Als volgende wil ik jullie een concept laten zien dat erg handig is gebleken: Het werken met verschillende lagen gedurende een animatie. Animatielagen zijn er in veel geavanceerde vormen in veel 3D-programma's.
Het idee is dat ik begin met het maken van een animatie en deze dan over een andere heen plaats. Je zou bijvoorbeeld een lopend personage kunnen voorstellen dat tegelijkertijd knippert. Dan zou je nog een klap in een derde laag kunnen toevoegen.
Dus je begint animaties uit elkaar te halen en je werk gemakkelijker te maken. Ik wil dus dat de bal, die eindigt in de vorm van de klassieke neerspringende beweging, nogmaals wordt opgepakt voor de overgang naar de volgende dia of de volgende schuifregelaar. Het hele toneel moet met de bal omklappen en de bal moet dan beneden wat heen en weer springen en naast de volgende tekst belanden. Als het ware als een kleine brug tussen de afstanden.
Vóór die tijd gaan we nog opruimen: We hebben de lagen al redelijk goed genoemd, maar het overzicht is nog niet echt duidelijk.
Ik raad jullie lagenkleuren aan. "De Bounce Ball 1" krijgt de kleur rood. Dan is alles al rood.
"Fig Leaf Rag" kan bijvoorbeeld dezelfde kleur krijgen als de achtergrond, want die is er altijd.
De eerste partij is bruin en om te voorkomen dat ik steeds moet nadenken welke kleur ik ga gebruiken, neem ik gewoon de kleuren in volgorde.
Zo kunnen we beter onderscheiden wat de eerste en de tweede partij is.

Stap 1
Ik wil jullie nu laten zien hoe we in After Effects animaties kunnen over elkaar heen leggen. Misschien eerst aan de hand van een klein voorbeeld:
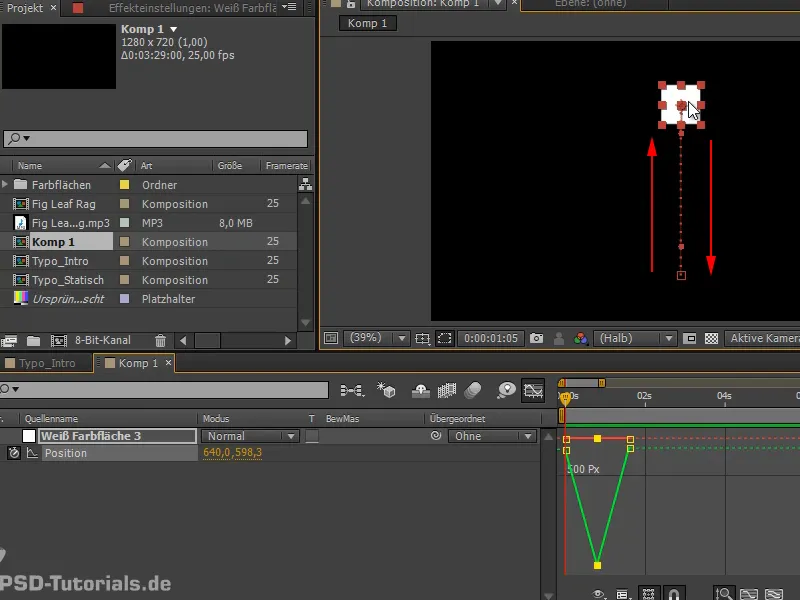
We maken een compositie met een witte vlak van 100x100 pixels.
Ik beweeg dat naar beneden en dan omhoog en terug omlaag. Heel eenvoudig.
Stap 2
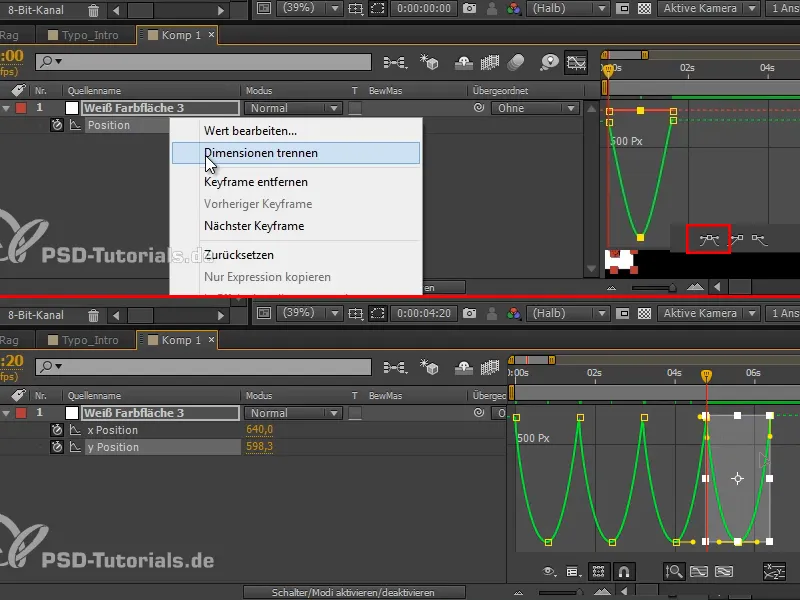
Laten we eens de bochten nemen en daar een Easy Ease van maken.
Vervolgens kunnen we zelfs nog overgaan op Dimensies splitsen en dat heel mooi maken.
En zo hebben we hier een stuit, die we nog een paar keer kunnen kopiëren.
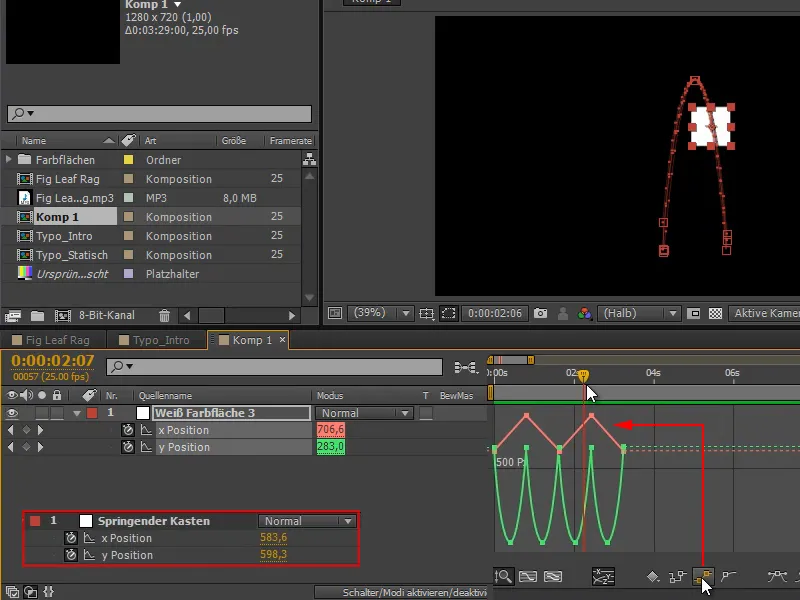
Stap 3
Dit mag best wat sneller zijn. Dus laten we alles een beetje samendrukken.
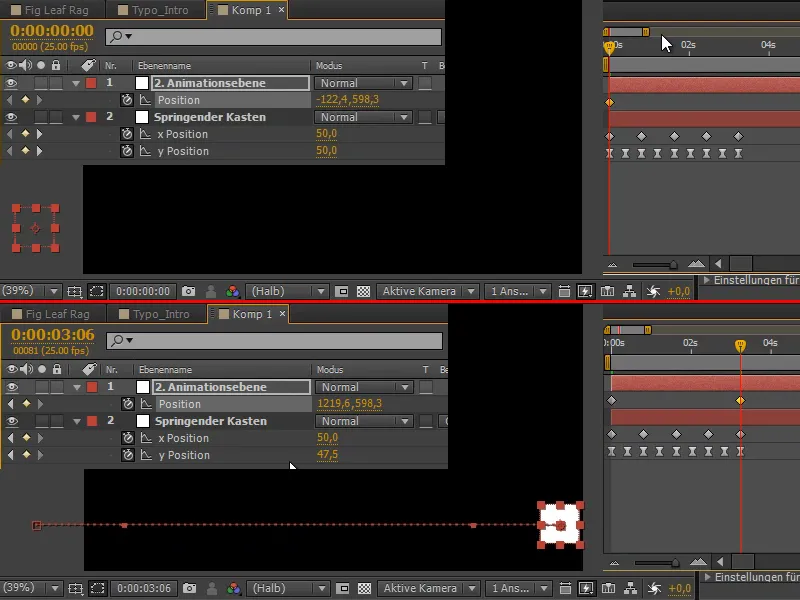
En dan zeggen we dat hij van een x-positie links naar een x-positie rechts moet springen. We plaatsen de frames zo dat hij tussen deze twee poses heen en weer springt.
Stap 4
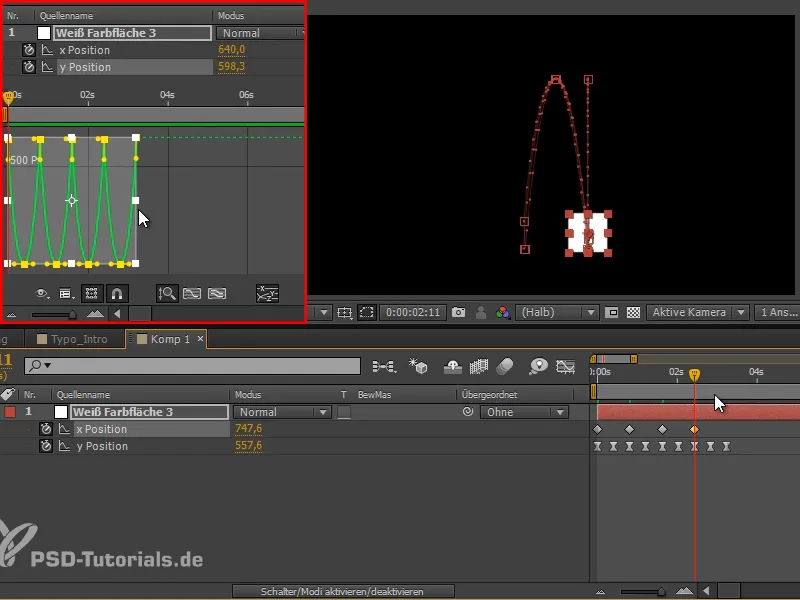
We markeren deze curve en maken hem lineair, dan komt de aanstoot beter naar voren.
I benoem de laag om tot "springende doos".
Ik wil nu echter graag alles van links naar rechts bewegen. Als ik begin met de x-positie te werken en alles stuk voor stuk verder naar rechts schuif, dan verstoor ik echter mijn mooie geordende curve. Dat wil ik echter niet, want op dit moment kan ik deze heel goed beïnvloeden en heb ik een goed overzicht.
Toch wil ik alles van links naar rechts bewegen ...
Stap 5
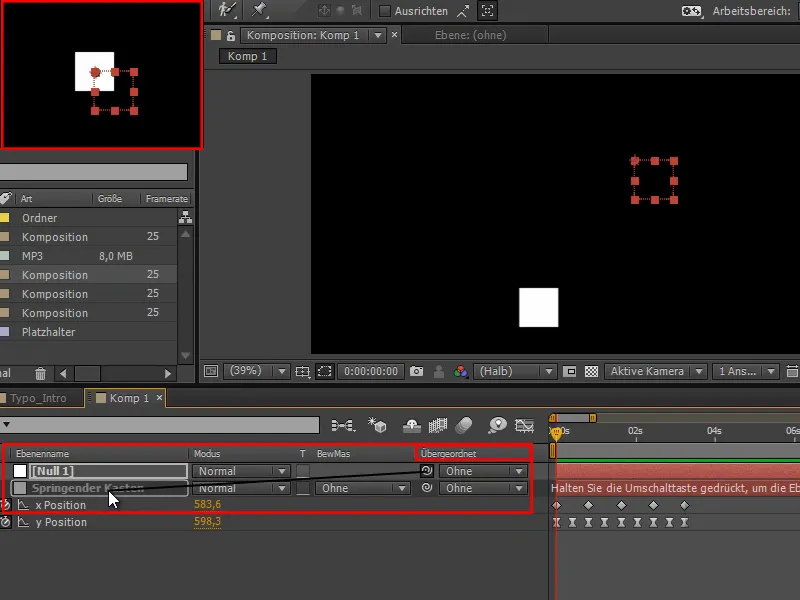
Dit doen we via het onderdeel Bovengeordend en we beginnen met te werken met Null-objecten. Null-objecten zijn objecten die niet worden gerenderd. Soort hulpmiddelen die het mogelijk maken om te werken met objecten die je niet ziet. Ze worden vaak gebruikt als dragers voor tracking, maar ook om dingen onder te brengen bij een Null-object.
We gaan hier over Laag>Nieuw>Null-object of Ctrl+Alt+Shift+Y en bewegen het direct naar onze springende doos. Als je in een nieuwere AE-versie zit, CS6, kunt je dit doen met de Shift-toets van de laag.
Nu beweegt het direct naar het midden en volgt volledig de springende doos.
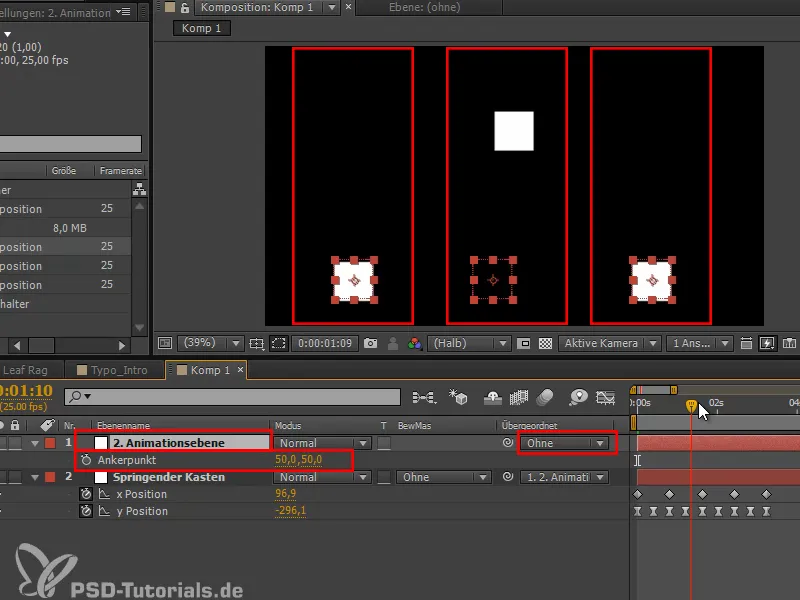
Stap 6
Als ik nu, nu het mooi in het midden zit, misschien nog het ankerpunt verplaats naar 50, 50, dan hebben we hier een mooie omlijsting voor de doos.
De springende doos is ondergeschikt aan de "2e animatielaag" en het witte vlak springt steeds weer uit de doos en erin.
Stap 7
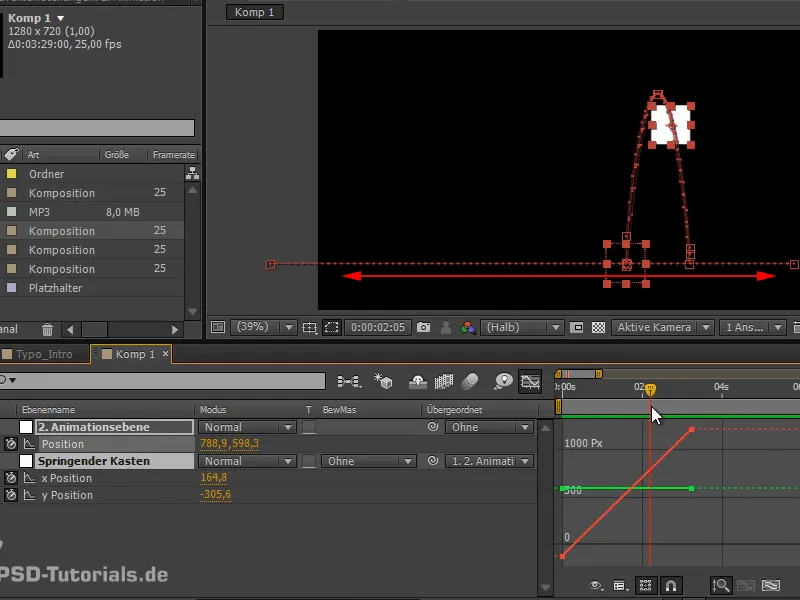
Wat ik nu echter kan doen: Ik druk op P en schuif alles naar links, buiten het scherm, en in de loop van de tijd over het scherm heen.
Stap 8
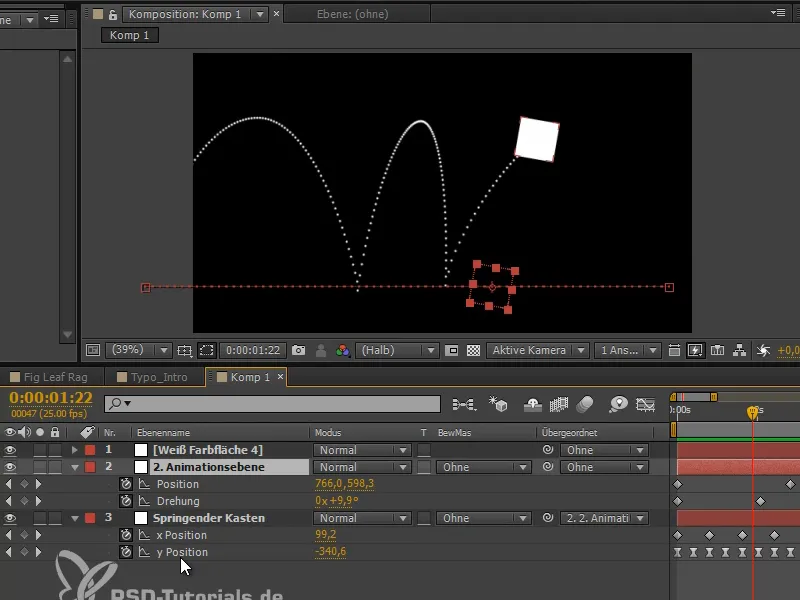
Nu bewegen we terwijl we de animatie uitvoeren. We hebben nog steeds dezelfde curven, maar dit leidt tot nieuwe overlappende curven.
We hebben de ene animatie over de andere gelegd.
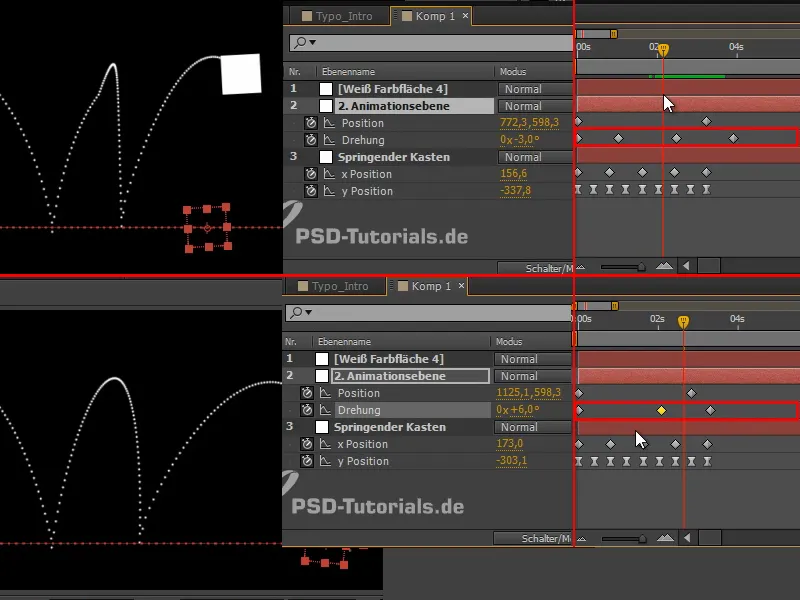
Stap 9
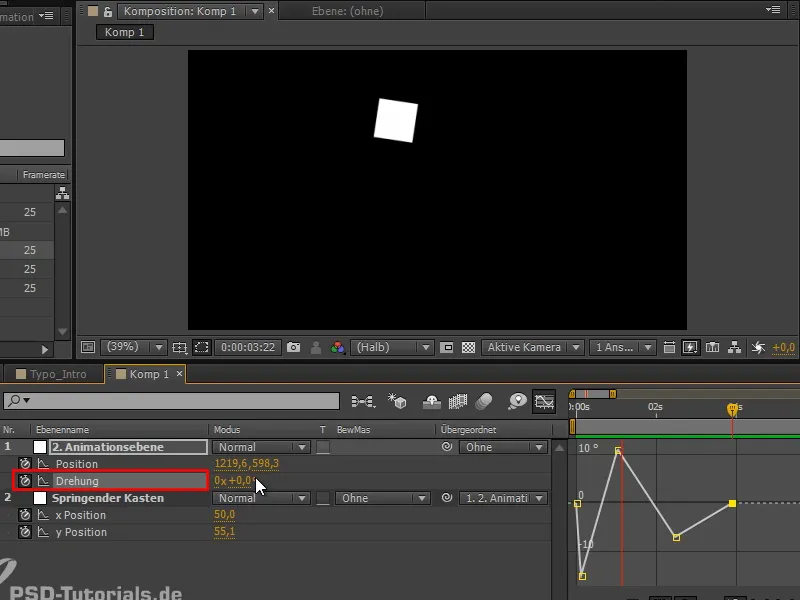
Je kunt dit natuurlijk nog gekker maken en ook de rotatie erbij betrekken. Al deze rotaties worden dan toegevoegd aan de animatie.
Het ziet er nu niet zo geweldig uit, omdat hij van links naar rechts beweegt en steeds een beetje afremt. Daar werken twee animaties tegen elkaar.
En dit is ook meteen het lastige aan het geheel: We hebben alles handig verdeeld in meerdere animatiesporen die we allemaal mooi kunnen bewegen. Maar wat eruit komt, heeft soms zwakke punten. Soms moet je punten nog omhoog en omlaag zetten of het mooi aanpassen.
Stap 10
In sommige gevallen is dit dus niet de optimale oplossing, maar voor overgangen en als ik meerdere objecten tegelijk wil bewegen, werk ik graag met nul-objecten, omdat je daar ook meerdere onder kunt schikken.
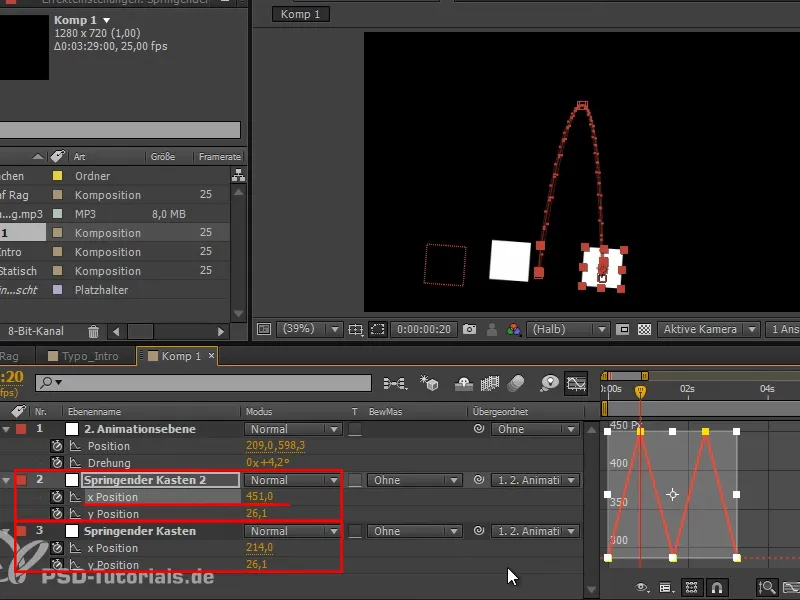
Als we bijvoorbeeld de laag "Springende doos" dupliceren en naar een keyframe gaan, alles selecteren en een stuk op de x-positie verplaatsen, dan zijn de twee lagen evenveel ondergeschikt.
Op die manier kan ik meerdere objecten tegelijkertijd verplaatsen.
Stap 11
Laten we nog eens teruggrijpen op de optie uit de vorige tutorial en een kleurvlak maken waarop we het Schilder animatie-effect toepassen.
We gebruiken onze toComp-expression, dus in dit geval "e = thisComp.layer", en selecteren deze keer "("Springende doos");" - ik bevestig de foutmelding nu weer met OK - en voer verder in:
"e.toComp(e.anchorPoint)". Het is de moeite waard om deze formule te onthouden en toe te voegen aan je repertoire.
Dus krijg ik weer de curven van de bal te zien, eventueel moet ik nog de Verfstijl: Op Transparant instellen..webp)
Stap 12
Nu is duidelijk te zien dat er iets mis is gegaan bij de tweede sprong. Daar moeten we nog wat aanpassen.
Ik verwijder een draaikeyframe, maar het lijkt nog steeds niet echt te werken. Het werkt als ik nogmaals met de draaiing speel en hier en daar een beetje verschuif, tot de curven er goed uitzien.
Om de samengestelde curven te controleren, raad ik aan gewoon met het Schilder animatie-effect een pad te maken. Dat is het mooie aan de toComp-expression: Het kan schelen dat het ondergeschikt is.
We zien altijd alleen de curve van het geselecteerde object in zijn hiërarchie, alleen de beide curven in relatie tot elkaar, maar we kunnen ze niet samen laten berekenen.
Dus: Schilder animatie en op die manier kunnen we de gezamenlijke curven bekijken. Dat is mijn tip over het onderwerp animatie en deze techniek zullen we meteen gebruiken om de bal te laten omvallen.
We gaan verder in het volgende deel van de tutoriaalserie "Kantelende bal - de animatie".


