I den siste delen skal vi legge til de gjenværende symbolene som mangler, og plassere vår posisjon.
Legg til manglende gater
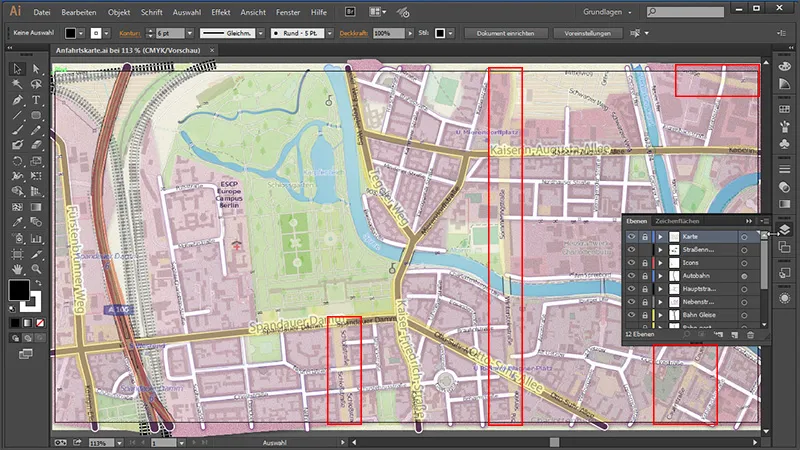
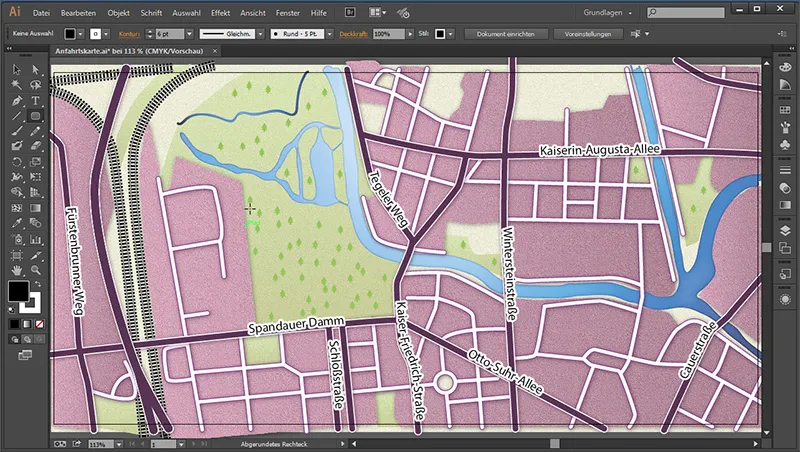
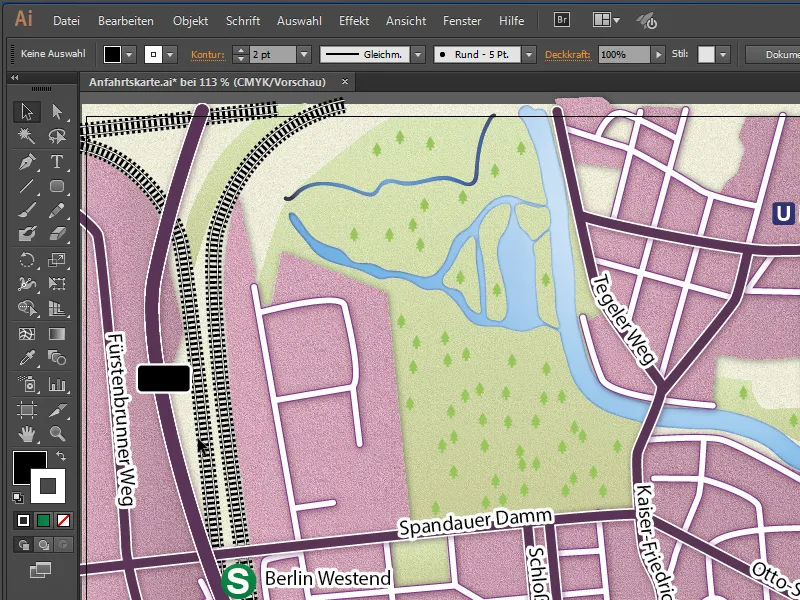
Før vi gjør det skal vi tegne inn de gjenværende manglende gatene. Når vi nå viser kartet igjen i visningen, ser vi at noen gater fortsatt mangler.

Og de vil vi selvfølgelig legge til. Dette gjør vi ved å låse de ubrukte lagene og låse opp hovedveiene våre. Deretter tar vi stivektverktøyet og tegner gatene våre.

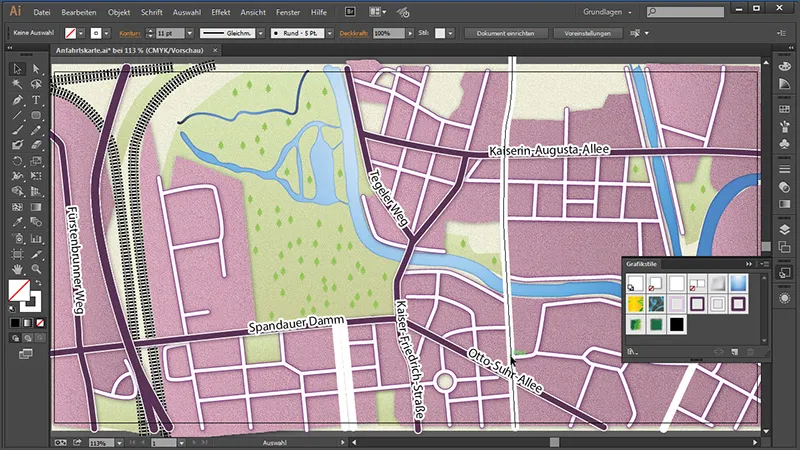
Siden vi tidligere har lagret hovedveiene våre som grafisk stil, trenger vi bare å markere dem alle og gi dem stilen grafisk stil for veiene.

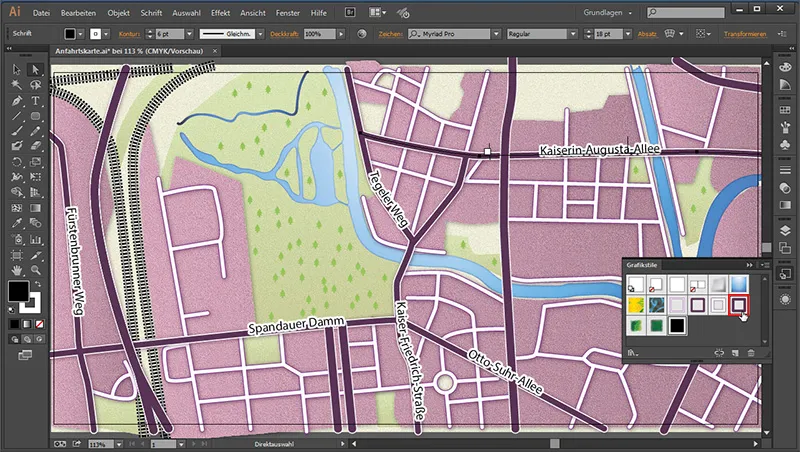
Nå må vi bare koble sammen de gatene vi nettopp har laget. Fordi hvis vi ser på det hele, ligger "Kaiserin-Augusta-Allee" her under den nyopprettede gaten vår.

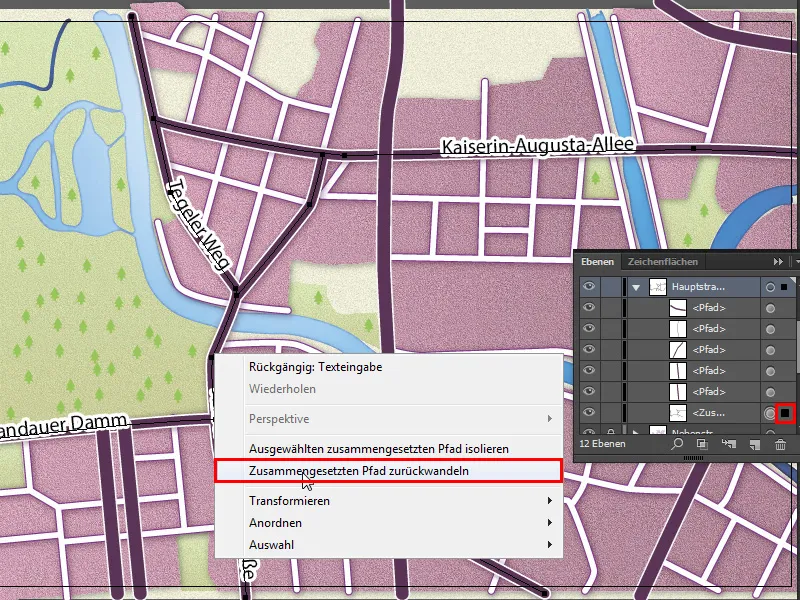
Vi kombinerer enkelt de to ved først å løse opp sammensatt sti for de gamle hovedveiene. Først da kan vi legge til de nyopprettede veiene.
Så markerer vi først de sammensatte hovedveiene og høyreklikker på veistien. Der velger vi i kontekstmenyen Tilbakestill sammensatt sti.

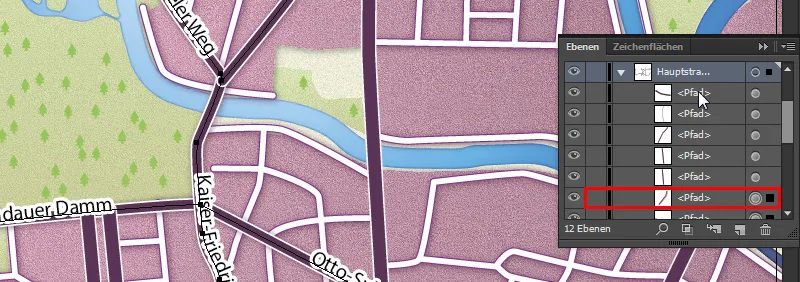
Nå har vi delt opp alle stiene våre. For å sjekke ser vi i lag-panelet at alle stiene igjen er individuelt til stede der.

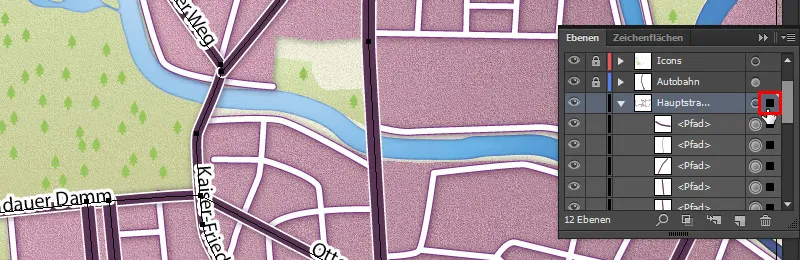
Nå kan vi igjen kombinere alle hovedveiene til en sammensatt sti ved å markere alle i lag-panelet, ...

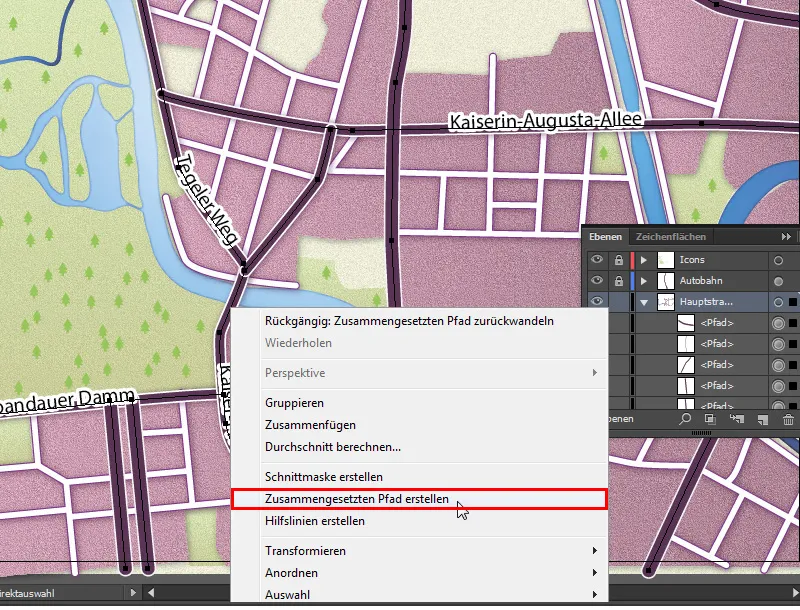
... høyreklikke på en av stiene på arbeidsområdet og velge Oprette en sammensatt sti.

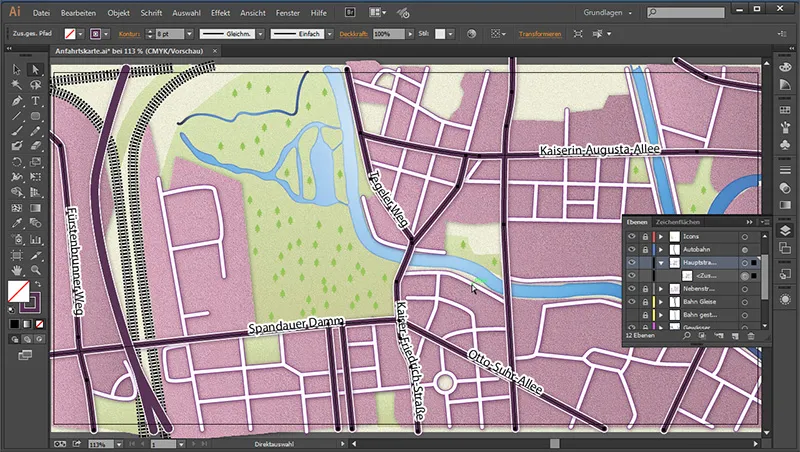
Og nå er alle stiene igjen smeltet sammen.

Til slutt må vi bare legge til veiskiltene igjen.

Lag skilter - T-bane
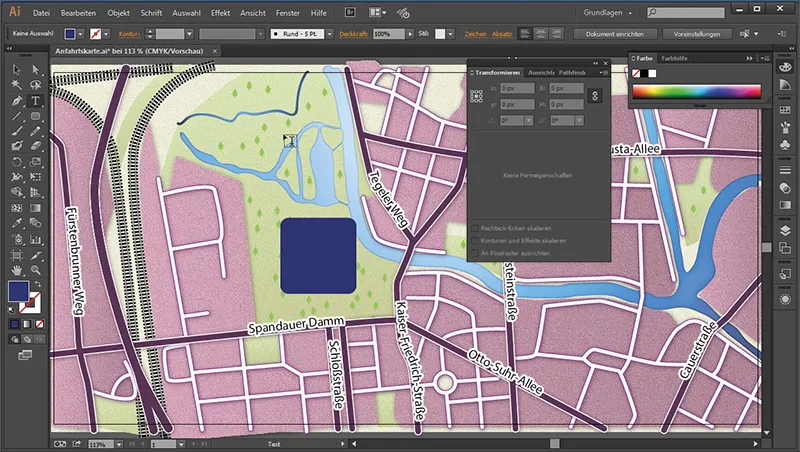
Nå skal vi lage skiltene. Vi begynner med et T-bane-skilt. For å unngå å tegne på hovedveiene våre, låser vi alle lagene og låser opp vårt "Ikoner"-lag. Først trenger vi Avrundet rektangel-verktøyet. Med det tegner vi et avrundet kvadrat på arbeidsområdet og gir det følgende verdier:
• Kontur: ingen
• Fyllfarge: #293176

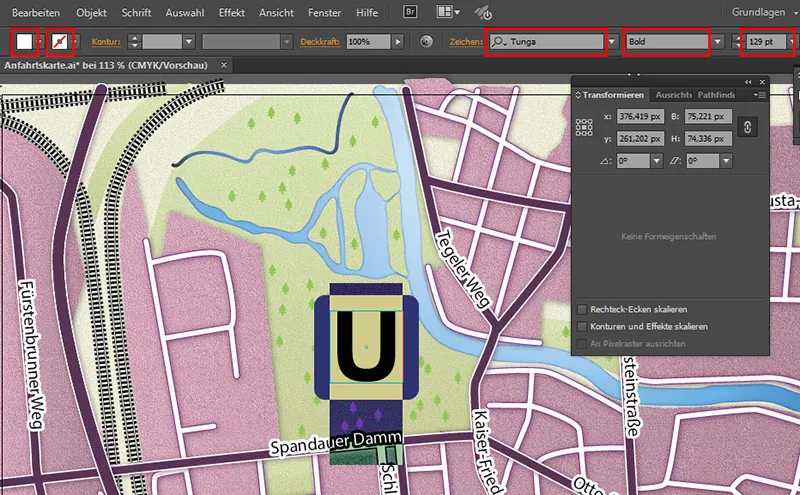
Så trekker vi inn et tekstverktøy et tekstfelt og skriver inn en "U". Vi kan trekke dette så stort at det passer i rektangelet. Dette kan få følgende verdier:
• Fyll: Hvit
• Kontur: ingen
• Skrifttype: Tunga
• Skriftsnitt: Fete bokstaver
• Skriftstørrelse: 129 pt

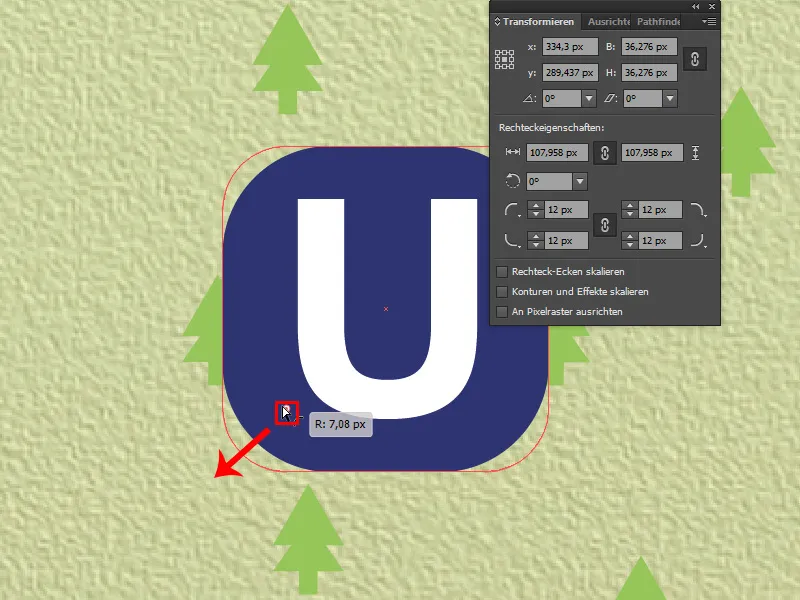
Så kan vi tilpasse symbolet tilsvarende.

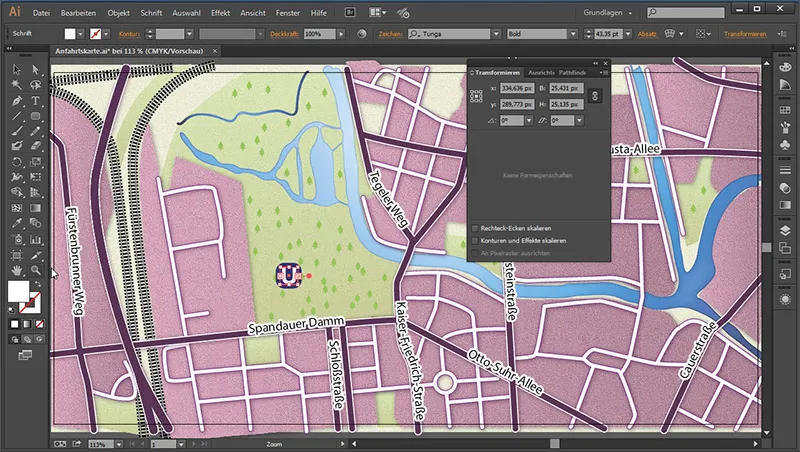
Derefter zoomer vi inn og reduserer hjørneradiusen, da den ikke har tilpasset seg under forminskningen.

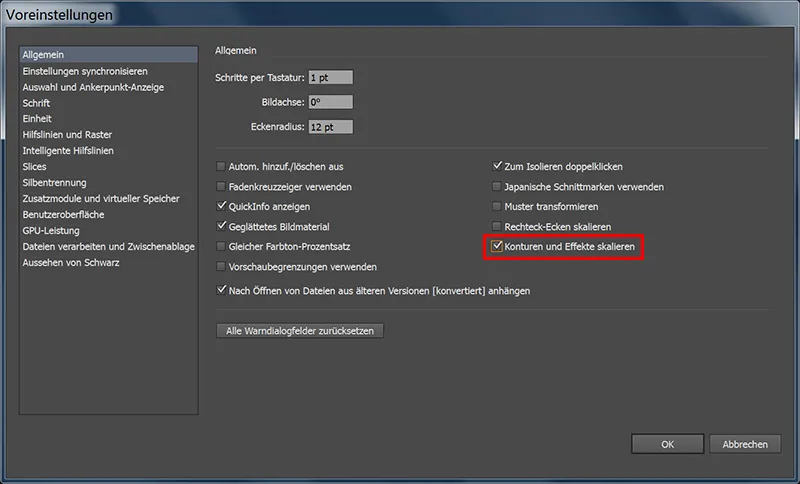
Ønsker du å unngå noe slikt neste gang? Gå bare til Rediger>Innstillinger og sett en hake der for Skalere konturer og effekter.

Dere markerer deretter begge områdene og konverterer dem til en gruppe med Ctrl+G.
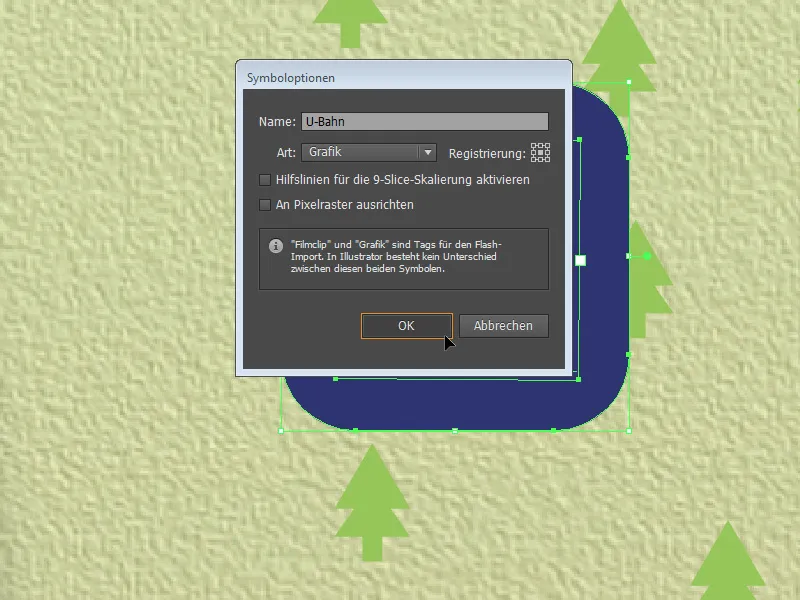
For å lagre U-Bahn-skiltet som et Symbol, markerer vi det helt og trykker på tasten F8. I det oppgitte menyen skriver vi følgende:
• Navn: U-Bahn
• Type: Grafikk

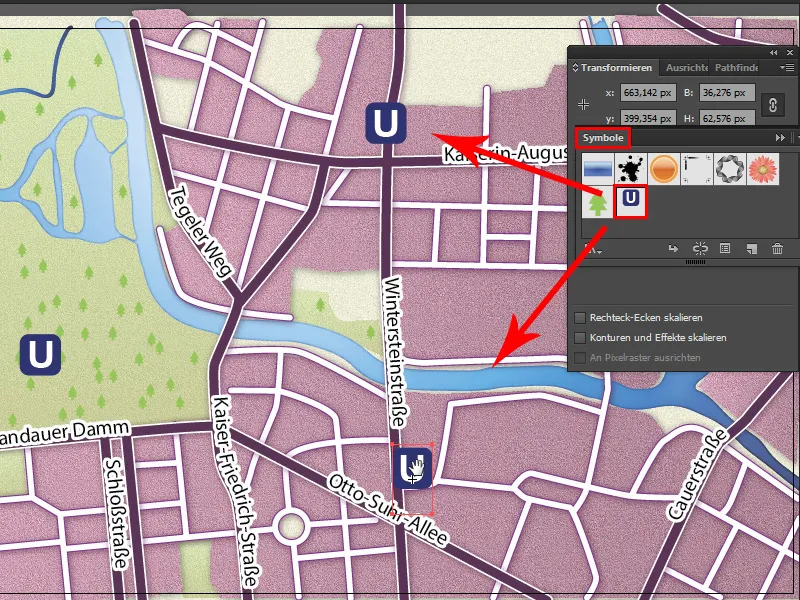
Nå kan vi åpne Symbol-paletten og dra flere U-Bahn-symboler fra instrumentbordet til arbeidsområdet.

Og hvis vi synes at U-Bahn-symbolene våre er litt for store, kan vi dobbeltklikke på U-Bahn-symbolet i Symbol-paletten for å justere størrelsen og hjørneradiusen etter ønske.

S-Bahn-Symbol
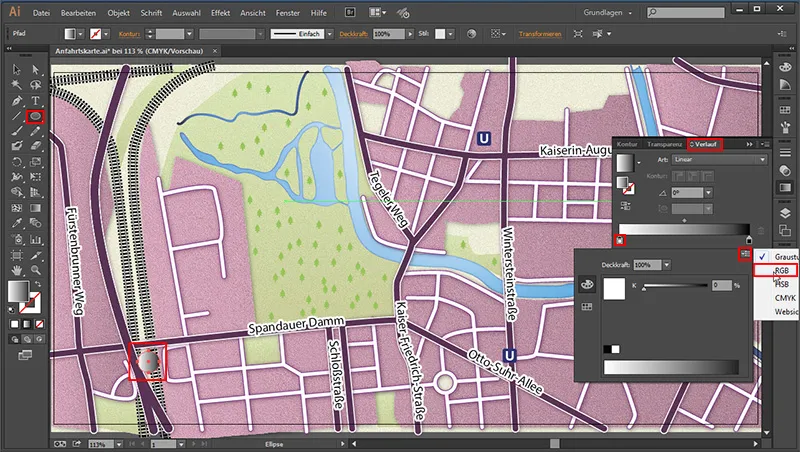
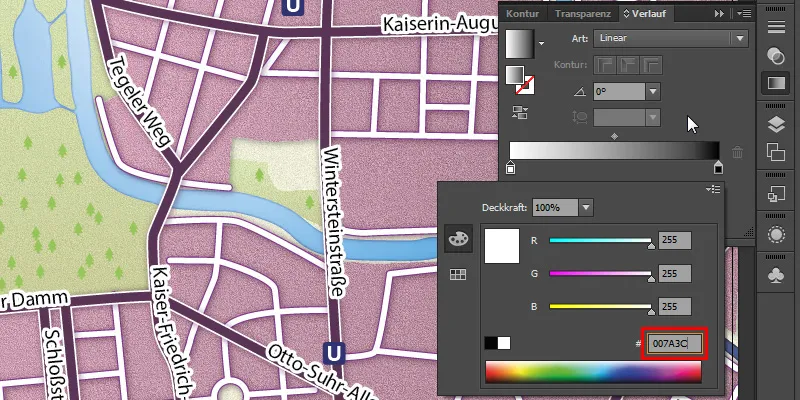
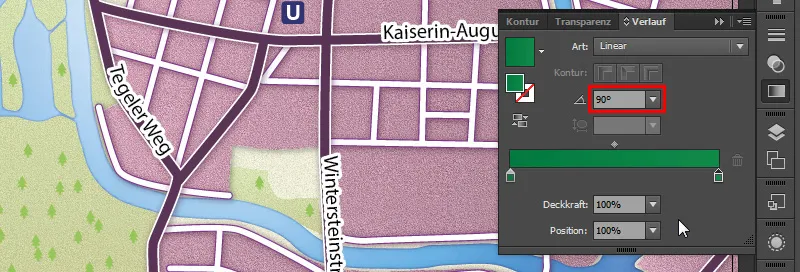
Nå mangler vi bare et S-Bahn-symbol. For dette bruker vi Ellipseverktøyet. Vi tegner en sirkel og gir den en Graderingsfylling via Vindu>Grad. Vi klikker på gradslinjen og deretter på den venstre fargebøtten. Et lite flyout-meny vises med en liten trekant-nedover-symbol i høyre hjørne. Der går vi opp en gang for å endre fra Gråtone til RGB for å kunne angi fargerik verdier.

• Farge: #007A3C

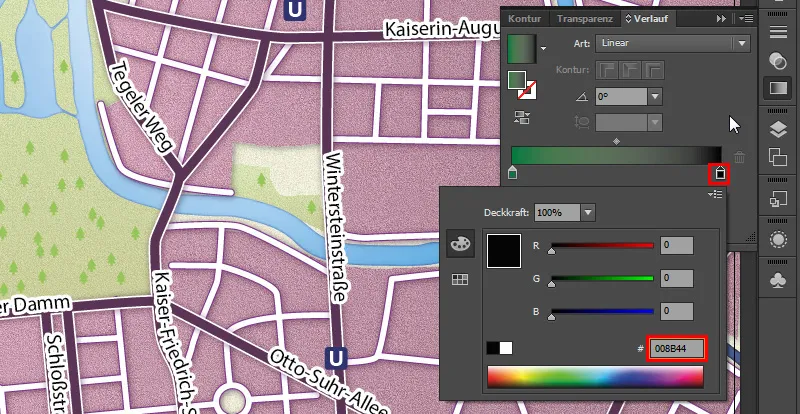
På høyre fargebøtte angir vi (etter å ha endret til RGB der også) følgende:
• Farge: #008B44

Og en vinkel på 90°.

Vi klikker med Tekstverktøyet på arbeidsområdet, lager en "S" med en hvit fyllfarge og plasserer den passende inne i sirkelen.

Betegnelse for ikoner
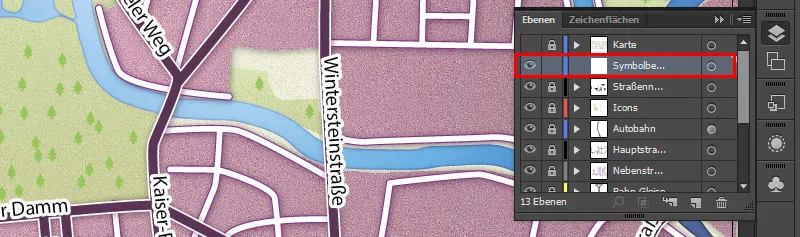
Nå har vi opprettet våre ikoner. Det eneste som mangler er passende navn for stasjonene. Først låser vi "Ikon"-laget i lagpanelet. Deretter oppretter vi et nytt lag og kaller det "Symbolbetegnelser".

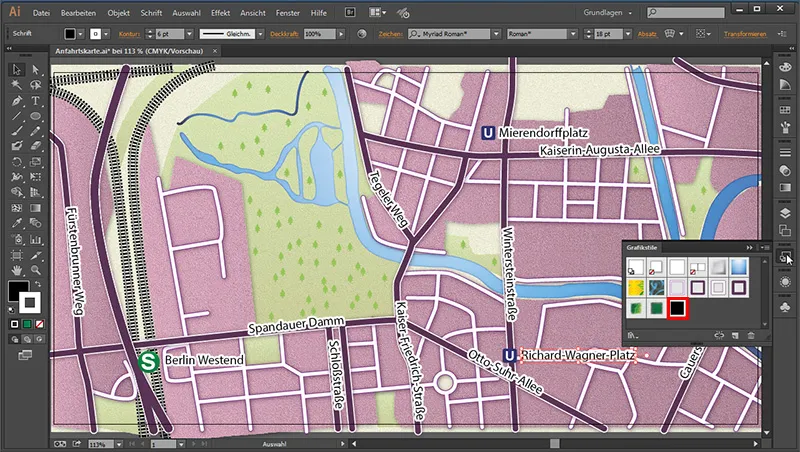
Så klikker vi på arbeidsområdet og navngir S-Bahn-stasjonen vår med 18 pt-størrelse "Berlin Westend". Deretter tildeler vi den stilen fra Grafikkstil-panelet for gatebetegnelser. Vi gjør det samme med U-Bahn-stasjonene.

Opprette veiskilt
Neste trinn er å lage et veiskilt som forteller oss hvilken motorvei det gjelder her. For dette bruker vi igjen Rundet rektangel-verktøyet og oppretter et skilt med en 3 pt-kontur.

Så gir vi området en Graderingsfylling:
• Farge venstre: Hvit (#ffffff)
• Farge høyre: #dbdbdb
Vinkel: 60°
Og konturen gir vi også en Graderingsfylling:
• Farge venstre: #524c67
• Farge høyre: #6c346e
• Vinkel: 60°
• Konturstyrke: 3 Pt

Så mangler bare navngivningen. Mine verdier er følgende:
• Skrifttype: Myriad Pro
• Skriftstil: Bold
• Skriftstørrelse: 14 Pt
• Skriftfarge: #515150
Og det er det vi bare trenger å plassere riktig i symbolet.

Sted
Stedet lager vi slik: Vi tar verktøyet for Ellipse og tegner en sirkel med følgende verdier:
• Område: Ingen
• Konturfarge: #593055
• Konturtykkelse: 5 Pt

Og med linjetegneren tegner vi inn stedet. For en pilspiss går vi til Kontur-panelet til punktet Pilspisser og velger Pil 5 på andre post.

Siden spissen er litt stor, kan vi merke slutten av pilen med verktøyet for Direkte valg og øke lengden litt på langs.

Når vi markerer sirkelen, kan vi se hvor sentrum av sirkelen er. Vi kan bruke dette som referanse og plassere pilspissen i riktig midtposisjon.

Nå er vi ferdige med veibeskrivelsen:

Eksport
For å eksportere kartet, går vi til menyen File>Eksport, gir det et filnavn og velger filtypen som JPEG (*.JPG).
• Filnavn: valgfritt
• Filtype: JPEG (*.JPG)
• Bruk kunstbrett: Ja

Det er viktig å sette en hake ved Bruk kunstbrett, for når vi ser på Illustrator-dokumentet vårt en gang, ser vi at vi har en svart ramme rundt kartet vårt ...

... og over det tegnet. Dette vil bli pent "kuttet av" ved å aktivere dette alternativet.
De JPEG-alternativene setter vi opp som følgende:
• Fargeprofil: RGB
• Kvalitet: 6 (Høy)
• Oppløsning: Medium (150 ppi)
• ICC-profil innebygd: Ja

Det er veldig viktig å innebygge fargeprofilen. Ellers kan det hende at fargene vises forvansket.
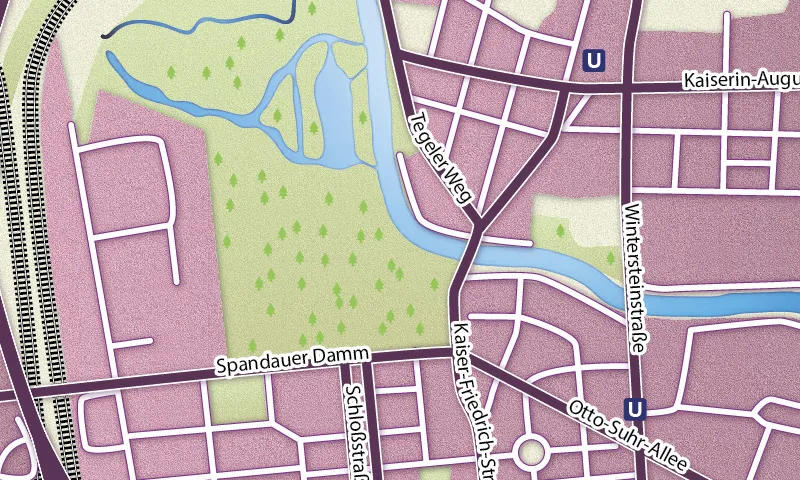
Etter å ha klikket på OK, ser resultatet vårt slik ut:

Jeg håper dere har hatt det gøy med denne opplæringen. :)


