Opprette 3D-objekter
Innledning:
Hei kjære PSD-fellesskap. Hyggelig at dere er med på en av mine opplæringsvideoer igjen. I dag skal vi dykke inn i 3D-verdenen til Adobe Illustrator. Selv om det ikke kan erstatte profesjonelle 3D-programmer som for eksempel Cinema 4D, lar Illustrator deg lage ganske gode 3D-objekter. For dette opplæringsprogrammet har jeg forberedt tre objekter som vi skal lage trinn for trinn sammen. Nok snakk. La oss begynne direkte ...
Steg 1: Opprette spillfigur
For å dykke rett inn i 3D-funksjonen til Adobe Illustrator, skal vi i første steg lage en typisk spillfigur (som du kjenner fra spillet "Mensch ärgere dich nicht").
Start Illustrator, opprett en ny tegneflate med dimensjonene 140x180mm ved å gå til Fil>Ny og bekreft med OK.

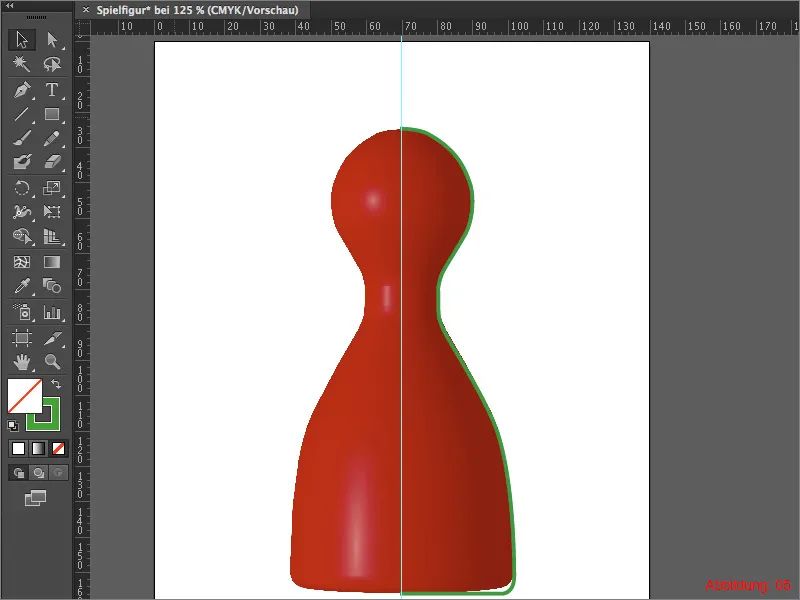
Slik at du ikke trenger å tegne grunnformen fritt fra hodet, har jeg lagt ved et bilde av en slik spillfigur i arbeidsfilene.
Gå til den øverste menylinjen og velg Fil>Plasser, velg filen "Mal.jpg" fra arbeidsfilene og bekreft ved å klikke på Plasser.

Ved hjelp av Justér-verktøylinjen må du plassere bilde på arbeidsflaten din. (Figur 03)

Etter at du har plassert bildet midt, viser du frem Linjalene med snarveien Command+R (på PC - Ctrl+R) og drar en vertikal Hjelpelinje rett til midten av arbeidsflaten din, slik at spillfiguren er optisk delt på midten. (Figur 04)

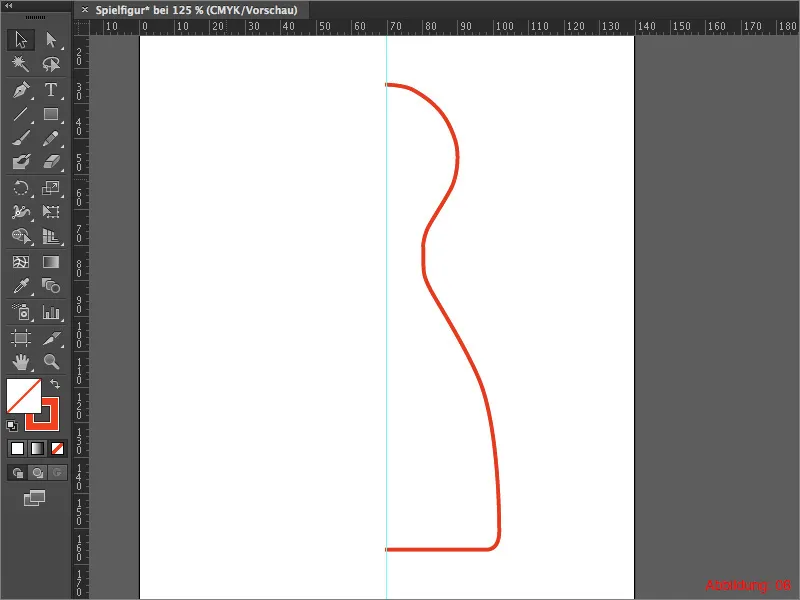
Siden en spillfigur er rund, er det nok å tegne halvparten av den ytre konturen. Derfor, velg Penn-verktøyet fra Verktøylinjen og lag en Bane som vist i Figur 05 (her vist i grønt). Pass på at start- og endepunktet ligger nøyaktig på Hjelpelinjen.

Når du har opprettet banen tilfredsstillende, kan du enten slette referansebildet eller bare skjule det i Lag-panelet. Siden vi skal lage en rød spillfigur i dette opplæringsprogrammet, vil vi tildele den nylig opprettede banen en rød Kontur.

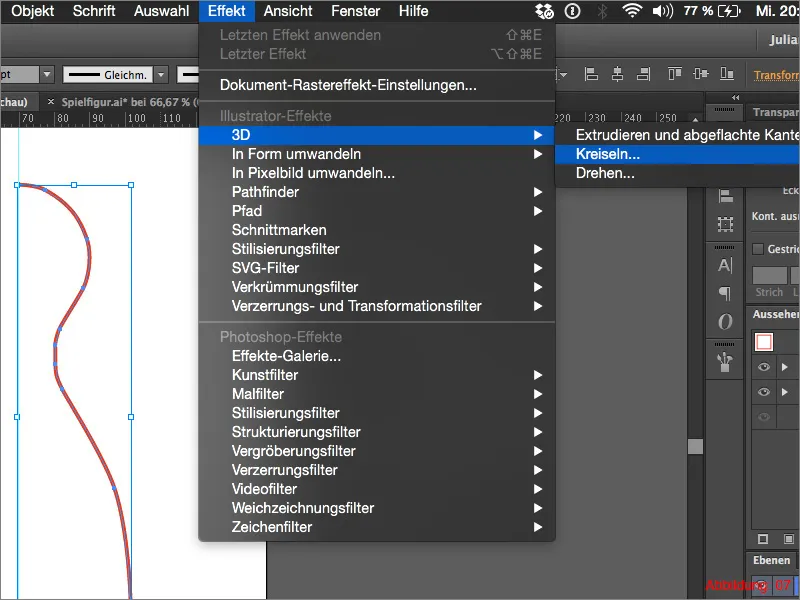
Nå har vi forberedt alt for å konvertere banen til et 3D-objekt. Gå til den øverste menylinjen, velg Effekt>3D>Omkrets...

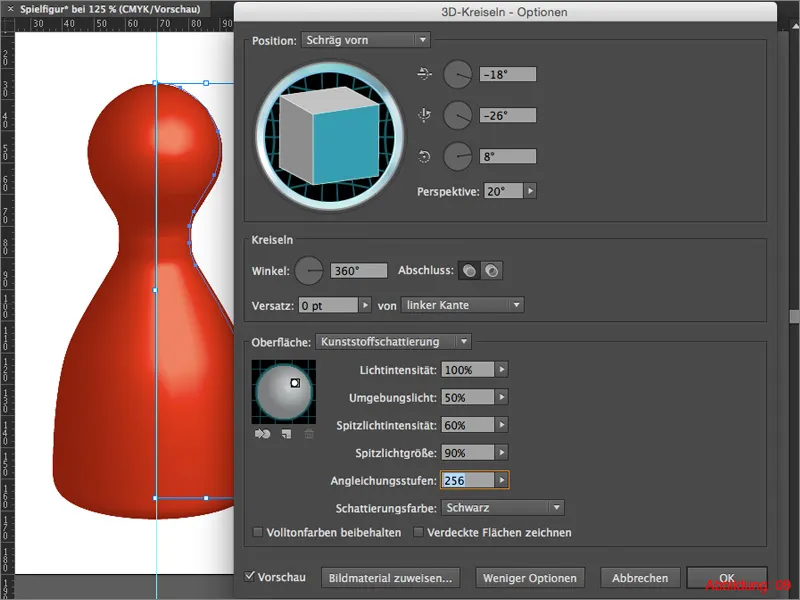
Dette vil åpne et relativt stort dialogvindu der du har flere innstillingsmuligheter.
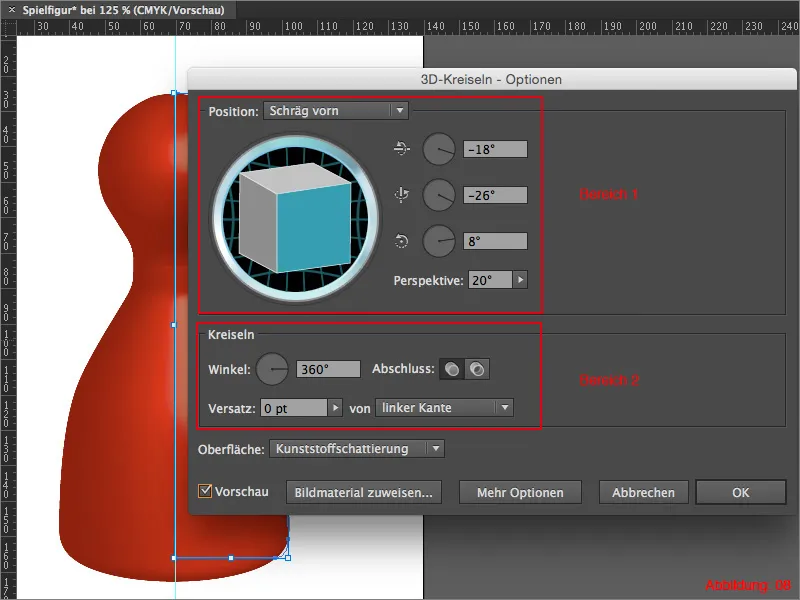
Aktiver først Forhåndsvisning i nedre venstre del av dette vinduet, slik at du kan se effektene av denne effekten.
I øvre del (Del 1) kan du justere vinkelen eller rotasjonen på 3D-objektet. Videre har du her en parameter for perspektivet. Dette er egentlig ingenting annet enn brennvidden for et kameraobjektiv. Avhengig av hvordan du endrer denne verdien, kan du enten få et bredt syn eller en telezoom-effekt.
I nedre del (Del 2) er bare Vinkelen viktig for deg. Hvis du vil ha en komplett spillfigur, må du stille denne Vinkelen til 360°. Hvis du derimot bare vil ha en halv spillfigur, kan du redusere Vinkelen til 180°.

Et 3D-objekt blir vanligvis også belyst, så i den nedre delen av dialogvinduet kan du klikke på Flere alternativer. Deretter åpner vinduet seg nedover og lar deg justere en eller flere lyskilder (som imidlertid bare påvirker 3D-objektet).
De tre første menykommandoene som for eksempel Lysintensitet, Omkringslys og Høylystintensitet forklarer seg nesten selv.
Det blir interessant igjen med Matchningsnivåene. Dette refererer til de 256 mulige fargetonene som er tilgjengelige i RGB-fargerommet. Hvis du setter disse fargetonene til en relativt lav verdi, vil glansen være ganske grov og med stygge fargeutbrudd på 3D-objektet. Dette gjør imidlertid at Illustrator raskere kan beregne alt. Hvis du setter verdien til maksimum, altså til de 256 fargetonene, vil alle tilgjengelige nyanser bli brukt. Dette resulterer i en høykvalitets glans på 3D-objektet. Imidlertid kan beregningen ta litt lenger tid avhengig av datamaskinens ytelse.
Hvis du er fornøyd med innstillingene dine, må du bare bekrefte alt med OK. Da er spillfiguren din klar.
Liten tips:
Hvis du etter bekreftelse finner ut at du likevel vil endre innstillingene dine, trenger du bare å velge spillfiguren din og klikke på 3D-sirkel-effekten i Utseende-paletten. Deretter åpner dialogvinduet seg igjen, der du kan gjøre endringer i 3D-innstillingene.

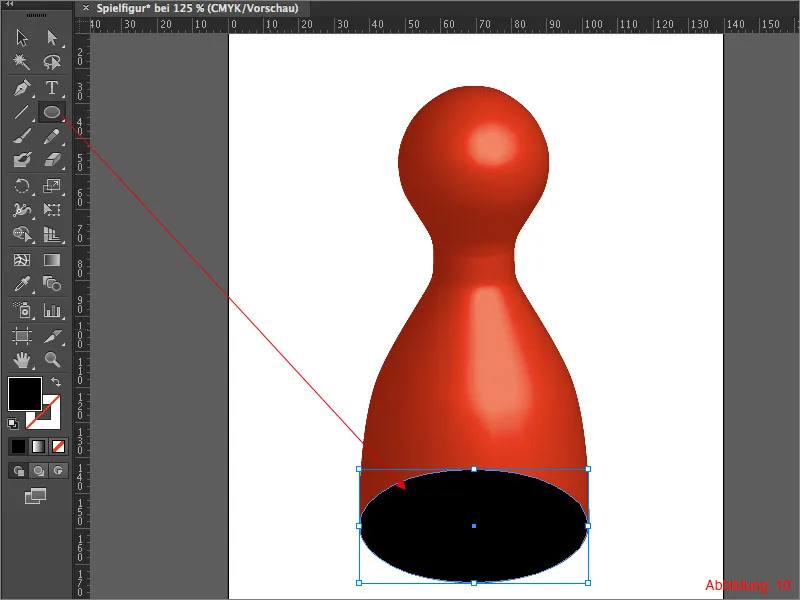
For å finjustere litt mer, ta nå Ellipse-verktøyet og tegn en ellipse omtrent samme størrelse som nedre del av spillfiguren din. (Se figur 10)

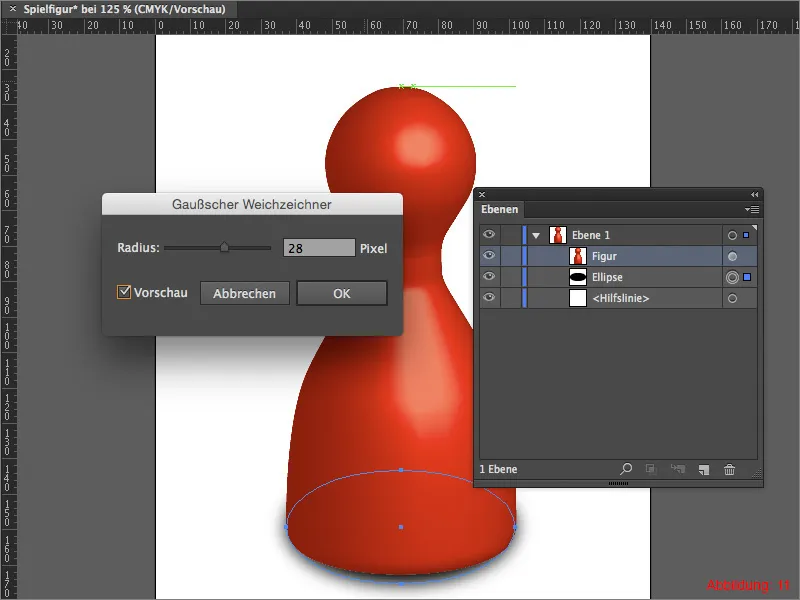
Plasser denne ellipsen i Lag-paletten bak spillfiguren din og gå deretter til Effekt>Uskarphet-filtre> Gaussisk uskarphet. Skriv inn en verdi rundt 20 piksler i det påfølgende vinduet og bekreft med OK. Nå har du laget en slags skygge og spillfiguren din ser enda litt mer tredimensjonal ut.

Trinn 2: Opprett kuben
Etter at du har opprettet en 3D-spillfigur i trinn 1, er det nå tid for en annen 3D-objekt. I denne delen av opplæringen vil vi opprette en fullt teksturert spillterning.
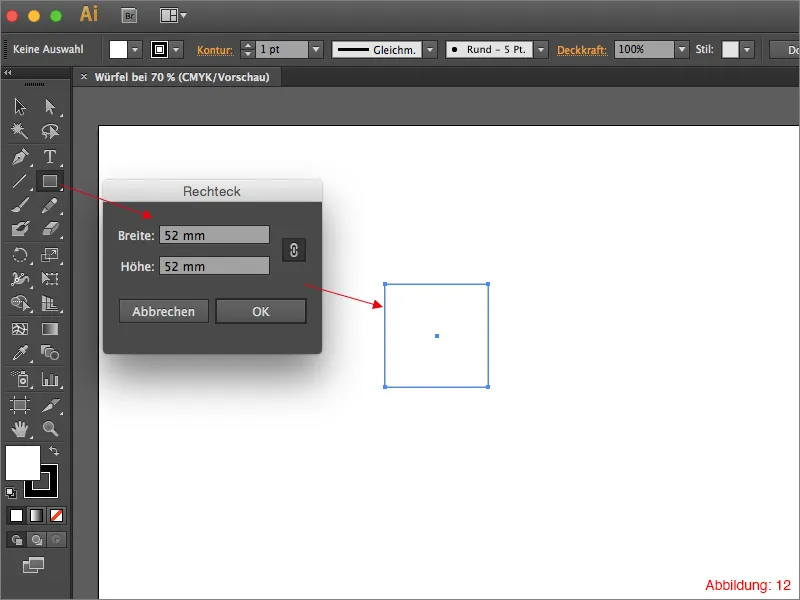
I begynnelsen opprett en ny arbeidsflate igjen via File> Ny i formatet DIN A3 i liggende retning. Ta deretter Rektangel-verktøyet og klikk en gang på arbeidsflaten din, slik at et vindu vises der du kan skrive inn størrelsen på rektangelet ditt. Velg en størrelse på 52x52mm her og bekreft med OK.

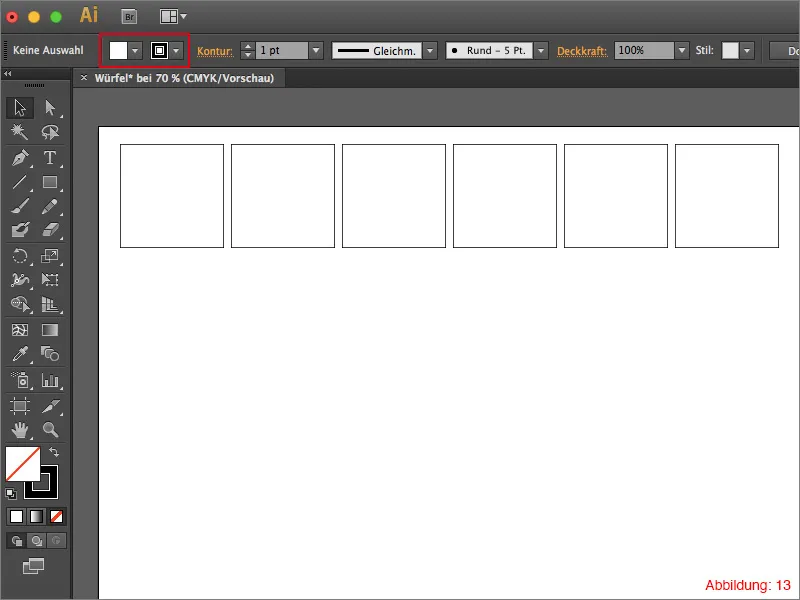
Gi denne rektangelet en svart kontur og opprett en hvit fyll, hvis det ikke allerede finnes. Dupliser dette rektangelet fem ganger og plasser dem ved siden av hverandre. (Figur 13)

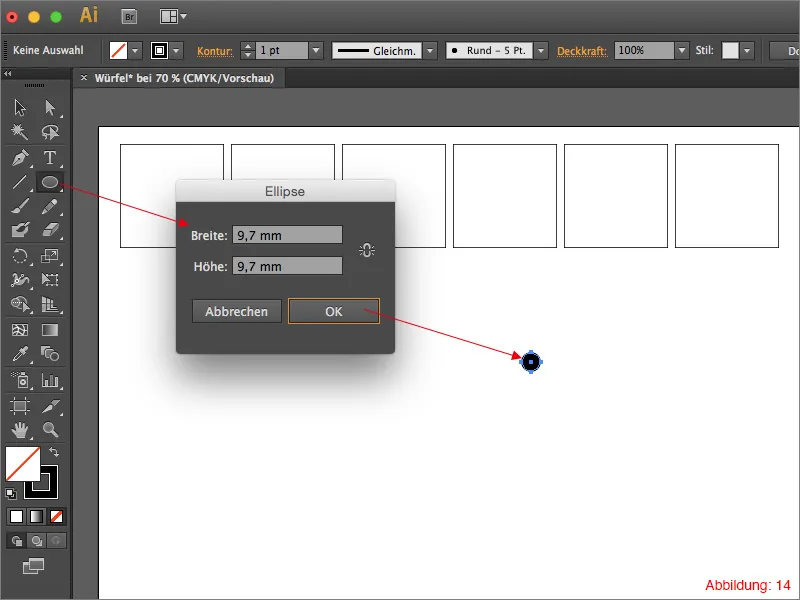
Nå bruker du Ellipse-verktøyet og klikker igjen på arbeidsflaten din. Gi denne ellipsen en størrelse på 9,7x9,7mm.

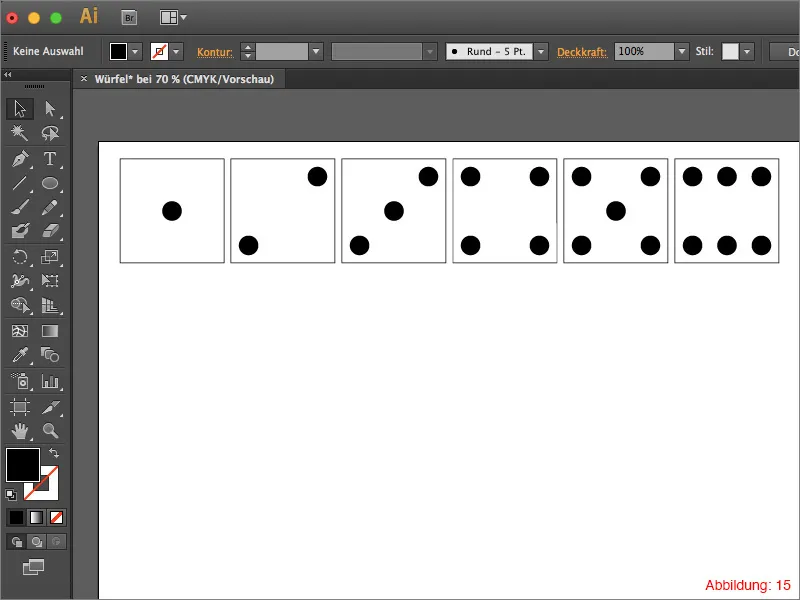
Dupliser denne ellipsen og plasser den slik at du får de typiske sidene på en spilleterning. (Se figur 15)
Liten tips:
Aktiver Intelligente hjelpelinjer ved å bruke Command+U eller Ctrl+U for å kunne fullføre denne oppgaven lettere.

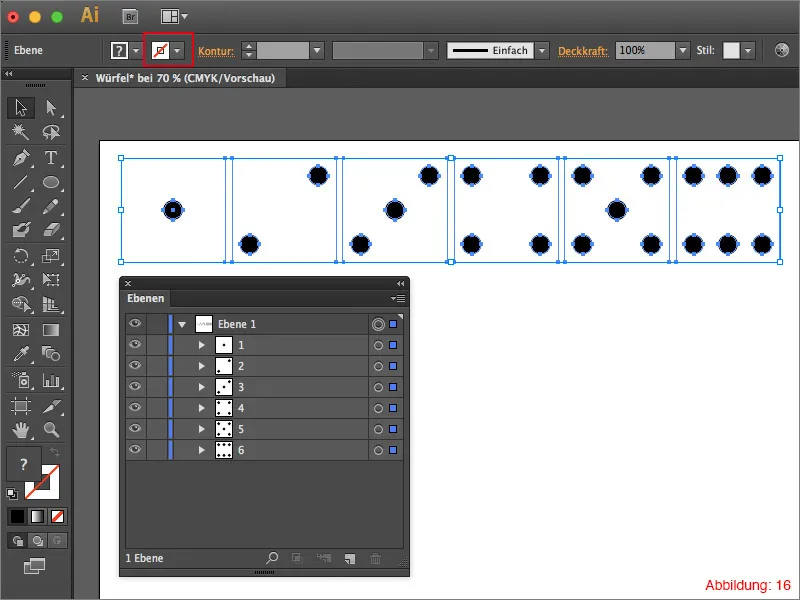
Etter at du har opprettet alle seks sider av en terning, kan du fjerne de svarte konturene på rektanglene, slik at de bare er synlige for Illustrator, men ikke for det menneskelige øyet. Deretter markerer du alltid en terningflate og grupperer den med Command eller Ctrl+G. Deretter bør du ha seks grupper i Lag-paletten din.

Neste trinn er å få tak i Symbolpaletten. Den finner du under Vindu>Symboler.

Velg nå den første gruppen og klikk deretter på den lille pilen øverst til høyre i Symbolpaletten. Dette vil vise en rullegardinmeny, der du må klikke på Opprett nytt symbol. Nå kan du angi et navn for det nye symbolet ditt.

Etter at du har gjort dette med alle gruppene, skal du ha seks nye symboler i Symbolpaletten din. (Figur 19)

Nå som du har lagret alle teksturene som symboler, kan du begynne å lage den tilhørende terningen. Ta Rektangel-verktøyet og klikk på arbeidsflaten din. Velg en bredde og høyde på 100mm og bekreft med OK.
Gi dette rektangelet en hvit flat farge. Dere trenger ikke en kontur.

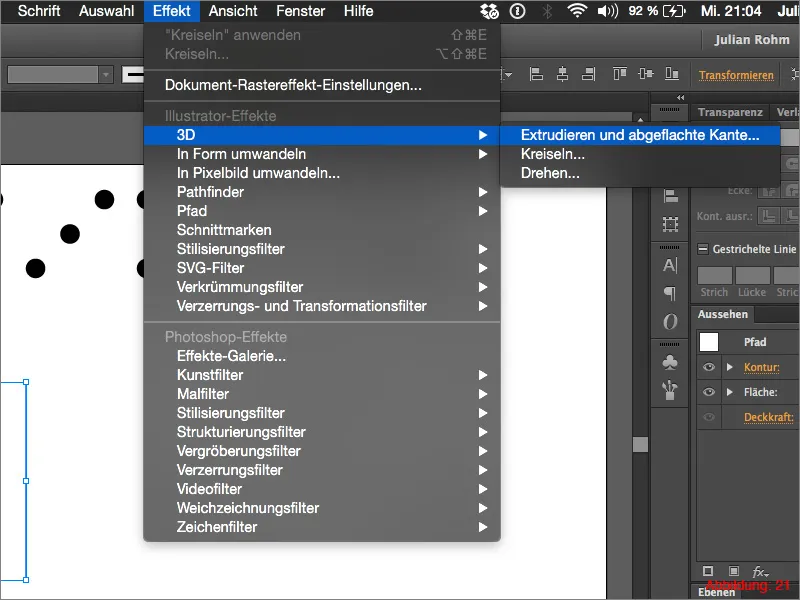
For å lage en kube fra dette rektangelet, går dere til Effekt>3D>Ekstrudering og avflatet kant …

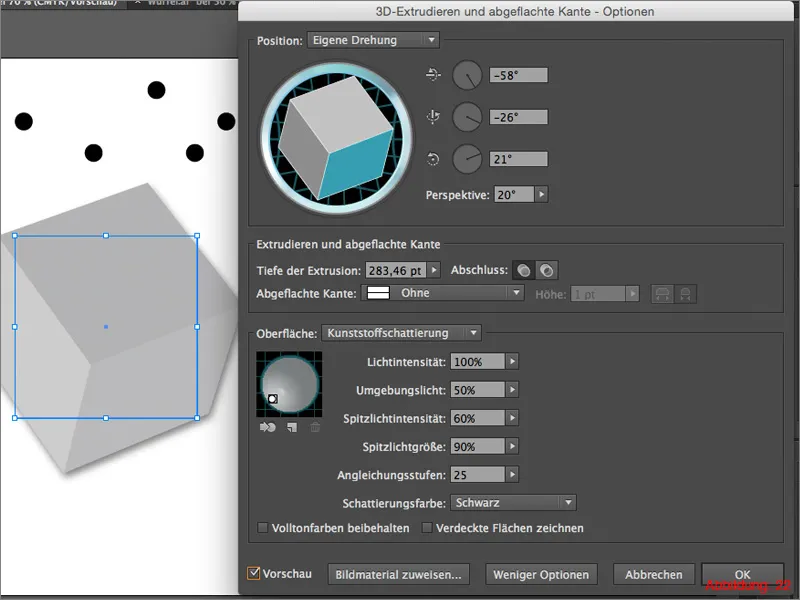
Når dere har valgt denne effekten, vil det velkjente dialogvinduet vises igjen, der dere kan justere alle innstillingene for deres 3D-objekt. For vinklene, som bestemmer kuben's rotasjon, kan dere velge hvilken som helst innstilling. (Mine innstillinger vises på neste skjermbilde). Siden dere ønsker å lage en kube, må selvfølgelig alle sidene på kuben ha samme størrelse. Derfor må dere angi en verdi på 100 mm for ekstrusjonens dybde. Illustrator konverterer dette til måleenheten pt.

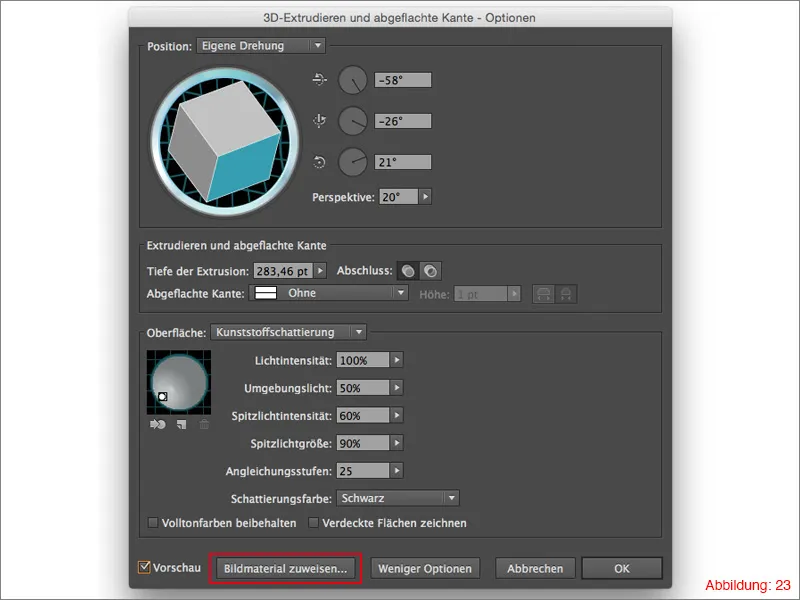
For å teksturere denne kuben nå, må dere klikke på tildel bilde i nedre del av dette dialogvinduet. (Figur 23)

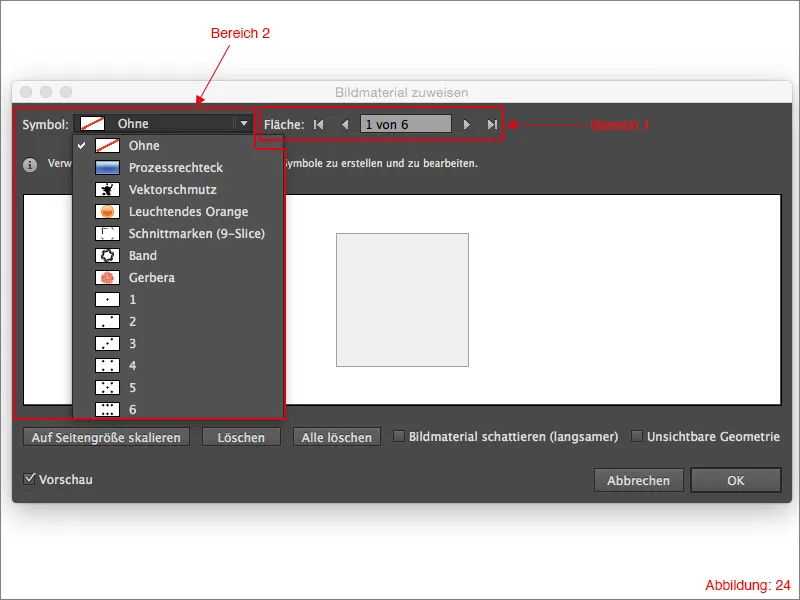
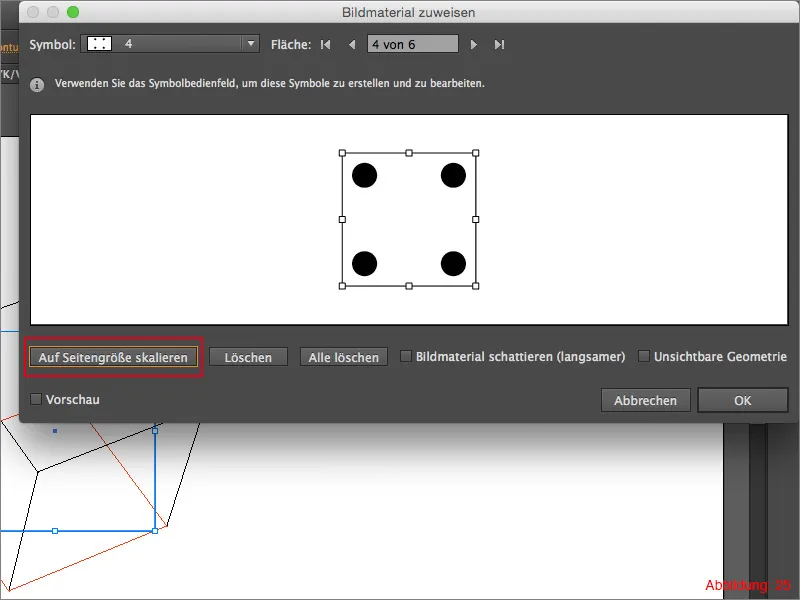
I det påfølgende vinduet har dere nå muligheten til å teksturere hver side av kuben separat. Område 1 (Figur 24) lar dere velge den respektive siden av kuben. Siden en kube har 6 sidestykker, kan dere her navigere opp og ned mellom verdiene 1-6. I område 2 (Figur 24) kan dere velge den respektive teksturen eller symbolet dere tidligere opprettet.

For å teksturere kuben nå, må dere tilordne ett av deres seks opprettede symboler til hver sideflate av kuben. For at symbolene skal fylle kuben fullstendig, kan dere klikke på skaler side-størrelse. (Figur 25)

Når dere har teksturert kuben, kan dere bekrefte vinduet med OK.
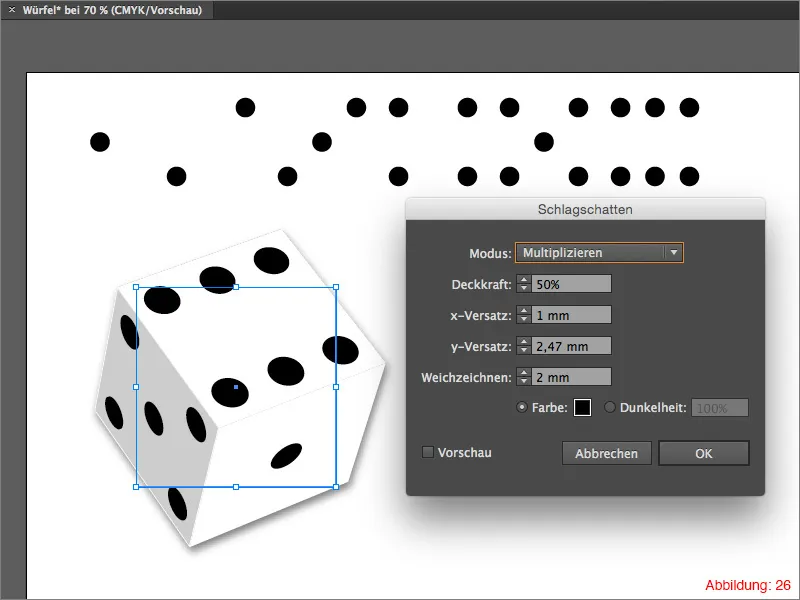
Til slutt kan dere legge til en lett skygge på kuben. Dette gjør dere enkelt igjen gjennom Effekt>Stiliseringfilter>Skygge … i den øverste menylinjen.

Trinn 3: Bonusinnhold - Det ene ringen
Siden jeg personlig er en stor fan av Ringenes Herre, tenkte jeg at det kunne være en liten bonus å forklare hvordan man kan lage Den ene ringen i Illustrator. Siden også 3D-funksjonene brukes her, passer det godt sammen med dagens tema. Og jeg er sikker på at det også er noen Ringenes Herre-fans blant dere. Så la oss begynne direkte...
Lag først en ny arbeidsflate igjen. Et format på A3 i liggende retning bør være mer enn nok.
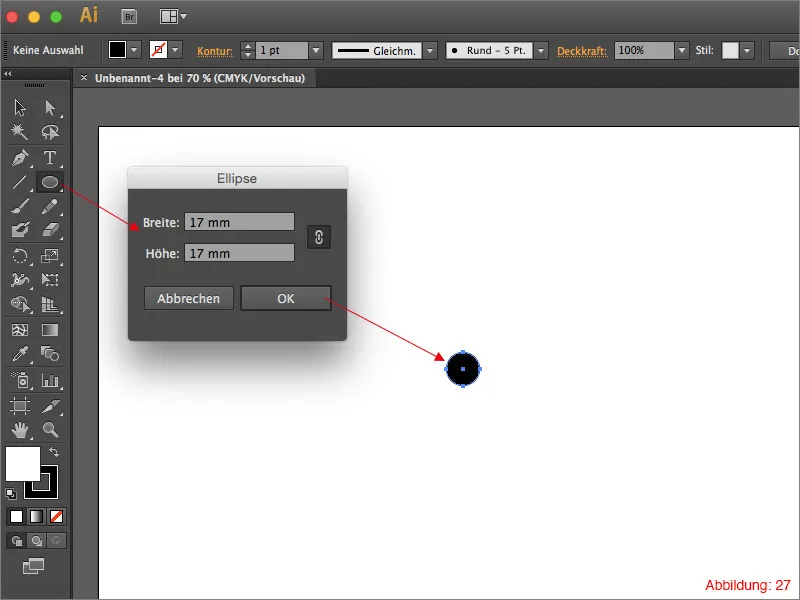
Dere trenger deretter ellipsetverket fra verktøylinjen. Klikk på arbeidsflaten med det, velg en størrelse på 17x17mm og bekreft med OK.

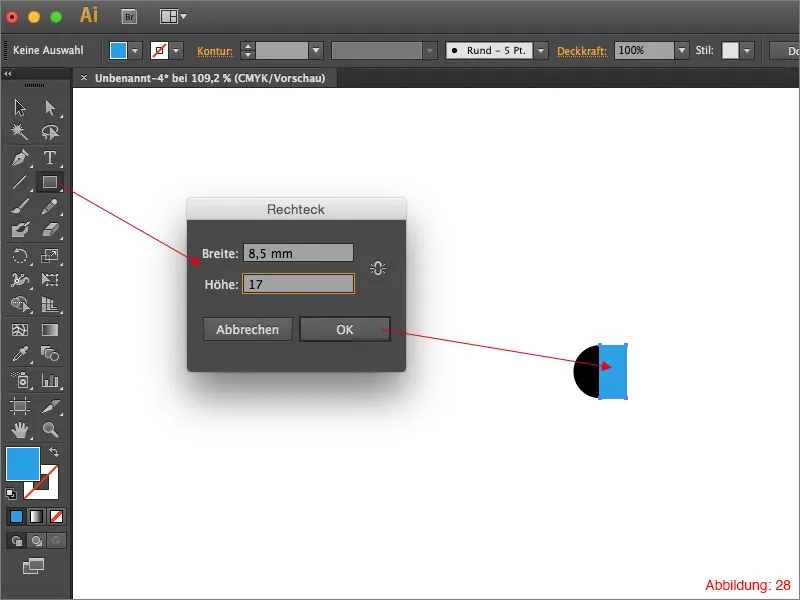
Deretter tar dere tak i rektangelverktøyet og opprettet et rektangel med målene 8,5x17mm. Plasser dette rektangelet slik at den ene halvparten av sirkelen er helt dekket. (Figur 28)

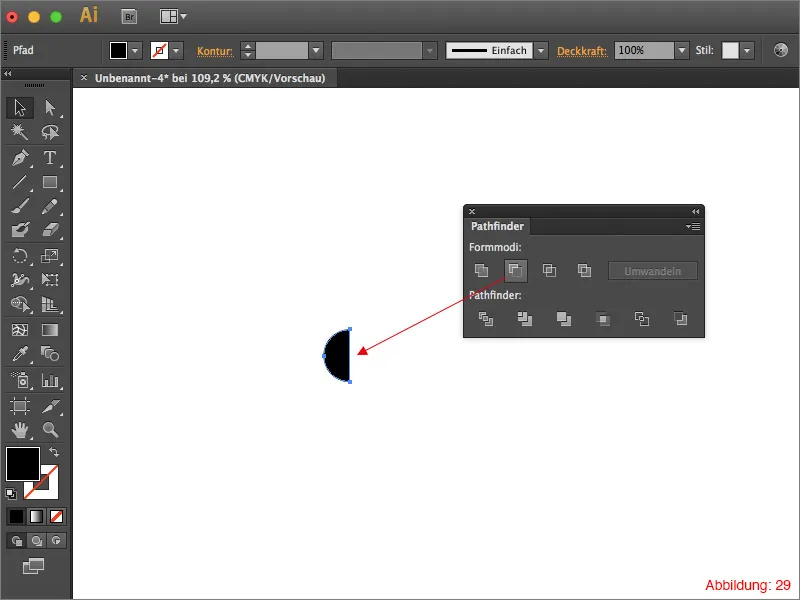
Merk alt med Command+A (på PC - Strg+A) og trekk rektangelet med hjelp av Pathfinders, slik at det kun blir igjen en halvsirkel. (Figur 29)

Gi halvsirkelen en gullfarge. Jeg har valgt følgende CMYK-fargeverdi: CMYK - 0/28/95/0.

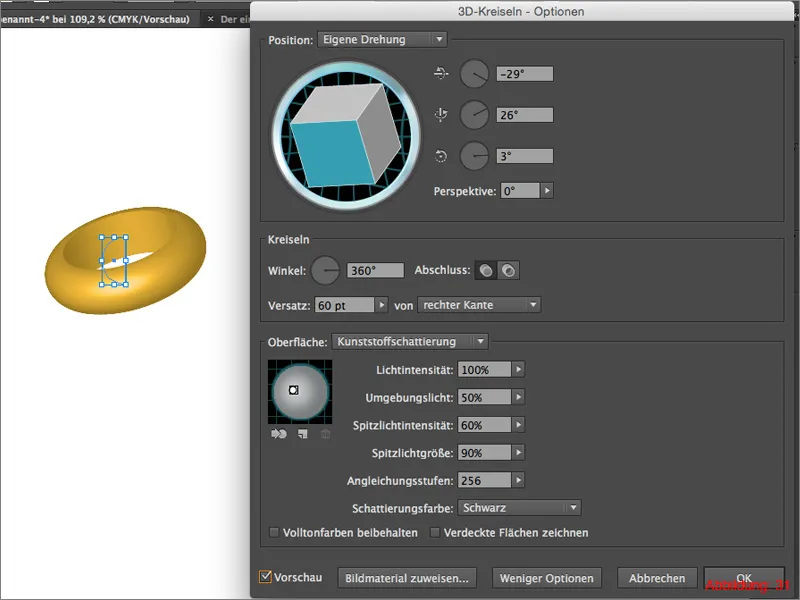
Gå nå til Effekt>3D>Sirkler ... I det påfølgende vinduet kan dere, som vanlig, angi innstillingene deres. Mine innstillinger for denne ringen kan sees på figur 31. Bekreft deretter med OK.

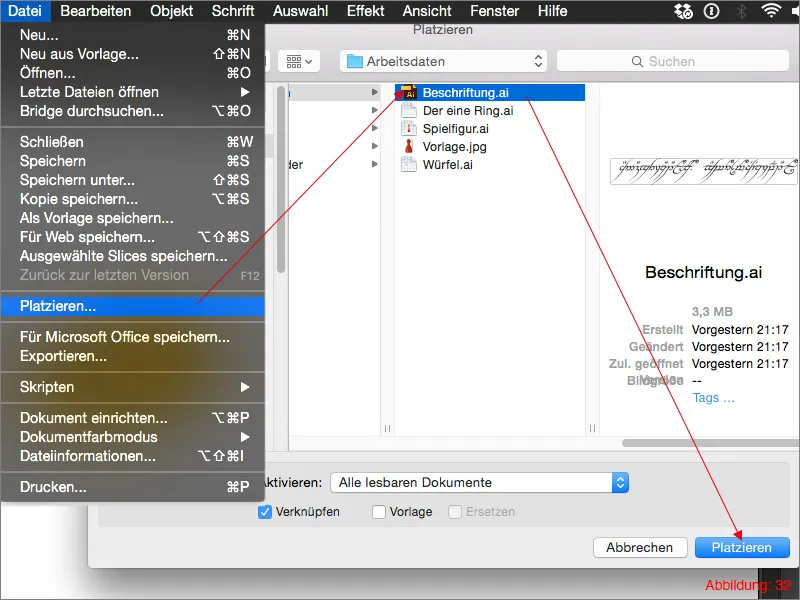
Slik at denne vanlige gullringen nå blir Den ene ringen, må dere nå legge til den typiske beskrivelsen. I de vedlagte arbeidsfilene finner dere en fil med navnet: "Beskrivelse.ai". Plasser denne filen over Fil>Plasser på arbeidsområdet.

Når dere har plassert teksten, må dere som i trinn 2 med hjelp av Symboler-paletten opprette et Symbol med teksten.
Klikk nå igjen på ringen din og åpne 3D-roteringseffekten på nytt (du finner denne i Utseende-paletten).
I dette dialogvinduet klikker dere på Tildel bilde …
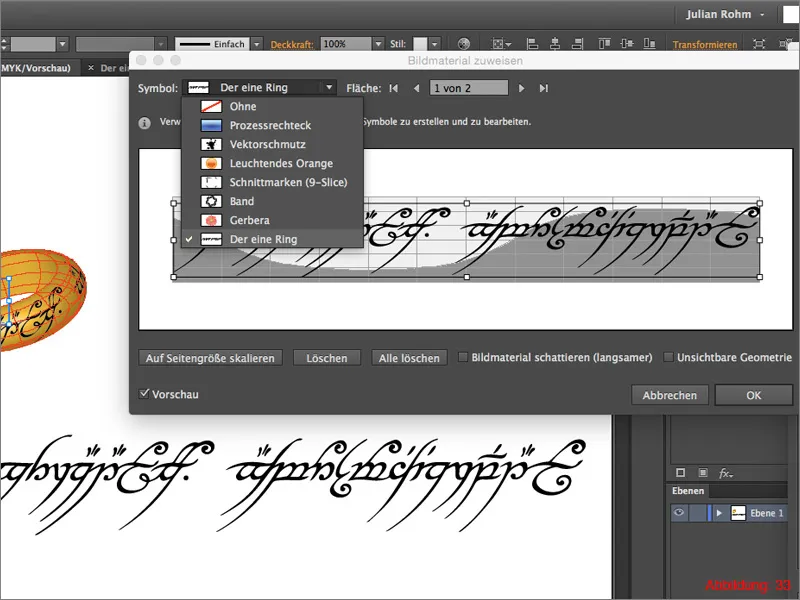
I det følgende vinduet kan dere nå tildele teksten eller det nylig opprettede symbolet. (Illustrasjon 33)

Bekreft med OK. Nå bør ringen din se omtrent slik ut (Illustrasjon 34):
Nå er Den ene ringen ferdig:

Abschlussworte:
Og igjen er vi kommet til slutten av en opplæring. Jeg håper dere har hatt det gøy og har lært noe nytt. Hvis det fortsatt er spørsmål om emnet, kan dere gjerne skrive dem som en kommentar under denne opplæringen. Jeg vil prøve å svare så raskt som mulig.
Din Julian


