I denne opplæringen vil jeg vise deg hvordan du lager et vakkert innkjøringskart med Illustrator.
På hver nettside brukes det en innkjøringskart i en veibeskrivelse. For dette brukes vanligvis Google Maps. Hvis man imidlertid ønsker å legge til et innkjøringskart på en brosjyre, kan man dessverre ikke bare bruke en skjermbilde av Google Maps. Kartet må tegnes selv. Hvordan man gjør dette, vil jeg vise dere nå:
1. Fjern malen
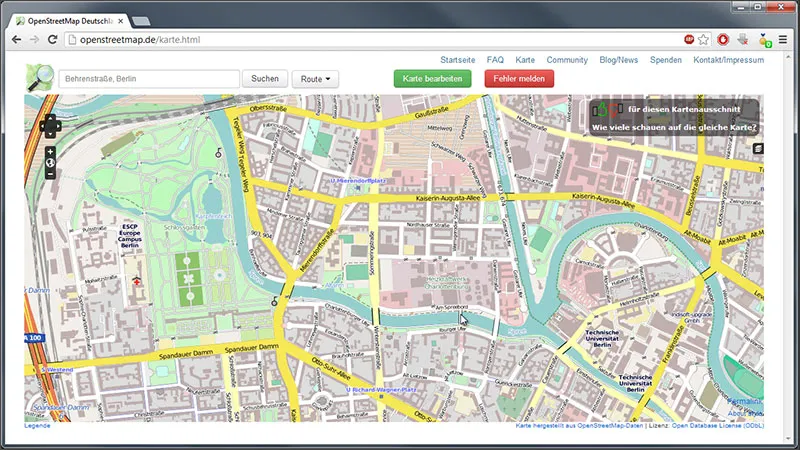
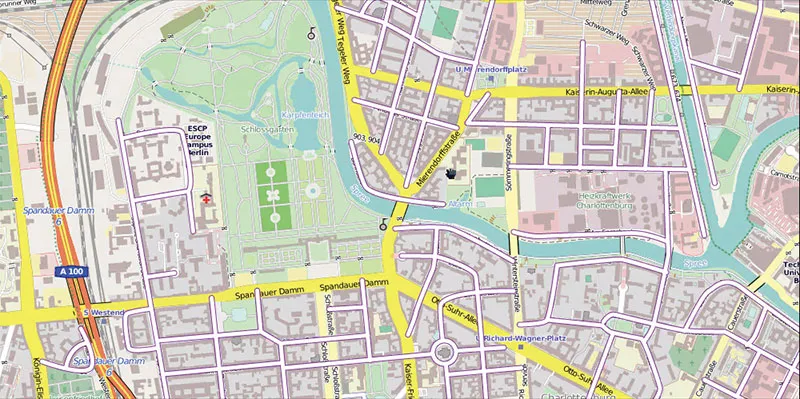
Først trenger vi en kartmal som vi kan tegne kartet fra. Her er det en tryggere løsning å bruke OpenStreetMap i stedet for Google Maps. OpenStreetMap er et fritt prosjekt som samler geodata som er fri til bruk for alle. Derfor er det ufarlig å bruke dette som mal for vårt fargeindividuelle kart. Først går vi til openstreetmap.de og finner destinasjonen. Vi trykker en gang på Print-knappen for å ta et skjermbilde ...

... og bytter deretter til Illustrator.
2. Opprett nytt dokument
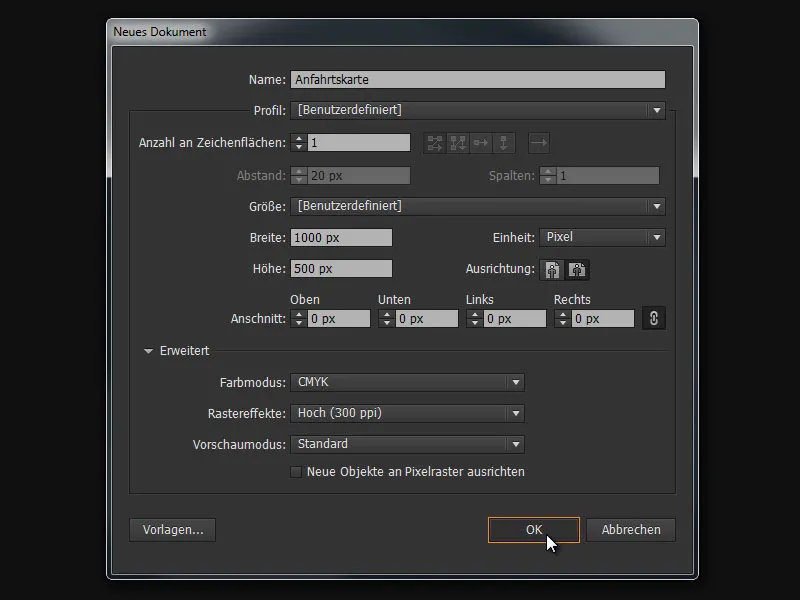
Her oppretter vi et nytt dokument med navnet "Innkjøringskart", en bredde på 1000 px og en høyde på 500 px.

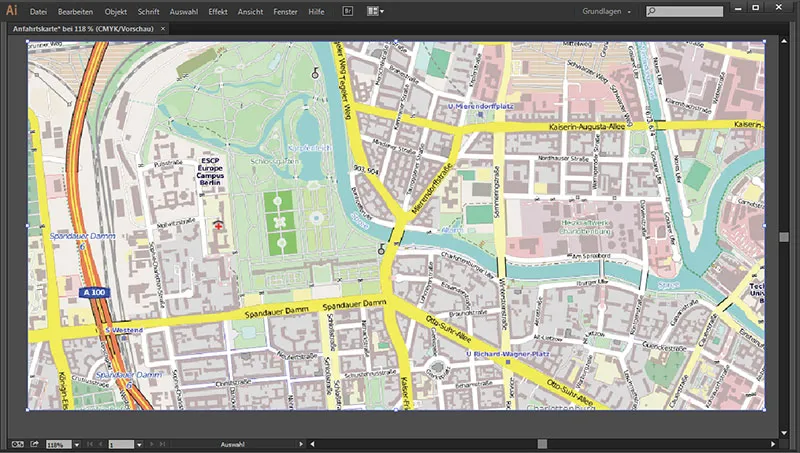
... og trykker Ctrl+V, for å lime inn kartet fra utklippstavlen.

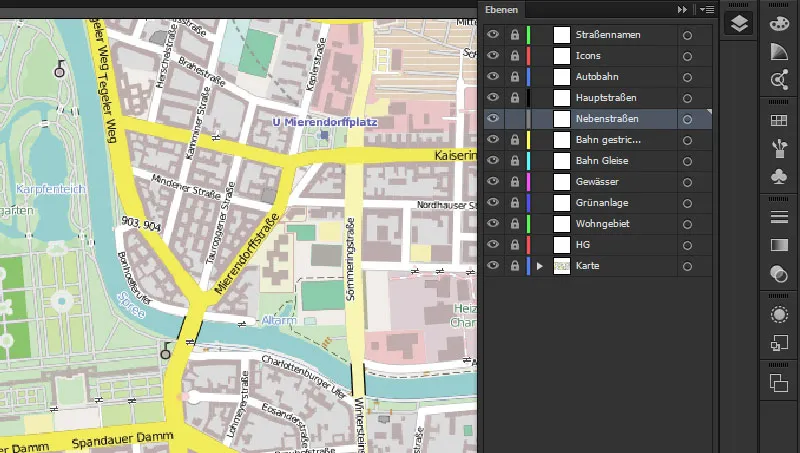
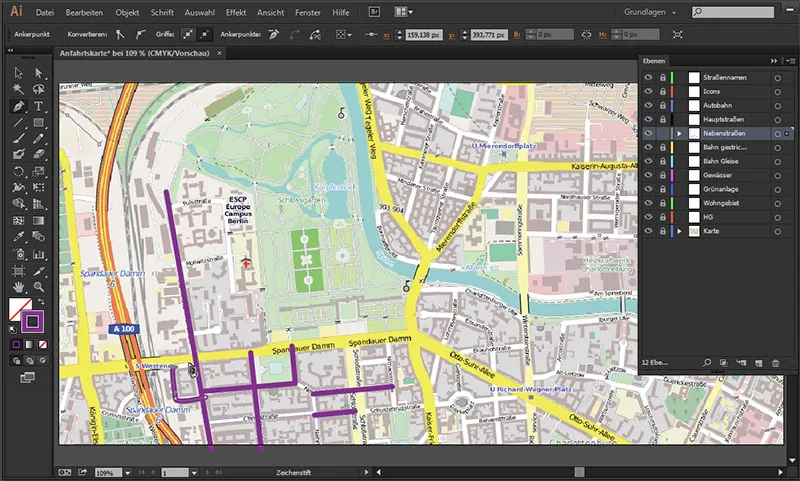
Første trinnet er å opprette passende lag i lagpanelet (følg listen fra bunn til topp):
• Gatenavn
• Ikon
• Motorvei
• Hovedveier
• Sideveier
• Jernbane stiplet
• Jernbanespor
• Vannvei
• Grøntområde
• Boligområde
• HG
• Kart
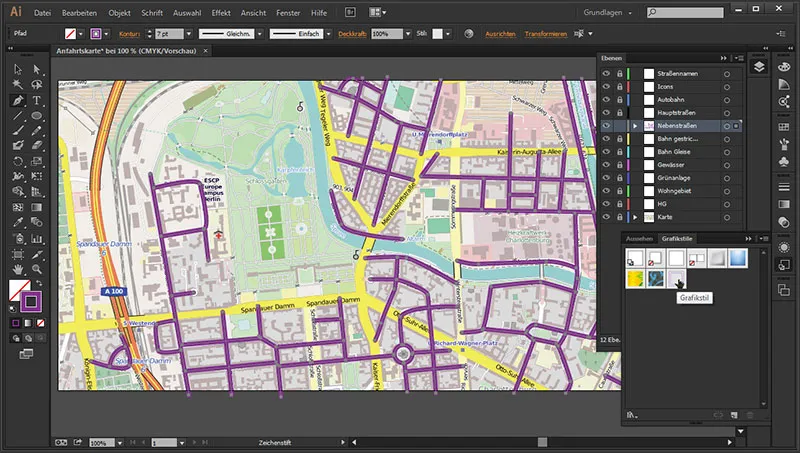
For å kunne jobbe lettere låser vi alle lagene - unntatt det med sideveiene.

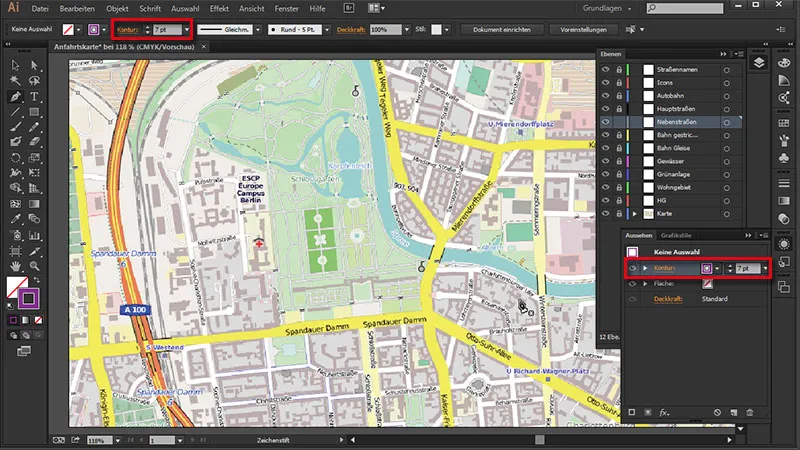
Vi tar stikktverr (P-tasten), velger følgende for veien ...
• Konturfarge: #593156
• Konturstyrke: 7 Pt
... og deaktiverer området. I Utseende-panelet og i statuslinjen øverst kan vi angi Konturstyrken.

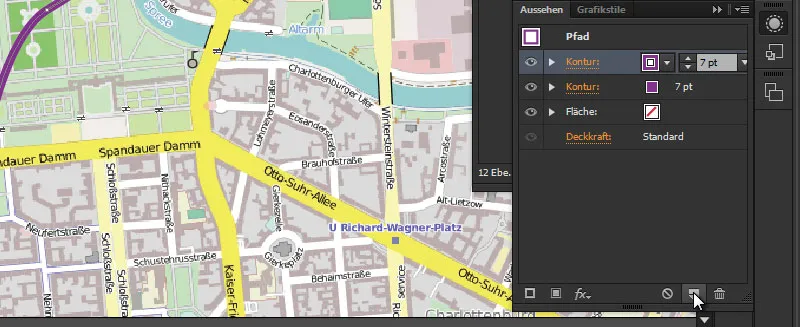
Vi oppretter en annen Kontur i Utseende-panelet, ...

... og gir den følgende verdier:
• Konturfarge: #ffffff
• Konturstyrke: 5 Pt
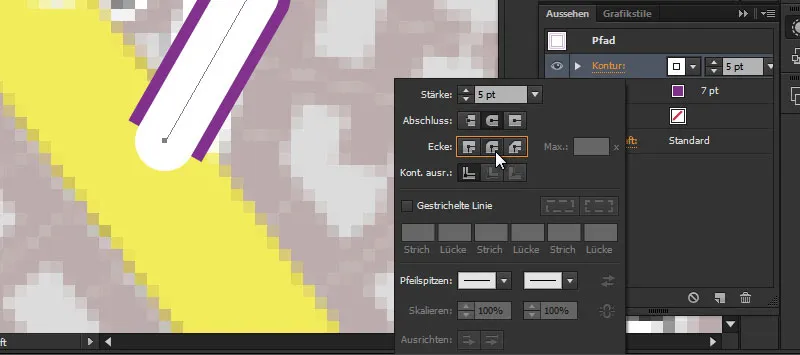
For avrundede ender trykker vi på Kontur i Utseende-panelet for følgende verdier:
• Avslutning: Avrundet
• Hjørne: Avrundede hjørner

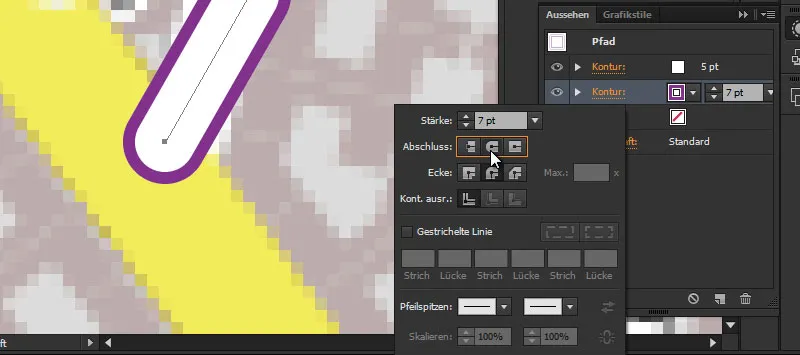
Vi gjentar det samme med den fiolette Konturen, for å lage den også lukket.

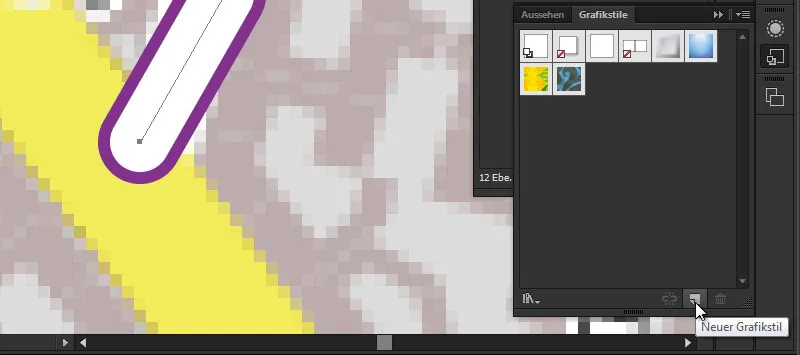
3. Opprett grafiske stiler
Og for at jeg ikke trenger å opprette dette utseendet på nytt hver gang, går vi til vinduet Grafikkstiler og klikker på ikonet Ny grafikkstil.

Nå kan jeg når som helst - så snart jeg har tegnet en ny strek - bare klikke på denne stilen og få umiddelbart det riktige utseendet som jeg har definert for sideveiene.
Så kan vi begynne å tegne veiene på kartet. Her er noen nyttige tips for å gjøre dette lettere:
| Ctrl | hold inne etter å ha fullført en sti, og klikk på bildet for å begynne med en ny sti |
| Alt | hold inne for å zoome raskt inn og ut med musehjulet |
| Mellomrom | hold inne for midlertidig bytte til Håndverktøy for å flytte visningen |
| Tab | skjuler alle kontrollpaneler > gir bedre sikt for arbeidet |
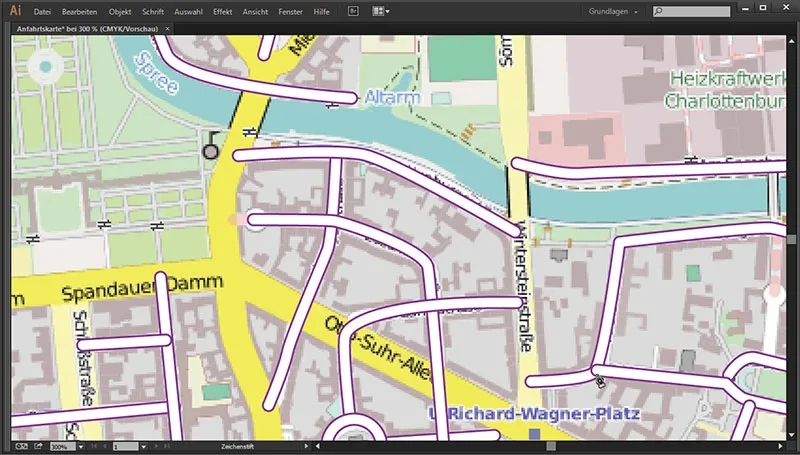
Mellomresultat:

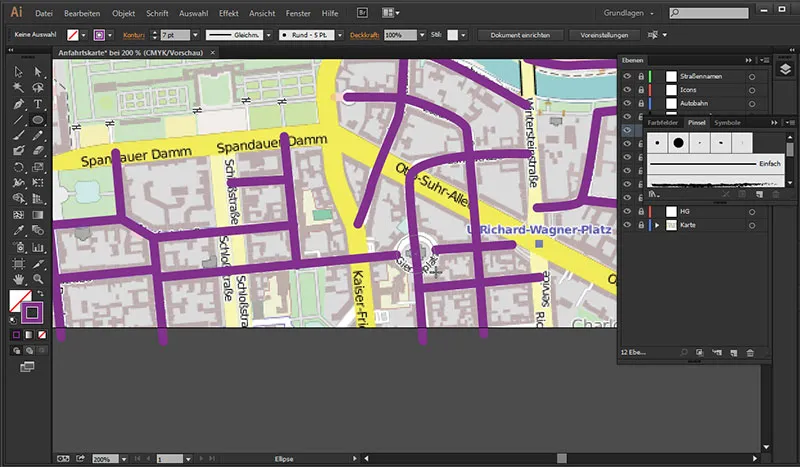
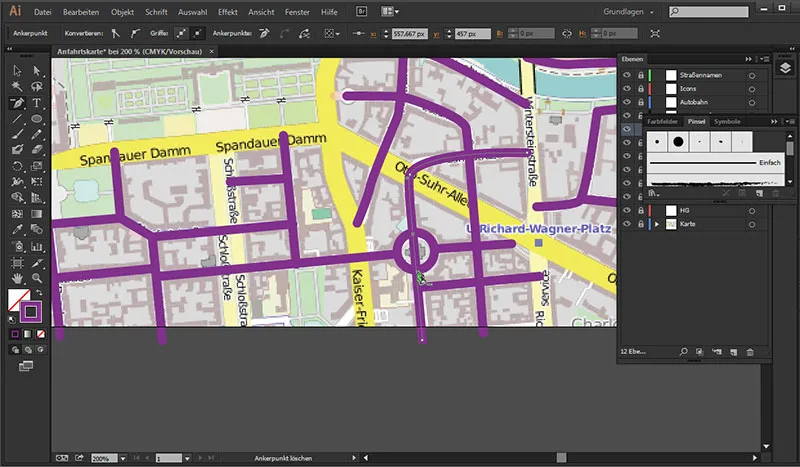
4. Rundkjøring
Her har vi en liten utfordring i form av en rundkjøring. Dette møter vi ved å velge Ellipse-verktøyet og tegne en ellipse i størrelsen på rundkjøringen. Ved å holde mellomromstasten nede kan vi også flytte rundkjøringen til riktig posisjon før vi slipper musen.

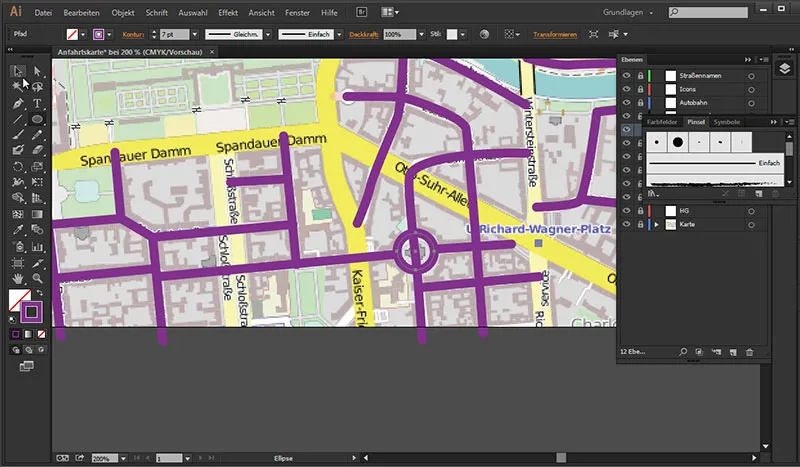
Ettersom det er en vei som går gjennom, sletter vi enkelt den overflødige konturen med Forankringspunkt-slett-verktøyet, ...

... ved å plassere musen ved den nedre delen av sirkelen og fjerne forankringspunktet ved å klikke.

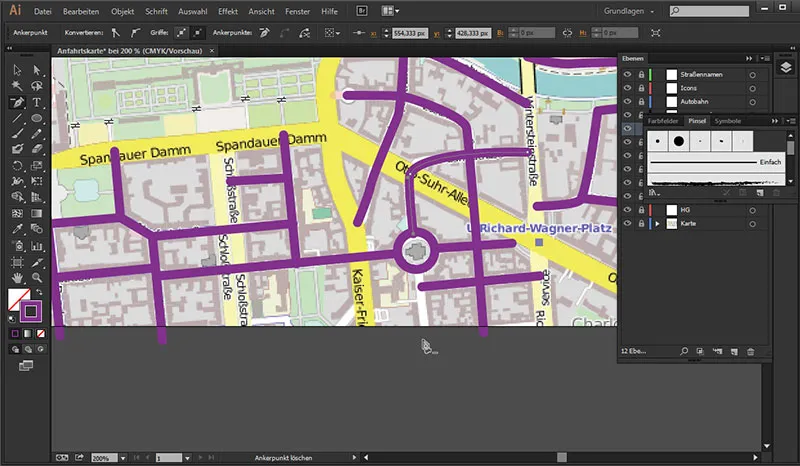
Vi klikker også på det nederste punktet på veien for å fjerne den overflødige veien helt.

Dernest setter vi med Sti-verktøyet en forankringspunkt ved den nedre delen av rundkjøringen og kan dermed fortsette veien.

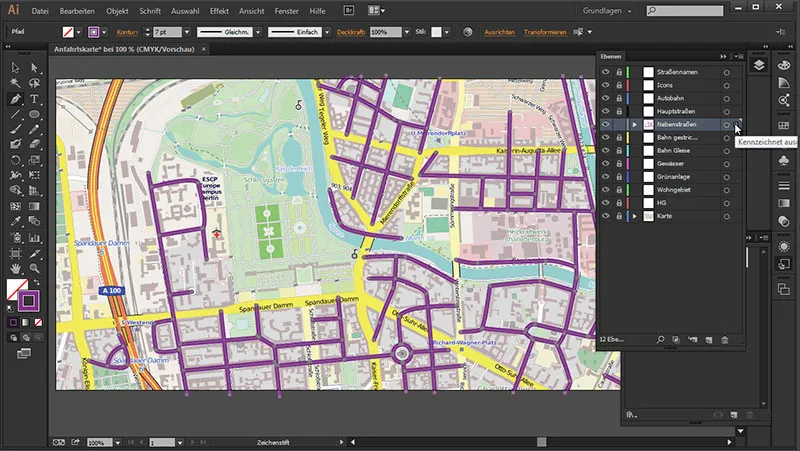
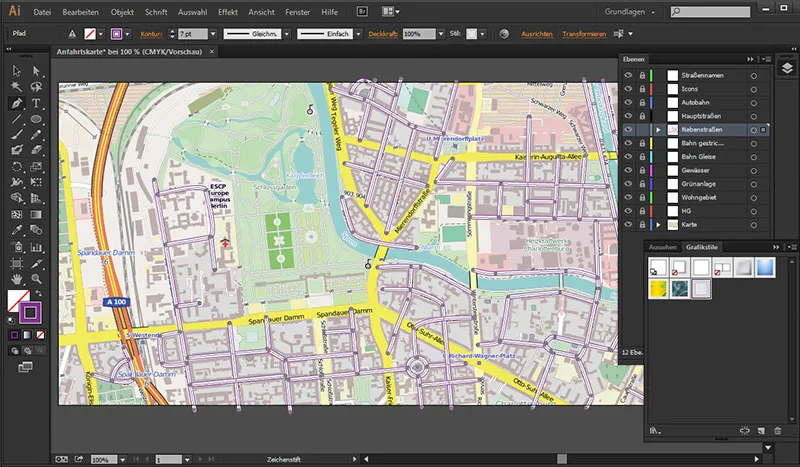
Når alle sidedelene av veiene er tegnet ferdig, trenger vi bare å markere alle sidedelene ved å klikke til høyre for siden "Sidedeler" ...

Dernest bruker vi vår forhåndsdefinerte stil fra Grafikkstil-panelet.

Og med ett klikk har vi endret alle veiene til ønsket stil.

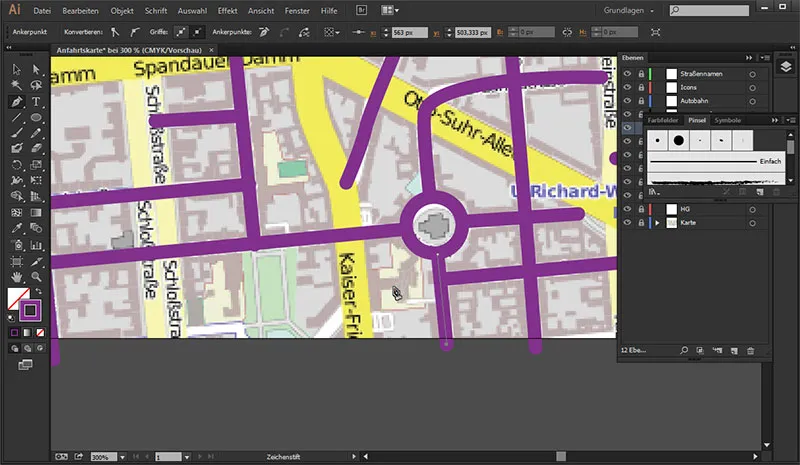
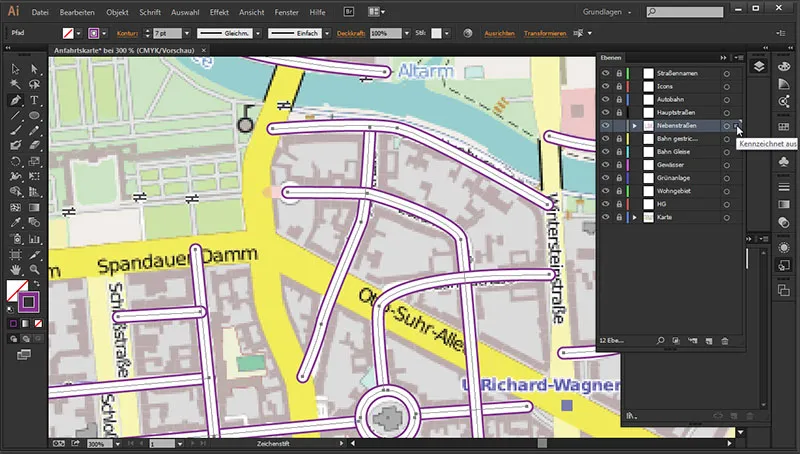
Men det som fremdeles er irriterende er at veiene ikke smelter sammen, men overlapper hverandre.

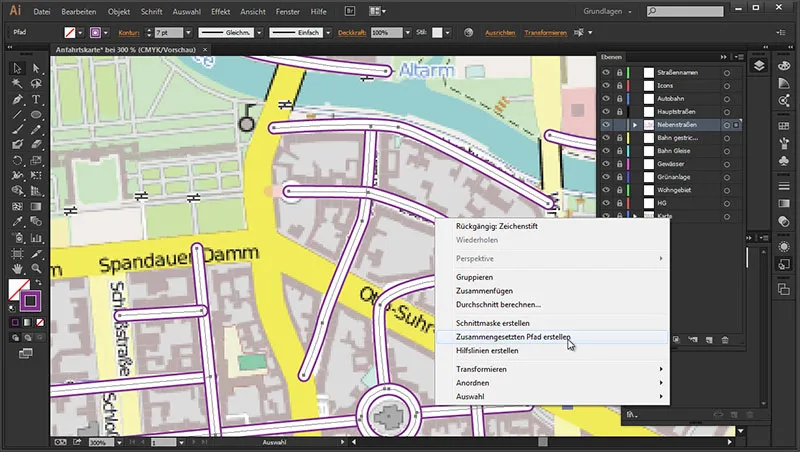
Dette møter vi imidlertid på følgende måte: Vi markerer enkelt alle sidedelene igjen, ...

... går til Utvalgsverktøyet, høyreklikker på veipassene og velger Opprett sammenhengende sti.

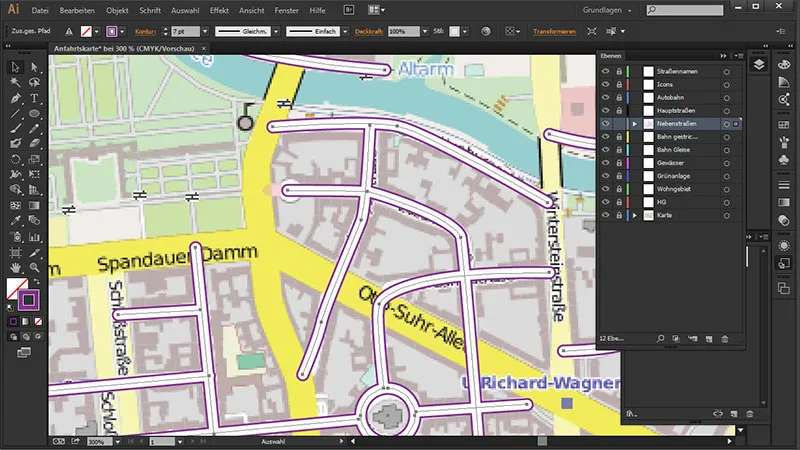
Og med ett smelter alle veiene sammen:

Dette er vårt mellomresultat:

Og i neste del vil vi se på hovedveiene, motorveien og jernbanen.


