In deze Quick Tip wil ik jullie een handige Expressie laten zien waarmee je animaties kunt looped. Zo kun je animaties laten herhalen en ze ook nog flexibel bewerken.
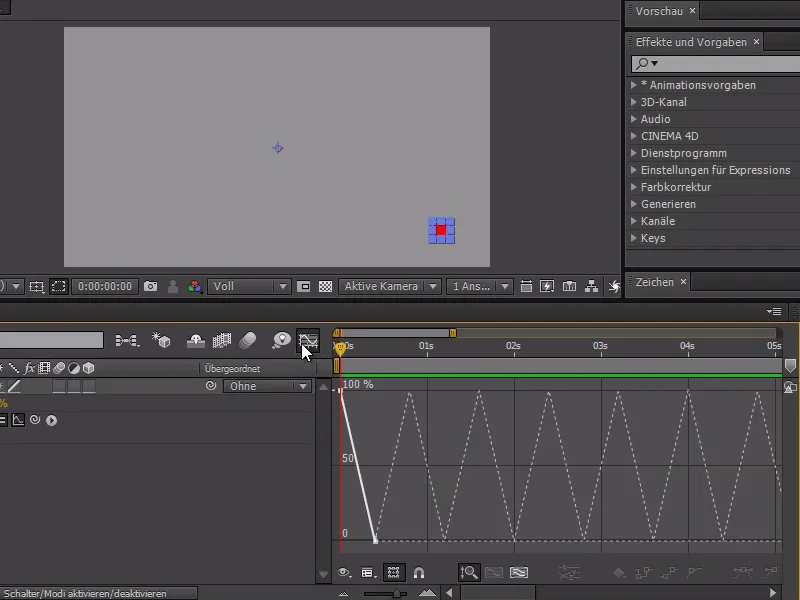
Als voorbeeld neem ik hier het kleine rode opnamepunt. Die kunnen we eenvoudig maken met een Shape-laag, geen contour, en vervolgens wil ik hem laten knipperen alsof hij iets opneemt.
We bereiden eerst de animatie voor:
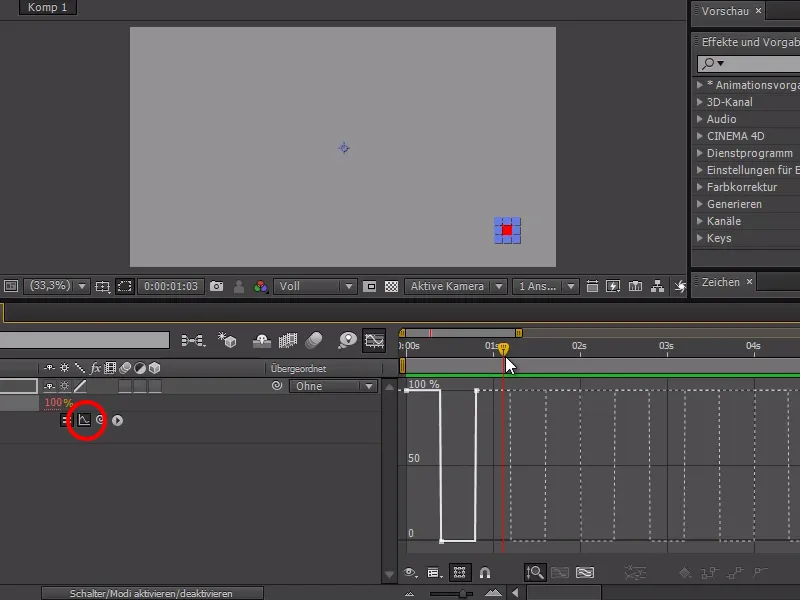
Ik ga naar de Dekking van de rode knop en activeer het klokje bij 100%. Vervolgens kan ik met een rechtsklik op het punt in de tijdlijn de Interpolatieonderdrukking inschakelen.
Met deze instelling krijgen we alleen hele waarden en geen tussenwaarden meer. We gaan iets verder met de tijdcursor en zetten de Dekking op 0% en tot slot weer op 100%.
.webp)
Zodat de knipperende lus over 3 uur videomateriaal loopt, zouden we alles kunnen kopiëren en telkens opnieuw kunnen plakken. Dit is echter zeer onbuigzaam als er veranderingen moeten worden aangebracht, bijvoorbeeld als we de tijd tussen de knipperingen willen veranderen of een onregelmatige knippering willen bereiken.
Daarom schrijven we liever een Expressie om het geheel eenvoudiger te maken:
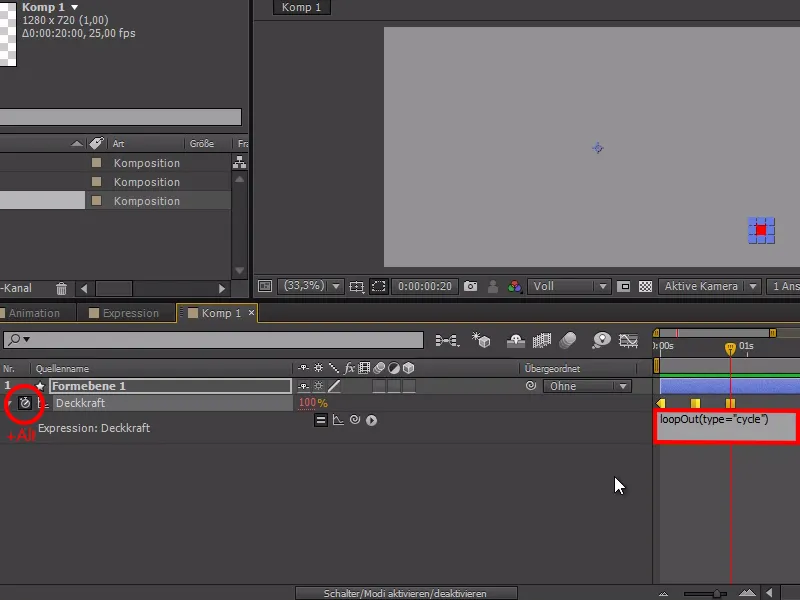
Met de ingedrukte Alt-toets ga ik naar het klokje en schrijf in de Expressie: loopOut(type="cycle")
Als we nu de Expressie-curve activeren, kunnen we zien hoe de animatie zich voortdurend herhaalt. We hebben ook het voordeel dat we flexibel de duur kunnen aanpassen en de Loop-Expressie zich hier voortdurend aan aanpast.
Dus eigenlijk hebben we ons doel al bereikt - maar er zijn nog meer handige functies mee.
Als we nu de Expressie wijzigen naar: loopOut(type="pingpong") en de Interpolatieonderdrukking weer uitschakelen, kunnen we een "spel" tussen de twee punten 100% en 0% in constante afwisseling zien.
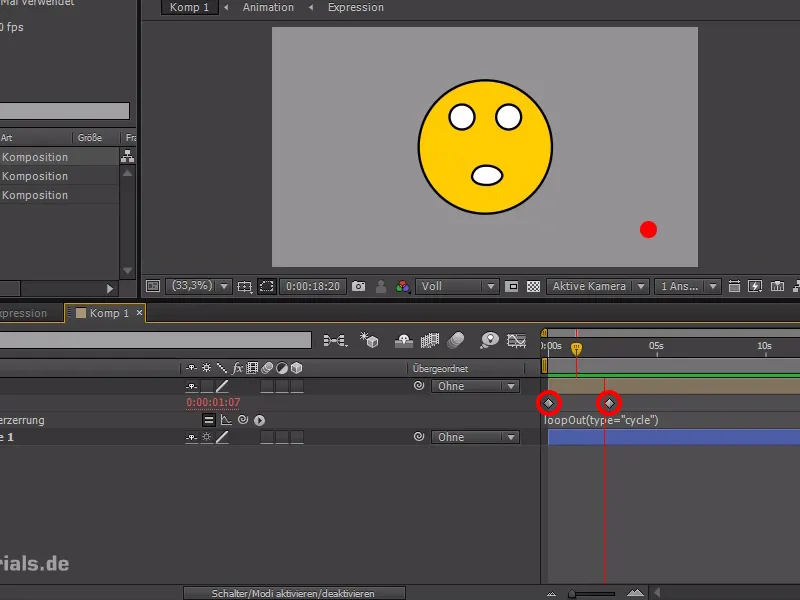
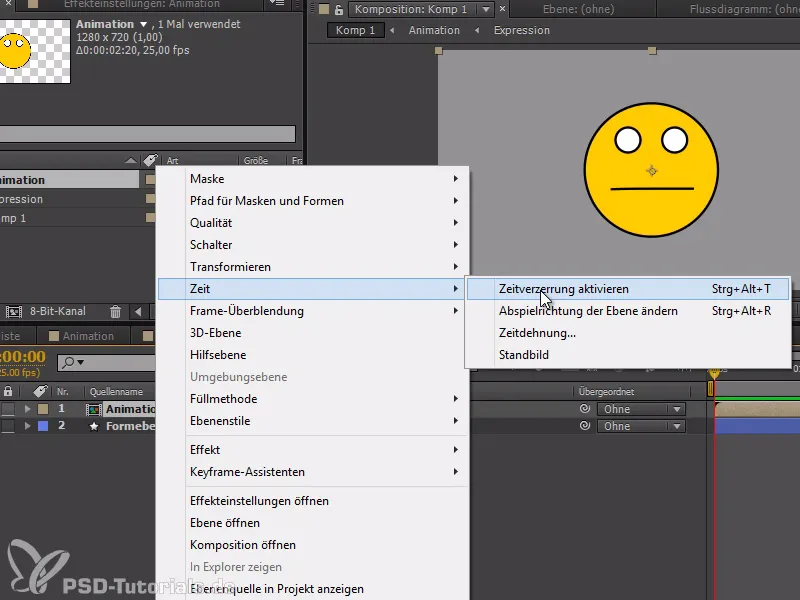
Een ander voorbeeld hiervan zou een Walk Cycle zijn bij complexere animaties. Hier heb ik een geanimeerde smiley met een grotere animatie die ik constant wil herhalen.
Daarvoor moet ik hem eerst loopen - en dat kan via Tijd>Tijdvervorming inschakelen.
Nu kan ik twee keyframes in de animatie plaatsen die het begin en het einde van de animatie markeren.
Bovendien kan ik in de Expressie weer loopOut(type="cycle") invoeren, zodat dit passage zich herhaalt. Bij de Walk Cycle moeten we ervoor zorgen dat het keyframe bij het op een na laatste frame wordt geplaatst en de laatste wordt verwijderd, omdat de laatste leeg is.
Ik hoop dat ik jullie met deze tip heb kunnen helpen.