Slik vil ikonet til appen vår se ut til slutt. Men nå er det nok snakk. La oss begynne direkte i Adobe Illustrator...

Trinn 1: Opprett grunnlag
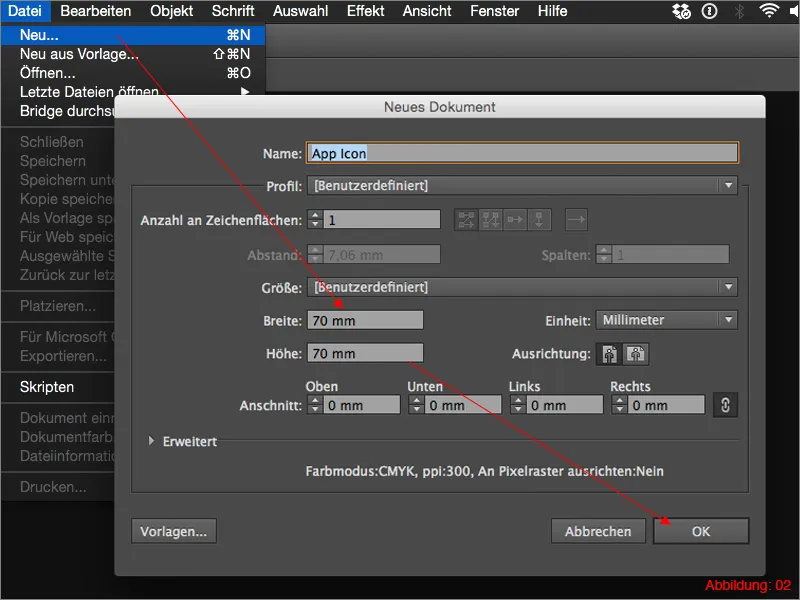
Når du er i Illustrator, opprett en ny arbeidsflate ved å gå til Fil>Ny. I det følgende vinduet velger du et format på 70x70mm. Bekreft vinduet med OK.

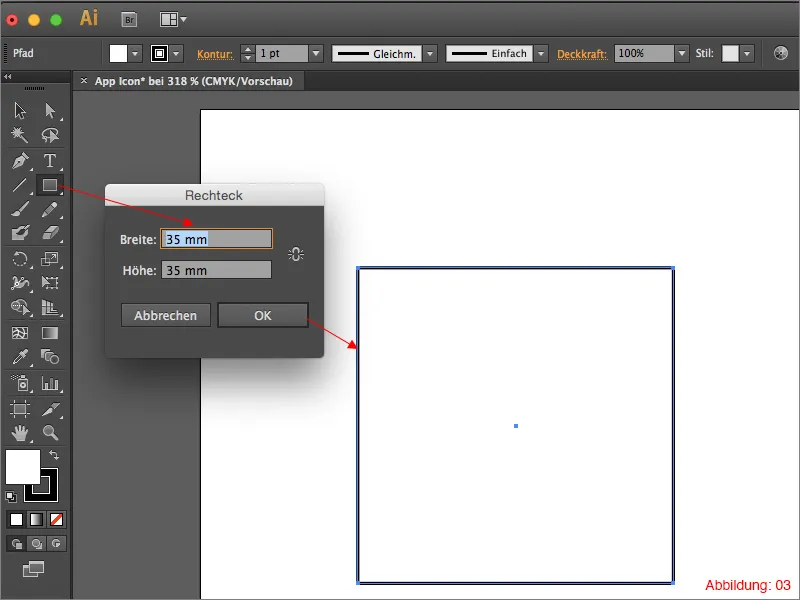
Velg Rektangel-verktøyet fra Verktøysamlingen og klikk deretter et sted på arbeidsflaten. Et dialogvindu vil vises, der du kan skrive inn størrelsen på rektangelet ditt. Velg en størrelse på 35x35mm her og bekreft med OK. Dette er nå grunnlaget vårt for app-ikonet.

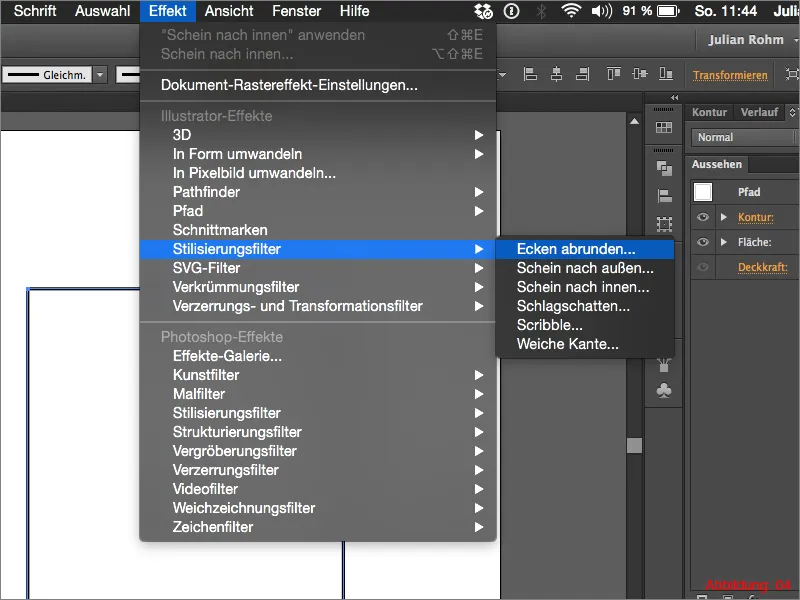
Siden Apple-ikonene aldri er firkantede, må vi nå sørge for at hjørnene blir avrundet. Velg derfor rektangelet og gå deretter til den øverste menylinjen og velg Effekt>Stiliseringseffekter>Avrund hjørner …

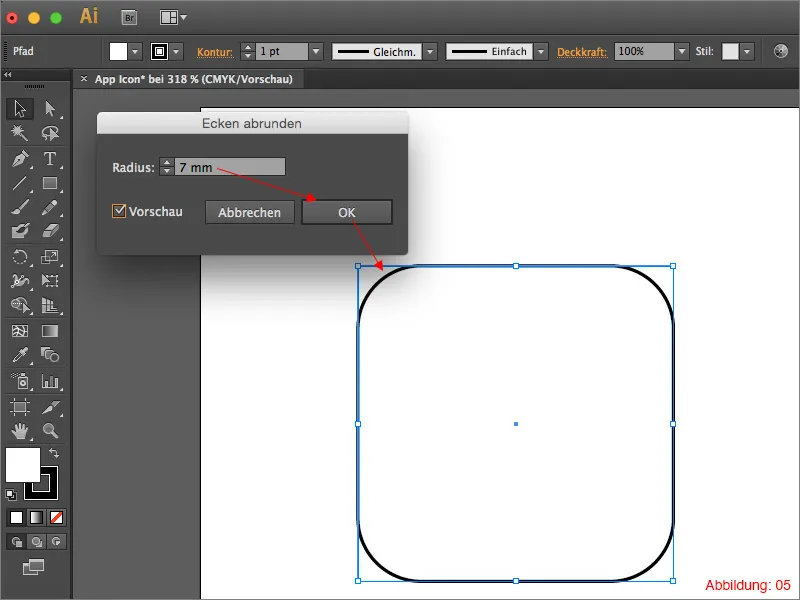
I det følgende vinduet angir du en hjørneradius på 7mm. Bekreft med OK.

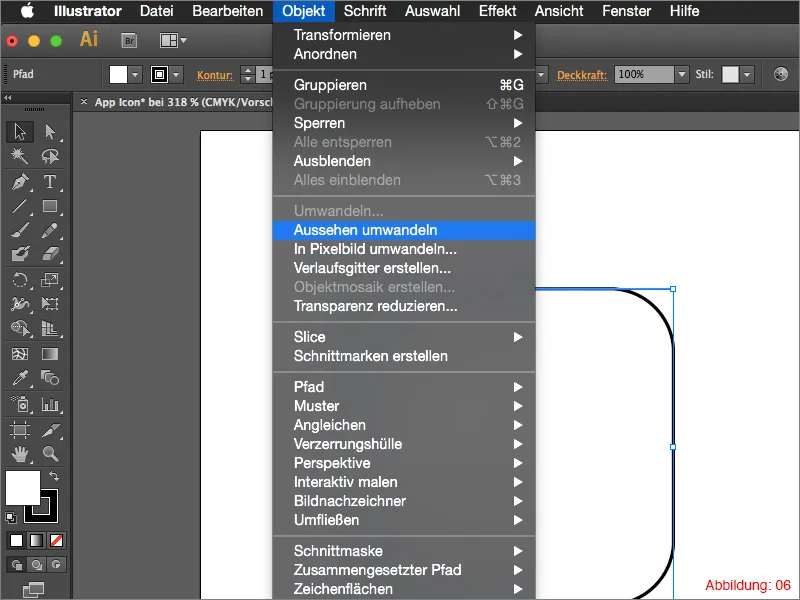
Når du har bekreftet denne effekten, vil hjørnene vises avrundet, men stien vil fremdeles være firkantet. For å endre dette, gå til Objekt>Konverter til form. Effekten er nå blitt konvertert til et objekt (stien følger nå direkte langs de avrundede hjørnene).

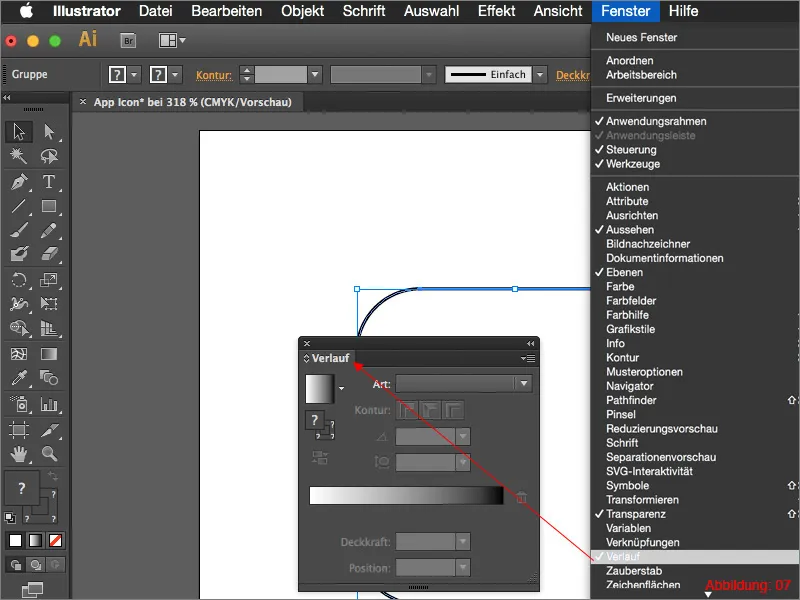
I neste steg trenger du Gradientpanelet. Hvis du ikke har åpnet dette ennå, finner du det under Vindu>Gradient.

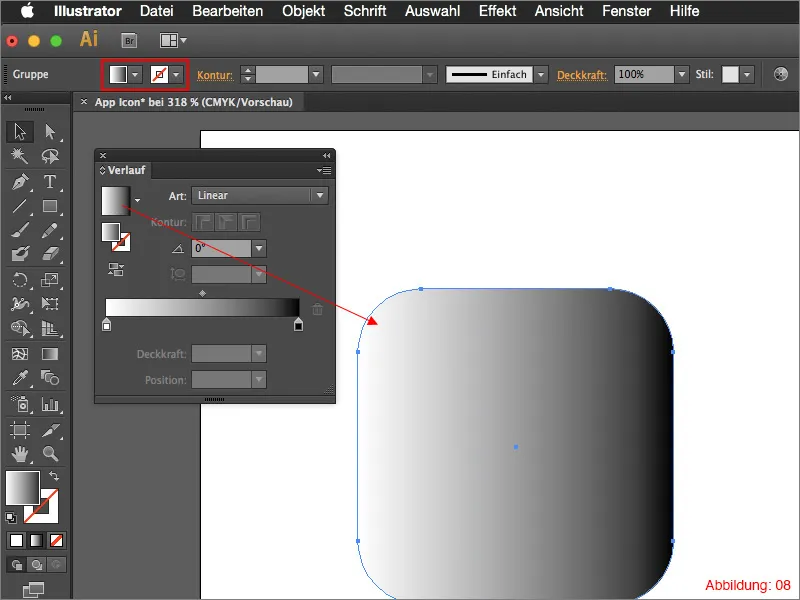
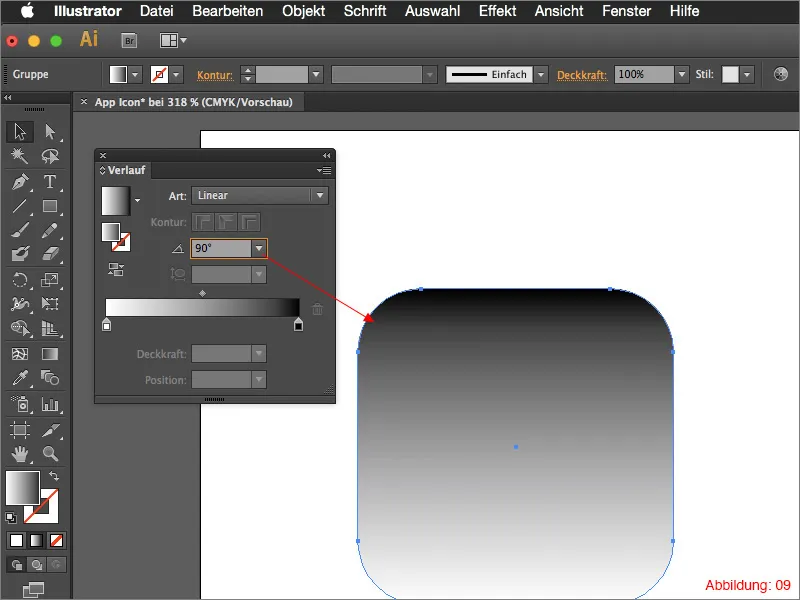
Klikk nå på gradientfeltet i Gradientpanelet, for å fylle det avrundede rektangelet med en standard svart/hvit-gradient. (Hvis rektangelet ditt har en kontur nå, er det på tide å fjerne den).

I innstillingene for gradientvinkelen angir du en verdi på 90°, slik at den går fint fra topp til bunn.

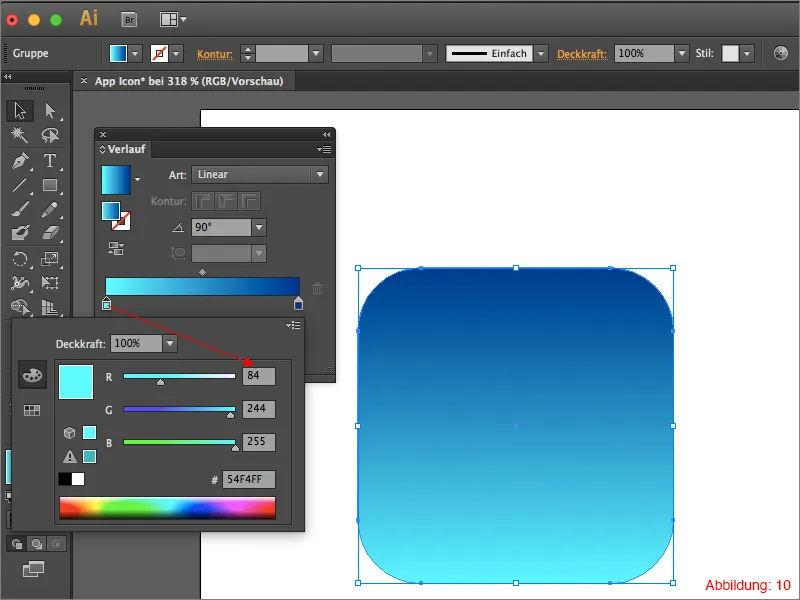
Siden ikonet vårt skal ha en blå gradient, (du kan selvfølgelig også bruke egne farger) har jeg allerede forberedt to RGB-fargeverdier for deg.
• mørk blå - 28/57/145
• lys blå - 84/244/255
For å tilordne disse fargeverdiene til gradienten, dobbeltklikker du bare på fargefeltene i Gradientpanelet, og deretter kan du angi RGB-verdiene.
(Hvis en annen fargemodus er valgt der hos deg, klikker du på pilen øverst til høyre i Gradientpanelet, for å velge riktig fargemodus).

Når du har gjort dette, bør det se omtrent slik ut for deg. (Se figur 11).

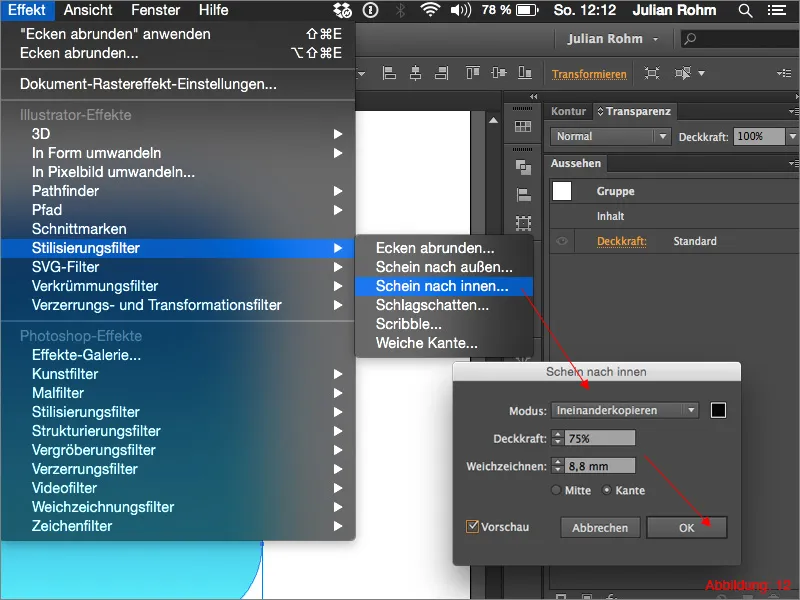
For å forbedre gradienten litt til, gå til Effekt>Stiliseringseffekter>Skinne innover … For fyllmetoden velger du Merge. For gjennomsiktighet, velg en verdi på 75% og for Blurring sett 8,8mm. Siden vi bare vil bruke denne effekten i det ytre området, må du sette valget på Kant. Bekreft vinduet med OK.

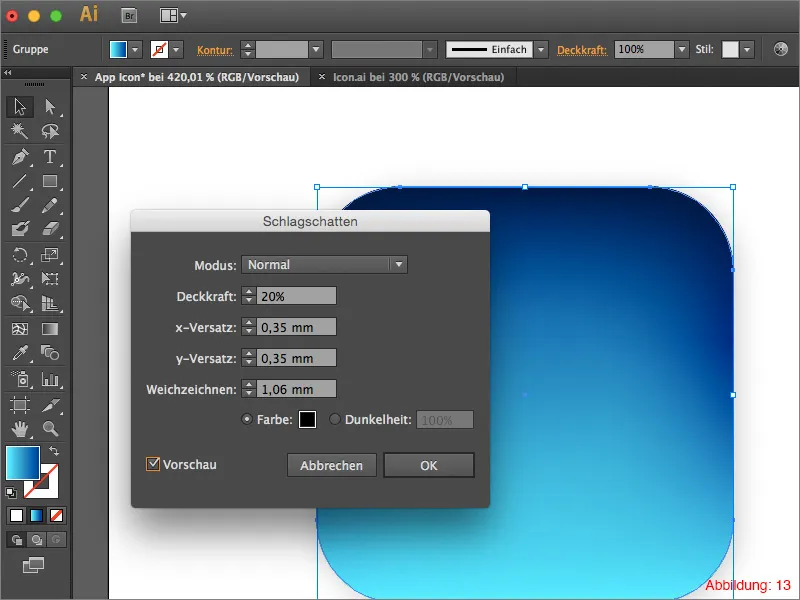
Neste steg er å legge til en skygge. Dette gjøres også via Effekt>Stiliseringseffekter>Skygge ... Velg innstillingene for denne effekten omtrent som i Figur 13. Du kan imidlertid variere litt her.

I neste steg kopierer du rektangelet med Command+C og limer det inn på samme sted med Command+F igjen. (På PC gjøres det samme med Ctrl+C og Ctrl+F).
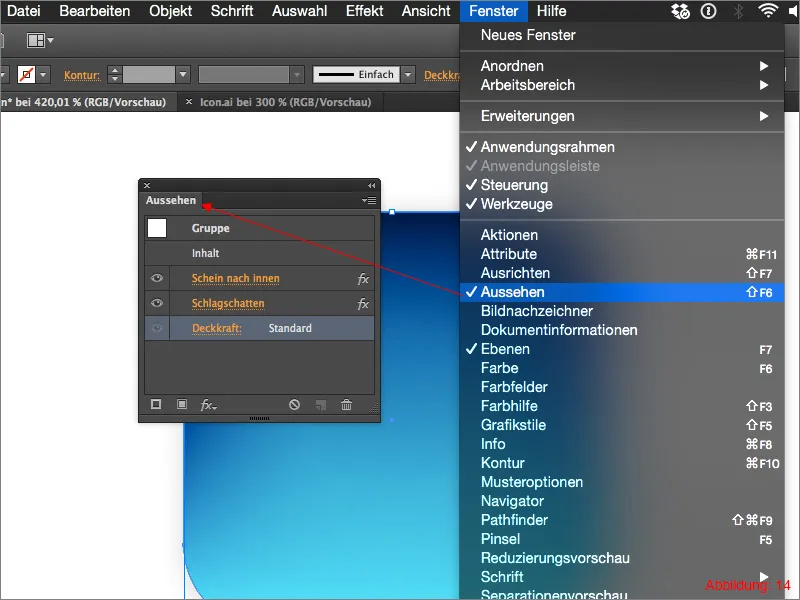
Siden vi ikke lenger trenger effektene på kopien av rektangelet, må du slette dem. Som noen av dere kanskje allerede vet, vises alle effekter og filtre som brukes i Illustrator, i Utseende-panelet. Hvis dette panelet ikke er synlig for deg, kan du hente det tilbake via Vindu>Utseende.

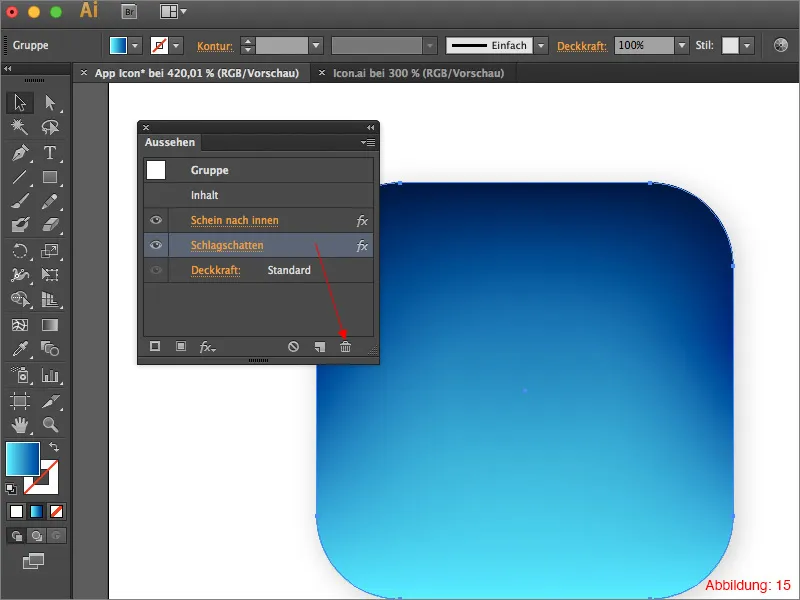
Slett nå Skyggen. Dette kan du gjøre enkelt ved å dra Skyggen i Utseende-panelet med museklikket holdt nede, og slippe den på søppelbøtten nederst til høyre i dette panelet.

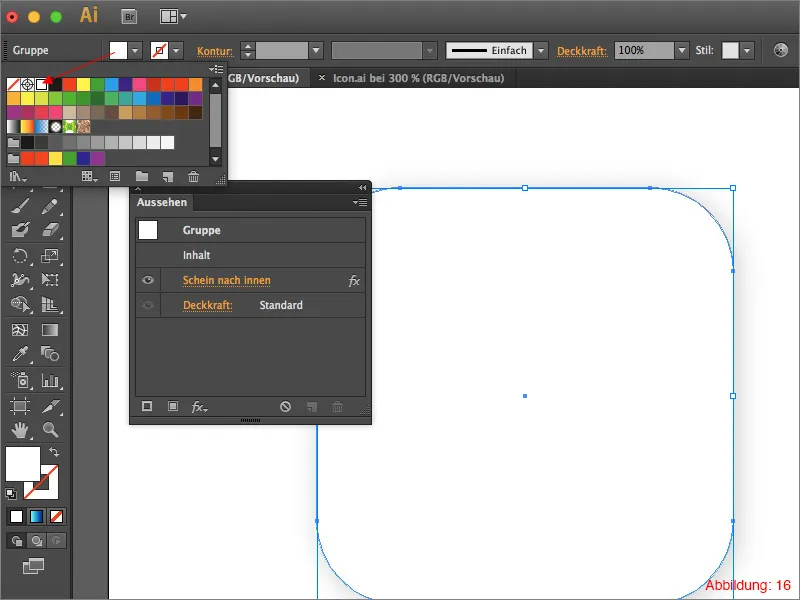
Du trenger ikke å slette Indre glød, da vi bare skal justere denne litt. Men først bør du endre Fyllfargen på rektanglekopien til hvitt.

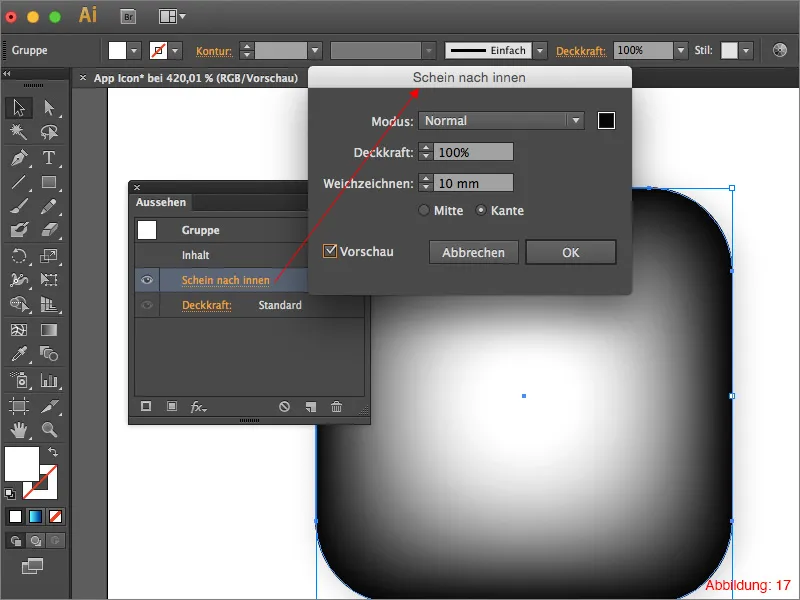
Klikk deretter på Indre glød i Utseende-panelet, sett der modus til Normal og velg en dyp svart farge. Sett Gjennomsiktighet til 100% og for Uskarphet kan du bruke en verdi på 10mm (Figur 17).

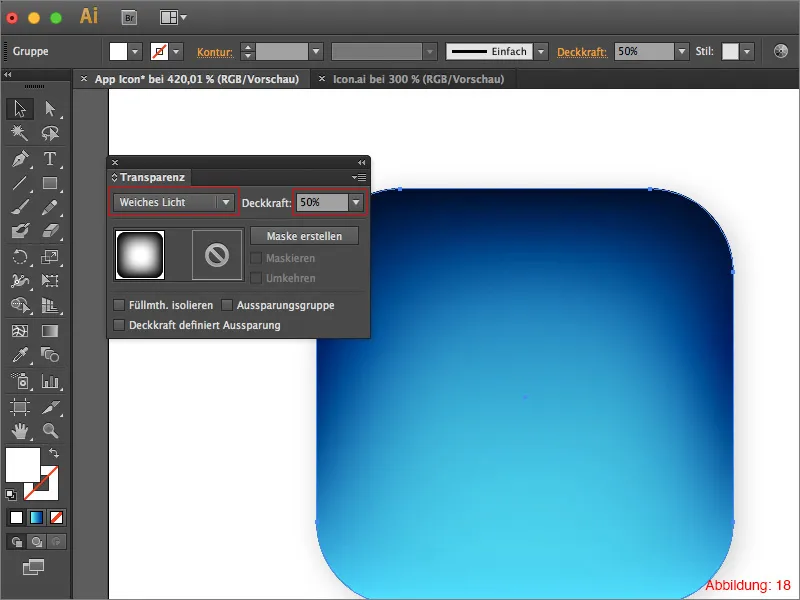
For å kombinere denne kopien med den underliggende originale med den blå gradienten, reduserer du bare Gjennomsiktigheten til 50% og setter fyllmodus til Mjukt lys. Dette gjøres i Gjennomsiktighet-panelet. (Dette panelet finner du igjen under Vindu>Gjennomsiktighet).
Dette vil øke kontrasten litt og App-ikonet vårt vil få mer dybde.

Trinn 2: Lage en strålekrans
I dette trinnet vil vi se på hvordan du kan lage en strålekrans for app-ikonet. Det beste er å først skjule de to rektanglene du lagde i trinn 1, slik at du får plass igjen på arbeidsområdet ditt.
Ta Linje-verktøyet fra Verktøylinjen og sett Linjefargen til svart og Linjetykkelsen til 0,5pt.
Dra nå omtrent en linje opp fra midten og hold musen nede. Når du har trukket linjen (fortsatt med musen nede), trykker du på Ctrl-tasten + Tasten med disse to klammene < >.
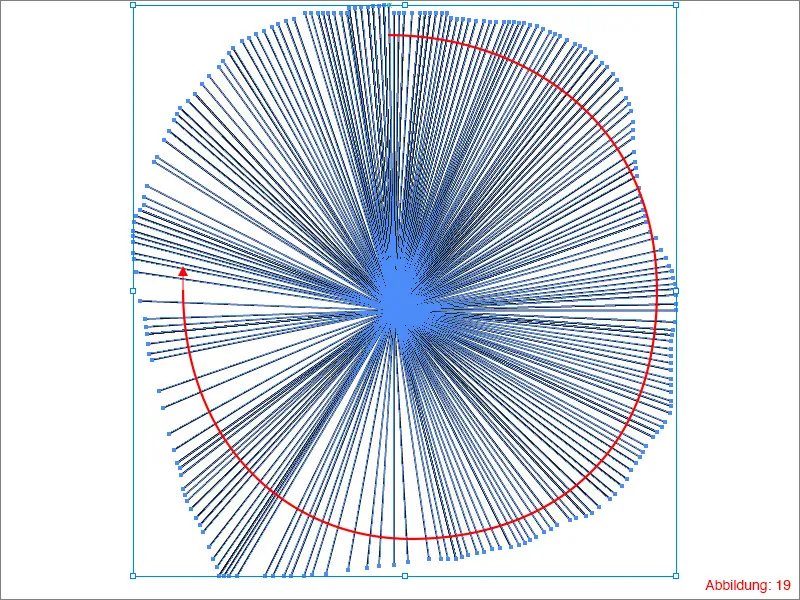
Kjør nå en sirkel med museklikket holdt nede. Avhengig av hastigheten på bevegelsen til musepekeren, vil det dannes forskjellig antall linjer.
Når du har kjørt en sirkel, bør resultatet se omtrent slik ut som vist på figur 19 hos deg. (Prøv dette noen ganger, for også her gjelder ordtaket "Øvelse gjør mester").

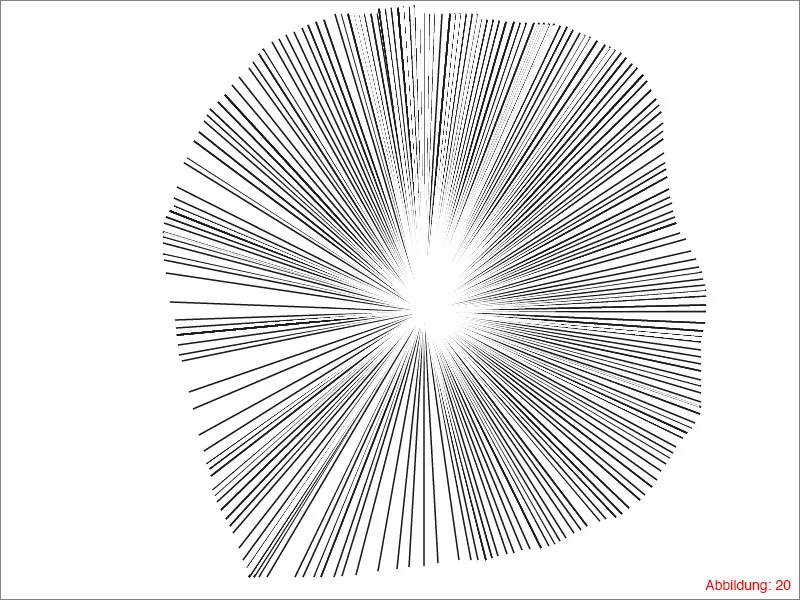
Merk alle linjene og grupper dem med Command+G (på PC: Ctrl+G). Kopier det med Command+C og Command+F (på PC: Ctrl+C og Ctrl+F) og lim det inn på samme sted igjen. På denne kopien endrer du linjefargen til hvit og vrir den litt til høyre eller venstre, slik at de svarte linjene delvis blir synlige igjen.
Dette bør se omtrent slik ut for deg. (Figur 20):

Merk nå alle linjene igjen og grupper dem på nytt med Command+G (på PC: Ctrl+G).
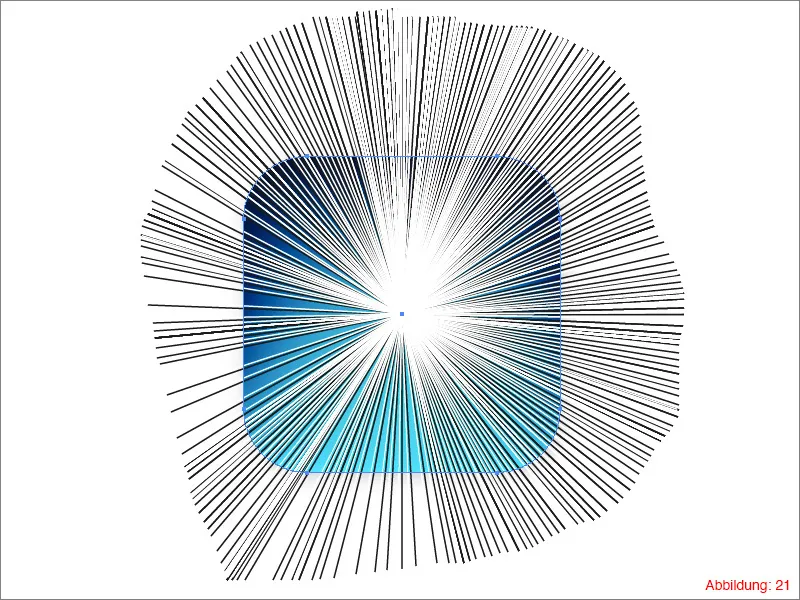
Nå kan du gjøre rektanglene fra trinn 1 synlige igjen. Sørg for at sentrum av strålekransen din er omtrent midt på rektangelet.

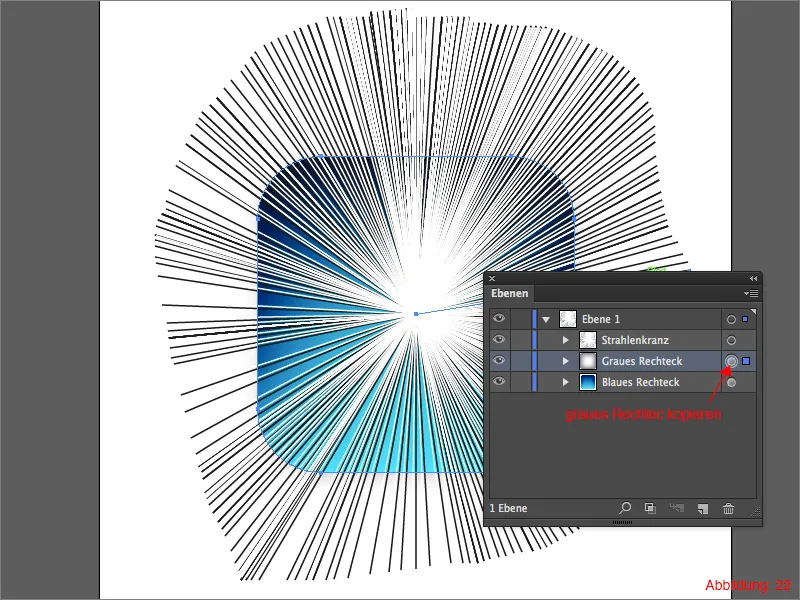
No kopierer du det grå avrundede rektangelet, som du tidligere brukte det blå gradientet på i trinn 1. (Command+C eller på PC - Strg+C).

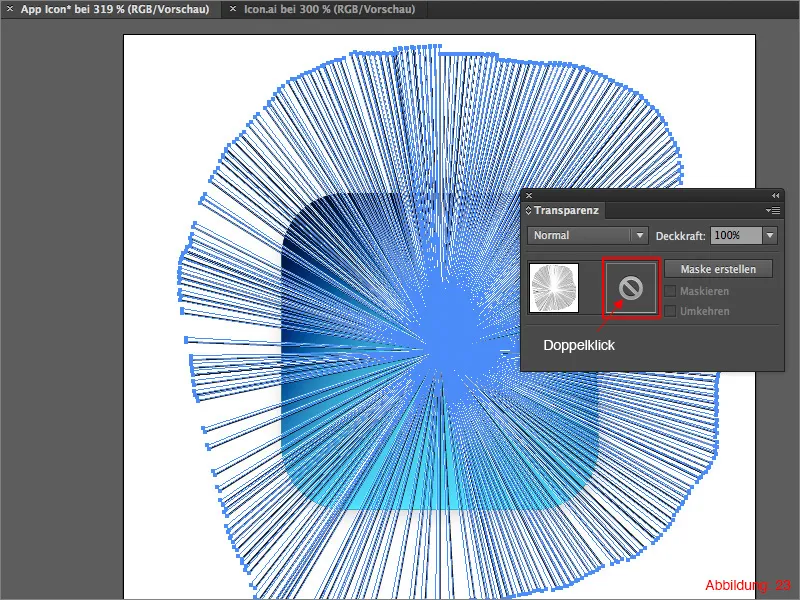
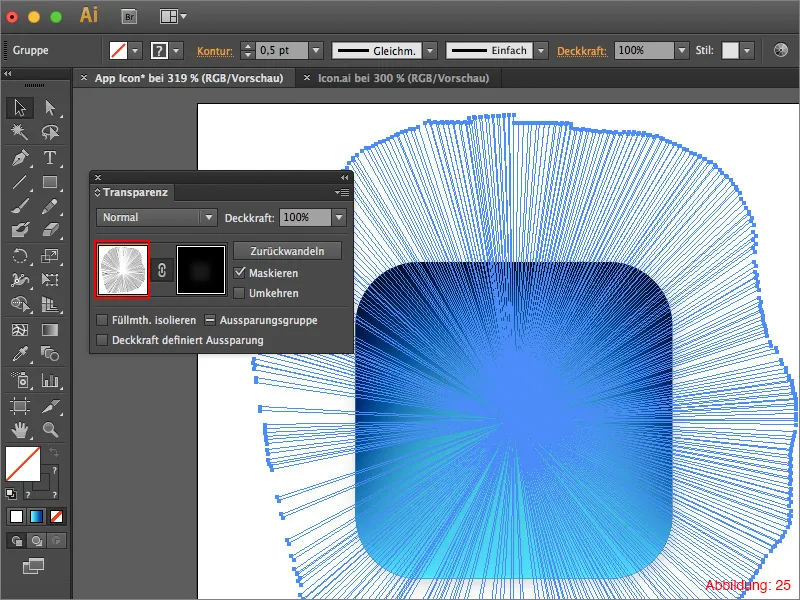
Nå klikker du på gruppen din med strålekransen og ser i Gjennomsiktighetspaletten. Her har du nå muligheten (på samme måte som i Photoshop) til å opprette en maske. Dobbeltklikk deretter på området som er vist i figur 23. Ved å gjøre denne dobbeltklikken opprettes det en såkalt Gjennomsiktsmaske.

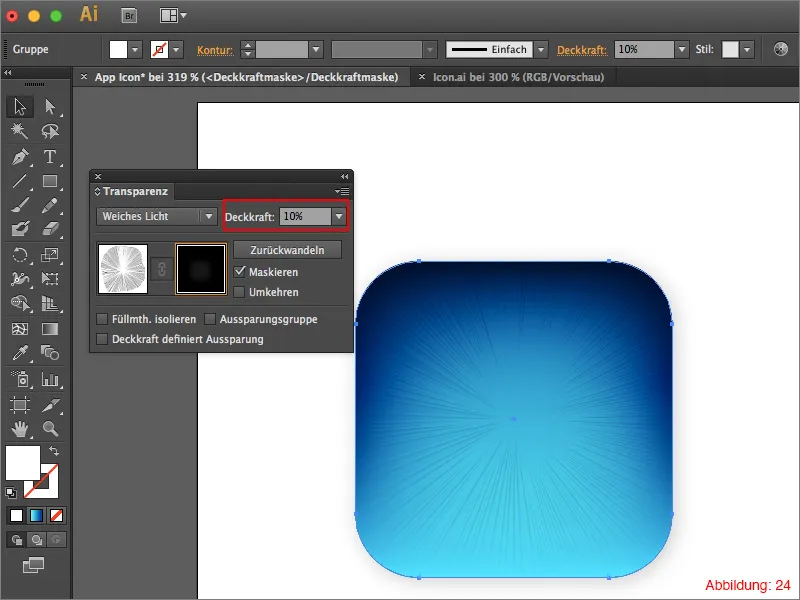
Når du har opprettet denne, vil du også legge merke til at Lagpaletten din har endret seg, så lenge du er inne i masken. Med Command+F (på PC: Strg+F) setter du nå inn det tidligere kopierte rektangelet i masken. Deretter må du bare redusere Gjennomsikten fra 50% til 10%.

Nå må du forlate masken for å komme tilbake til normal visning. Gjør dette ved å klikke en gang på det hvite feltet ved siden av maskesymbolet. (Figur 25).

Trinn 3: Lage base for piktogram
Nesten den største delen er gjort, og vi er klare til å sette inn et piktogram eller et symbol i app-ikonet vårt. Imidlertid må vi først raskt lage en base eller en liten plattform slik at det hele ser bedre ut senere.
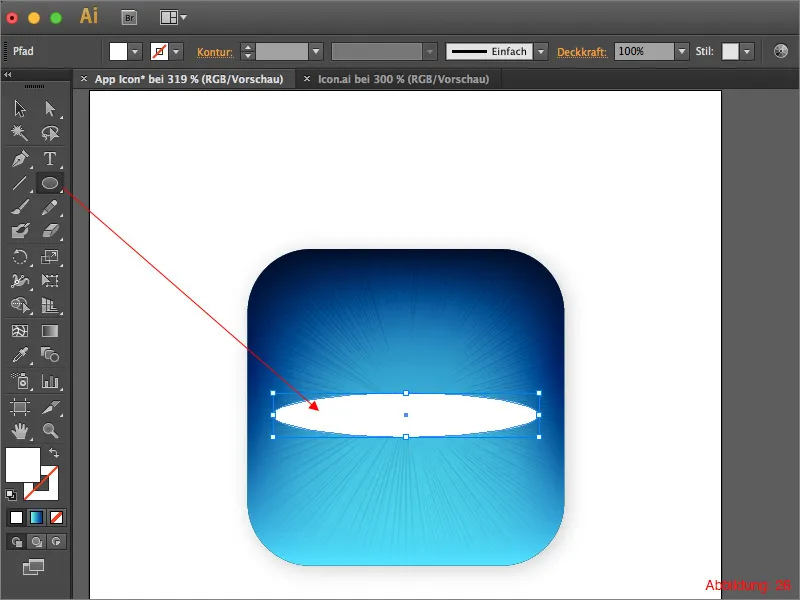
Ta frem Ellipseverktøyet og tegn en ellipse omtrent midt på. (Se figur 26).

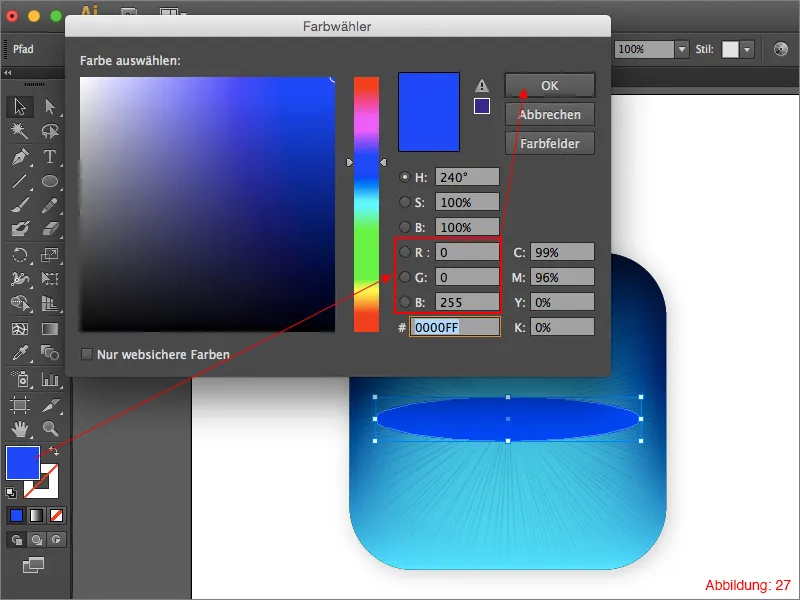
Denne ellipsen fyller du med en mørk blå farge. Jeg har brukt følgende fargerverdier for dette. RGB - 0/0/255.

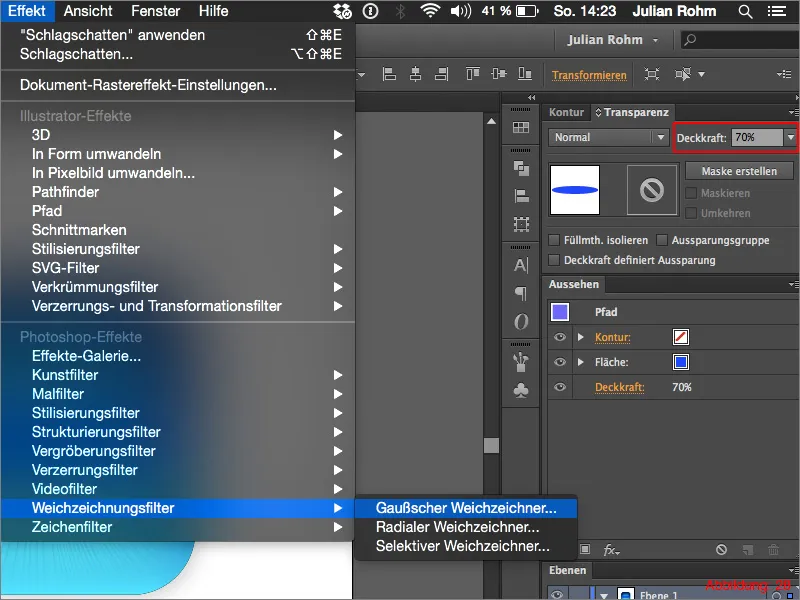
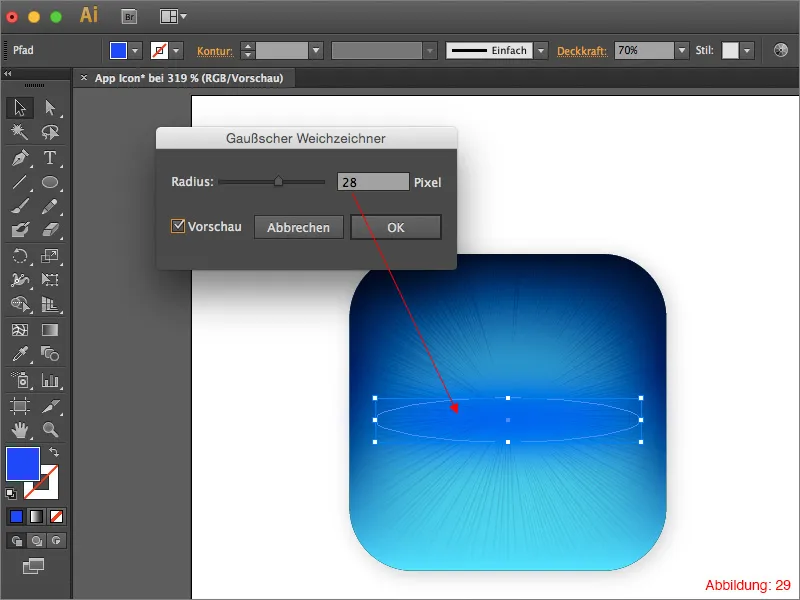
Reduser gjennomsikten til ca. 70% og gå deretter til Effekt>Blurfilter>Gaussian Blur …

For blurring valgte jeg en Radius på 28 piksler. Du kan selvfølgelig endre denne verdien etter eget ønske. Bekreft alt med OK.

Trinn 4: Sett inn piktogram
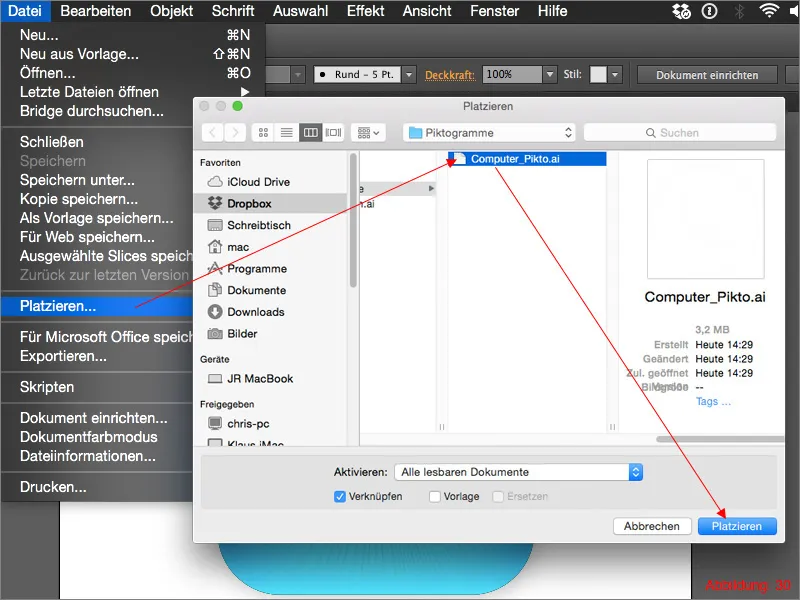
Når basen nå er på plass, er det endelig på tide. Vi trenger egentlig bare å sette inn et piktogram i app-ikonet vårt. Som en liten ekstra ting har jeg lagt inn noen forskjellige piktogrammer i arbeidsfilene. Du kan imidlertid også gjerne bruke dine egne.
Gå til øverst i menylinjen på Fil>Plasser og velg deretter et piktogram etter eget valg. I mitt tilfelle er det datamaskinen fra arbeidsdataene.

... ferdig! ... kan man tenke ...

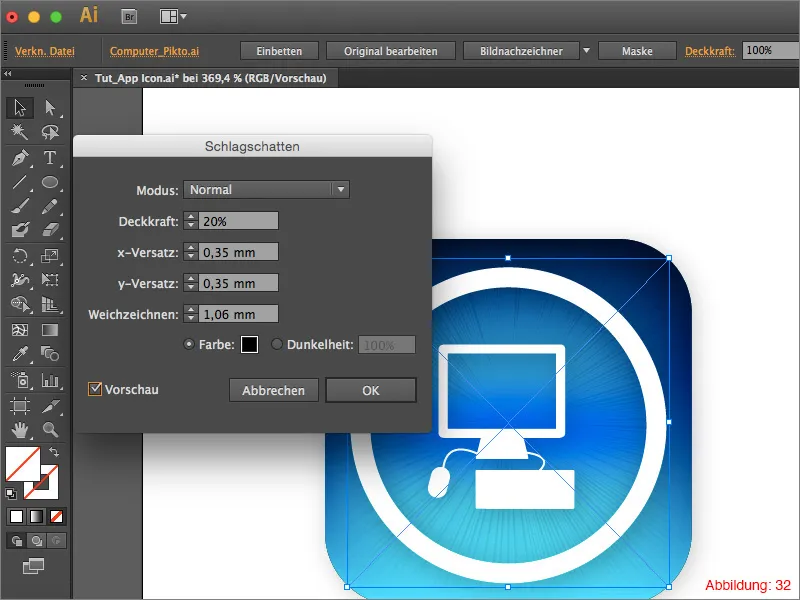
Det gjenstår imidlertid ett eller to små ting å gjøre. For det første må piktogrammet ha en skyggeeffekt. Gå til Effekt>Stiliseringsfilter>Skyggeeffekt. Orienter deg etter verdiene for denne skyggeeffekten som vist i figur 32.

Trinn 5: Legge til lyseffekt
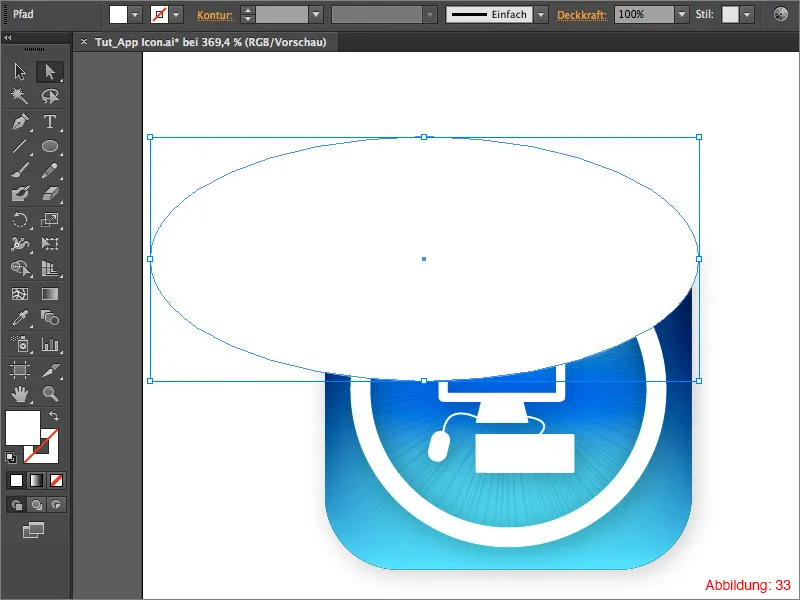
I det siste trinnet skal vi legge til en lyseffekt for å gi det hele en fin finish. Ta frem Ellipseverktøyet og tegn en hvit ellipse slik som vist i figur 33.

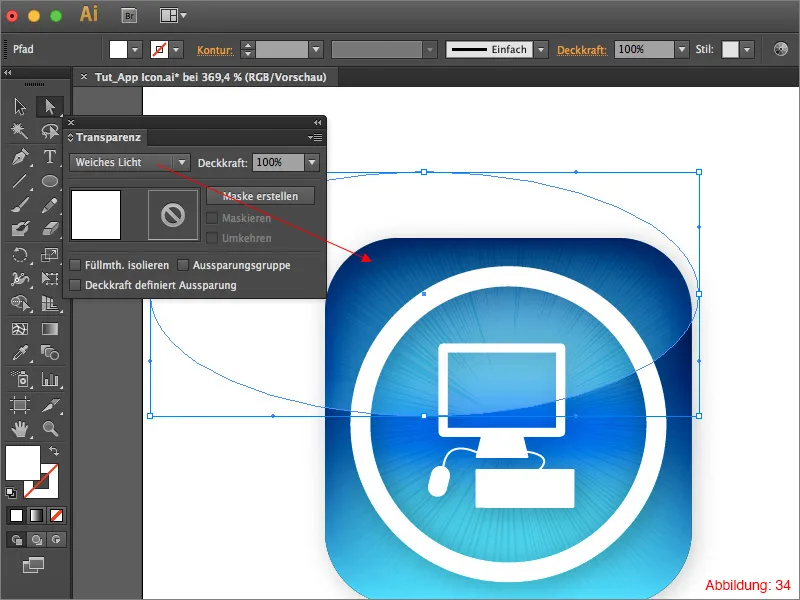
Til slutt må du bare sette fyllmetoden til Ellipse til Soft Light. App-ikonet ditt er klart.

Avsluttende ord:
Jeg håper at dere har hatt det gøy med opplæringen, og at dere nå kan lage noen fine app-ikoner. I de vedlagte filene finner dere også min originale arbeidsfil, slik at dere kan se der hvis dere skulle støte på problemer på et hvilket som helst tidspunkt.
Hvis dere har spørsmål om dette emnet, så skriv dem gjerne i kommentarene. Jeg vil forsøke å svare på dem så snart som mulig.
Mange hilsener
Din Julian


