Een paar blikken op de flyer
Hallo en welkom, mijn naam is Stefan en vandaag wil ik jullie meenemen op reis in deze video-training. We gaan namelijk samen de huidige 2-voudige flyer met een wikkelvouw vormgeven in InDesign.

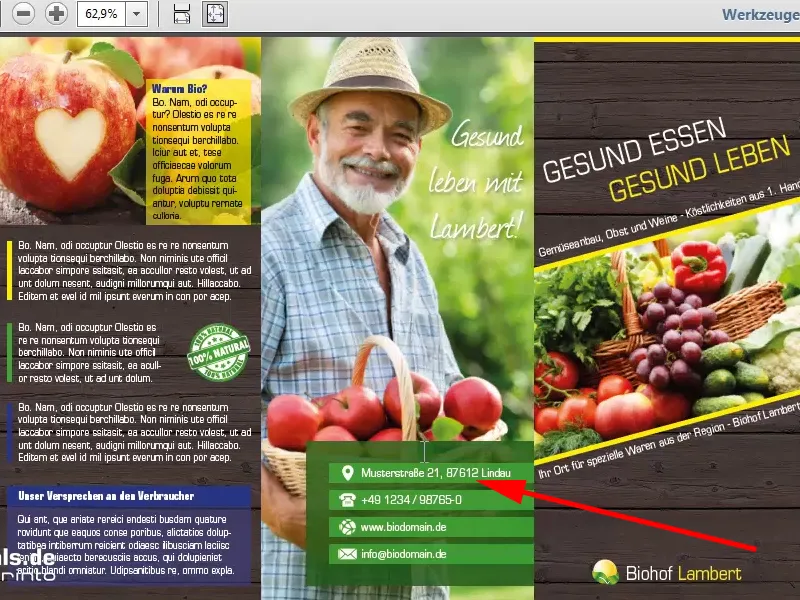
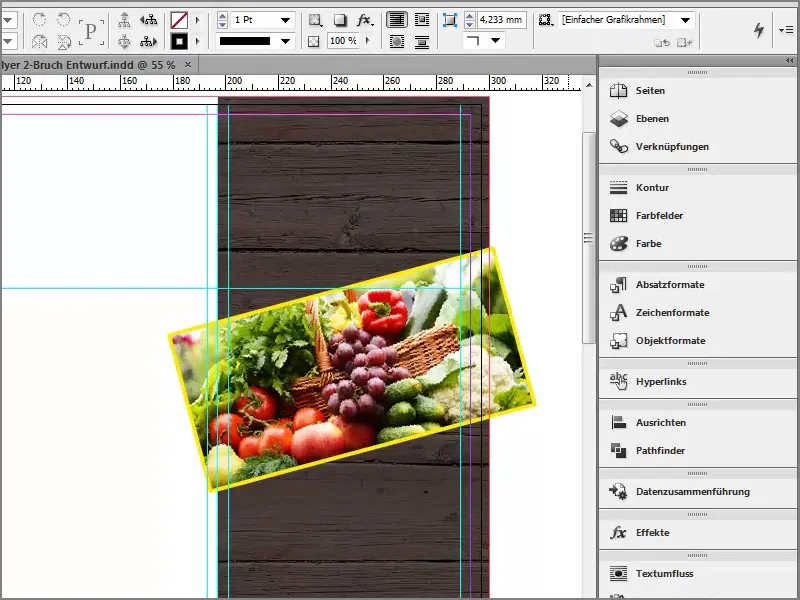
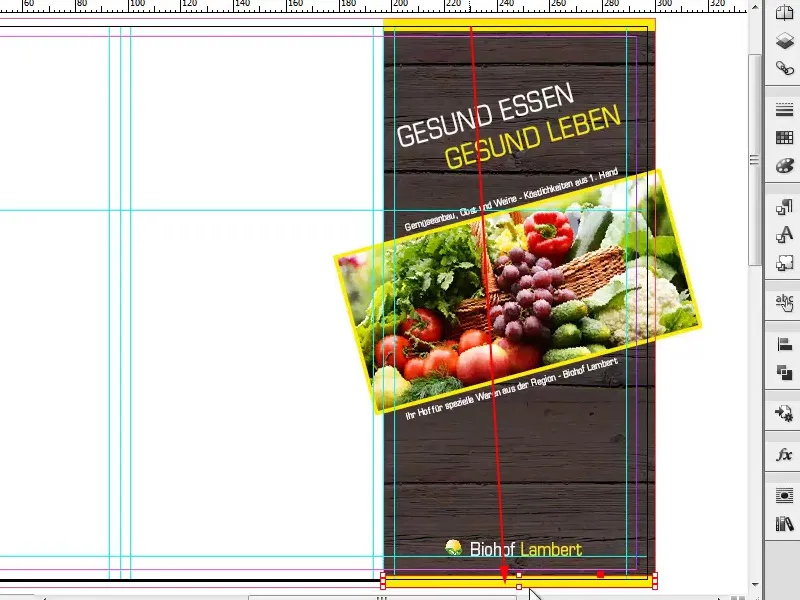
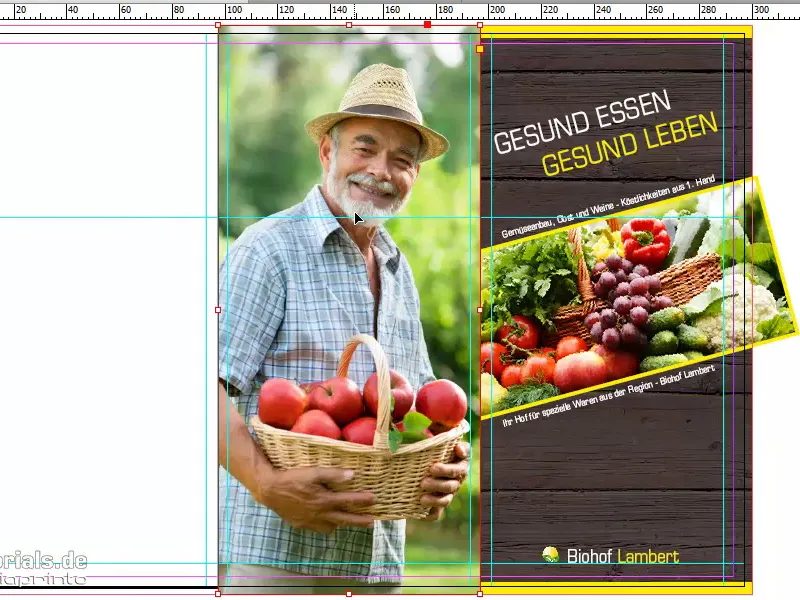
We zien hier ook verschillende elementen, zeer statische elementen, heel veel rechthoeken, die het geheel een zeer opgeruimd karakter geven.
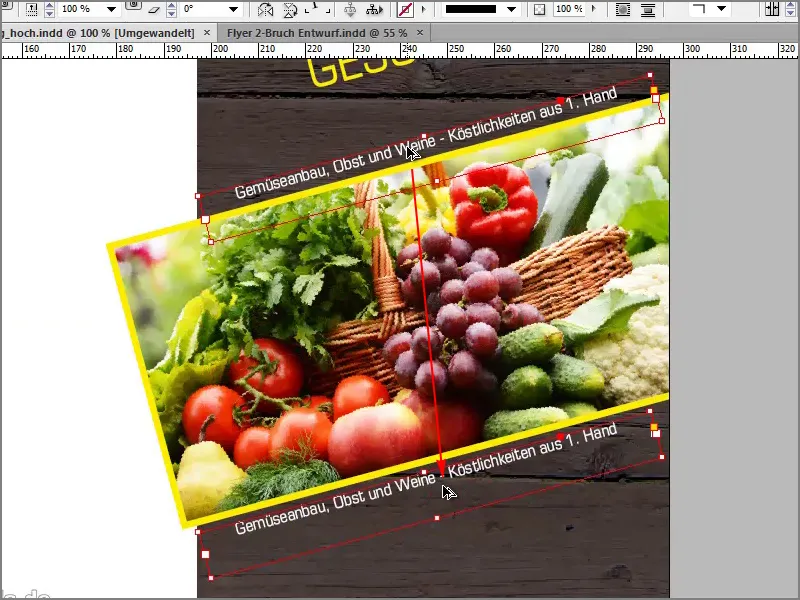
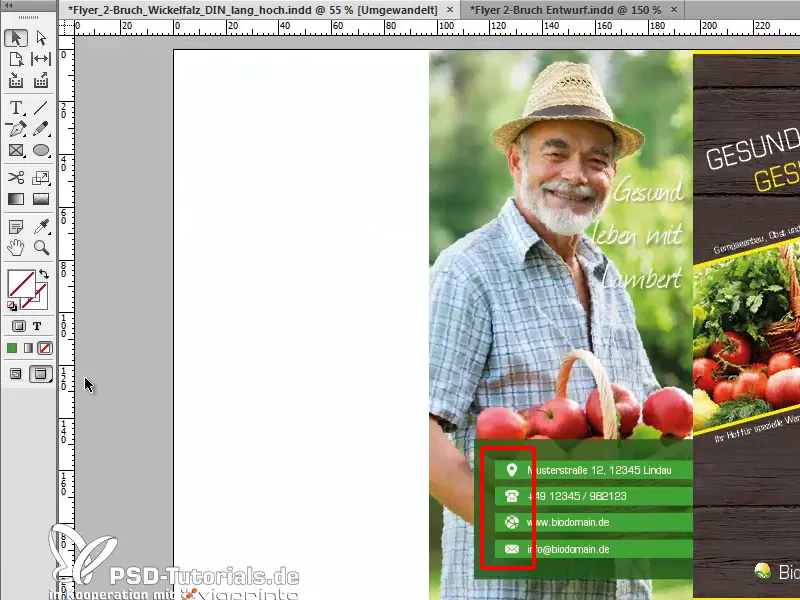
Maar ook een beetje dynamiek, doordat ik op pagina één, die we hier rechts zien, de tekst schuin heb gezet.
Onze reis zal ons naar Biohof Lambert brengen. Dus een zeer interessant onderwerp, gezond eten, gezond leven. Onze denkbeeldige en vrij verzonnen bioboerderij is gevestigd in Lindau met een postcode die hopelijk niet klopt, zodat we geen problemen krijgen.
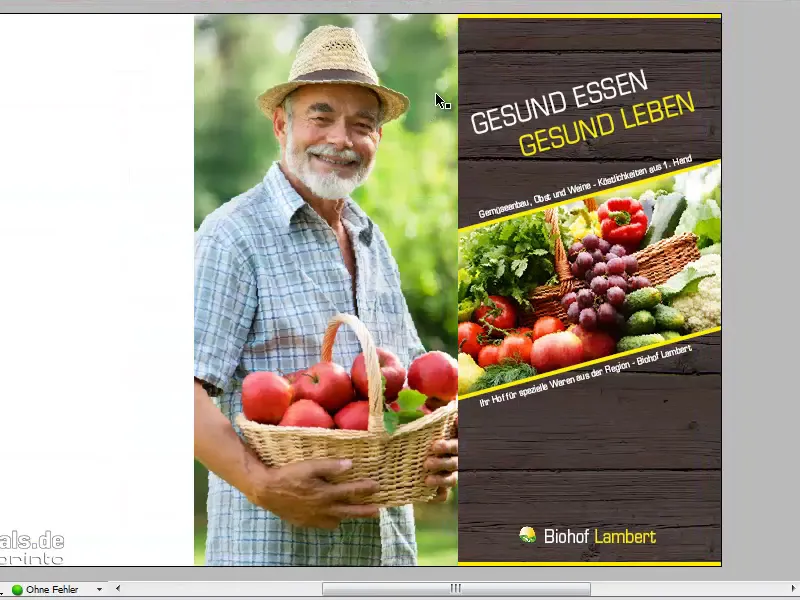
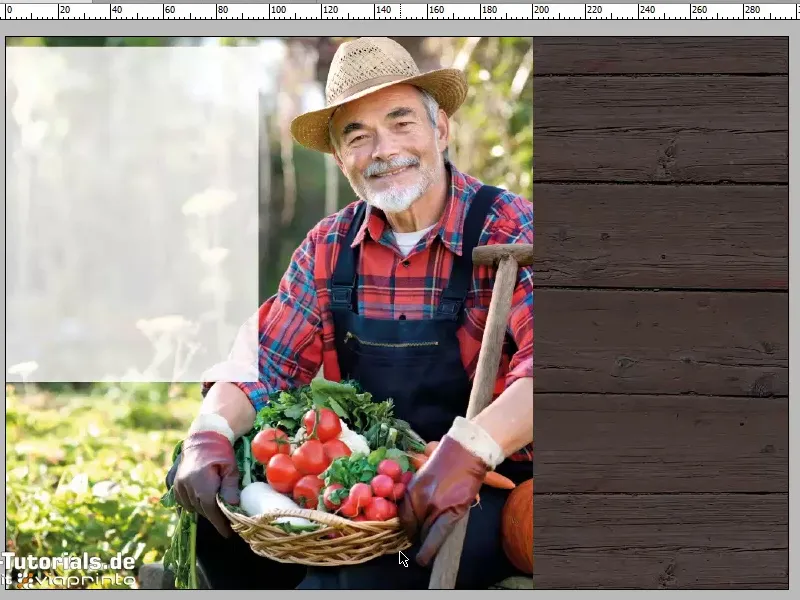
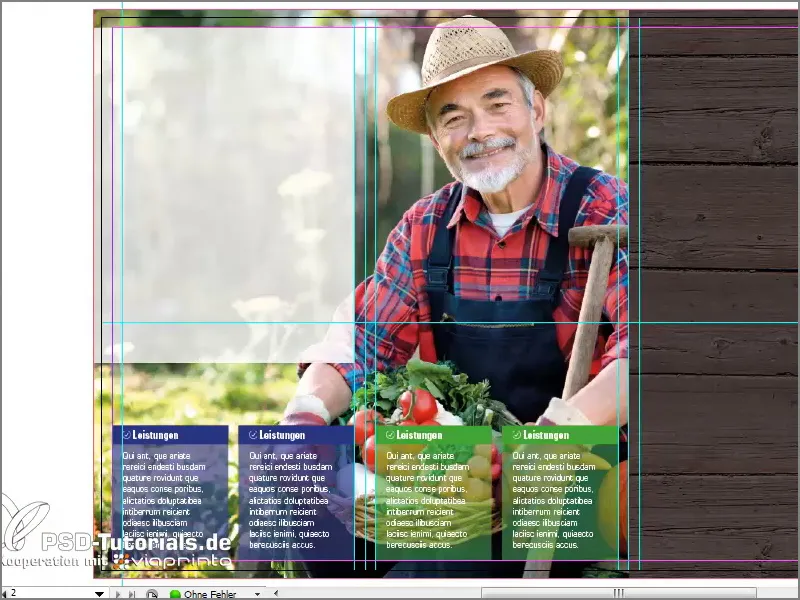
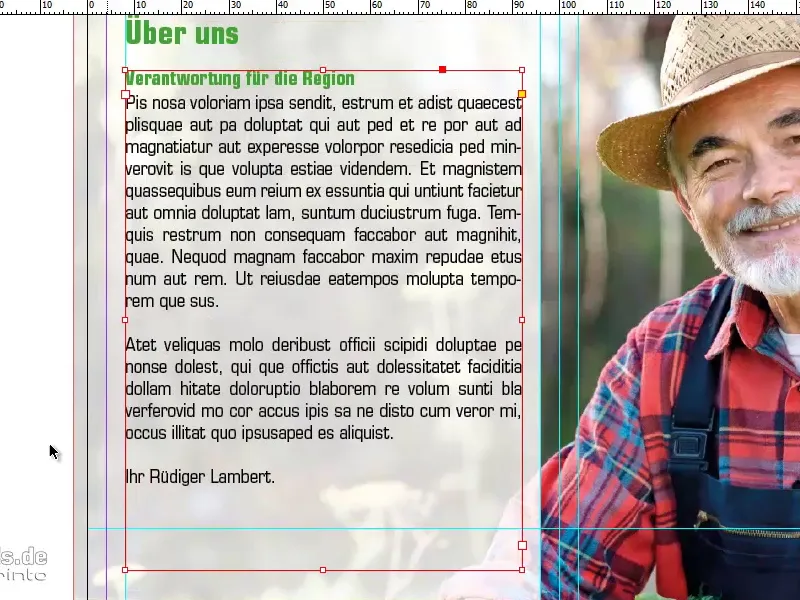
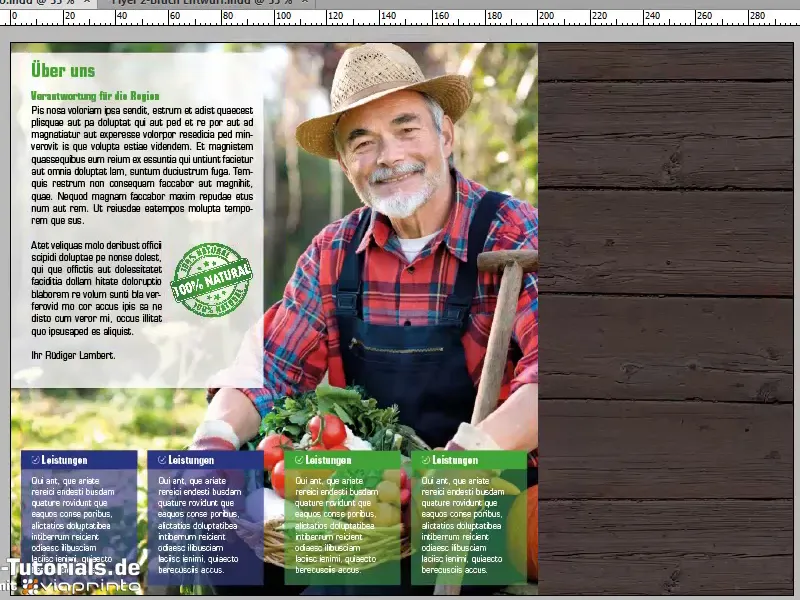
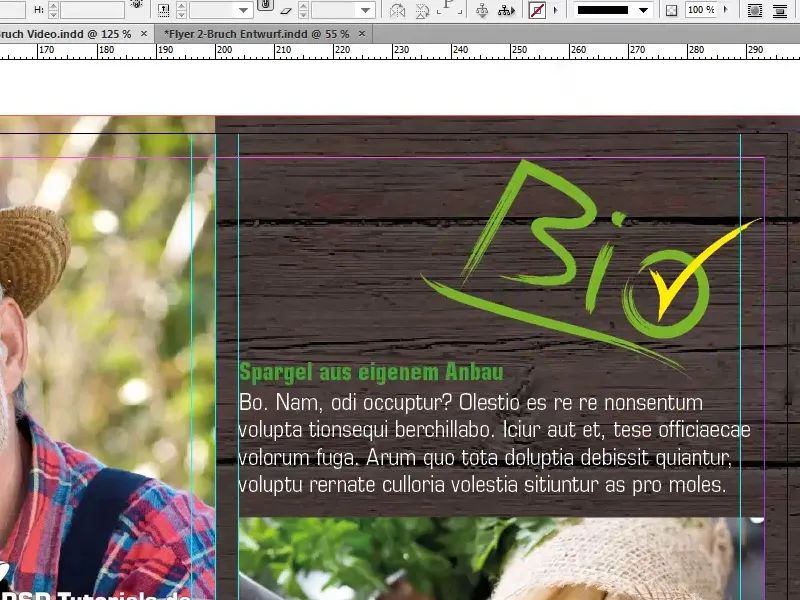
Als ik naar pagina twee ga, zien we ook hier duidelijk onze vouwlijn, dat is dan op die plek waar de foto is afgesneden, de binnenpagina's en de charmant glimlachende heer die ons echt heel humoristisch en vrolijk toelacht.
Een sjabloon kiezen
Dit is ook het doel van deze flyer. Hij moet motiveren, vertrouwen wekken, serieus overkomen, maar ook licht en niet te zwaar. Daarom heb ik volledig afgezien van schaduwen, harde contouren en sterke contrasten. Ik wilde een harmonieus totaalconcept hebben en in deze video-training zullen we samen de kernvragen beantwoorden, totdat we uiteindelijk deze flyer precies zelf hebben vormgegeven, zodat we hem dan samen kunnen exporteren uit InDesign met de specificaties van de drukkerij van jullie vertrouwen. In mijn voorbeeld viaprinto en ik hoop dat jullie klaar zijn voor een kleine reis naar de wereld van ontwerpen met InDesign.
Daarvoor open ik als eerste de website van viaprinto, zodat we een beeld kunnen krijgen van de sjablonen die we nodig hebben. In de adresbalk typ ik nu www.viaprinto.nl en dan komen we al op de startpagina.
Hier vinden we al heel opgeruimd en overzichtelijk het product dat we zoeken, namelijk de 2-voudige flyer.
Zo ziet het eruit, maar dit is nu een zigzagvouw.
We kiezen voor de wikkelvouw, daarom kan je hier het formaat kiezen, wat in ons geval ook van toepassing is. DIN lang staand.
Het gramsgewicht van 135g/m2 is erg belangrijk, want het gaat ook in zekere zin om de haptiek. Niemand van ons wil een stuk papier vasthouden dat bijna uit je handen glijdt, en daarom heeft viaprinto op dit punt al de perfecte keuze gemaakt voor onze flyer.
En uiteraard de vouwsoort, een wikkelvouw.
100 exemplaren, dat is nu op dit moment nog niet relevant, want wat we nodig hebben, als we naar beneden scrollen, dan zien we een link naar de details en sjablonen.
Met een klik daarop kunnen we een overzicht krijgen van wat de kernfeiten van ons product zullen zijn, hoe het formaat moet zijn, dubbelzijdige vierkleurendruk en de vouwsoort.
Handig is dat we hieronder ons sjabloon voor het programma waarmee we willen werken direct kunnen downloaden, en in mijn geval is dat InDesign. Dit werkt ook voor Photoshop en Illustrator, zoals we kunnen zien.
Eenmaal opslaan onder Downloads en het is al geregeld.
Een overzicht van het sjabloon krijgen
Wanneer ik dit open, hebben we twee bestanden en met een dubbelklik …
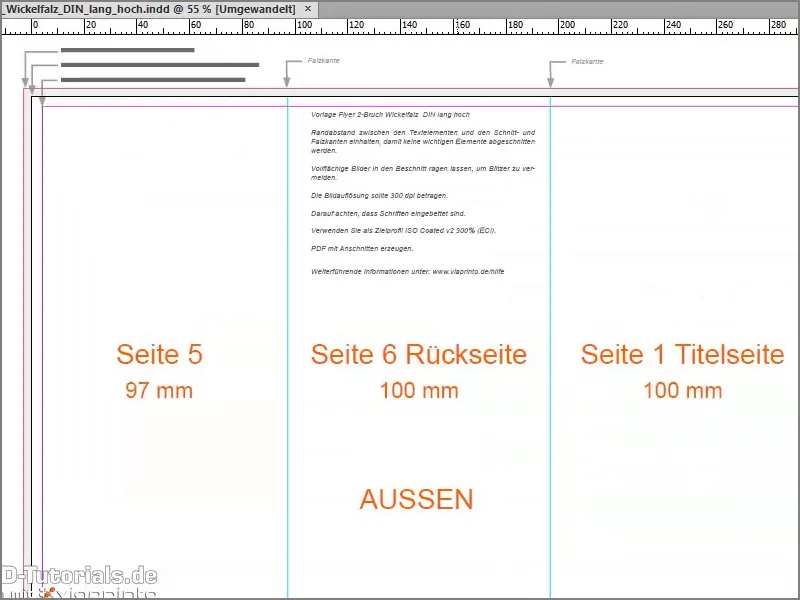
… krijgen we al ons sjabloon.
InDesign meldt mij nu dat het lettertype ontbreekt, ….
... dat is niet verder tragisch, want dit is slechts het lettertype dat hier als richtlijn is gebruikt door viaprinto, omdat jullie duidelijk zien dat we bepaalde visuele ondersteuning krijgen. De pagina's zijn duidelijk gemarkeerd en ook onze vouwlijnen.
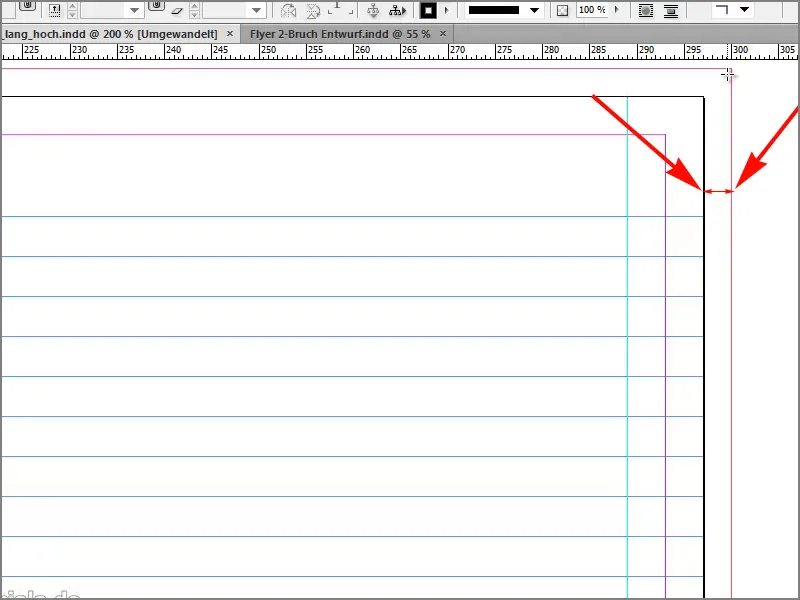
En als ik inzoom naar het midden, dan worden we nogmaals gewezen op de punten die we in acht moeten nemen.
We zien dat de marge gerespecteerd moet worden. We hebben ook full-bleed afbeeldingen nodig die uitsteken buiten de snijrand, eigenlijk in de overlap, om flitsen te vermijden. Flitsen zijn overigens witte onbedrukte plekken die dan lelijk opvallen. Een beeldresolutie van 300 dpi is zeker aan te bevelen, zodat de afbeelding ook in latere afdrukken zijn volledige helderheid kan tonen. Dan hebben we ons doelprofiel, ISO Coated v2 300% van de ECI, en een kleine aantekening dat we meer informatie kunnen vinden op www.viaprinto.de/hilfe.
Met dit sjabloon is ons al veel werk uit handen genomen, want we hebben het formaat al volledig opgezet. Dat is een geweldige zaak, want op die manier besparen we een hoop werk. Als we naar de lagen kijken, zien we dat de informatie die we kunnen lezen op een aparte laag ligt (Informatie over gegevensopmaak), en als ik op het oog klik, kan ik ze tonen of verbergen. Dat is helemaal prima, want ik wil niet dat het me stoort tijdens het ontwerpen. Daarom zal ik werken op "Ontwerplaag 1" en deze informatie laag alleen tonen wanneer ik die echt nodig heb.
Aan de slag met de bewerking
Het allereerste wat ik nu zal doen als ik dat verberg, is de Hulplijnen opnieuw in het document plaatsen. We kunnen gewoon op de liniaal klikken, uittrekken en ik heb de eerste vouw op 97mm nodig.
De tweede vouw: ik kan ook gewoon midden in het document de lijn loslaten en handmatig 197mm invoeren.
Als vergelijking zal ik nogmaals de laag eronder tonen en we zien: We zijn precies identiek en dat is goed zo.
Maar ik wil wel wat ruimte tussen deze vouwlijnen hebben. Dat betekent dat we rond onze Hulplijnen nog meer Hulplijnen zullen trekken, namelijk op 8mm.
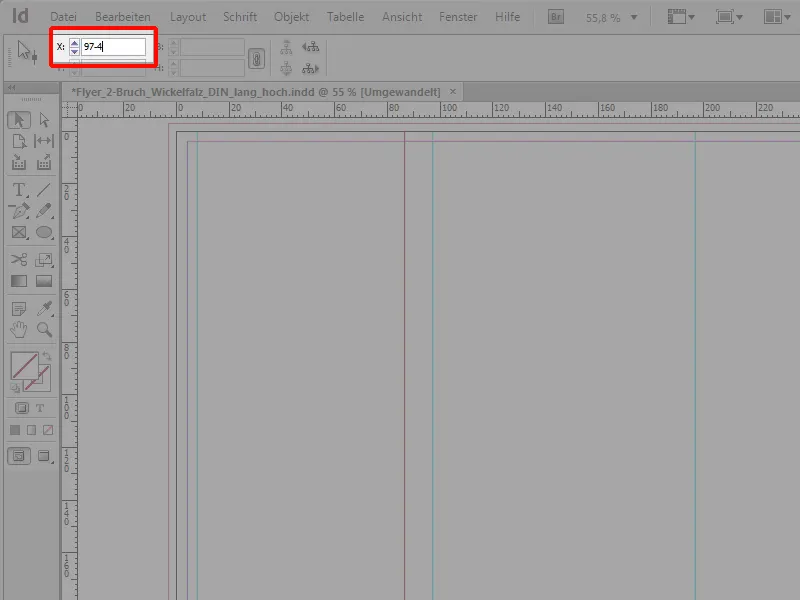
Nog een lijn moet 4mm links van de vouw zijn. We kunnen nu 97-4 berekenen of we laten InDesign dat doen, dat kan ook. Ik typ het gewoon hierboven in ...
... en het bepaalt het automatisch voor me.
De volgende rechts daarvan is 97+4, dan zijn we op 101mm.
Hetzelfde hier aan de overkant, daar hebben we 197-4 = 193mm.
Ik trek er nog een uit, 197+4 = 201mm.
De laatste die ik wil uittrekken, is 4mm rechts van 293mm. Dat betekent 293-4mm = 289mm.
Aan de slag met het ontwerp van de flyer
Ik heb de eerste stap voor de toekomstige uitlijning al gezet en ik zal dit nog in de horizontale richting doen, namelijk op 70mm.
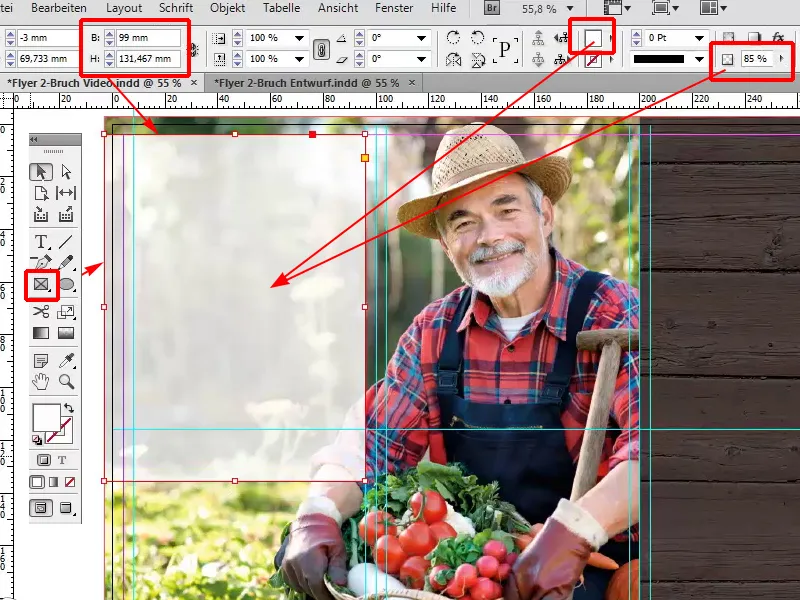
Als we ons nu richten op pagina één, dat is deze rechts, ...
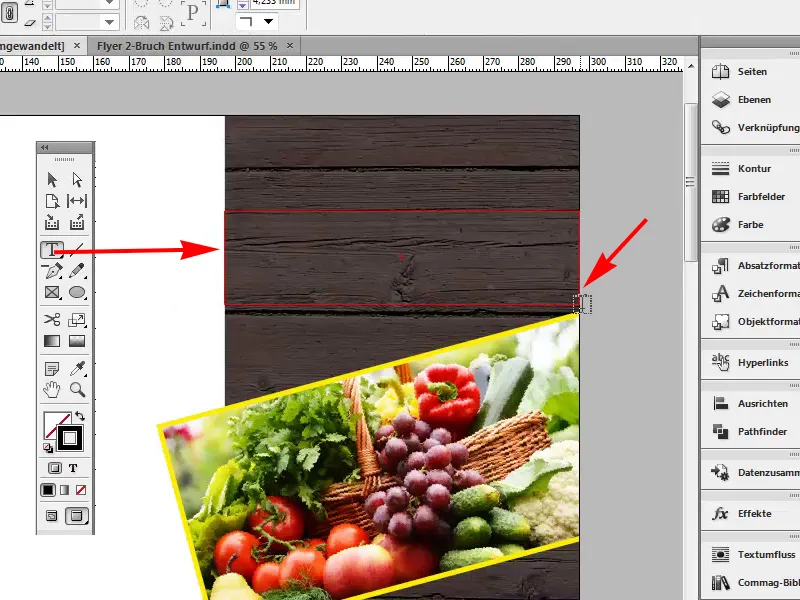
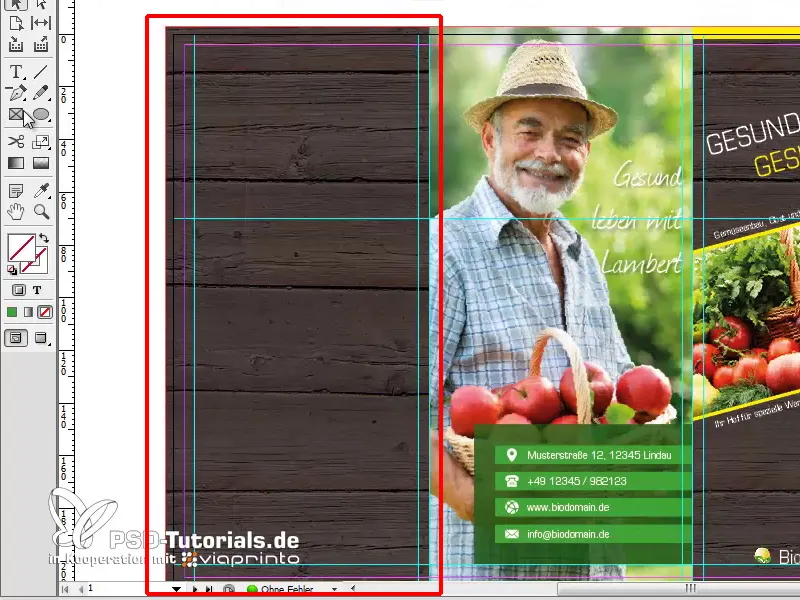
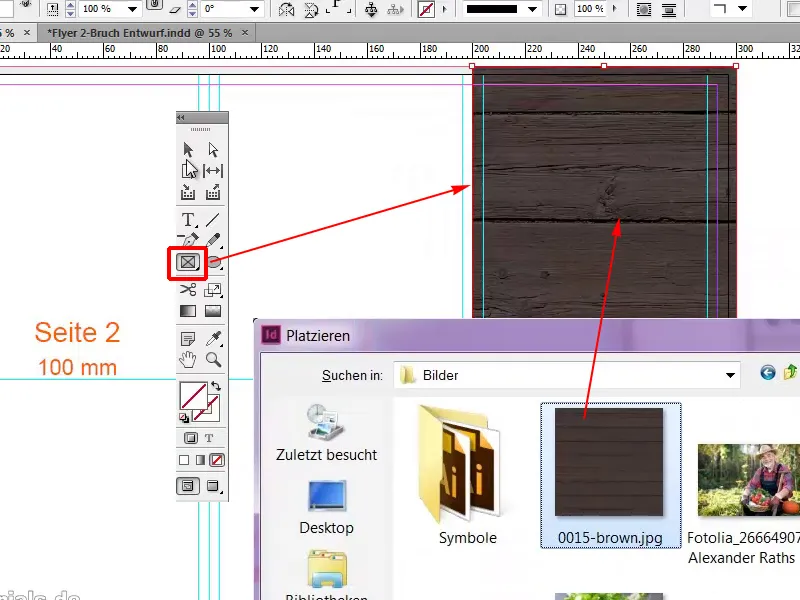
... laten we nogmaals kijken naar ons sjabloon dat ik heb geopend en zien daar dat we een subtiele houttextuur op de achtergrond hebben. In dit mooie donkere bruin, origineel was deze textuur eens zwart, maar met Photoshop is dat tegenwoordig geen probleem meer, dus heb ik hem gewoon een beetje van kleur veranderd, en precies dat willen we ook op onze eerste pagina hebben.
Ik teken daarvoor een rechthoek. Let goed op, wanneer je iets plaatst, moet je altijd de overlap meenemen, dat is het gemarkeerde gebied tussen de zwarte rand, wat eigenlijk het limiet van ons bedrukte document aangeeft, en de rode overlap. Dat betekent dat op dit vlak machinaal wordt gesneden, en om te voorkomen dat daar witte flitsen ontstaan, trekken we een bedrukt element altijd tot aan de rode rand, om zoiets te vermijden.
Ik begin bovenaan en heb nu een rechthoek getrokken.
Met Ctrl+D open ik het Plaatsen-dialoogvenster en hier vind ik al onze textuur. Die open ik.
Vervolgens plaatsen we dit patroon in het midden van de textuur.
We hadden ons lichtjes dynamisch schuin geplaatste afbeelding aan de voorkant, zie je het nu?
Je moet hierop letten: De vouwlijn bevindt zich op de plek waar de blauwe lijn is.
De afbeelding is nu een beetje te groot, dus ik schuif hem gewoon terug. Er wordt niets beschadigd, niets beïnvloed, maar hij past nu perfect.
Een nieuwe afbeeldingskader toevoegen en positioneren.
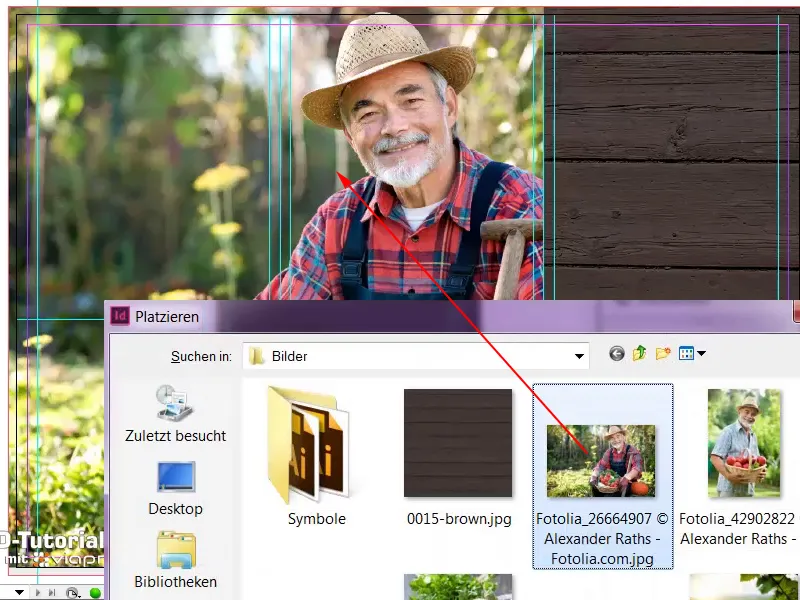
Met Ctrl+D zal ik een afbeelding selecteren, deze prachtige gekleurde fruitmand, en klik op Openen.
Hij is nu veel te groot.
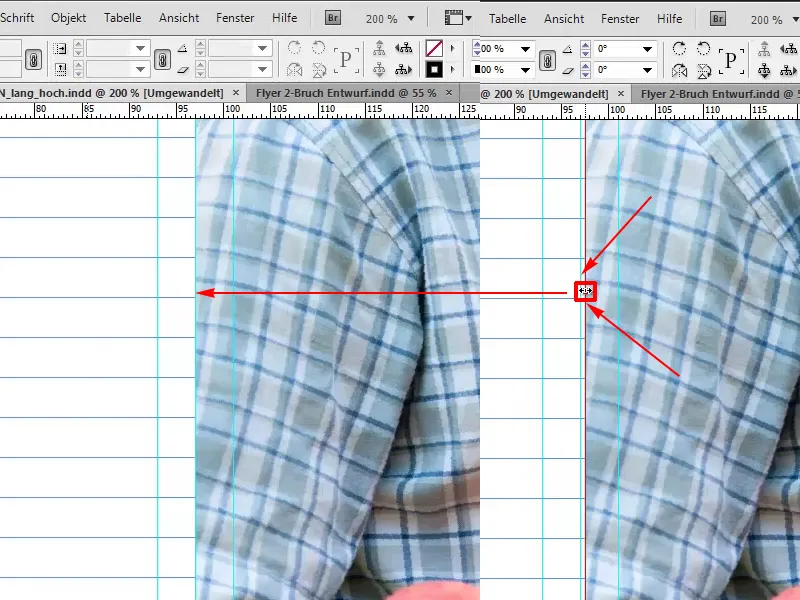
Als ik uitzoom en in het midden klik, zie je dat de afmetingen van de afbeelding overeenkomen met deze turquoise lijn.
Dat is natuurlijk veel te groot, ik kan het ook verplaatsen, het lijkt op een soort venster.
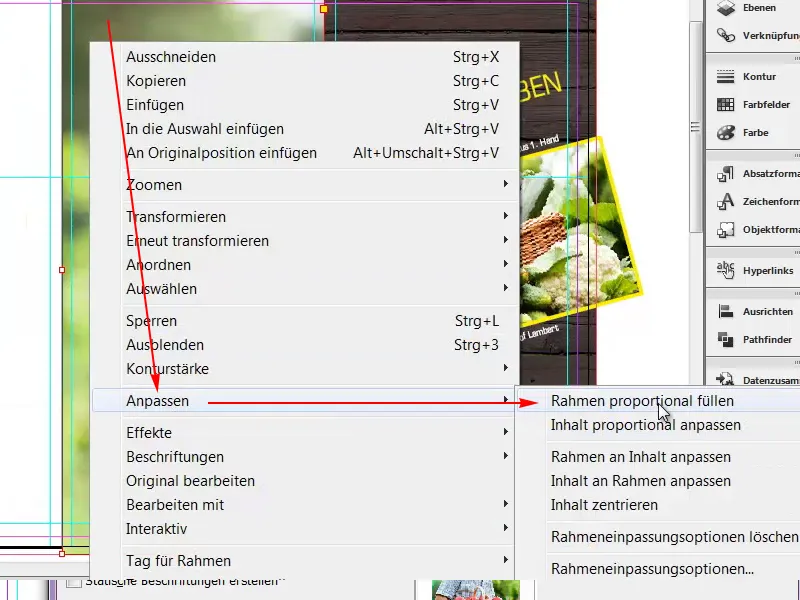
Maar voordat ik dit nu verklein en probeer het precies te maken in millimeters, laat ik InDesign dat gewoon doen door met een rechtsklik>Passend maken>Kader proportioneel vullen te kiezen.
Zo, de afbeelding is nu op de juiste grootte bijgesneden.
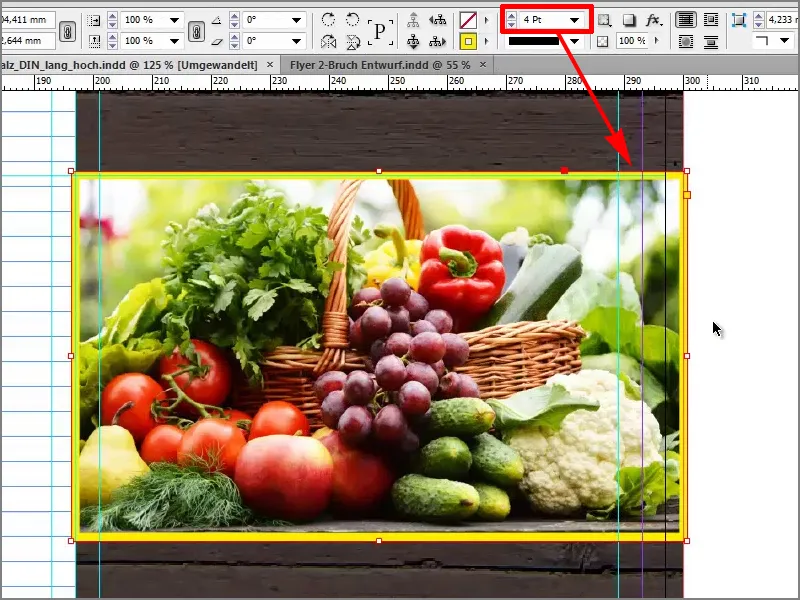
Wat ik nog wil toevoegen is een kleine gele rand, daarvoor moet ik echter het kader opnieuw selecteren …
… in het geel …
… met ongeveer 4 pt.
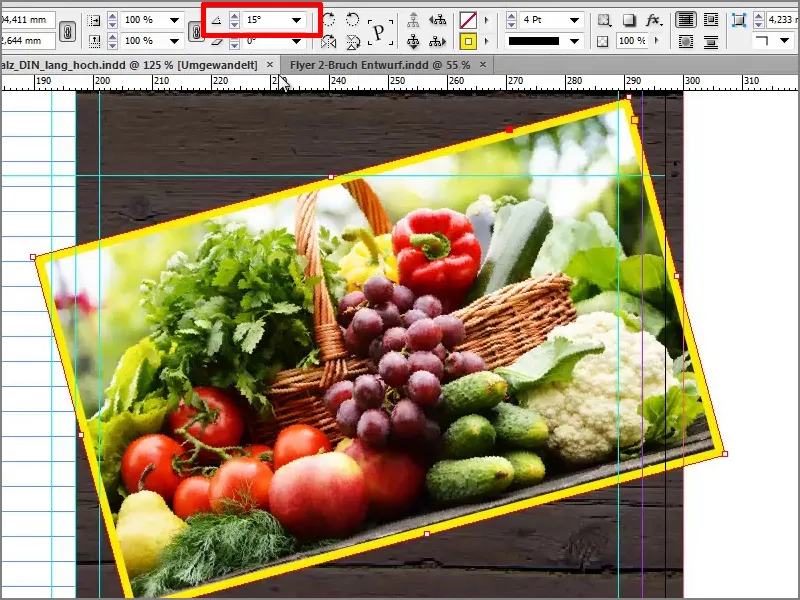
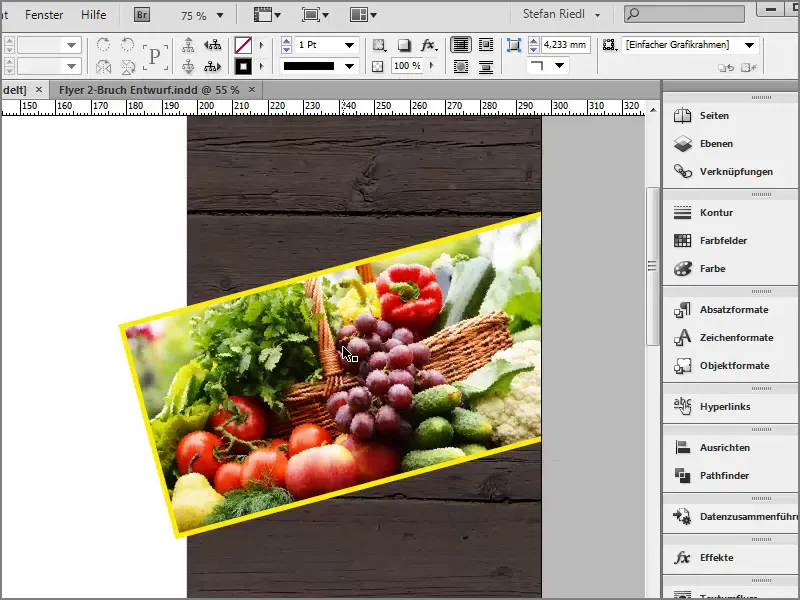
Vervolgens zullen we onze dynamiek implementeren in een schuine hoek van 15 graden.
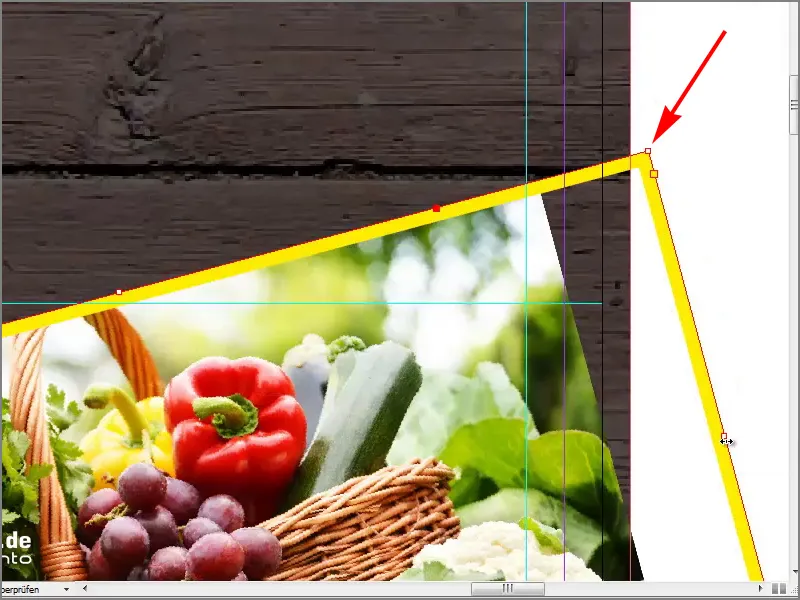
Nu trek ik deze rand naar buiten. Het beste tot het punt waarop onze hoek niet meer op het afdrukbare gebied ligt.
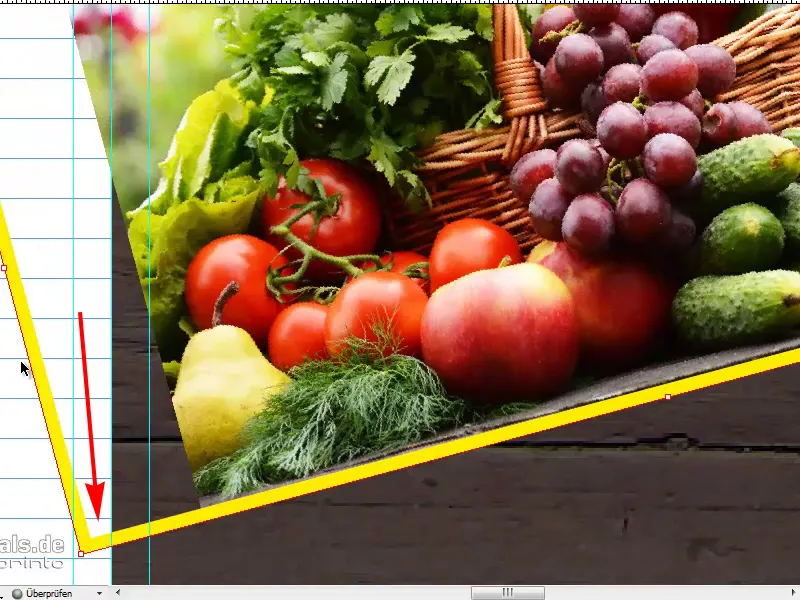
Hetzelfde geldt hieronder, eenmaal uittrekken …
… en met Passend maken>Kader proportioneel vullen.
Als ik nu overschakel naar de weergave over W, hebben we aan de rechterkant een nette snit, zonder lastige hoeken meer, en aan de linkerkant hoeft u zich geen zorgen te maken, want daar plaatsen we een afbeelding overheen.
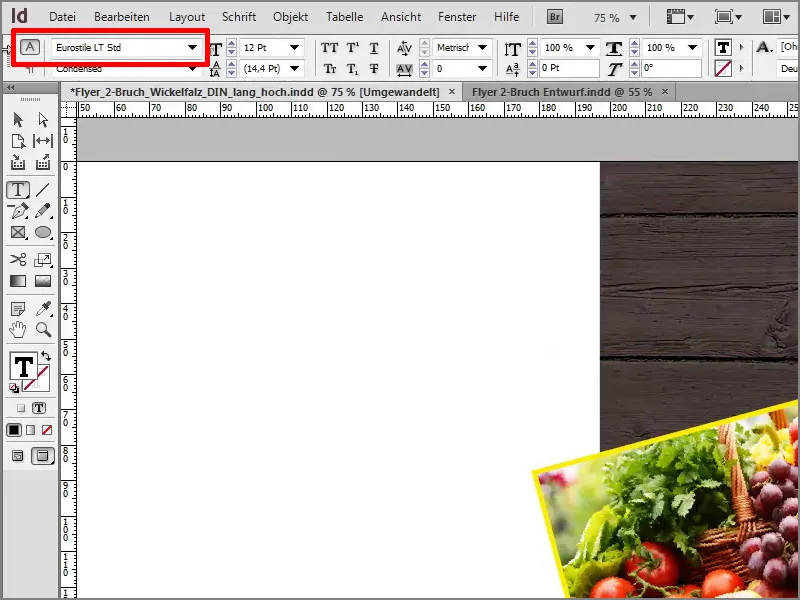
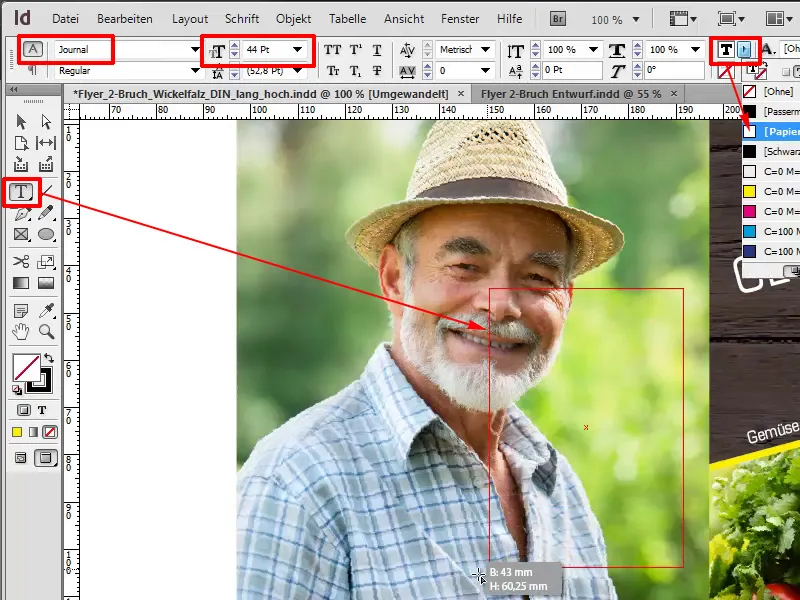
Geef dit geheel nu nog een naam. Hiervoor selecteer ik het tekstgereedschap, trek een tekstveld …
… en kies aanvankelijk de Eurostile LT Std als lettertype, dat is het lettertype dat ik voor deze flyer heb gekozen.
Ik zal de kleur voorlopig veranderen naar wit …
… en de lettergrootte op 30 pt.
Vervolgens typ ik "Gezond eten", een nieuwe alinea en "Gezond leven". "Gezond leven" wil ik rechts uitlijnen.
We zullen hier ook 15 graden instellen en …
… het tekstveld iets kleiner maken. Zoals ik aan het begin heb laten zien, hebben we hier hulplijnen die we ook willen meenemen, dus ik maak het veld gewoon een beetje kleiner.
We zullen alles nogmaals in hoofdletters zetten en de onderste regel geel formatteren.
Nu missen we alleen nog een regel boven de afbeelding die ons de hoogtepunten van de boerderij uitlegt. Hiervoor kies ik opnieuw een tekstveld en daar zal ik de tekst plakken die ik in mijn klembord heb in Eurostile LT Std Condensed lettertype, met de kleur Wit en de lettergrootte van 10 Pt.
Vervolgens zal ik hier ook 15 graden invoeren en het geheel centreren.
We kunnen het veld dan dupliceren door Alt ingedrukt te houden, dan krijgen we een dubbele pijl en hierdoor wordt een duplicaat gemaakt. Als ik nu ook nog eens de Shift-toets tegelijkertijd indruk, blijft de tekst altijd op dezelfde as en kan ik deze direct naar beneden verplaatsen.
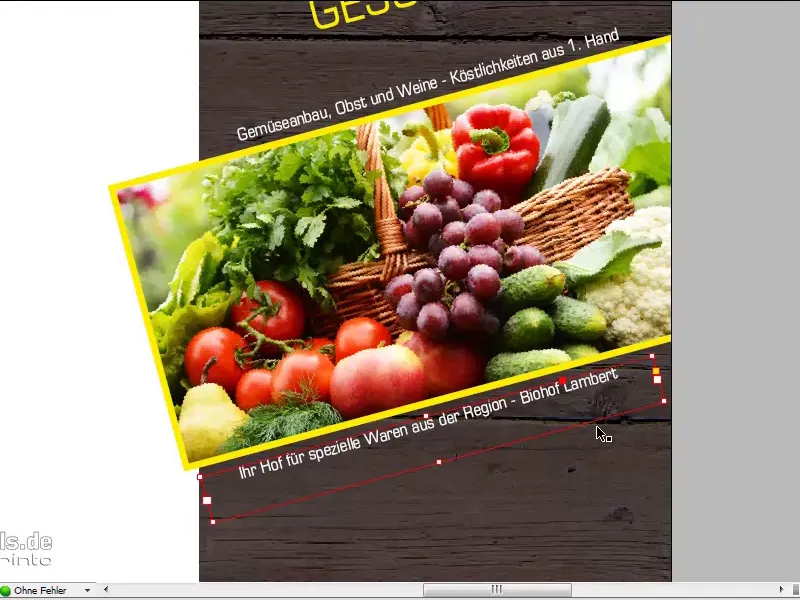
Vervolgens schrijven we nog een tekst, namelijk "Uw boerderij voor speciale producten uit de regio - Boerderij Lambert."
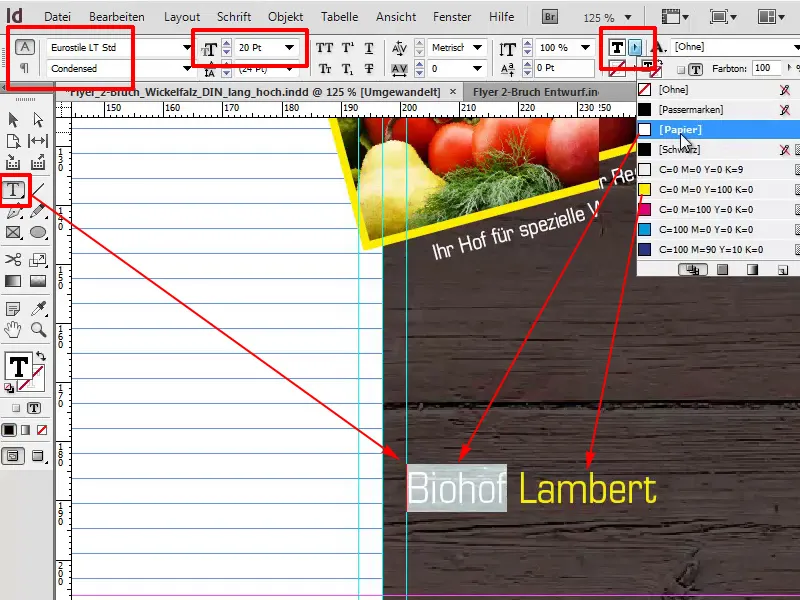
Wat natuurlijk niet mag ontbreken, is ons logo en de naam van de boerderij, en ik zal deze naar beneden plaatsen. Daarom trek ik opnieuw een tekstveld: "Boerderij Lambert". Ik markeer de tekst met Ctrl+A en selecteer opnieuw het Eurostile LT Std Condensed lettertype met een lettergrootte van 20 Pt. Maar de heer Lambert wil zijn naam in geel zien en de boerderij in het wit.
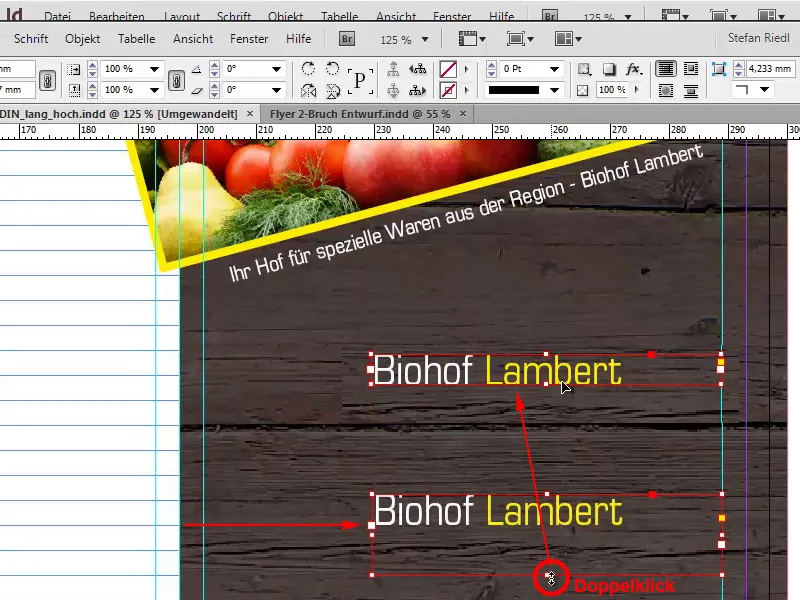
Vervolgens zal ik het geheel een beetje naar rechts schuiven, en met een dubbelklik op deze greep hieronder kunt u het tekstveld verkleinen tot de grootte van de letters.
Het logo
Met Ctrl+D selecteer ik nu ons logo en sleep het eenvoudig naar deze plek.
Het is erg handig als we onderaan een hulplijn hebben, die ik eenvoudig uit het liniaal trek op 201mm.
Op deze lijn kunnen we ons dan uitlijnen, daarom zal ik de tekst direct op deze lijn plaatsen en ook ons symbool/pictogram, dat ik met ingedrukte Shift+Ctrl-toets ongeveer tot de tekstvakmaat zal verkleinen.
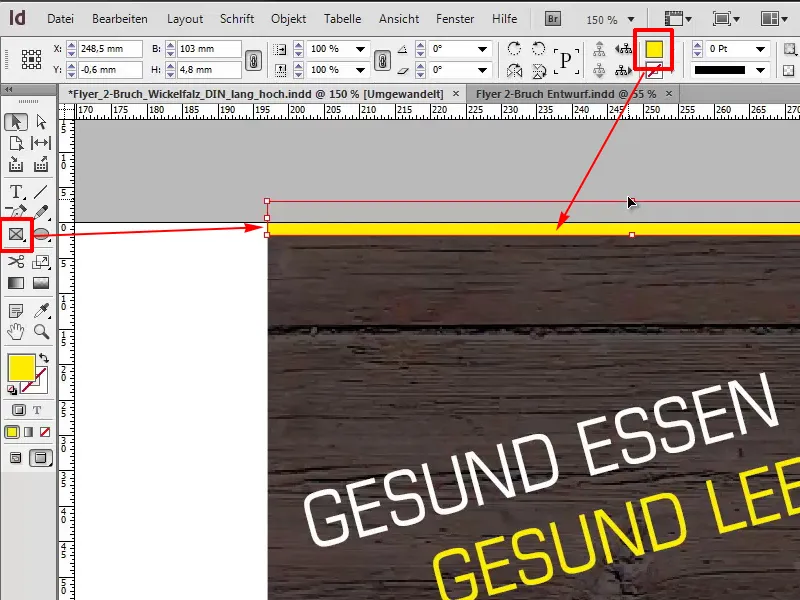
Hier willen we nog een kleine gele sokkel hebben en daarom zal ik op deze plaats nogmaals een rechthoek tekenen, deze in geel kleuren. Met W wissel ik nogmaals van weergave.
Met de Alt-Shift-toets zal ik nu het rechthoek kopiëren en de eerste pagina is klaar.
Naar de achterzijde
Laten we eens kijken naar de achterzijde. Dit is het middelste gedeelte, en daar hebben we een afbeelding die ik wil plaatsen. Hier moeten we weer goed opletten dat we de afbeelding tot aan de lichtblauwe markering slepen.
Met Ctrl+D selecteren we onze goede heer Lambert.
Die is nu nog te groot, dus Aanpassen>Richting proportioneel schalen.
Wat me nu niet bevalt, is: Hij hangt een beetje scheef in ons frame.
Daarom zal ik met een dubbelklik op de afbeelding erachter kiezen en hem iets draaien. Zo vind ik hem beter, met een rechtere rug.
Waar je op moet letten: Hieronder heeft de afbeelding zich gedraaid. Nu hebben we hier een witte, onbedrukte ruimte en hetzelfde is ook linksboven gebeurd.
Om dit te voorkomen, zullen we het beeldkader met ingedrukte Shift-toets, zodat het proportioneel is, en met ingedrukte Alt-toets, zodat het het midden als startpunt kiest, een beetje groter maken.
Ook hier moeten we tot aan de vouw gaan.
Dit ziet er al beter uit.
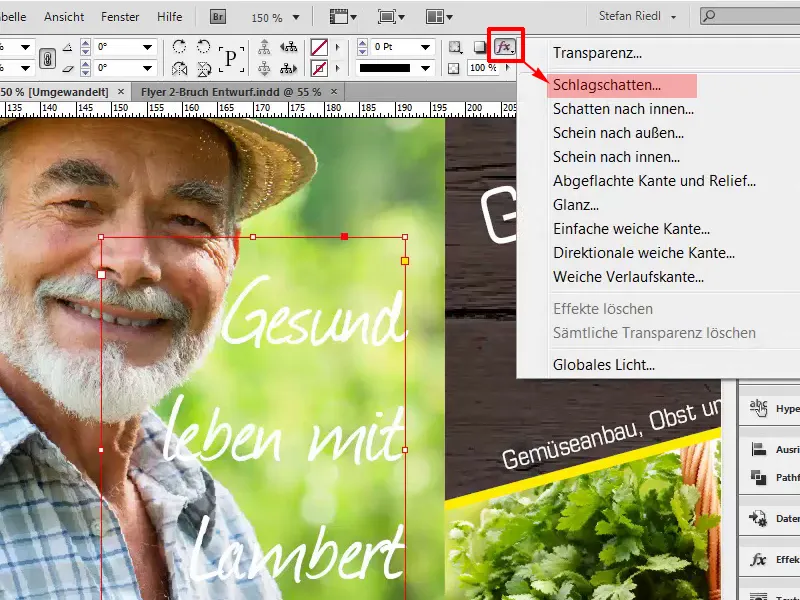
Natuurlijk heeft meneer Lambert ook een motto, dat we zullen kiezen met een tekstveld. Het lettertype in dit geval is Journal met 44 Pt in het wit.
Vervolgens schrijf ik: "Gezond leven met Lambert". Met Ctrl+A zal ik alles markeren en rechts uitlijnen. Ik vind de regelafstand een beetje te groot en zal het verkleinen naar 47 Pt, zodat het wat dichter bij elkaar komt.
Om dit wat meer te benadrukken, aangezien het contrast erg laag is, zal ik een zeer lichte schaduw toevoegen. Via deze visuele effecten kan ik een schaduw instellen.
1mm afstand, 1mm grootte en de dekking op 30%.
Nu hebben we een hele subtiele schaduw en dat is genoeg.
In de volgende stap gaan we verder met onze adresgegevens en hiervoor plaats ik opnieuw een tekstvak. Ik begin hieronder, heb al specifieke afmetingen in gedachten, dus ik kan de bovenste afmetingen gewoon invoeren, 83mm breed en 53mm hoog.
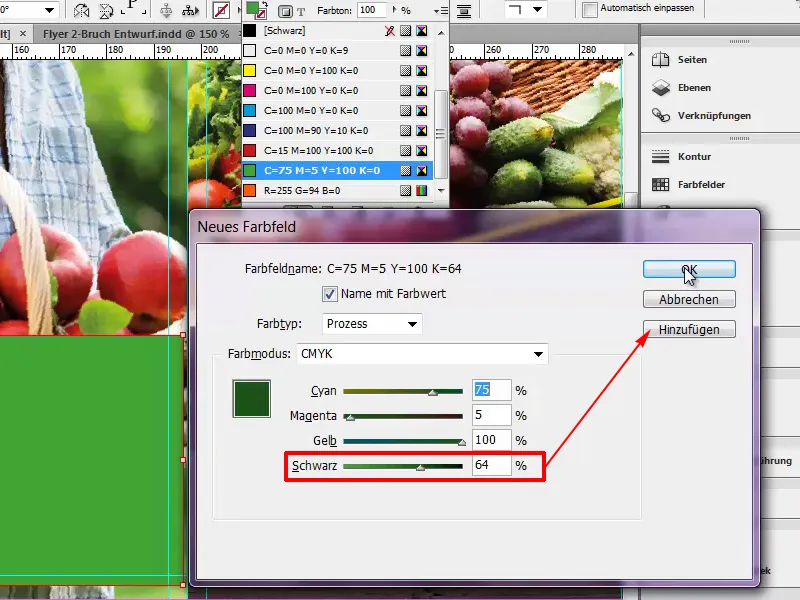
Vullen met een kleur, namelijk dit groen, wat me nog niet helemaal bevalt, ik wil het wat donkerder hebben, dus ik kan bovenaan op het menu klikken: Nieuw kleurveld.
Ik zal het geheel een iets donkerdere toon geven, Zwart: 64%. Via Toevoegen en dan klaar.
De kleur is nu toegevoegd aan ons kleurenpalet. Als je je afvraagt waarom hier ook RGB-kleuren zijn, terwijl het toch is opgemaakt voor printen: Dat is de kleur voor de hulplijnen van viaprinto.
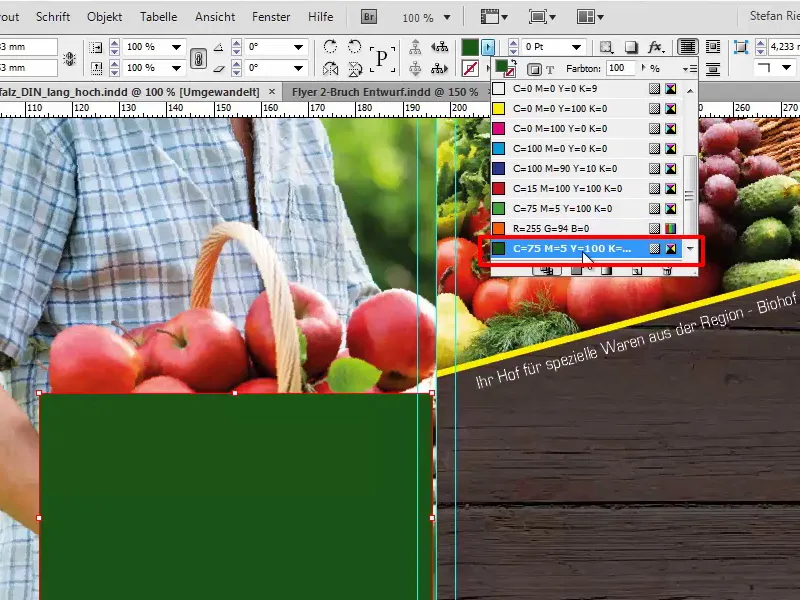
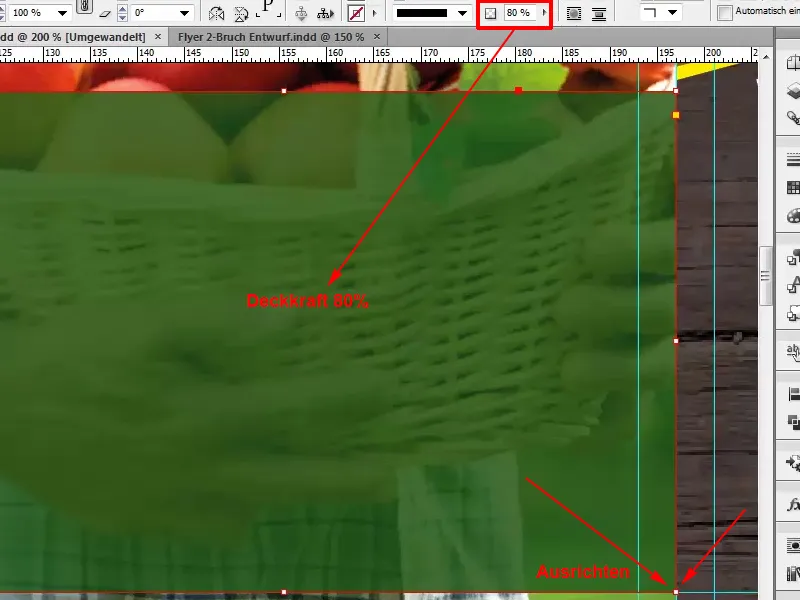
Dit moeten we natuurlijk nog netjes uitlijnen, dus direct aan de rand en we verminderen de dekking nog tot 80%.
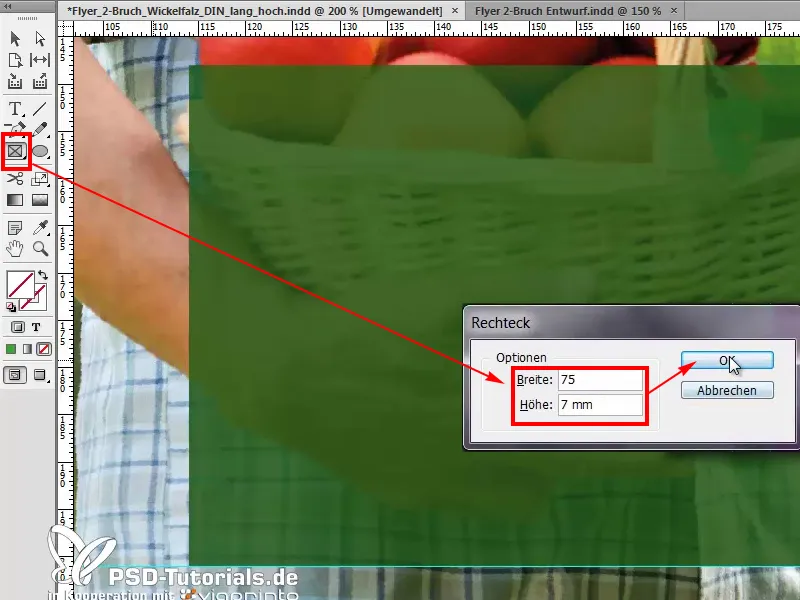
In de volgende stap gaan we in op de tekstregels, die we ook kunnen benadrukken met een grafisch kader. Daarvoor kun je gewoon klikken. InDesign biedt een vooraf gedefinieerde keuze, ik wil echter 75mm breed en 7mm hoog.
Ik zal dit grafisch kader vullen met de kleur groen en het onderaan laten aansluiten.
Als we er vier nodig hebben, kan ik je een kleine tip geven die ik graag gebruik. Ik trek een klein rechthoekje, bijvoorbeeld met een hoogte van 3mm, vul het met wit en gebruik het als spatiehulp.
Ik selecteer beide, met Alt-Shift, en maak er vier duplicaten van.
Nu kan ik deze hulplijnen verwijderen, selecteer opnieuw alle vier en centreer alles verticaal. Dit zie je aan de hulplijn die automatisch wordt weergegeven, deze groene.
Op deze manier hebben we het verticaal gecentreerd.
Alleen een tekstveld ontbreekt nog, dat ik ook zal invoegen en waarin ik zal schrijven. In onze Eurostile LT Std, met witte kleur, en dat is Musterstraße 12, 12345 Lindau. Alles aangepast aan de grootte van het groene grafisch kader.
Ik geef jullie nu een kleine tip: Als je nu met de rechtermuisknop klikt op de tekstframe-opties, ...
... kunt u hier de tekst binnen het tekstframe in de optie Verticale uitlijning instellen, en kies je hier voor Centreren.
We maken vier duplicaten en daar kunnen we schrijven: een willekeurig telefoonnummer, een webadres en het e-mailadres.
Dan ontbreken eigenlijk alleen nog onze pictogrammen; ook hiervoor trek ik weer een kader van 7 mm hoog.
Met Ctrl+D selecteer ik het symbool, namelijk Location.png.
En ik ga Aanpassen>Proportioneel kader vullen.
Het is een beetje te groot, dus selecteer ik nu de afbeelding (Let op: niet het kader, maar de afbeelding) en verklein ik deze binnen zijn grootte tot 3%. Let op dat het kettingsymbool is geactiveerd, zodat het proportioneel verandert.
Nu zullen we deze box dupliceren en dan kunnen we heel eenvoudig met Ctrl+D de telefoon, het domein en het e-mailadres selecteren.
We kunnen met W de weergave wijzigen, hiermee spring je overigens tussen de menu-items heen en weer wanneer je de snelkoppeling W selecteert. Dan is deze pagina bijna klaar. Misschien zou ik hem nog een beetje naar links verplaatsen, ongeveer zo.
Het linker gedeelte bewerken
Terug in het overzicht zien we dat aan de linkerkant nog een hele witte pagina is en daar willen we nu ook wat aan doen. We trekken een grafiekframe, met trimmen en met Ctrl+D kiezen we opnieuw onze textuur.
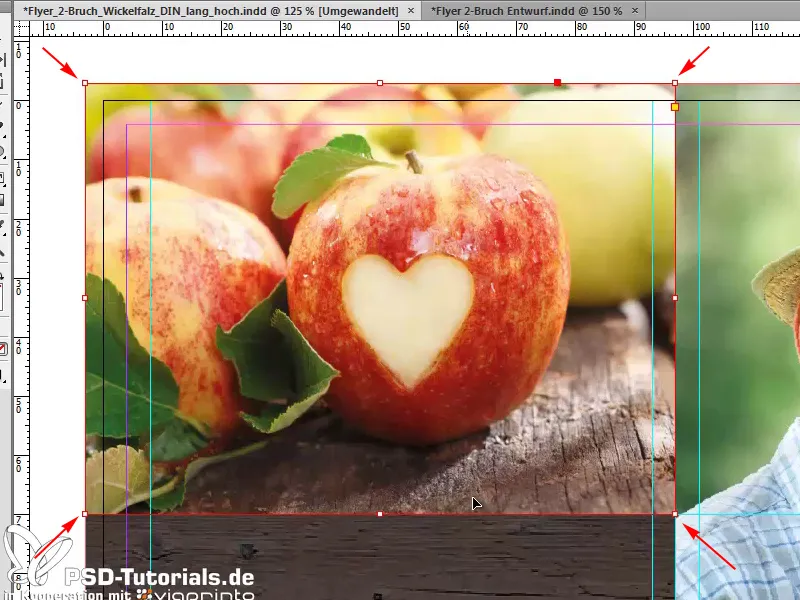
Nog een grafiekframe moet dan een mooie afbeelding bevatten, en ik had hierbij de appel in gedachten.
Aanpassen>Proportioneel kader vullen. Wat me nu opvalt, is dat de afbeelding naar mijn smaak gespiegeld moet worden.
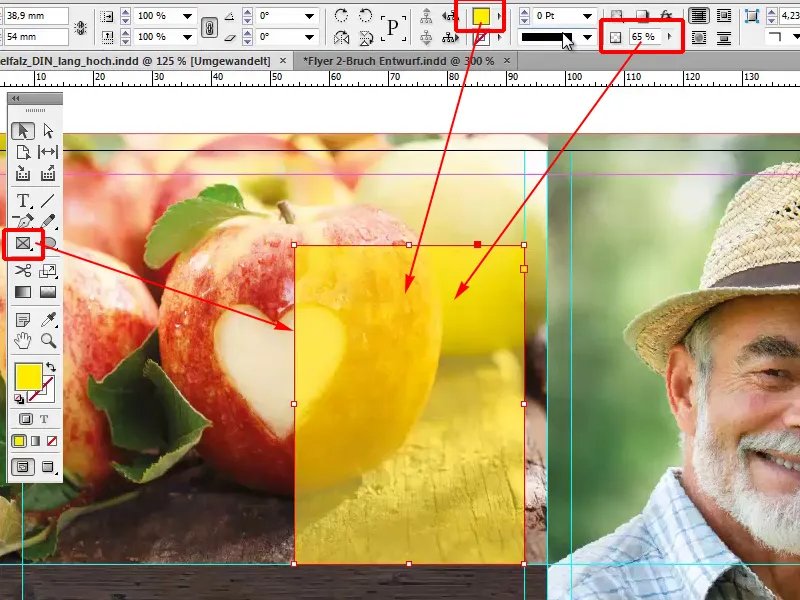
Omdat we een lichte box willen hebben, die ik meteen kan tekenen. Met een grafiekframe teken ik deze, geef ik het de kleur geel en ik zal de Dekking verlagen tot 65%.
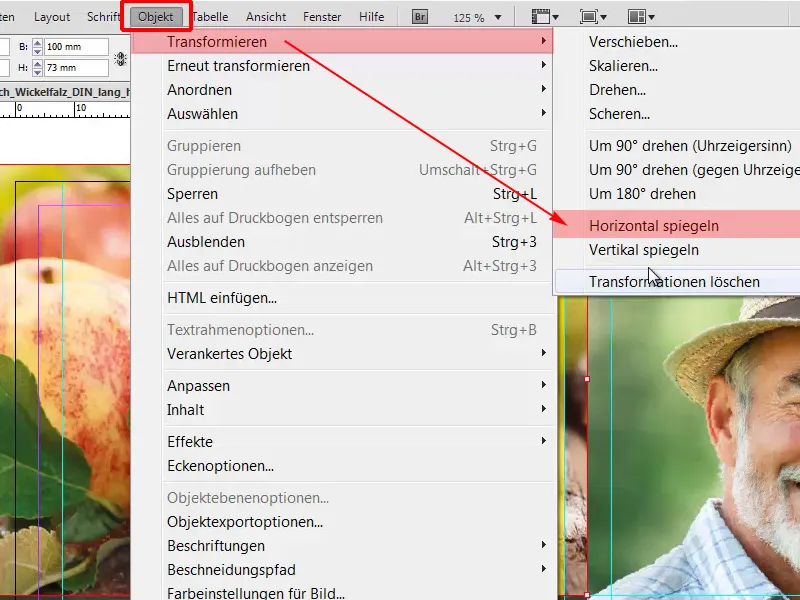
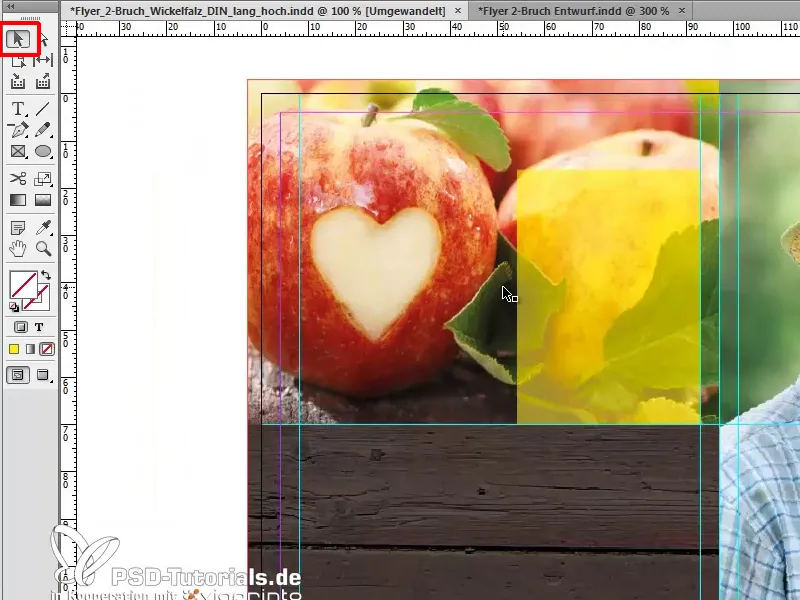
En omdat het mooie hart niet zo mooi samenkomt met de gele box, selecteer ik de afbeelding en spiegel ik deze via Object>Transformeren>Horizontaal spiegelen.
Vervolgens schuif ik de afbeelding naar de snede, want bijgesneden afbeeldingen lijken altijd iets dynamischer en zorgen voor iets meer spanning, en met ingedrukte Shift toets zal ik deze proportioneel groter maken.
Nu wil ik ook nog tekst in de gele box plaatsen, dus ik teken een tekstkader en schrijf erin: "Titel ABC". Lettergrootte 12 Pt, vet condensed en de kleur is donkerblauw.
Daarna verplaats ik de tekst naar het gele kader, dan zal ik met een lettergrootte van 11 Pt ...
... dit alles representatief vullen met een placeholder tekst via Tekst>Plaatsvulling.
De lettertype snit zetten we op condensed en in zwart.
Dit alles kan nog gedetailleerder worden uitgelijnd, maar dat laat ik graag aan jullie over, zodat de afstanden prachtig overeenkomen, want hier zien we bijvoorbeeld dat de linker marge niet identiek is aan de bovenste marge. Dat zou echter zo moeten zijn om het geheel iets harmonieuzer weer te geven.
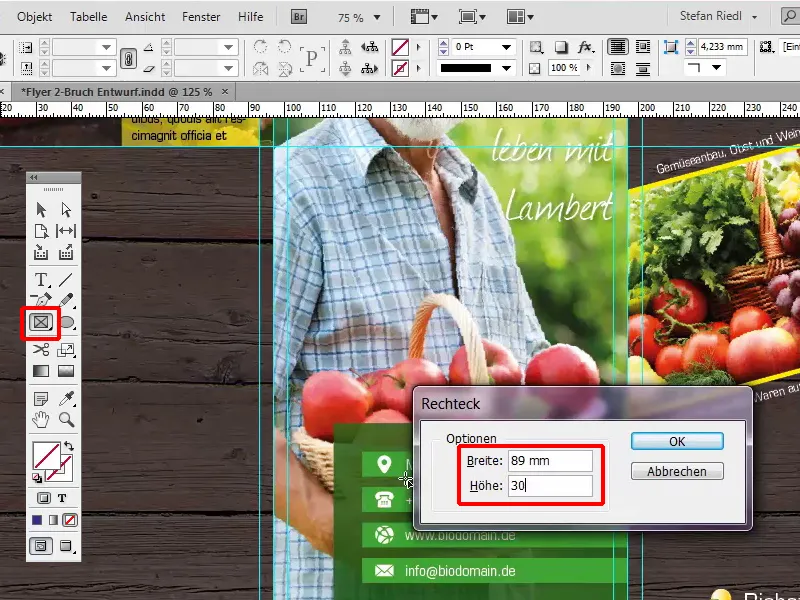
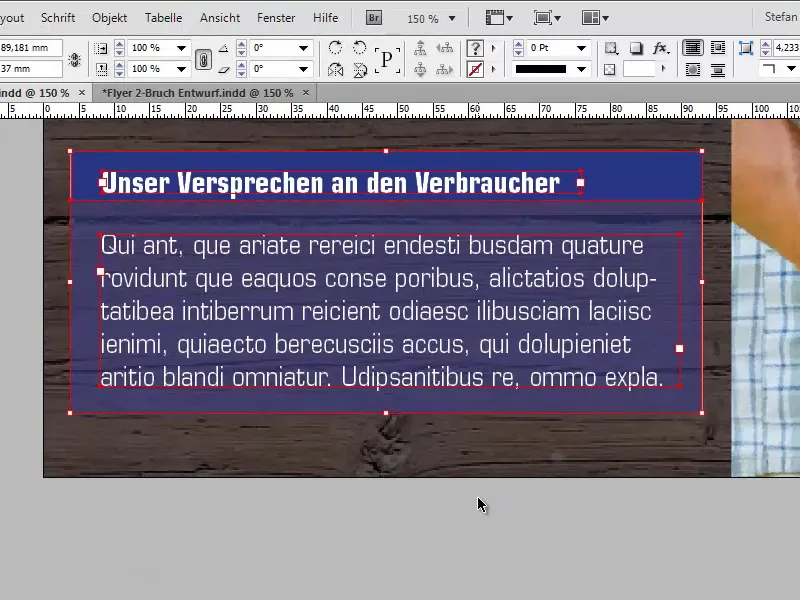
Zoals we weten, begint alles met vertrouwen. Dit hebben niet alleen de Deutsche Bank ontdekt, maar ook de heer Lambert, en hij wil de kans niet missen om ook zijn consumenten op een belofte te wijzen. Daarom kies ik het rechthoekframe, klik er één keer in en selecteer in dit dialoogvenster een gewenste breedte van 89mm en een hoogte van 30mm.
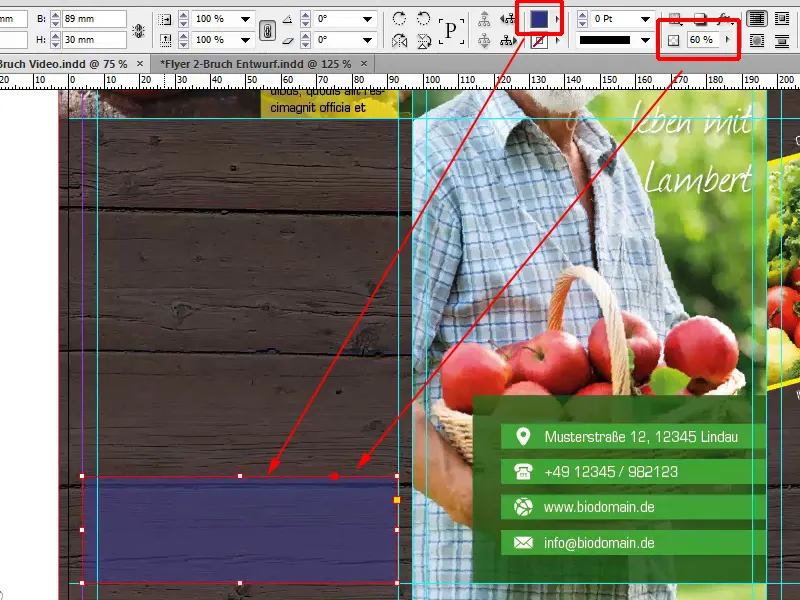
Ik vul het met ons blauw en daarnaast met onze kenmerkende transparantie van 60%. Deze ruimte zal ik op de juiste plaats zetten.
Ik herhaal deze stap met 7mm in de hoogte.
Dit wordt een volledige kleur zonder transparantie, die de ruimte voor de titel vormt.
Op dit punt herhaalt eigenlijk hetzelfde wat we al hebben gedaan met de gele doos hierboven. Daarom laat ik nogmaals zien hoe het er origineel uitzag, en ik zal beide tekstvelden markeren met ingedrukte Shift-toets en kopiëren met Ctrl+C...
... ga terug naar het document dat ik aan het bewerken ben en kies nu Bewerken>Op originele positie plakken. Dat is echt geweldig, want als ik nu alles goed heb gedaan, zou het bijna identiek moeten zijn aan het origineel.
En we zien dat het bijna klopt. Alleen aan het hulplijntje moeten we nog wat verbeteren. Zo hebben we ook de belangrijke doos geplaatst - momenteel nog met een lorem ipsum, maar dat kunnen jullie dan invullen met gedetailleerde tekst voor jullie voorbeeld.
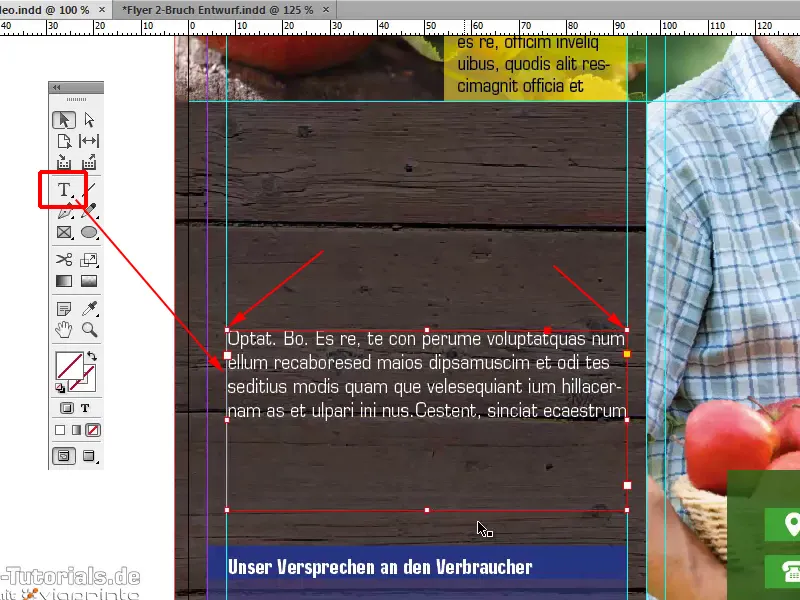
Ook in het midden is er de mogelijkheid om relevante informatie door te geven aan de consument, daarom zal ik op deze plek ook een tekstvak maken, uiteraard tot aan de hulplijnen, en dat vullen met een willekeurige lorem ipsum.
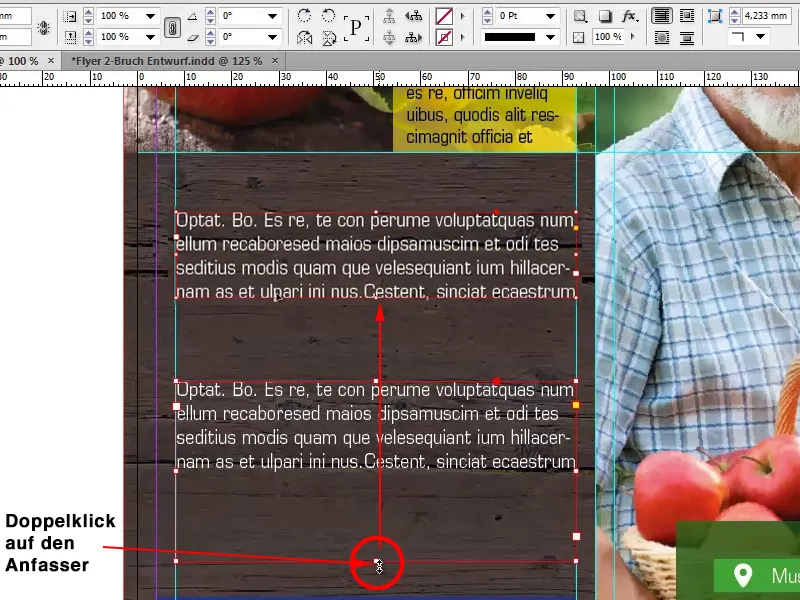
Wat ik jullie ook altijd zou aanraden, is: maak de tekstvakken niet groter dan ze zijn. Je kunt door op de handvatten van het tekstvak te klikken de grootte direct aanpassen aan de tekst. Zo hebben we direct een aangepast frame.
Dit is heel nuttig, want als je ooit met veel tekstvakken tegelijk werkt, kan het snel gebeuren dat je ernaast klikt, een fout maakt of op het verkeerde vakje klikt, dus dit is zeker aanbevolen.
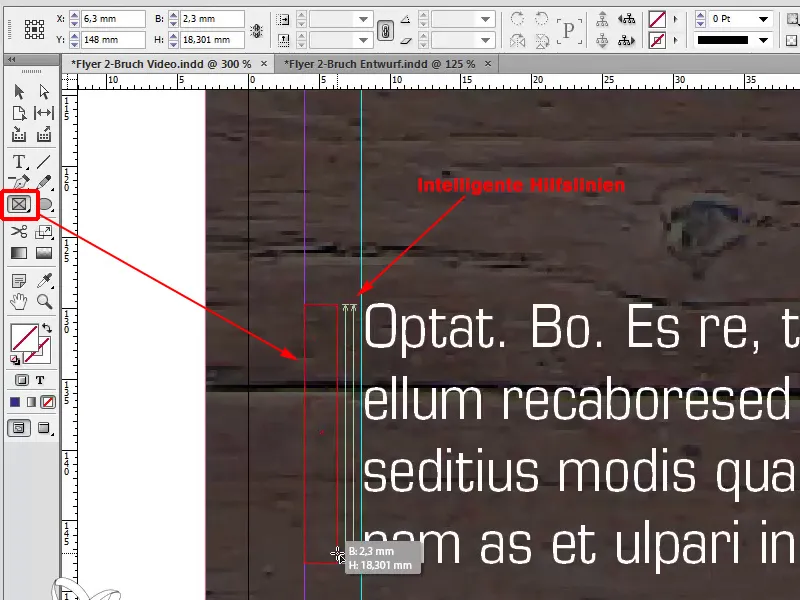
Als een soort opsomming willen we nog steeds links de drie kernkleuren van de flyer naar voren laten komen, daarom kunnen we hier opnieuw een vak maken. De slimme hulplijnen laten ons al zien hoe hoog het vak mag zijn om zich te oriënteren op de tekst, dat nemen we dankbaar aan.
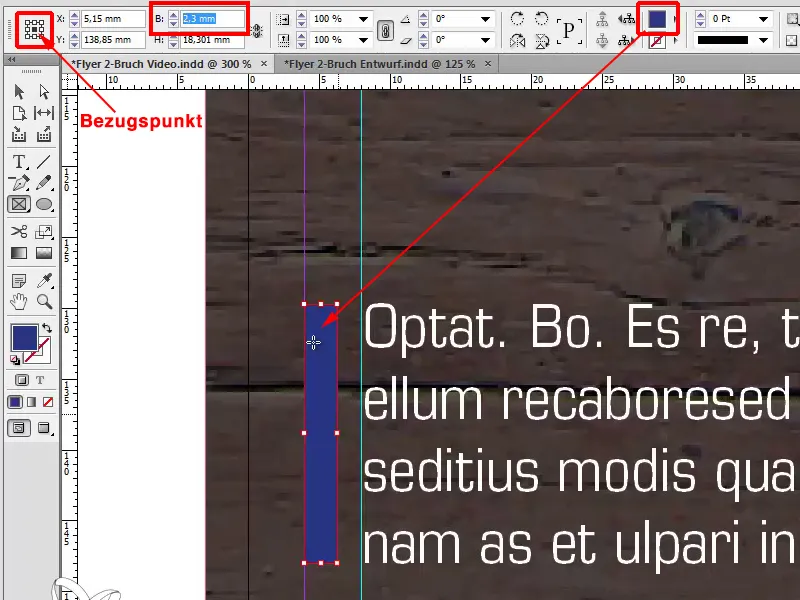
Het enige wat nog niet klopt op dit punt, is de grootte van 2,3 mm. Ik ga deze waarde nu veranderen naar onze 1,5 mm, zoals ik het wil hebben omdat het er iets slanker uit moet zien, dan zal ik het probleem hebben dat hij het midden als referentiepunt neemt en het verschil tussen de linker- en rechterkant aftrekt. Dat wil zeggen, dat ik het daarna opnieuw moet verschuiven.
Als ik echter het referentiepunt links kies, zal hij vanaf deze linkerkant 1,5 mm kiezen en hoeven we hem na afloop niet meer te verplaatsen. Dat is ontzettend handig; je moet altijd letten op waar het referentiepunt van je meting ligt. Op die manier kun je veel effectiever en sneller werken.
Ook dit zal ik dupliceren met Shift+Alt en nogmaals dupliceren; hier komen opnieuw de slimme hulplijnen in beeld. Nog een keer de kleur veranderen, namelijk naar geel en groen, onze kernkleuren.
Ik zal dit tekstvak iets kleiner maken, en om ervoor te zorgen dat we bij de export later geen verwijzing naar de dummytekst hebben, verwijder ik deze dummytekst die op dit punt is ontstaan.
Hoe doe je dat het makkelijkst? Je zou nu in het tekstvak kunnen klikken en eenvoudig Delete kunnen indrukken.
Maar het kan ook heel eenvoudig via Bewerken>Bewerk in tekstmodus.
En daar zien we precies op welk punt de dummytekst is ontstaan. Ik kan deze tekst alleen maar verwijderen en er een punt achter plaatsen om dit probleem met dit beperkte tekstveld te omzeilen.
Ik heb de tekst verkleind omdat ik voor het algehele uiterlijk deze regel wilde doorbreken, anders vond ik het te statisch, en ik dacht dat ik hier nog eens kon wijzen op iets specifieks. Met Ctrl+D kan ik het logo van 100% natuurlijk kiezen en ook daar positioneren. Ook hier weer belangrijk: let goed op de assen, zodat alles symmetrisch uitgelijnd is, want dat is uiteindelijk essentieel.
Totaaloverzicht
Ctrl+0, het overzicht van bovenaf op onze flyer, en ik zou zeggen dat we bijna aan het einde van de eerste pagina zijn aangekomen.
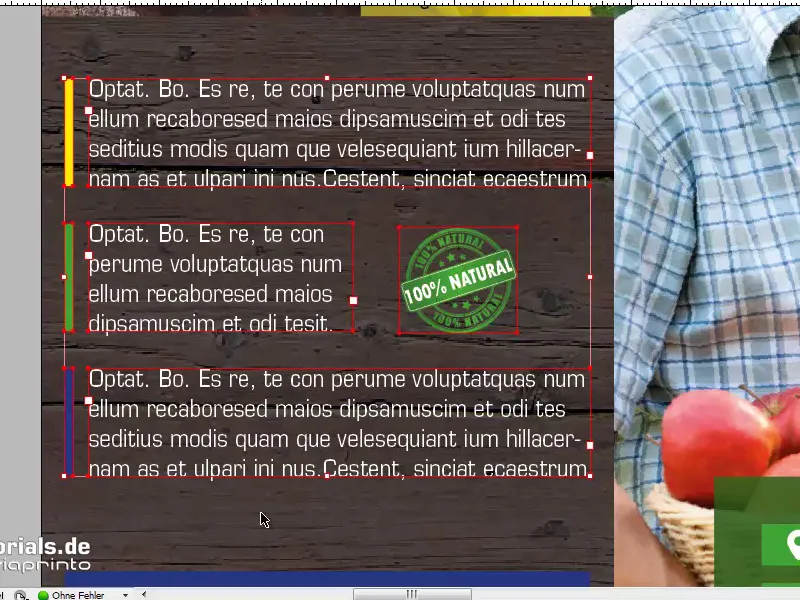
Wat op dit punt nog een beetje storend is naar mijn smaak, is het volgende: Er is te weinig ruimte tussen de verschillende elementen. Als ik ze nu allemaal zou willen markeren en verplaatsen, dan heb ik het probleem dat hij ook de textuur op de achtergrond selecteert.
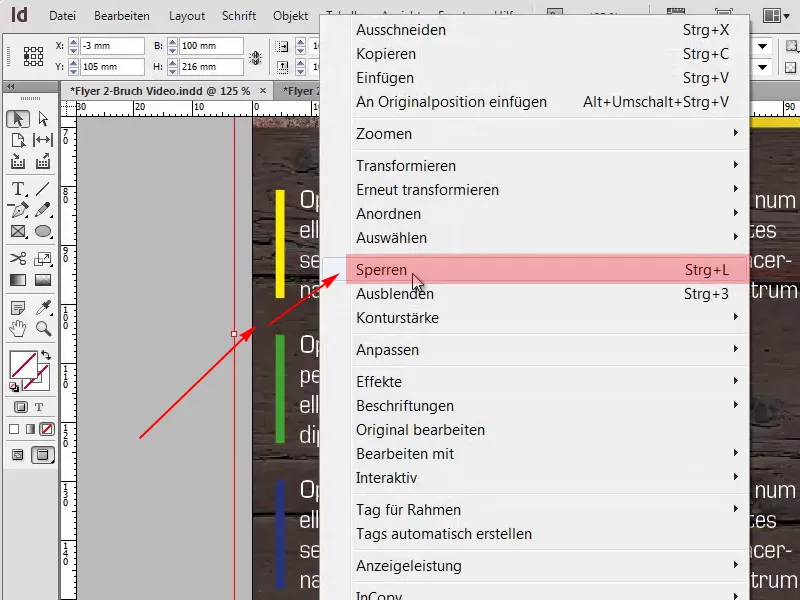
Dit kan worden vermeden door op de textuur op de achtergrond te klikken en met rechts te klikken Vergrendelen te selecteren.
Als we nu een kader tekenen, blijft de textuur daarvan onaangetast.
We kunnen nu heel eenvoudig dit onderste tekstblok verplaatsen en zo hebben we het samen gedaan.
Binnenkant van de flyer
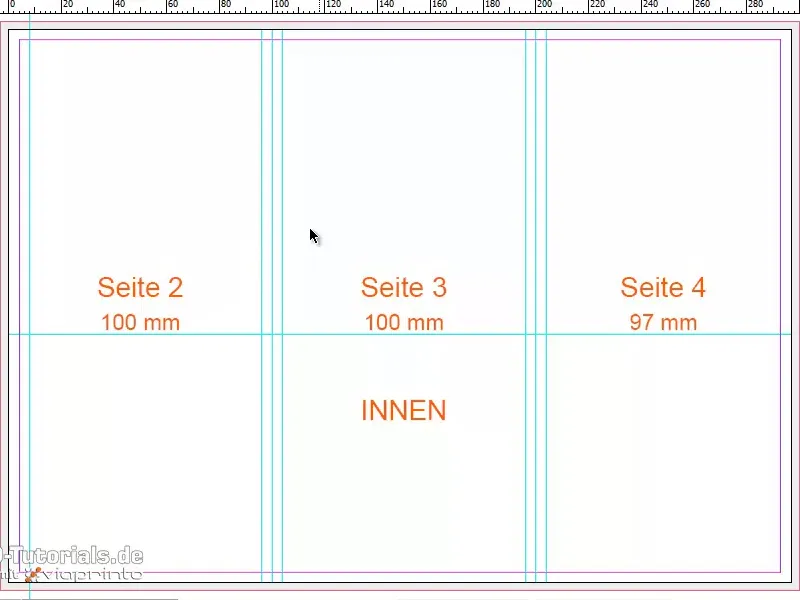
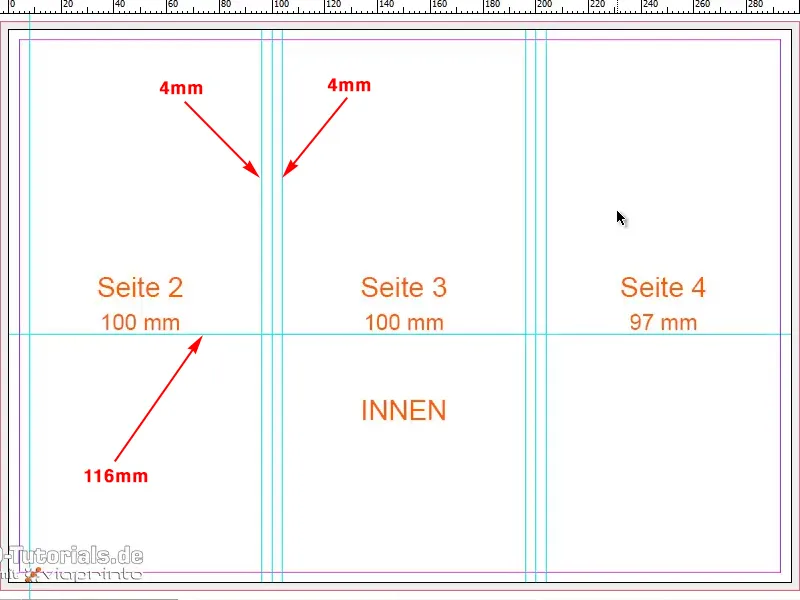
We zijn nu aangekomen bij de binnenkant van onze flyer. Ik heb op dit punt de hulp van viaprinto nogmaals op de tweede aparte laag weergegeven en alvast de hulplijnen voor onze training op dit punt gemaakt.
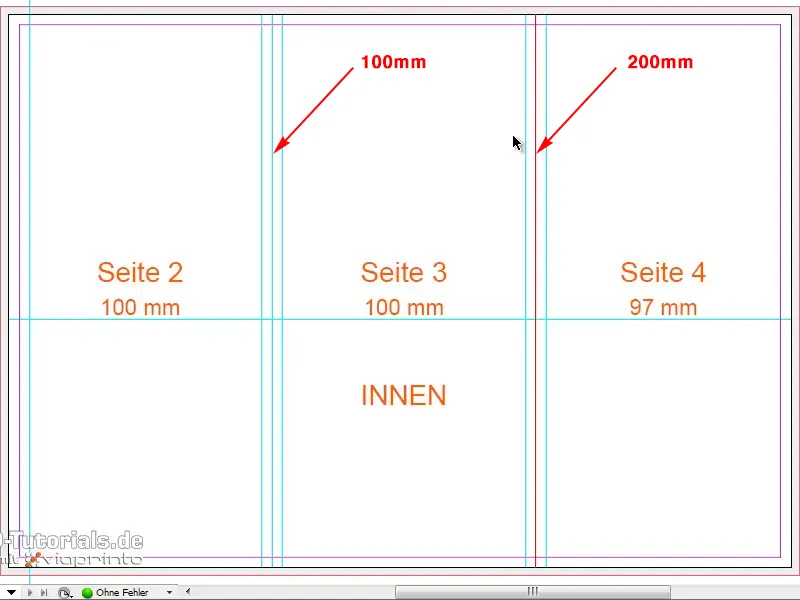
Ik wil echter benadrukken dat dit niet dezelfde waarden zijn als aan de buitenkant. Want aan de buitenkant is de vouwlijn bij 97 mm en 197 mm. Terwijl we aan de binnenkant de vouwlijnen hebben voor 100 mm en 200 mm.
Verder heb ik weer 4 mm ervoor en 4 mm daarna en een horizontale hulplijn op 116 mm geplaatst.
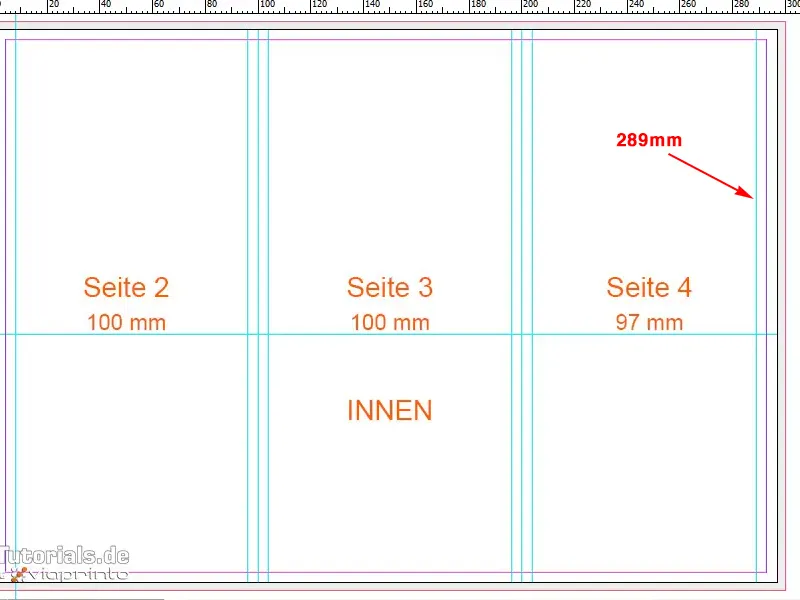
Er ontbreekt nog één, hier komt ook nog een hulplijn, namelijk bij 289 mm.
Nu kunnen we beginnen met werken. De meeste technieken die ik bij deze flyer gebruik, hebben jullie hopelijk al in de voorgaande minuten leren kennen, en in feite is deze aanpak nu ook van toepassing op het binnenwerk.
Zodat de sneeuwwitte achtergrond nu ook kleur krijgt, trek ik opnieuw een rechthoekig kader en zoek ik met Ctrl+D mijn textuur op.
Nog een kader, waarin we ons achtergrondafbeelding groots en prominent plaatsen, Ctrl+D. Met Aanpassen>Proportioneel vullen passen we de afbeelding aan het kader aan.
Aan de linkerkant hebben we gezien dat we een "Over ons"-box hebben, die trek ik eenvoudig vanaf de afsnijding en vul hem met wit. Natuurlijk voegen we ook onze transparantie toe; hier heb ik op dit punt besloten voor 85%.
Nu kunnen we al een zeer interessant effect zien, omdat de achtergrondafbeelding toch op de voorgrond treedt. We hebben weliswaar onze "Over ons"-box, die precies het onbelangrijke deel van de afbeelding bedekt, maar onze charmante heer Lambert wordt van de achtergrond naar de voorgrond vervoerd, doordat dit een volledig vrije ruimte is. Ook bij het ontwerpen mag men moed tonen voor ruimtelijkheid. Het hoeft niet altijd helemaal volgepropt te worden met kleurrijke elementen, daarom laten we het middenstuk op dit punt precies zo.
We zullen onderaan nog een prestatieoverzicht plaatsen en dat is ook heel eenvoudig, want we nemen gewoon onze al bestaande blauwe box van boven, scrollen naar beneden en slepen deze met Ctrl+V naar de juiste plek.
Hier moeten we een beetje opletten dat we ook precies aan de rand zijn en de grootte moet natuurlijk nog worden aangepast, 44 mm bij 44 mm. De titel gecentreerd, noemen we "Diensten". De tekst moet ook nog worden opgemaakt. We verkleinen de lettergrootte naar 10 pt en de overige tekst halen we er gewoon uit, Bewerken>In tekstmodus bewerken.
Wat niet mag ontbreken bij zo'n box, is een klein icoon, daarom schuif ik met ingedrukte Shift-toets de titel naar rechts op de as. Kies met Ctrl+D het Plaatsen-venster, kies mijn selectievakje uit, in dit geval een PSD-bestand.
Het is ook handig om de achtergrondafbeelding te vergrendelen, zodat ik zonder problemen de box kan selecteren. Klik met de rechtermuisknop op de achtergrondafbeelding en dan op Vergrendelen ...
... markeer nu het vakje en maak een kopie. We zullen dit verder naar rechts verplaatsen en nog een keer. Hier worden nu alleen de kleuren gewijzigd: sappig groen. Zodat deze kernkleur ons weer begroet.
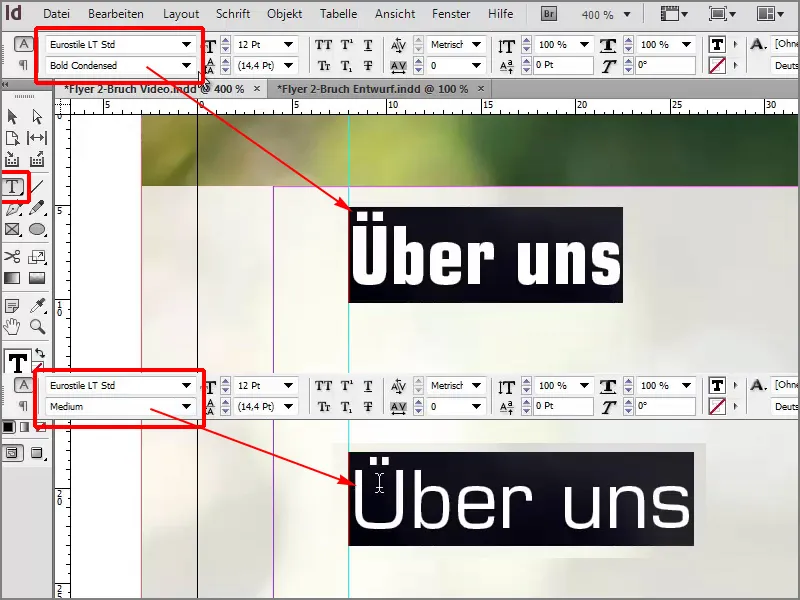
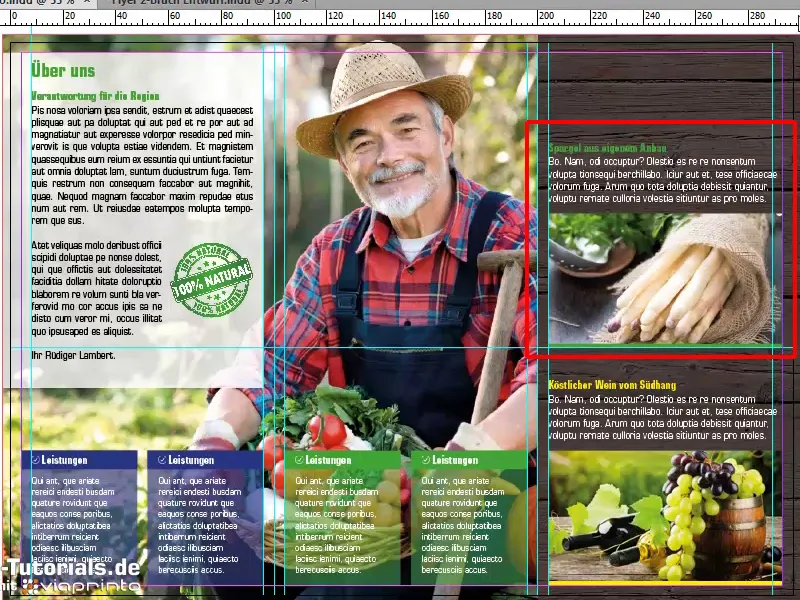
Vervolgens volgt onze beschrijvingstekst voor onze boerderij. Ik kan gemakkelijk een tekstveld maken: "Over ons". De kop zullen we in Bold Condensed nemen. Condensed betekent trouwens dat het lettertype iets meer samengeperst is. Je kunt het eens vergelijken met Medium, daar is de tekenbreedte duidelijk breder. Maar Condensed werkt heel goed in ons voorbeeld.
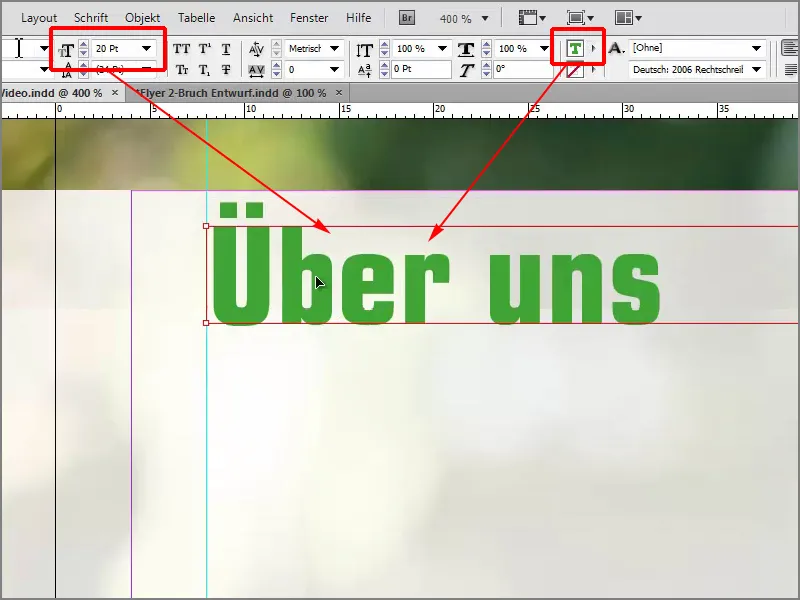
Nog als kleur groen, lettergrootte 20 pt, en het tekstveld verkleinen.
Ik heb het mezelf nu makkelijk gemaakt voor de verdere tekst, die heb ik al gekopieerd naar mijn klembord. Met Ctrl+V kan ik het plakken, en wat ik bijzonder leuk vind, is dat de tekst door de hele flyer altijd mooi uitgelijnd is. Ook in de vakken beneden, dat zorgt gewoon voor een opgeruimd karakter.
Met Ctrl+D kies ik het 100% Natuur-Logo opnieuw, en kan ik dat ook op deze plek plaatsen.
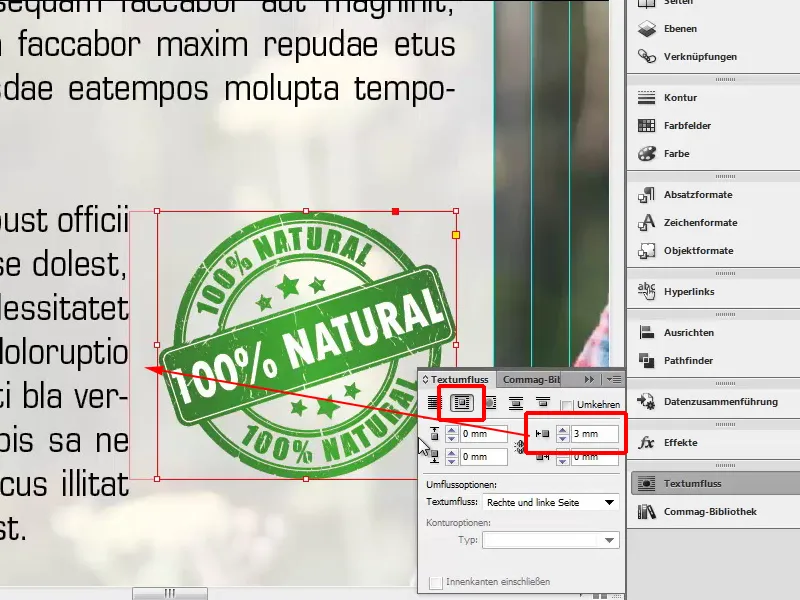
Ik zal nu via Venster>Tekstomloop een tekstomloop activeren.
De afstand tussen het logo en de tekst is nog een beetje te klein, maar dat kunnen we ook gemakkelijk precies definiëren en ik denk dat 3 mm zeker geschikt is.
Terug in het vogelperspectief hebben we ook de linkerkant volledig ontworpen.
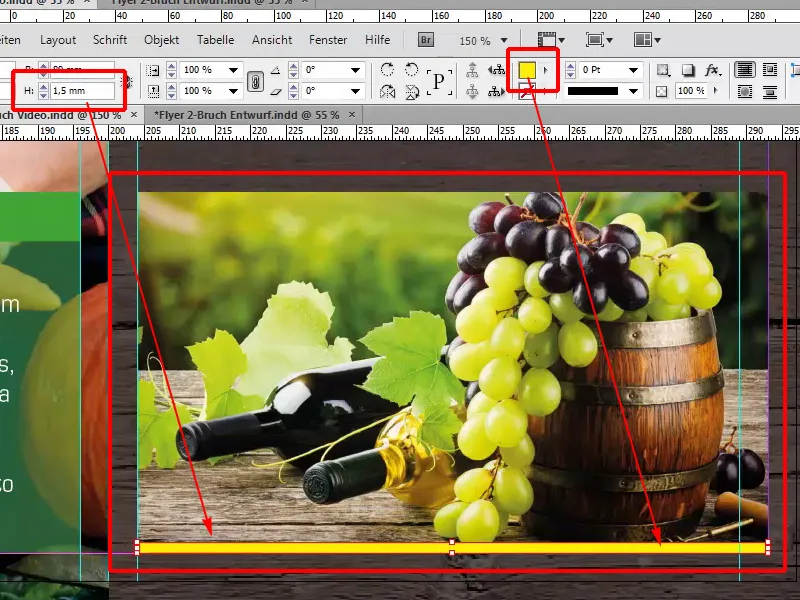
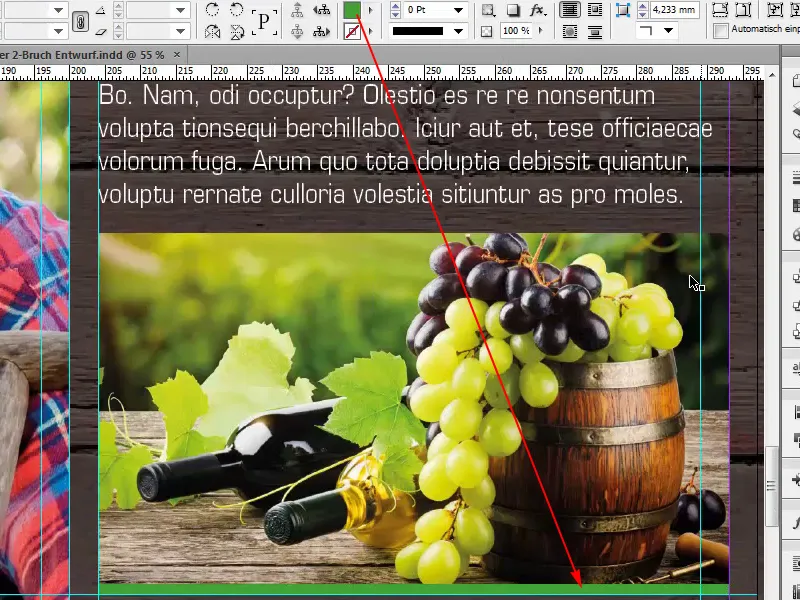
Nu rest alleen nog pagina vier met de houtstructuur. We gaan snel verder met onze afbeeldingen, Bestand>Plaatsen. Daar komt onze wijn, Aanpassen>Vul kader proportioneel, en onderaan voegen we nog een kleurafsluiting toe, in geel met een hoogte van 1,5 mm.
Alleen nog de tekst ontbreekt eigenlijk, die ik ook in mijn klembord heb, gewoon ingevoegd. De houtstructuur op de achtergrond vergrendeld, beide markeren met ingedrukte Alt+Shift-toets, omhoog schuiven naar onze hulplijn, de kleur nog veranderen in groen.
Verander ook de kop in groen terwijl we hier schrijven: "Asperges van eigen teelt", dan moet er natuurlijk ook een afbeelding van de asperges bij.
Bovenaan voegen we nog een klein logo toe "Bio", dat is ook een .ai-afbeelding. Gewoon plaatsen, een beetje draaien zodat het mooi in de hoek past. Let altijd op dat de juiste afstand wordt aangehouden en dat alles netjes wordt vormgegeven.
Klaar!
Als laatste rest ons nog maar één woord te zeggen, en dat is: klaar. We hebben het samen voor elkaar gekregen, en als je je nu afvraagt hoe je dit correct exporteert, dan zeg ik je: geen paniek, vraag het aan je drukkerij, en dat gaan we als volgende doen door nogmaals viaprinto te bezoeken.
Op de website www.viaprinto.de onder Help.
Handleidingen:
Maak bronbestanden:
Ik werk op een PC.
Adobe InDesign voor PC:
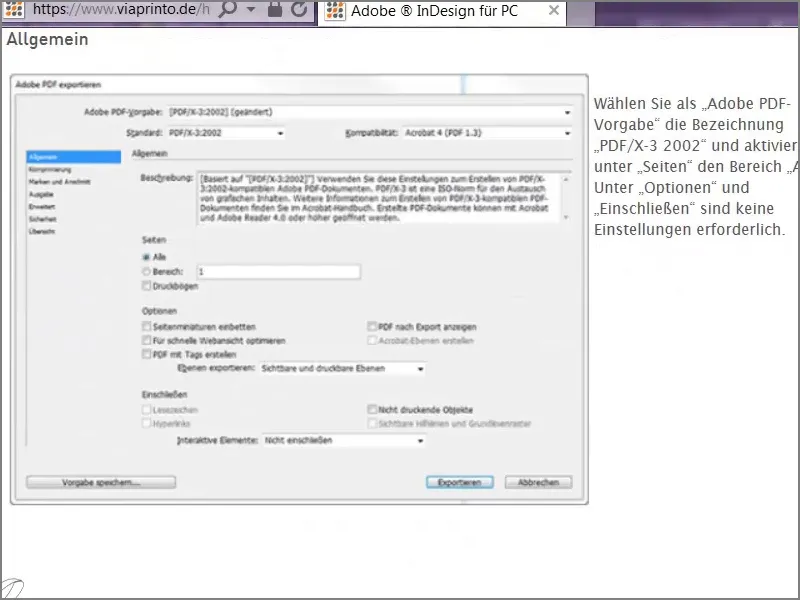
Daar krijgen we inzicht in uitgebreide tekst over wat we allemaal moeten overwegen bij de export, en als we gewoon een beetje omlaag scrollen, komen we bij de begeleiding voor de exportvenster, die we nu samen zullen aanpakken.
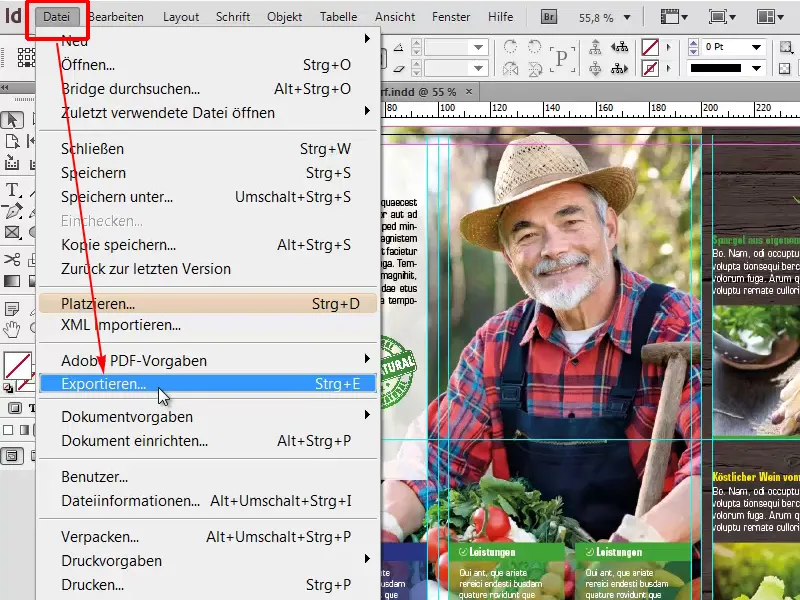
Bestand>Exporteren:
Vervolgens ga ik naar Opslaan.
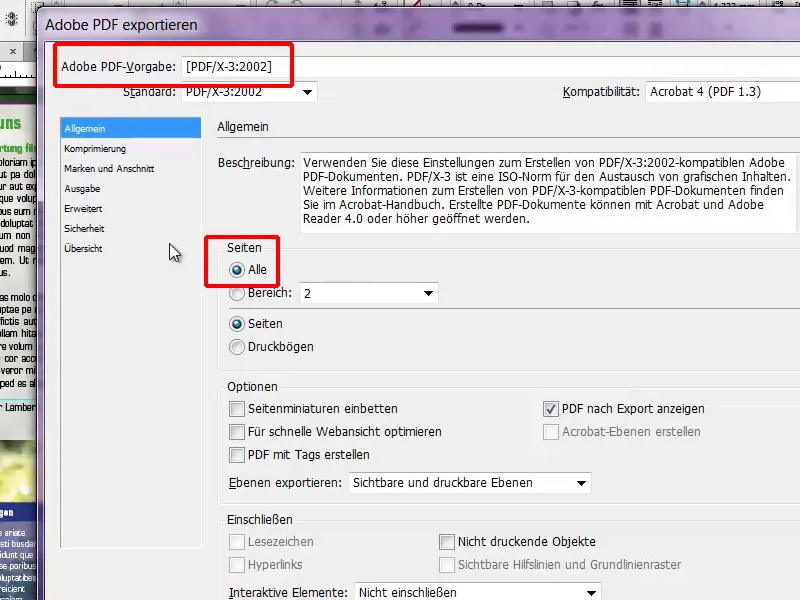
In dit venster kiezen we de PDF-voorbereiding PDF/X-3:2002, alle pagina's.
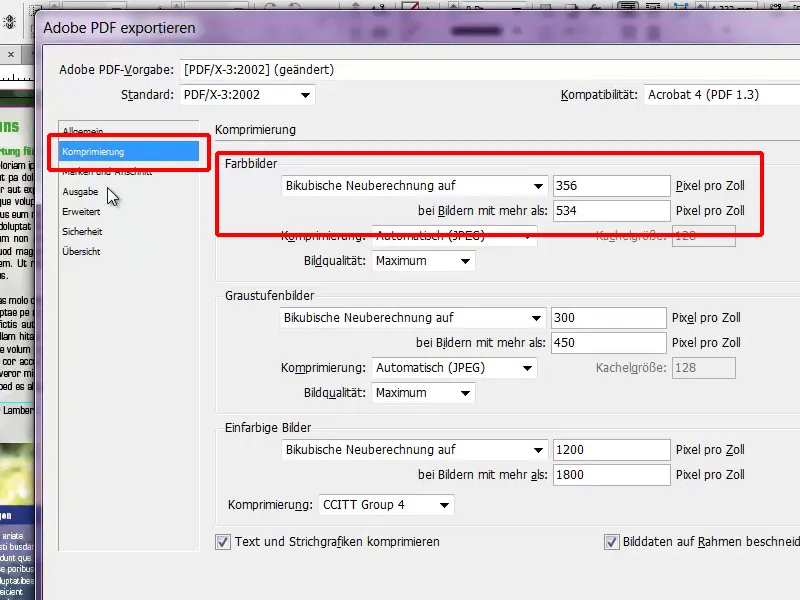
Bij de compressie gaan we dan verder naar de volgende stap. Bij bicubische herbemonstering kiezen we 356 en één regel lager 534.
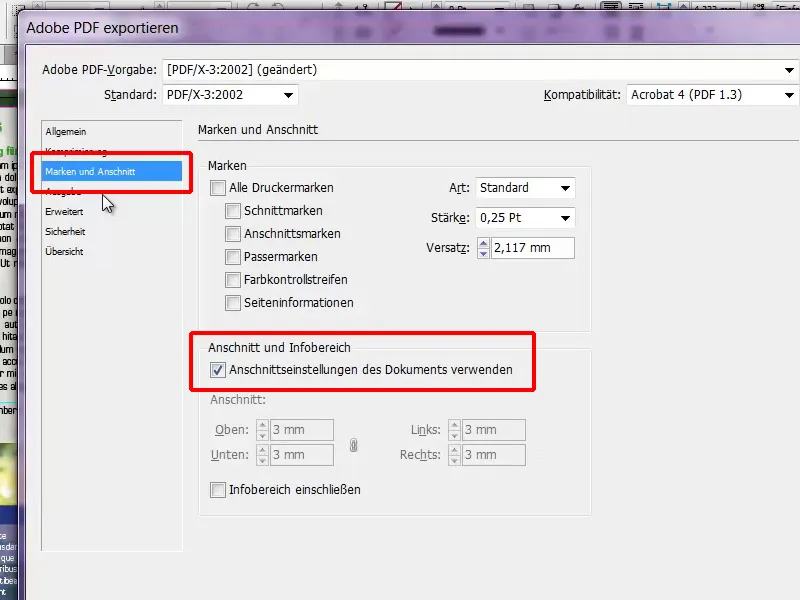
Merk- en afloopinstellingen: Hier is het erg belangrijk om een vinkje te plaatsen bij Documentafloopinstellingen gebruiken. Jullie herinneren je - we hebben de sjabloon van viaprinto gebruikt, daar is al een afloop van 3 mm ingesteld, dat kunnen we eenvoudig op dit punt bevestigen.
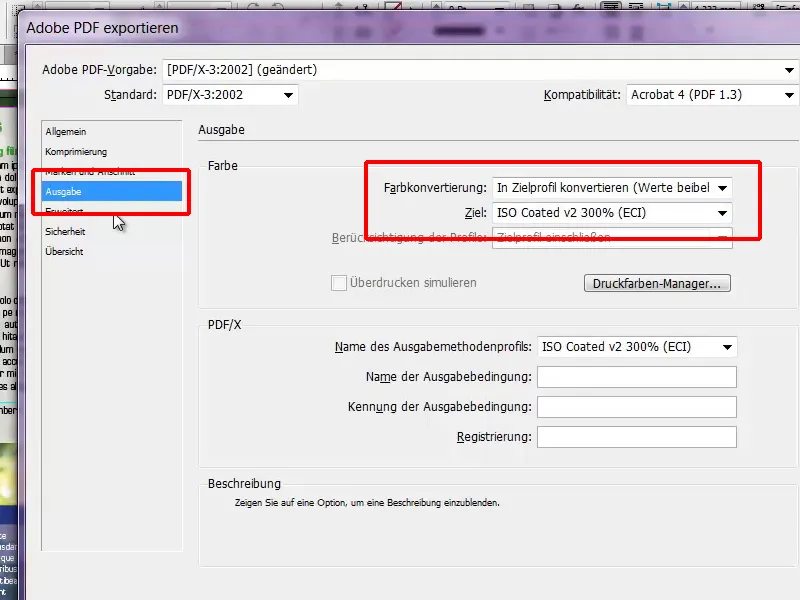
Bij de output is het nu erg belangrijk om de juiste kleurruimte te kiezen: Converteren naar doelprofiel (waarden behouden), en als werkende kleurruimte is de onze juist, de ISO Coated v2 300% (ECI).
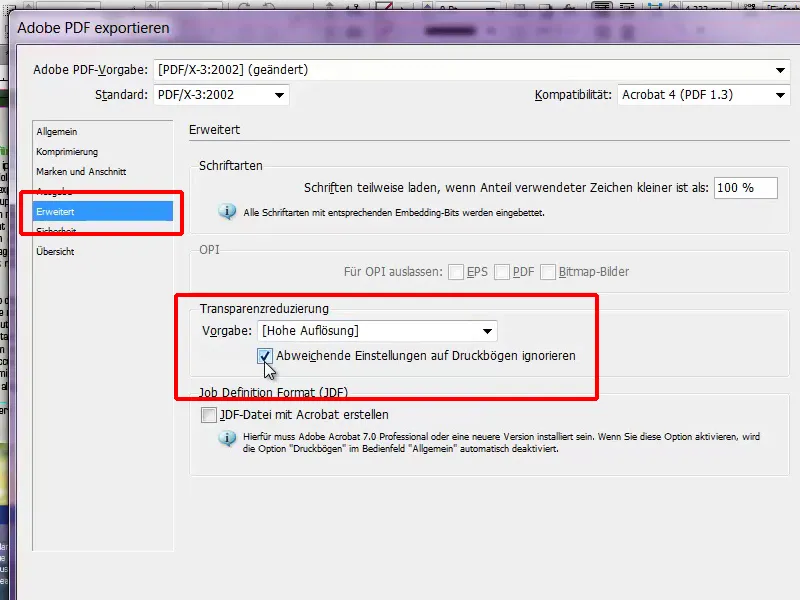
In het Geavanceerd moet bij de Standaard>Hoge resolutie ingesteld zijn en het selectievakje Afwijkende instellingen op drukvellen negeren daaronder moet geactiveerd zijn.
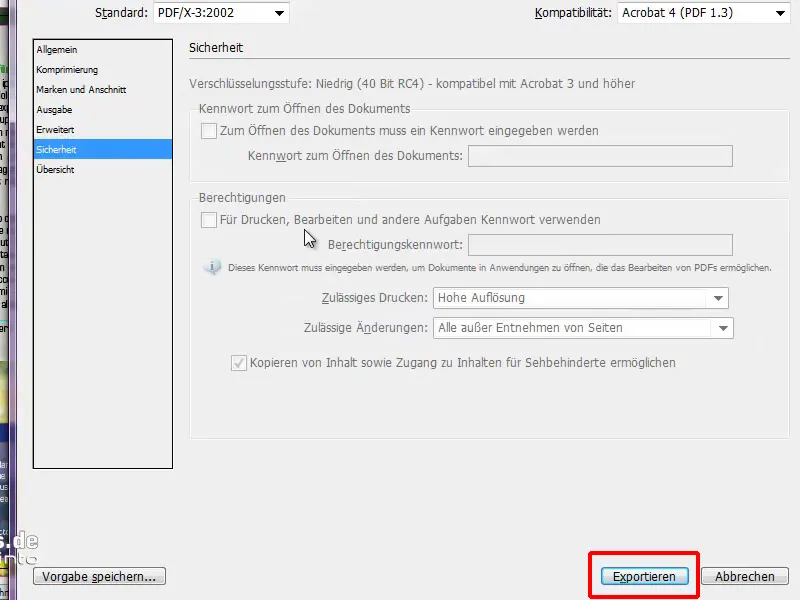
In het gebied Beveiliging hoeft niets ingesteld te worden en we selecteren de Exporteren-knop.
Ons PDF-bestand is nu klaargemaakt voor afdrukken, klaar om te uploaden naar viaprinto.
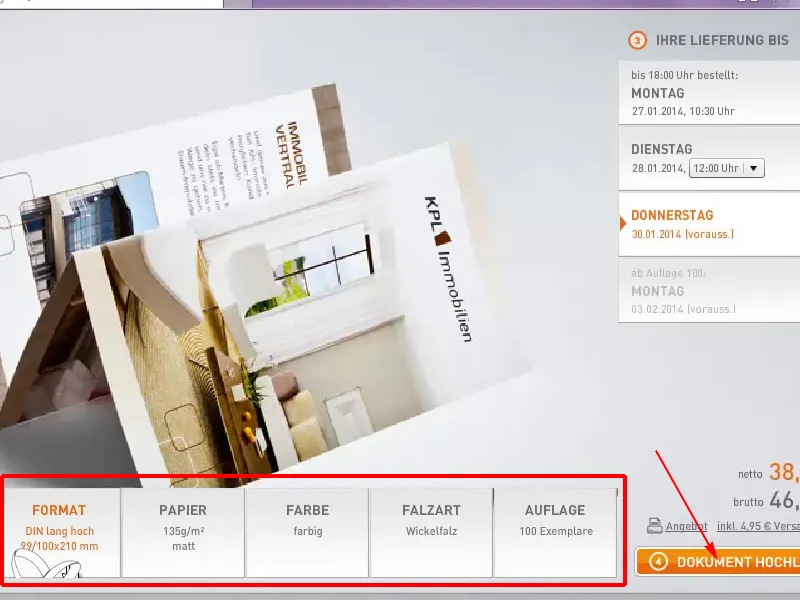
En dan wil ik jullie nog iets geweldigs laten zien, daarvoor bezoeken we nogmaals de website en controleren alle instellingen. Het Formaat klopt, gramsgewicht is ook in orde, Kleur, de Vouwlijn - heel belangrijk -, en dan kunnen we op Document uploaden klikken.
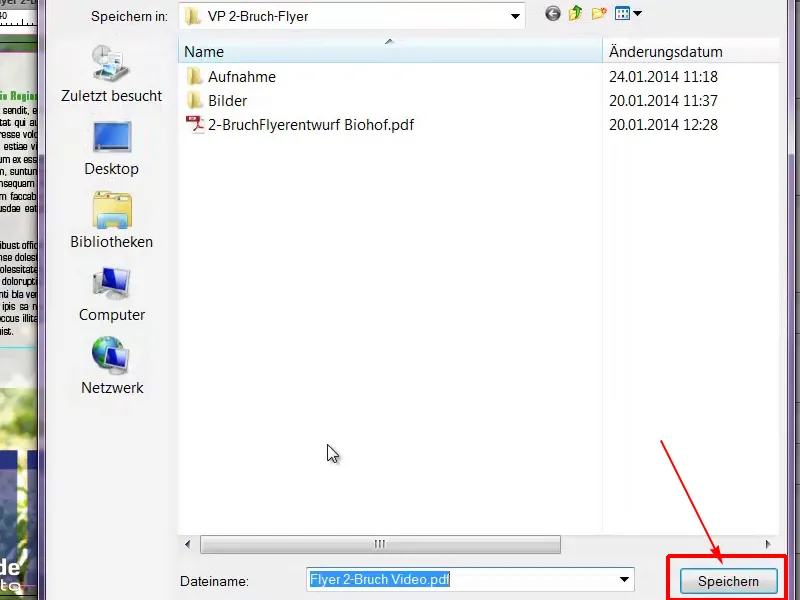
Een klik op Documenten uploaden …
… en ik selecteer het bestand Flyer 2-Fold Video.pdf, dat ik voor deze videotraining heb gemaakt.
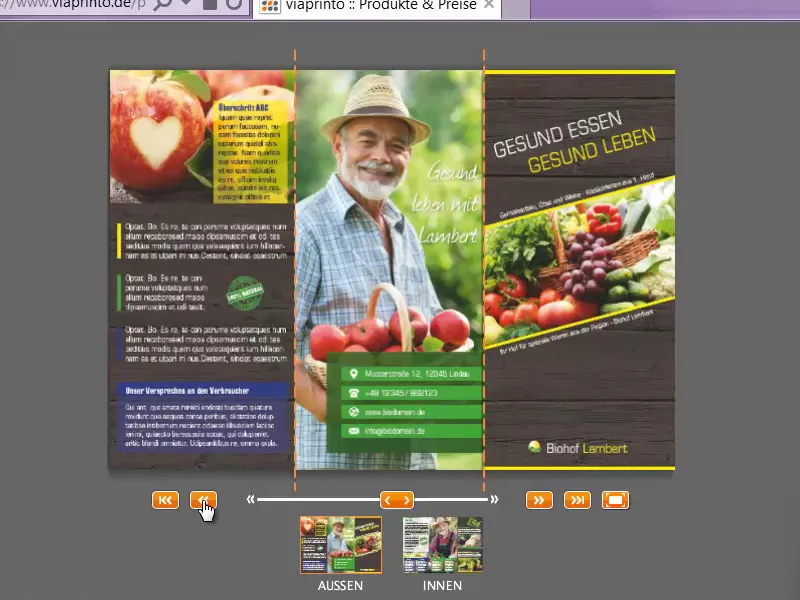
Dit gaat vrij snel en nu komt het beste, want we kunnen nu virtueel door onze flyer bladeren. Echt een geweldige ondersteuning om nogmaals te controleren of alles echt is zoals we bedacht hebben, en ik denk dat dit zeker het geval is.
We kunnen de flyer nu aan de winkelwagen toevoegen en dan gaan we verder met bestellen.
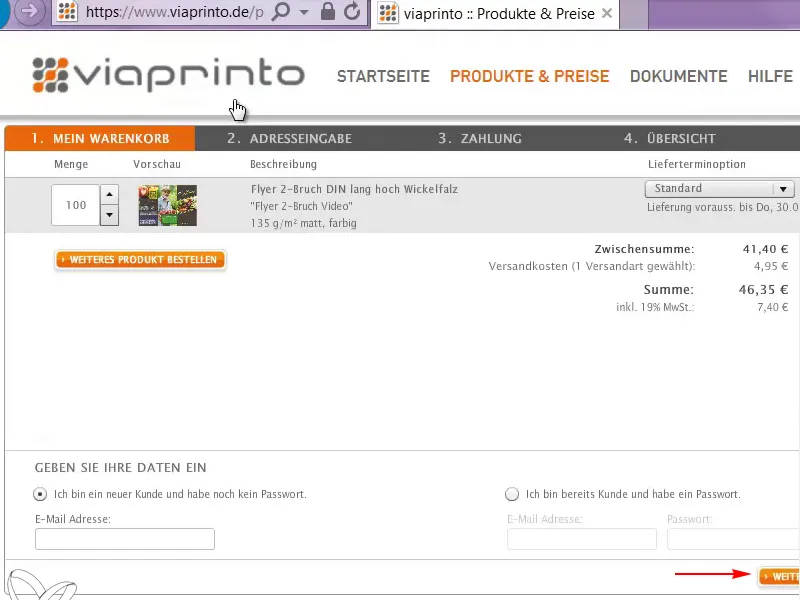
Dan ontvangen we nogmaals een overzicht; log in met je klantaccount, klik op Verder en klaar om te verzenden.
Conclusie
Ik wil jullie hartelijk bedanken voor jullie interesse in het ontwerpen van deze flyer en ik hoop dat jullie plezier hebben gehad en iets hebben geleerd. Misschien hebben jullie een tip kunnen meenemen voor jullie eigen project, en ik wil jullie hierbij van harte bedanken en afscheid van jullie nemen.
Jullie Stefan


