Hei hei Pixel-fellesskap,
I dag vil jeg vise dere hvordan man kan lage en individuell timeplan i Illustrator for seg selv eller for sine barn.
Endelig er tiden for gratis timeplaner med et forhåndsbestemt design forbi! Endelig har du muligheten til å skryte av din personlige timeplan blant venner eller på skolen!
Og det er veldig enkelt å lage en timeplan - jeg vil vise dere hvordan dere kan komme nærmere en personlig timeplan:
Trinn 1 - Forberedelser
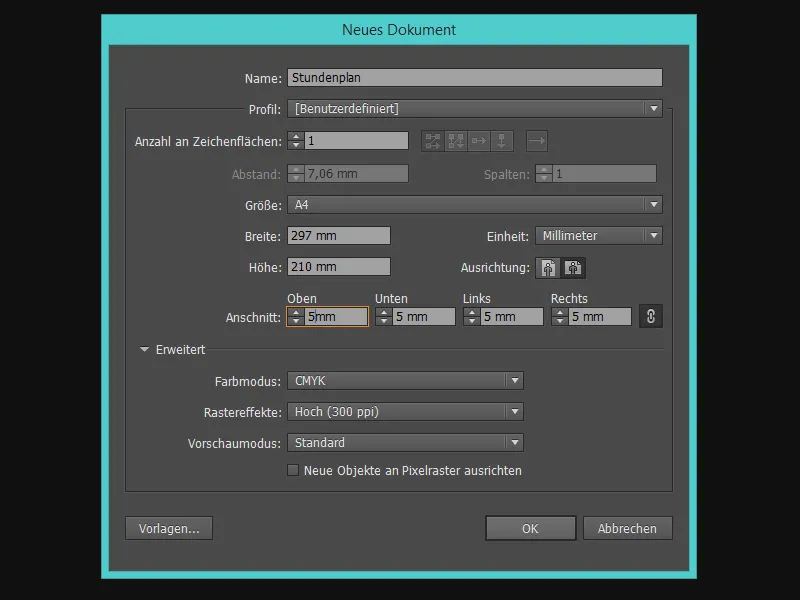
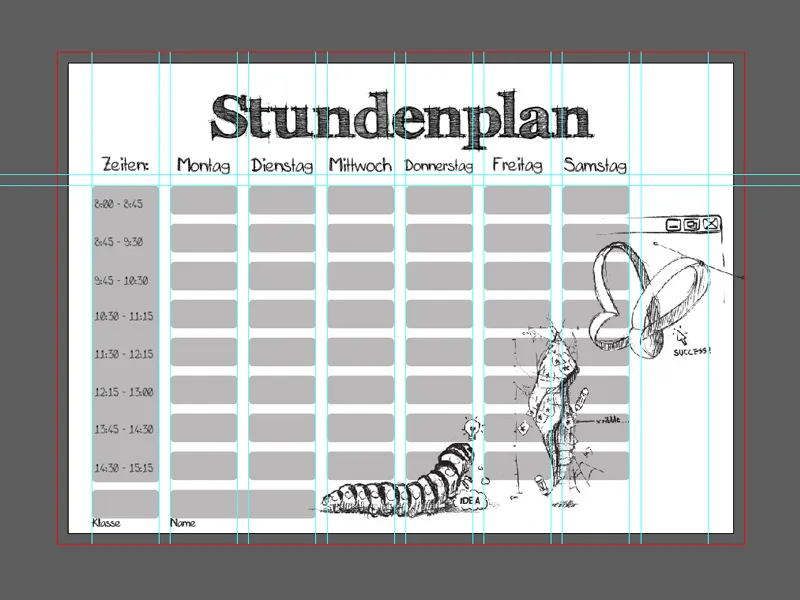
Før vi kan begynne ordentlig, må vi først sette opp dokumentet! I dette eksempelet velger jeg et dokument i A4-størrelse i liggende format.
Deretter viser jeg rutenettene ved å bruke snarveien Ctrl+R.
Nå er det på tide å tenke på fordelingen av kolonnene.
Hvor mange ukedager vil jeg vise i timeplanen min? Hvor mange kolonner trenger jeg totalt sett? I mitt eksempel velger jeg 6 ukedager inkludert en tidskolonne og en kolonne for plass. Det blir til sammen 8 kolonner.
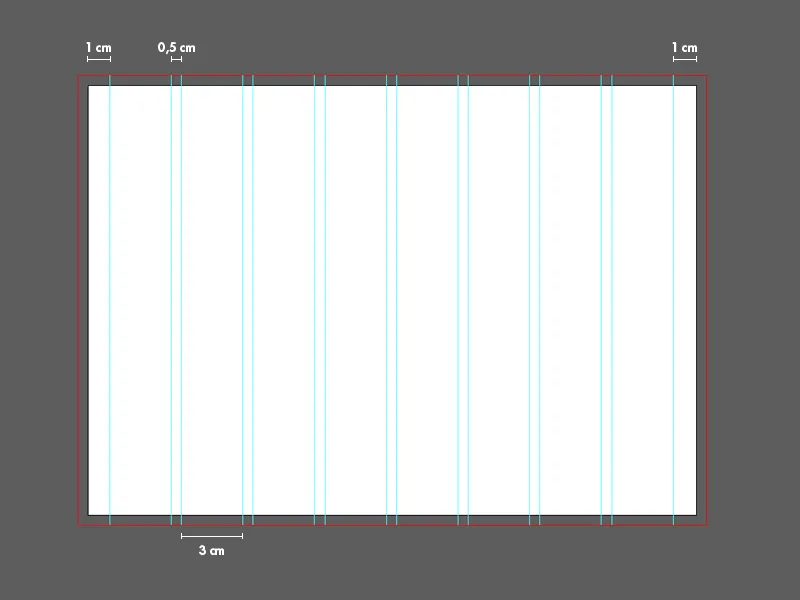
For å unngå problemer med posisjoneringen av feltene senere, oppretter vi nå mange hjelpelinjer!
Det er to måter å lage hjelpelinjer på: For det første kan vi enkelt dra en hjelpelinje fra linjalen inn i dokumentet med venstre museknapp (horisontalt og vertikalt) ....webp)
... eller vi kan bruke linje-verktøyet (Shift+:) i kombinasjon med Shift-tasten for å lage en rett vertikal linje og deretter høyreklikke - med flytte-verktøyet (V) - for å lage en hjelpelinje..webp)
For å nøyaktig posisjonere hjelpelinjen, må vi oppgi nøyaktige verdier for dens X- og Y-akse.
For å gjøre dette klikker vi på hjelpelinjen og angir verdien i mm øverst i menyen for X, hvor langt hjelpelinjen skal flyttes horisontalt.
Verdiene for X-aksen i dette eksempelet er:
10mm 40mm 45mm 75mm 80mm 110mm 115mm 145mm 150mm 180mm 185mm 215mm 220mm 250mm 255mm 285mm
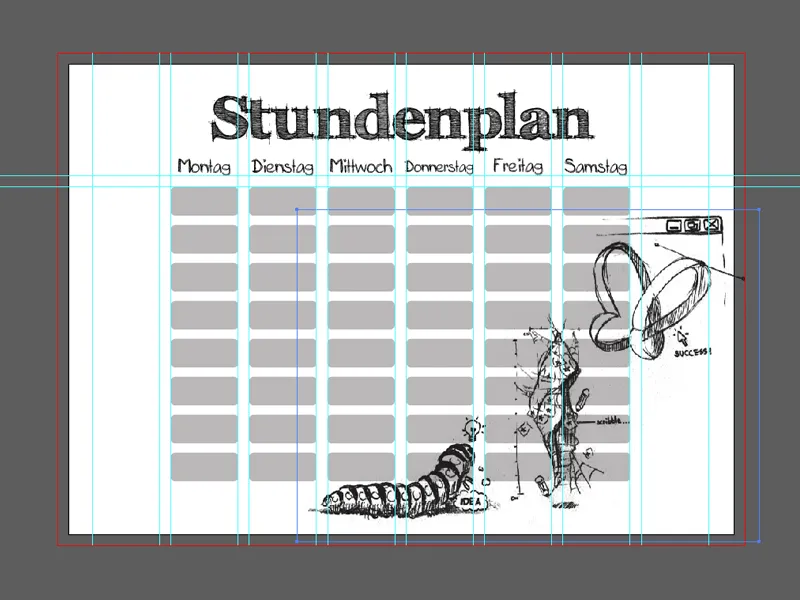
Trinn 2 - Tittelen og ukedagene
Jeg oppretter nå et tekstfelt med tekst-verktøyet (T) og drar rammen helt ut til kantene.
For tittelen bruker jeg skrifttypen FFF Tusj Bold og skriftstørrelsen 76 pt - teksten er sentrert.
Deretter oppretter jeg nok et tekstfelt og skriver "Mandag."
Størrelsen på tekstfeltene for ukedagene tilpasses kolonnene, så vi drar tekstrammen til de tilsvarende hjelpelinjene.
For ukedagene bruker jeg skrifttypen Mia's Scribblings ~ og skriftstørrelsen 20 pt - teksten er også sentrert her.
Jeg dupliserer dag-tekstboksene ved å kopiere dem og lime dem inn flere ganger (her er det nyttig med en horisontal hjelpelinje, slik at teksten holder seg på linje). Til slutt tildeles de respektive kolonnene.
Bare omdøp ukedagene nå ...
Å ha mandag hver dag kan være noe for Stefan - men ikke for meg.
På "torsdag" måtte jeg jukse litt og reduserte skriftstørrelsen til 17 pt.
Til slutt lager jeg en annen horisontal hjelpelinje og setter den 5 mm under hjelpelinjen for teksten.
For å jobbe enklere uten å ved et uhell markere en hjelpelinje, låser vi dem ved å klikke på Vis>Hjelpelinjer>Lås hjelpelinjer..webp)
Trinn 3 - Feltene for å skrive ned timene
Jeg tar rektangel-verktøyet (M) og tegner et rektangel inne i kolonnen (i eksempelet er rektangelet 3cm x 1,3cm stort).
For avrundede hjørner kan vi enkelt klikke på en av sirklene inne i formen i Illustrator CC og dra med venstre museknapp innover. Alternativt fungerer også Avrundet rektangel-verktøyet. Når vi er fornøyd med feltet, kan vi duplisere det flere ganger (i eksempelet er det totalt 8 felt) og plassere dem under hverandre.
Illustrator hjelper oss delvis med intelligente hjelpelinjer, for å plassere dem riktig. Om nødvendig kan også horisontale hjelpelinjer med en avstand på 5 mm til feltene være til hjelp.
Nå markerer jeg bare alle de 8 feltene med venstre Shift-tasten og grupperer dem ved å gå til Objekt>Gruppere.
Denne gruppen dupliserer vi ved å kopiere og lime inn metoden, og plasserer dem i respektive kolonner.
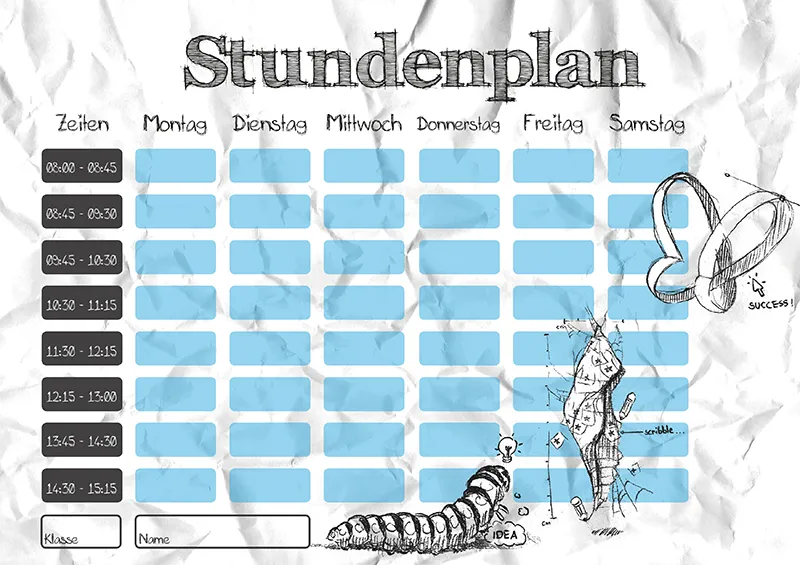
Ferdig!
Trinn 4 - Vi dekorerer!
Rammeverket for timeplanen er teoretisk sett ferdig nå, men siden den ser veldig kjedelig ut, kommer jeg til å peppe opp timeplanen med en tegning! For denne skisse-skriften passer det best med en skisse som fanger øyet - derfor går vi til Fil>Plasser... og legger til min tegning.
Tegningen ble tidligere frilagt i Photoshop og lagret som PNG-fil i 3 deler.
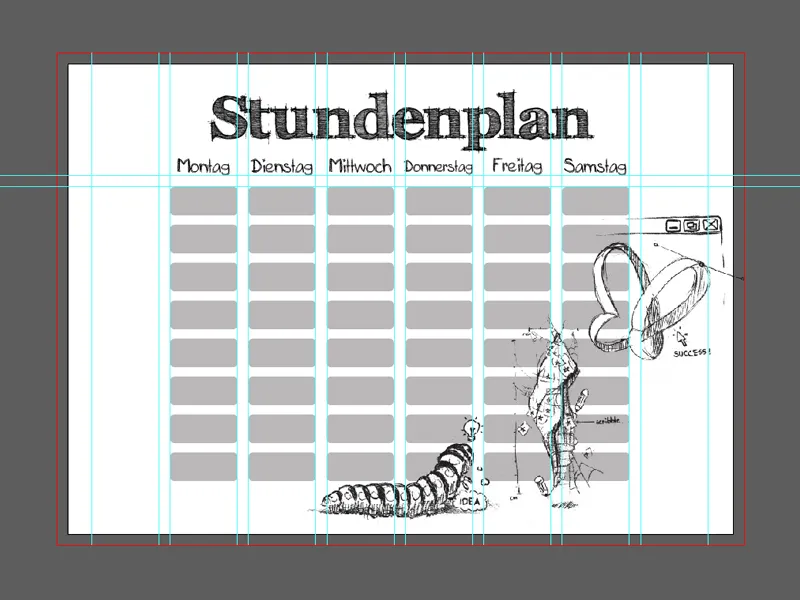
Ettersom jeg ikke liker de synlige grå feltene under tegningen, lager jeg en sti rundt tegningens grunnformer ved hjelp av Stiften-verktøy (P) og fyller den med hvitt.
Til slutt setter jeg de hvite områdene bak tegningen ved å klikke på Objekt>Ordne>Flytt bakover for hvert trinn (muligens gjenta dette trinnet flere ganger).
De hvite områdene blir nå gruppert med den tilhørende delen av tegningen - slik kan vi enkelt flytte tegningene inkludert de hvite områdene ved behov.
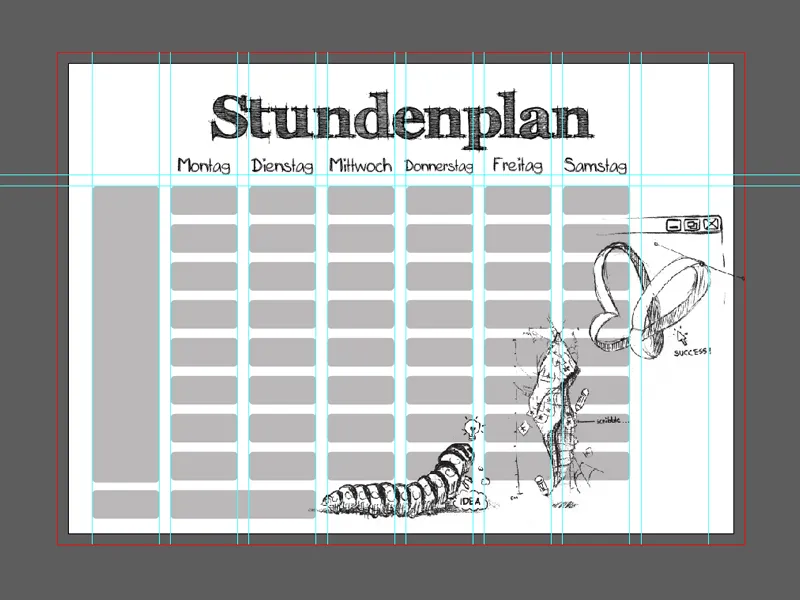
Trinn 5 - Navn, klasse og klokkeslett
Nå trenger vi noen flere felt for eierens navn, klassen samt feltene med de tilhørende klokkeslettene.
For dette kan vi enkelt kopiere et av feltene fra ukedagene (bare dobbeltklikk inn i gruppen).
Disse feltene kan uten problem forlenges - uten at vi mister de avrundede hjørnene:
Bare bruk Direktevalgsverktøyet (A) mens du holder museknappen nede for å tegne en ramme rundt siden som skal forlenges, og deretter dra i ønsket retning mens du holder inne Skift-tasten..webp)
I eksempelet ble en kolonne for "Tider" satt inn samt et felt for navn og klasse.
Nå må vi bare titulere og fylle ut feltene.
Vi oppretter enkelt noen tekstfelter igjen (vi kan også duplisere allerede eksisterende tekstfelter) og justerer dem tilsvarende.
I eksempelet bruker jeg igjen Mia's Scribblings ~ med en skriftstørrelse på 12pt - og som alltid sentrert.
Trinn 6 - Siste finpuss
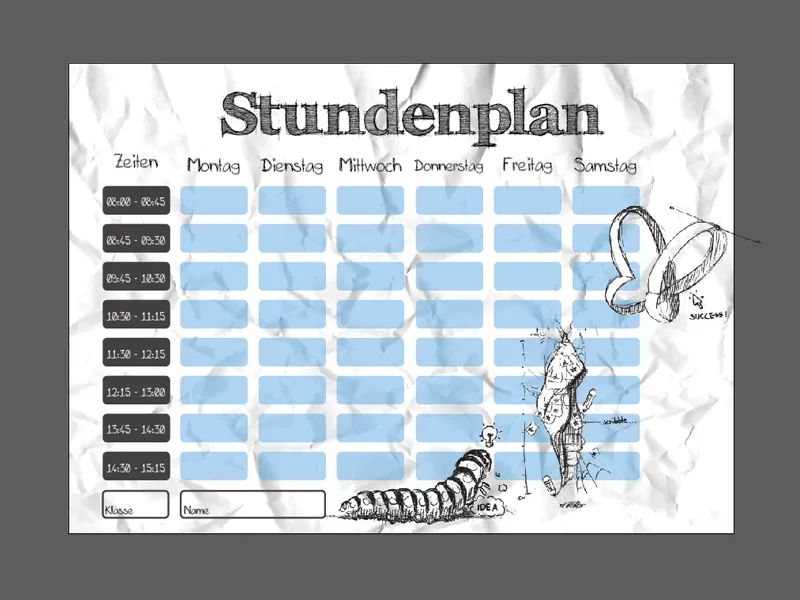
Til slutt har jeg gjort noen endringer.
For eksempel har jeg farget de grå feltene for ukedagene blå og redusert gjennomsiktigheten litt (Vindu>Gjennomsiktighet aktivert).
Videre har jeg erstattet det store "Tider"-feltet med flere små mørkegrå felt og farget teksten hvit.
Klasse- og navnefeltet har fått en kant, og tegningen har blitt flyttet litt mer passende.
Et lite høydepunkt er at jeg har krøllet et papirark, skannet det inn og gjennom Fil>Plassere... satt arket som bakgrunn.
Bare dra bildet til riktig størrelse (A4) og flytt det under Objekt>Ordne>Bakgrunnen.
Passer perfekt til skisse-skriftene!
Nå kan du skrive ut timeplanen din (merk utskriftsområdet) og lagre den som PDF.