Slik ser det ferdige treplanken ut:
Nå men nok snakk ... Ha det gøy med opplæringen ...
Trinn 1: Opprett trebrettet
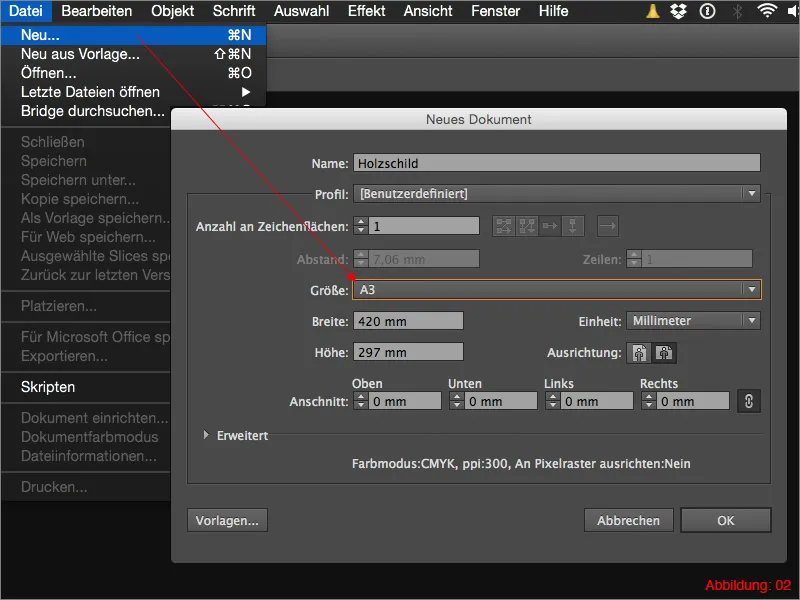
Før vi kan begynne, må du opprette en ny arbeidsflate. Dette gjør du ved å gå til File>New i den øverste menylinjen. De som har lest noen av mine tidligere opplæringer, vil vite at jeg foretrekker å jobbe i liggende A3-format hvis det ikke er angitt noe annet. Velg derfor A3-format i det neste vinduet og bekreft med OK.
Nå kan vi begynne med det samme.
Ta fram Tegneverktøyet fra Verktøypaletten og tegn frittstående formen på et trebrett. Du kan være kreativ og velge hvilken som helst form. Du kan holde det enkelt ved å bruke bare fire hjørnepunkter (illustrasjon 03).
Eller du kan legge litt mer innsats i det og lage brettet med røffere kanter (illustrasjon 04).
Hvilken variant du velger til slutt er opp til deg.
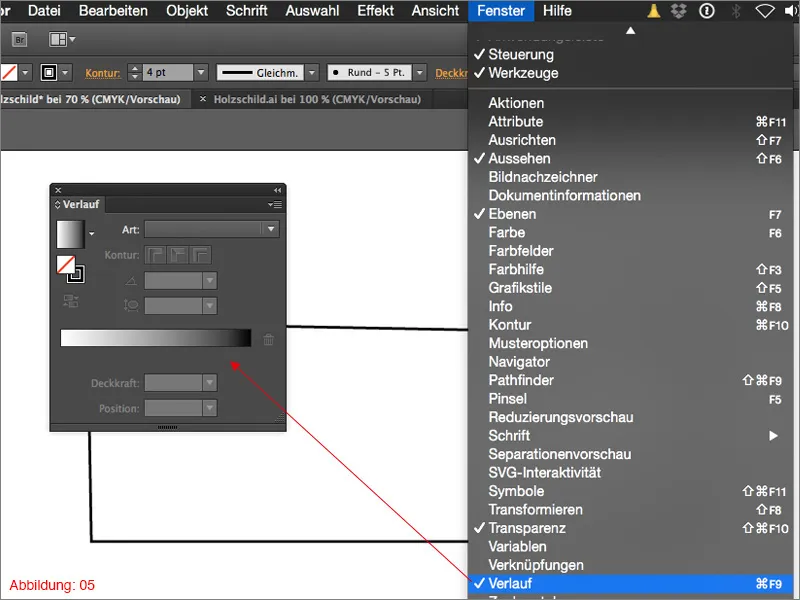
Neste steg er å fargelegge trebrettet i en brunfarge. Siden et trebrett vanligvis ikke har samme fargetone overalt, vil vi jobbe med en lineær gradient. For å opprette en gradient i Illustrator trenger du Gradientpaletten. Du kan åpne denne ved å gå til Window>Gradient (illustrasjon 05).
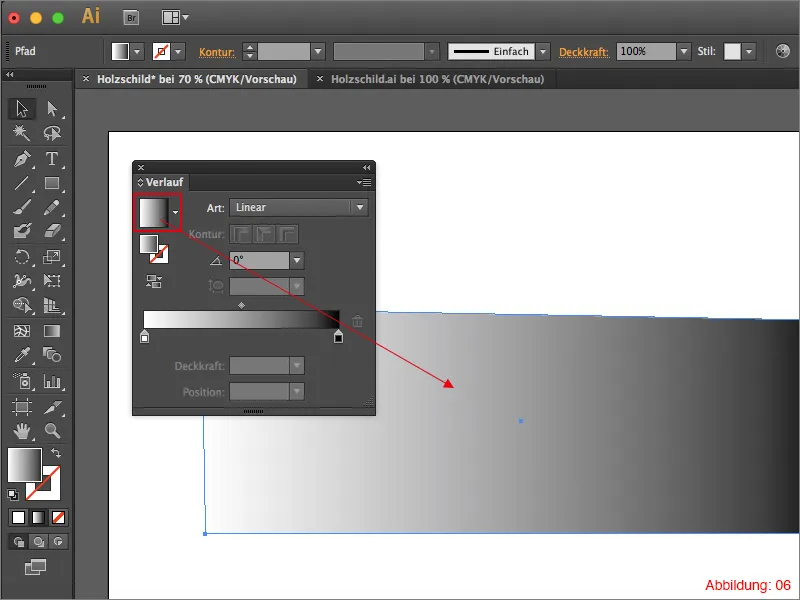
Når du har Gradientpaletten foran deg, klikker du på feltet med standard svart/hvitt-gradient (illustrasjon 06).
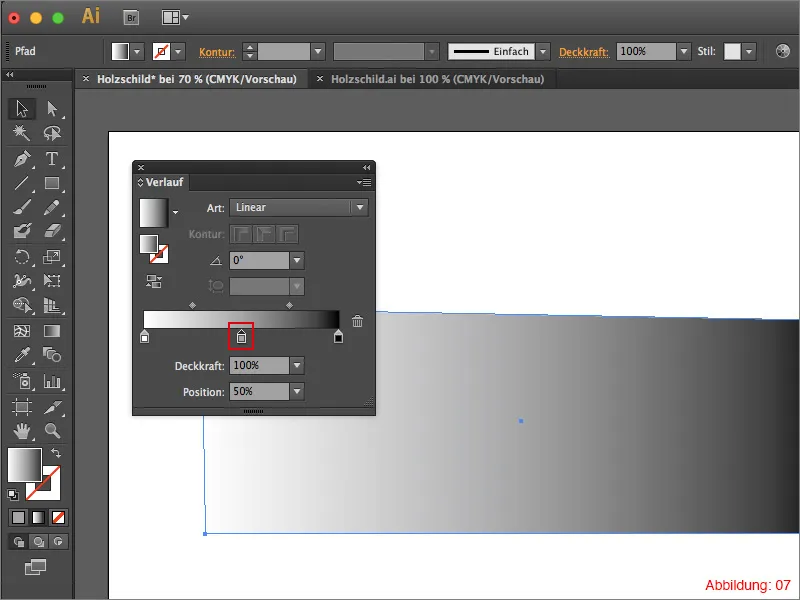
Neste steg er å tildele gradienten en tredje farge. Klikk enkelt og greit midt under gradientfeltet (se markeringen på illustrasjon 07).
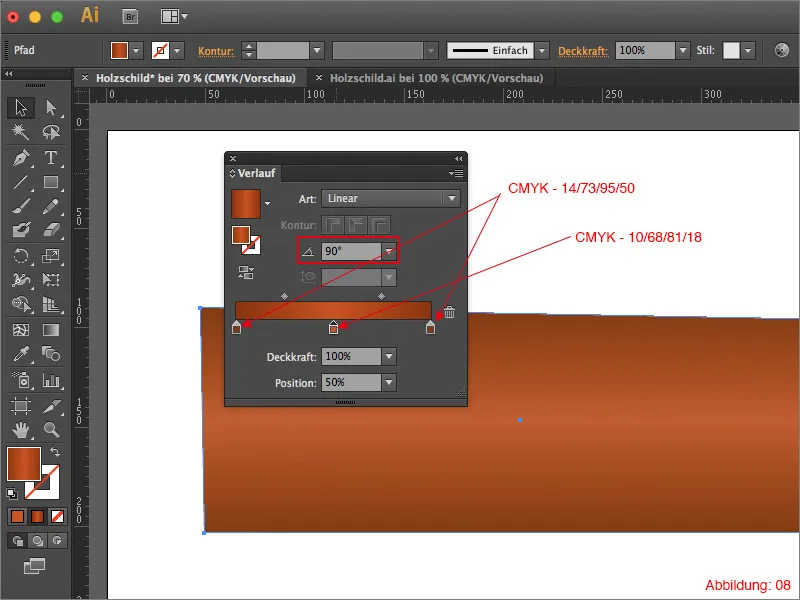
Nå er det på tide å introdusere fargen i bildet. For gradienten trenger du en mørkere og en lysere bruntone. Som alltid kan du eksperimentere med egne fargevariasjoner. For de som ønsker å bruke samme farger som her i opplæringen, har jeg her de riktige CMYK-verdiene ...
• mørk brun: CMYK - 14/73/95/50
• lys brun: CMYK - 10/68/81/18
Ved å dobbeltklikke på hver ledd av gradienten, kan du tilordne disse fargene (Abbildung 08).
Deretter bør det se omtrent slik ut hos deg (illustrasjon 09):
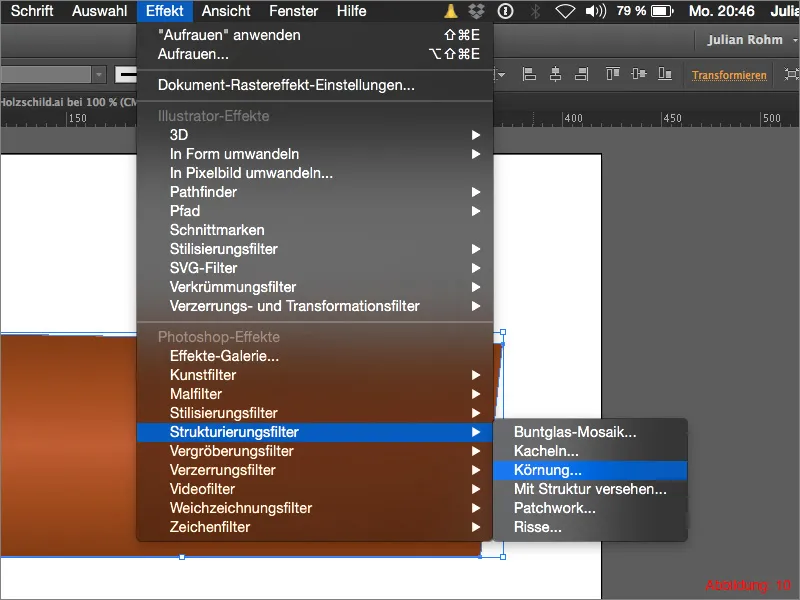
Siden et trebrett vanligvis har en kornstruktur, ser ikke brettet vårt virkelig ut som tre ennå. Derfor går du nå til den øverste menylinjen og velger Effect>Texture>Grain ... (illustrasjon 10).
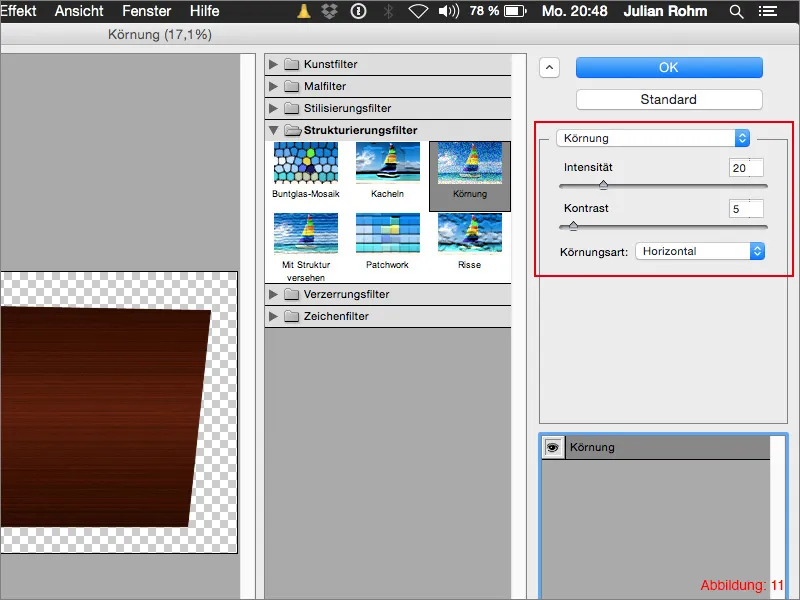
I det neste vinduet setter du en verdi på 20 for Intensiteten. Du justerer Kontrast til 5.
Det viktigste er å velge Horisontal under Kornstypen, slik at kornstrukturen går fra venstre til høyre (se illustrasjon 11).
Bekreft deretter med OK.
For å gi det hele en siste finish, kopierer du trebrettet ved å bruke Command+C og limer det inn på samme sted med Command+F (for PC-brukere, bruk Ctrl+C og Ctrl+F).
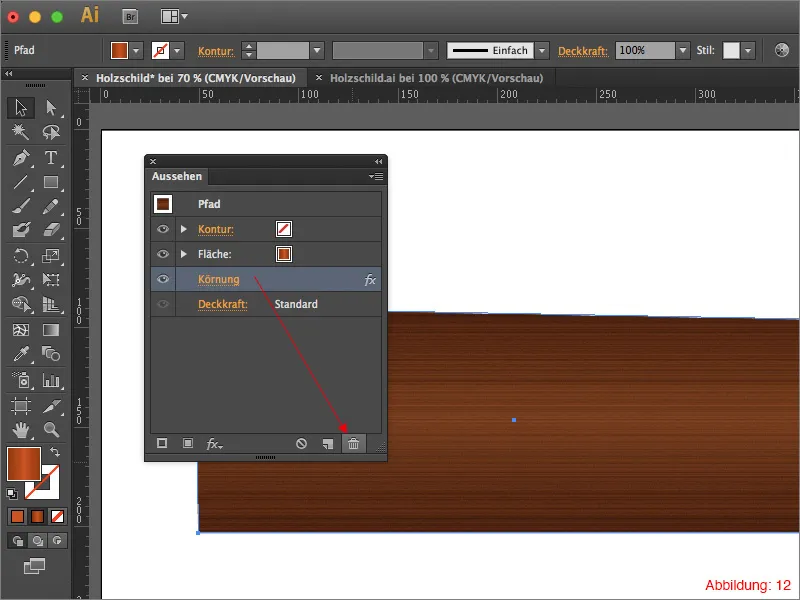
Siden vi ikke trenger korn-effekten på denne kopi, kan du enkelt fjerne den ved hjelp av Utseende-paletten (illustrasjon 12).
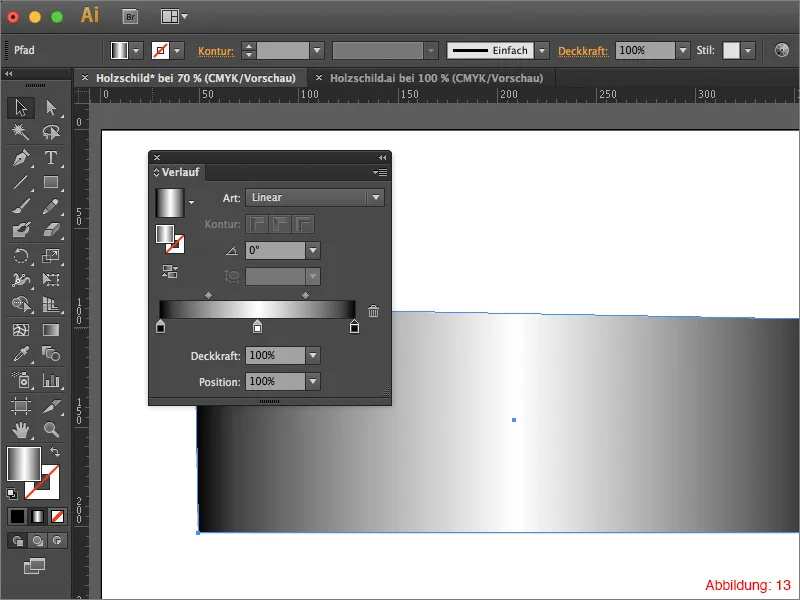
Sett gradientvinkelen tilbake til 0° og endre gradientfargene tilbake til Svart/Hvitt/Svart (illustrasjon 13).
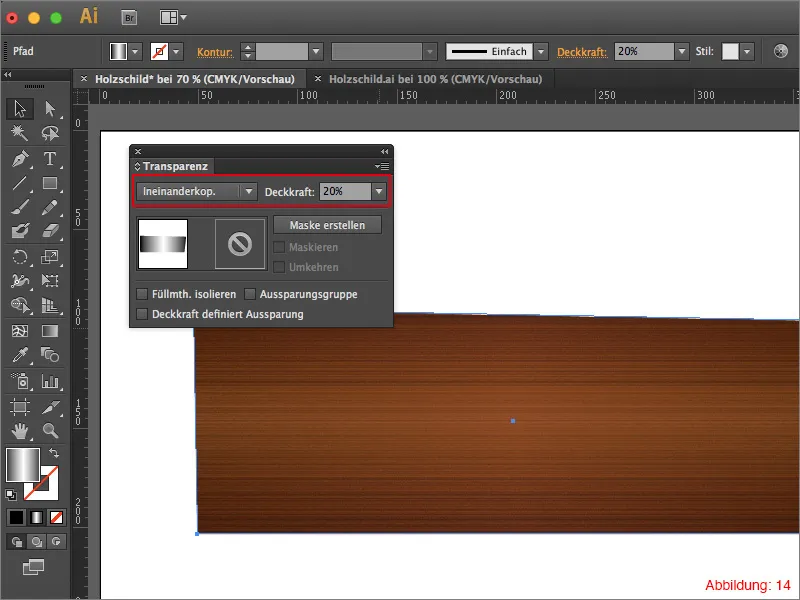
Neste trinn er å få frem Gjennomsiktighetspaletten. Hvis den ikke er synlig, kan du finne den under Vindu>Gjennomsiktighet.
Sett gradienten Svart/Hvitt/Svart til fyllmetoden Multiply og reduser Gjennomsiktigheten til 20%. Dette vil få sidene av treplanken til å bli litt mørkere og midten lysere. Det gir en subtil lyseffekt.
Trinn 2: Legg til greinehull
For å gjøre trebrettet ditt enda mer unikt, er det en god idé å legge til noen greinehull.
Bruk Ellipseverktøyet og lag en ellipse med dimensjonene 20x20 mm.
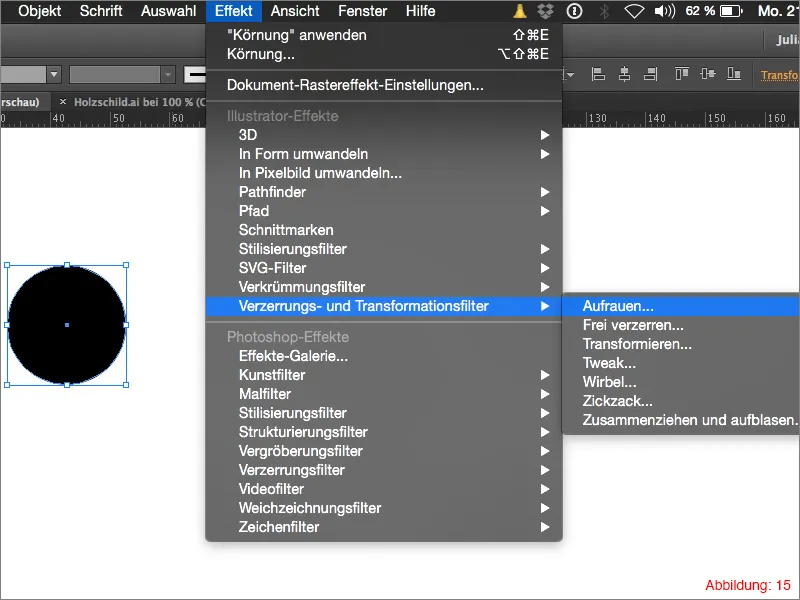
Gå deretter til Effekt>Distort & Transform>Roughen ... (illustrasjon 15).
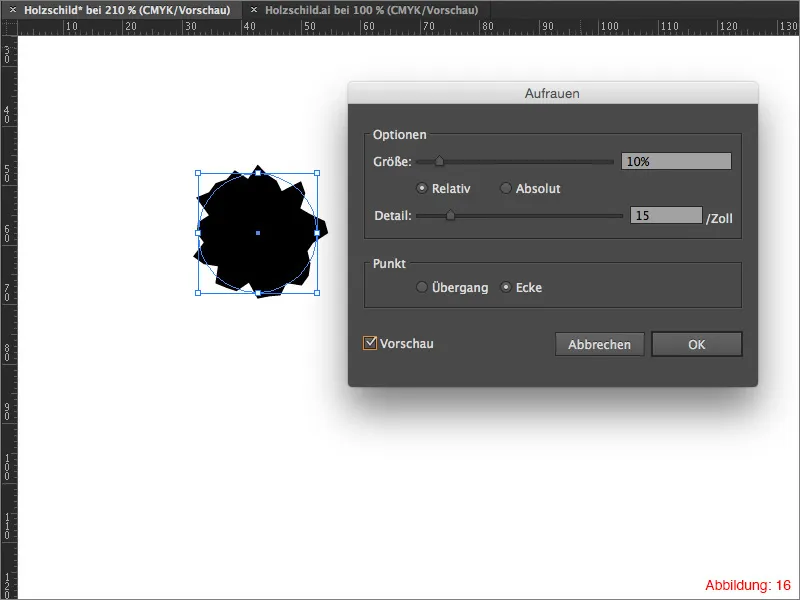
I det følgende vinduet kan du justere hvor grov din ellipse skal være. Velg i dette tilfellet en størrelse på 10 og en verdi på 15 for detaljer. Bekreft med OK.
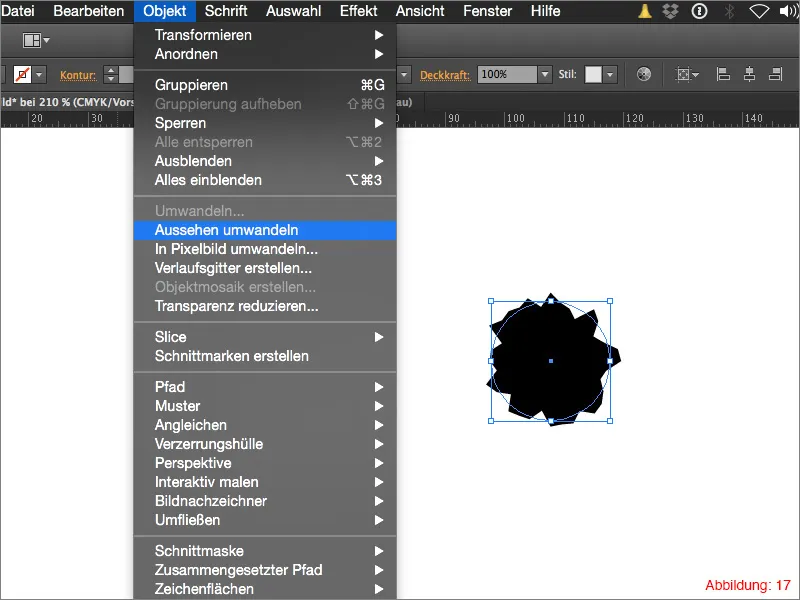
Ettersom den ru ellipsen skal endres litt, må du konvertere denne effekten til en bane. Gå til Objekt>Konverter utseende.
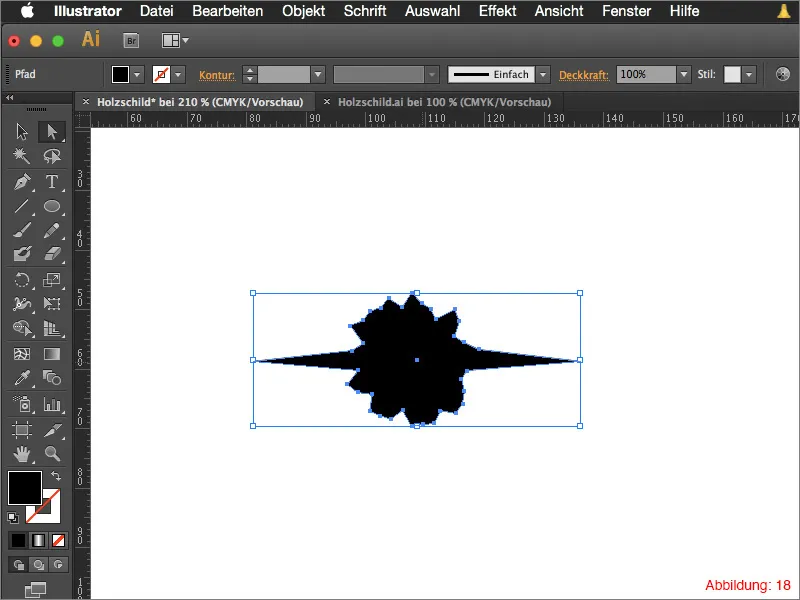
Ta nå tak i det direkte valgverktøyet og dra de to ytre banepunktene utover slik som vist i figur 18.
Fyll hullet ditt med en lys brunfarge: CMYK - 15/73/96/50. Lag en kopi av dette og lim den inn på samme sted igjen. (Command+C og Command+F). Reduser litt på denne kopien og fyll den med en litt mørkere brunfarge: CMYK - 21/74/94/59.
Gjenta nå det samme og fyll den siste kopien med en mørk brunfarge: CMYK - 39/75/89/73.
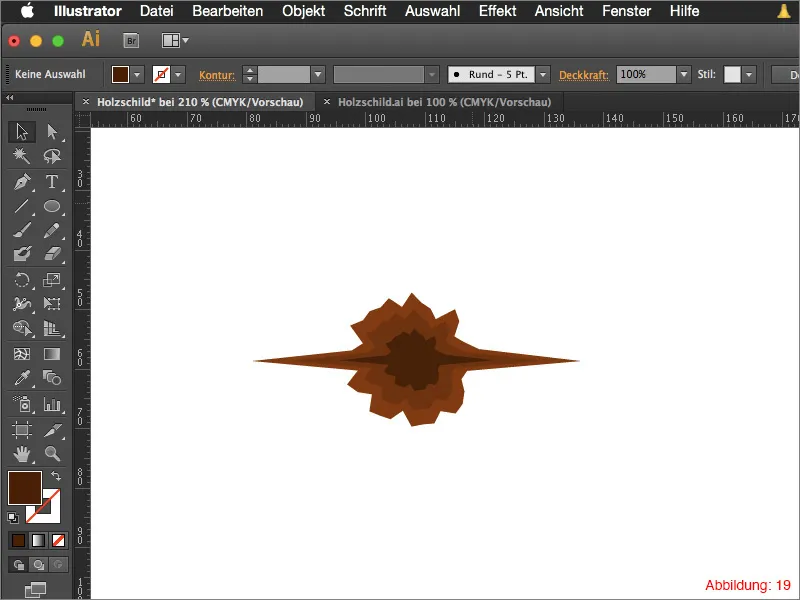
Deretter bør hullet se omtrent slik ut (Figur 19):
Merk de tre kopiene av hullet ditt og grupper dem sammen ved hjelp av tastatursnarvei Command+G eller Strg+G.
For å gi hullet ditt en viss dybde, gå til Effekt>Stiliseringsfiltre>Innskinn ...
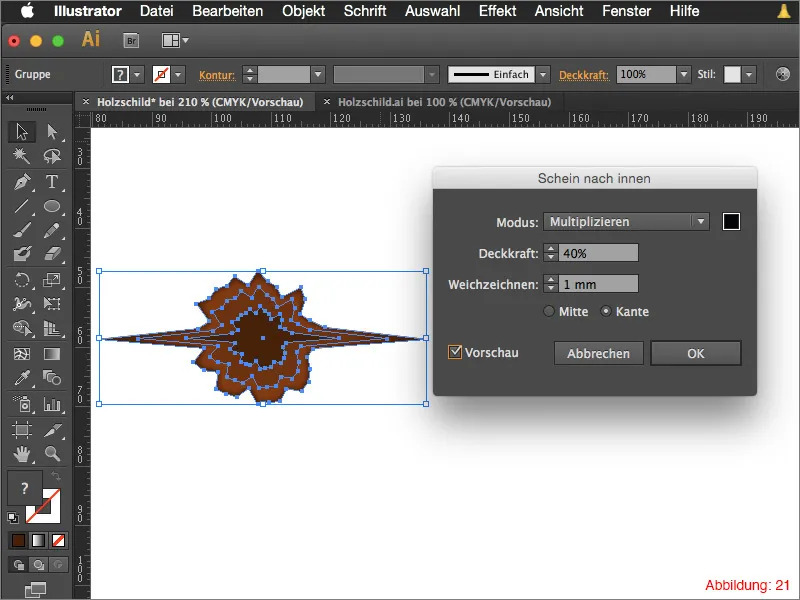
Still fyllmetoden i det følgende vinduet til Multiply og juster fargen til svart.
Velg en gjennomsiktighet på ca. 40%. Juster uskarphet til en verdi mellom 0,5 - 1 mm. Bekreft deretter med OK.
Dette hullet kan du nå kopiere så mange ganger du vil og sette inn på ditt trebrett i ulike størrelser. For å få alt til å passe bedre sammen, sett fyllmetoden i Transparens-paletten til Luminans og reduser gjennomsiktigheten til 80%.
Ditt trebrett er nå ferdig (Figur 22).
Trinn 3: Legge til typografi
Siden trebrettet selvfølgelig skal fungere som et skilt, må vi nå legge til passende typografi eller etiketter på det.
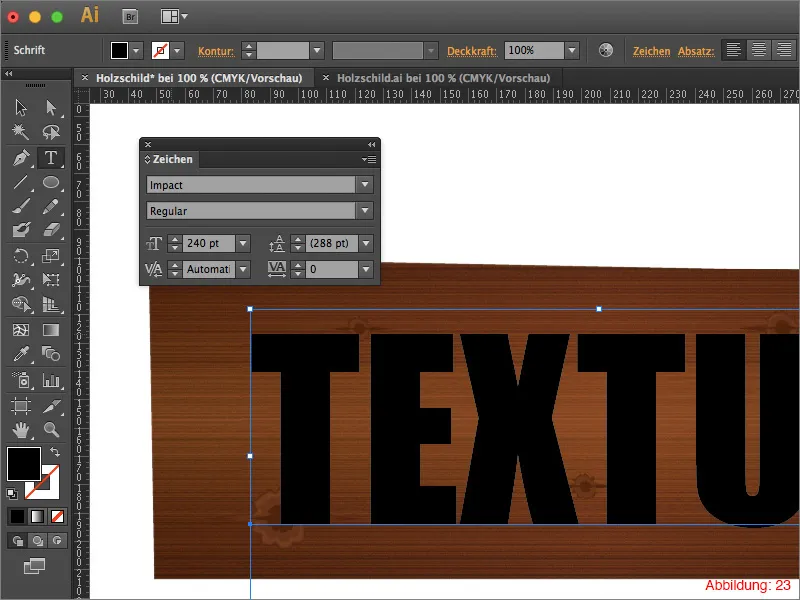
Bruk tekstverktøyet i verktøyspaletten og klikk på arbeidsområdet. Skriv inn et ord etter eget valg. I mitt tilfelle skriver jeg ordet "Tekstur" med skrifttypen Impact med en skriftstørrelse på 240pt (Figur 23).
Minilært:
For å beskrive trebrettet anbefaler jeg en noe tykkere og mer stabil skrifttype, da de følgende effektene vi skal bruke, ikke vil se så bra ut med en fin og delikat skrift.
Etter at du har opprettet teksten din, gå til Effekt>Fordreie- og transformasjonsfiltre>Rufse ...
I det følgende vinduet velger du en verdi på 3% for størrelsen og 2 tommer for detaljer.
Bekreft deretter med OK.
Minilært:
Du trenger ikke å konvertere teksten din til baner for å kunne bruke effekter på den. Dette har fordelen av at du senere i arbeidet ditt fremdeles kan endre teksten etter behov.
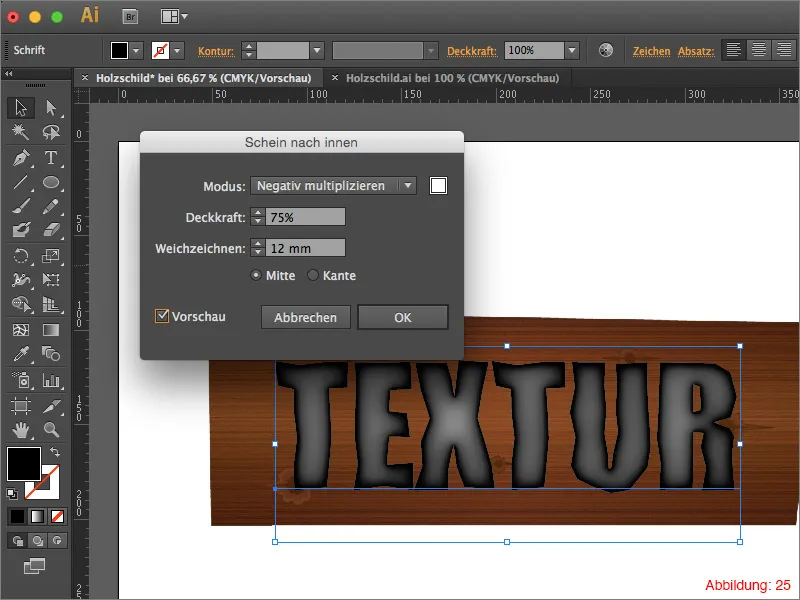
Neste trinn er å gå til Effekt>Stiliseringsfiltre>Schein nach innen ...
I det følgende vinduet kan du beholde standardinnstillingene og bare bekrefte med OK (Figur 25).
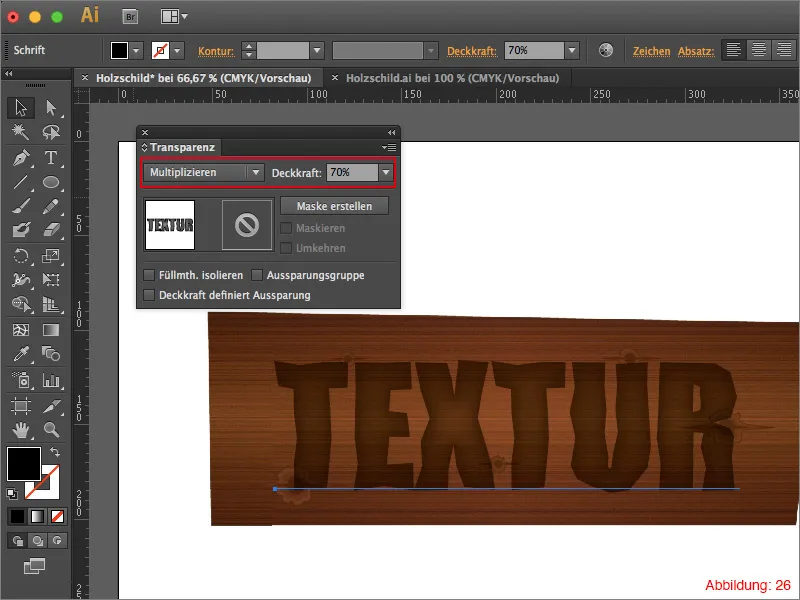
Til slutt må du bare endre fyllmetoden til Multiply og redusere gjennomsiktigheten til 70%. Etiketten din er nå ferdig (Figur 26).
Trinn 4: Bygge festeanordning for trebrettet
Foreløpig har du utstyrt trebrettet med hull og etikett. Alt bra og fint, men et slikt skilt må jo også festes på en vegg eller lignende. Derfor skal vi i det siste trinnet opprette noen skruer, slik at skiltet vårt ikke kan falle ned :-).
Begynn med å bruke ellipsetverktøyet i verktøyspaletten og klikk på arbeidsområdet. Gi denne ellipsen en størrelse på 11x11mm og bekreft med OK.
Til denne ellipsen må du nå tildele en gradient igjen. Men denne gangen skal vi ikke jobbe med en vanlig lineær gradient, men med en radial gradient.
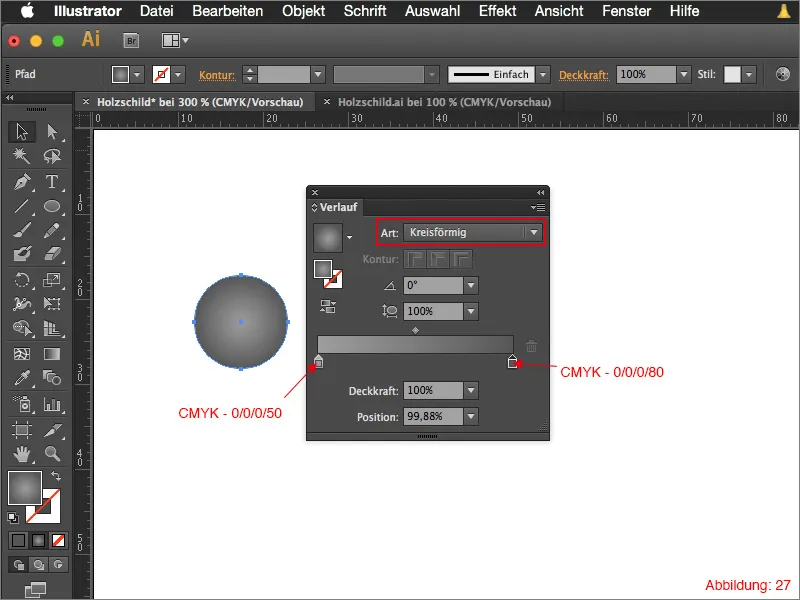
Gå til gradientpaletten og velg alternativet Sirkulær for gradienttypen.
For gradientfargene har jeg valgt to forskjellige gråtoner.
• lys grå: CMYK - 0/0/0/50
• mørk grå: CMYK - 0/0/0/80
Se figur 27:
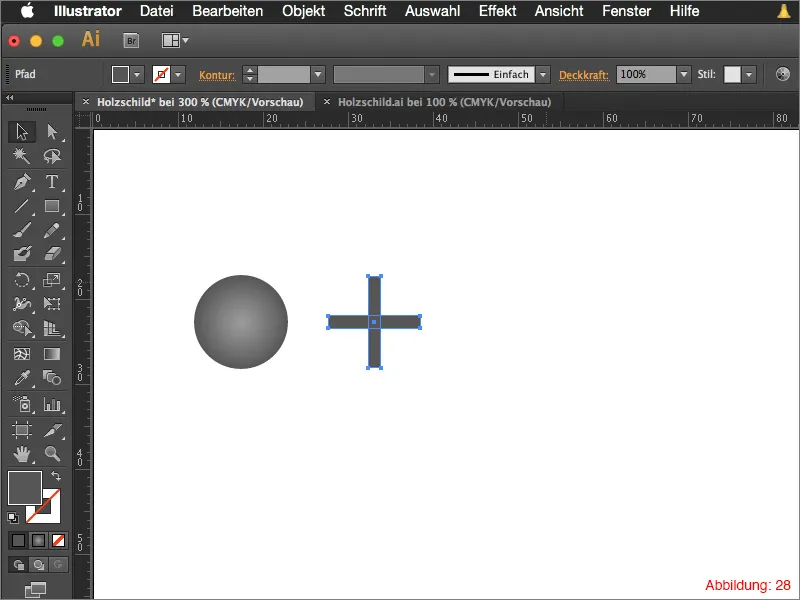
Neste trinn må du opprette to rektangler med målene 10,8x1,5mm ved hjelp av rektangelverktøyet. Plasser begge slik at de krysser nøyaktig midt. Fyll disse to rektanglene med en mørk gråfarge: CMYK - 0/0/0/80 (se figur 28).
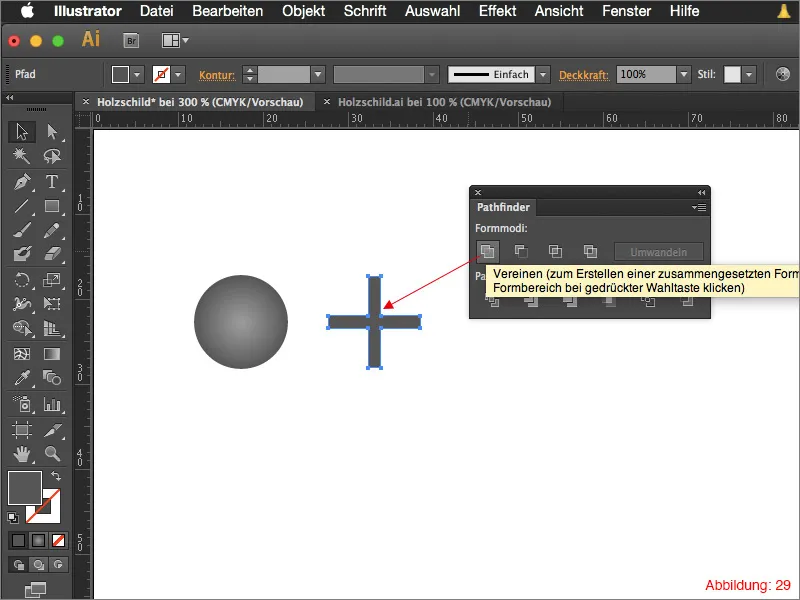
Velg begge rektanglene og kombiner dem ved hjelp av Pathfinder (figur 29).
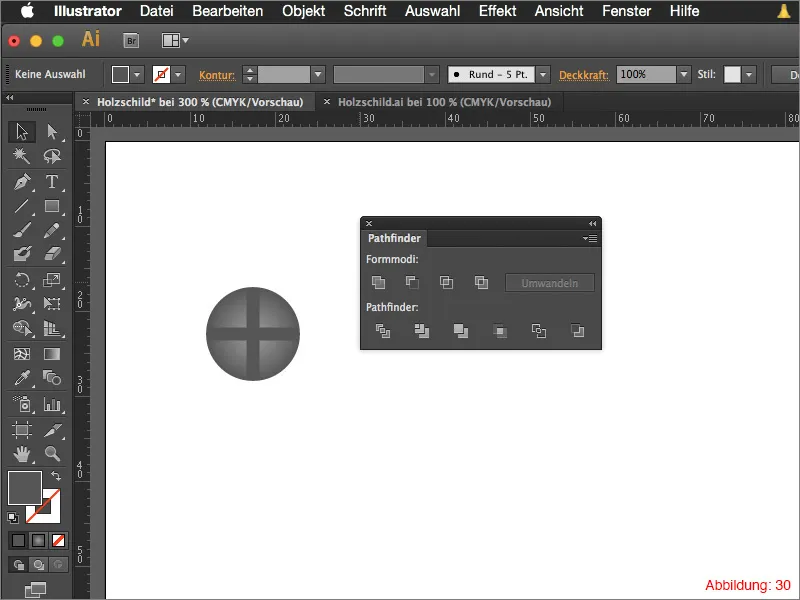
Plasser dette krysset midt i den tidligere opprettet ellipse og grupper alt sammen med Command+G eller Strg+G.
Skrue ferdig.
Kopier denne skruen fire ganger og plasser dem i hjørnene av treplaten.
For å få enda mer variasjon i skruene, kan du bare vri dem i forskjellige retninger og dermed få det til å se mer tilfeldig ut (figur 31).
Treplaten ferdig.
Avsluttende ord:
Nå er vi allerede på slutten av denne opplæringen. Jeg håper dere har hatt det gøy og har lært noe nytt. Hvis det oppstår spørsmål om dette emnet, kan dere gjerne legge dem som en kommentar under denne opplæringen. Jeg vil gjøre mitt beste for å svare så raskt som mulig.
Fortsett å være kreativ ...
Din Julian


