Zoals beloofd gaan we nu aan de eerste echte animatie werken, de Bouncing Ball. Dat wordt behoorlijk spannend, want animeren heeft te maken met echt bewust zijn van wat je doet. Wat stel ik voor? Hoe breng ik over wat ik eigenlijk wil laten zien?
In dit geval willen we simuleren dat we een 2D-oppervlak hebben dat aanvoelt als een bal. Die bal moet op de grond landen, stuiteren en verder springen.
Dat is het principe dat we willen overbrengen, en dat is helemaal niet zo eenvoudig. In deze oefening komen weer een paar van de Disney-regels voorbij waar we het al over hebben gehad. Houd ze in gedachten.
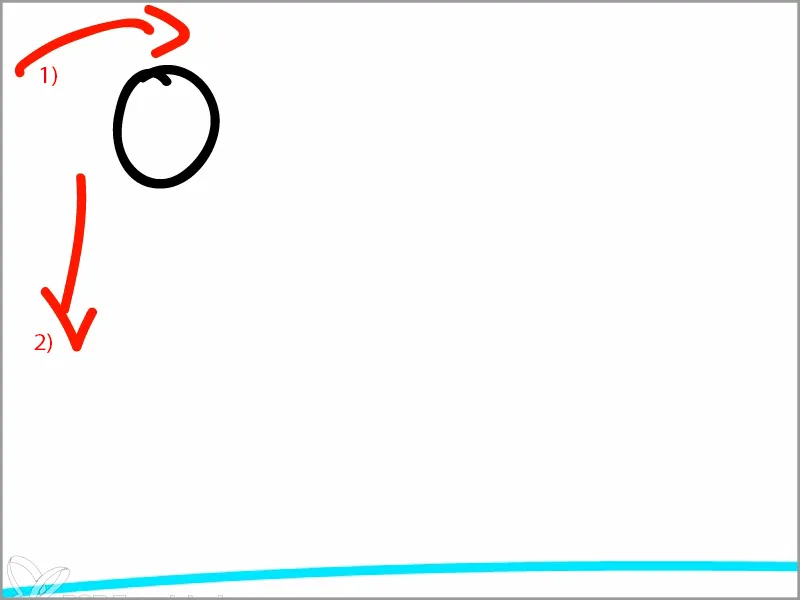
Stap 1
De bal wordt ergens gegooid en vliegt omhoog. Hij heeft deze energie (1) gekregen.
Maar op een gegeven moment levert dat hem niets meer op, omdat hij overweldigd wordt door een andere energie - de zwaartekracht (2). Die trekt de bal constant naar beneden, en uiteindelijk botst hij tegen iets aan. Hier: de grond.

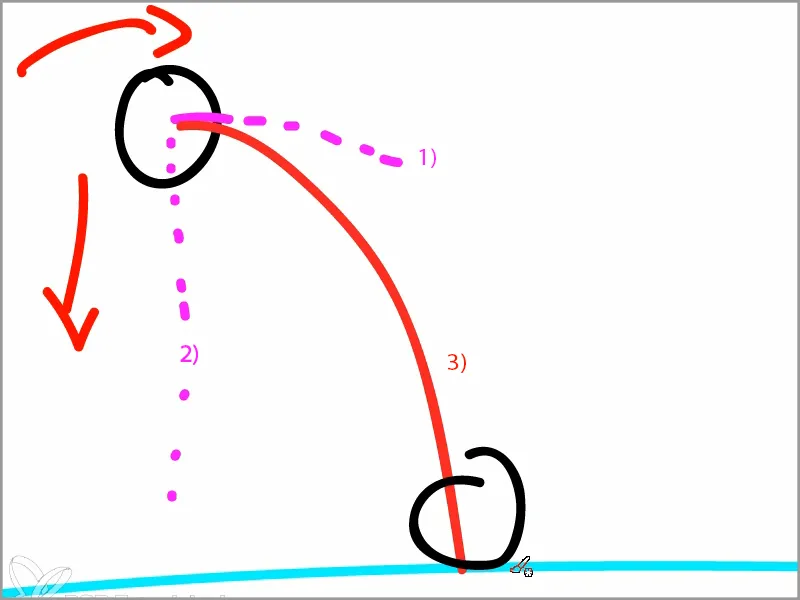
Waar komt hij op de grond terecht? De bal heeft nog steeds die zwaai van de worp (1), en tegelijkertijd is er ook nog die beweging naar beneden (2).
Dus wat er gebeurt, is dat we een beweging krijgen die de bal in een halve boog naar beneden trekt (3).
Onderaan botst de bal dan op de grond.
Dan landt hij op de grond en wordt weer omhoog geslingerd. Wet van Newton.
Je moet bij een animatie altijd bewust zijn van de fysieke omstandigheden. Vooral bij de Bouncing Ball, waar het gaat om iets met animatiemiddelen weer te geven wat eigenlijk fysiek zou zijn.
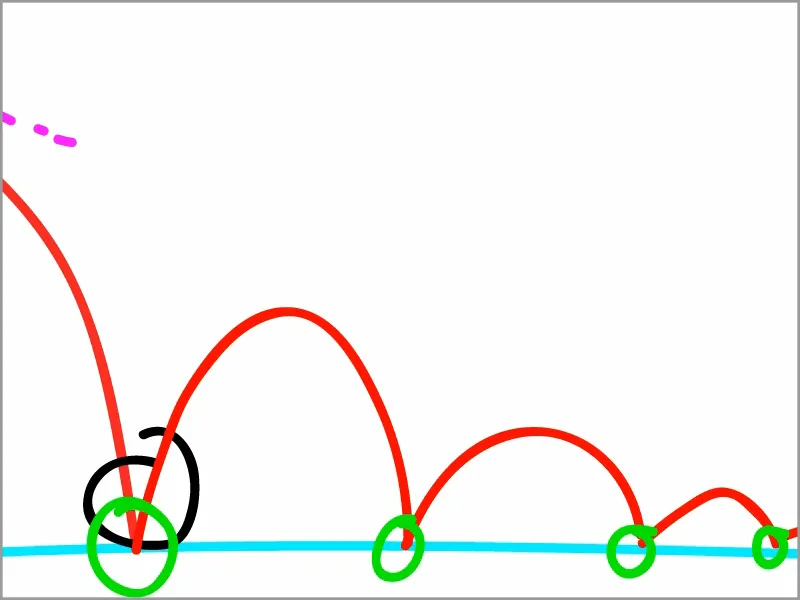
De bal komt dus hier naar beneden, wordt onder dezelfde hoek waar hij aankomt weerkaatst en vliegt weer omhoog.
Maar door zijn traagheid, zijn volume, de massa, de wrijving op de grond, enz., heeft hij niet meer dezelfde kracht. Ik kan jullie dit fysisch niet precies uitleggen, maar die kracht wordt steeds kleiner. Hij begint steeds kleinere sprongen te maken.
Dit is uiteindelijk het gedrag dat de bal vertoont.
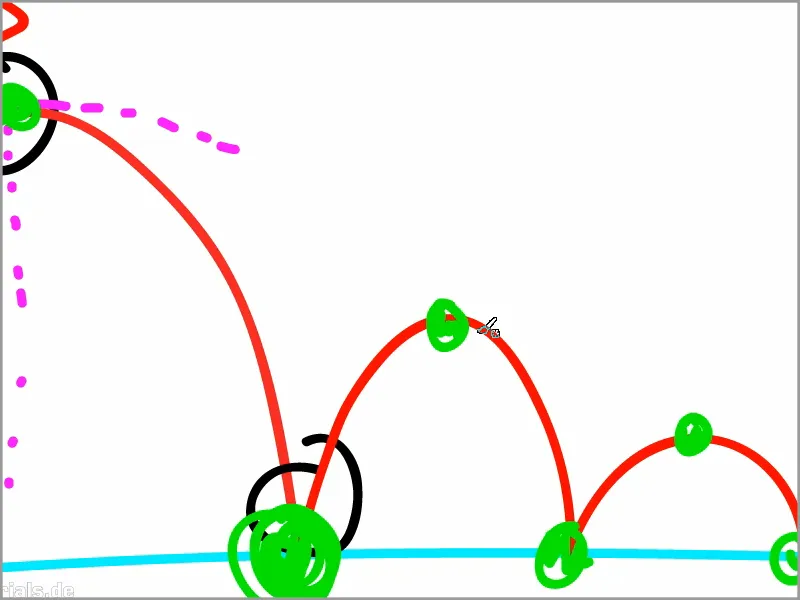
Daarbij is er altijd een omslagpunt - ik teken dat even in het groen -, waar alle kracht wordt omgezet.
En er zijn de hoogste punten, waar hij het hoogst staat. Deze groen gemarkeerde punten zijn onze keyframes.
Boven is de bal het langzaamst, want boven heeft hij geen kracht meer en wordt naar beneden getrokken, of eigenlijk heeft hij nog die zwaai van de worp, maar wordt tegelijkertijd naar beneden getrokken en is dus in evenwicht, in gewichtloosheid.
Beneden is het tegenovergestelde het geval: Daar is de bal het snelst, omdat hij van bovenaf met kracht komt en van onderen wordt weggestoten. Twee krachten werken tegen elkaar en daarom ontstaat hier beneden een sterke omslag.
Dat is het principe waarvan we ons bewust moeten zijn voordat we met de animatie beginnen en onze keyframes instellen.
Stap 2
Omdat we ons bewust zijn van het onderliggende principe, stellen we nu de keyframes in.
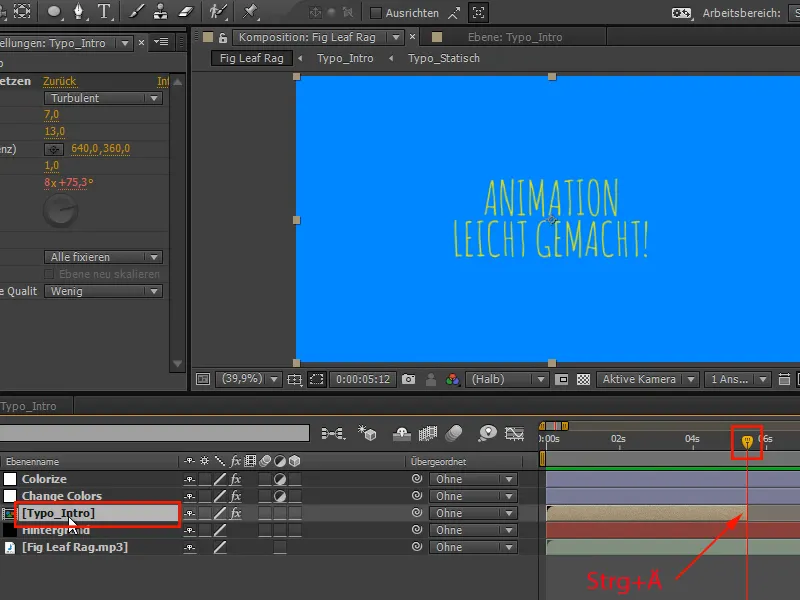
In de muziek hebben we deze kleine omslag waar we net op hebben geanimeerd. Nu knippen we precies op dat moment het "Typo_Intro" met Ctrl+Ä af.
Stap 3
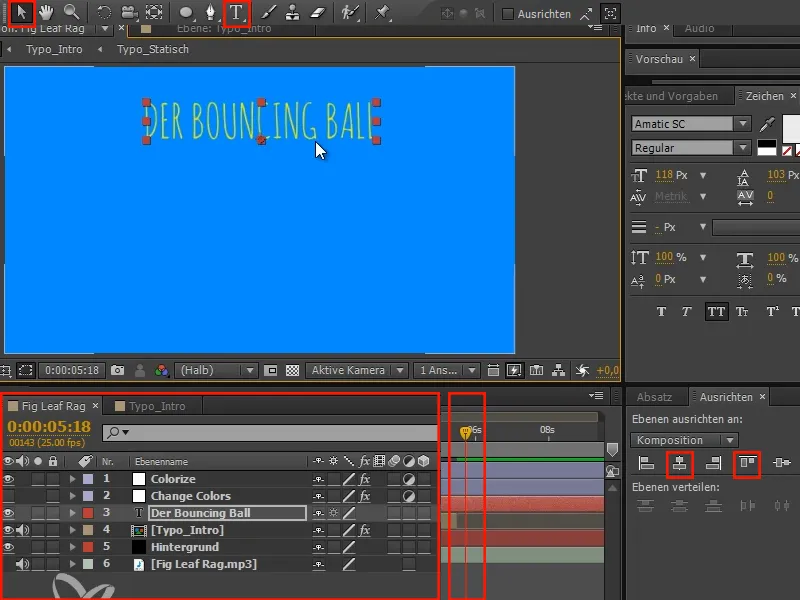
We schrijven "De Bouncing Ball" en plaatsen de tekst bovenaan gecentreerd.
De Bouncing Ball is het onderdeel waar je geweldig mee kunt beginnen in de animatie, en daarom de eerste oefening in elke animatiecursus.
Stap 4
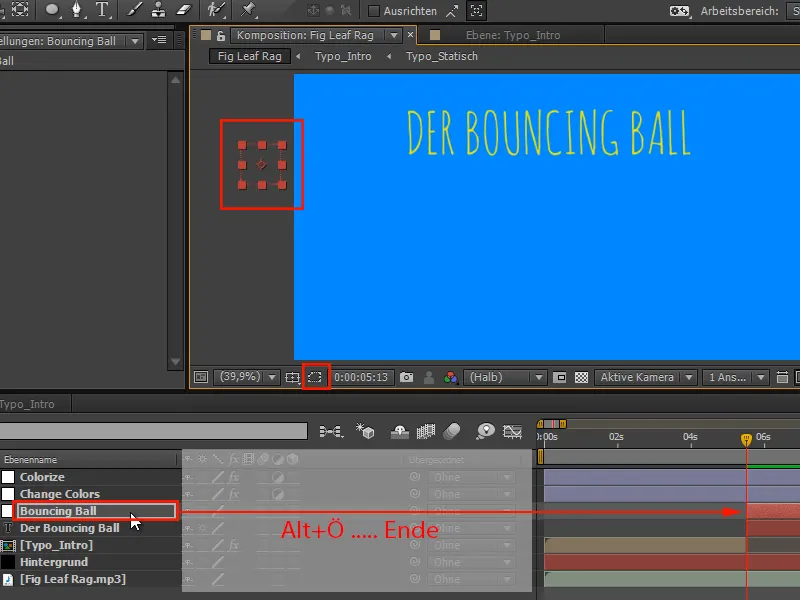
Ik wil de tekst "De Bouncing Ball" pas laten verschijnen als "Typo_Intro" voorbij is. Dus ga ik naar "Typo_Intro" en druk op O voor Eindpunt, om naar het eindpunt te gaan.
Vervolgens ga ik een frame verder naar "De Bouncing Ball" met de Volgende frame- en Vorige frame-Toets of ctrl+links/rechts of Ctrl+links/rechts. Hier druk ik dan op Alt+Ö, om het begin in te stellen.
Dan past de overgang van "Animatie makkelijk gemaakt" naar "De Bouncing Ball"..webp)
• Alt+Ö: knipt het begin af
Stap 5
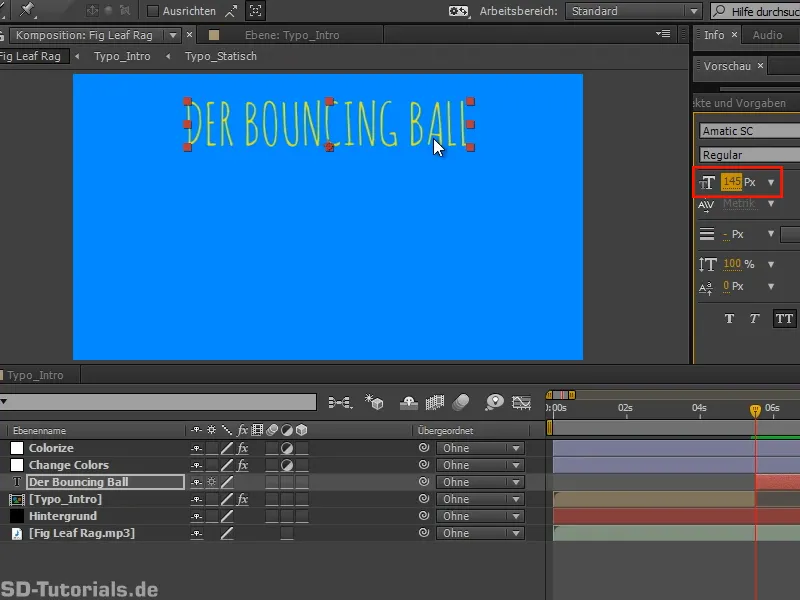
Voordat we verder gaan, vergroot ik de tekst nog wat.
Stap 6
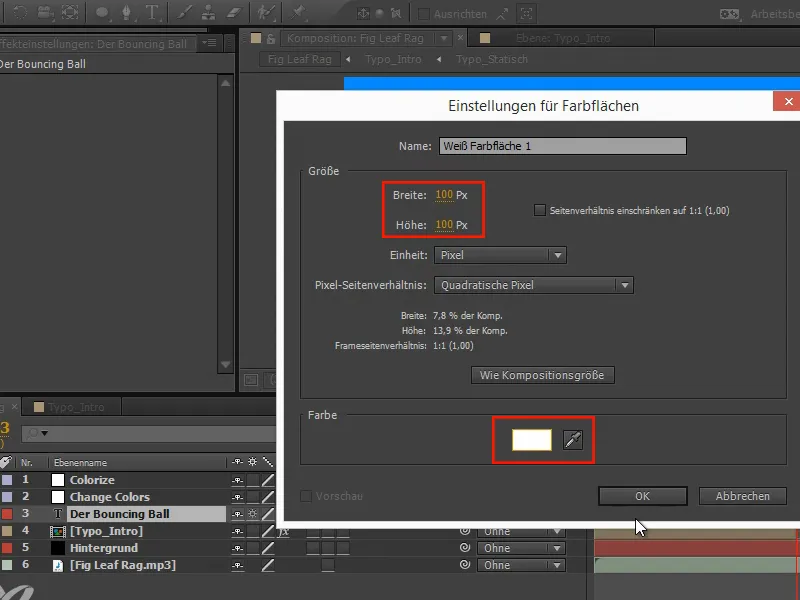
Daar gaan we recht op af. Vervolgens maken we de stuiterende bal. Die bestaat eigenlijk alleen uit een gekleurde vlak.
We maken het, stel 100x100 pixels als grootte in en kiezen als kleur Wit.
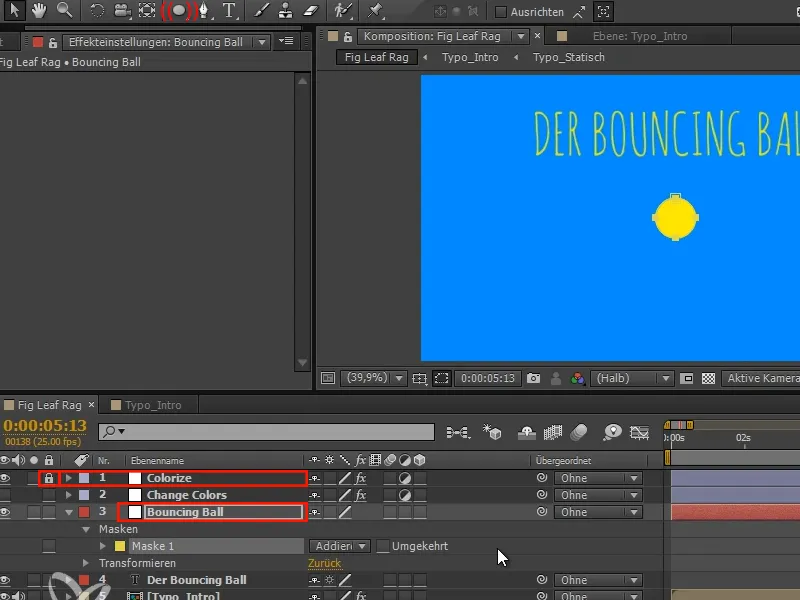
Stap 7
Door de "Colorize"-laag wordt het Wit dan Geel. Ik vergrendel de "Colorize"-laag nog een keertje. Vervolgens hernoem ik de laag naar "Bouncing Ball" en bevestig met Enter.
Vervolgens dubbelklik ik op de ellips en krijg ik een cirkelvormige selectie die precies mijn laag omvat en precies vierkant is. Een perfecte cirkel.
Stap 8
We knippen ook deze laag weer met Alt+Ö.
Vervolgens vergrendelen we de maskers en verplaatsen de bal naar de basispositie.
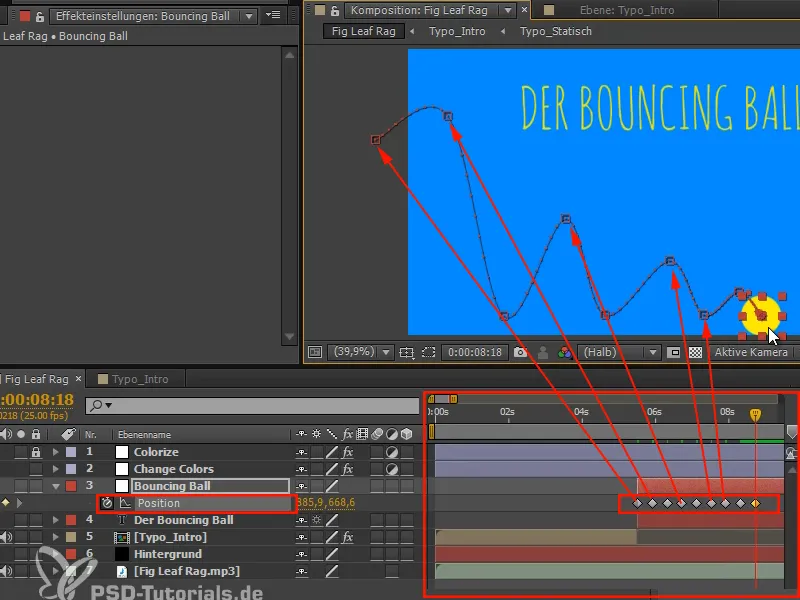
Stap 9
Ik druk op P voor Positie en animeer het geheel:
Met Shift+rechts/links of Ctrl+rechts/links ga ik in stappen van tien vooruit en plaats bij iedere stap van tien de "bal" op de posities die hierboven in de tekening beschreven staan, onder en boven.
Zo kunnen we makkelijk en prettig posities instellen, als we nog niet op de timing letten.
En we gaan verder in het volgende deel van deze tutoriumreeks "Animatie makkelijk gemaakt: Stuiterende Bal - De Bochten".


