Det er hyggelig at dere er med igjen i dag. Her ser dere umiddelbart resultatet:
Så, nok snakk. La oss begynne direkte …
Trinn 1: Opprettelse av skrift
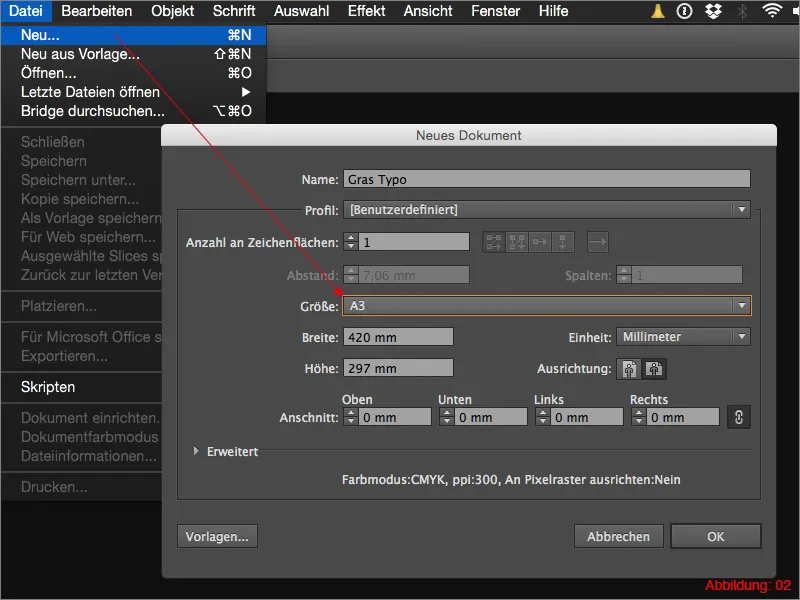
Når du har åpnet Illustrator, må du aller først opprette en ny tcr_alzfelles-. Gå til øvre menylinje og velg itsbursement;>Ny. For størrelsen velger du et format av DIN A3 i liggende retning og bekrefter med OK. (Figur 02).
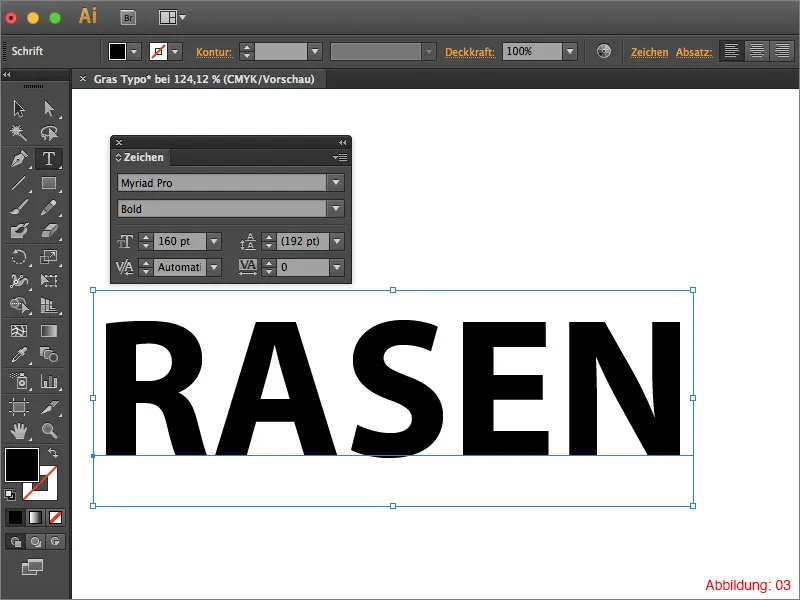
Deretter velger du Layout-verktøyet fra Verktøy-kassen og klikker på tegningen din med det. Deretter kan du skrive inn en tekst. I mitt tilfelle skriver jeg ordet GRESS med store bokstaver med skrifttypen Myriad Pro i fet skrift. Jeg bruker en skriftstørrelse på 160pt (Figur 03).
Liten tips:
Jeg anbefaler en relativt tykk og stabil skrift for denne gress-effekten, slik at gresset virkelig kommer til sin rett senere. Tynne og fine skrifttyper som "Zapfino" er overhodet ikke egnet for dette formålet.
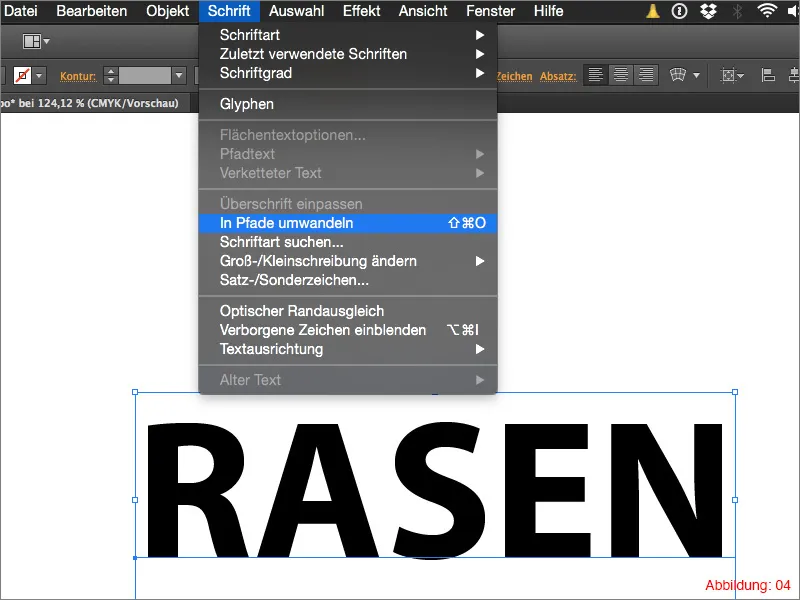
Etter at du har opprettet teksten din, må du konvertere skriften til baner. Gå til øvre menylinje og velg Skriftgt;Konverter til baner eller bruk snarveien Command+Shift+O (Figur 04).
Trinn 2: Jobbe med effekter
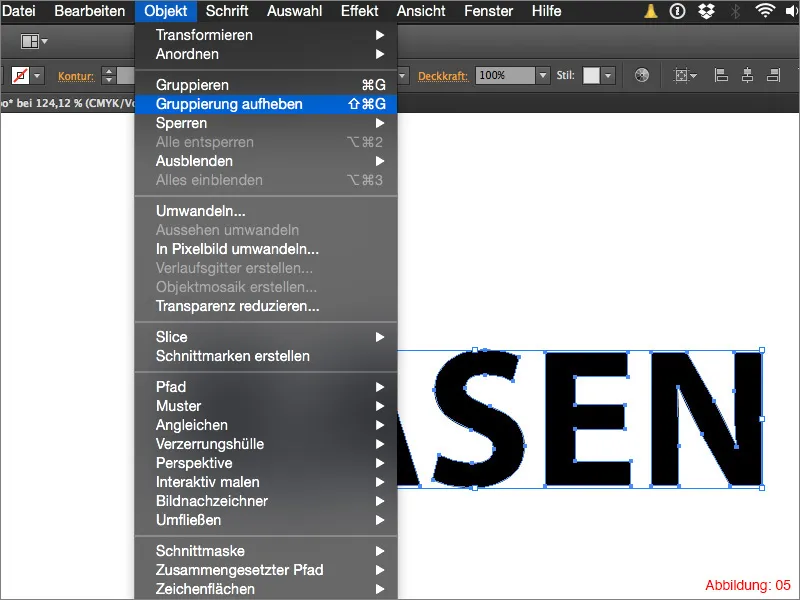
Marker teksten din og gå deretter til Objektgt;Oppløse gruppe. Alternativt kan du også bruke snarveien Command+Shift+G (på PC: Ctrl+Shift+G).
Oppløsingen betyr nå at du kan velge hvert enkelt bokstav i ordet ditt separat (i tillegg vil hver bokstav også vises i Lag-panelet).
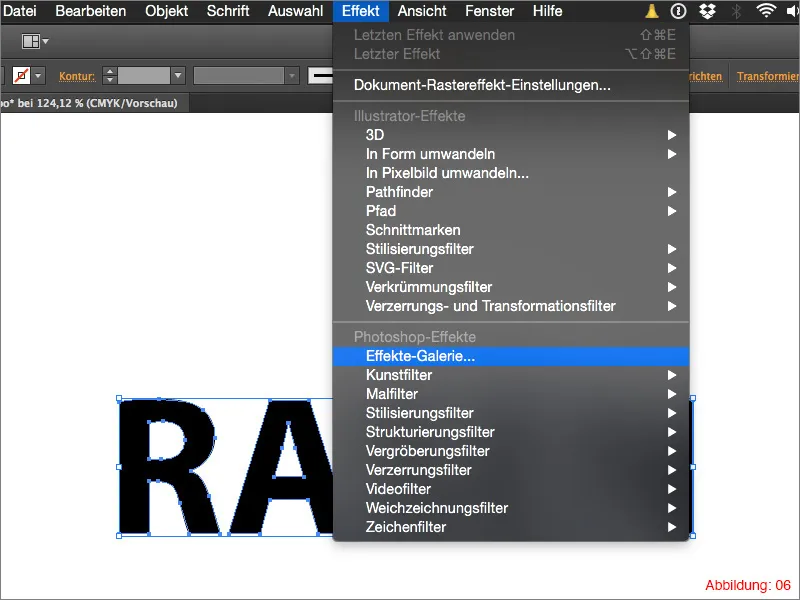
Med Command+A (på PC: Ctrl+A) markerer du alt og går deretter til øvre menylinje og velger Effekter»>Effektgaleri ... (Figur 06).
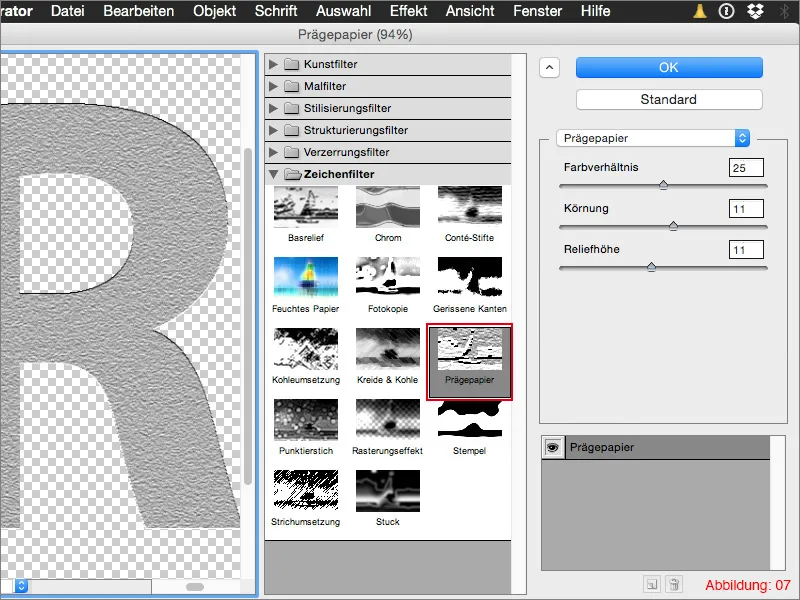
I mappen Tegnfilter finner du effekten Preget papir. Velg denne og bekreft med OK. (Du kan enkelt beholde de forhåndsinnstilte verdiene for denne filteren som de er satt).
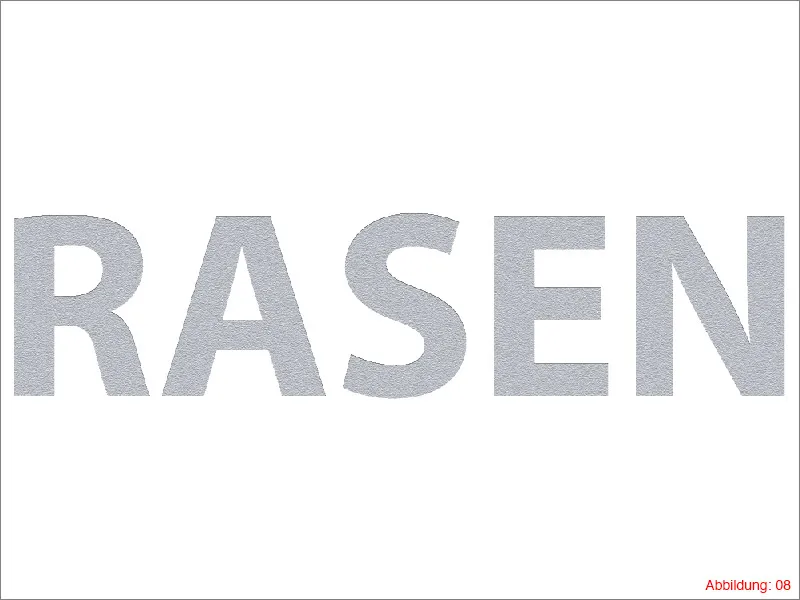
Nå skal det se omtrent slik ut for deg (Figur 08).
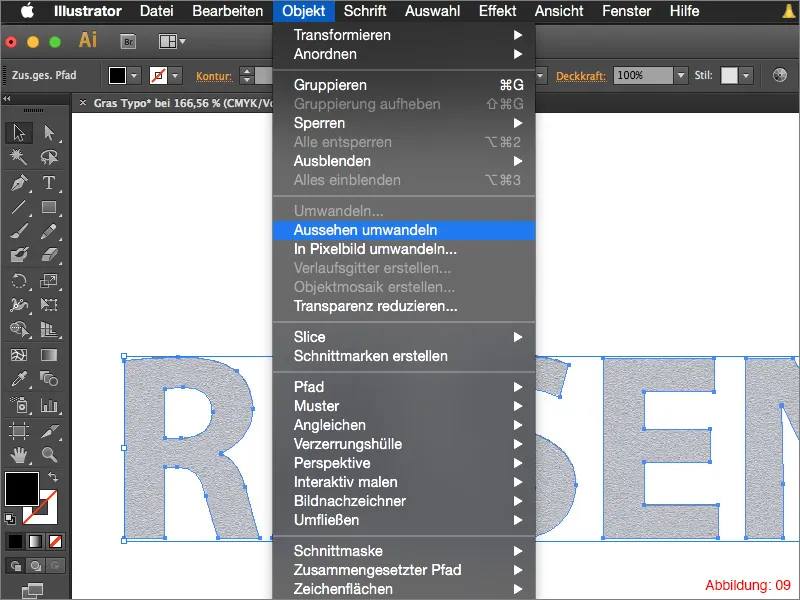
Marker alt med Command+A (på PC: Ctrl+A) igjen og klikk deretter på Objektgt;Konverter utseende. Skriften din vil da midlertidig bli konvertert til en pikselfil (Figur 09).
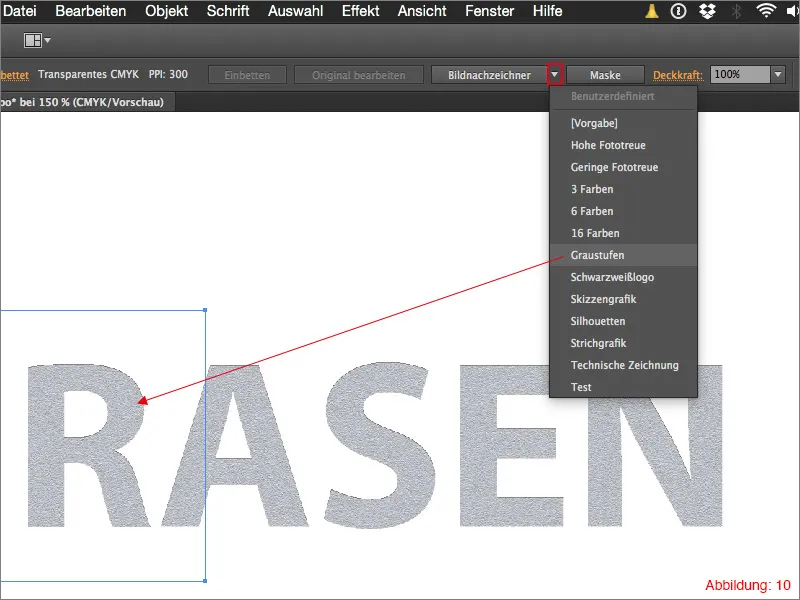
Velg den første bokstaven i teksten din og klikk på pilen ved siden av Bidi-importør. Et lite rullegardinmeny åpnes der du må klikke på Gråtoner.
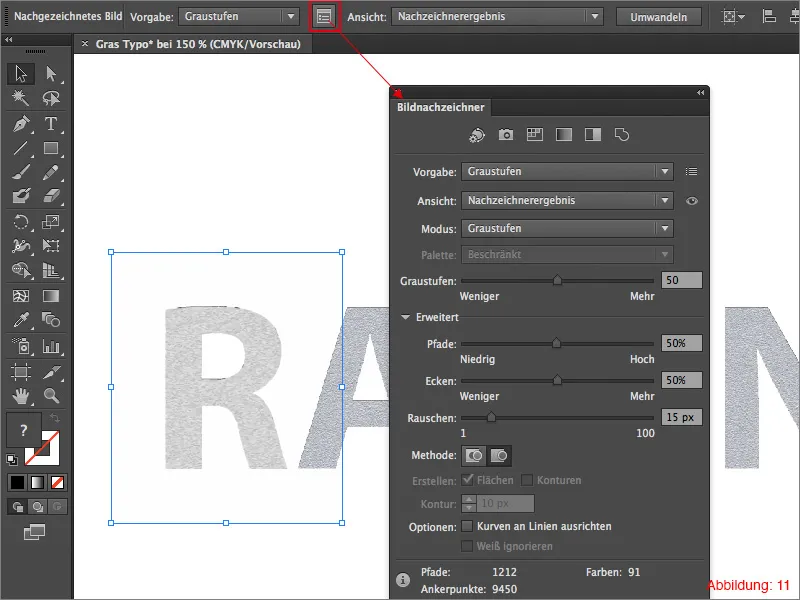
Ettersom denne innstillingen ikke er optimal, må du klikke på det lille ikonet (se Figur 11) for å få tilgang til innstillingene for Bildimportør.
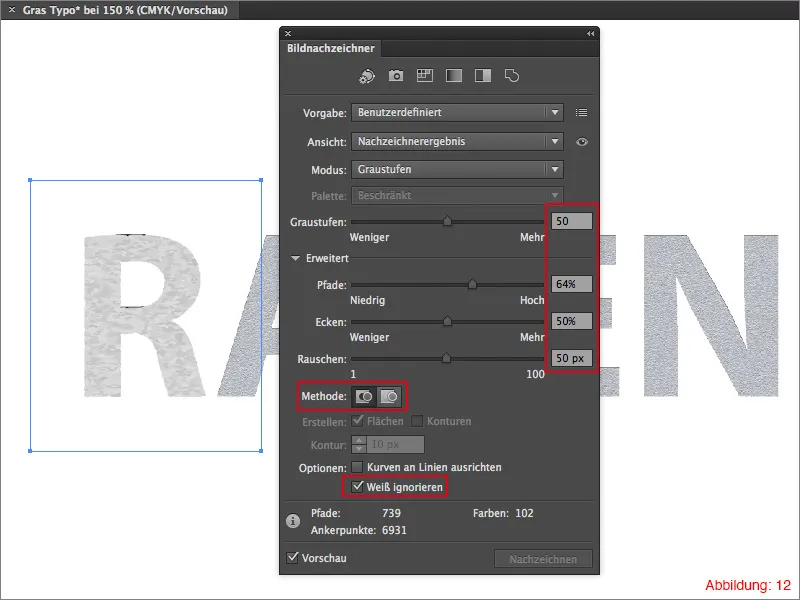
Du kan se de nøyaktige innstillingene jeg har valgt fra Figur 12. Det viktigste med disse innstillingene er at du setter en hake ved Ignorer hvitt. Hvis du ikke gjør det, vil også hvite eller gjennomsiktige områder bli ettertegnet og fylt med hvitt.
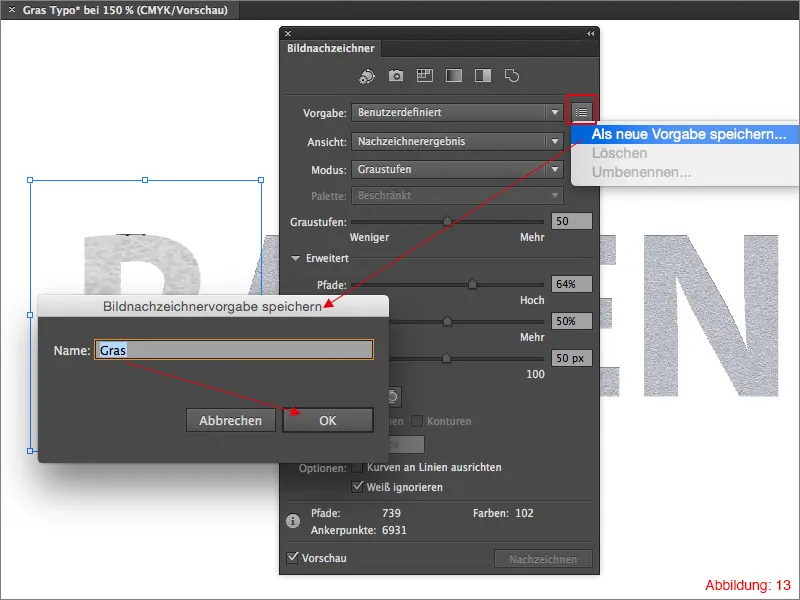
Når du har valgt alle innstillingene, kan du opprette en ny preferanse for Bildimportør ved hjelp av det lille ikonet (se Figur 13). Gi denne preferansen et meningsfullt navn som for eksempel Gress, slik at du fortsatt vet hva du opprettet denne preferansen for om et halvt år.
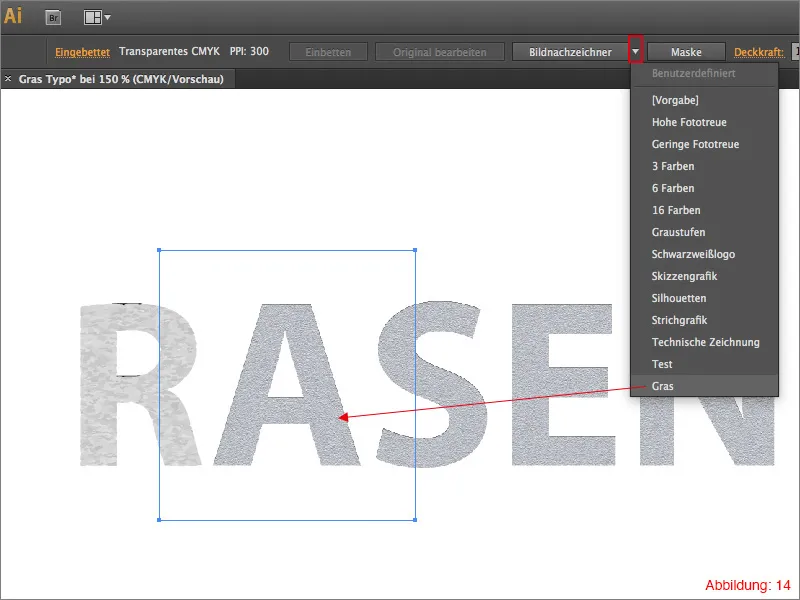
Etter at du har lagret denne preferansen, velger du nå den neste bokstaven i teksten din og klikker igjen på pilen ved siden av bildimportøren. Denne gangen trenger du imidlertid ikke klikke på Gråtoner, men kan bruke den lagrede preferansen direkte (Figur 14).
Gjør dette nå for alle de andre bokstavene i teksten. (Du må velge hver bokstav separat, siden bildimportøren bare kan jobbe med ett enkelt objekt om gangen).
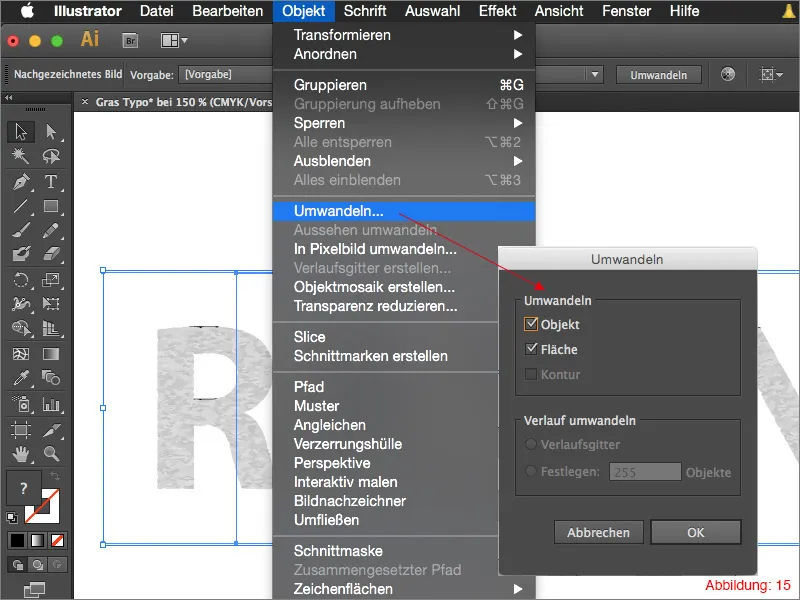
Etter at du har brukt bildimportøren på hver bokstav, må du igjen markere alt (Command+A eller Ctrl+A). Klikk deretter på Objektgt;Konverter ... i menylinjen. Du kan enkelt bekrefte den følgende dialogboksen med OK.
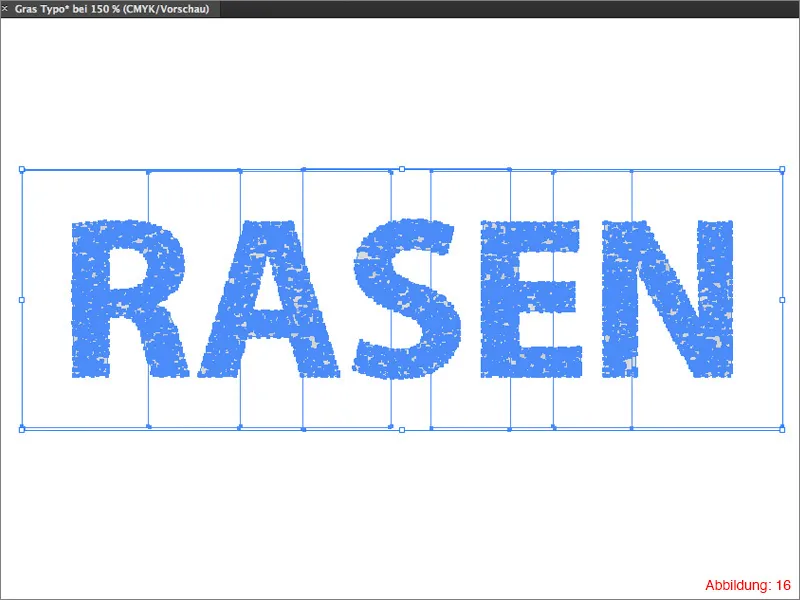
Etter konvertering bør alt se omtrent slik ut for deg (Figur 16):
Nå ta Direktevalg-verktøyet (den hvite musepekeren) og dra en Valg rektangel over de gjenværende rektanglene som oppstod etter konvertering (Figur 17).
< img src="/storage/media/text-tutorials/668/17.jpg">
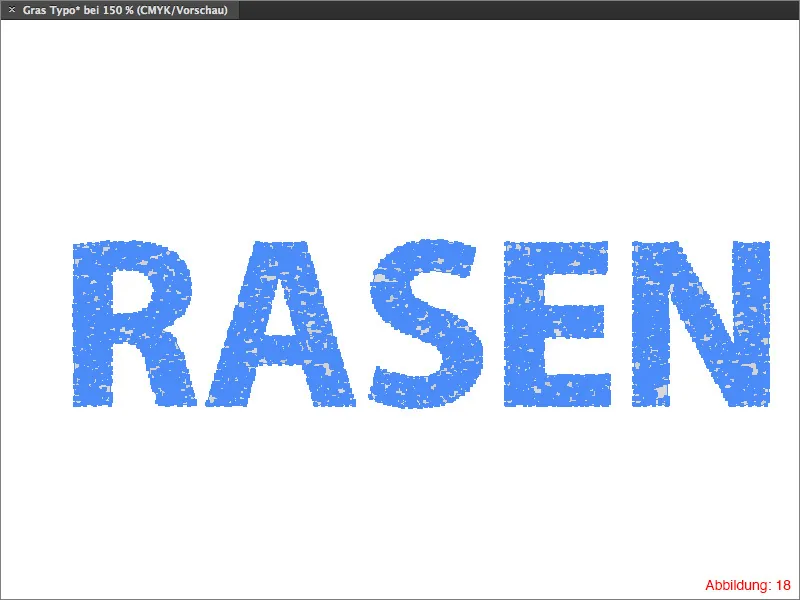
Slett dem med Delete-tasten på tastaturet ditt (du må sannsynligvis trykke denne to ganger). Etterpå skal bare skriften være synlig (Figur 18).
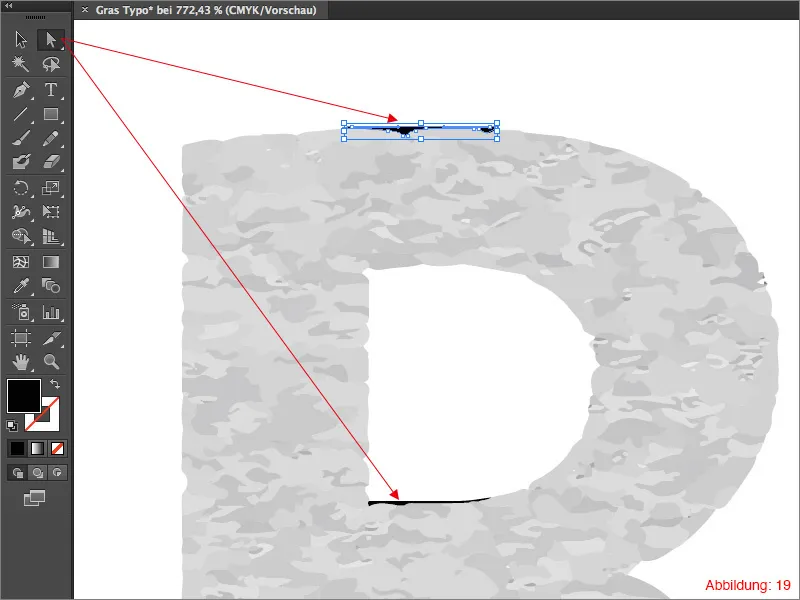
Mest sannsynlig forblir små svarte kanter som i Figur 19, og må fjernes nå. Ta Direktevalg-verktøyet, klikk enkelt på de svarte områdene og fjern dem.
Etter at du har fjernet de svarte områdene, er det nå på tide å tildele teksten en fargeovergang.
For å gjøre dette trenger du Gradient-paletten. Hvis den ennå ikke er vist hos deg, finner du den ved å gå til Vindu> Gradient eller også ved å bruke snarveien Command + F9.
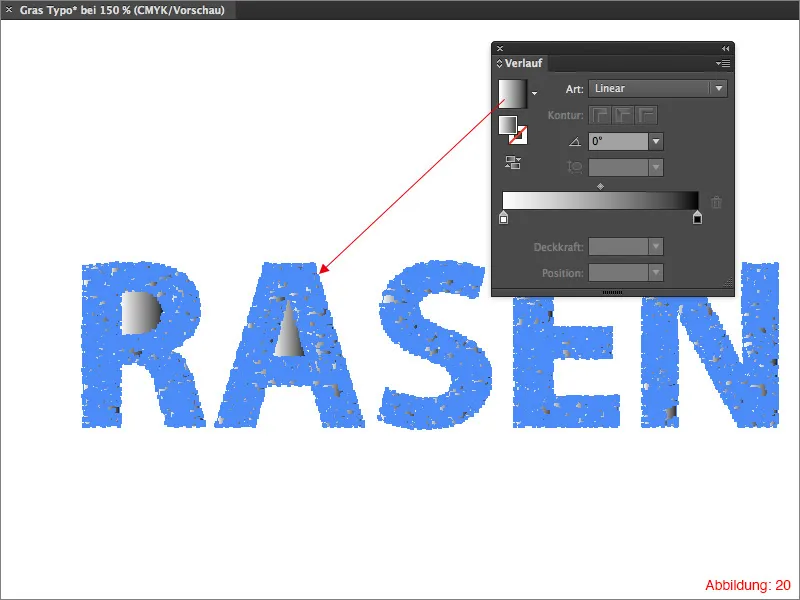
Klikk nå på standardgradienten i Gradient-paletten. 
Siden denne gradienten er standard svart / hvit, må du justere disse to fargene. Klikk dobbelt på en fargebrikke i Gradient-paletten, etterpå kan du justere en farge hver. For vår gresstekst, velg en mørk og en lettere grønn.
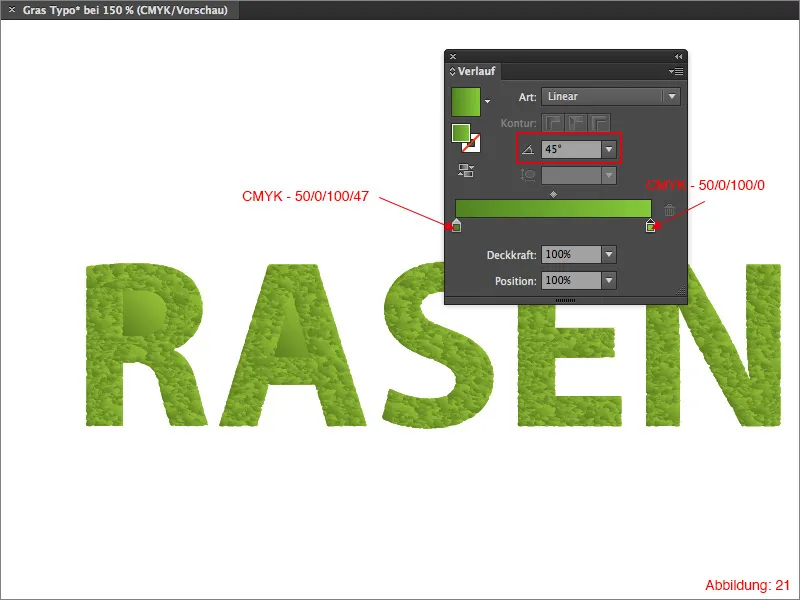
Jeg har valgt følgende CMYK-verdier:
• Mørk grønn - CMYK - 50/0/100/47
• Lys grønn - CMYK - 50/0/100/0
Etterpå må du rotere dette gradienten med 45°. 
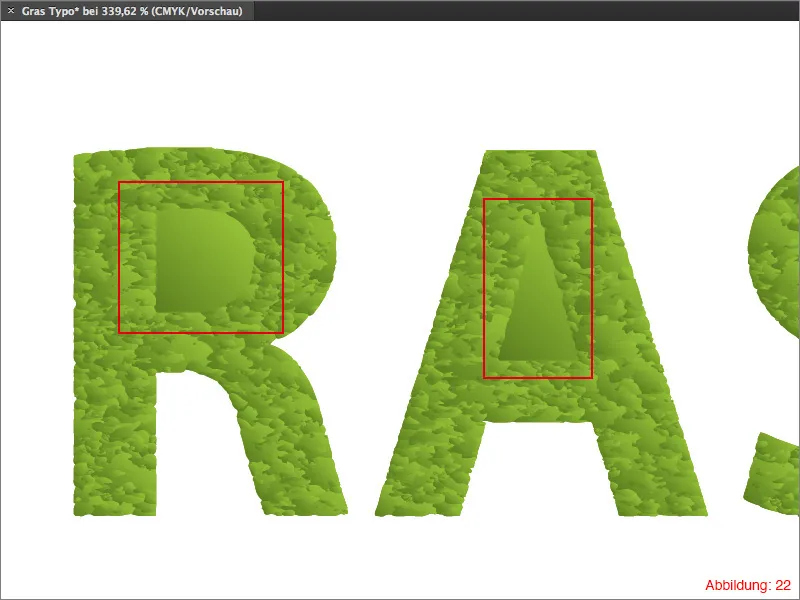
Bokstaver med hulrom vises vanligvis feil (Figur 22).
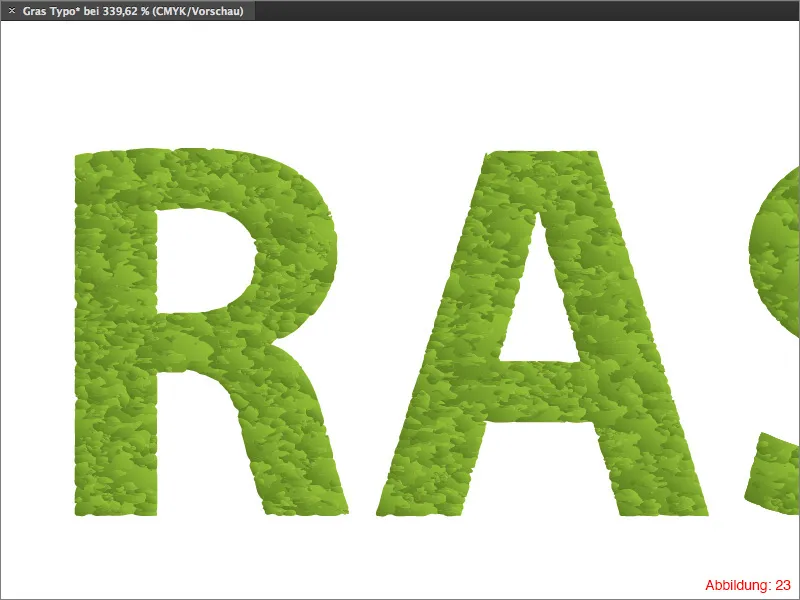
For å løse dette problemet, må du ta Direktevalg-verktøyet, klikke på hulrommene med musen og slette dem. Etter det skal teksten din se normal ut igjen (Figur 23).
Vi begynner å nærme oss målet nå.
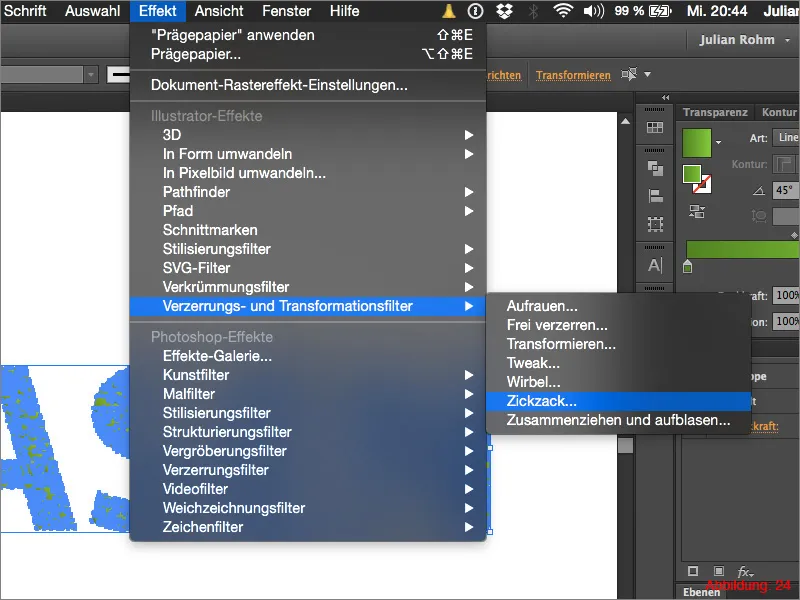
Velg teksten din og gå deretter til menylinjen og velg Effekt> Forvrengnings- og Transformasjonsfiltre> Zigzag ... 
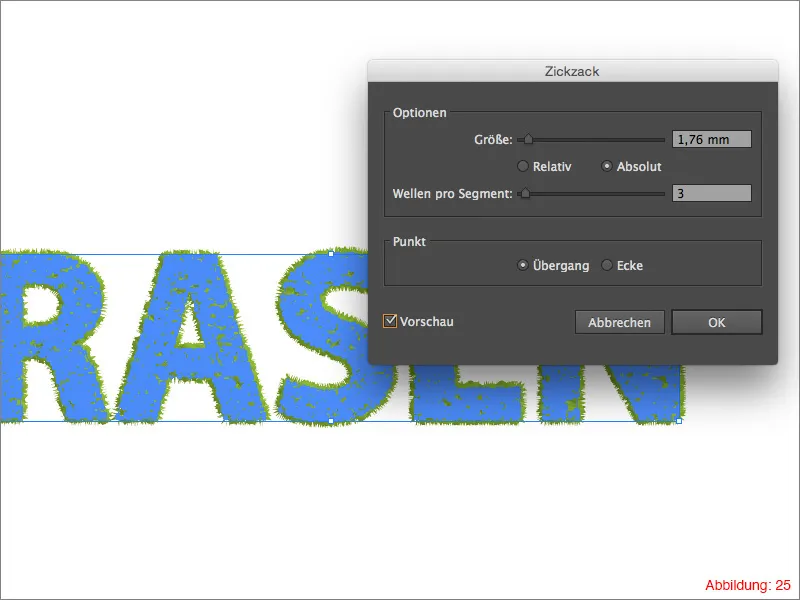
I det påfølgende vinduet kan du nå gjøre forskjellige innstillinger. For Størrelse, anbefaler jeg en verdi på 1,76mm. For Bølger per segment, velger du 3 og for Punkt -innstillingen, velger du Overgang. Bekreft alt ved å klikke på OK.
Smart tips:
Du kan også bruke Zigzag -filteret godt når du vil lage en bølge linje eller en zigzag linje i Illustrator. Du bør bare eksperimentere litt med innstillingene.
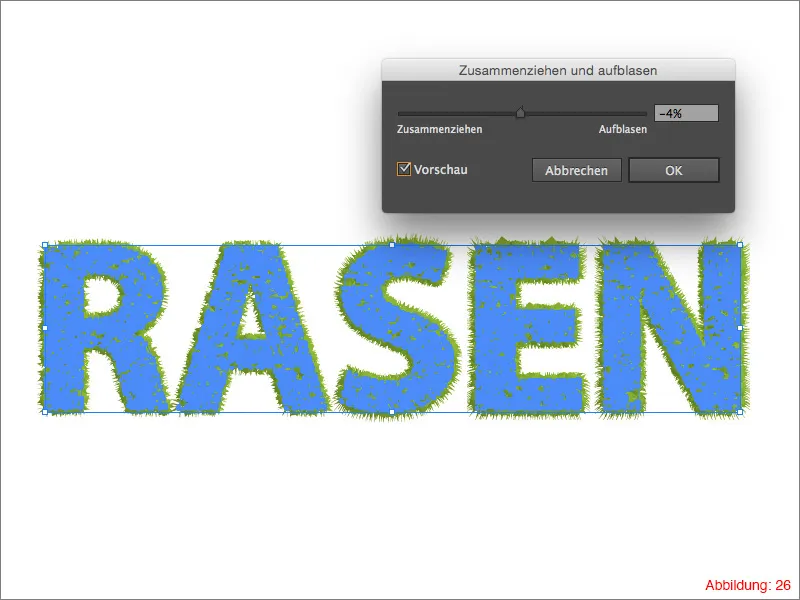
Deretter går du tilbake til Effekt> Forvrengnings- og Transformasjonsfiltre> og velger der ikke Zigzag, men Kompresjon og Ekspansjon.
Velg en verdi på -4% her og bekreft dialogboksen med OK. 
Grass-typografien din er ferdig.
Selv om denne effekten ikke kan sammenlignes med fotorealistisk gress, vil jeg heller anbefale deg å bruke Photoshop og ekte gressteksturer i dette tilfellet. Imidlertid synes jeg denne effekten er fin når du raskt trenger en iøynefallende overskrift og vil lage den helt med vektorer. Spesielt hvis du trenger en overskrift for en rapport om hagearbeid eller planter om våren eller sommeren, kan slike effekter være veldig nyttige.
Hvis ren gresstypografi virker litt kjedelig for noen, har jeg her noen små tips og triks om hvordan du kan forbedre alt litt med Illustrator's verktøy.
Trinn 3: Finessene
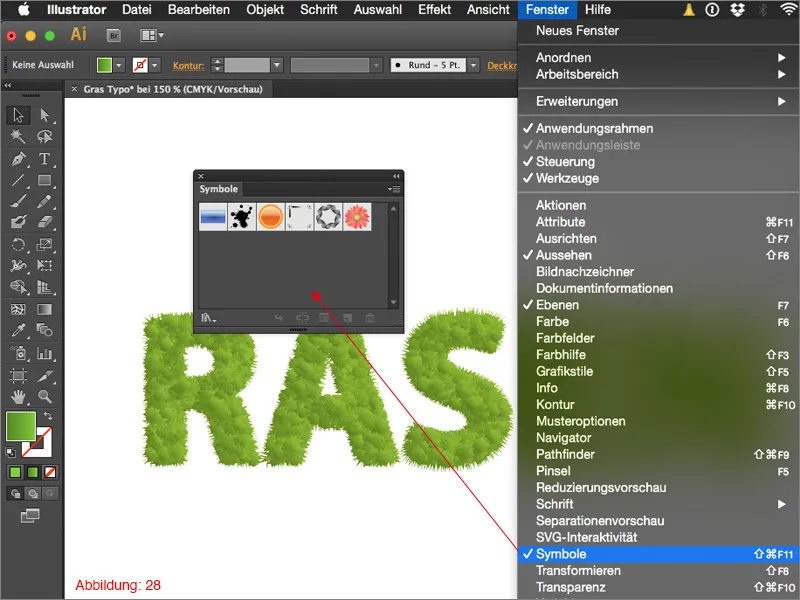
Mange Illustrator-brukere vet at det finnes en Symbol-palett, men bare få vet hvor allsidig den kan være. (Du finner Utseende-palett i menylinjen under Vindu> Symboler). (Figur 28).
Standardvis vil du finne seks forskjellige symboler i denne paletten.
Alt bra og fint, men dette hjelper oss ikke mye med gresstypografien vår. Nå kommer trikset. Klikk på den lille pilen øverst til høyre i Symbol-paletten, for å åpne en rullegardinmeny.
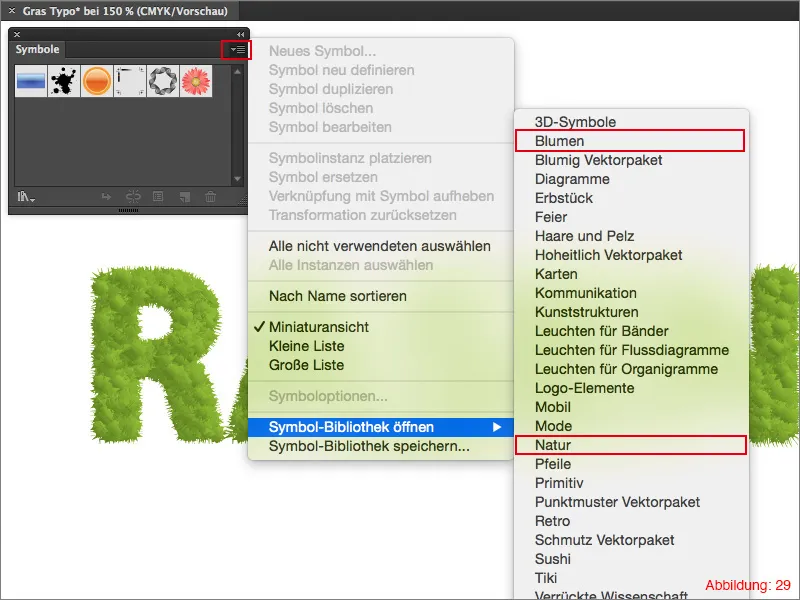
Nederst har du muligheten til å aktivere mange flere symboler i Illustrator via Åpne symbolbibliotek.
For gresstypografien vår, velg blomster og natur (Figur 29).
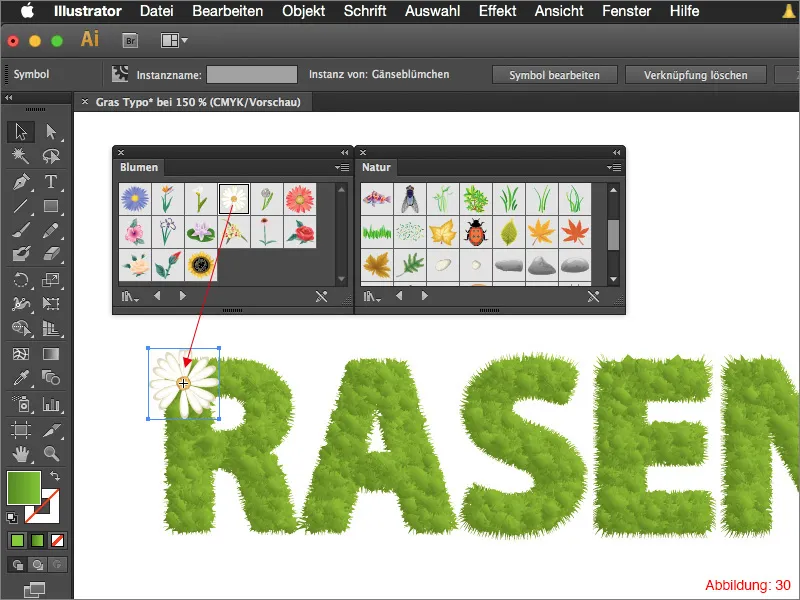
I disse to symbol-pakkene finner du nå blomster, insekter, gress og andre ting du kan bruke for å pynte opp skrifttypen din. For å bruke et symbol, er det nok å dra det fra symbolpaletten og slippe det på arbeidsflaten din (se figur 30).
Nå er det på tide å la kreativiteten blomstre. Dekk skrifttypen din med blomster, marihøner, blader, grener osv. …
Nå har du muligheten til å gjøre skrifttypen din så individuell som mulig.
Avsluttende ord:
Jeg håper at dere har hatt det gøy med dagens opplæring og har lært noe nytt. Hvis dere har noen spørsmål om dette emnet, er dere velkomne til å skrive dem i kommentarene under denne opplæringen. Jeg vil gjøre mitt beste for å svare på dem så raskt som mulig.
Nå ønsker jeg dere mye moro med å eksperimentere.
Fortsett å være kreative …
Din Julian


