Her er allerede resultatet. Men nok snakk nå. La oss begynne direkte …

Trinn 1: Opprett grunnform
Før vi kan begynne med det faktiske arbeidet, må dere som alltid opprette en ny arbeidsflate i Illustrator. Gå til Fil>Ny og velg deretter et liggende format med DIM A3-mål.

Ved hjelp av snarveien Command+R kan du nå vise linjalene (engelsk: Rulers) og opprette to hjelpelinjer som skal krysse omtrent på midten av arbeidsflaten din. For å opprette en hjelpelinje, dra den enkelt ut fra linjalene ved hjelp av dra og slipp.
Slik bør det se ut hos deg omtrent. (Figur 03):
Alle de følgende arbeidstrinnene går nå ut fra dette midtpunktet.

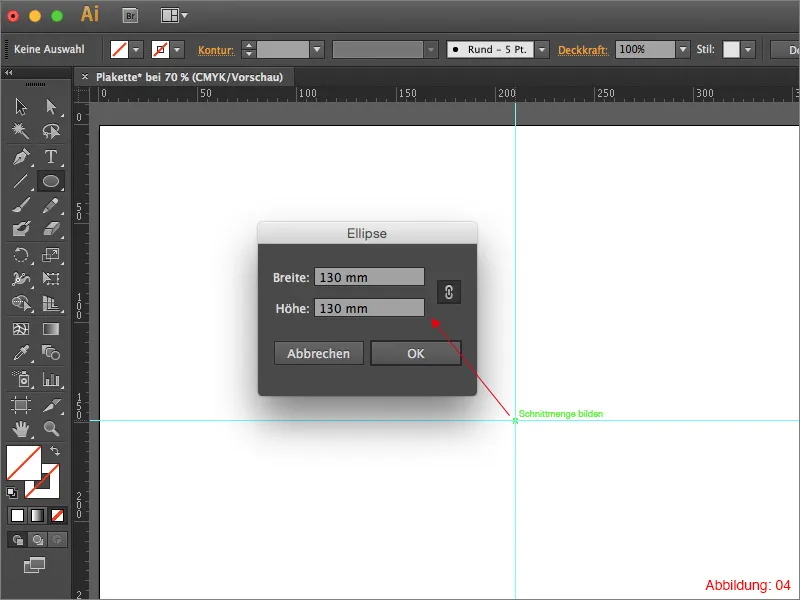
Neste steg er å ta tak i Ellipse-verktøyet og klikke med den Alt-tasten holdt nede på midtpunktet. Velg deretter en størrelse på 130x130mm i det påfølgende vinduet og bekreft med OK.
Informasjon ved siden av:
Det at du holdt nede Alt-tasten mens du klikket på midtpunktet, gjør at ellipsen blir opprettet direkte fra midten.

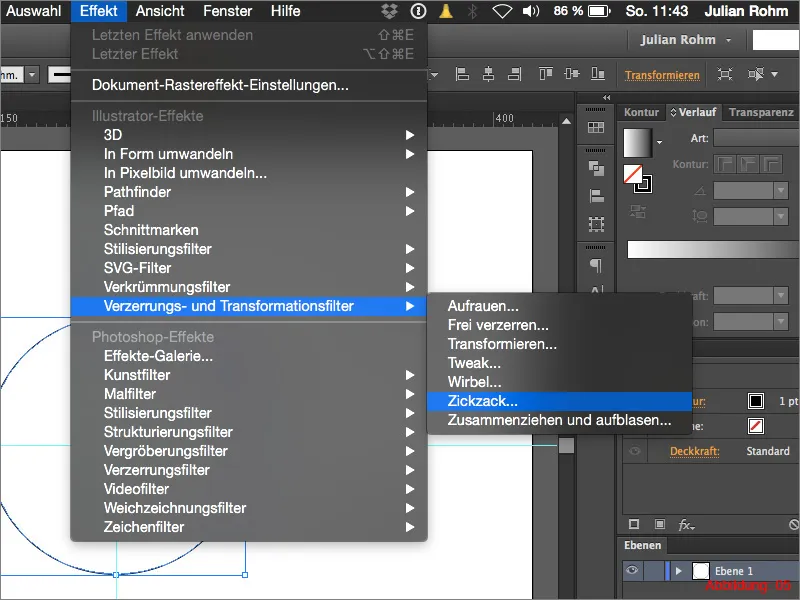
For å lage jevne rundinger på kanten av plaketten, må du bruke Zigzag-effekten på den. Gå til Effekt>Forvrengings- og Transformasjonsfiltre>Zigzag.

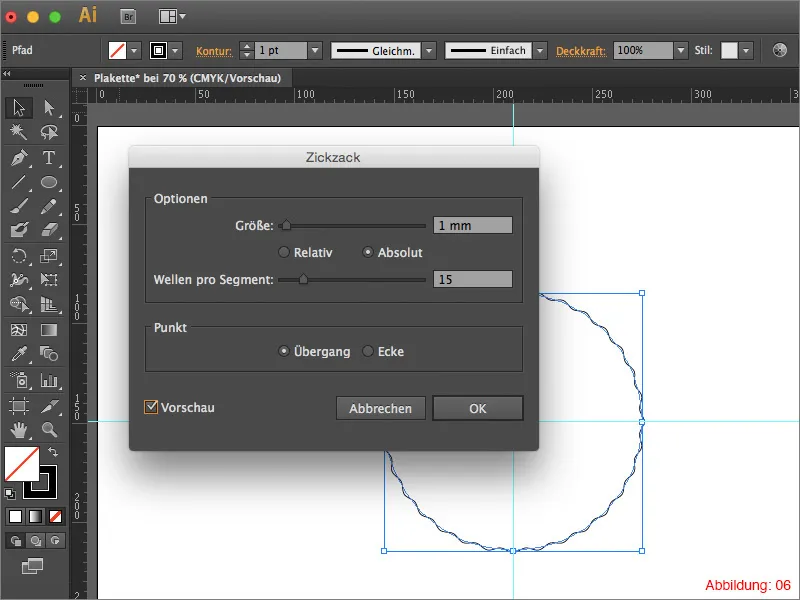
I det påfølgende dialogvinduet kan du styre finjusteringene av Zigzag-filteret. Ved Størrelse velg en verdi på 1mm, og sett valgmerket på Absolutt. For Bølger per segment kan du velge en verdi på 15. Før du bekrefter med OK, er det viktig at du nederst i dette vinduet velger Gjennomgang, slik at det ikke dannes skarpe kanter og hjørner. (Figur 06).

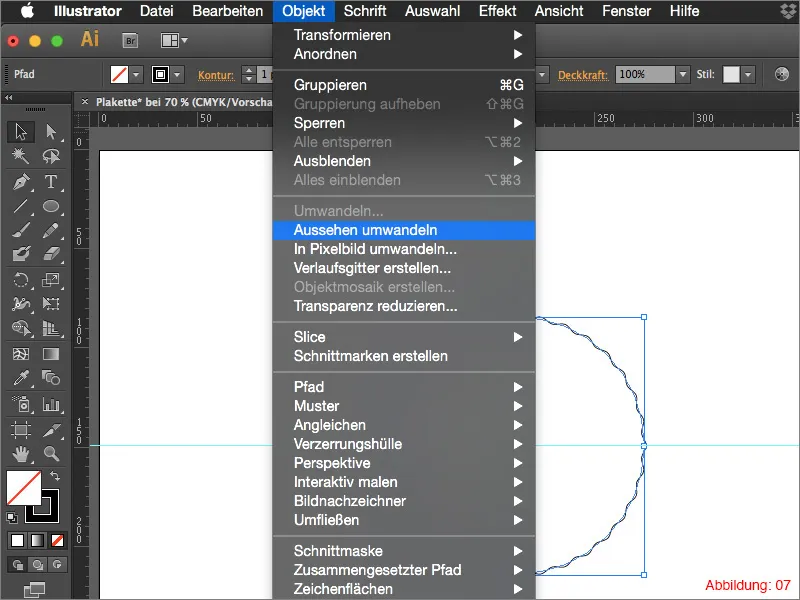
Du må deretter konvertere denne effekten til et objekt, slik at effekten virkelig blir omdannet til en bane. Gå til Objekt>Konverter utseende ... (Hvis du glemmer denne konverteringen, vil du etter hvert få problemer hvis du skal skalere plaketten din. Verdiene av effekter forblir alltid de samme, så lenge de ikke er konvertert. Det betyr at hvis du senere vil skalere plaketten din veldig stort, vil bølgene dine bli veldig små).

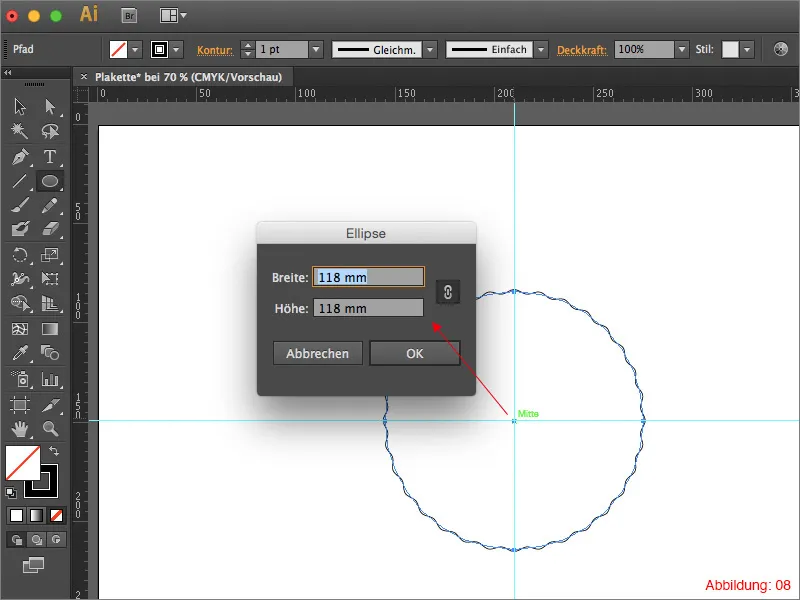
Etter at du har konvertert objektet til en bane, trenger du Ellipse-verktøyet igjen. Klikk igjen med den Alt-tasten holdt nede på midtpunktet, velg en størrelse på 118x118mm og bekreft deretter med OK. (Se figur 08).

Deaktiver fyllfargen og opprett en kontur med en tykkelse på 5pt. Siden vi snart skal redigere konturen med Pathfinder, spiller farge på konturen ingen rolle i dette tilfellet.
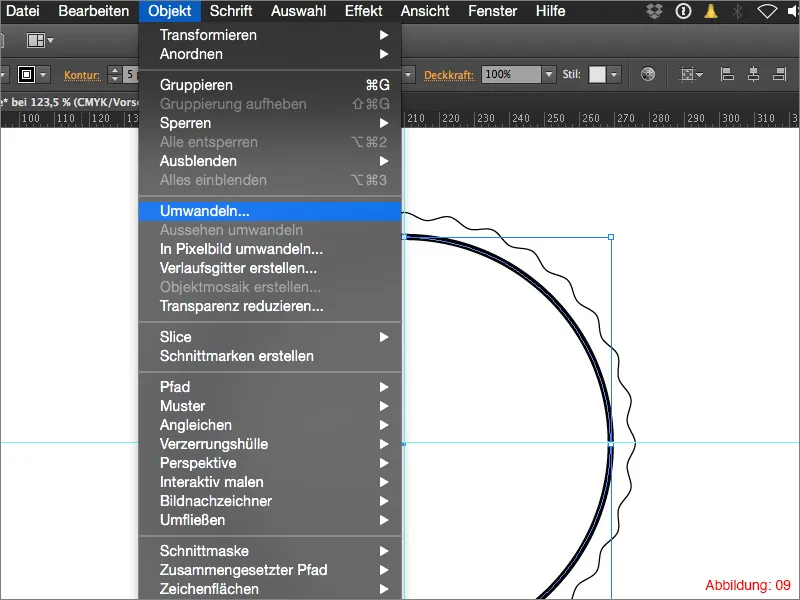
Velg sirkelen du nettopp opprettet, og gå deretter til Objekt>Konverter. Du kan enkelt bekrefte det etterfølgende vinduet med OK. Ved denne kommandoen blir konturen vår konvertert til et område. Dette er veldig viktig for de følgende stegene med Pathfinder. (Figur 09).

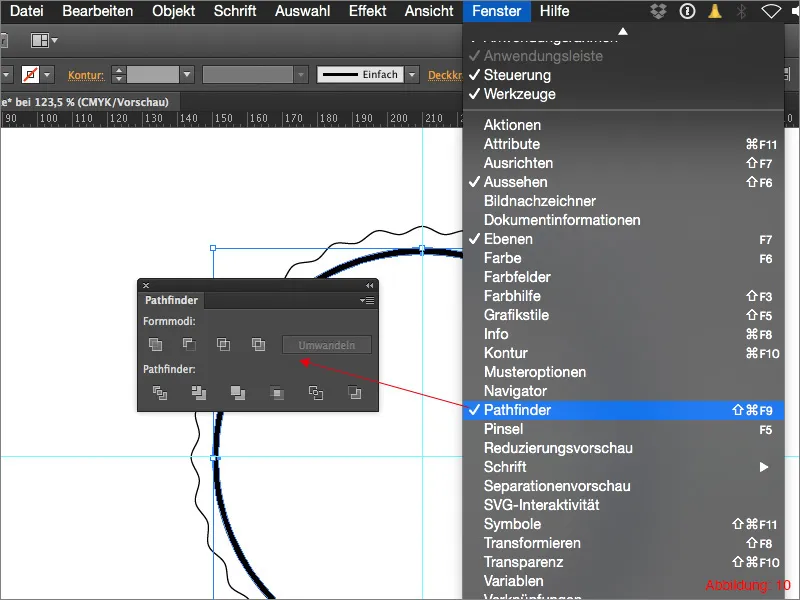
Som tidligere nevnt, trenger du nå Pathfinder. Hvis du ikke allerede har vist dette, kan du finne det via Vindu>Pathfinder. (Figur 10).
Informasjon ved siden av:
Ut fra min erfaring vil jeg anbefale deg å alltid ha Pathfinder lett tilgjengelig på arbeidsområdet ditt i Illustrator, fordi man trenger det til nesten alle konstruksjonsarbeid man utfører i Illustrator.

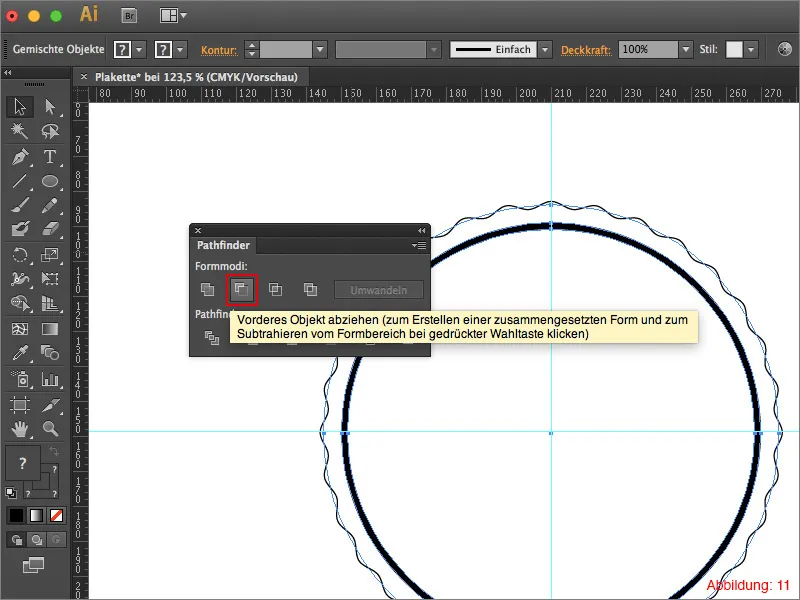
Velg alt nå med Command+A (på PC - Strg+A) og klikk på Forgrunnsobjekt trekke fra i Pathfinder-paletten. (Se figur 11). Dette vil gjøre plaketten vår gjennomsiktig, der den andre ellipse tidligere var.

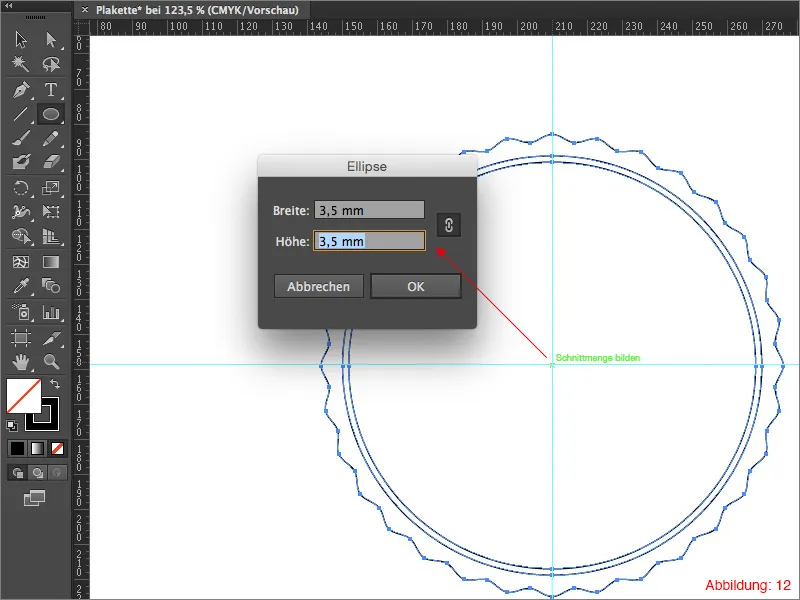
Nå må du igjen bruke Ellipse-verktøyet. Som vanlig, klikker du på midtpunktet mens du holder nede Alt-tasten og oppretter en liten ellipse med dimensjonene 3,5x3,5mm. (Se figur 12). Velg magenta for omkretsfargen.

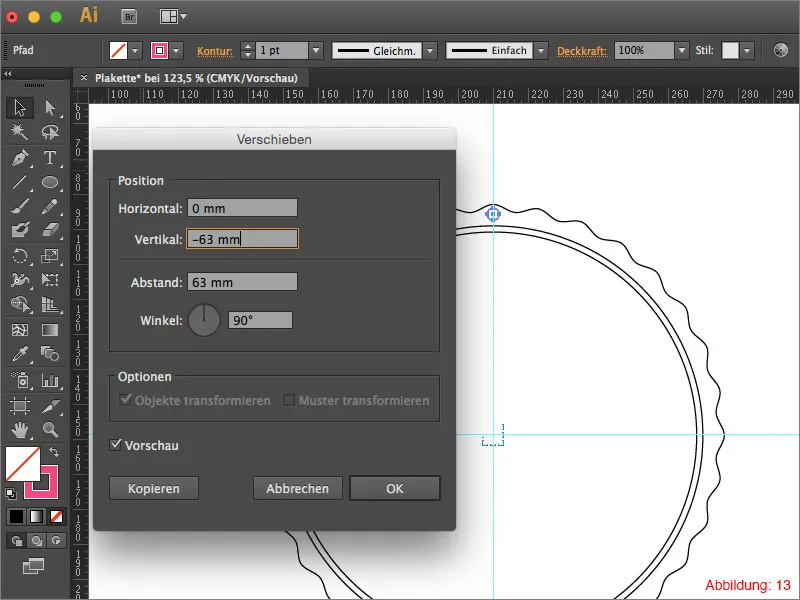
Ved å dobbeltklikke på Velg-verktøyet (svart muspeker) aktiverer du nå Flytt-dialogen. Still den horisontale forskyvningen til 0 mm og legg til en verdi på -63 mm for den vertikale forskyvningen.

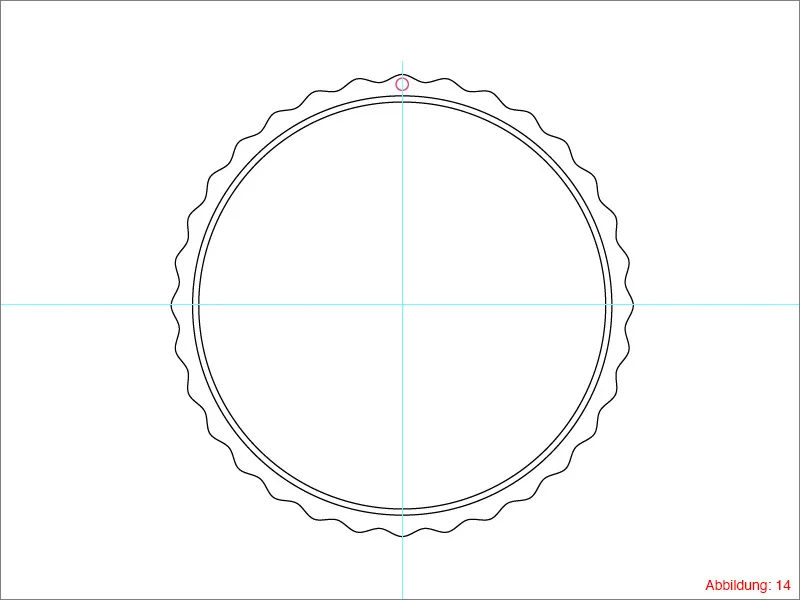
Deretter bør det se omtrent slik ut for deg. (Se figur 14):

Den lille ellipsen, som vi akkurat flyttet, må nå roteres slik at det er en ellipse i hver bølge av plaketten.
Velg den forflyttede ellipsen og ta deretter tak i Roteringsverktøyet fra Verktøy-Paletten. Klikk på midtpunktet mens du holder nede Alt-tasten.
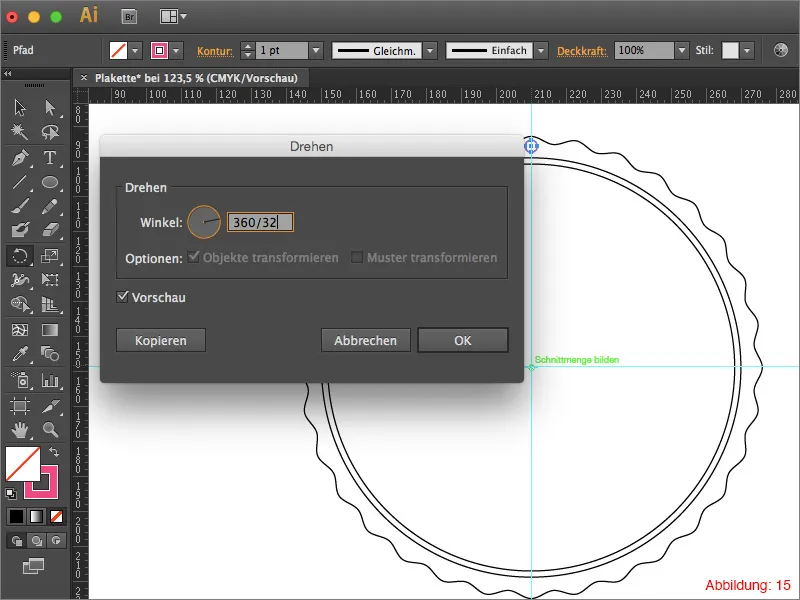
I det følgende vinduet må du angi vinkelen for rotasjonen. Hvis du teller hvor mange bølger vår plakett har, vil du oppdage at det er nøyaktig 32. Siden Illustrator er ganske smart i denne saken, kan du enkelt angi 360°/32 og bekrefte med et klikk på Kopier. (Figur 15).

For å unngå å måtte gjenta denne rotasjonsprosessen 30 ganger på samme måte, kan du lette det hele ved å bruke snarveien Command+D (på PC - Strg+D).
Informasjon ved siden av:
Snarveien Command+D eller Strg+D gjentar alltid den siste handlingen som ble utført i Illustrator. I dette tilfellet, rotasjonen.
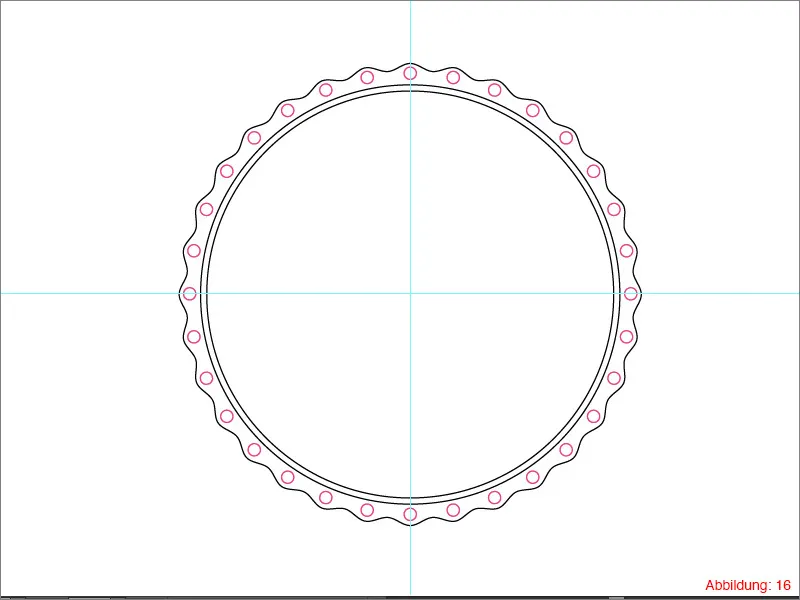
Etter at du har fullført rotasjonen, bør det se omtrent slik ut for deg. (Se figur 16):

Siden de roterte sirklene også skal kuttes ut ved hjelp av Pathfinders, gir det mening å først gruppere dem, slik at de ikke ligger spredt i Lag-Paletten.
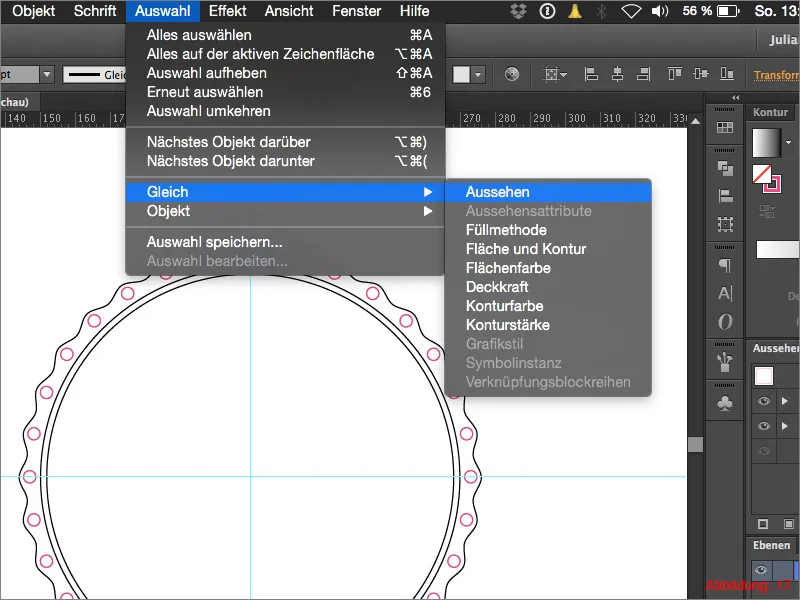
Velg en av disse små sirklene og gå deretter til Valg>Utseende>Lik. Med denne kommandoen har du nå valgt alle små sirklene og trenger ikke å streve med å velge dem individuelt. (Se figur 17).

Deretter grupperer du alle sirklene med snarveien Command+G (på PC - Strg+G).
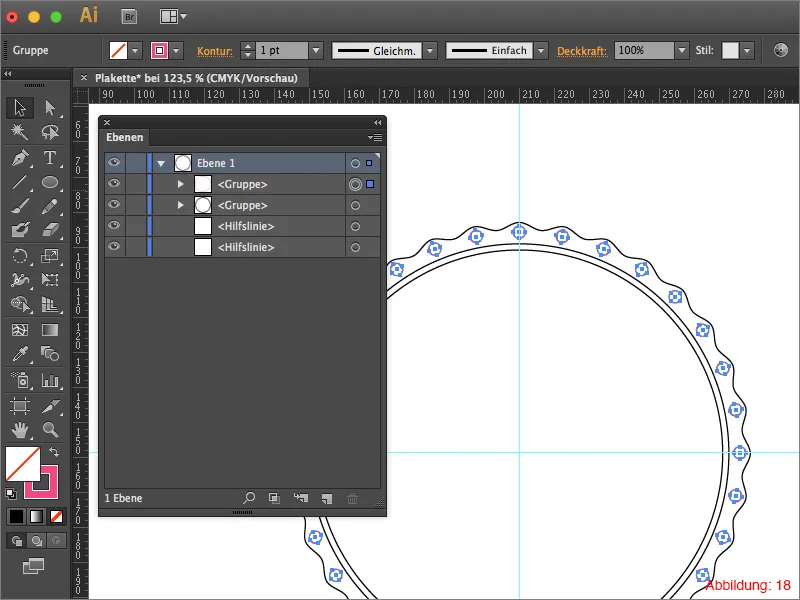
Etter dette bør Lag-Paletten din igjen se relativt ryddig ut. (Figur 18).

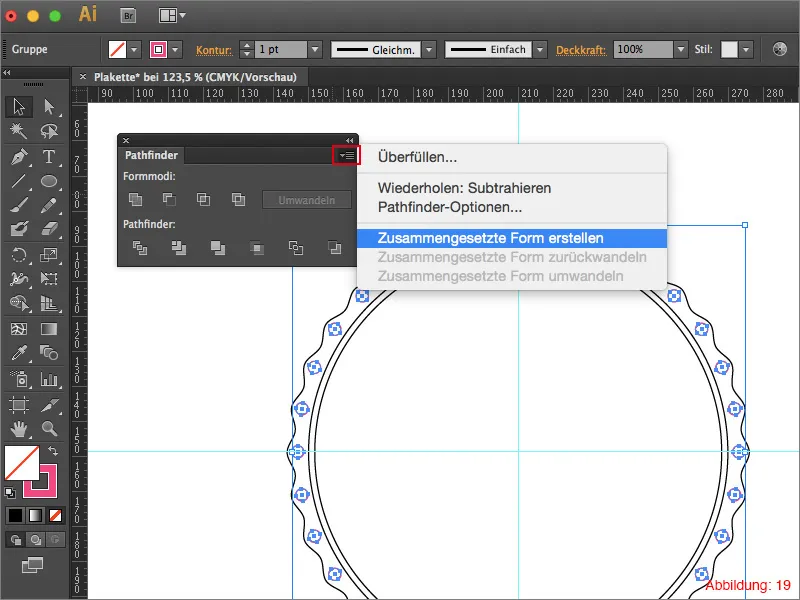
Før du kan stange ut de små sirklene, må du huske på to ting. Først velger du den nettopp opprettede gruppen og klikker deretter på den lille pilen i det øvre høyre hjørnet av Pathfinders for å åpne en Dra ned-meny. Klikk på Opprett sammensatt form (Figur 19).

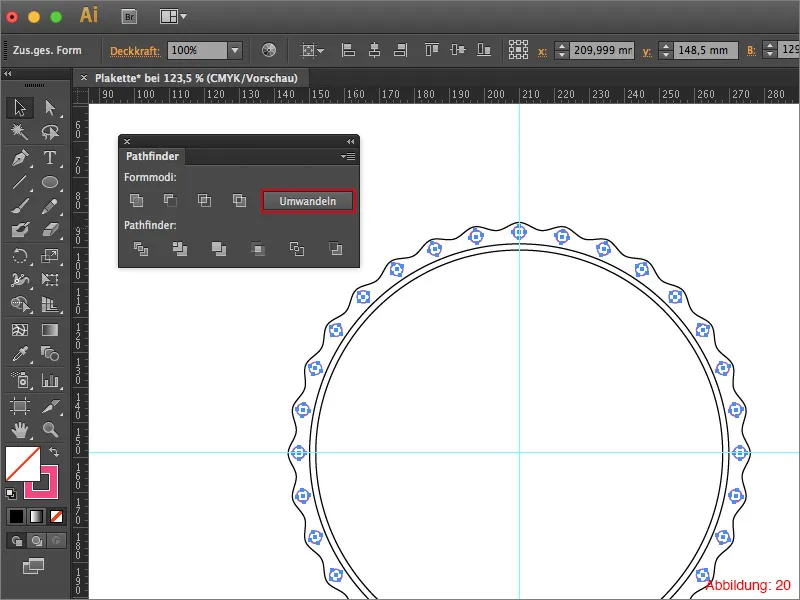
Rett etter får du muligheten til å velge Omvandle. (Se figur 20).

Deretter bør gruppen fra Lag-Paletten din være borte og bare være til stede som et enkelt Objekt.
Du må nå gjøre det samme med den faktiske plaketten.
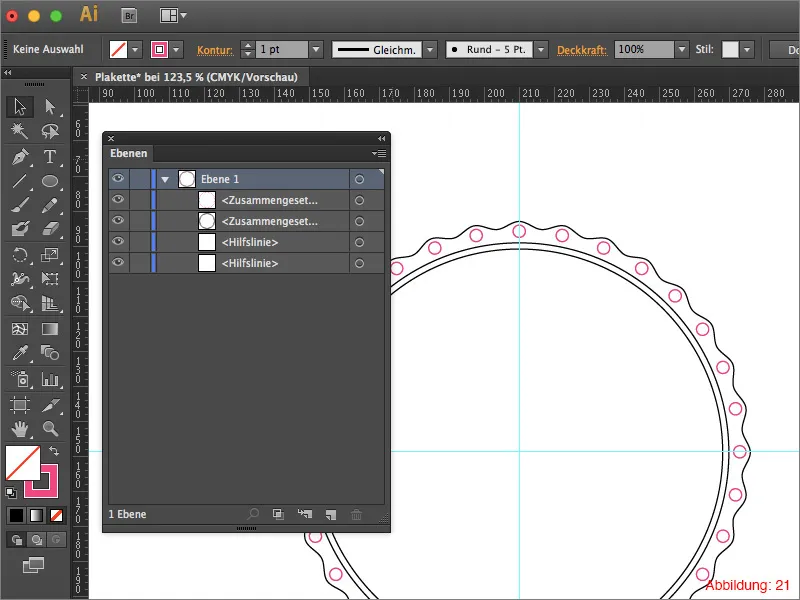
Etter dette bør du, bortsett fra de to hjelpelinjene, bare finne to objekter i lag-paletten. (Se Figur 21).

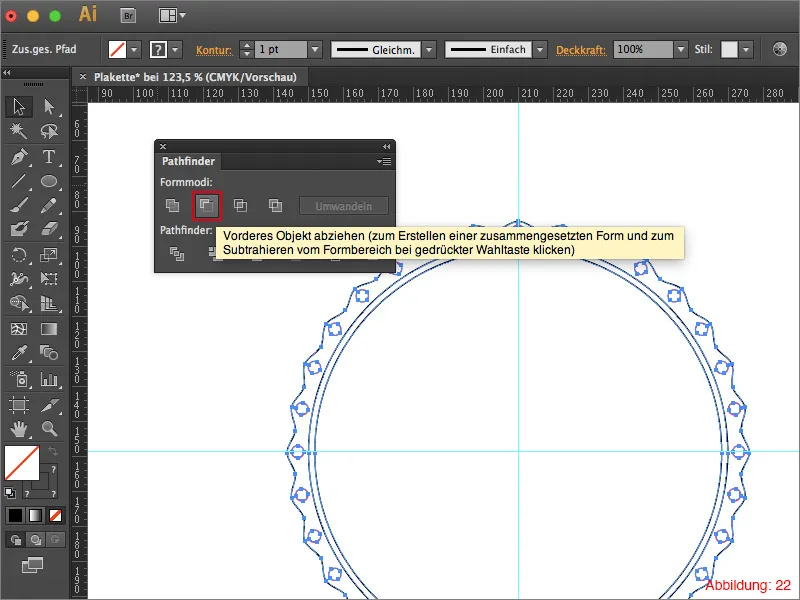
Velg alt med Command+A eller Strg+A og klikk på Foranliggende objekt trekkes ut i Pathfinder.
Grunnformen på merket ditt er ferdig.

Trinn 2: Farge kommer inn i bildet
Nå er vi kommet til punktet i opplæringen der vi endelig bringer farge inn i bildet. Mer nøyaktig sagt, mer enn bare én farge, da vi skal jobbe med en fargematrix.
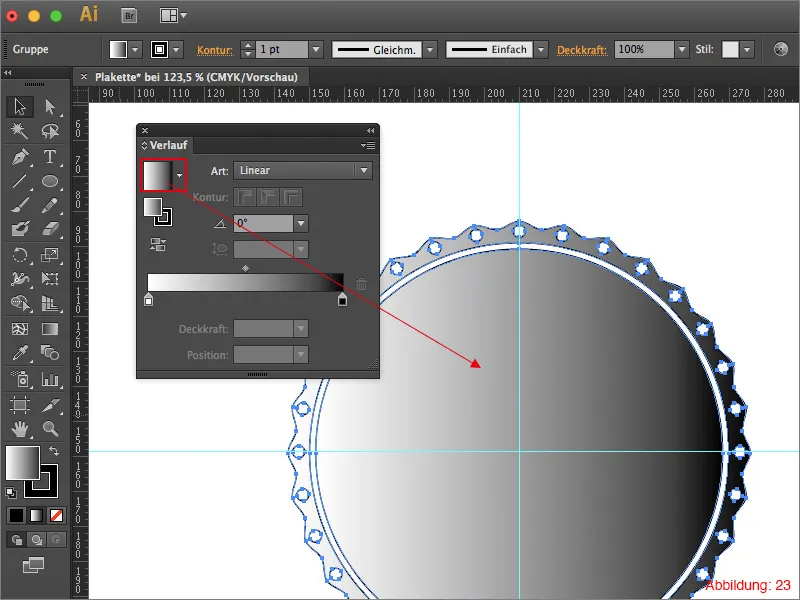
Velg merket ditt og klikk deretter på standarden Svart/Hvit-fargematrix i Fargematrix-paletten. (Figur 23).
Liten tips:
Hvis Fargematrix-paletten ikke er åpen ennå, kan du finne den under Vindu> Fargematrix.

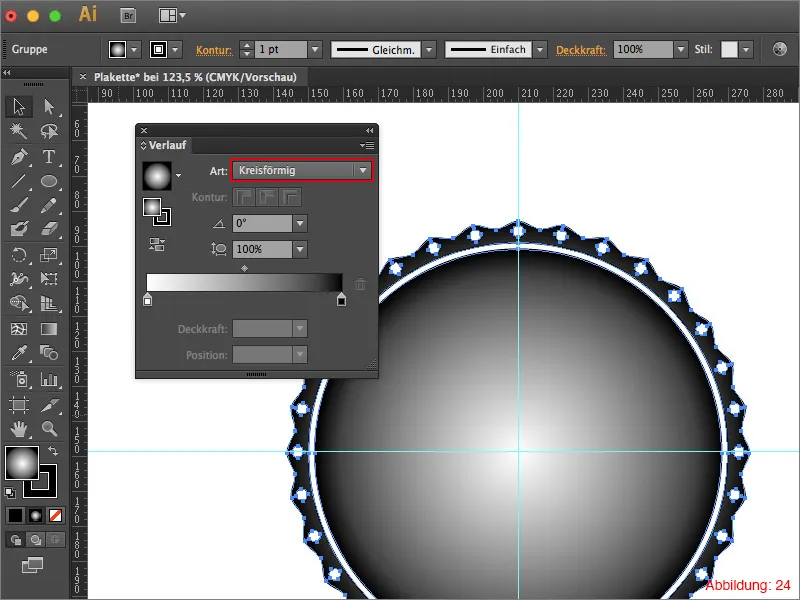
Først må du endre den lineære fargematrixen til en sirkulær fargematrix. (Se Figur 24).

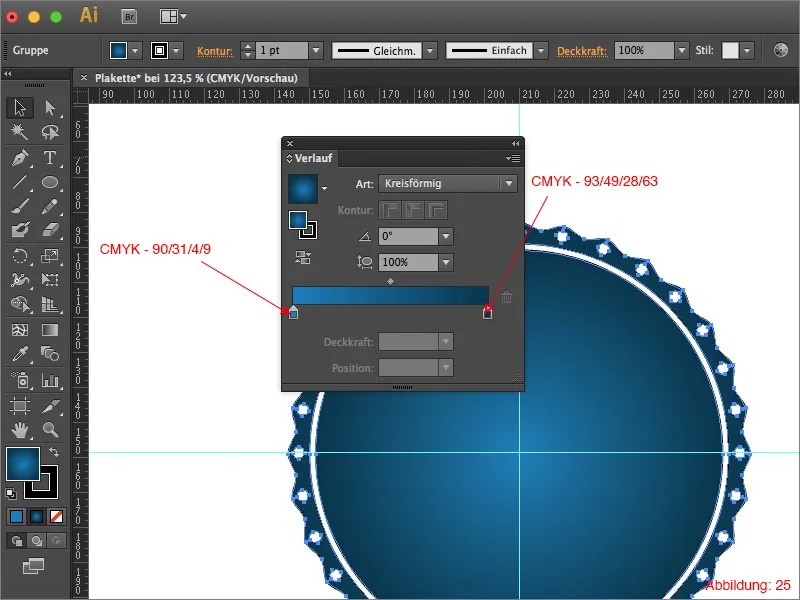
Neste trenger du to forskjellige blåtoner. For denne opplæringen har jeg valgt følgende to CMYK-verdier.
• lys blå: CMYK - 90/31/4/9
• mørkeblå: CMYK - 93/49/28/63
Ved å dobbeltklikke på en av fargerutene kan du tildele de to fargene. (Se Figur 25).

Trinn 3: Tekst på bane & logo
Grunnformen på merket er nå ferdig og fargematrisen er også på plass. Hva mangler nå?
Naturligvis en passende beskrivelse og en logo.
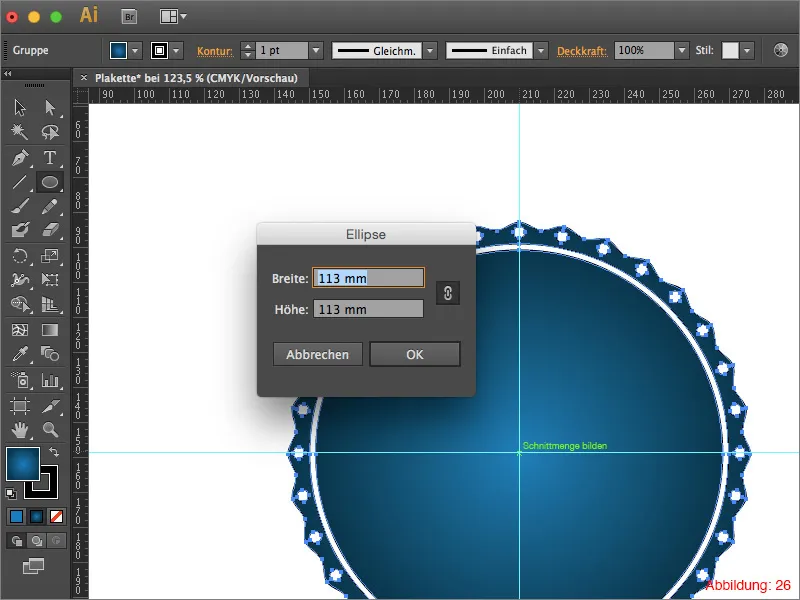
Bruk Ellipsetillegget og opprett igjen en ellipse på midtpunktet mens du holder Alt-tasten nede. Skriv nå inn størrelsen 113x113mm og bekreft med OK.

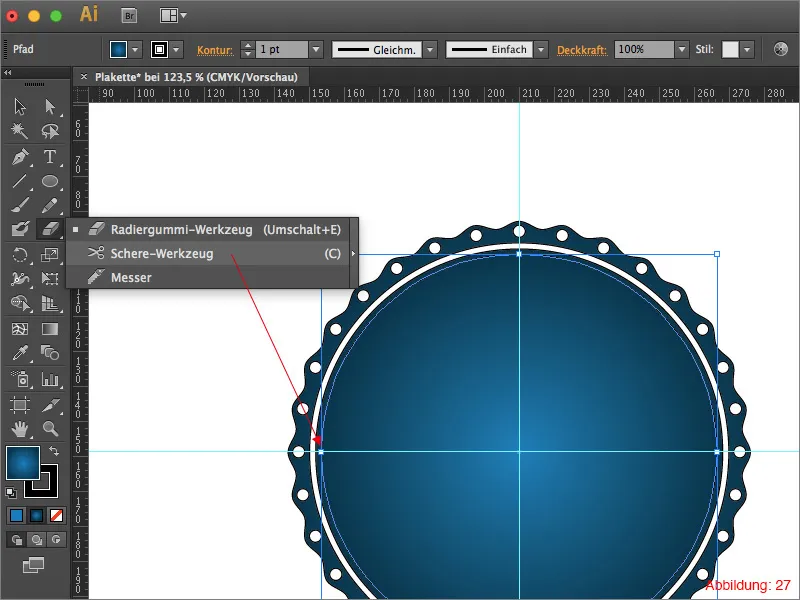
Med Saksetillegget må du nå skjære denne ellipsen i horisontal retning, slik at du får to adskilte halvsirkler. (Saksetillegget skjuler seg under Gummibåndtillegget). (Figur 27).

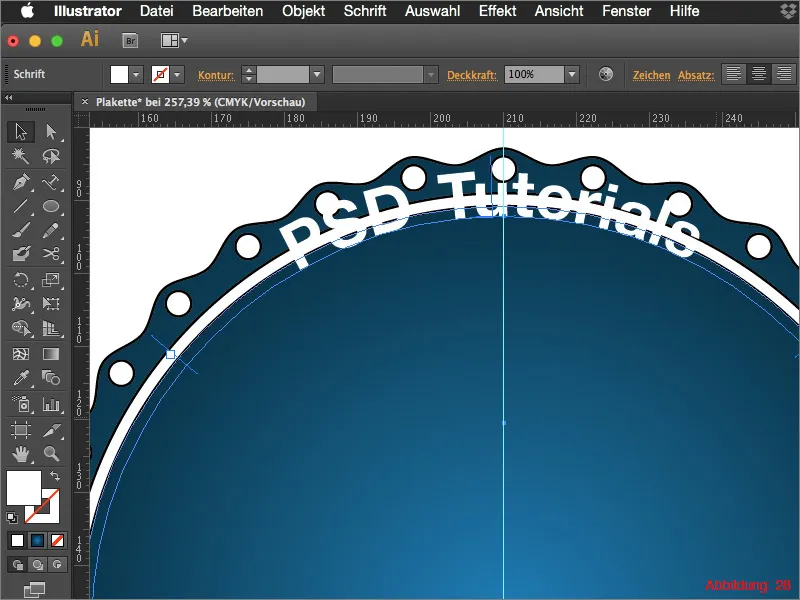
Derefter gjør du deg klar for å skrive tekst på banen og klikker på den øvre halvsirkelen med banetekstverktøyet. Skriv inn teksten "PSD-Tutorials" der. (Figur 28).
(For skriften kan du velge Helvetica Neue med fet skrift og en skriftstørrelse på 25pt).

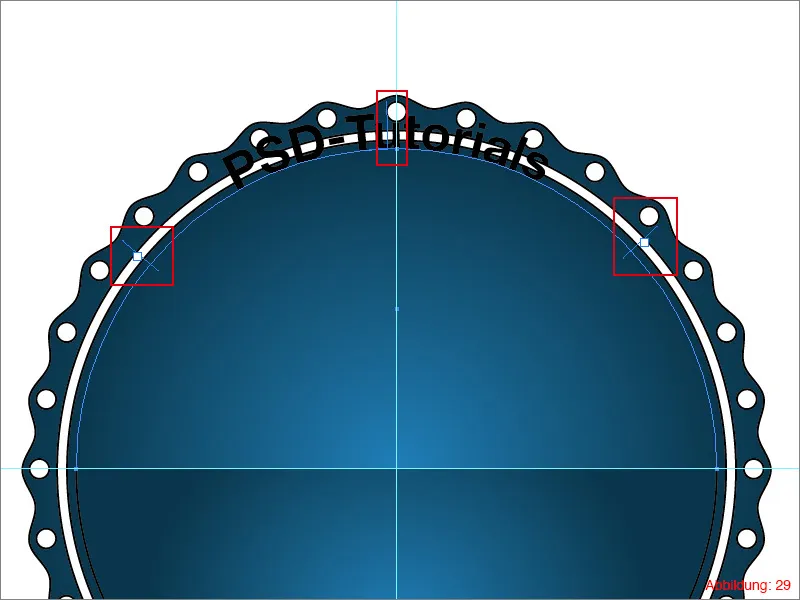
For å justere tekstens posisjon og justering, kan du bruke disse tre håndtererne. (Se Figur 29).

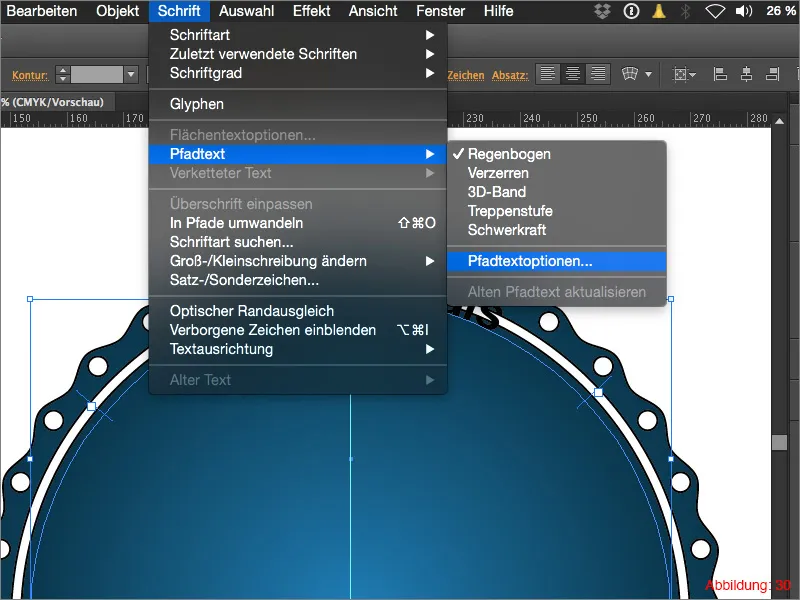
Siden teksten for øyeblikket står over stien, går du til Skrift> Banetekst> Banetekstalternativer … I det følgende vinduet justerer du justeringen til Øvre lengde og bekrefter med OK.

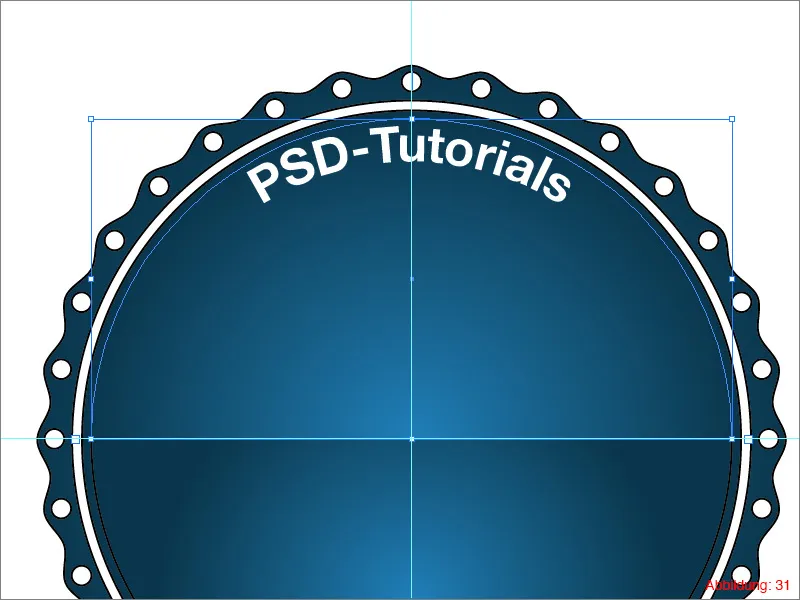
Hele fremgangsmåten bør se omtrent slik ut hos deg. (Figur 31):

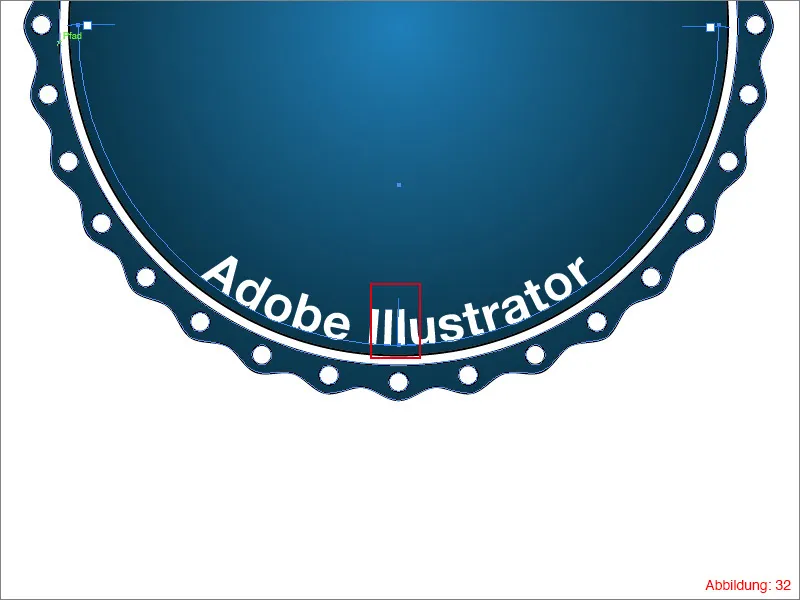
På den nedre halvsirkelen skriver du "Adobe Illustrator". Naturligvis igjen med banetekstverktøyet.
Siden teksten din mest sannsynlig vil stå opp ned, må du dra i midthåndtereren med musen og dra den oppover. Og vips ... vil teksten være riktig vei.

I de medfølgende arbeidsfilene vil du finne en fil med navnet "PSD-Logo.ai".
Plasser denne filen i midten av plaketten.
Deretter bør det se omtrent slik ut. (Figur 33):

Trinn 4: Bygg plakettehale
I siste arbeidstrinn må vi fortsatt bygge plakettehalen for å fullføre prosjektet vårt.
Ta pennverktøyet og tegn en slags plakettehale med fem hjørner. (Se figur 34).

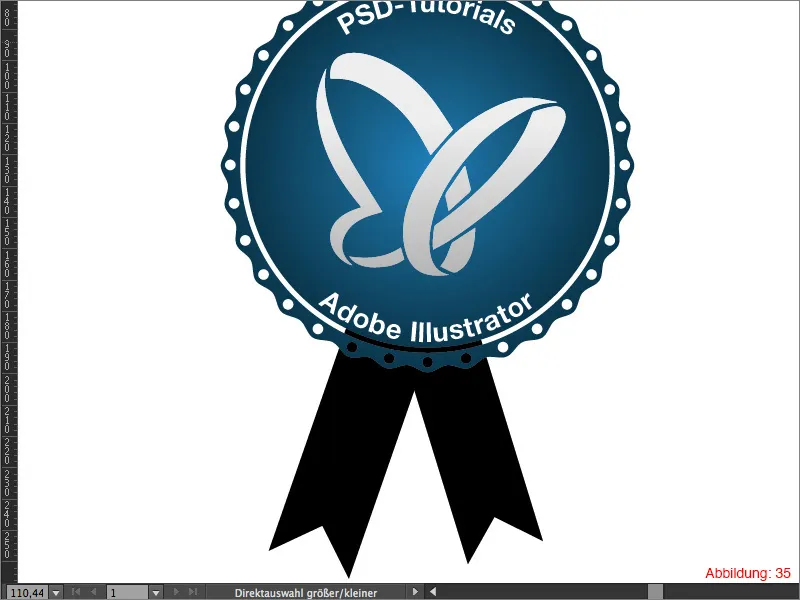
Dupliser denne banen en gang og plasser de to halene slik at de er vridd i forskjellige vinkler. Det er viktig at de to banene ligger i bakgrunnen, slik at de delvis forsvinner bak plaketten. (Se figur 35).

Gjør halene røde. (Figur 36).

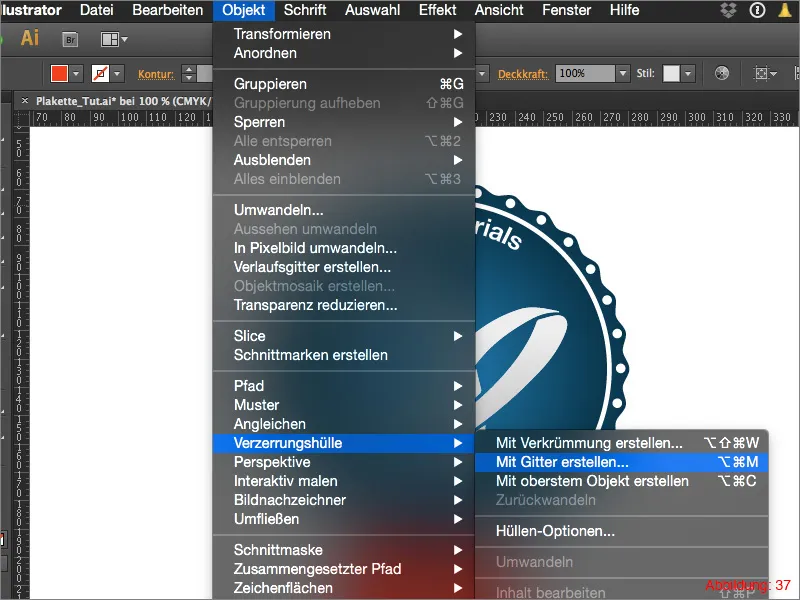
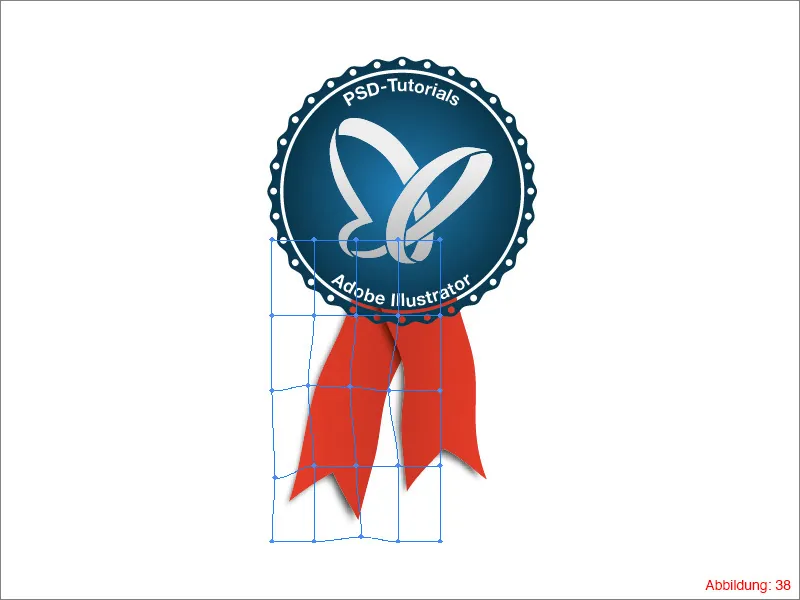
For å unngå at det ser helt statisk ut, kan du velge en hale og deretter deformere den litt mer dynamisk ved å gå til Objekt>Forvrengning>Opprett rutenett …. (Se figurer 37 & 38).

Når du forvrenger, kan du la kreativiteten din løpe fritt. Etter at du er fornøyd med deformasjonen, er plaketten din ferdig. Fordi de utstansede elementene lar plakettehalen skinne gjennom, ser det hele litt mer futuristisk og uvanlig ut. Hvis du ikke liker denne gjennomsiktigheten, kan du selvfølgelig enkelt sette en hvit flate mellom plaketten og plakettehalen igjen.

Abschlussworte:
Enda en gang har vi kommet til slutten av en opplæring. Som alltid håper jeg at du har hatt det gøy og at du har lært noe nytt. Hvis det fortsatt er noen spørsmål, er du velkommen til å skrive dem i kommentarene nedenfor denne opplæringen. Jeg vil prøve å svare så snart som mulig.
På den måten ...
Fortsett å være kreativ
Din Julian


