Slik vil det se ut. Men nå er det nok snakk. La oss starte rett i Illustrator ...

Trinn 1: Opprett bakgrunn
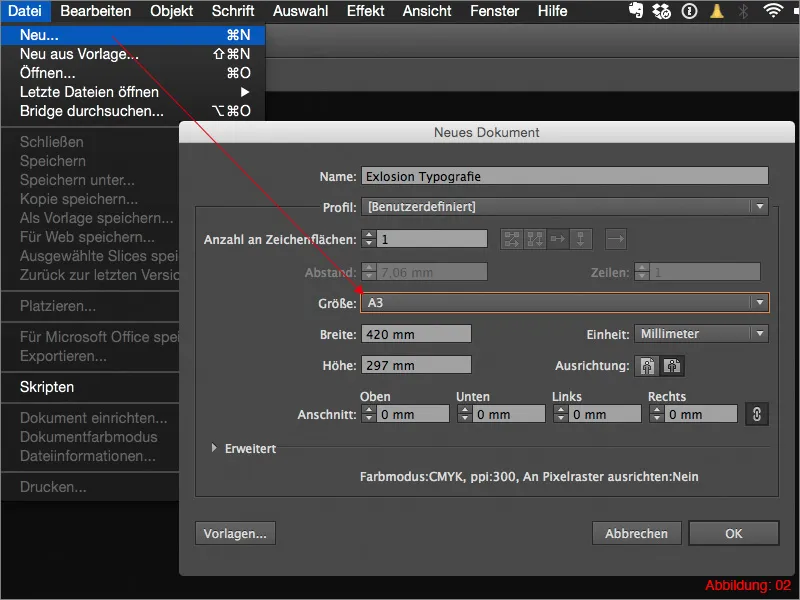
Før vi kan begynne med det faktiske arbeidet, må du opprette en ny arbeidsflate. Dette gjør du ved å trykke på FilNy eller hurtigtasten Command/Strg+N. Velg et format av DIN A3 i liggende retning og bekreft deretter med OK.

Nå kan vi endelig sette i gang for fullt.
Ta frem Rektangleverktøyet og opprett et Rektangel, som dekker hele arbeidsflaten.
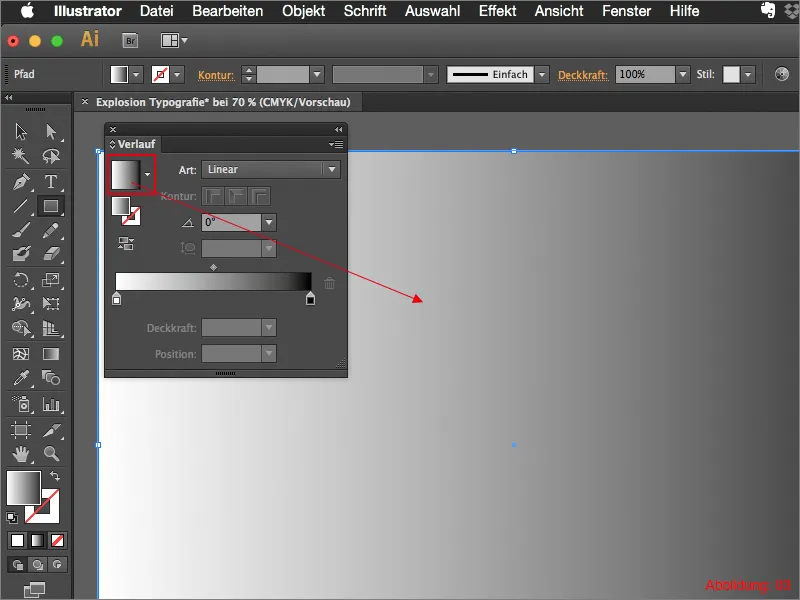
Dette Rektangelet må vi nå fylle med en Gradering. Vis frem Graderingspaletten og klikk deretter på standard svart/hvit-gradering (se illustrasjon 03):
(Hvis du ikke finner Graderingspaletten i arbeidsområdet ditt, kan du vise den ved å gå til VinduGradering):

Siden vi trenger en rund Gradering, må du endre gradertype fra Lineær til Sirkulær.
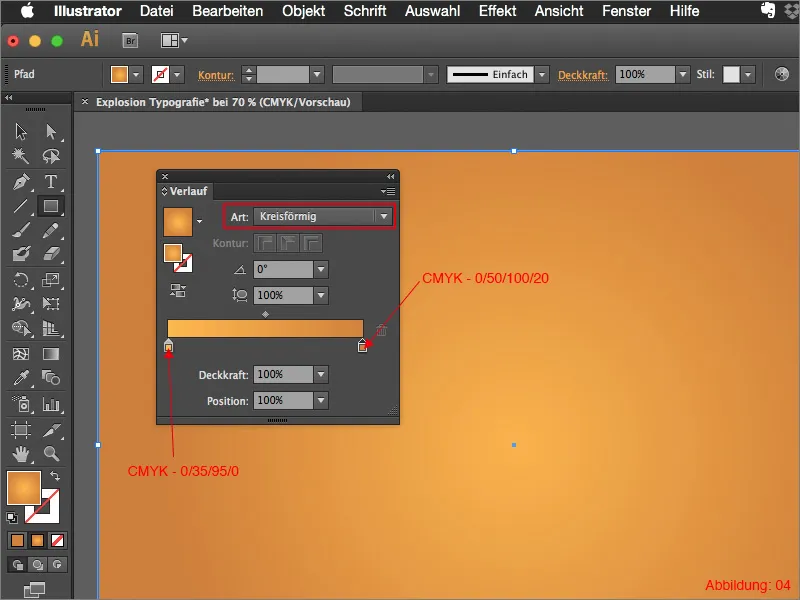
Nå er det på tide å bringe inn litt farge. For denne opplæringen har jeg forberedt to CMYK-fargeverdier.
• lys oransje: CMYK - 0/35/95/0
• mørk oransje: CMYK - 0/50/100/20
Ved å dobbeltklikke på en av Graderings-fargefeltene, kan du tilordne de to fargene til Graderingen. Deretter bør det se omtrent slik ut for deg (se illustrasjon 04):

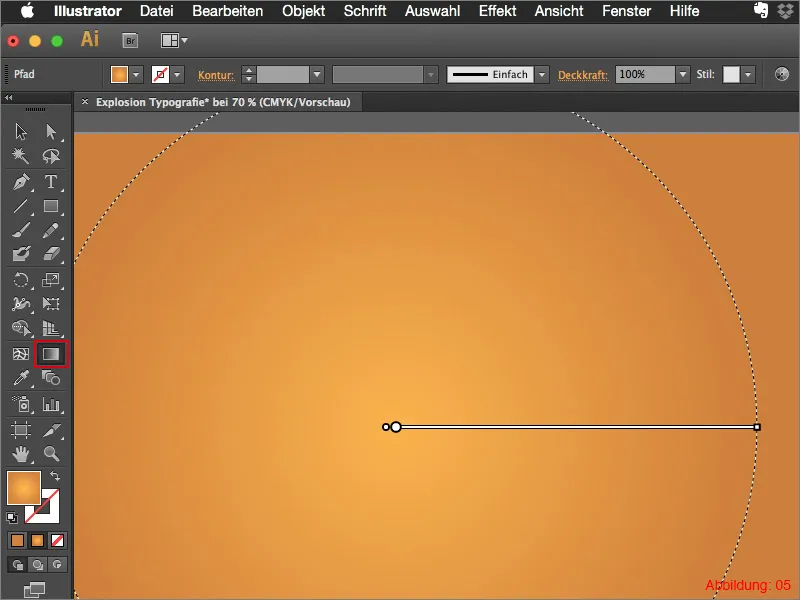
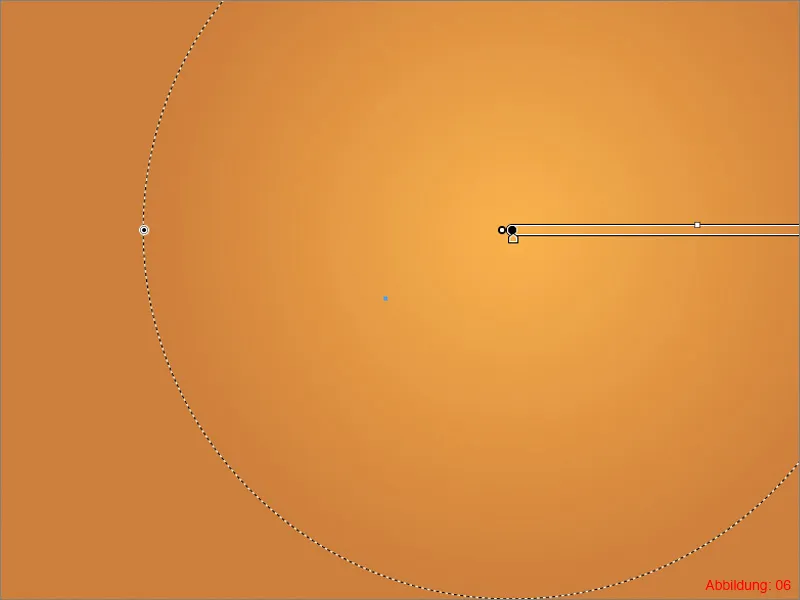
For at Graderingen ikke skal sitte helt akkurat i midten, trenger du nå Graderingsverktøyet fra Verktøypaletten (se illustrasjon 05):

Når du har aktivert dette, bør det vises en slags graderingslinje på den oransje Graderingen din. Flytt denne linjen litt oppover til høyre (se illustrasjon 06) til midtpunktet ikke lenger er midtstilt.
Bakgrunns-Graderingen er ferdig.

Nå vil vi lage en virvel som også skal fungere som et bakgrunnselement.
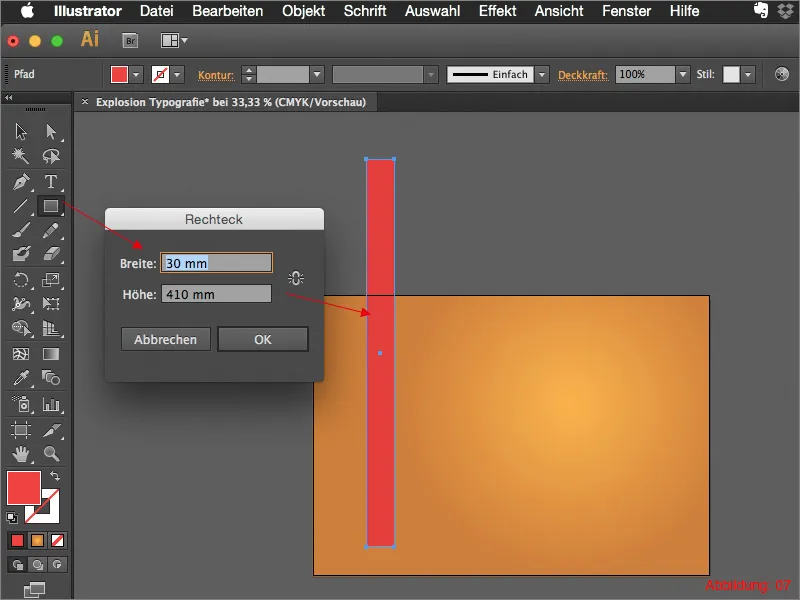
Ta frem Rektangleverktøyet og opprett et Rektangel med målene 30x410mm.

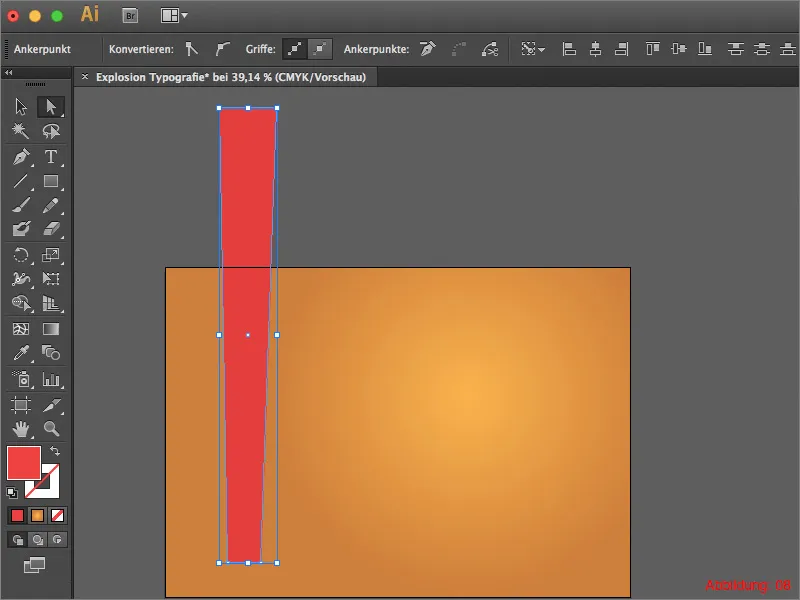
Deretter tar du frem Direktesøkeverktøyet (hvitt musepeker) og flytter hjørnene til Rektangelet slik at det er smalere nederst enn øverst (se illustrasjon 08):

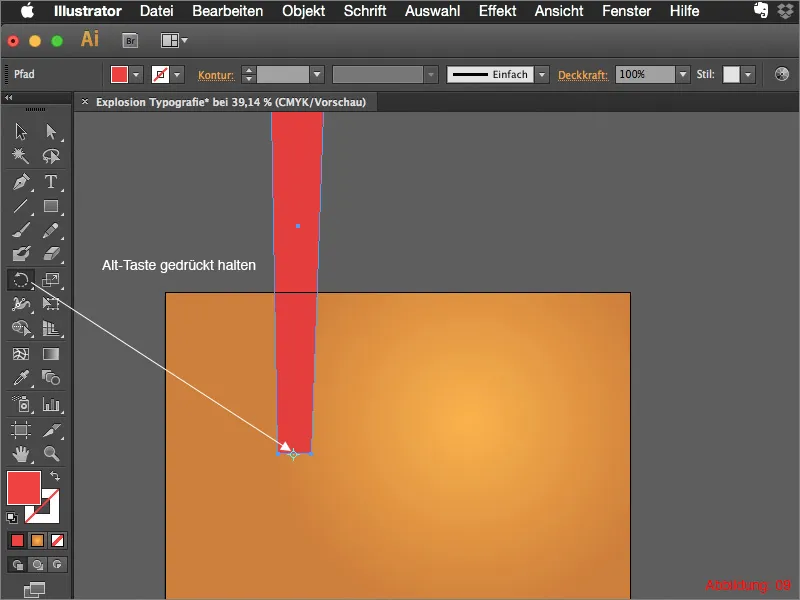
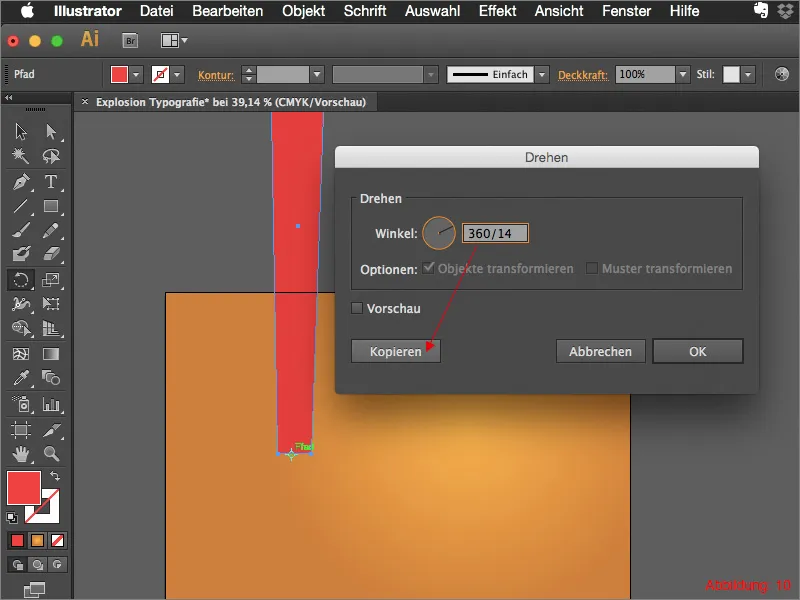
Når du er fornøyd med det, trenger du Vri-verktøyet fra Verktøypaletten. Klikk med Alt-tasten trykket ned på den nedre midten av det nettopp opprettede Rektangelet. (Illustrasjon 09):

Dette vil åpne et nytt dialogvindu der du kan angi Vinkelen for rotasjonen.
Totalt trenger du 14 kopier av dette Rektangelet. Disse kopiene skal alle roteres med samme avstand fra hverandre. Siden Illustrator er ganske smart når det gjelder slike saker, er det nok å skrive inn 360/14 og bekrefte med et klikk på Kopier.

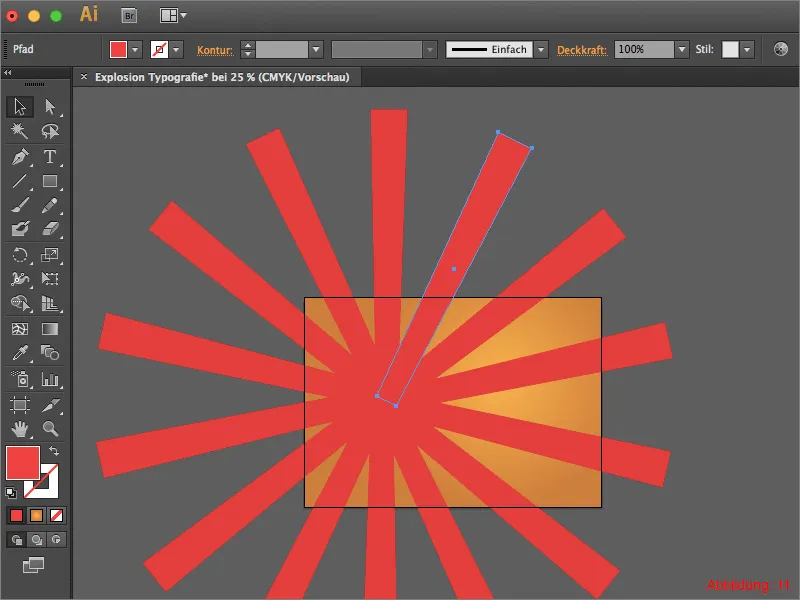
Gjenta denne prosessen 13 ganger etterpå. Men ikke vær redd, du trenger ikke gjøre dette om og om igjen ved hjelp av Vri-verktøyet. Det holder nå å trykke 13 ganger på hurtigtasten Command/Strg+D.
(Command/Strg+D gjentar alltid den siste handlingen du gjorde i Illustrator).
Deretter bør det se slik ut for deg (se illustrasjon 11):

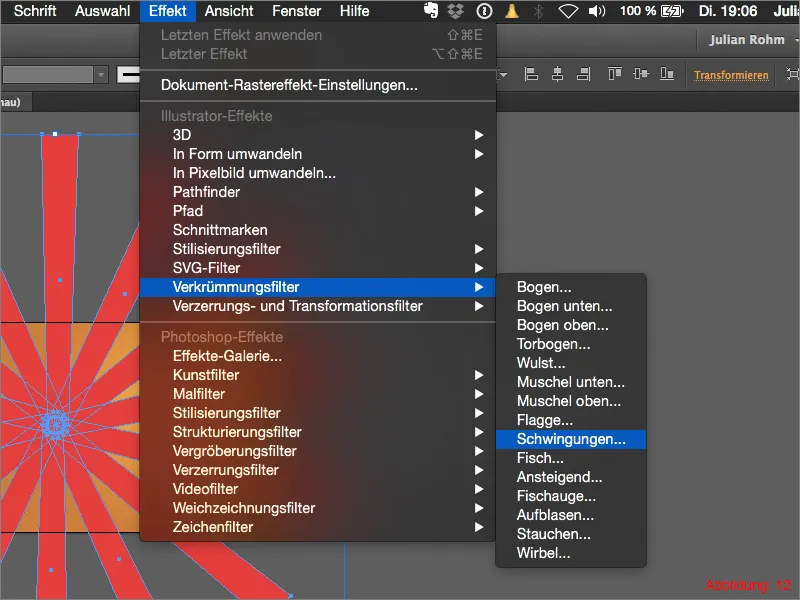
Grupper alle rektangler med Command/Strg+G og gå deretter til Effekt>Bøyningsfilter>Vibrasjoner... (Figur 12):

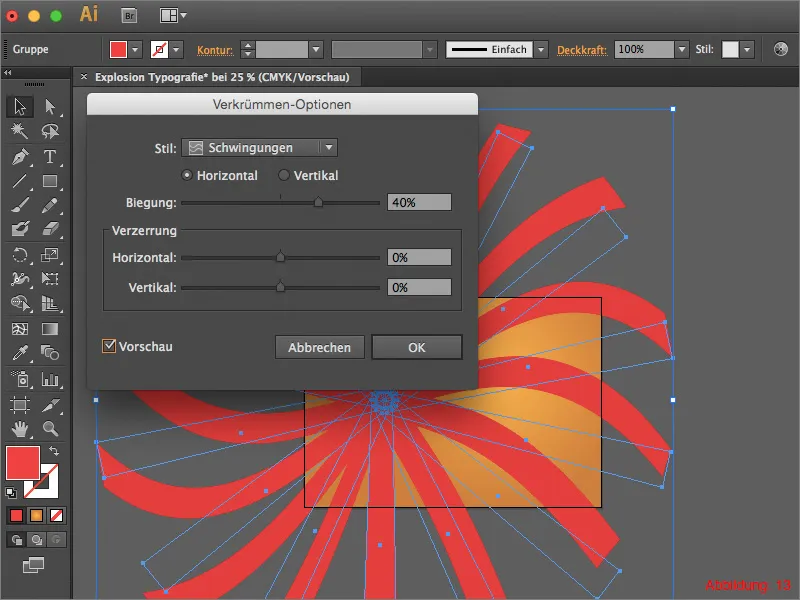
I det følgende vinduet kan du angi 40% for bøyning og deretter bekrefte med OK (Figur 13):

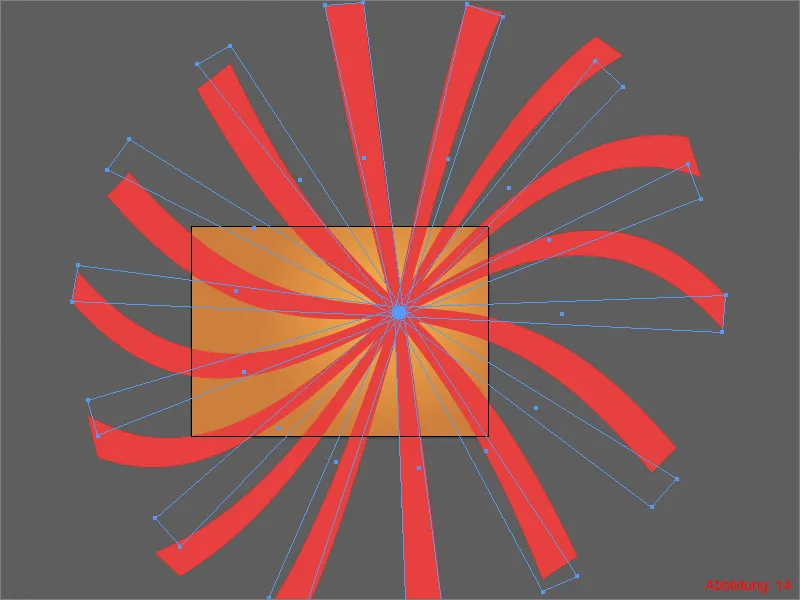
Ta nå tak i hele gruppen og flytt midtpunktet omtrent til samme sted som graderings-midtstillingen. Sørg for at arbeidsområdet ditt er helt dekket av virvelen din (Figur 14):

For at virvelen ikke skal stikke så vilt ut over arbeidsområdet ditt, oppretter du nå en ny rektangel, som er like stort som arbeidsområdet ditt.
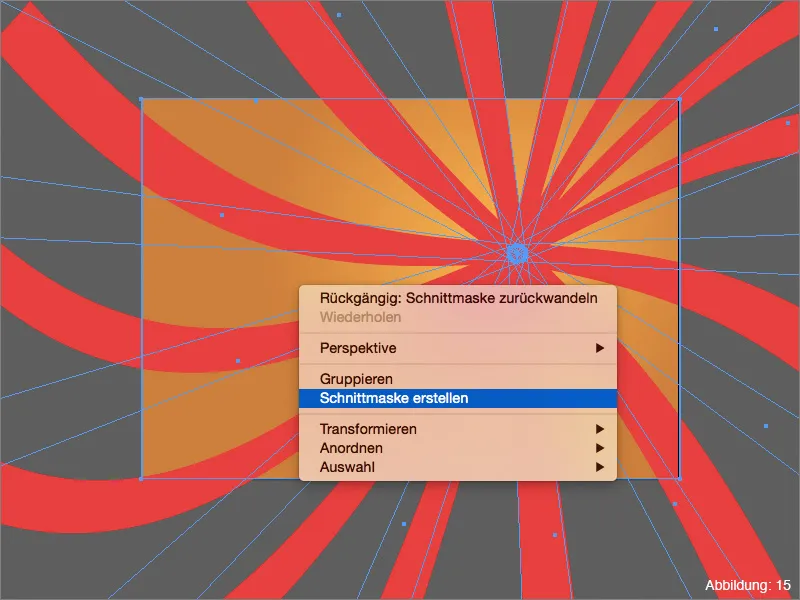
Marker deretter virvelen og det nylig opprettede rektangelet og høyreklikk på det. I den påfølgende menyen trenger du bare å klikke på Opprett klippeflate (se Figur 15):

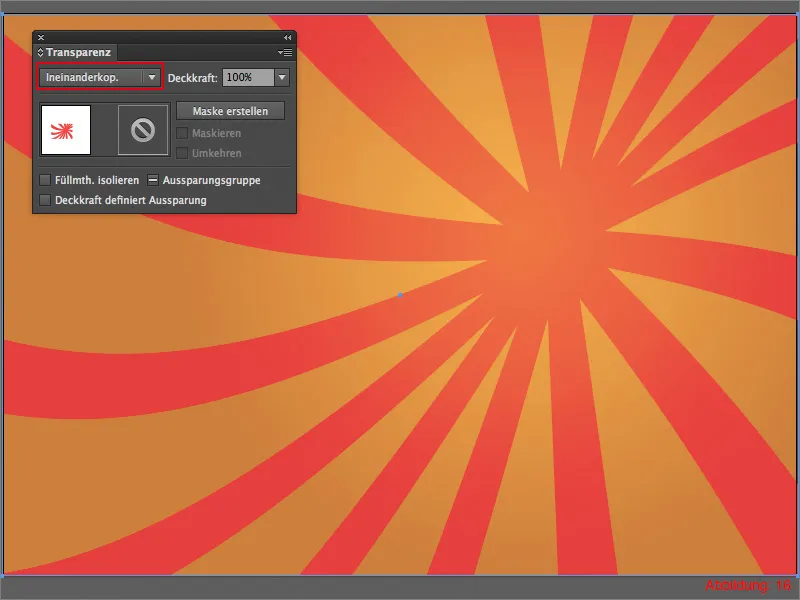
Siden virvelen ikke skal ligge så dominerende foran den oransje overgangen, vil jeg også beregne den med en utfyllingsmetode. Gå til Gjennomsiktighet-palett og endre modus fra Normal til Multiplying eller Soft Light. Her kan du selv velge hva du liker best.
Din bakgrunn er ferdig. For å forhindre at noe blir flyttet der, anbefaler jeg at du låser denne laget med en lås.

Trinn 2: Eksploderende typografi
Når vi er ferdige med bakgrunnen, kan vi nå starte med den eksploderende eller spaltede typografien. Opprett et nytt lag for skriften og kall det "Tekst" eller "Typografi".
Ta tekstverktøyet og skriv ordet "Boom!" eller noe lignende på arbeidsområdet ditt. Som skrifttype anbefaler jeg en skrift som ser ganske tykk og stabil ut. For dette opplæringsprogrammet har jeg valgt skrifttypen Impact med en skriftstørrelse på 310pt. Du kan beholde skriftfargen som hvit (se Figur 17):

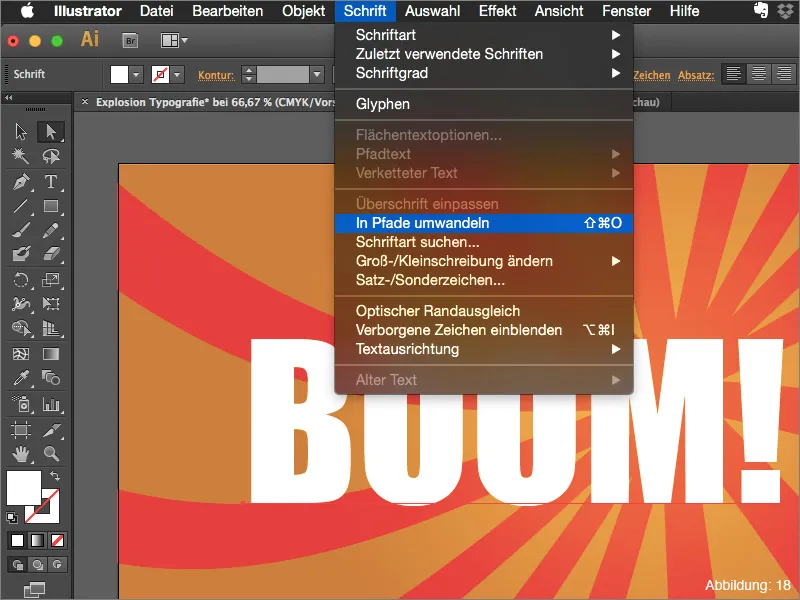
For å kunne spalte teksten, må du konvertere skriften til stier. Gå til ObjektKonverter tekst til spor. Alternativt kan du også bruke snarveien Command+Shift+O (på PC: Strg+Shift+O) (Figur 18):

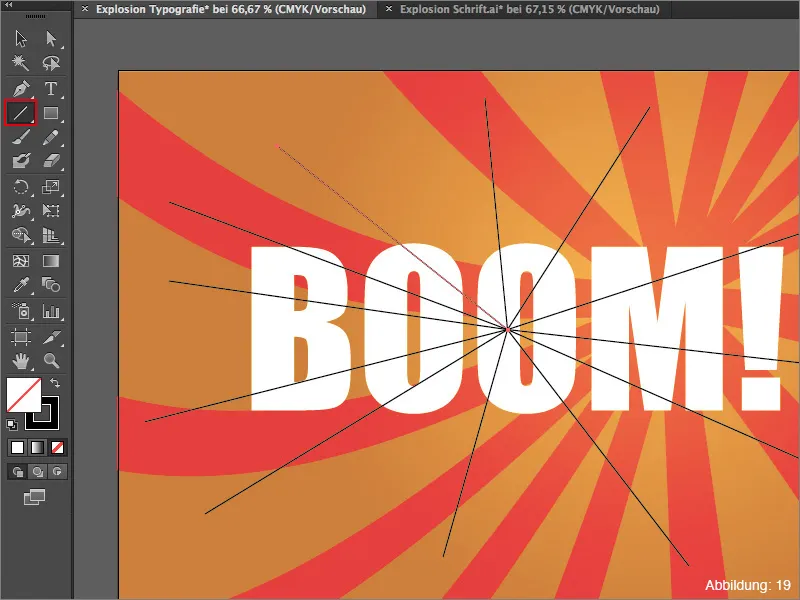
Nå er det på tide å lage inndelingen der skriften vår senere skal eksplodere. Bruk linjesegmentverktøyet fra Verktøypalett og dra ut flere linjer fra midten av bokstaven "O". Det bør se omtrent slik ut for deg (se Figur 19):

For å gjøre eksplosjonen senere ikke så jevn, kan du nå dra flere linjer gjennom teksten din (se Figur 20). Fortsett til du er fornøyd. Jo villere, desto kraftigere vil skriften din spalte seg senere.

Etter at du er ferdig med linjene, må du markere alle linjene og teksten. (Hvis du, som beskrevet i begynnelsen av trinn to, har opprettet et nytt lag for dette, er det nok å bare velge hele laget.)
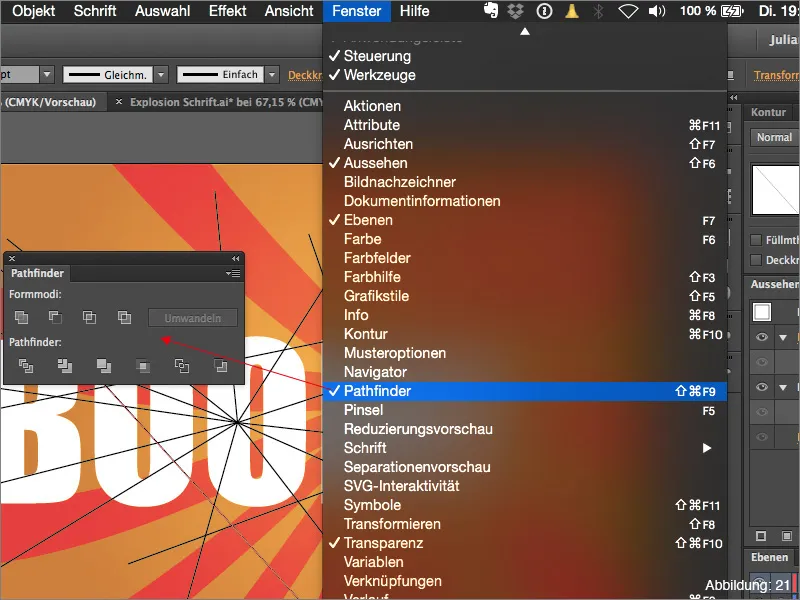
Videre trenger vi Pathfinder. Hvis du ikke har vist det ennå, kan du finne det under VinduPathfinder (se Figur 21):

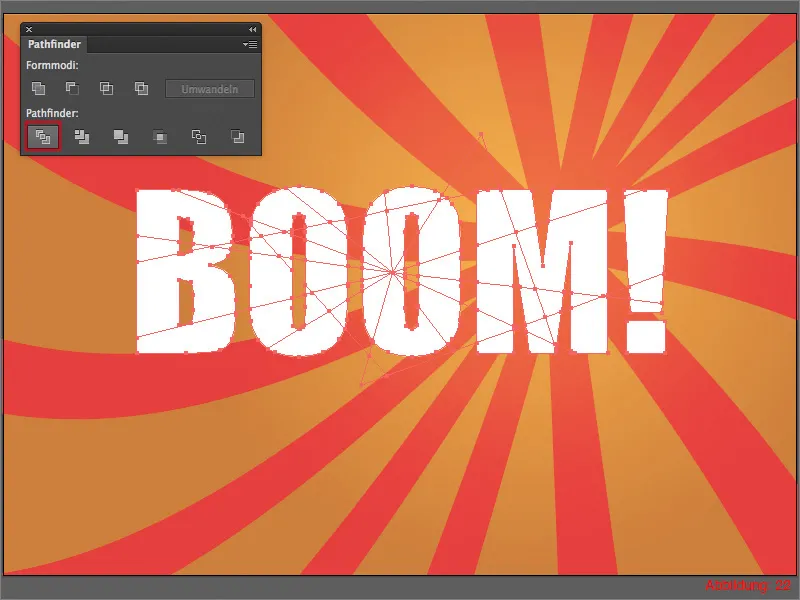
Klikk på Exploder form. i Pathfinder (Figur 22):

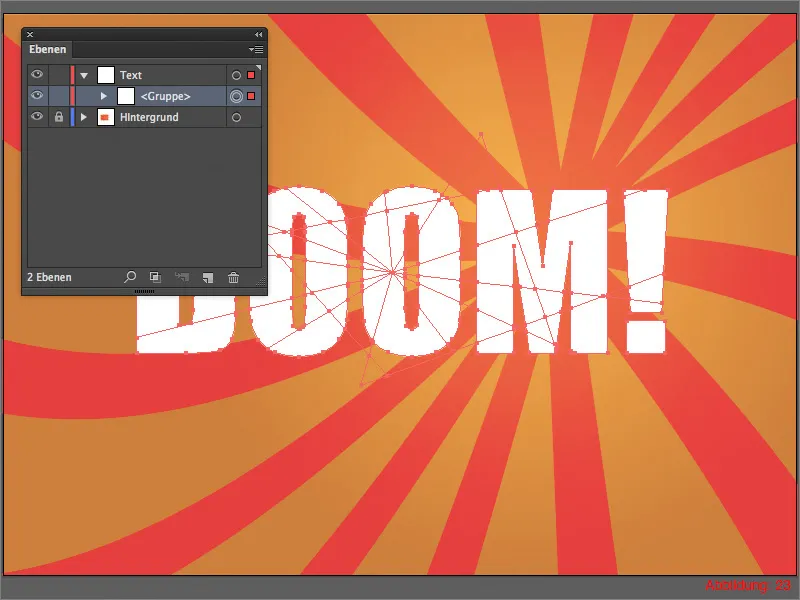
Hvis du nå ser på Lag-paletten, vil du se at det har dannet seg en ny gruppe der (se Figur 23):

Vi må nå fjerne denne gruppen. Bruk snarveien Command/Strg+Shift+G.
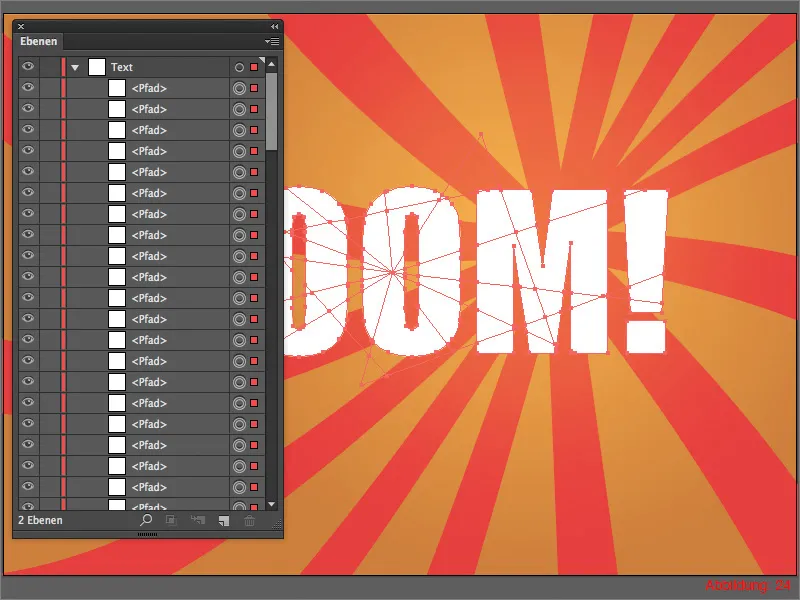
Nå burde dere finne veldig mange enkeltdeler i deres Lag-palett (se figur 24):

Nå er tiden endelig inne... Alt er klart for den store eksplosjonen... :-)
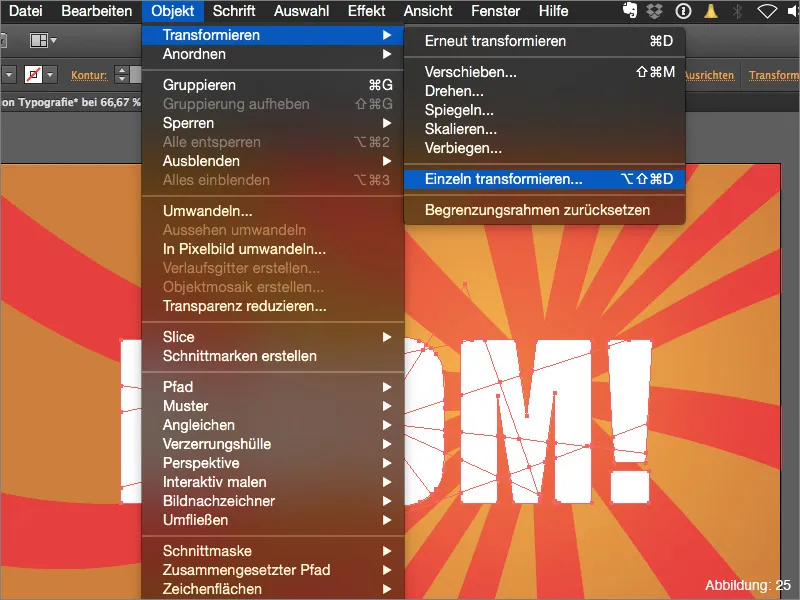
Gå til ObjektTransformerenkelt transformere ...

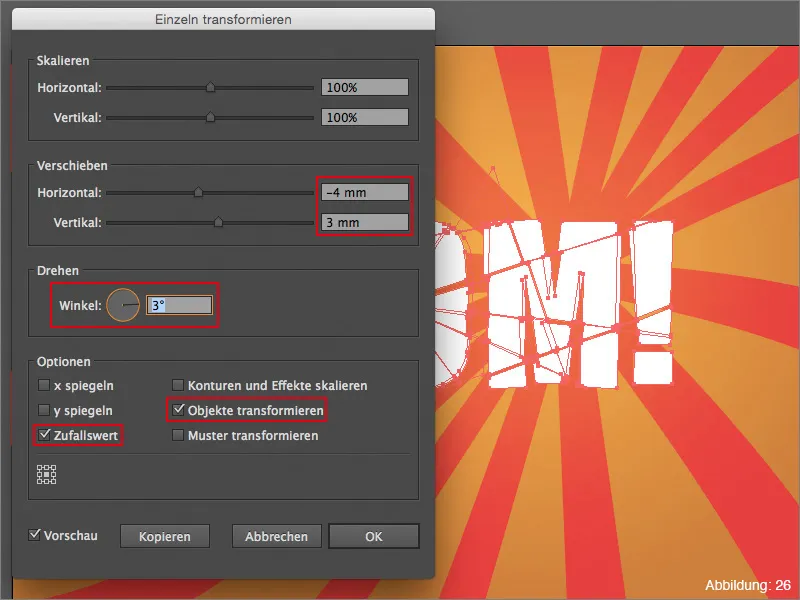
I det følgende vinduet kan dere nå styre eksplosjonen deres. For at alt skal fungere skikkelig, er det veldig viktig at dere krysser av for Tilfeldig verdi og Objekter transformere.
Når det gjelder Vinkel, anbefaler jeg 1°-5°. For denne opplæringen har jeg valgt 3°. Men siden vi her jobber med tilfeldige verdier, må dere prøve dere litt frem til det passer.
Gjennom de to skyveknappene Horisontal og Vertikal i Flytt kan dere styre spredningen av eksplosjonen deres. Jeg har brukt verdiene -4 og 3 her (se figur 26):

Når dere er fornøyde med innstillingene deres, kan dere bekrefte dialogboksen med OK.
Akkurat nå kan man se at teksten er splittet, men den er fortsatt ganske flat. Men jeg har også en løsning for det til dere.
Marker alle tekstsplitterne med Utvalgsverktøyet (svart musepeker) og gå deretter til EffektStiliseringsfilterSlagskygge. Deretter åpnes et nytt dialogvindu der dere kan kontrollere innstillingene for Slagskyggen. I vårt tilfelle trenger vi ikke å endre noe der, og kan bekrefte direkte med OK (se figur 27):
Din splittete skrift er ferdig.

Trinn 3: Finpuss
Hvordan kan man sette den nylig opprettede skriften enda bedre i rampelyset? Ganske enkelt ... I de medfølgende arbeidsfilene har jeg lagt inn en slags tegneseriebombe til dere.
Plasser denne på arbeidsområdet ved hjelp av FilPlassere. Filen heter "ComicBomb.ai" (se figur 28). Dere kan justere størrelsen fritt.

I mitt tilfelle plasserte jeg bomben i nedre høyre del av arbeidsområdet og vippet teksten litt oppover (se figur 29). Nå ser det ut som om "Boom" representerer en slags lyd/lyd fra bomben. Siden en eksplosjon naturligvis genererer varme og man forbinder varme farger med varme, passer den oransje-røde bakgrunnen veldig godt til hele komposisjonen vår, synes jeg.

Avslutning:
Nå har vi allerede kommet til slutten av denne opplæringen. Jeg håper dere har hatt det gøy og nå kan spre, splitte eller eksplodere skrifter selv. Hvis dere har noen spørsmål om dette emnet, kan dere gjerne skrive dem i kommentarfeltet under denne opplæringen. Jeg vil forsøke å svare på dem så raskt som mulig. På denne måten ...
Fortsett å være kreativ
Din Julian


