Het gaat er nu om dat deze bal zijn punten achterlaat of het bewegingstraject, zodat duidelijk wordt dat het hier echt om animatie gaat. Het moet duidelijk worden dat de bal van punt A naar punt B moet worden verplaatst en dat de animator heeft nagedacht over hoe. Het moet gesuggereerd worden dat alles met de hand geanimeerd is. Daarom willen we alle keyposities tonen.
Stap 1
We kunnen het pad maken met behulp van het effect Animatie schilderen.
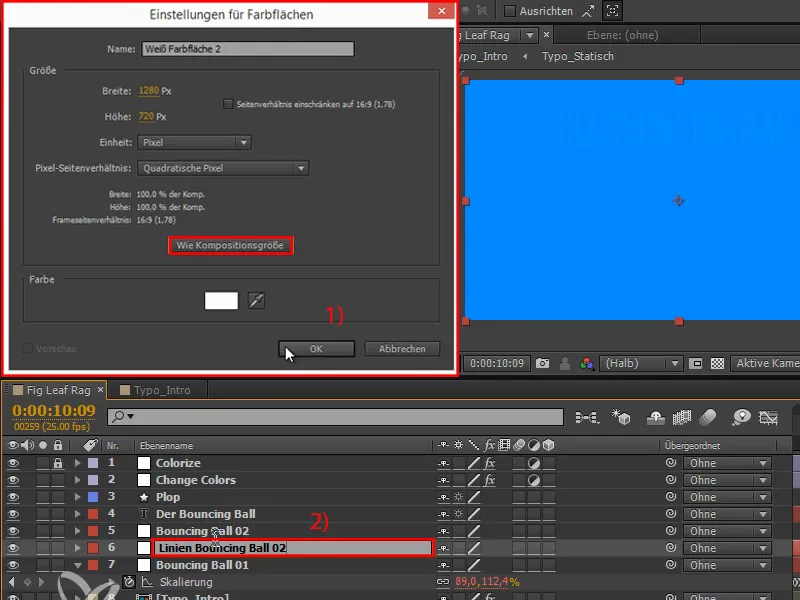
Maar eerst moeten we een nieuwe kleurlaag maken. We maken hem Comp. grootte (1) en plaatsen hem onder de laag "Bouncing Ball 02" (2).
De laag kleurt daardoor van wit naar blauw, omdat we de kleuren hebben veranderd.
Ik hernoem de laag direct naar "Lijnen Bouncing Ball 02".

Stap 2
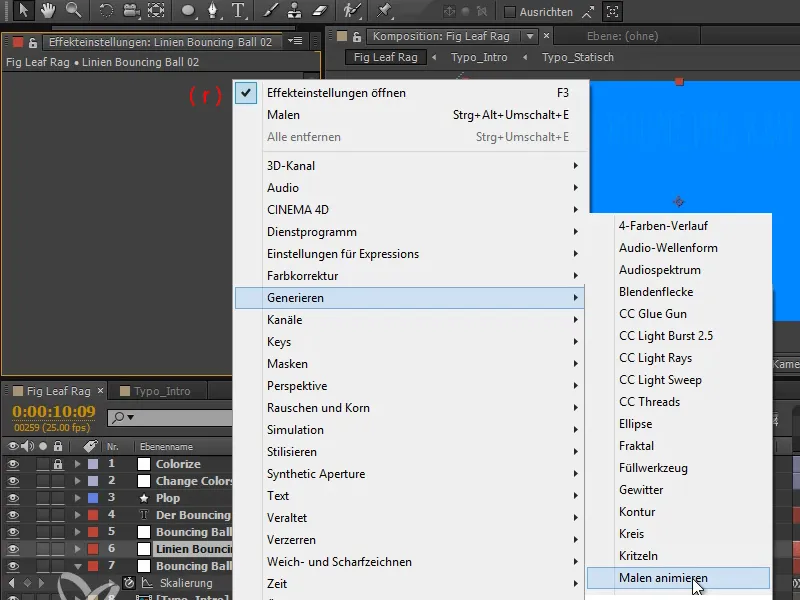
Met rechtsklik kunnen we ook een effect toevoegen: Genereren>Animatie schilderen.
Stap 3
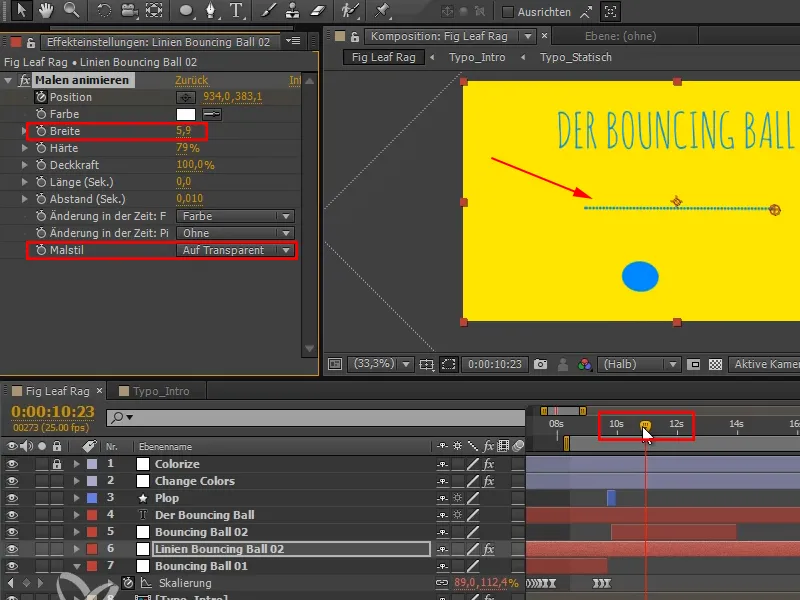
We stellen de schilderstijl in op Transparant.
Nu hebben we een positie die we kunnen animeren en waar tussen punten getekend worden wanneer we de bal van links naar rechts bewegen. Om dit beter te kunnen zien, passen we de breedte van de punten iets aan.
Stap 4
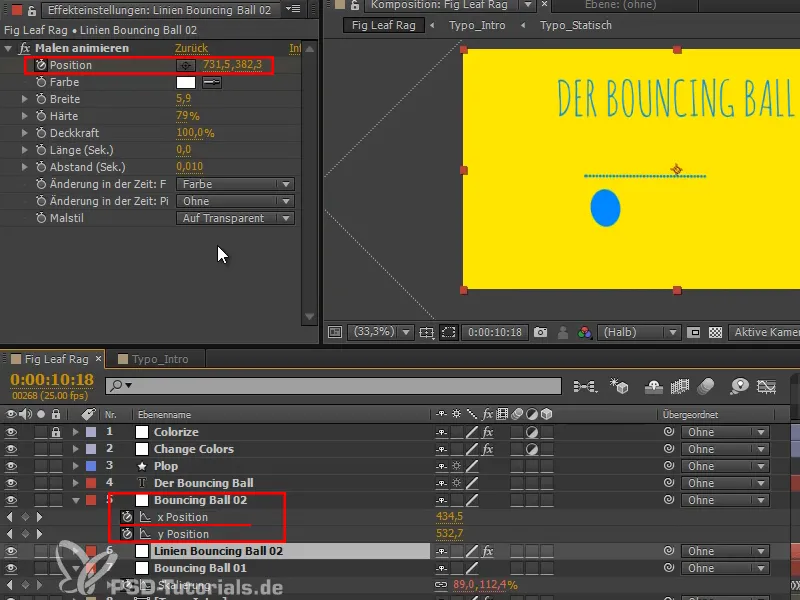
Het probleem is op dit moment nog dat de posities bij "Bouncing Ball 02" gescheiden zijn - en bij "Lijnen Bouncing Ball 02" zijn de posities weer samengevoegd.
Maar wat als we de laag verplaatsen?
Stap 5
Ik wil een effect aan een andere laag koppelen. En dat kan met de meest nuttige expressie die After Effects te bieden heeft. Ik kan deze echt aanbevelen als het gaat om het koppelen van effectposities of punten met laagposities: De toComp-expressie.
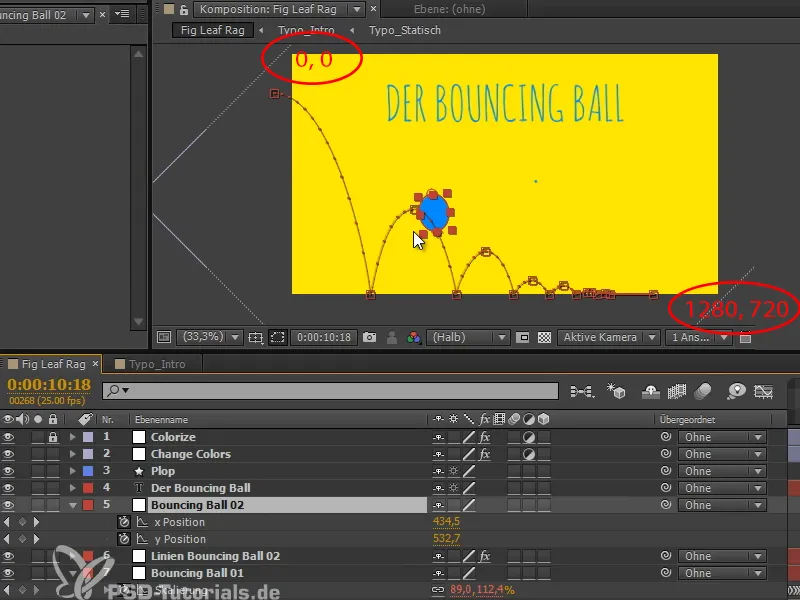
Deze expressie neemt een laag en zet de coördinaten om in de compositiecoördinaten: linksboven is 0, 0 en rechtsonder is 1280, 720. We gaan dus 720 pixels naar beneden en 1280 pixels naar rechts.
Deze omzetting werkt voor alle lagen, ongeacht of ze op een bepaalde manier ondergeschikt zijn, of het een 3D-laag is.
Stap 6
After Effects zet dit dus om naar deze schermcompositiecoördinaten en dat zijn precies de coördinaten die dit effect nodig heeft.
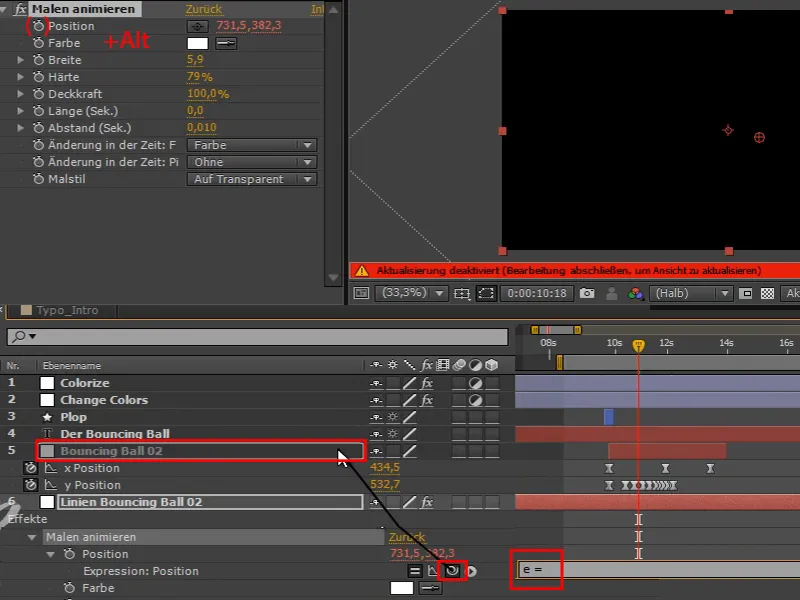
Dat betekent dat we er met de Alt-Toets op klikken, "laag e = " typen en vervolgens selecteren we de laag "Bouncing Ball 02".
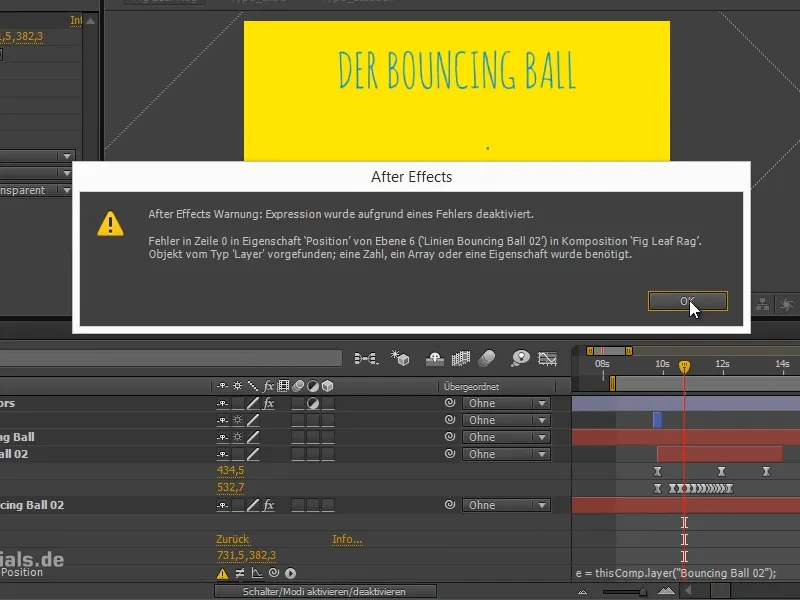
Dit is een expressiefout, dan klik ik gewoon op OK.
Stap 7
Van deze laag wil ik een dimensieomzetting.
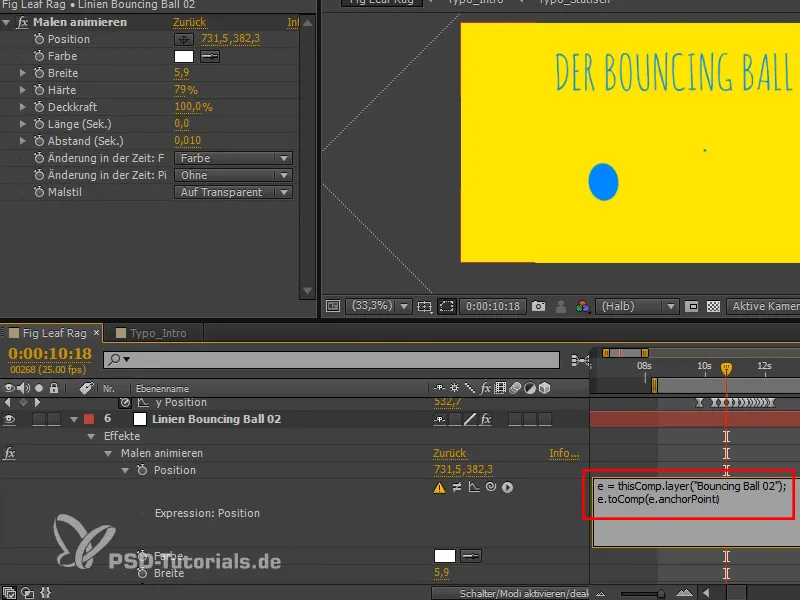
We gaan naar de transformatieruimte van de laag door "toComp" erachter te typen.
Vervolgens willen we een punt converteren, namelijk het ankerpunt van de laag. Dus typen we "e.anchorPoint" tussen haakjes erbij.
Stap 8
En dat werkt erg goed.
Ons ankerpunt van de laag wordt op basis van deze laag omgezet naar de compositieruimte en daardoor krijgen we deze punten.
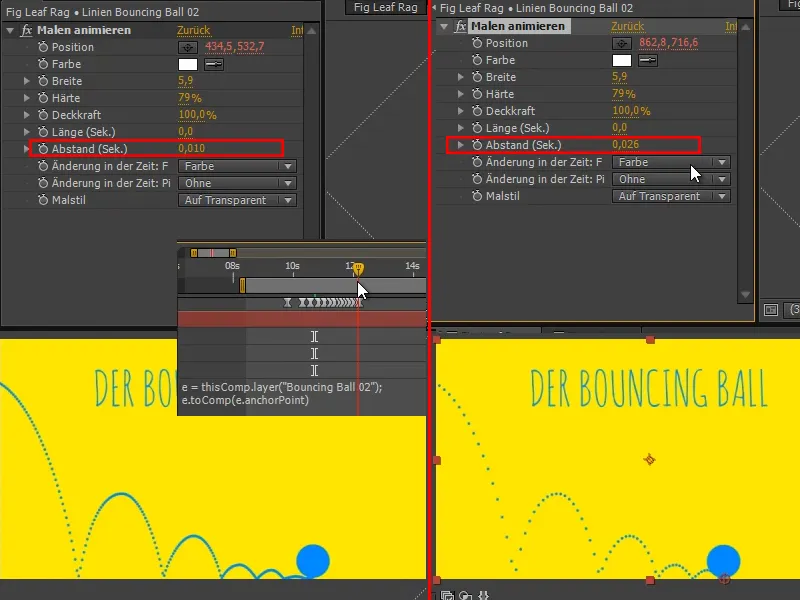
Er zijn echter nog te veel punten, dus we kunnen de tijdsinterval waarmee de punten worden getekend nog aanpassen door de tijdafstand (sec.) te wijzigen.
Stap 9
Dit bevalt me al heel goed, ik stel het nog wat bij en maak de individuele punten iets groter.
Je zou hier ook "[0,0,0]" kunnen invoeren, dat is de bovenste hoek van de bal. Als ik "[50,50,0]" zou invoeren, zou dat bijvoorbeeld precies het midden zijn..webp)
Dat is ook mogelijk, maar we willen de bogen mooi op de grond hebben, dus laten we de instelling op "(e.anchorPoint)" staan.
Stap 10
De tekst moet nu ook veranderen wanneer de kleur verandert. Dat betekent dat er niet meer "De Bouncing Ball" moet staan, maar een andere tekst.
We hernoemen de laag "Change Colors" naar "Change Colors 01" en dupliceren deze. Deze kopie noemen we "Change Colors 01 - MASKE 01". De masker kunnen we gerust nummeren, want we hebben meerdere maskers nodig.
Omdat maskers niet samenwerken met aanpassingslagen, verwijder ik het symbool voor aanpassingslagen.
Omdraaien hebben we hier ook niet nodig, dus laten we het weg.
We willen gewoon dit masker, gewoon dezelfde keyframes op hetzelfde moment van de maskerstreep..webp)
Stap 11
Dan klik ik eerst op Schakelaar/Modi activeren/deactiveren bij het laag "Bouncing Ball."
Nu stel ik - vergelijkbaar met eerder toen we lijnen tekenden en tekst lieten verschijnen - de Bewegende Masker in op Omgekeerde Alpha-Masker.
Dan is de Bouncing Ball alleen daar waar de masker niet is. Zodra de masker voorbij is, kan de Bouncing Ball ook stopgezet worden..webp)
Stap 12
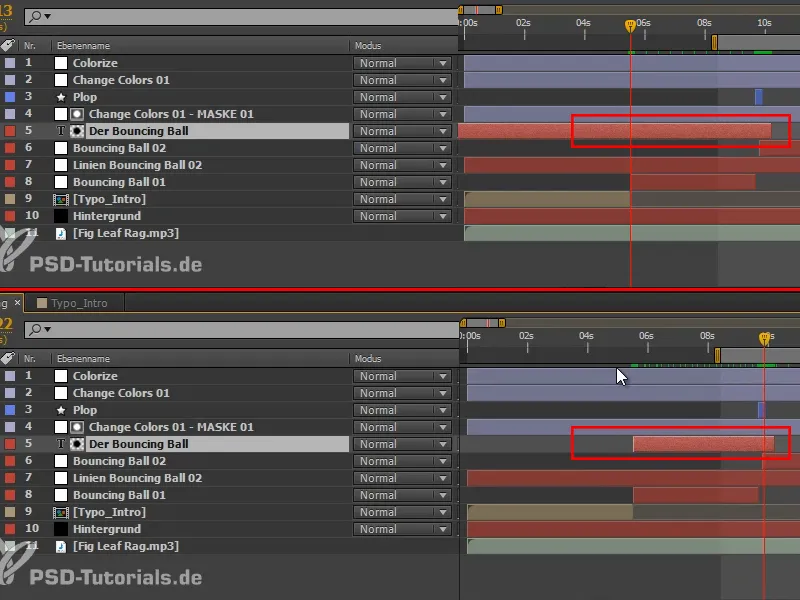
Vergeet niet om de lagen bij te snijden. Ook hier weer - per ongeluk heb ik op de Windowstoets gedrukt en sloop het erin. Alt+Ö om bij te snijden, Alt+Ä om af te sluiten.
Nu past het weer.
Waarom snijd ik eigenlijk de lagen bij? Het is niet perse voor After Effects-prestaties, want het programma begrijpt al dat het achterliggende niet hoeft te renderen. Maar als ik iets aan de laag moet veranderen en deze strekt zich uit over de hele compositieduur, dan krijg ik problemen. Laten we een proefje doen:
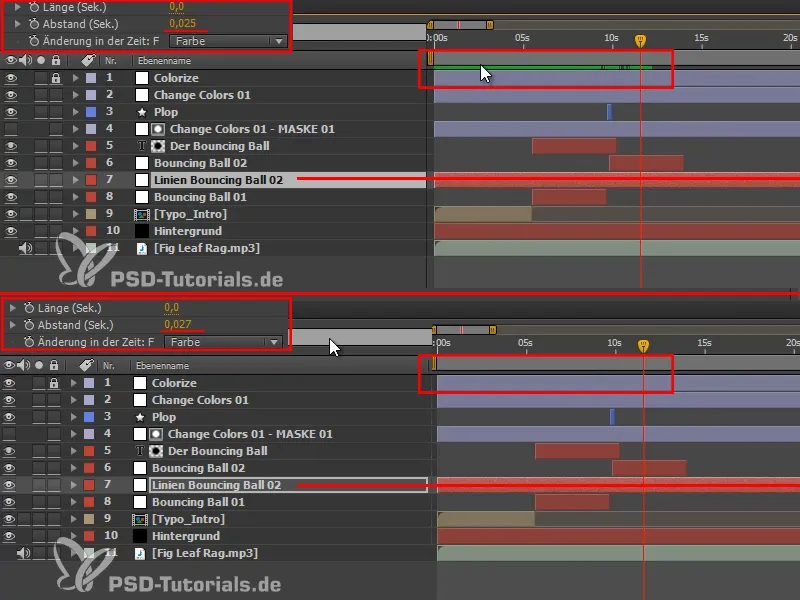
Ik maak een RAM-voorbeeldweergave met een laag die de hele compositieduur beslaat. In eerste instantie ziet alles er goed uit, maar op een bepaald punt wil ik de afstand iets groter hebben. Als ik dit nu verander - Boem - is het hele RAM-voorbeeld weg. Dat kan heel vervelend zijn.
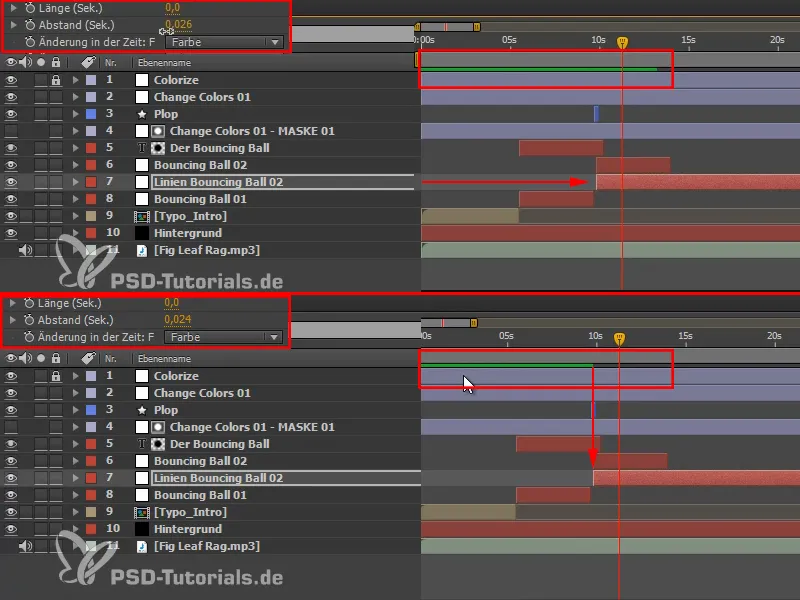
En dat is anders wanneer de lagen bijgesneden zijn. Als ik een RAM-voorbeeldweergave heb en nu de afstand verander, dan blijft de RAM-voorbeeldweergave behouden aan de voorkant en verdwijnt pas vanaf het begin van de huidige laag. Het hoeft niet helemaal opnieuw berekend te worden.
Dit is het werkelijke voordeel van het bijsnijden van de lagen.
Ook op deze twee plekken is het raadzaam om de lagen bij te snijden om het overzicht te behouden.
Stap 13
Op de plaats waar de bal weer in springt, hebben we nog de tweede tekst nodig.
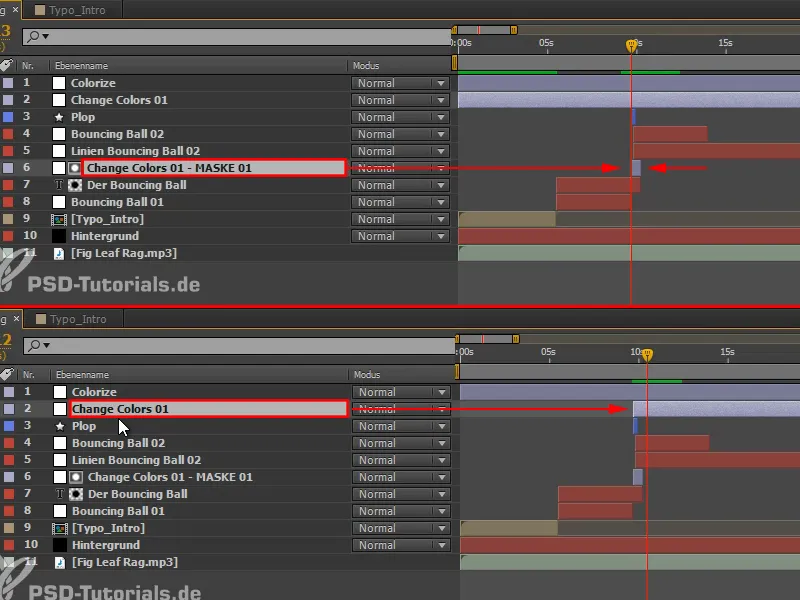
Dit betekent dat we de beide lagen "Change Colors 01 - MASK 01" en "De Bouncing Ball" dupliceren en de duplicaten naar boven schuiven (1).
Vervolgens verplaatsen we de aanpassingslaag met de kleurstrook naar de juiste plek (2) en verlengen deze (3) voorlopig tot aan het einde van de compositie; dat zullen we later nog preciezer bijsnijden.
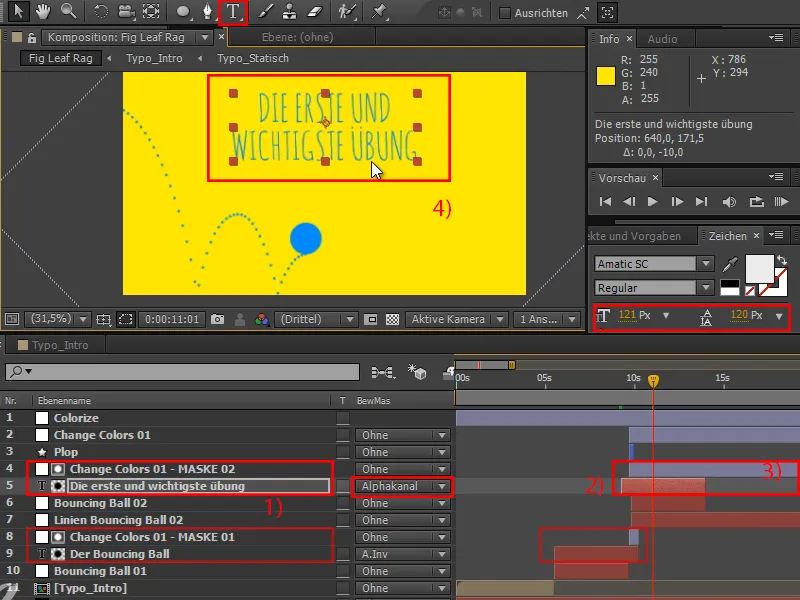
De kopie van de laag "Bouncing Ball" zetten we op Alphakanaal en dan wordt het "DE EERSTE EN BELANGRIJKSTE OEFENING" (4).
Ik maak het tekstveld iets kleiner en voeg meer regelafstand toe, het geheel plaats ik hoger.
Stap 14
Laten we nog een RAM-voorbeeldweergave maken - en plotseling maakt dit hele strepen- en kleurwisselverhaal zin, omdat het de video structureert. Het onderscheidt tussen de vragende en verklarende positie en leidt zo een nieuw hoofdstuk in. En het ziet er ook nog goed uit, vooral omdat het midden in de beweging gebeurt en de beweging daar absoluut niet door wordt gestopt.
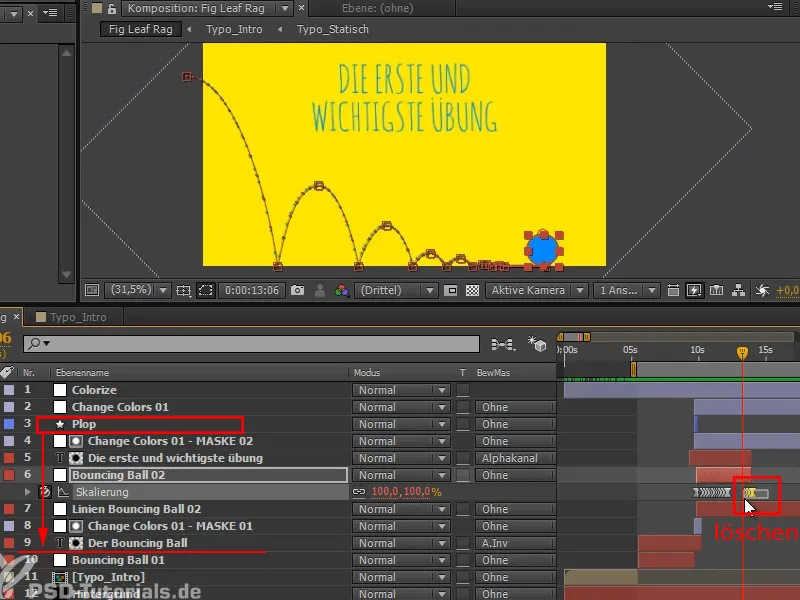
Als volgende stap gaat deze bal hier niet barsten - dat deel kunnen we meteen verwijderen - maar deze bal moet rechtsom vallen.
We hebben ook geen tweede Plop daarvoor. De laag "Plop" verplaatsen we direct naar "Bouncing Ball 01."
En dan zien we elkaar weer in het volgende deel van de tutorialsreeks, wanneer het gaat over deze bal hier te laten vallen: "Vallende Bal - Overlay van Animaties."


