In deze training gaan we een klassieke uitdaging van het bureauleven aan, maar geen zorgen: Ik wil nu niet het dagboek van de dagelijkse waanzin schrijven, maar het gaat gewoon om het moderne ontwerp van een visitekaartje voor een fictief architectenbureau. En naast het ontwerpproces gaat het natuurlijk ook om het maken van zo'n visitekaartje voor een heel bedrijfspersoneel.
InDesign is een superstark programma en biedt daarvoor tal van automatiseringshulpmiddelen waarmee de workflow aanzienlijk wordt versneld. En precies deze automatiseringshulpmiddelen zetten we in - specifiek gaat het om het samenvoegen van gegevens bij visitekaartjes. Hierdoor is het achteraf mogelijk om met één klik visitekaartjes op grote schaal te maken, of het nu voor 10 mensen, 20 mensen, 50, 100 of zelfs duizend of meer is - allemaal geen probleem.
In het laatste deel van de training ga ik ook in op hoe zoiets wordt voorbereid, zodat we het conform kunnen overdragen aan de drukker van vertrouwen. In mijn geval verwijs ik naar viaprinto en zal ik gedetailleerd uitleggen wat belangrijk is bij de export: welke instellingen moeten in ieder geval in aanmerking worden genomen en hoe moet het eindproduct worden voorbereid, zodat we het dan kunnen uploaden?
Document aanmaken - let op de voorschriften van de drukkerij!
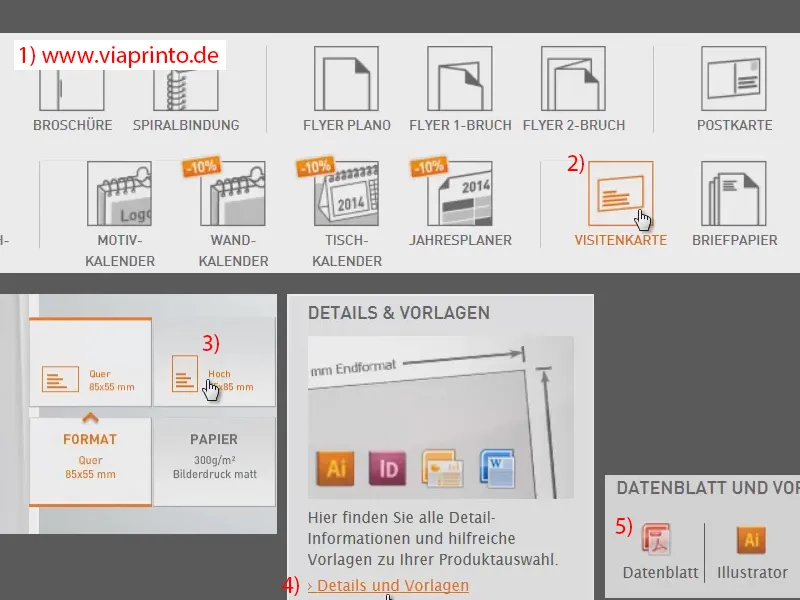
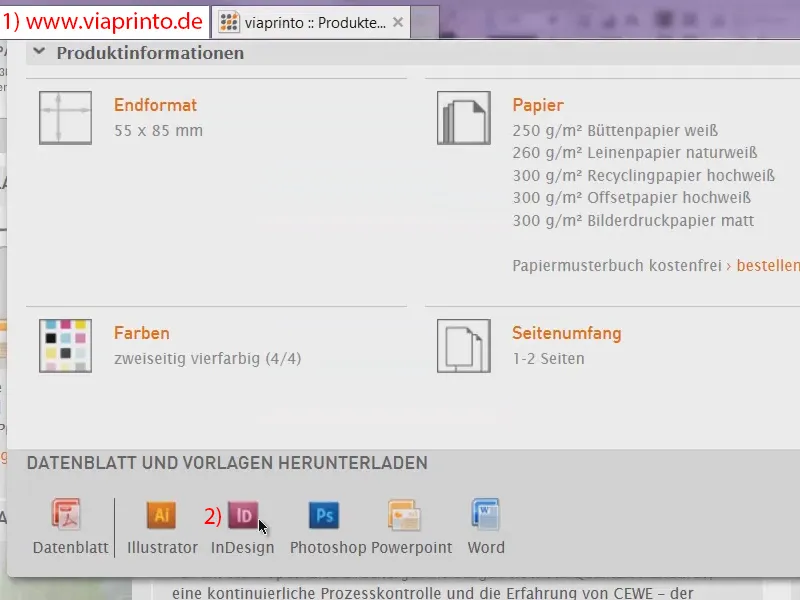
Voordat we beginnen, moeten we te weten komen welke voorschriften onze drukkerij hanteert. Daarom bezoeken we de website van viaprinto (1). Hier gaan we naar de visitekaart (2) en kiezen we het staande formaat (3). Hier bekijken we de details en sjablonen (4) en openen we het specificatieblad (5).
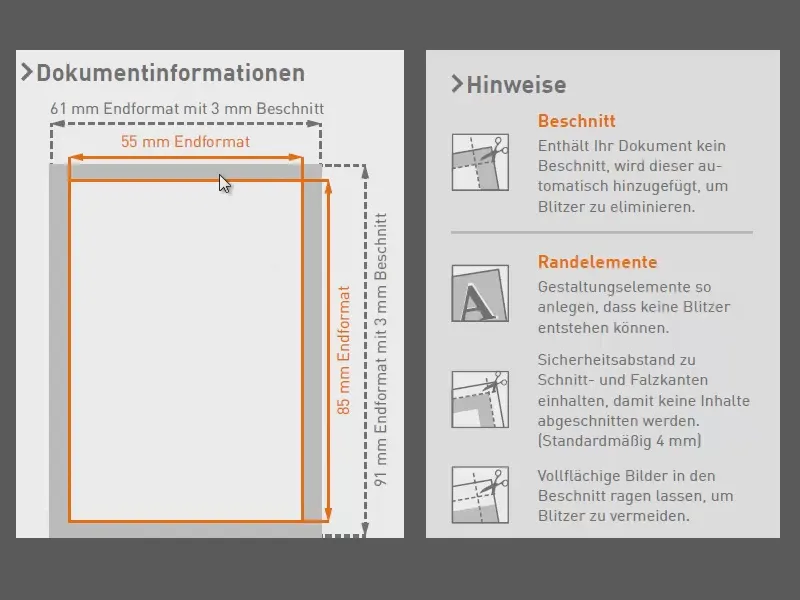
Dit zijn de voorschriften: Het eindformaat is dus 55 mm bij 85 mm. Daarnaast vraagt viaprinto echter om een extra snijmarge van 3 mm, dit is het grijze gebied, een toevoeging aan het eindproduct, want in het snijproces zorgt dit ervoor dat er geen overlappingen ontstaan of andere onaangename verrassingen op ons wachten. Voeg dus 3 mm snijmarge toe.
Verder wijst viaprinto ons erop dat we ontwerpelementen zo moeten plaatsen dat er geen overlappingen ontstaan, maar ook dat we een veiligheidsafstand tot snijd- en vouwranden aanhouden, hier willen ze 4 mm hebben. "Volledige afbeeldingen laten uitsteken in de marge", ook om overlappingen te voorkomen. Jullie zien het al: Overlappingen zijn niet alleen ongewenste gasten op de weg, maar ook in de drukwereld verstoren ze simpelweg en moeten worden vermeden.
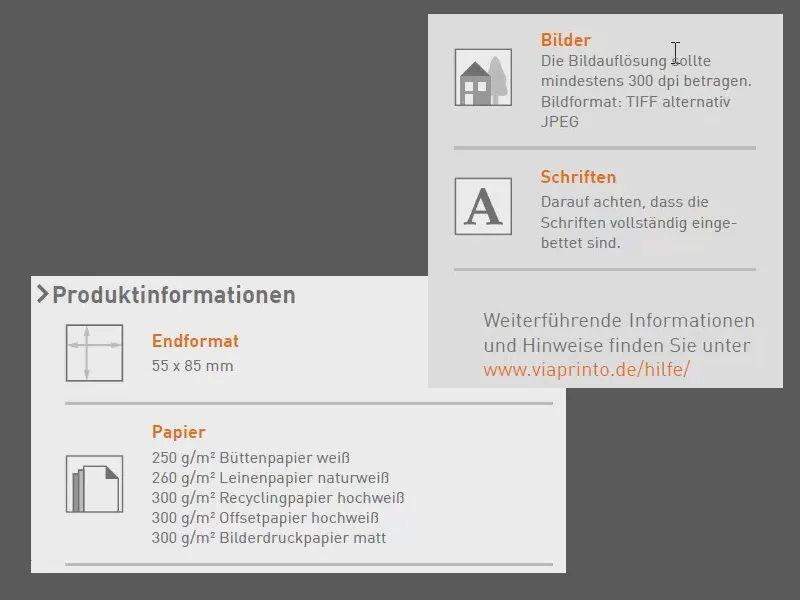
Verder kunnen we hier nog eens de productspecificaties nader bekijken en ook de 300 dpi moeten we in gedachten houden als we afbeeldingen willen gebruiken.
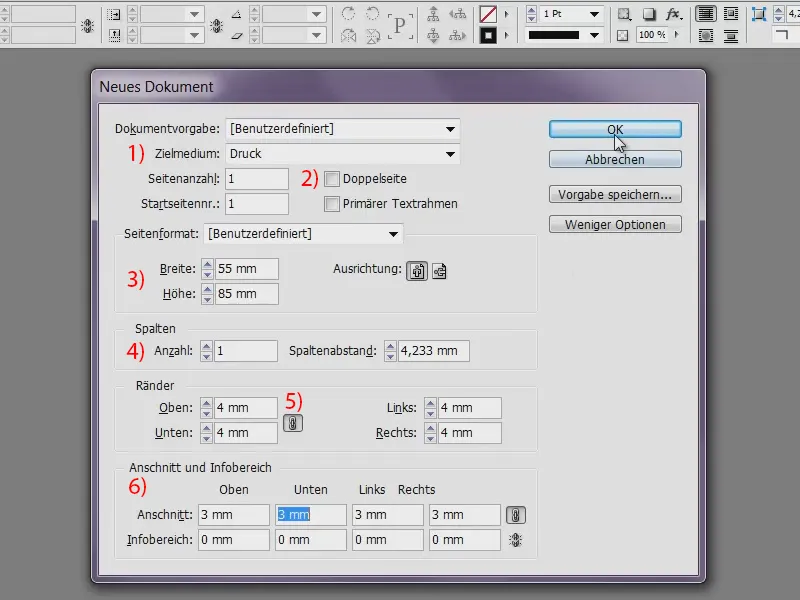
Laten we dus naar InDesign gaan en het document aanmaken. Bestand>Nieuw>Document... Het doelmedium is bedoeld voor drukwerk (1), we hebben geen spread nodig (2). We definiëren het paginaformaat opnieuw: 55 mm in de breedte en 85 mm in de hoogte (3). Eén kolom is oké (4). De marges maken we allemaal gelijk via het kettinksymbool (5). Hier voegen we 4 mm toe aan elke rand zoals aanbevolen door viaprinto. En dan voegen we aan alle zijden nog een snijmarge van 3 mm toe (6). Dit zou je nu op deze manier kunnen doen, dan is in ieder geval alles correct, maar ik wil op dit moment een alternatieve manier laten zien ...
Dit brengt ons terug naar de website van de drukkerij (1), want daar hebben we de mogelijkheid om dergelijke sjablonen eenvoudig te downloaden. Dat vind ik behoorlijk handig als je niet wilt nadenken over hoe en waar alles moet worden geplaatst: Gewoon op InDesign klikken (2), het bestand opslaan en uitpakken. Ik open het IDML-bestand ...
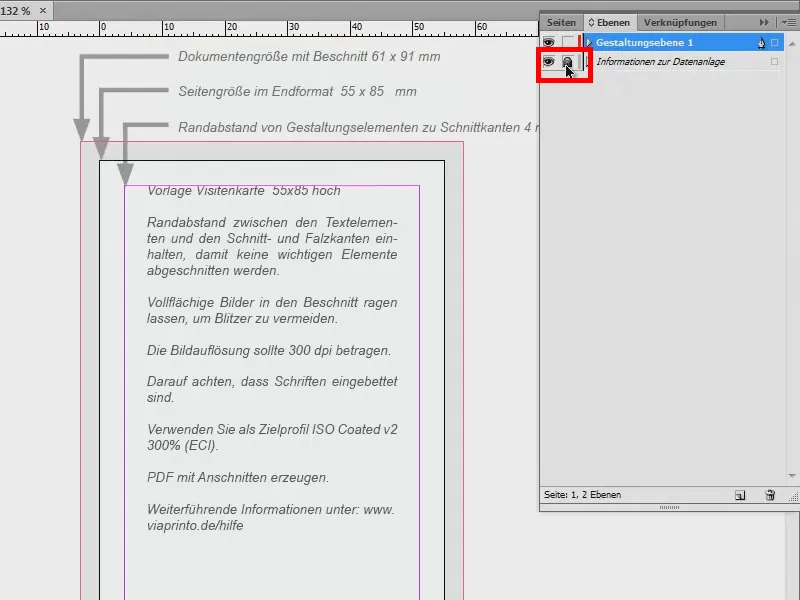
... en zie daar: viaprinto heeft voor ons het werk gedaan. Dat is ook behoorlijk handig, want zo bespaar je het hele plaatsingsproces. Natuurlijk hoef je de informatie die nu hier te zien is niet allemaal te verwijderen - viaprinto heeft dat naar een ander niveau gebracht. We kunnen het ontgrendelen en gewoon ...
... verbergen. Op die manier hebben we de specificaties nog steeds bij de hand. Handig, laat ik het ook zo. En met dit ruwe model kan het ontwerp beginnen.
Kleuren definiëren
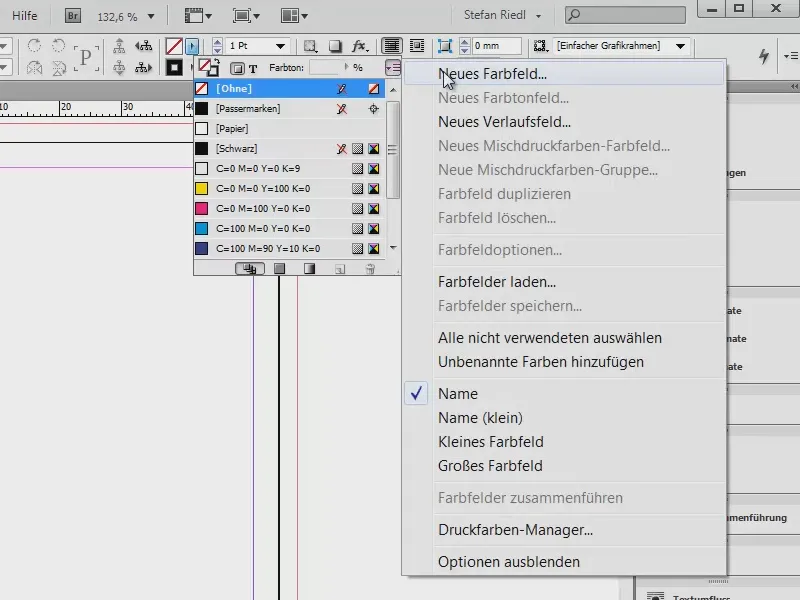
Wat natuurlijk niet mag ontbreken, zijn in eerste instantie de huisstijlkleuren: hiervoor maken we drie nieuwe kleurvelden aan via het kleurenpalet. Menu Nieuw kleurveld...
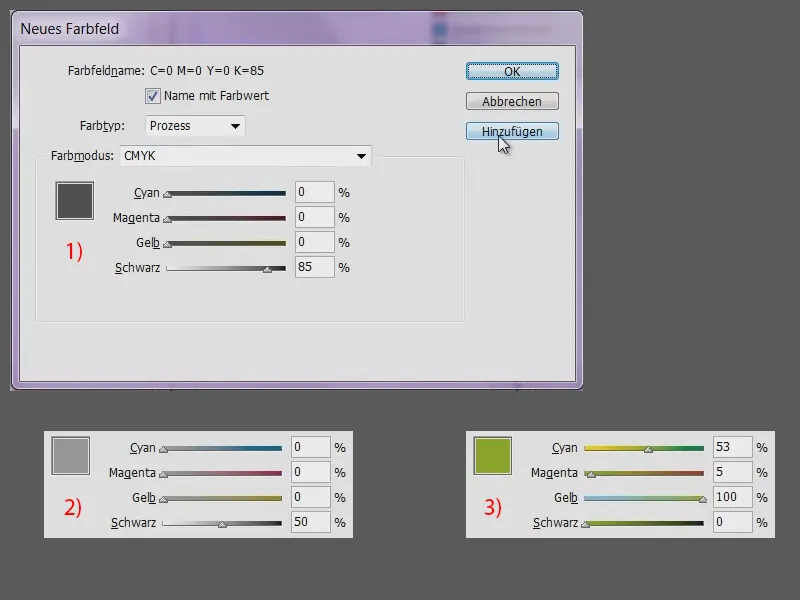
We bevinden ons hier in de CMYK-kleurruimte, omdat we het allemaal voor drukwerk hebben voorbereid. Laten we eerst twee grijstinten definiëren: Bij Zwart gaan we naar 85 % en voegen dat toe (1). Dan nemen we een iets zachter grijs met 50 % Zwart en voegen dat ook toe (2). Vervolgens nog een fris appeltjesgroen: Cyaan op 53 %, Magenta op 5 %, Geel op 100 % en Zwart op 0 % (3). Toevoegen. En dan hebben we onze kleuren.
Hulplijnen instellen
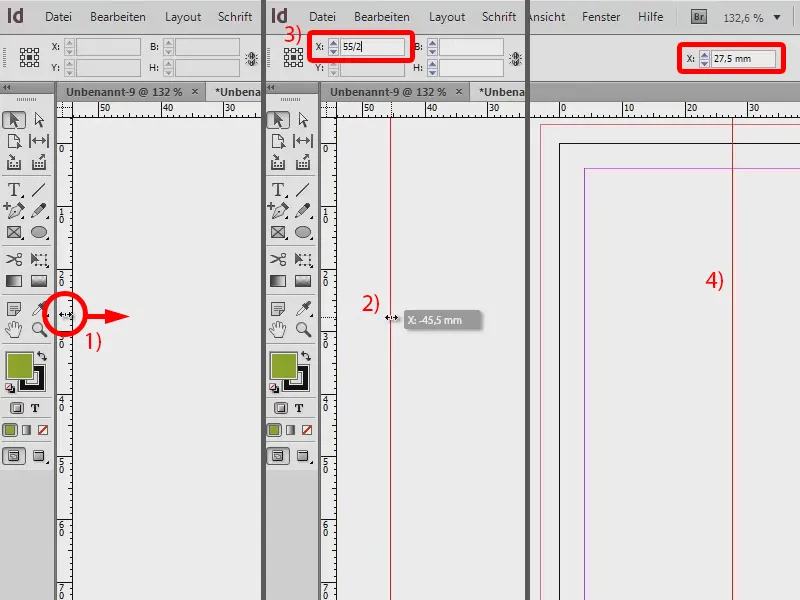
Als volgende stap is het belangrijk dat we ook met hulplijnen werken. Op de voorkant wil ik slechts twee hulplijnen hebben, die me zullen helpen om het hoofdpunt of het exacte midden te definiëren. Hiervoor kan ik met mijn cursor naar de liniaal gaan, de muisknop ingedrukt houden en de hulplijn uittrekken (1). Ik laat deze eerst vallen (2) en hierboven in het menu (3) definieer ik de X-as precies naar het midden door gewoon "55/2" in te voeren. Zo hebben we precies het midden verticaal geplaatst (4).
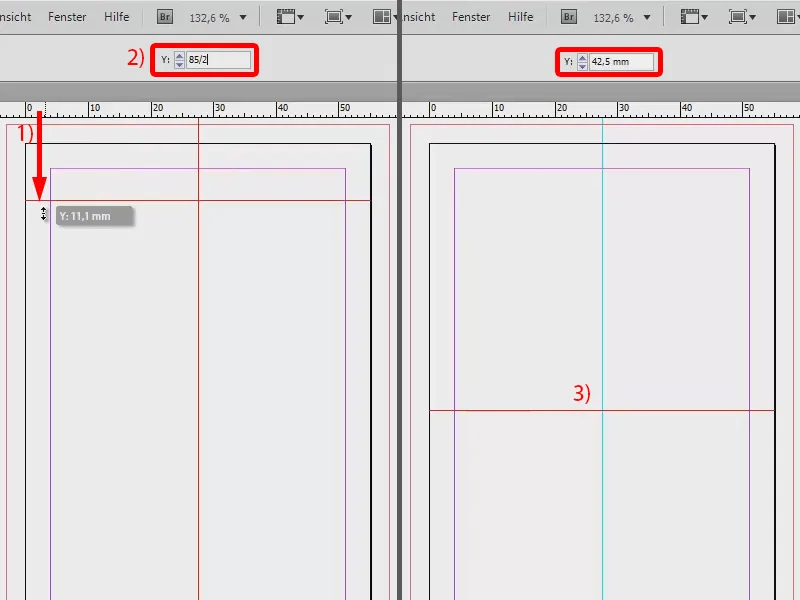
Datzelfde doe ik nu horizontaal: Klikken op de liniaal, een hulplijn uittrekken (1) en bij de Y-as "85/2" invoeren (2).
Zo hebben we nu twee hulplijnen die elkaar kruisen in het midden van de pagina (3).
Schuine vlakken maken
Nu hebben we natuurlijk elementen nodig om het ontwerp te vullen. Hiervoor nogmaals een korte blik op het ontwerp: Op de voorkant zijn vlakken met diagonale randen gebruikt, maar ook rechte vlakken, het logo... Laten we ons eerst richten op de vlakken.
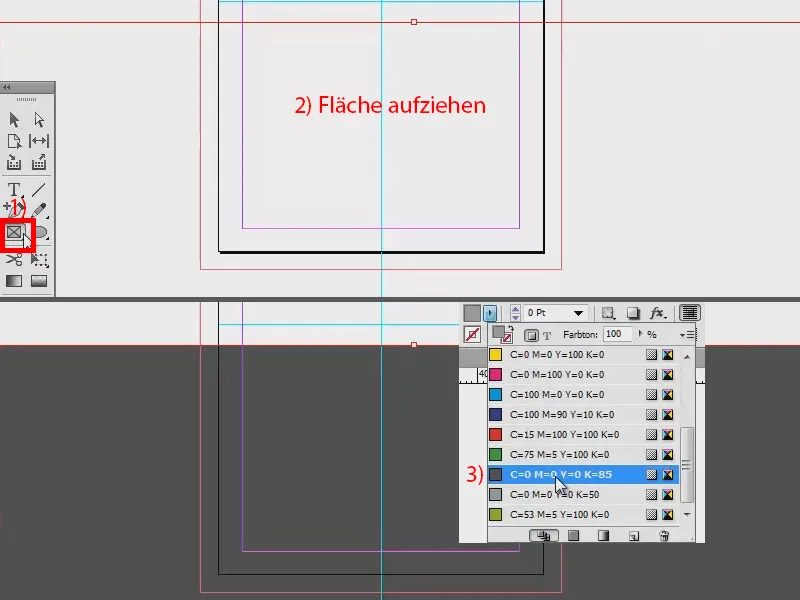
Hiervoor zoom ik een beetje uit, dit kan trouwens met Alt en scrollwiel, waardoor je altijd gemakkelijk naar de positie van de muisaanwijzer zoomt. Ik selecteer mijn Rechthoekkader-gereedschap (1) en trek een groot vlak (2) waar ik de kleur Antraciet aan toewijs. (3)
Ook een lijn, namelijk in Appelgroen (1) met 3 Pt (2).
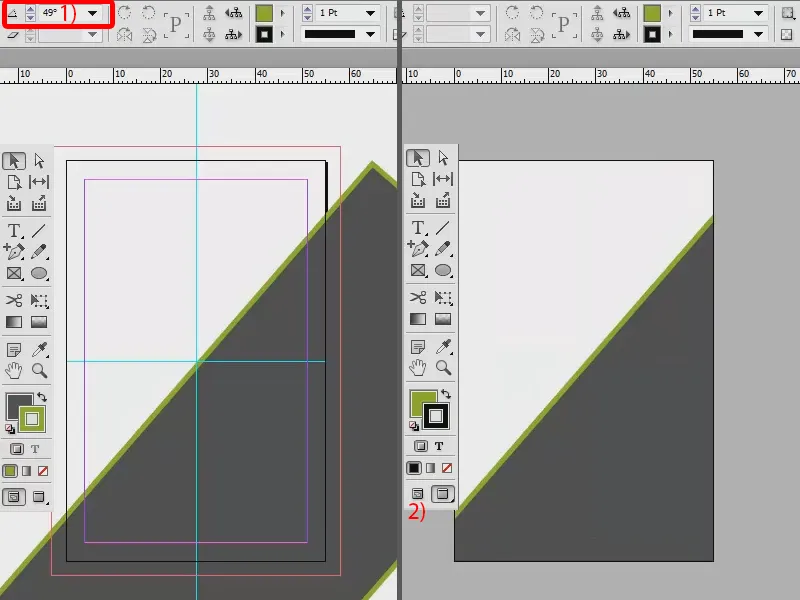
Nu hoeven we dit alleen maar schuin te zetten en daarboven kan je een hoekdefinitie instellen: 49° (1). Vervolgens schuif ik het nog iets preciezer.
Als ik op W druk, verandert ook dit uitzicht (2) en kan het nauwkeuriger beoordelen zonder de rest te zien die immers niet wordt afgedrukt.
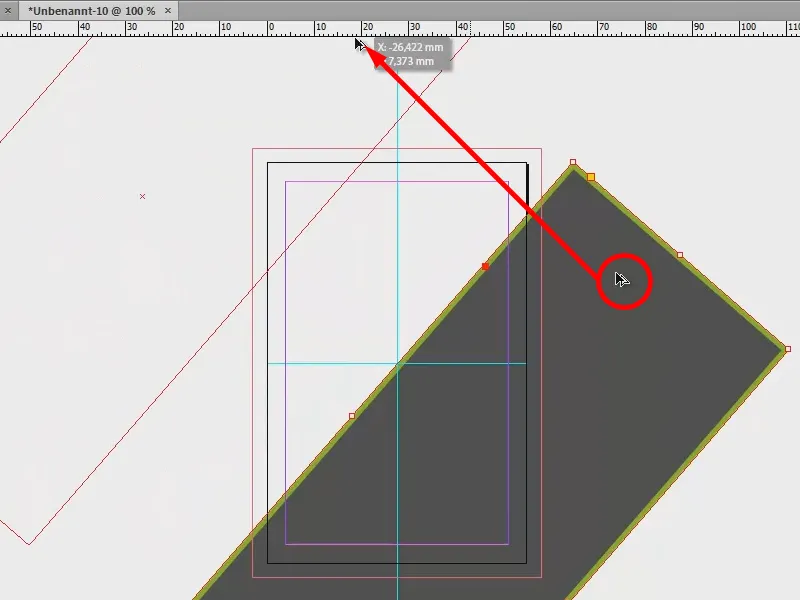
Ditzelfde hebben we ook hierboven nodig, daarom maak ik daar een duplicaat van. Ik selecteer het object, houd de Alt-toets ingedrukt. Nu heb ik een dubbele pijl en deze dubbele pijl laat me weten dat hij een kopie zal maken. Nu sleep ik met ingedrukte muisknop het object eens naar de linkerbovenhoek.
Zo hebben we onze mooie, diagonale lijnen gecreëerd.
Staaf creëren
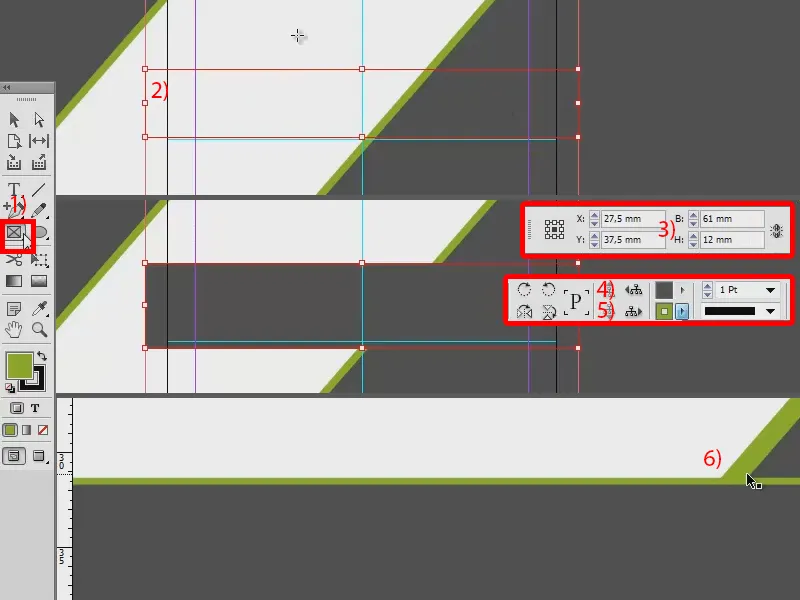
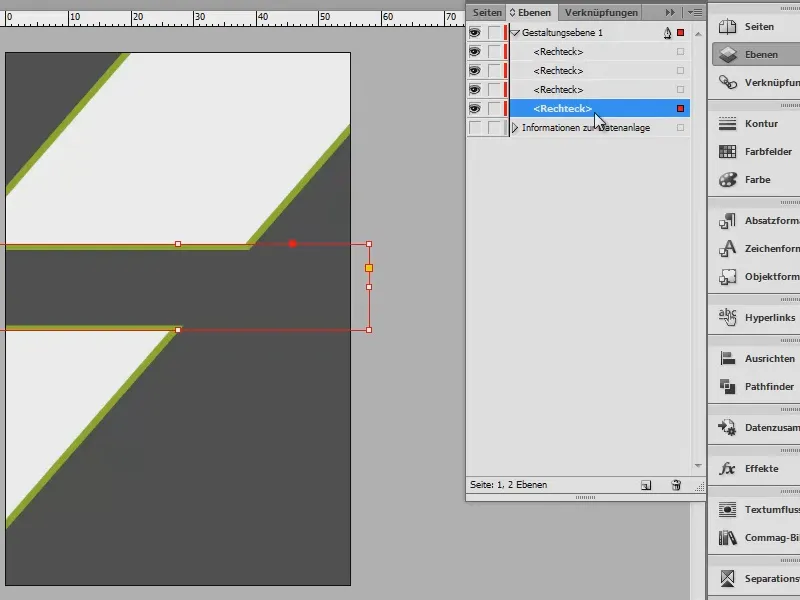
Laten we nu naar de middelste lat kijken. Hiervoor maak ik met het Rechthoekkader-gereedschap (1) weer een rechthoek, trek dit hier (2) en voer bij Hoogte 12 mm in (3). Daarbij de kleur, het donkergrijs (4). Nu hebben we nog een lijn nodig, namelijk dezelfde als bij de andere vlakken (5). Als ik de lijn nu echter gewoon op het rechthoek toepas, krijgen we het ongewenste effect dat hier (6) de lijn wordt verbroken. Dat willen we niet.
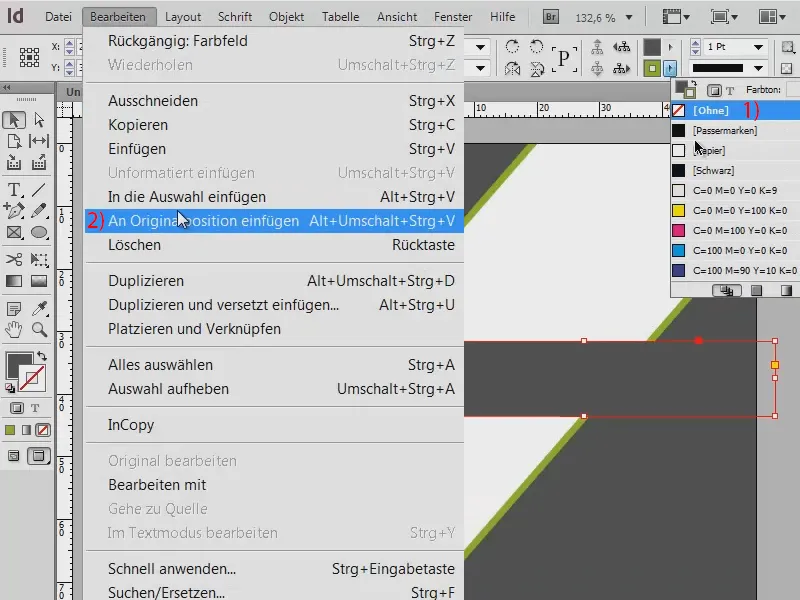
Daarom een truc: Ik verwijder de lijn weer (1), kopieer de rechthoek met Ctrl + C naar het klembord en plak het op de originele positie (2, Bewerken>Op originele positie plakken).
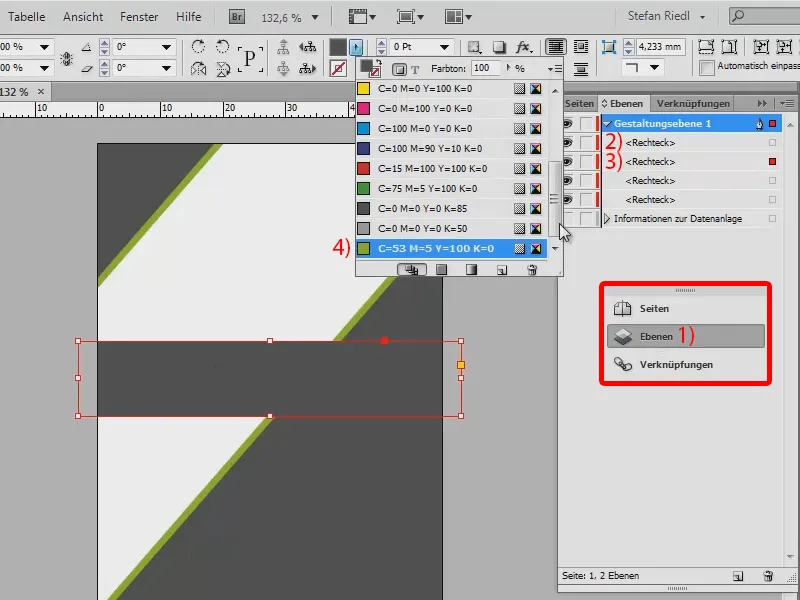
Dus we hebben nu een duplicaat, dat wil zeggen, het object ligt twee keer direct over elkaar. Op de Lagen (1) kan ik dit nauwlettend volgen: Dat is het voorste rechthoek (2), dat is het achterste (3). En dat verander ik nu in de kleur groen (4).
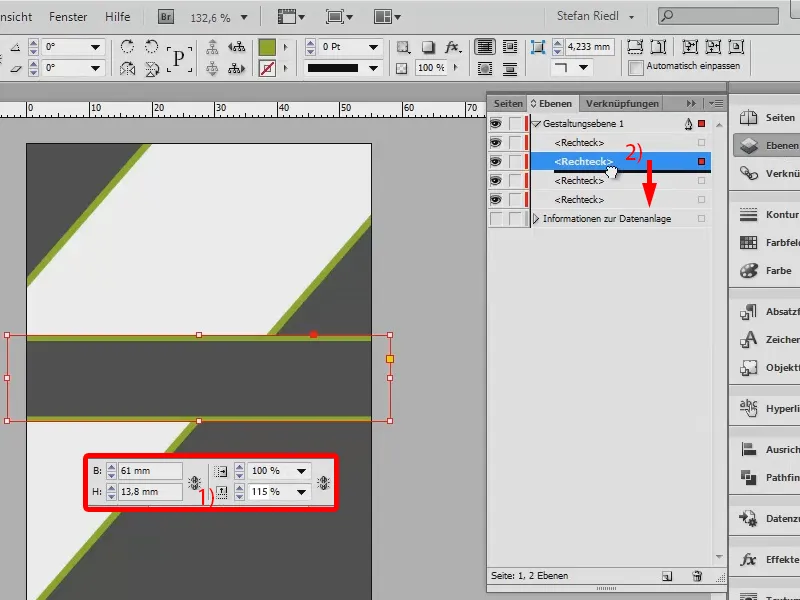
In de Hoogte ga ik tot 115 % (1). Het resultaat: Het doorbreekt opnieuw de driehoek.
Maar nu hebben we het voordeel dat we de lagenhiërarchie nog kunnen wijzigen. Ik selecteer het achterste rechthoek en verplaats het naar de achtergrond (2).
En zo hebben we nette, mooie randen zoals we het bedoeld hadden.
Logo creëren: Basis elementen
Nu moeten we natuurlijk een identiteit aan het geheel geven. Daarvoor creëren we een logo. Dat is niet zo moeilijk als het lijkt. Hier is nogmaals het ontwerp.
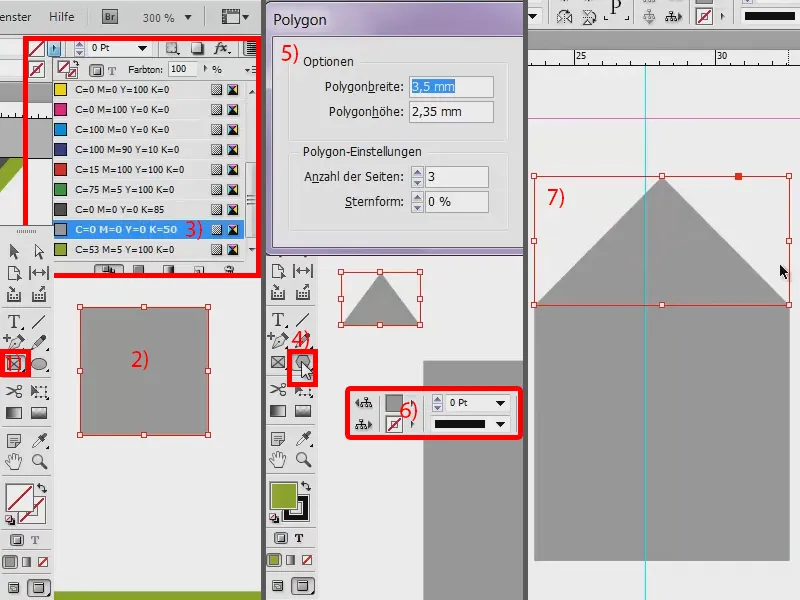
We beginnen met een rechthoek (1 en 2). Daaraan wijs ik een kleur toe (3). Met de Polygon-gereedschap (4) maak ik een driehoek. Klik eens in het document en het venster Polygon opent (5). Het aantal zijden is 3, bevestig met OK. We halen de rand weg, de kleur wordt grijs (6). Vervolgens plaatsen we dit links uitgelijnd en trekken het uit (7).
De rechthoek is te groot voor mij, de driehoek maak ik ook wat smaller (1).
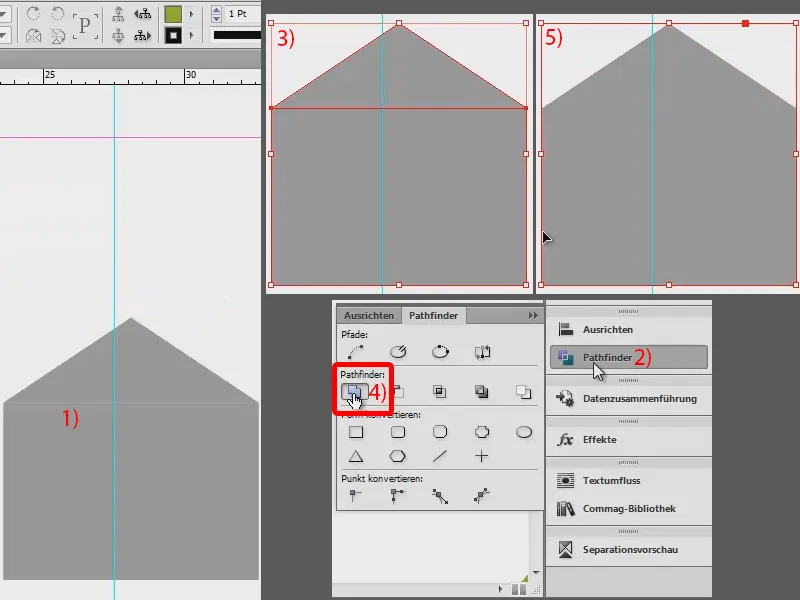
Nu gaan we de Pathfinder gebruiken. Deze is handig als het gaat om twee objecten volledig te combineren. Ik heb de Pathfinder hier in het palet (2), maar je kunt het ook vinden onder Venster>Object en Opmaak>Pathfinder.
Ik selecteer beide objecten (3). En nu klik ik in de Pathfinder op dit symbool (4), wat betekent dat beide objecten moeten samensmelten tot een geheel, dit is eigenlijk een optelling van beide elementen. Ons huis is nu klaar (5). Dat schuif ik eerst naar de zijkant.
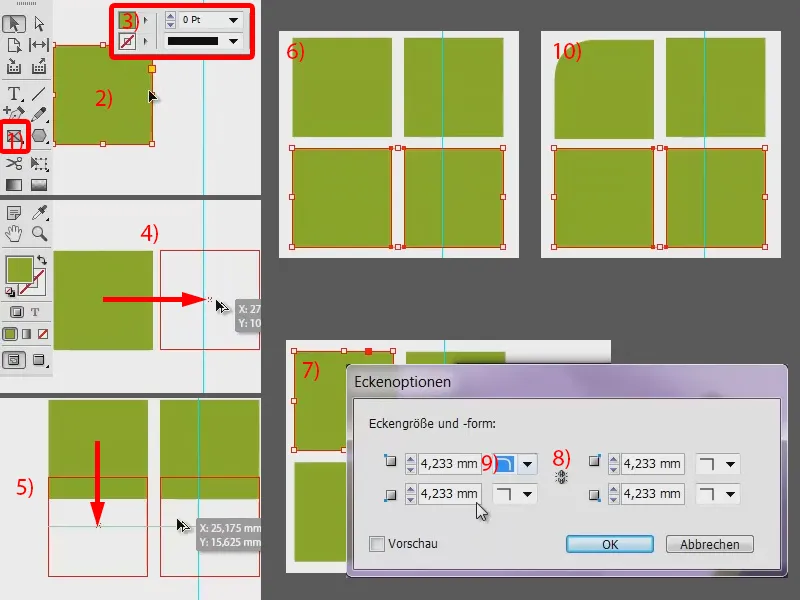
En nu gaan we de achtergrond vormgeven. Hiervoor maak ik met het Rechthoekkader- gereedschap (1) een rechthoek (2), ook met de Shift-toets ingedrukt, zodat de zijden identiek zijn. De rechthoek geef ik de kleur groen (3). Hiervan maak ik een kopie (4) en nog een van beide (5).
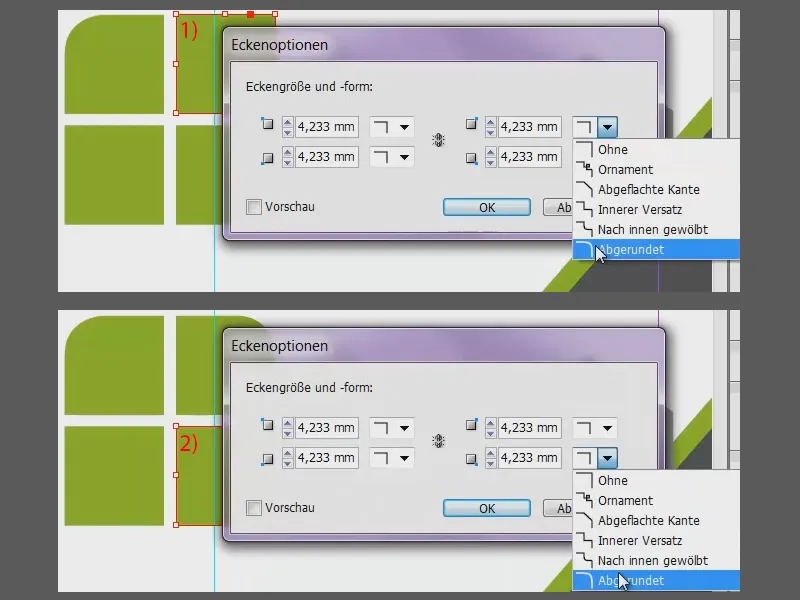
En aan dit "venster" (6), zoals het er bijna uitziet, wijs ik nu ook Hoekopties toe (Object>Hoekopties...). We bevinden ons nu linksboven in de rechthoek (7). Let erop dat het kettingsymbool is gedeactiveerd (8). Hier kiezen we gewoon voor een afgeronde hoek (9) en deze is nu aanwezig (10).
Datzelfde doen we rechtsboven (1), rechtsonder (2) en linksonder (niet afgebeeld).
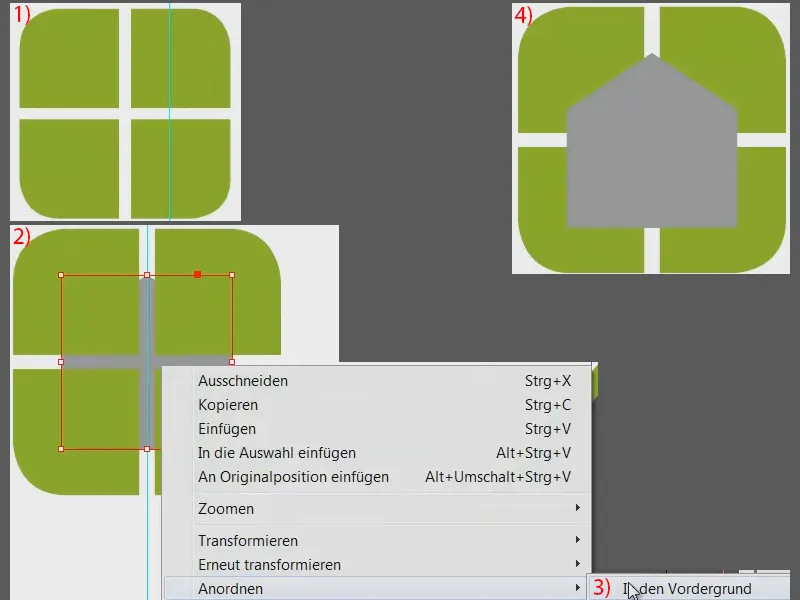
Dus nu hebben we de vier afgeronde rechthoeken (1). Ze mogen iets groter zijn (2). Ik lijn de rechthoeken uit met de blauwe hulplijn in het midden (2). Het huis komt er bovenop (2) en naar de voorgrond (3 en 4).
Logo maken: Pathfinder gebruiken
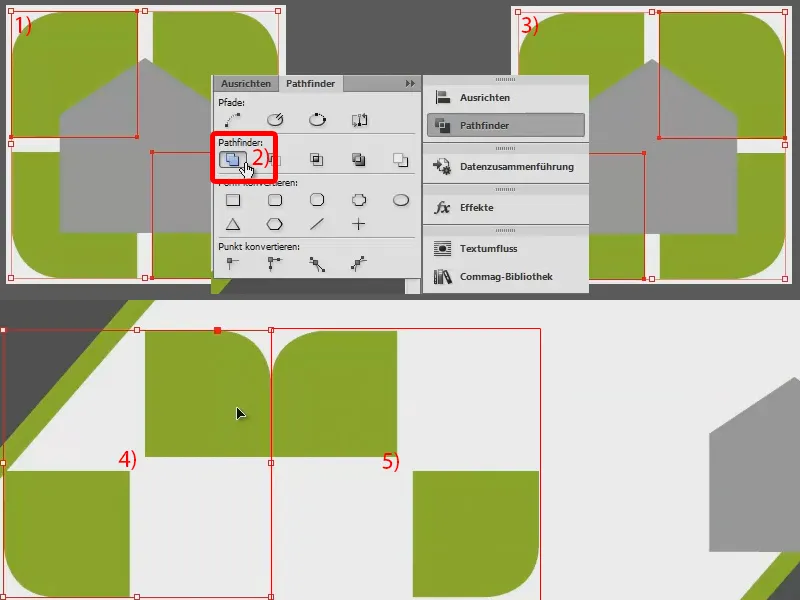
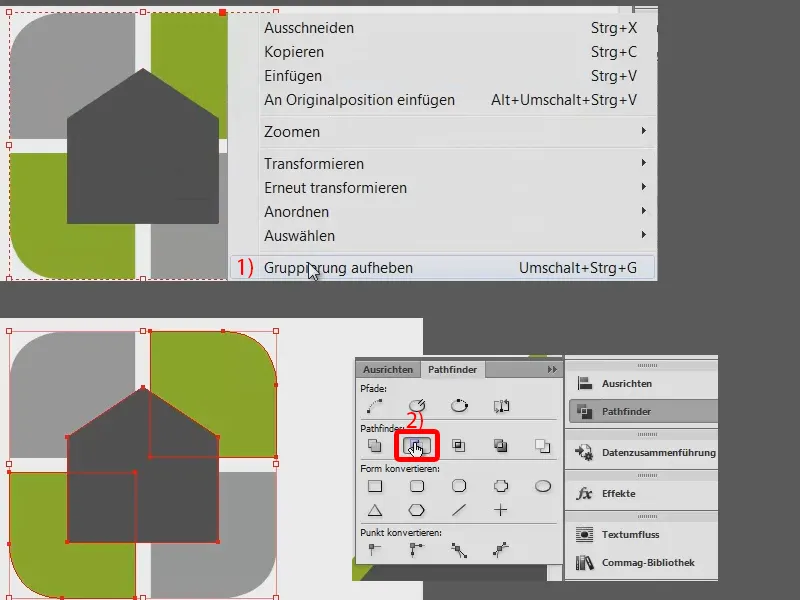
Nu gaan we dit alles in stukjes snijden. Hiervoor hebben we opnieuw de Pathfinder nodig en we moeten beginnen door bepaalde groepen opnieuw samen te voegen, namelijk: Linksboven en rechtsonder (selecteer zoals in 1) moeten samensmelten tot een geheel via de Pathfinder (2). Evenzo rechtsboven en linksonder (selecteer zoals in 3 en druk vervolgens op 2).
Als je dit nu verschuift, zie je: Het is een eigen object geworden (4) en ook dat (5). Met Ctrl + Z breng ik alles weer op de juiste positie terug.
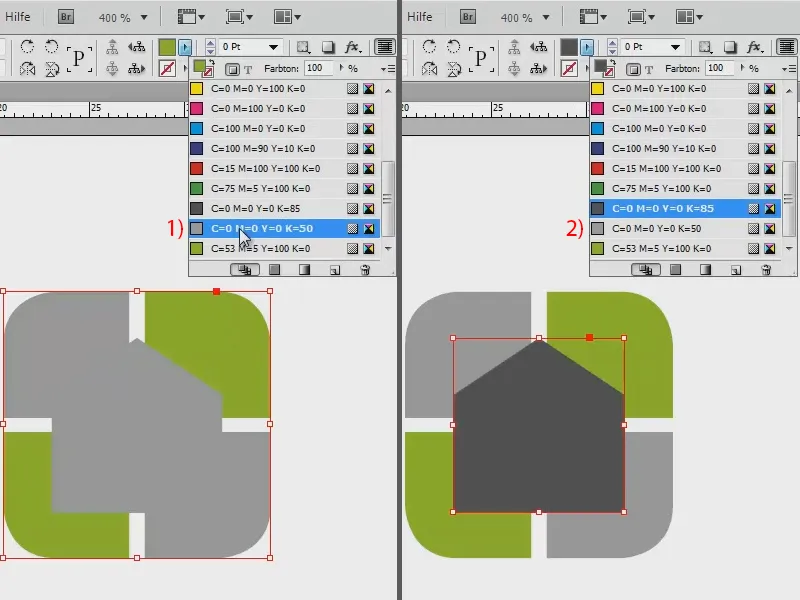
En waarom nu twee achtergrondelementen? Dit komt doordat we twee verschillende kleuren willen gebruiken: Linksboven en rechtsonder moeten in een licht grijs (1) verschijnen. De andere twee blijven groen. Ik verander ook de kleur van het huis (2), anders wordt het een beetje verwarrend.
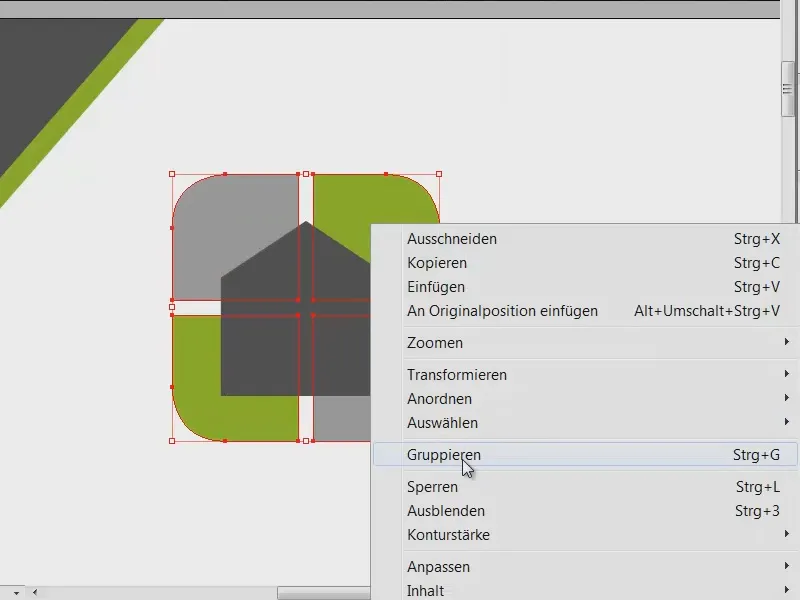
Ik selecteer beide objecten op de achtergrond en groepeer ze. Op die manier vormen ze een gesloten geheel, alleen het huis staat nog apart.
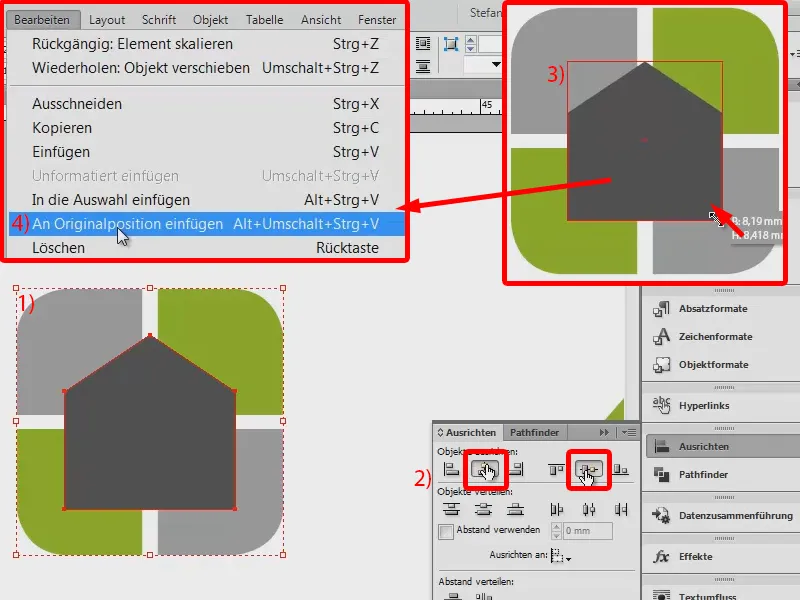
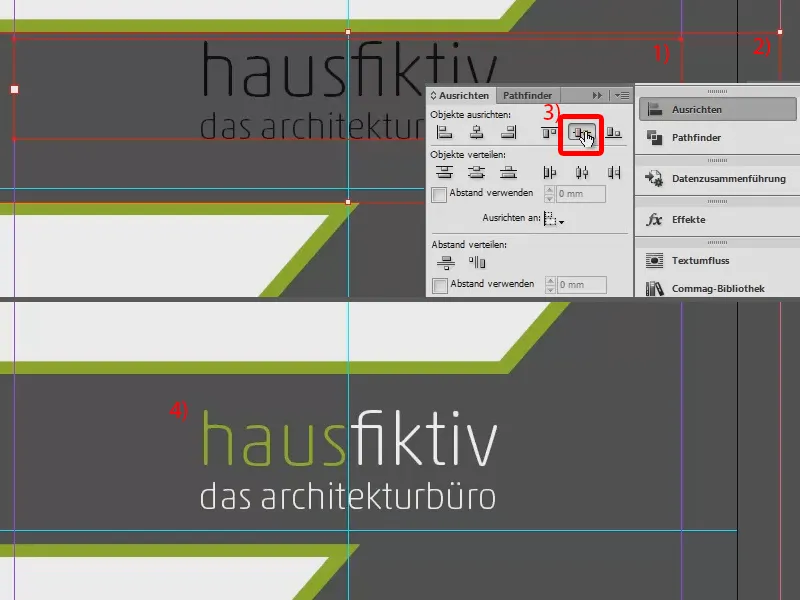
En nu centreren we alles: Selecteer beide objecten met Shift (1), ga vervolgens naar Uitlijnen en centreer verticaal en horizontaal met deze twee knoppen (2). Het huis was al bijna in het midden uitgelijnd, maar nu wil ik het nog iets kleiner hebben. Dus: Ctrl + Shift + Alt zorgt ervoor dat het geheel vanuit het midden krimpt wanneer ik het in de hoek verklein (3).
Hiervan maak ik nog een kopie: Ctrl + C, vervolgens Bewerken>In oorspronkelijke positie plakken (4). Nu hebben we twee huizen.
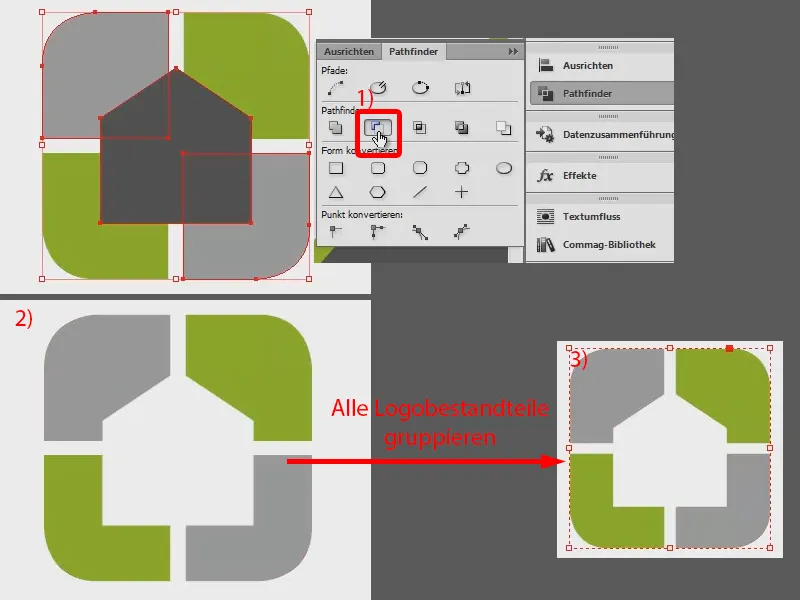
Ik til de groep nog eens op (1), want nu kan ik eenvoudig het huis van de groene achtergrond aftrekken met behulp van de Pathfinder (selecteer huis en groene vlakken, druk dan op 2).
En het huis eronder kan ik van het grijze vlak aftrekken (1). Zo hebben we ons mooie logo zoals we het in gedachten hadden (2). Ik markeer nogmaals alles en groepeer het als een geheel (3).
Dit is hoe alles eruit ziet. En het logo hebben we nu als een groep, je kunt ze naar wens dupliceren, schalen of kopiëren.
Toevoegen van teksten
Nu geven we het kind nog een naam. Daartoe trek ik gewoon een tekstveld, lekker groot. Ik kies als lettertype de Akko Rounded Pro en schrijf: "hausfiktiv das architekturbüro". De eigen naam wordt mooi groot weergegeven, namelijk met 15 pt. En het daaronder met 7,3 pt. Dat heb ik bewust zo gekozen, zodat de tweede regel qua breedte ongeveer overeenkomt met de eerste regel.
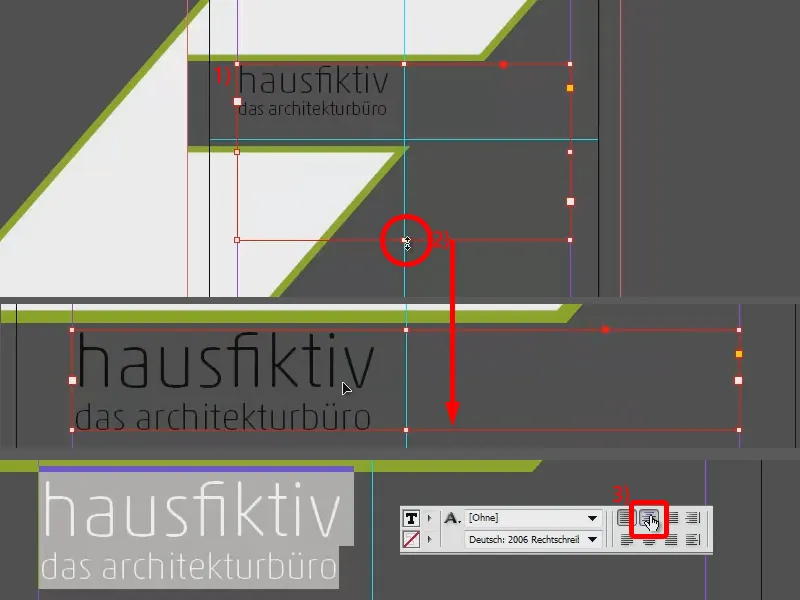
Dit geheel verschuif ik hieronder. Ik richt me in dit voorbeeld op de blauwe lijn (1). Door hieronder dubbel te klikken (2), wordt dit naar de juiste grootte getransformeerd. Met Ctrl + A markeer ik de tekst en centreer deze (3).
Nu centreer ik alles nog: ik heb mijn tekstveld geselecteerd (1) en daarachter de stap (2). Via Uitlijnen kan ik het mooi in het midden plaatsen (3). En nu zet ik "haus" alleen nog maar in een fris groen en de rest in helder sneeuwwit (4).
Grafieken plaatsen
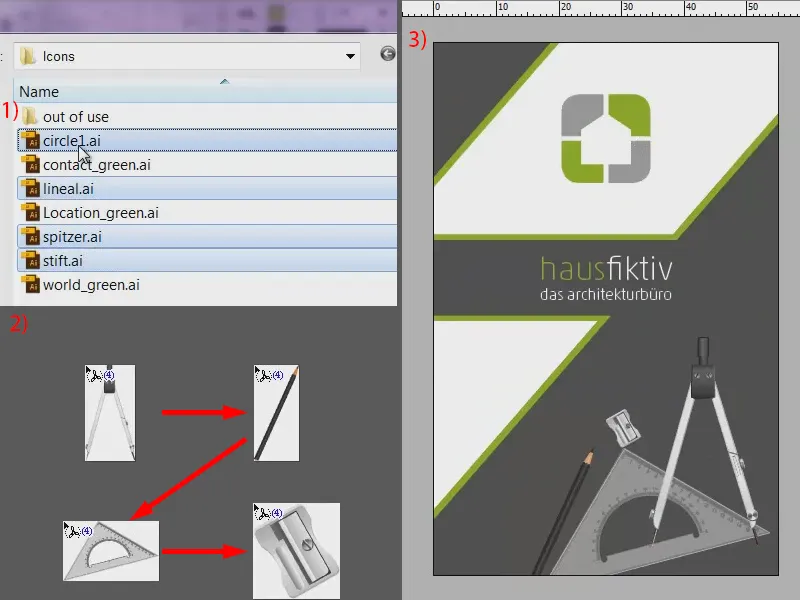
Dit is hoe het resultaat er op dit moment uitziet. Het enige wat hier eigenlijk nog ontbreekt zijn onze illustratieve elementen. Via Bestand>Plaatsen...
... kies ik de grafieken: de "pen", de "slijper", de "liniaal" en de "passer" (1). Ik heb nu alle elementen in de geladen cursor. Met de Pijltjestoetsen schakel ik tussen de elementen (2).
De liniaal plaats ik onderin, de slijper erboven, de pen ernaast en de passer op die plek. Ik knip de pen nog wat bij. Dit zijn overigens allemaal vectorbestanden, dus je kunt ze naar believen schalen. Daarmee is de eerste pagina klaar (3). We slaan alles eerst op.
Achterzijde maken
Nu gaan we aan de achterkant werken. Ook daarvoor heeft viaprinto al een tweede pagina voor ons aangemaakt. Daarmee gaan we in de volgende stap aan de slag.
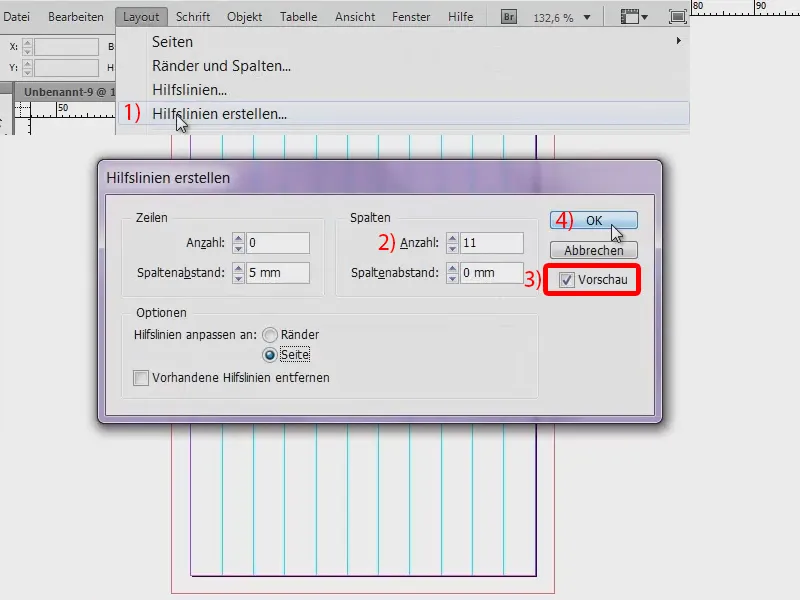
Ik maak weer hulplijnen. Hier wat meer, omdat op de voorkant de extraverte dynamiek ergens het uiterlijk moet benadrukken, maar op de tweede pagina zullen we wat statischer te werk gaan, omdat we daar veel tekst hebben. Dus we gaan naar Indeling>Hulplijnen maken... (1). Ik wil elf hulplijnen met een kolomafstand van 0 mm (2). Het is al te zien in de achtergrond als je de Voorbeeld-functie hebt geactiveerd (3). Bevestig (4). Daar kunnen we ons nu op oriënteren.
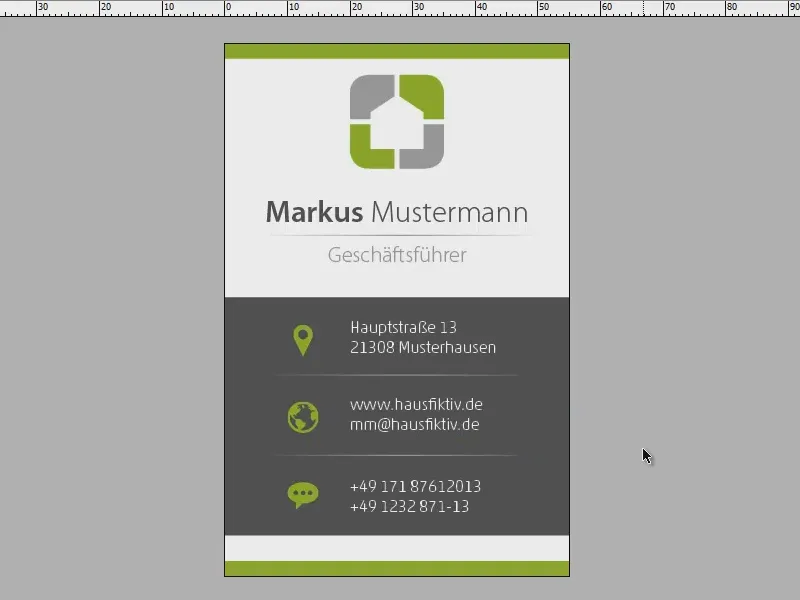
Hier is nogmaals het sjabloon dat we willen namaken.
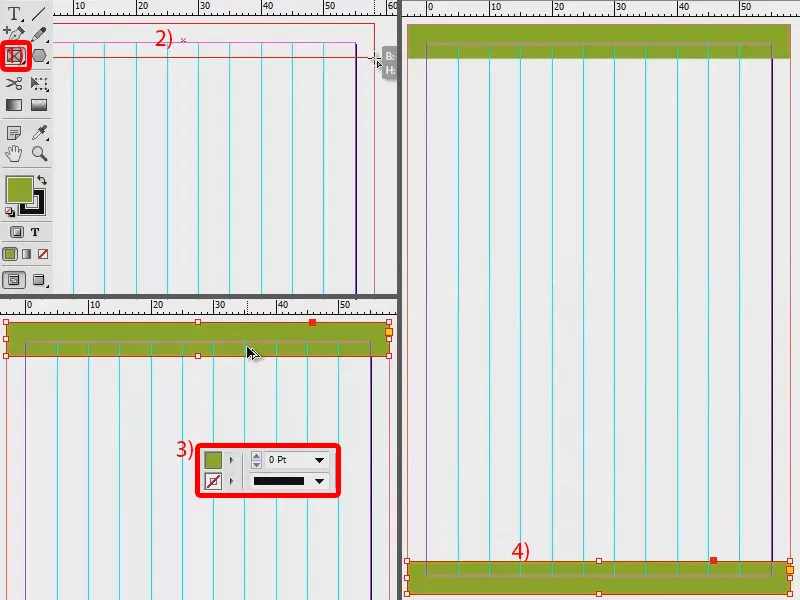
We beginnen met de grote groene balken boven en onder. Daarvoor neem ik gewoon weer het Rechthoekkader-gereedschap (1), start aan de bovenste snijlijn, trek een rechthoek (2) en vul deze met de kleur groen (3). Met Alt en Shift sleep ik een duplicaat naar de onderste rand (4).
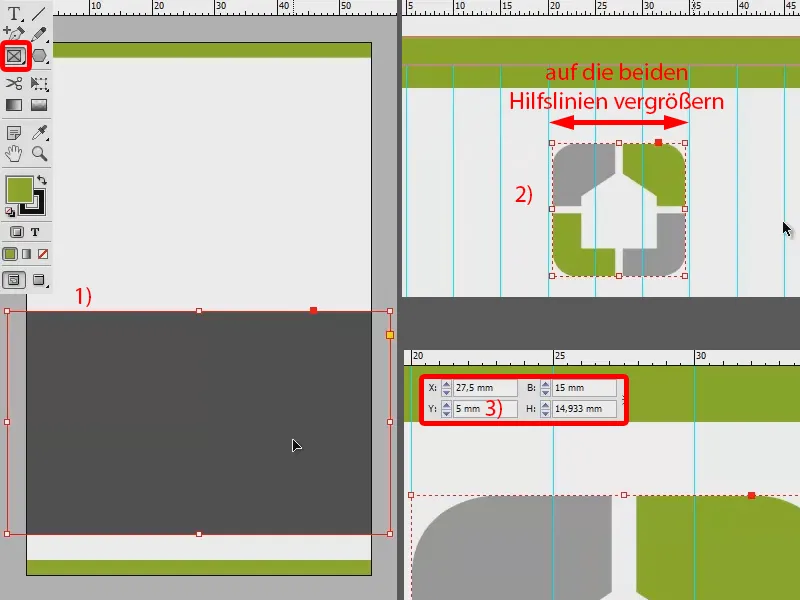
Als volgende hebben we natuurlijk onze donkergrijze box nodig, die ik handmatig trek. Eenmaal inkleuren en klaar (1).
Van de eerste pagina halen we het logo. Ctrl + C, en dan op pagina twee invoegen (Bewerken>Op oorspronkelijke positie plaatsen). Ik schaal het nog iets groter, zodat we ons aan de hulplijnen kunnen oriënteren (2). De bovenrand richt ik op 5 mm uit (3).
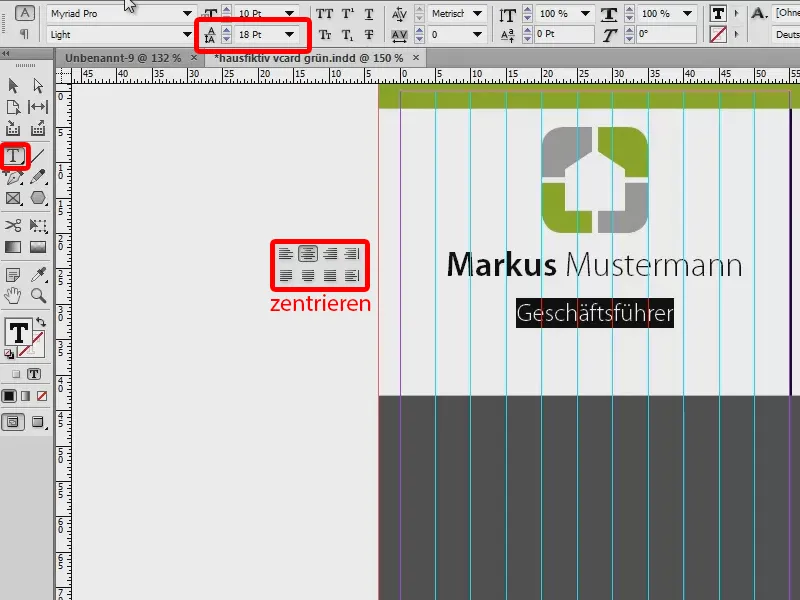
Met de naam komen we al aardig in de buurt van het eindresultaat. Ik trek een tekstveld, verander het lettertype naar Myriad Pro, omdat de Akko Rounded Pro alleen voor de eigen naam werd gebruikt en voor de correspondentie de Myriad Pro is voorzien. Ik centreer "Markus Mustermann" en verhoog de waarde voor de tekstgrootte naar 14 pt. De voornaam zet ik nog in Semibold, de achternaam in Light. Ik geef een regelafstand van 18 pt op. En in de volgende regel plaats ik "Directeur" in 10 pt.
Dan is er hier ook een klein kleurrijk hoogtepunt. De "Directeur" wordt lichtgrijs. De naam zet ik in donkergrijs.
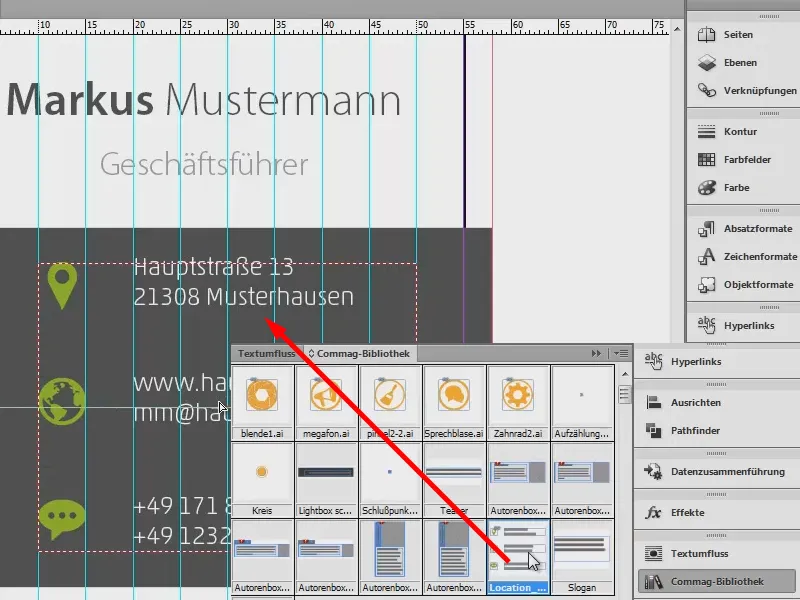
We gaan verder met de overige adresgegevens die nog moeten worden ingevuld. Ik ga dit snel doen, want ik heb alles al voorbereid in mijn Bibliotheek. Ik wil jullie niet vervelen met hoe ik dit aanpak. Dit zijn in wezen gewoon tekstvelden en een paar pictogrammen daarbij. Dat kun je zeker zelf ook. Eenmaal gecentreerd, en het zit meteen goed.
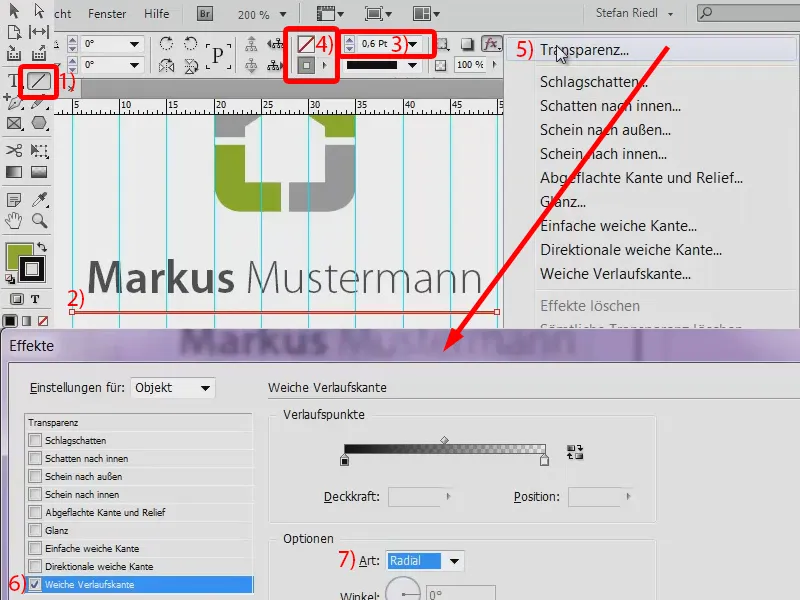
In onze sjabloon hebben we nog die subtiele lijnen die dan echt naar het einde toe links en rechts vervagen in een verloop. Dit gaan we nu nabouwen: We nemen het lijnteken gereedschap (1), houden de Shift-toets ingedrukt bij het trekken van de lijn, waardoor we een rechte lijn maken (2). Ik stel de dikte in op 0,6 Pt (3). Kleur hebben we niet nodig, het gaat alleen om de omtrek die we op het subtiele grijs zullen toepassen (4).
En nu goed opletten: We roepen het Effecten-palet op (5) en voegen een Verlooprand vervagen toe (6). Het enige dat we hier moeten veranderen, is dat we de Stijl naar Radiaal (7) aanpassen. Bevestigen.
En daarmee hebben we het effect. Van de lijn maak ik een kopie door de Alt- en Shift-toets ingedrukt te houden, verplaats deze naar beneden naar de positie. En dan nog een tweede kopie lager.
En hiermee is deze pagina ook klaar en zijn onze twee pagina's gemaakt.
Gegevens samenvoegen
Hoe zorgen we er nu voor dat we niet telkens opnieuw visitekaartjes hoeven aan te maken voor een personeelsbestand van tien personen, maar dat we InDesign dit met één klik kunnen laten doen?
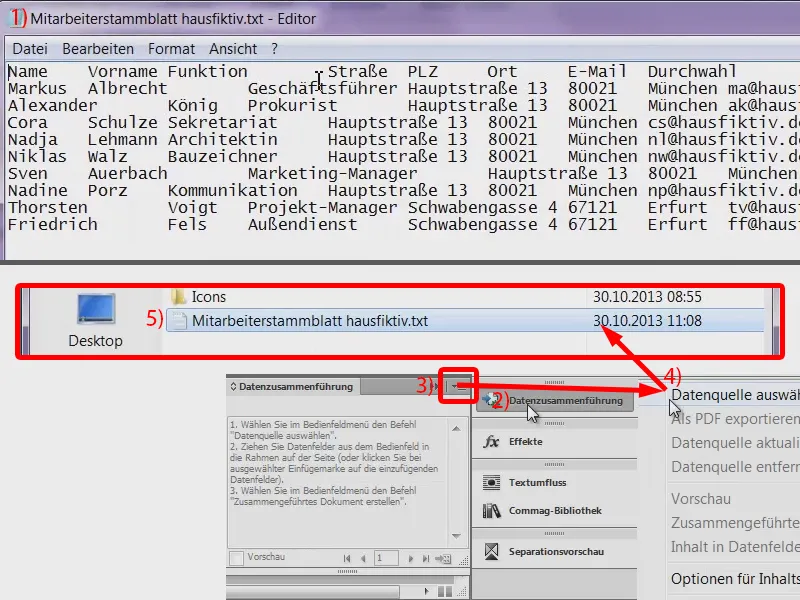
Is eigenlijk helemaal niet zo ingewikkeld. Het enige wat je nodig hebt, is een TXT-bestand met alle medewerker-stamgegevens. Die heb ik hier (1): Daarin staan verschillende medewerkers met een voornaam en achternaam, een functie, straat, postcode, plaats, e-mail en doorkiesnummer. Het bijzondere hier is dat de woorden van elkaar gescheiden zijn door tabstops en vervolgens simpelweg onder elkaar zijn opgesomd.
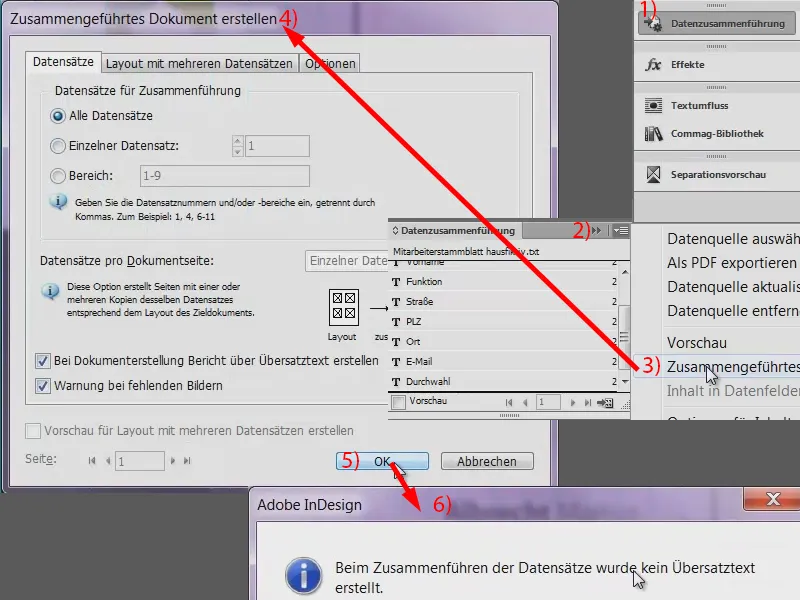
In InDesign gebruik ik nu de Gegevenssamenvoeging (2). Als deze niet rechts in de pagina verschijnt, dan kun je deze heel eenvoudig openen via Venster>Handelingen. En daar kunnen we dan de Gegevensbron selecteren (3 en 4): "Medewerkersstamblad fictief huis.txt" (5).
Nu herkent hij: De eerste regel is dus de brongegevensregel en daaruit haalt hij alle benamingen (1), "Naam", "Voornaam", "Straat" enzovoort.
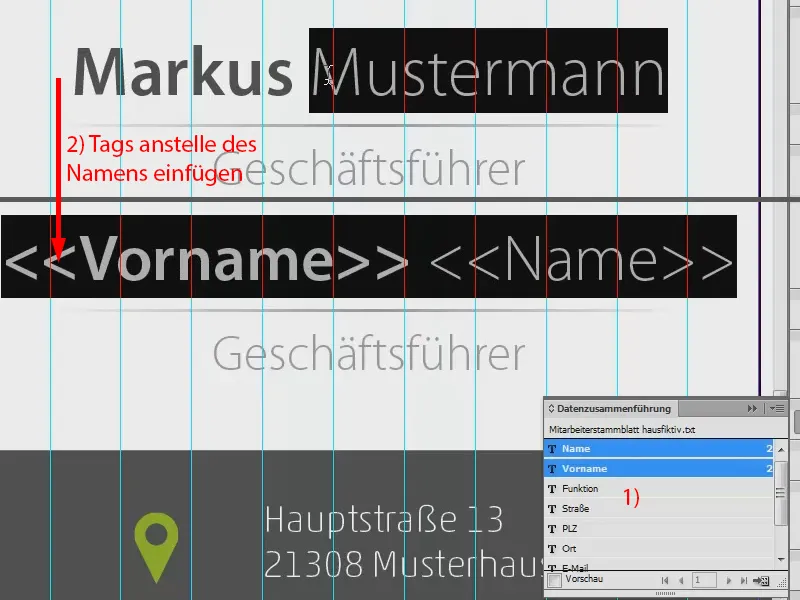
Nu moeten we het volgende doen: We markeren de "Mustermann" en voegen hier het label "Naam" toe. En bij "Markus" voegen we het label "Voornaam" toe.
Op dit moment is het een beetje groot, er wordt ons een overschrijftekst getoond. Voor demonstratiedoeleinden stel ik de tekst daarom in op 13 Pt, dan past het mooi in één regel (2).
We halen ook de "Geschäftsführer" op. Dat is de "Functie". En zo gaan we verder met de straat, de postcode en de stad. De website blijft hetzelfde, de e-mail wisselen we met het "E-mail"-label. Bij het telefoonnummer voegen we alleen de doorkiesnummer toe. Hiermee hebben we alles relevant ingevoegd.
We hebben dus alle labels toegevoegd. Hiermee kunnen we beginnen met de Gegevenssamenvoeging. Hiervoor klik ik een keer op de Gegevenssamenvoeging (1) en kies ik Gekoppeld document maken (2 en 3).
Vervolgens is er hier een mooi dialoogvenster (4), waar je moet aangeven wat er moet gebeuren bij overschrijven enzovoort. Ik bevestig gewoon alles (5) en InDesign gaat aan de slag. Hier wordt aangegeven (6): "Er is geen tekst voor overschrijving gemaakt bij het samenvoegen van de records." Ik bevestig dat.
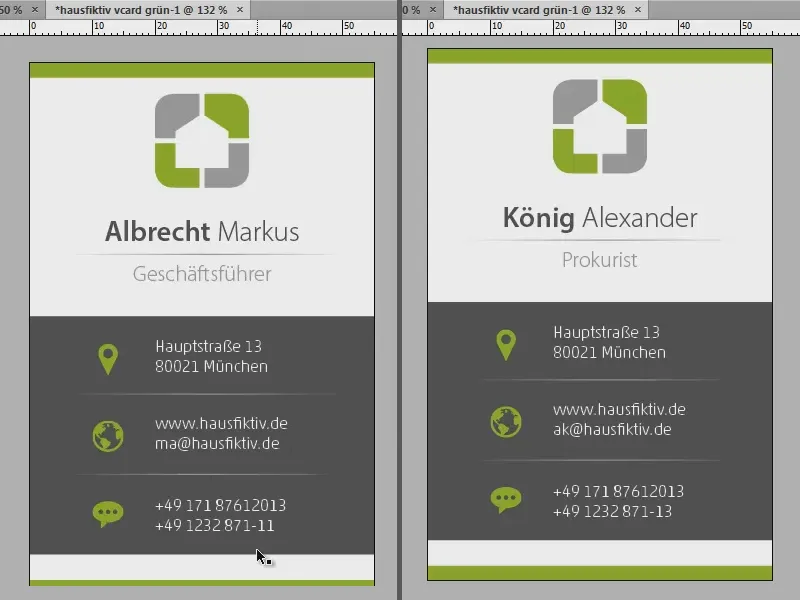
Via de paginaweergave kunnen we nu zien wat InDesign heeft gedaan: Het heeft voor alle medewerkers de visitekaartjes aangemaakt. We kunnen even kijken: "Albrecht Markus", de directeur. "ma" is zijn afkorting voor het e-mailadres en hij heeft het doorkiesnummer "11".
Laten we eens bij de anderen kijken. Oké, ik denk dat het enige wat ik hier nu verkeerd heb gedaan, is dat de naam nu andersom staat, maar dat is niet erg, want het principe hebben jullie vast wel begrepen, dat je alles snel kunt maken met een paar klikken. Zo wilde ik het hebben.
Voorbereiden voor de drukkerij (Exporteren en opsplitsen)
Hoe moeten we dit nu voorbereiden zodat viaprinto het ook kan verwerken? Daar zijn een aantal kleine dingen waar we op moeten letten. De duivel zit ook hier in de details. Laten we nog eens kijken op de viaprinto-website en de handleiding doornemen:
Onder Handleidingen (1), dan Brondocumenten maken (2) en dan PC (3, of misschien 4 voor de Mac) vinden we het punt Adobe InDesign voor PC (5). Daar zien we van de creatie tot de export alle vereisten die we in gedachten moeten houden (6). En wat hier zo mooi wordt weergegeven, zal ik stap voor stap uitvoeren.
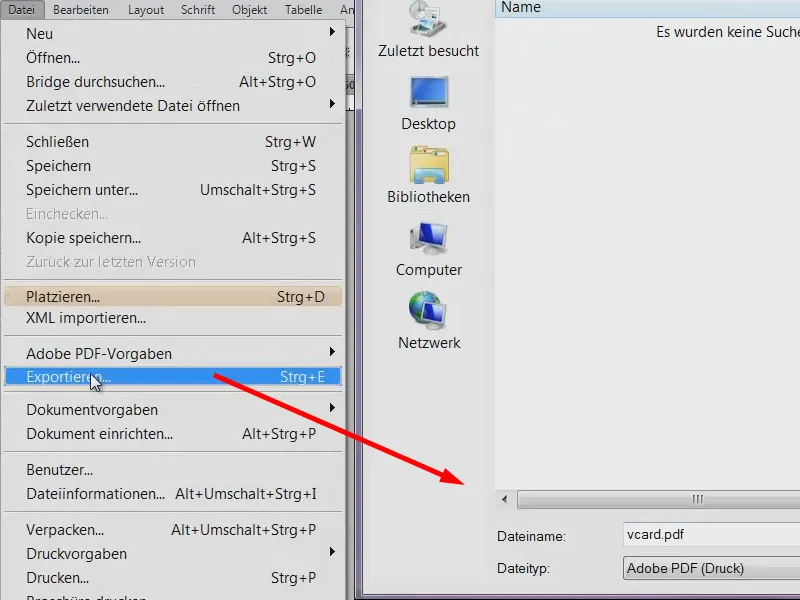
In InDesign open ik eerst het exportdialoogvenster (Bestand>Exporteren...). Ik noem dit "vcard.pdf" en sla het op in een nieuwe map "Export". Hiermee opent zich het exportdialoogvenster …
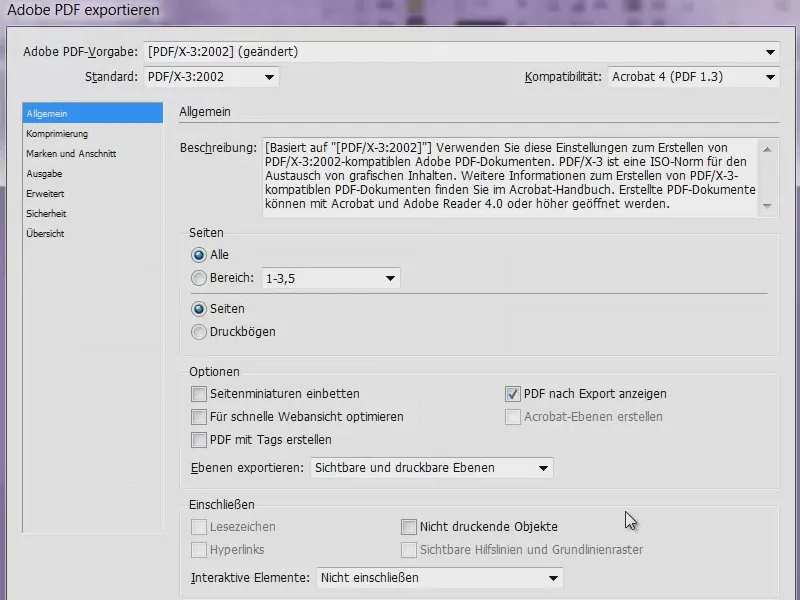
De drukkerij viaprinto heeft nu geschreven dat ze graag PDF/X-3:2002. willen. Dat stel ik in als Standaard. In Algemeen hoeven we dan verder niets te doen.
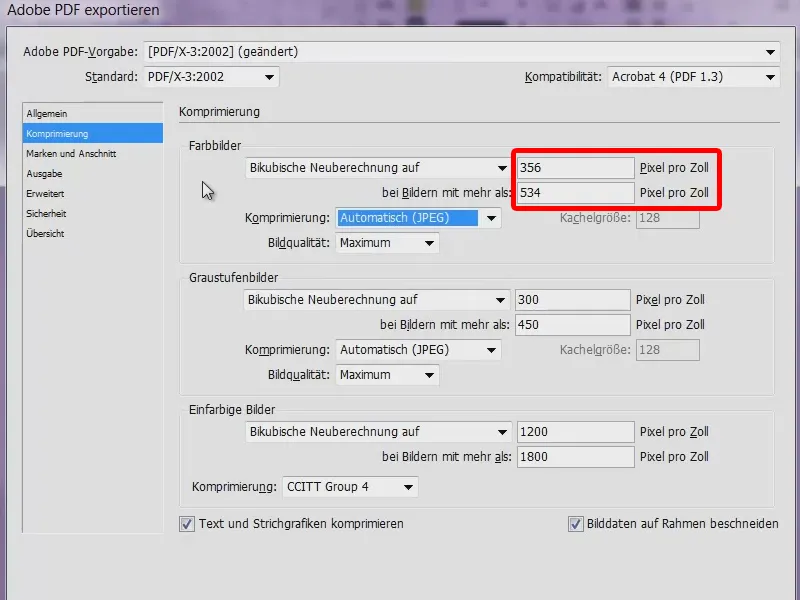
Bij Compressie zegt viaprinto dat we de Bicubische Resampliing moeten instellen op de waarden 356 en 534. Vervolgens moeten we Automatisch (JPEG) opgeven.
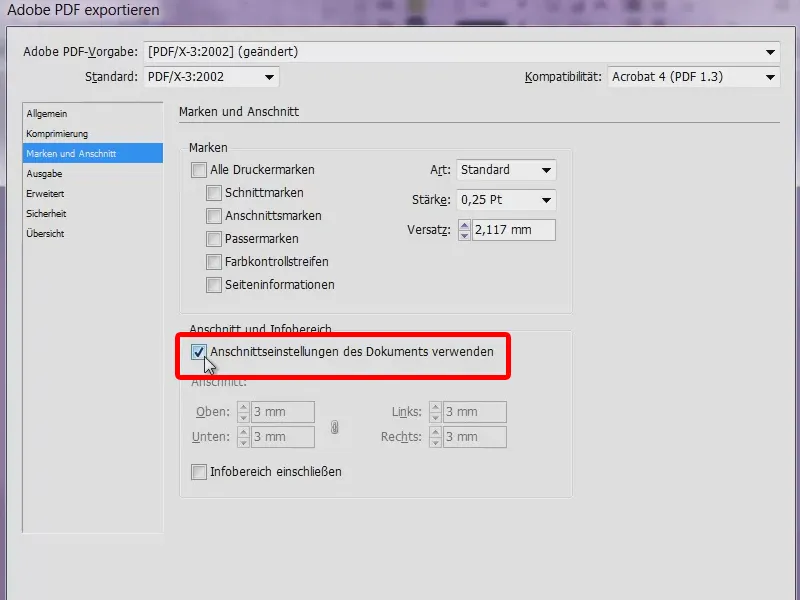
Bij Snijtekens en Afloop moeten we aangeven dat we de Afloopinstellingen van het document willen gebruiken. Hier hebben we al 3 mm ingesteld en die zullen we nu bij de export ook laten zien.
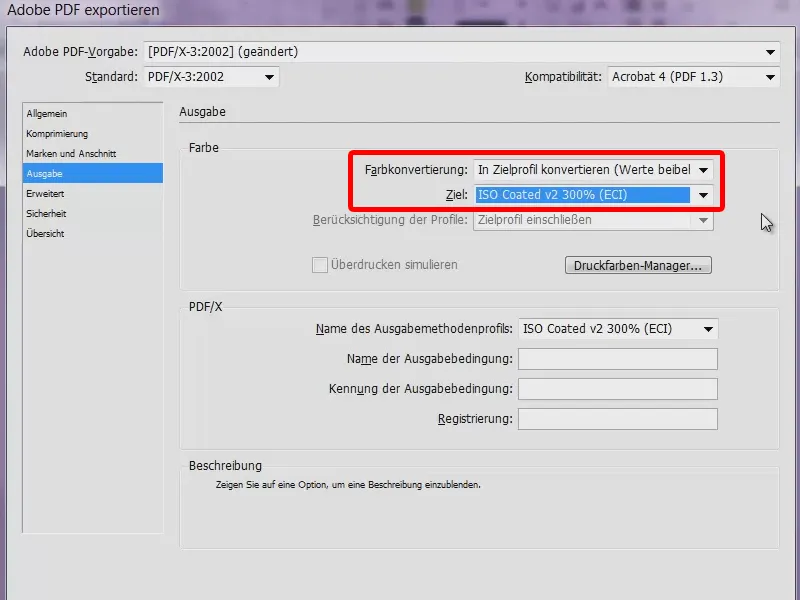
In de Uitvoer is het erg belangrijk om de juiste keuze te maken, want hier moet men enkele zaken in overweging nemen zodat het daadwerkelijk in het juiste kleurenprofiel wordt geconverteerd. Viaprinto stelt op dit punt voor: Conversie naar doelprofiel (Waarden behouden). Als Doel wordt ISO Coated v2 300% (ECI) vereist. "Coated" staat in dit geval voor gestreken papier. Dit is eigenlijk het tegenovergestelde van ongestreken papier, zoals men misschien kent van kranten, wat grof en poreus is.
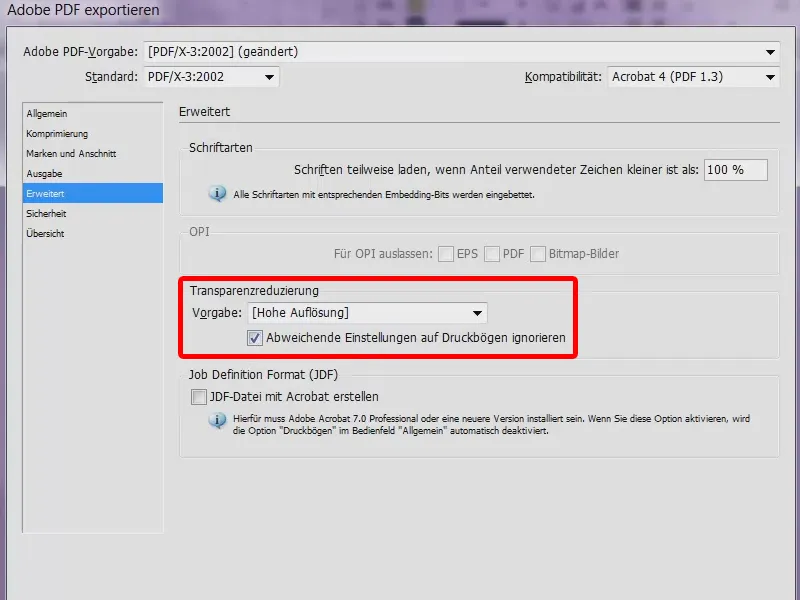
Vervolgens hoeven we alleen nog maar bij het tabblad Geavanceerd, te kiezen voor Transparantiereductie [Hoge Resolutie] en het selectievakje voor Afwijkende instellingen op drukvellen negeren inschakelen. Dat was eigenlijk alles. We beginnen met exporteren.
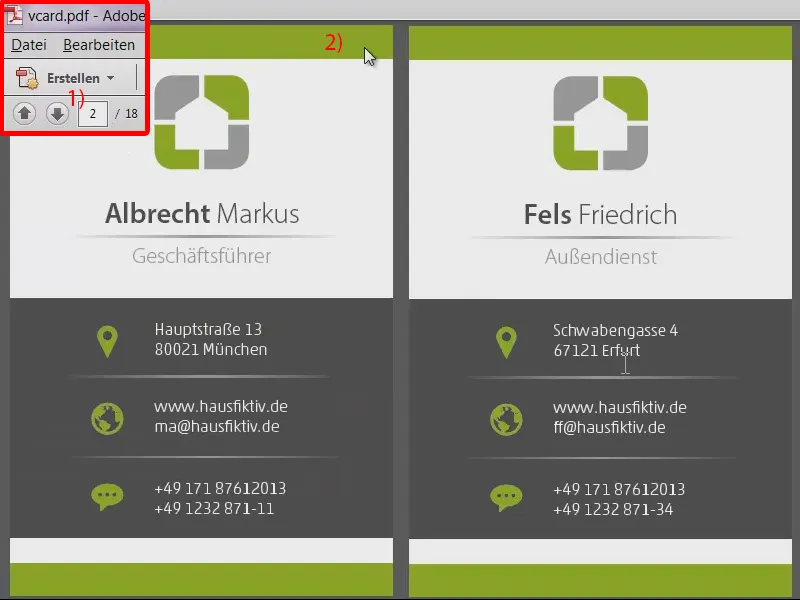
We hebben nu 18 pagina's (1). De groene balk hierboven (2) is nu zo hoog omdat de afloop is geëxporteerd. Het lijkt heel breed, maar de snede vindt verder naar beneden plaats.
Dus ik heb nu alle visitekaartjes, er zouden ook twee collega's moeten zijn die niet in München zitten ... Allereerst de "Fels Friedrich" (3) ...
... en dan de "Voigt Thorsten", zij zitten allebei in Erfurt. En wat behoorlijk gaaf is: Bij viaprinto is het mogelijk om een multi-verzending in te dienen, dat betekent - in dit voorbeeld zit 90 procent van het personeel in München, maar de overige 10 procent zit in Erfurt - je kunt eenvoudig tijdens het bestelproces instellen: Ik wil graag dat de laatste twee naar Erfurt gaan.
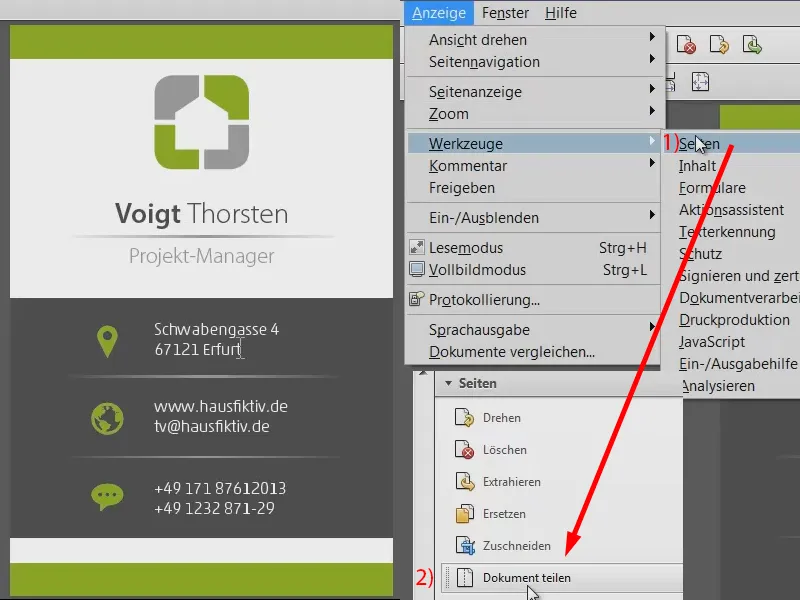
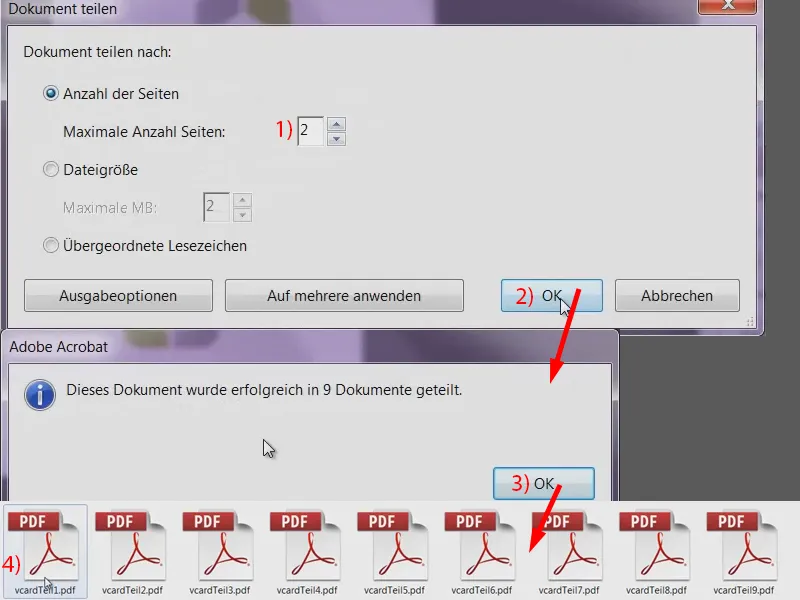
Om dit te realiseren, hoeven we in Acrobat niets anders te doen dan dit document eenmaal te splitsen. Via Weergave>Hulpmiddelen>Pagina's (1) kunnen we het Document opsplitsen (2).
Aantal pagina's: Ik wil graag telkens 2 pagina's hebben (1) en bevestig dat (2). Hiermee wordt het document verdeeld in negen documenten (3). Dit betekent dat we nu een PDF hebben voor elke set visitekaartjes.
In de "Export"-map bevindt zich nu een bestand met al onze pagina's en dan hebben we de bestanden met de individuele visitekaartjes (4). De bestanden met alle pagina's kunnen worden verwijderd.
Uploaden en verzenden instellen
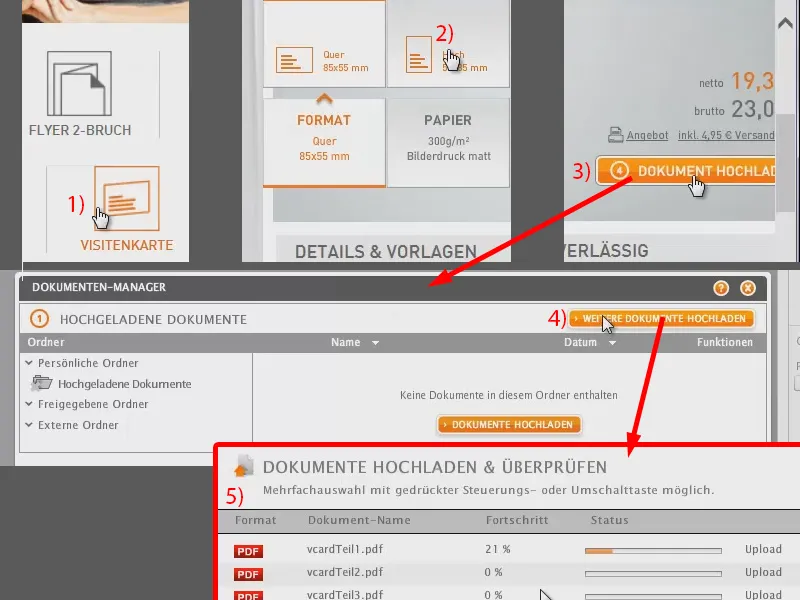
Nu terug naar de website van viaprinto. Daar selecteren we de Visitekaart nogmaals (1), het Portretformaat (2) en klikken op Document uploaden (3). Daar is dan een documentbeheerder (4) die ik eenvoudig vertel dat hij al deze documenten na elkaar moet uploaden. Dit duurt even (5).
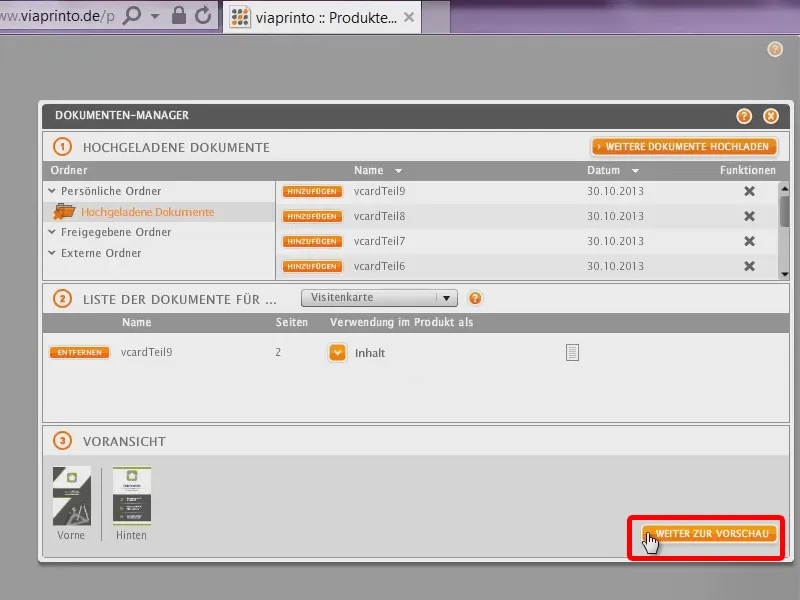
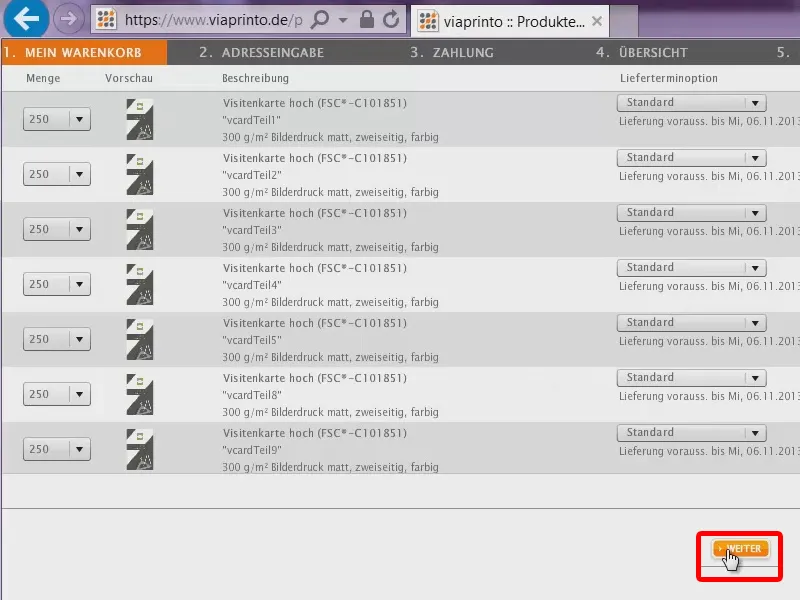
Ik heb nu alles toegevoegd aan de winkelwagen. Hier is nog de laatste kaart, de "vcardTeil9", die voeg ik ook nog toe. In de voorbeeldweergave zien we al ...
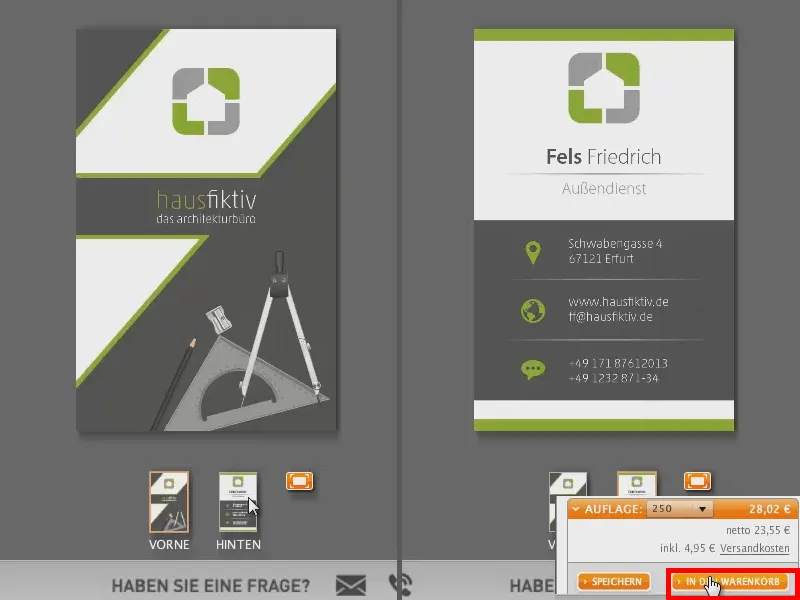
... de "Fels Friedrich", dat is degene die gestationeerd is in Erfurt, en die voegen we nu ook toe aan de winkelwagen, hij krijgt ook 250 stuks.
Ik heb nu een overzicht van de winkelwagen, de laatste twee gaan naar Erfurt en de eerste gaan allemaal naar München. Ik klik op Doorgaan.
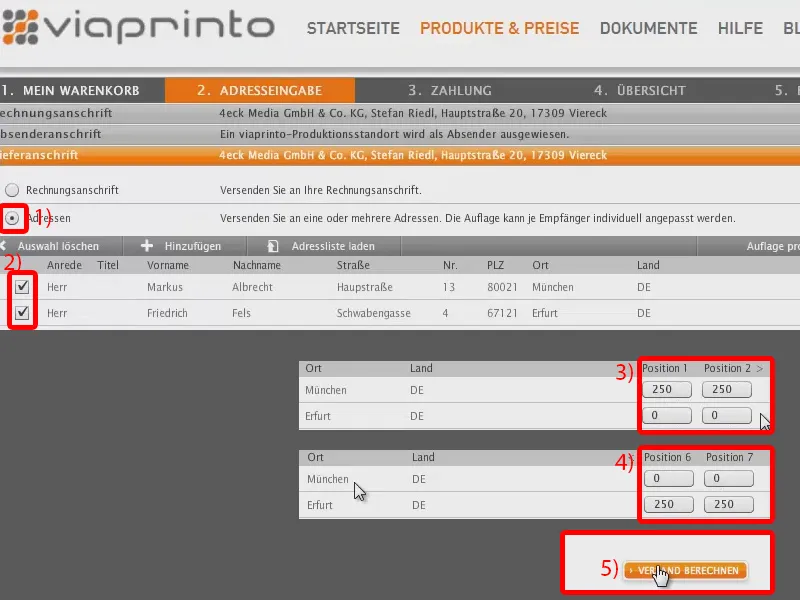
Hier kunnen we nu meerdere adressen selecteren: Verzend naar één of meerdere adressen (1). Daar selecteren we "Markus Albrecht" en "Friedrich Fels" (2). En daar kunnen we nu ook de posities instellen. Dus "Friedrich" krijgt altijd slechts "0", ook bij de andere posities (3). Positie 6 en 7 moeten echter nu naar Erfurt, dus daar krijgt hij ook zijn 250 stuks. Voor het adres in München stel ik ze echter in op "0" (4). Dan wordt de verzending berekend (5).
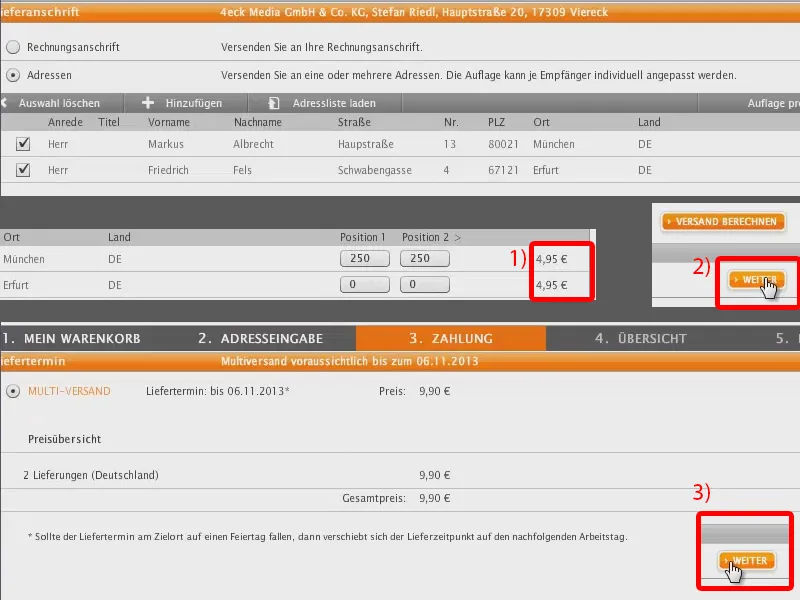
Dit wordt nu natuurlijk dubbel in rekening gebracht, maar dat is logisch, het gaat naar twee verschillende adressen, elk voor 4,95 euro (1). Doorgaan (2).
"Verzendingen (Duitsland)" voor 9,90 euro. Dan nogmaals op Doorgaan (3) ...
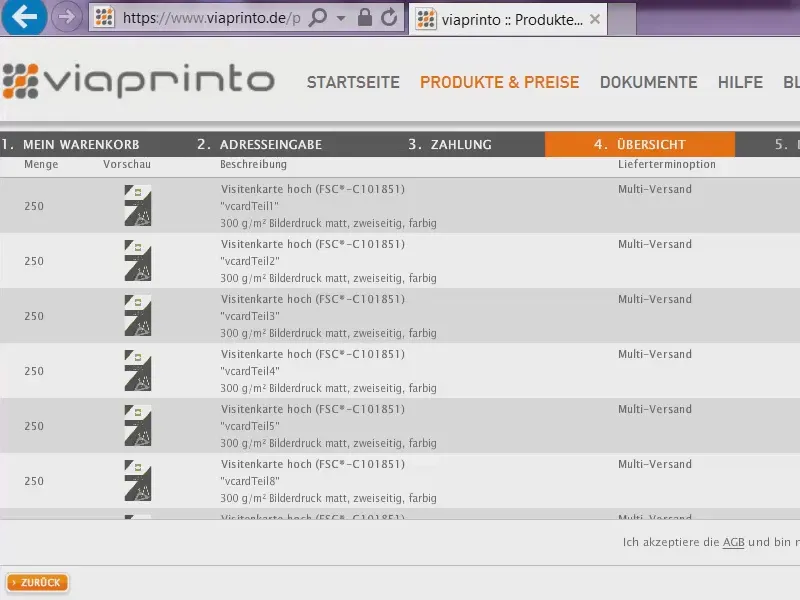
... en zo hebben we een samenvatting van hoe alles eruit zou moeten zien. Dus nu is alles ingesteld zodat de inwoners van Erfurt hun visitekaartjes ontvangen, en de inwoners van München ontvangen de hunne.
Vervolgens kunt u dit bevestigen, maar dat zal ik nu niet doen, anders worden hier visitekaartjes naar willekeurige mensen van een dubieus architectenbureau gestuurd dat helemaal niet bestaat.
Zo hebben jullie hier veel kunnen leren en ik hoop dat jullie het ontwerpen, maar ook het samenvoegen van gegevens en dit uploadvenster leuk vonden. Veel succes met de implementatie thuis! Probeer het gewoon eens uit.
Jullie Stefan


