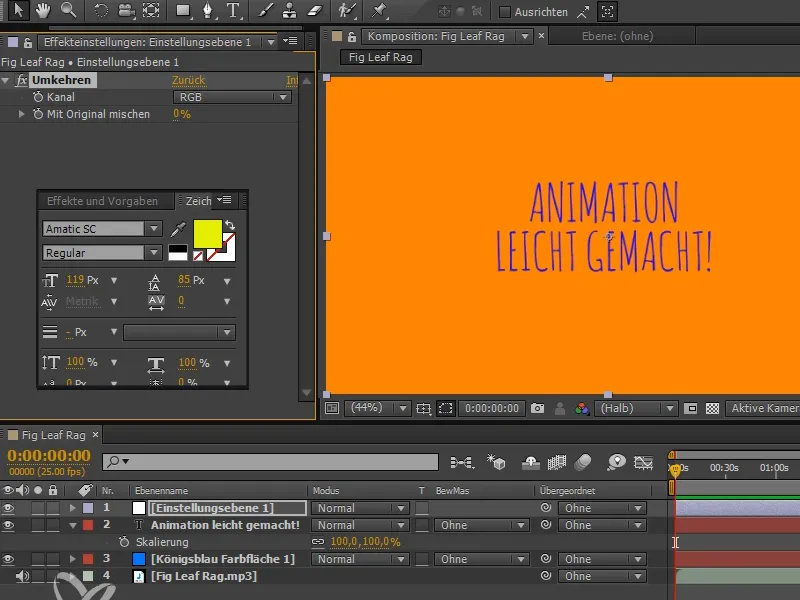
Wat betreft het kleurconcept hadden we bedacht om het geheel heel eenvoudig en minimalistisch te maken met een blauwe achtergrond en gele tekst. Blauw en geel zijn complementaire kleuren, waardoor ze prachtig leesbaar zijn en mooi van elkaar te onderscheiden zijn.
We zouden theoretisch een nieuwe kleurvlak kunnen maken met blauw en de tekst dan geel kunnen kleuren. Dat kunnen we doen, maar dan zitten we met het probleem hoe we midden in de animatie een veeg over het hele beeld kunnen plaatsen die de kleuren omkeert.
We kunnen proberen om via Laag>Nieuw>Aanpassingslaag of Ctrl+Alt+Y een aanpassingslaag toe te voegen en vervolgens het effect Kanalen omkeren toe te passen. Dan zien we echter dat onze kleuren toch niet volledig complementair zijn. Voor blauw zou oranje complementair zijn en dat past hier niet helemaal, we komen niet op de juiste kleuren.
Maar ik wil dit sowieso doen en er is ook een oplossing.
Stap 1
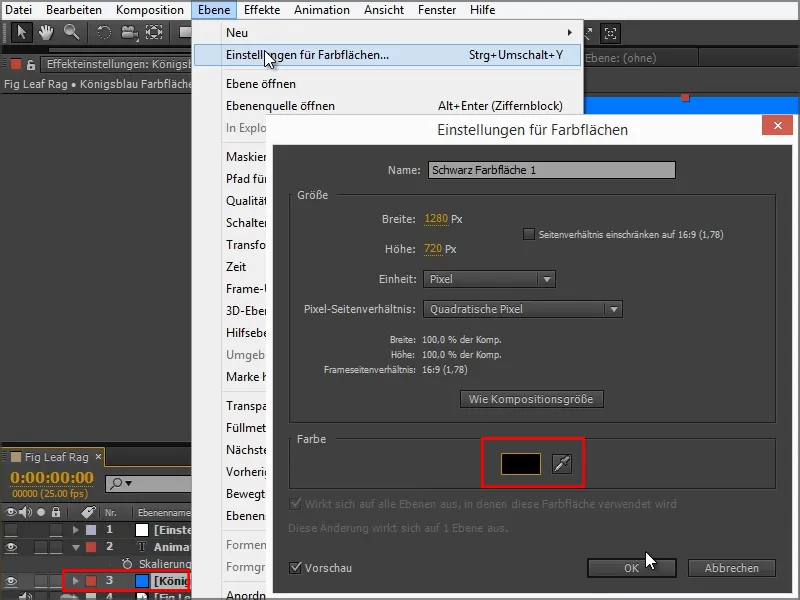
We bouwen het als volgt op: We gebruiken het koningsblauwe kleurvlak en drukken op Ctrl+Shift+Y of gaan naar Laag>Instellingen voor Kleurvlakken en stellen de kleur in op zwart.
Dat wordt dan mooi aangepast en After Effects hernoemt zelfs het kleurvlak.
De tekst "Animatie eenvoudig gemaakt" schrijven we nu gewoon in het wit.
We hebben zwart en wit zonder transparantie en kunnen dit gemakkelijk omkeren.
Maar het blijft zwart en wit, terwijl ik blauw en geel wil.
Stap 2
Dus maken we met Ctrl+Alt+Y nog een aanpassingslaag ("Aanpassingslaag 2") en passen we daar het effect Effecten>Kleurcorrectie>Inkleuren op toe.
Het effect is zeer eenvoudig en mapt de kleuren gewoon vooraf. Het neemt zwart en wit en kent een andere kleurwaarde toe.
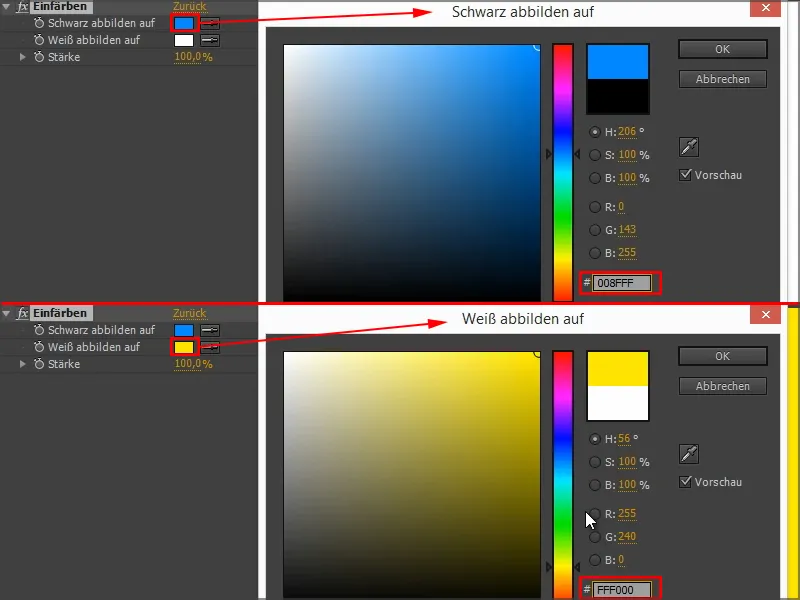
Vervolgens pakken we hier het zwart en passen ons blauw aan. Ik had al eens een kleurcode opgeschreven "008FF" dat is dit mooie blauw.
En wit passen we ook aan met het geel, de kleurwaarde is "FFF000", een zeer levendig geel.
Stap 3
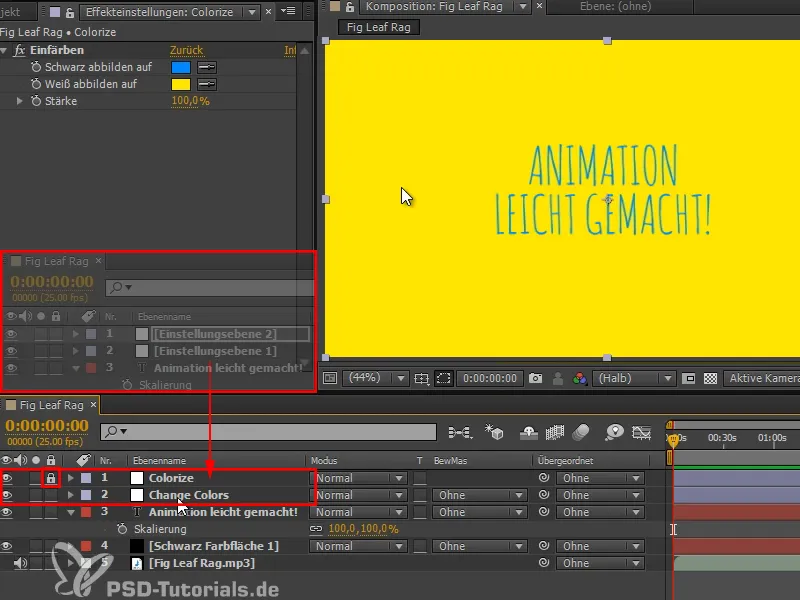
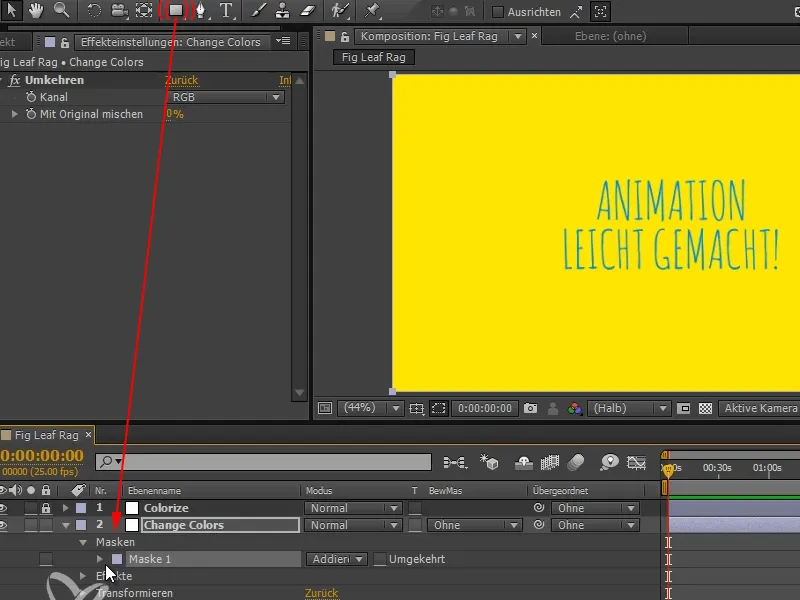
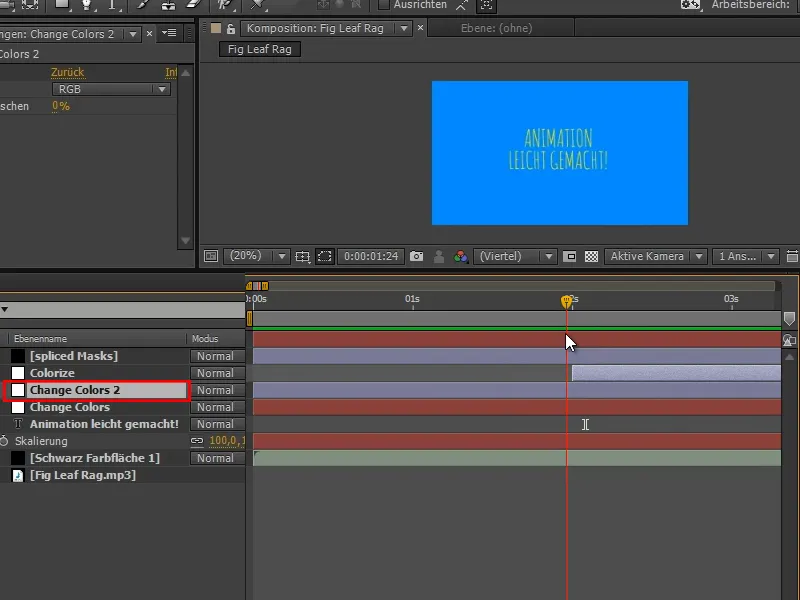
We hebben dit toegepast na de omkering-laag. Ik zal alles ook eens hernoemen naar "Kleuren wijzigen" en "Kleuren toepassen".
Laten we ook eens de bovenste laag vergrendelen, omdat we die nooit meer hoeven aan te raken.
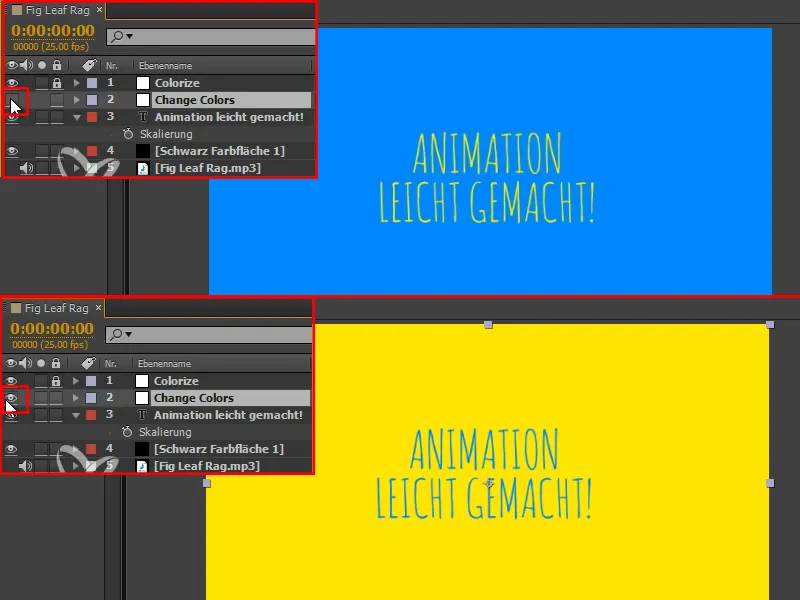
Als ik "Kleuren wijzigen" aan- en uitzet, hebben we een prachtige omkering van de kleuren, zonder in oranje of paars te glijden.
Maar hoe maken we de overgang? We kunnen de "Kleuren wijzigen"-laag van links naar rechts of van boven naar beneden door het beeld bewegen en zo een overgang maken. Maar dat is niet zo interessant.
Ik zou graag wat meer doen, namelijk het geheel in strepen verdelen, en deze strepen moeten over het beeld vegen om de randen wat meer te breken. Hoe kunnen we dat het beste doen?
Stap 4
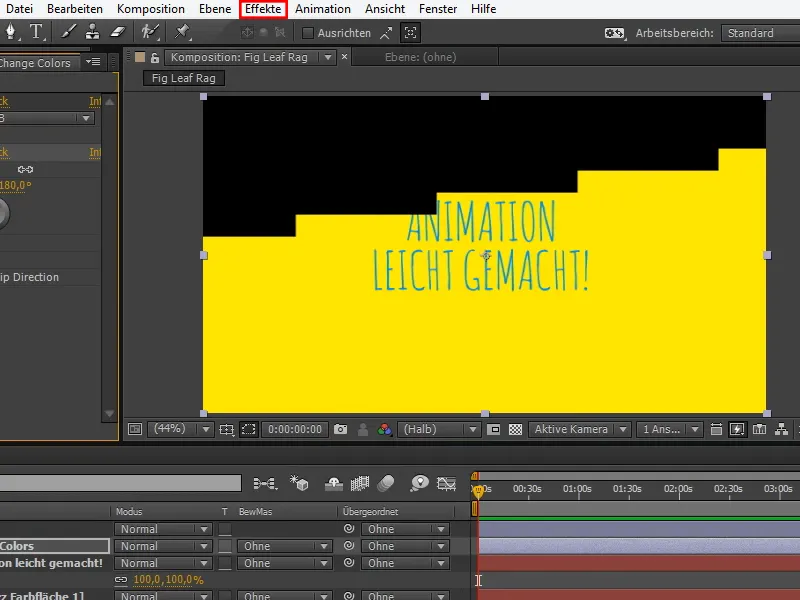
Daar zijn effecten voor zoals bijvoorbeeld bij Effecten>Overgangseffecten; daar hebben we de Line Sweep, die gaat in die richting, maar dan wordt als het ware eerst een lijn afgerond voordat de volgende begint.
Dat is niet onregelmatig genoeg voor mij.
Stap 5
Daarom doen we dat het beste met Maskers. Ik dubbelklik op het maskersymbool en maak daarmee een masker aan dat precies past bij mijn afmetingen. Dat is een zeer handige functie die we later ook nog zullen gebruiken.
Stap 6
Dit masker wil ik verdelen in 20 stukken, zodat we 20 afzonderlijke kolommen hebben. Dit kan niet met standaard After Effects middelen.
Maar in dergelijke situaties schrijf ik gewoon een Script ervoor. Voor de middelen die we hier gebruiken heb ik de Scripts bij de desbetreffende tutorial gevoegd.
Daarin vinden we Layer Chainer, Mask Slicer en Sequence Strokes. Mask Slicer is wat we hier nodig hebben, zoals jullie je kunnen voorstellen.
Dit symbool voor de bestandsnaam hoort bij de Extendscript Toolkit, die kan ik hier starten. Wanneer ik dit start, wordt ook deze Extendscript Toolkit gestart.
Deze toolkit moet apart worden geïnstalleerd, omdat deze standaard niet is geïnstalleerd. Dat moeten jullie nog doen, dit kan heel eenvoudig via de Creative Cloud worden gedaan.
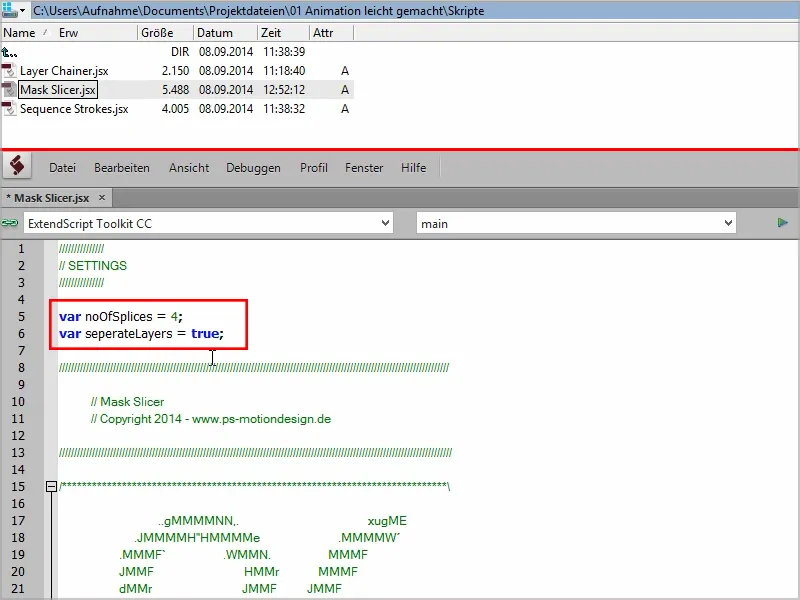
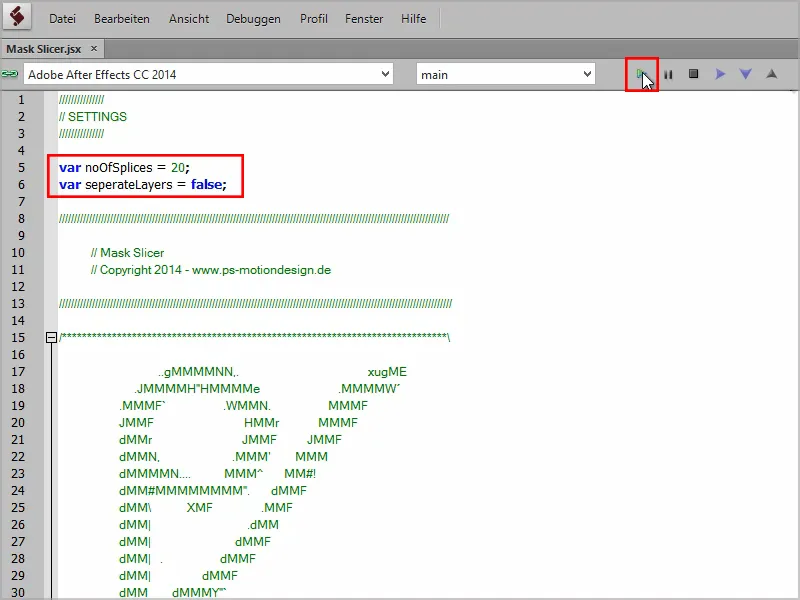
In dit script hierboven hebben we een paar Settings. Voor al deze scripts heb ik geen gebruikersinterface gebouwd, omdat deze voor eigen gebruik zijn. Dat betekent dat jullie alle instellingen hier rechtstreeks in het tekstbestand moeten wijzigen.
In dit geval kunnen we twee waarden wijzigen: de "noOfSplices", dus hoeveel afzonderlijke gesneden we uiteindelijk willen hebben.
En de "separateLayers", daar kan true of false staan. Bij true wordt er voor elke snede een nieuwe laag toegevoegd.
Laten we het voor de zekerheid eens (met) 4 Slices proberen, …
… ga naar After Effects en kies de masker uit die we willen slicen. Dat is heel belangrijk.
Vervolgens selecteren we bovenaan het doeltoepassing After Effects CC. Zie je, er zijn ook nog andere programma's, dit toolkit is ervoor om scripts te schrijven en te testen.
In dit geval kiezen we dus After Effects, dan druk ik op de Afspelen-knop ….webp)
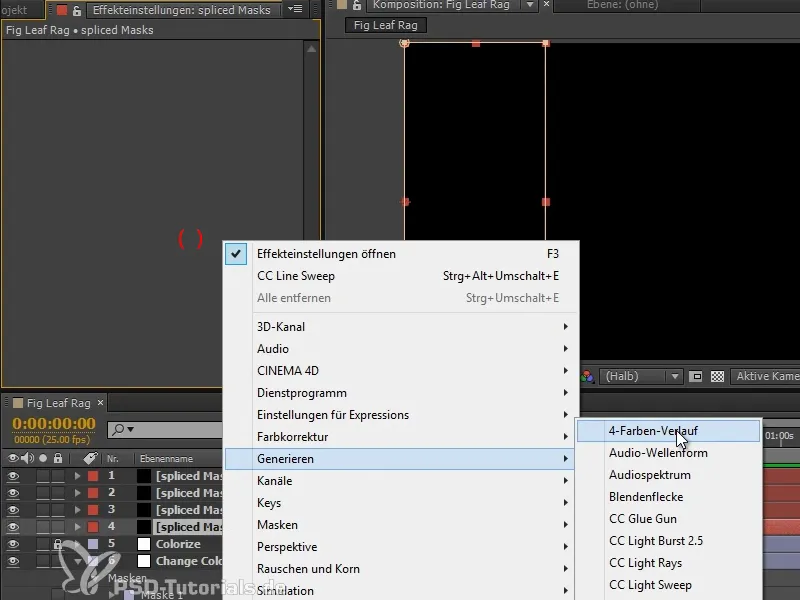
… en ga terug naar After Effects. Daar hebben we de nieuwe lagen, die elk bestaan uit één laag.
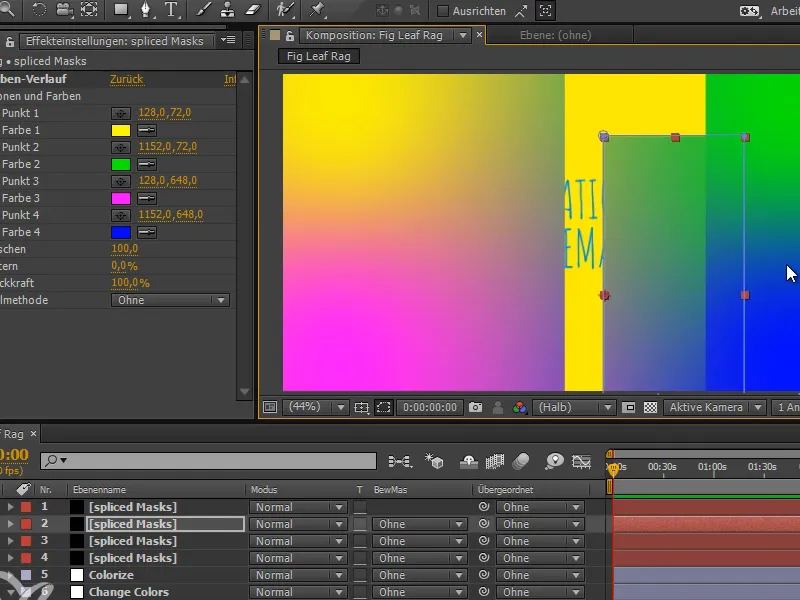
En als ik nu hier een 4-kleurige gradiënt genereer, …
… dan zie je dat het weer een afbeelding oplevert. Het is eigenlijk een laag met een coördinaat, alleen de maskers zijn gesneden. Dat betekent dat we afzonderlijke plakjes van deze laag hebben, wat erg handig kan zijn omdat we ze afzonderlijk kunnen verplaatsen en draaien.
Maar dat hebben we hier niet nodig. Ik wil iets anders.
Stap 7
Ik wil alle maskers op één laag hebben, maar niet 4, maar 20.
En we stellen seperateLayers in op false. Ik sla op, ga terug naar Afspelen, …
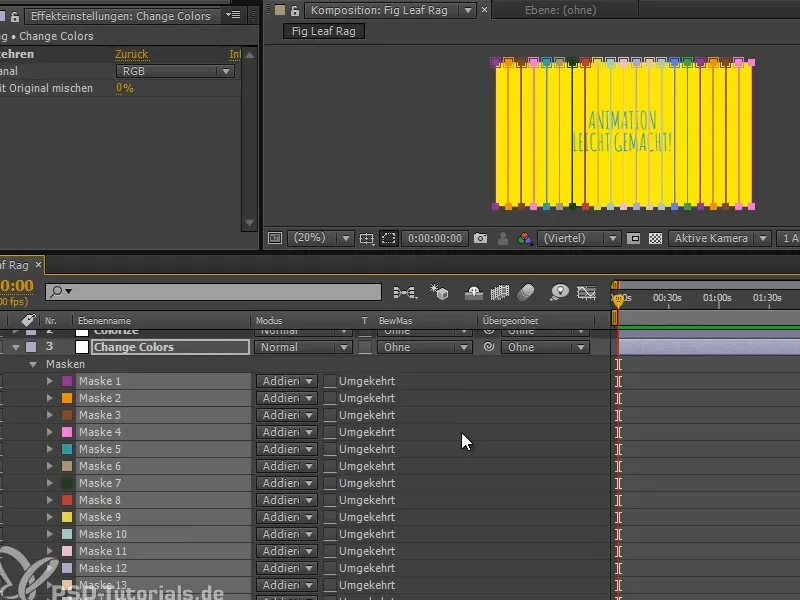
… en nu hebben we alle 20 maskers op één laag.
Ik selecteer ze van 1-20 en druk op Ctrl+C of cmd+C. Dan verwijder ik het oorspronkelijke masker en voeg ze allemaal op die plek hier in.
Nu zijn ze er allemaal en die wil ik graag in de volgende stap gaan animeren.
Stap 8
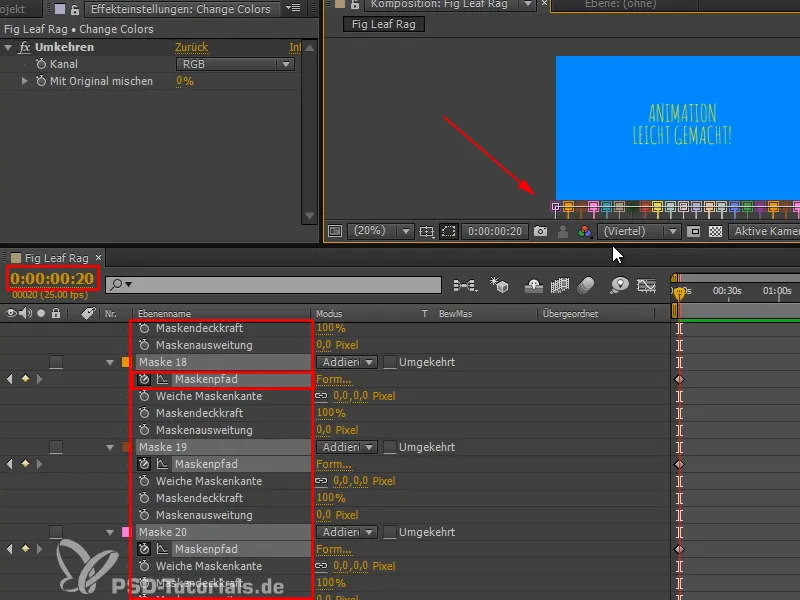
Maskers hebben helaas geen transformatie-eigenschappen zoals rotatie en schaling, alleen het maskerpad. Maar dat is ook geen probleem.
We selecteren alle maskers en klappen ze uit. Vervolgens klikken we op Maskerpad, zetten een keyframe en gaan wat later in de compositie, waar we dan alle maskers direct naar beneden uit beeld bewegen.
Stap 9
Laten we dat eens bekijken. De muziek speelt op de achtergrond, dat past. En we hebben nu twee lineaire keyframes, wat niet echt opwindend is.
Ik zou dat graag wat interessanter willen maken en niet met lineaire keyframes werken, want we hebben al gehoord in de Disney-regels: constante snelheid gebeurt niet in het echte leven, dus hebben we dat ook niet nodig in de animatie.
Stap 10
Hiervoor klikken we op de Grafiek-editor. Daar krijg ik de curves die we nog precies zullen leren kennen bij de stuiterende bal.
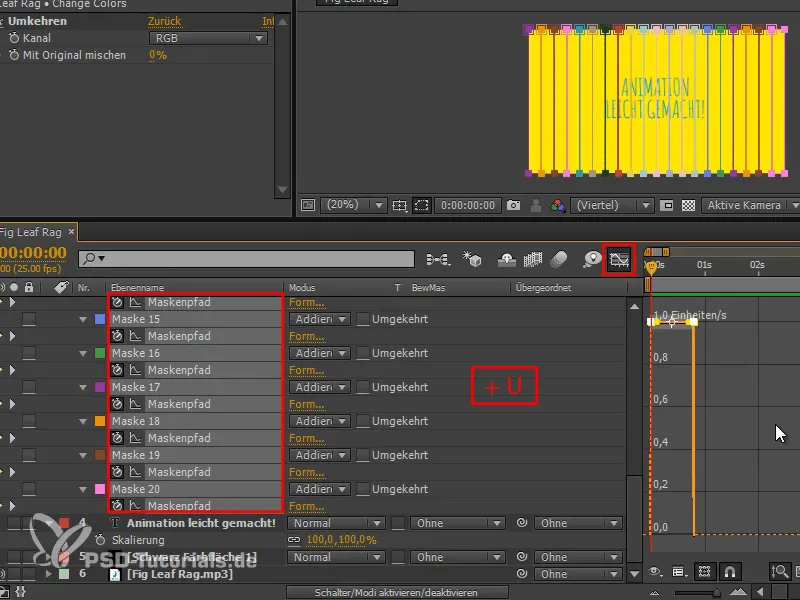
Om het te beperken tot de maskerpaden, markeer ik alle maskers en druk op U, dan krijg ik alle geanimeerde eigenschappen.
Hier zien we nu de snelheidscurve, de snelheidsgrafiek. Hiermee is het niet zo prettig werken als met de waardecurve, dat zullen we nog zien. Maar je kunt er goed mee werken als je veel eigenschappen tegelijk wilt animeren.
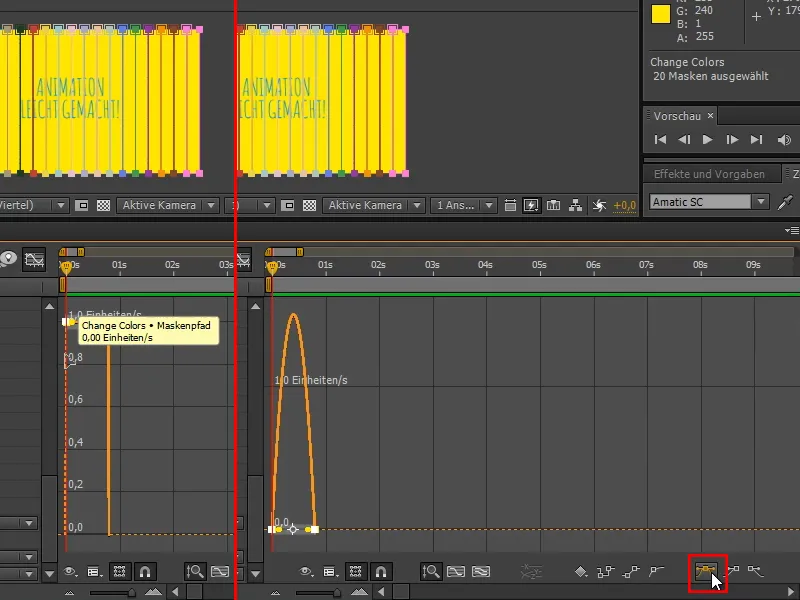
I wil eerst een Easy Ease toepassen, met F9 of met deze knop.
De grafiek is dan drastisch veranderd. Links zou een constante snelheid zijn, we beginnen met een bepaalde snelheid en stoppen abrupt.
Met Easy Ease beginnen we langzaam en versnellen we dan langzaam en vertragen we weer. Dat vormt dan een parabolische curve.
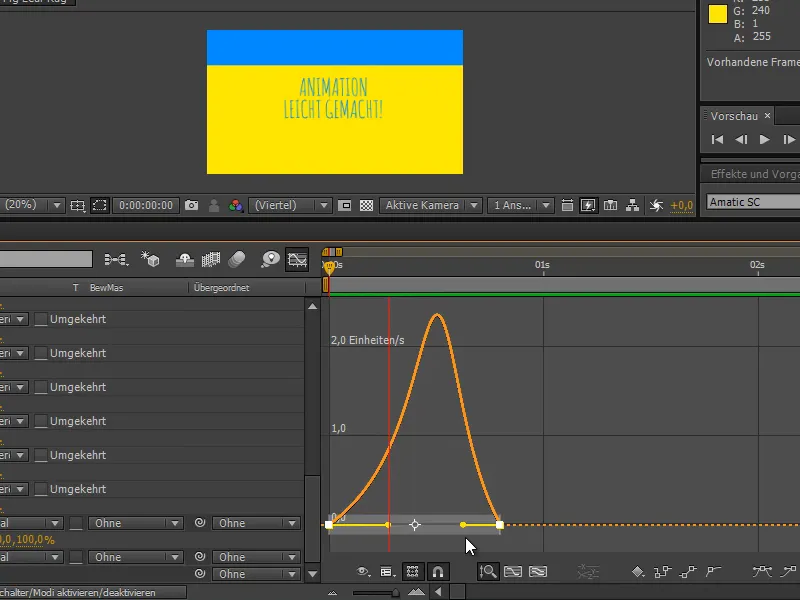
Ik wil dit nog wat excentrieker hebben. Ik pak de hanteer en trek er gewoon wat aan, zodat we echt een piek in het midden hebben.
Kijk eens hoe dat eruit ziet …
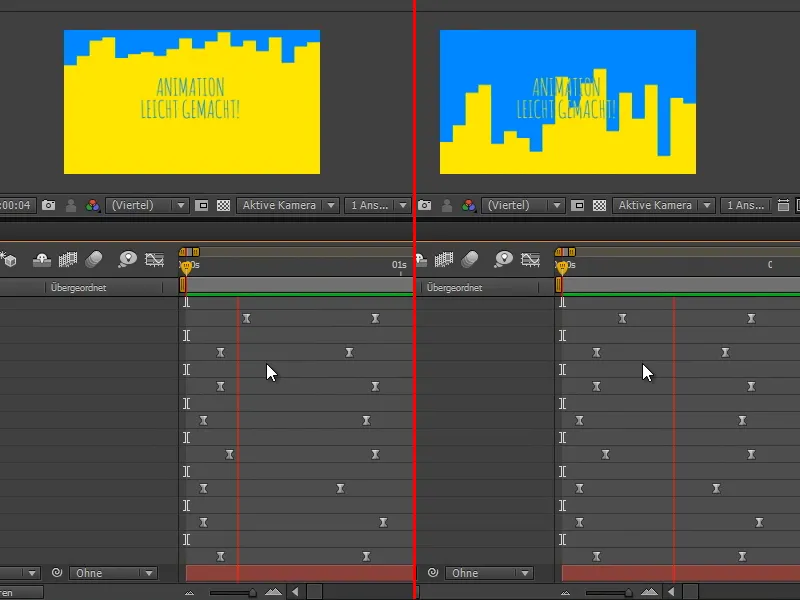
Ik laat dat zo maar spelen en zie: Het golft er direct overheen. In het midden hebben we een veel snellere beweging dan aan het begin en aan het einde. Dat vind ik leuk.
Stap 11
Dit hadden we ook kunnen doen met de positie - waarom hebben we echter de snedes gemaakt?
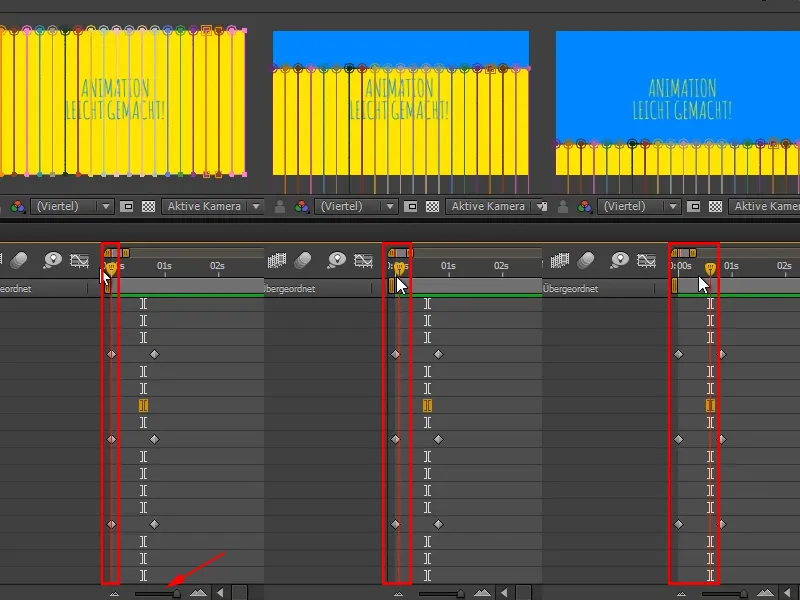
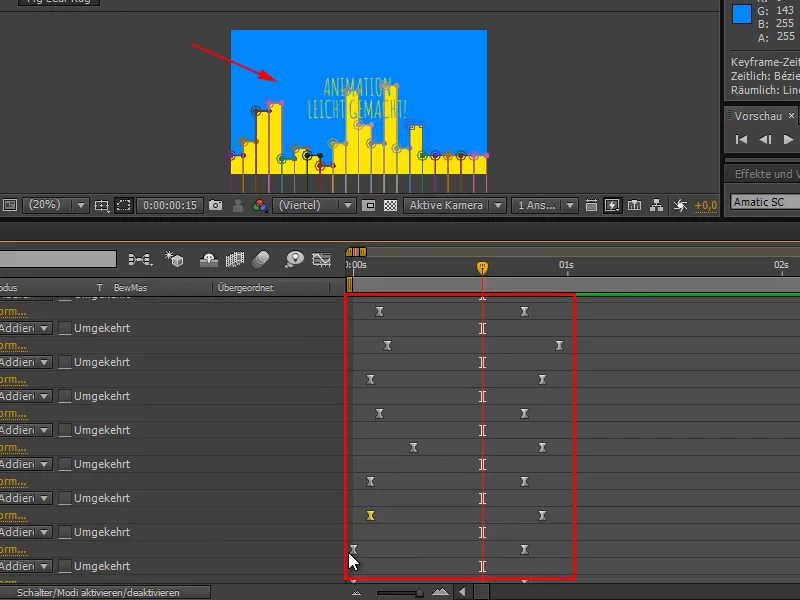
We verplaatsen dit nu mooi onregelmatig in de tijd en ordenen de keyframes hier willekeurig, zodat we ook wat variatie krijgen in de vorm van de onthulling. De lijnen moeten niet allemaal tegelijk overvliegen.
Aan het eind lijkt dit een beetje op een skyline. Deze ene lijn, die normaal gesproken ons beeld zou scheiden, willen we doorbreken. Soms is dat alleen aan één kant of alleen aan de voorkant of alleen aan de achterkant. Ik probeer te voorkomen dat ze op dezelfde hoogte eindigen.
Het ziet er goed uit.
En je ziet, wanneer je de voorvertoning activeert - dat ziet er cool uit. Fantastisch.
Stap 12
En dit laag kunnen we nu nemen, draaien, schalen, verplaatsen en natuurlijk ook vaker gebruiken, omdat het gewoon het negatieve effect is.
We dupliceren het, verplaatsen het in de tijd en veranderen van geel naar blauw en van blauw naar geel.
In dit geval wordt het echter eerst weergegeven en dan verdwijnt het. Dat moeten we nog omdraaien, want ik wil dat we aan het begin geen laag hebben en dat de laag ervoor beweegt.
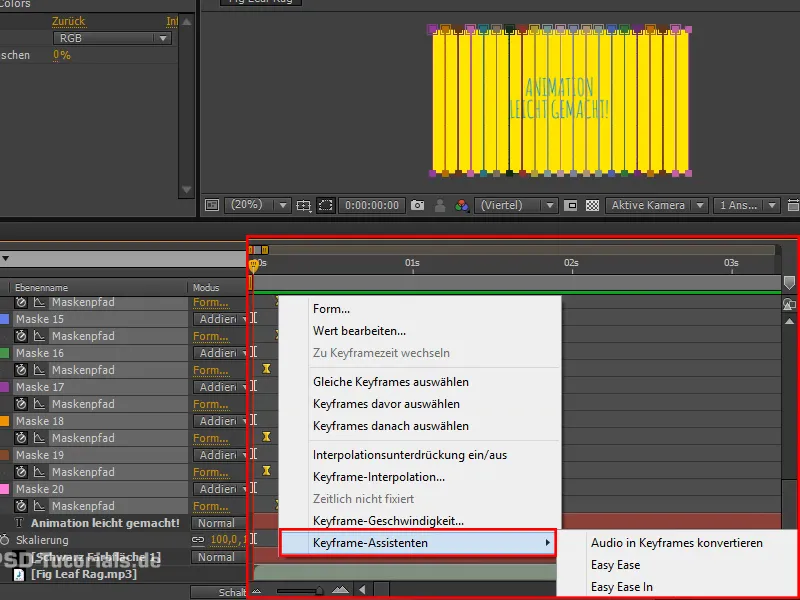
Dus verwijder ik de gedupliceerde laag nog een keer en activeer de laag "Change Colors". Vervolgens markeren we alle keyframes door er een rechthoek overheen te slepen.
Met een rechtermuisklik ga ik naar de Keyframe Assistent en vind dan helemaal onderaan Keyframe volgorde omkeren.
Dat heb ik zojuist gedaan en nu beweegt de gele kleur van onder naar binnen in het blauw.
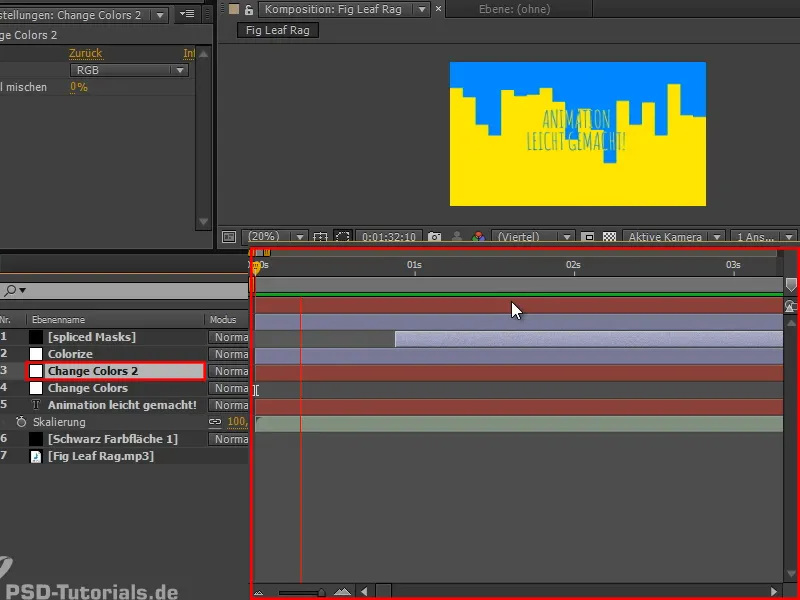
En nu zou het ook moeten werken als ik de laag opnieuw dupliceer en het dan iets verder naar achteren verplaats.
We gaan nu van de ene kleur naar de andere en weer terug. Perfect.
Dit werkt voor nu. Onze volgende uitdaging in het volgende deel van deze tutorialserie is dan de tekst.


