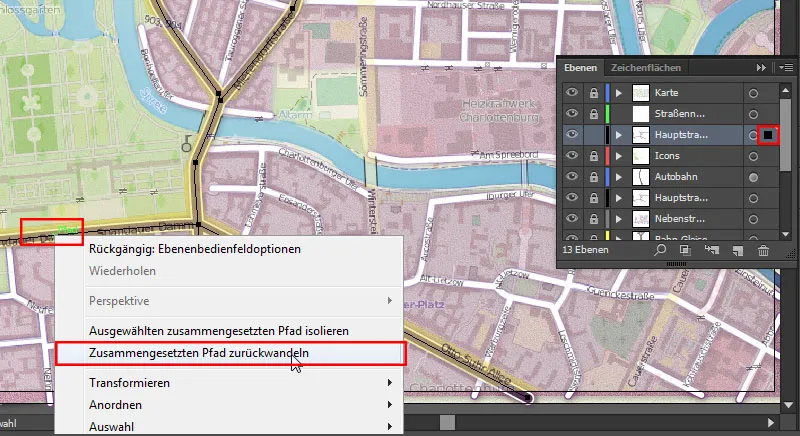
... перед тем как выполнить этот шаг, нужно выделить текстовый контур в панели слоев, взять инструмент стрелка, щелкнуть правой кнопкой мыши по текстовому контуру на холсте и выбрать Преобразование в составной контур.

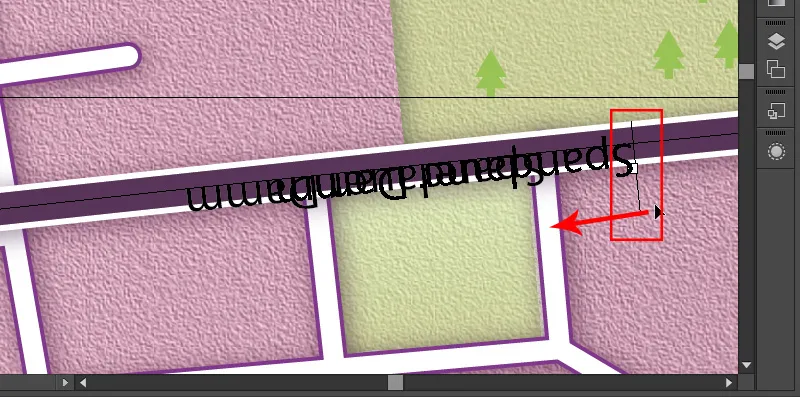
И теперь я могу щелкнуть по текстовому контуру "Spandauer Damm" с помощью инструмента текст по контуру ...

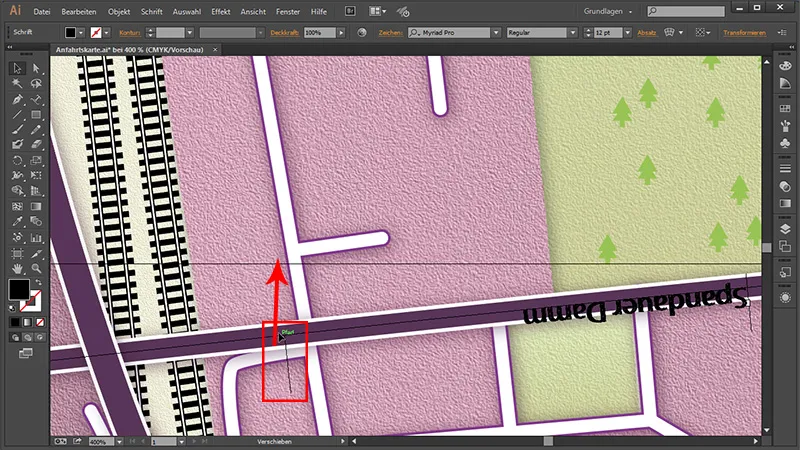
... и ввести "Spandauer Damm". Теперь он красиво отображается здесь внизу. Чтобы прочитать его правильно, возьмем инструмент Выделения и у нас есть удобная ручка справа, с помощью которой мы можем переместить текст в правильное положение.

Слева у нас есть еще одна ручка. С ее помощью мы можем переместить текст к верхнему краю контура, чтобы прочитать его правильно.

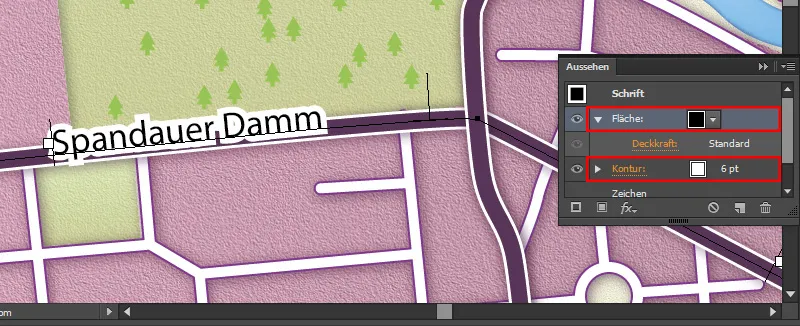
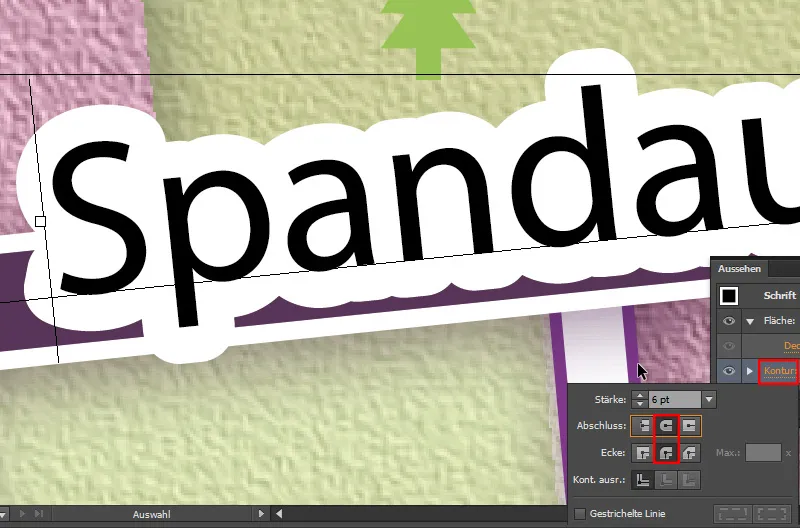
Мы можем дать нашему тексту размер шрифта 18 pt, чтобы хорошо его читать. И поскольку текст черный, у него всё еще недостаточно контраста с темной дорогой. Это значит, что мы можем сделать его более читаемым, добавив еще один контур в панели внешнего вида. Затем мы ...
• Цвет контура: Белый
• Толщина контура: 6 pt
Чтобы мы могли снова видеть текст сквозь него, мы передвинем область вверх в панели внешнего вида и снова сделаем его чёрным.

Теперь мы видим, что наш контур достаточно угловат ...

Если нам это не нравится, мы переходим к опции контура в панели внешнего вида и просто закругляем его ...

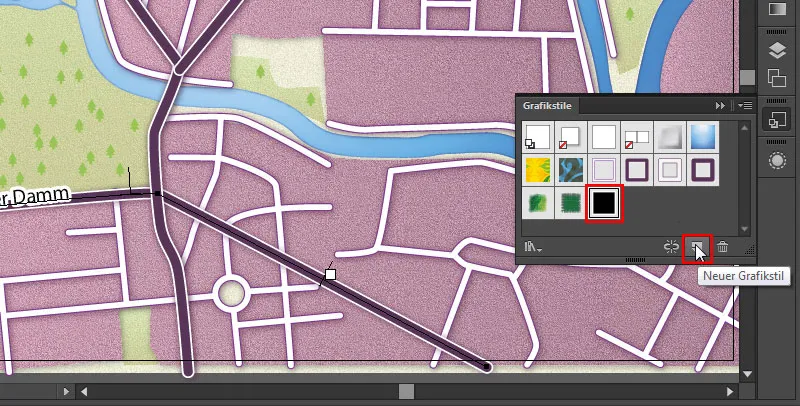
Теперь мы можем читать это прекрасно. И чтобы продолжить в том же стиле с остальными дорогами, мы нажимаем на Создать новый графический стиль в панели стилей. Таким образом, мы создаем новый стиль и можем создавать дальнейшие названия улиц в этом же стиле одним нажатием.

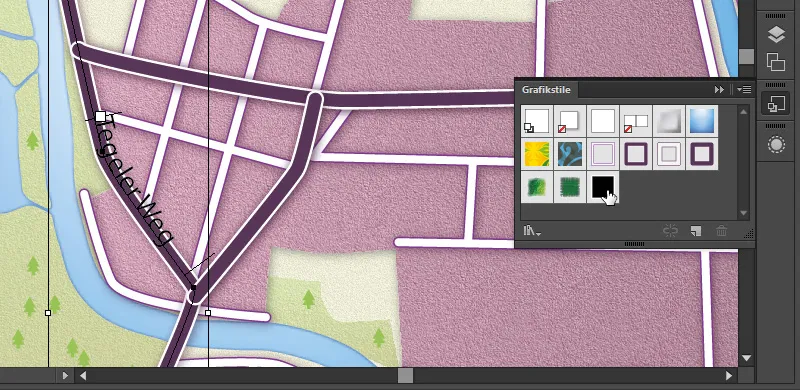
Затем мы вводим "Tegeler Weg".

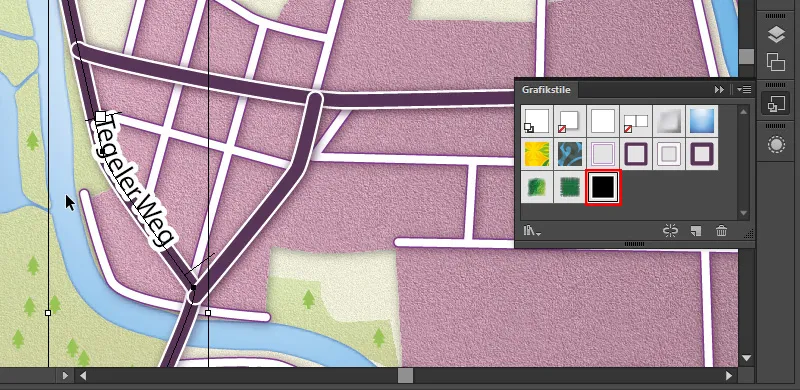
После этого просто еще раз нажимаем на значок в панели стилей - и наше дорожное оформление скопировано.

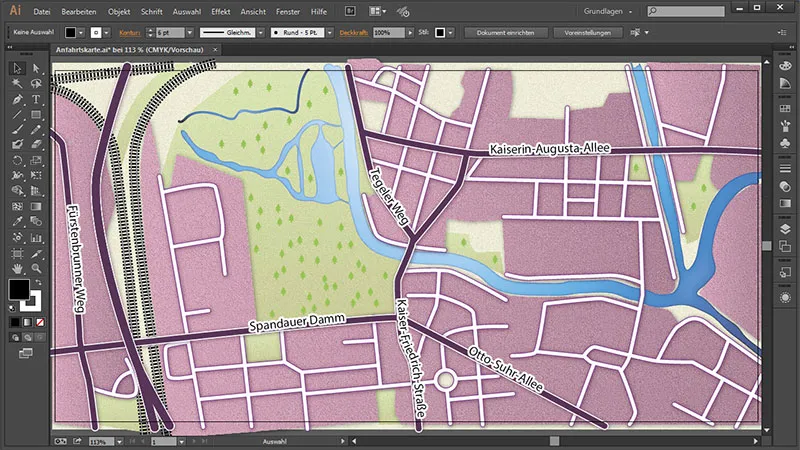
То же самое мы делаем с оставшимися главными дорогами.

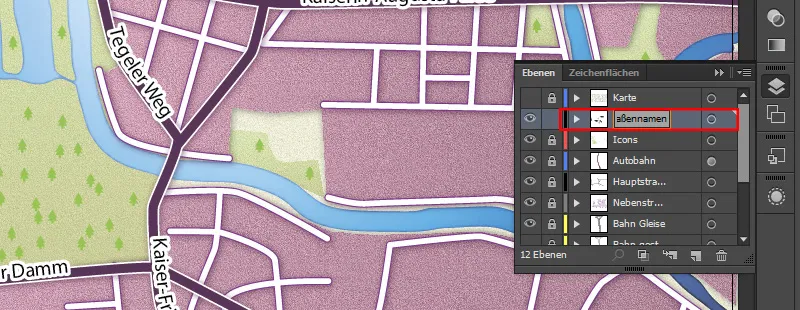
Лишние контуры мы можем легко удалить. И чтобы определить их все, мы заходим в панель слоев, раскрываем слой "Главные дороги" и смотрим, какие из наших контуров все еще отображаются как пути вместо названий улиц. Эти слои мы можем легко удалить. После этого мы можем удалить старый слой "Названия улиц".

И переименуем "Главные дороги" в "Названия улиц".

Этим мы завершаем эту часть.

В следующей и последней части мы создадим значки для метро и электрички, чтобы показать их местоположение. Затем мы создадим подходящий знак для автомагистрали, чтобы указать, о какой именно автобане идет речь. И мы определим наше местоположение.


